NEWS
Material Design Widgets: Top App Bar Widget
-
@glasfaser
Danke für die Info, ich bin nur stark verwirrt
Natürlich habe ich das früher ausprobiert und jetzt wieder.Ich habe das Top-App-Widget und zusätzlich noch ein View-in-Widget8 - Widget, in das ich meine Views lade (funktioniert).
Dieses schiebe ich nun nach Rechts (ausserhalb des sichtbaren Bereiches des Menüs) und trotzdem bekomme ich das Menü nicht zu sehen, weder im Designer noch in der aktiven Vis.Irgendwann habe ich (irgendwo im hier Forum) gelesen, das Top-App-Widget hätte ein eigenes ViW8-Widget, nur das sehe ich in der Widget-Liste nicht. Vielleicht war es in früheren Versionen mal, aber nachdem ich erst jetzt in die Visu einsteige kenne ich den Versionverlauf natürlich nicht (bin sozusagen nicht damit aufgewachsen
 )
)Kann es sein, dass ich noch weitere Einstellungen treffen muss?
-
@diwoma sagte in Material Design Widgets: Top App Bar Widget:
Top-App-Widget hätte ein eigenes ViW8-Widget, nur das sehe ich in der Widget-Liste nicht. Vielleicht war es in früheren Versionen mal,
das gab es noch nie , es war immer das view in widget 8.
Lade mal die View hoch .
-
@glasfaser
Sorry für die späte Antwort, ich musste weg.Meintest Du mit hochladen das?
{ "settings": { "style": { "background_class": "" }, "theme": "redmond", "sizex": "1280", "sizey": "720", "gridSize": "", "useBackground": false, "snapType": null, "alwaysRender": false, "useAsDefault": true }, "widgets": { "e00001": { "tpl": "tplVis-materialdesign-TopAppBar-Navigation", "data": { "oid": "0_userdata.0.Viz.Viz", "g_fixed": false, "g_visibility": false, "g_css_font_text": false, "g_css_background": false, "g_css_shadow_padding": false, "g_css_border": false, "g_gestures": false, "g_signals": true, "g_last_change": false, "navItemCount": "2", "navDefaultValue": "0", "topAppBarLayout": "standard", "titleTopAppBar": "Haus", "colorTopAppBarTitle": "#mdwTheme:vis-materialdesign.0.colors.top_app_bar.title", "colorTopAppBarBackground": "#mdwTheme:vis-materialdesign.0.colors.top_app_bar.background", "titleFont": "#mdwTheme:vis-materialdesign.0.fonts.top_app_bar.title", "titleFontSize": "#mdwTheme:vis-materialdesign.0.fontSizes.top_app_bar.title", "showSelectedItemAsTitle": true, "showSelectedItemIconInTitle": "true", "topAppBarZ_index": "1002", "vibrateTopAppBarOnMobilDevices": "46", "drawerLayout": "permanent", "permanentIfResolutionHigherThan": "798", "drawerItemLayout": "standard", "listItemDividerStyle": "standard", "z_index": "1004", "showHeader": "true", "headerLabel": "<h4 class='mdc-drawer__title'>Menu</h4>", "showLabels": "true", "listItemAlignment": "left", "listItemTextFont": "#mdwTheme:vis-materialdesign.0.fonts.top_app_bar.item", "listItemTextFontDisabled": "#mdwTheme:vis-materialdesign.0.fonts.top_app_bar.item_disabled", "listItemTextSize": "#mdwTheme:vis-materialdesign.0.fontSizes.top_app_bar.item", "listItemHeaderFont": "#mdwTheme:vis-materialdesign.0.fonts.top_app_bar.header", "listItemHeaderTextSize": "#mdwTheme:vis-materialdesign.0.fontSizes.top_app_bar.header", "backdropLabelBackgroundHeight": "30", "vibrateDrawerOnMobilDevices": "-14", "colorDrawerBackground": "#mdwTheme:vis-materialdesign.0.colors.top_app_bar.menu_background", "colorDrawerItemBackground": "#mdwTheme:vis-materialdesign.0.colors.top_app_bar.item_background", "colorDrawerHeaderBackground": "#mdwTheme:vis-materialdesign.0.colors.top_app_bar.header_background", "colorListItemHover": "#mdwTheme:vis-materialdesign.0.colors.top_app_bar.item_hover", "colorListItemSelected": "#mdwTheme:vis-materialdesign.0.colors.top_app_bar.item_selected", "colorListItemText": "#mdwTheme:vis-materialdesign.0.colors.top_app_bar.item_text", "colorListItemTextSelected": "#mdwTheme:vis-materialdesign.0.colors.top_app_bar.item_text_selected", "colorListItemTextDisabled": "#mdwTheme:vis-materialdesign.0.colors.top_app_bar.item_text_disabled", "colorListItemIconDisabled": "#mdwTheme:vis-materialdesign.0.colors.top_app_bar.item_icon_disabled", "colorListItemHeaders": "#mdwTheme:vis-materialdesign.0.colors.top_app_bar.header_text", "colorListItemDivider": "#mdwTheme:vis-materialdesign.0.colors.top_app_bar.item_divider", "colorSubItemToggleIcon": "#mdwTheme:vis-materialdesign.0.colors.top_app_bar.item_icon_toggle", "colorDrawerbackdropLabelBackground": "#mdwTheme:vis-materialdesign.0.colors.top_app_bar.item_backdrop_background_text_off", "colorDrawerbackdropLabelBackgroundActive": "#mdwTheme:vis-materialdesign.0.colors.top_app_bar.item_backdrop_background_text_on", "drawerSubItemLayout": "standard", "listSubItemDividerStyle": "standard", "colorListSubItemDivider": "#mdwTheme:vis-materialdesign.0.colors.top_app_bar.subItem_divider", "listSubItemAlignment": "left", "listItemSubTextFont": "#mdwTheme:vis-materialdesign.0.fonts.top_app_bar.subItem", "listSubItemTextSize": "#mdwTheme:vis-materialdesign.0.fontSizes.top_app_bar.subItem", "listItemSubTextFontDisabled": "#mdwTheme:vis-materialdesign.0.fonts.top_app_bar.subItem_disabled", "showSubItemsLabels": "true", "colorDrawerSubBackground": "#mdwTheme:vis-materialdesign.0.colors.top_app_bar.subItem_background_all", "colorDrawerSubItemBackground": "#mdwTheme:vis-materialdesign.0.colors.top_app_bar.subItem_background", "colorListSubItemHover": "#mdwTheme:vis-materialdesign.0.colors.top_app_bar.subItem_hover", "colorListSubItemSelected": "#mdwTheme:vis-materialdesign.0.colors.top_app_bar.subItem_selected", "colorListSubItemText": "#mdwTheme:vis-materialdesign.0.colors.top_app_bar.subItem_text", "colorListSubItemTextSelected": "#mdwTheme:vis-materialdesign.0.colors.top_app_bar.subItem_text_selected", "colorDrawerbackdropSubLabelBackground": "#mdwTheme:vis-materialdesign.0.colors.top_app_bar.subItem_backdrop_background_text_off", "colorDrawerbackdropSubLabelBackgroundActive": "#mdwTheme:vis-materialdesign.0.colors.top_app_bar.subItem_backdrop_background_text_on", "drawerItemsDataMethod": "inputPerEditor", "iconDrawer0": "/vis/widgets/materialdesign/img/IoBroker_Logo.png", "iconDrawerColor0": "#mdwTheme:vis-materialdesign.0.colors.top_app_bar.item_icon", "subIconDrawerColor0": "#mdwTheme:vis-materialdesign.0.colors.top_app_bar.subItem_icon", "permissionVisibility0": "hide", "iconDrawer1": "/vis/widgets/materialdesign/img/IoBroker_Logo.png", "iconDrawerColor1": "#mdwTheme:vis-materialdesign.0.colors.top_app_bar.item_icon", "subIconDrawerColor1": "#mdwTheme:vis-materialdesign.0.colors.top_app_bar.subItem_icon", "permissionVisibility1": "hide", "signals-cond-0": "==", "signals-val-0": true, "signals-icon-0": "/vis/signals/lowbattery.png", "signals-icon-size-0": 0, "signals-blink-0": false, "signals-horz-0": 0, "signals-vert-0": 0, "signals-hide-edit-0": false, "signals-cond-1": "==", "signals-val-1": true, "signals-icon-1": "/vis/signals/lowbattery.png", "signals-icon-size-1": 0, "signals-blink-1": false, "signals-horz-1": 0, "signals-vert-1": 0, "signals-hide-edit-1": false, "signals-cond-2": "==", "signals-val-2": true, "signals-icon-2": "/vis/signals/lowbattery.png", "signals-icon-size-2": 0, "signals-blink-2": false, "signals-horz-2": 0, "signals-vert-2": 0, "signals-hide-edit-2": false, "topAppBarIconColor": "#mdwTheme:vis-materialdesign.0.colors.top_app_bar.icon", "iconDrawer2": "/vis/widgets/materialdesign/img/IoBroker_Logo.png", "iconDrawerColor2": "#mdwTheme:vis-materialdesign.0.colors.top_app_bar.item_icon", "subIconDrawerColor2": "#mdwTheme:vis-materialdesign.0.colors.top_app_bar.subItem_icon", "permissionVisibility2": "hide", "labels0": "Start", "headers0": "", "labels1": "Licht", "headers1": "", "drawerWidth": "-5", "drawerIconHeight": "-7", "labels2": "Schalter", "iconDrawer3": "/vis/widgets/materialdesign/img/IoBroker_Logo.png", "iconDrawerColor3": "#mdwTheme:vis-materialdesign.0.colors.top_app_bar.item_icon", "subIconDrawerColor3": "#mdwTheme:vis-materialdesign.0.colors.top_app_bar.subItem_icon", "permissionVisibility3": "hide", "showIndexNum": false, "visibility-cond": "==", "visibility-val": 1, "visibility-groups-action": "hide", "lc-type": "last-change", "lc-is-interval": true, "lc-is-moment": false, "lc-format": "", "lc-position-vert": "top", "lc-position-horz": "right", "lc-offset-vert": 0, "lc-offset-horz": 0, "lc-font-size": "12px", "lc-font-family": "", "lc-font-style": "", "lc-bkg-color": "", "lc-color": "", "lc-border-width": "0", "lc-border-style": "", "lc-border-color": "", "lc-border-radius": 10, "lc-zindex": 0 }, "style": { "left": "", "top": "", "width": "247px", "height": "60px", "position": "relative", "display": "" }, "widgetSet": "materialdesign" }, "e00002": { "tpl": "tplStatefulContainerView8", "data": { "oid": "0_userdata.0.Viz.Viz", "g_fixed": true, "g_visibility": false, "g_css_font_text": false, "g_css_background": false, "g_css_shadow_padding": false, "g_css_border": false, "g_gestures": false, "g_signals": false, "g_last_change": false, "visibility-cond": "==", "visibility-val": 1, "visibility-groups-action": "hide", "count": "2", "signals-cond-0": "==", "signals-val-0": true, "signals-icon-0": "/vis/signals/lowbattery.png", "signals-icon-size-0": 0, "signals-blink-0": false, "signals-horz-0": 0, "signals-vert-0": 0, "signals-hide-edit-0": false, "signals-cond-1": "==", "signals-val-1": true, "signals-icon-1": "/vis/signals/lowbattery.png", "signals-icon-size-1": 0, "signals-blink-1": false, "signals-horz-1": 0, "signals-vert-1": 0, "signals-hide-edit-1": false, "signals-cond-2": "==", "signals-val-2": true, "signals-icon-2": "/vis/signals/lowbattery.png", "signals-icon-size-2": 0, "signals-blink-2": false, "signals-horz-2": 0, "signals-vert-2": 0, "signals-hide-edit-2": false, "lc-type": "last-change", "lc-is-interval": true, "lc-is-moment": false, "lc-format": "", "lc-position-vert": "top", "lc-position-horz": "right", "lc-offset-vert": 0, "lc-offset-horz": 0, "lc-font-size": "12px", "lc-font-family": "", "lc-font-style": "", "lc-bkg-color": "", "lc-color": "", "lc-border-width": "0", "lc-border-style": "", "lc-border-color": "", "lc-border-radius": 10, "lc-zindex": 0, "persistent": true, "contains_view_0": "000_Startseite", "contains_view_1": "000_Licht", "contains_view_2": "000_Plugs" }, "style": { "left": "247px", "top": "63px", "width": "1014px", "height": "686px" }, "widgetSet": "basic" }, "e00003": { "tpl": "tplTwSimpleClock", "data": { "g_fixed": false, "g_visibility": false, "g_css_font_text": true, "g_css_background": true, "g_css_shadow_padding": false, "g_css_border": true, "g_gestures": false, "g_signals": false, "g_last_change": false, "signals-cond-0": "==", "signals-val-0": true, "signals-icon-0": "/vis/signals/lowbattery.png", "signals-icon-size-0": 0, "signals-blink-0": false, "signals-horz-0": 0, "signals-vert-0": 0, "signals-hide-edit-0": false, "signals-cond-1": "==", "signals-val-1": true, "signals-icon-1": "/vis/signals/lowbattery.png", "signals-icon-size-1": 0, "signals-blink-1": false, "signals-horz-1": 0, "signals-vert-1": 0, "signals-hide-edit-1": false, "signals-cond-2": "==", "signals-val-2": true, "signals-icon-2": "/vis/signals/lowbattery.png", "signals-icon-size-2": 0, "signals-blink-2": false, "signals-horz-2": 0, "signals-vert-2": 0, "signals-hide-edit-2": false, "lc-type": "last-change", "lc-is-interval": true, "lc-is-moment": false, "lc-format": "", "lc-position-vert": "top", "lc-position-horz": "right", "lc-offset-vert": 0, "lc-offset-horz": 0, "lc-font-size": "12px", "lc-font-family": "", "lc-font-style": "", "lc-bkg-color": "", "lc-color": "", "lc-border-width": "0", "lc-border-style": "", "lc-border-color": "", "lc-border-radius": 10, "lc-zindex": 0, "visibility-cond": "==", "visibility-val": 1, "visibility-groups-action": "hide", "hideSeconds": false, "blink": false, "noClass": false }, "style": { "left": "741px", "top": "-11px", "z-index": "2000", "color": "#d66161", "font-style": "", "font-variant": "", "font-size": "70px", "font-weight": "", "font-family": "" }, "widgetSet": "timeandweather" }, "e00004": { "tpl": "tplTwSimpleDate", "data": { "g_fixed": false, "g_visibility": false, "g_css_font_text": true, "g_css_background": false, "g_css_shadow_padding": false, "g_css_border": false, "g_gestures": false, "g_signals": false, "g_last_change": false, "visibility-cond": "==", "visibility-val": 1, "visibility-groups-action": "hide", "prependZero": false, "signals-cond-0": "==", "signals-val-0": true, "signals-icon-0": "/vis/signals/lowbattery.png", "signals-icon-size-0": 0, "signals-blink-0": false, "signals-horz-0": 0, "signals-vert-0": 0, "signals-hide-edit-0": false, "signals-cond-1": "==", "signals-val-1": true, "signals-icon-1": "/vis/signals/lowbattery.png", "signals-icon-size-1": 0, "signals-blink-1": false, "signals-horz-1": 0, "signals-vert-1": 0, "signals-hide-edit-1": false, "signals-cond-2": "==", "signals-val-2": true, "signals-icon-2": "/vis/signals/lowbattery.png", "signals-icon-size-2": 0, "signals-blink-2": false, "signals-horz-2": 0, "signals-vert-2": 0, "signals-hide-edit-2": false, "lc-type": "last-change", "lc-is-interval": true, "lc-is-moment": false, "lc-format": "", "lc-position-vert": "top", "lc-position-horz": "right", "lc-offset-vert": 0, "lc-offset-horz": 0, "lc-font-size": "12px", "lc-font-family": "", "lc-font-style": "", "lc-bkg-color": "", "lc-color": "", "lc-border-width": "0", "lc-border-style": "", "lc-border-color": "", "lc-border-radius": 10, "lc-zindex": 0, "showWeekDay": true }, "style": { "left": "592px", "top": "2px", "z-index": "200", "width": "149px", "height": "66px", "color": "#0a007a", "text-align": "center" }, "widgetSet": "timeandweather" } }, "name": "000_Index", "filterList": [] } -
@diwoma sagte in Material Design Widgets: Top App Bar Widget:
Menü nicht zu sehen,

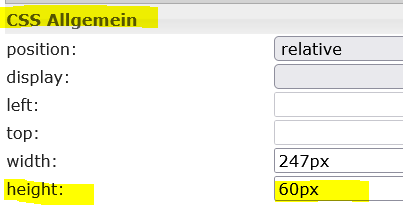
Schreibe mal zum Test 600px rein .... dann geht es auch

-
@glasfaser
Danke.Vis ist nicht so meine Sache, ich bin da eher im Service-Bereich zu Hause. Meine letzten Vis-Sachen habe ich vor 15 Jahren in PHP gemacht, da war CSS noch nicht so gefragt wie jetzt und alles im Server zusammengestellt.
Ich mag CSS eigentlich nur, wenn ich einem Div eine Farbe zuordnen will, aber das reicht für diese Art der Visualisierung nicht mehr
Und bei den vielen EInstellungen in diesem Widget blicke ich sowieso noch nicht durch.Aber ich muss zugeben, mit Untersuchung des Ergebnisses im Dev-Tool hätte ich es doch auch selbst finden müssen.
Auf jeden Fall vielen, vielen Dank.
-
@diwoma sagte in Material Design Widgets: Top App Bar Widget:
Und bei den vielen EInstellungen in diesem Widget blicke ich sowieso noch nicht durch.
Auf jeden Fall vielen, vielen Dank.
Kein Thema ... dafür ist das Forum da .
-
Guten Morgen Zusammen,
ich bin auch gerade daran meine VIS etwas moderner zu gestallten.
Leider gehen die Online Beispiele mehr, wo ich mir mal genau anschauen kann, wie das Top Bar umgesetzt wurde.Kann das vielleicht wieder aktiviert werden?
Gruß
Ostpower -
@scrounger Hallo, ich versuche mich jetzt auch seit einiger Zeit an dieser Navigation, habe aber ein Problem mit den Untermenüs:
Ich bin nach dieser Anleitung vorgegangen:
https://www.smarthome-tricks.de/software-iobroker/vis-material-design-widgets-teil-2-1-top-app-bar-navigation-untermenues/#comment-4309Jetzt sieht es bei mir aber so aus und ich weiß nicht wo mein Fehler liegt


Könnt Ihr mir auf die Sprünge helfen?
-
bei mir sieht ein untermenu im setting z.b. so aus.


evtl ist die anleitung für die alte version des widgets - wurde umgestellt
-
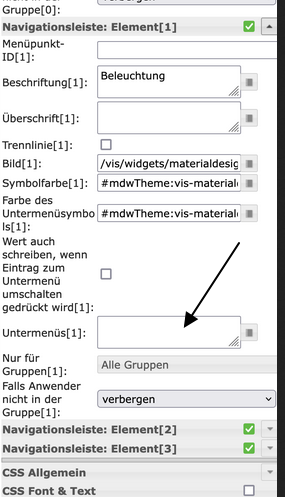
@liv-in-sky Bei mir schaut das so aus. Da ich noch total am Anfang stehe, kannnst Du mir vielleicht sagen was ich wo genau eintragen muss.

-
-
das widget ist ein wenig kompliziert.- es arbeitet ja mit 2 widgets zusammen
wenn du in einem dieser navigationsleisten unter "untermenü(x)" etwas eingibst, musst du im view 8 widget beim eingeben der view aufpassen
beispiel:
im untermenü(12) gibst du z.b. meine werte ein - das sind drei unterrpunkte
das bedeutet im widget view 8 musst du bei "View für Tab 12" und "view für Tab 13" die selbe view angeben. dann bei "view für Tab 14" und "view für Tab 15" die beiden anderen - im view 8 widget werden die zuteilungen gemacht
beispiel bei mir:
ich habe im untemenü(12) mein json dinstehen (was ich oben gepostet habe
im view 8 sieht das dann so aus

damit man beim zählen nicht dureinander kommt, kann man im menu app widget das aktivieren:

dann siehst du in der vis-runtime die nummern

-
@liv-in-sky Noch eine kleine Verständnisfrage:
Wenn ich in vis edit oben in die blaue Leist tippe sieht es so aus und ich habe dann doch das Top Bar Widget ausgewählt, oder?

Wenn ich darunter in das Feld mit dem Raster klicke, müsste das doch das view in widget 8 sein?

Kann ich irgendwo eigentlich deutlich erkennen, wo ich mich gerade aufhalte? Sorry, für die wahrscheinlich blöde Frage.
-
ja genau- du erkennst das an der umrandung (gestrichelt) und hier

du kannst auch darauf klicken und siehst dann alle widgets der view
-
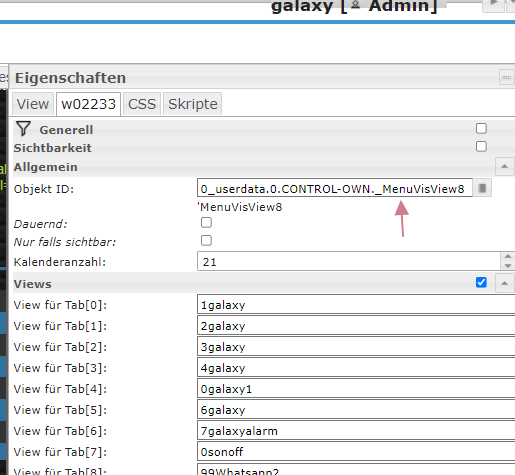
@liv-in-sky Aslo beim view in widget 8 sieht es bei mir so aus:

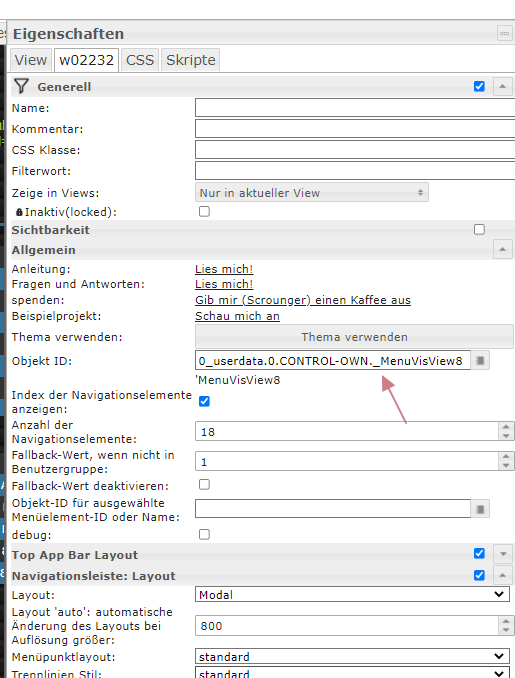
Und in dem Top Bar Widget so

Wahrscheinlih habe ich die alte Anleitung erwischt, nämlich diese:
https://www.smarthome-tricks.de/software-iobroker/vis-material-design-widgets-teil-2-1-top-app-bar-navigation-untermenues/Gibt es irgendo eine neue Anleitung in Deutsch
-
das hier fehlt:


muss auch im menu app widget angegeben sein !
ist ein datenpunkt, den du anlegst vom typ number
-
@liv-in-sky Okay, letzte Frage für heute
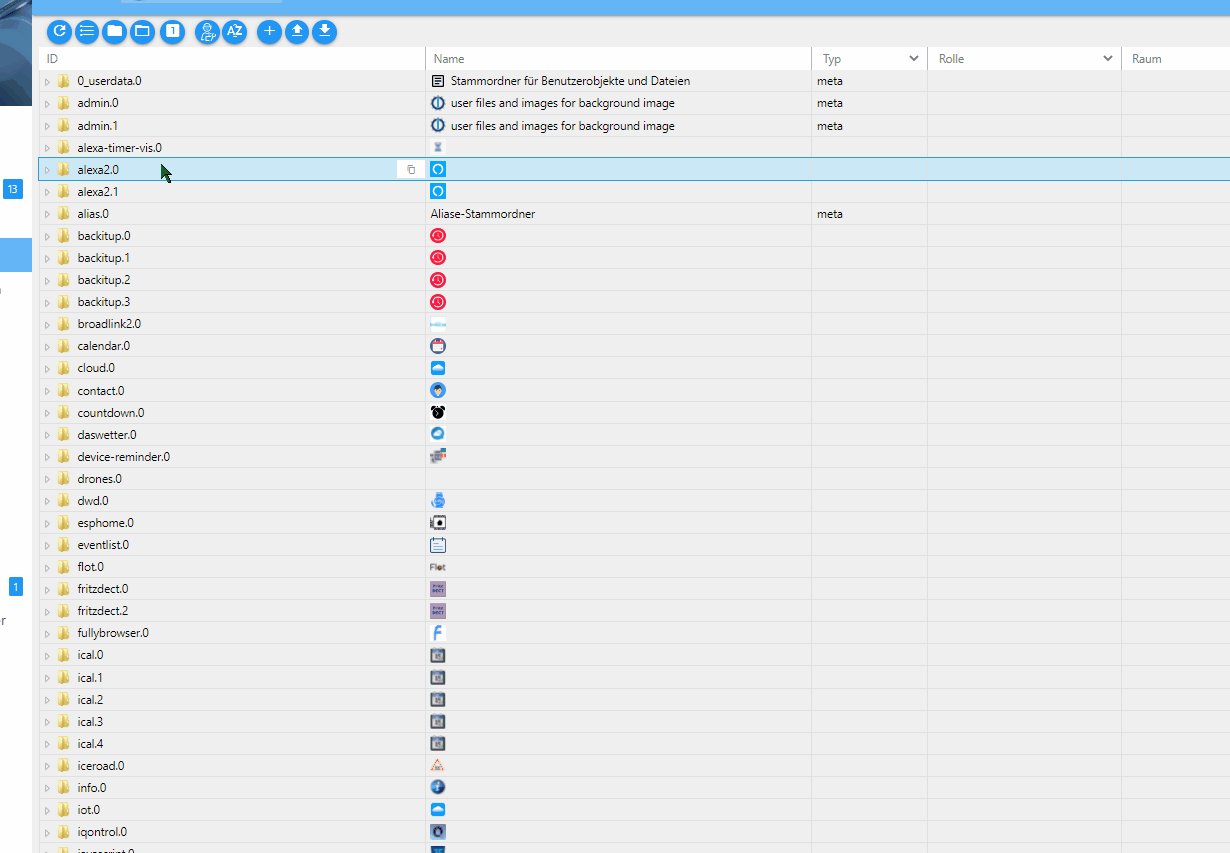
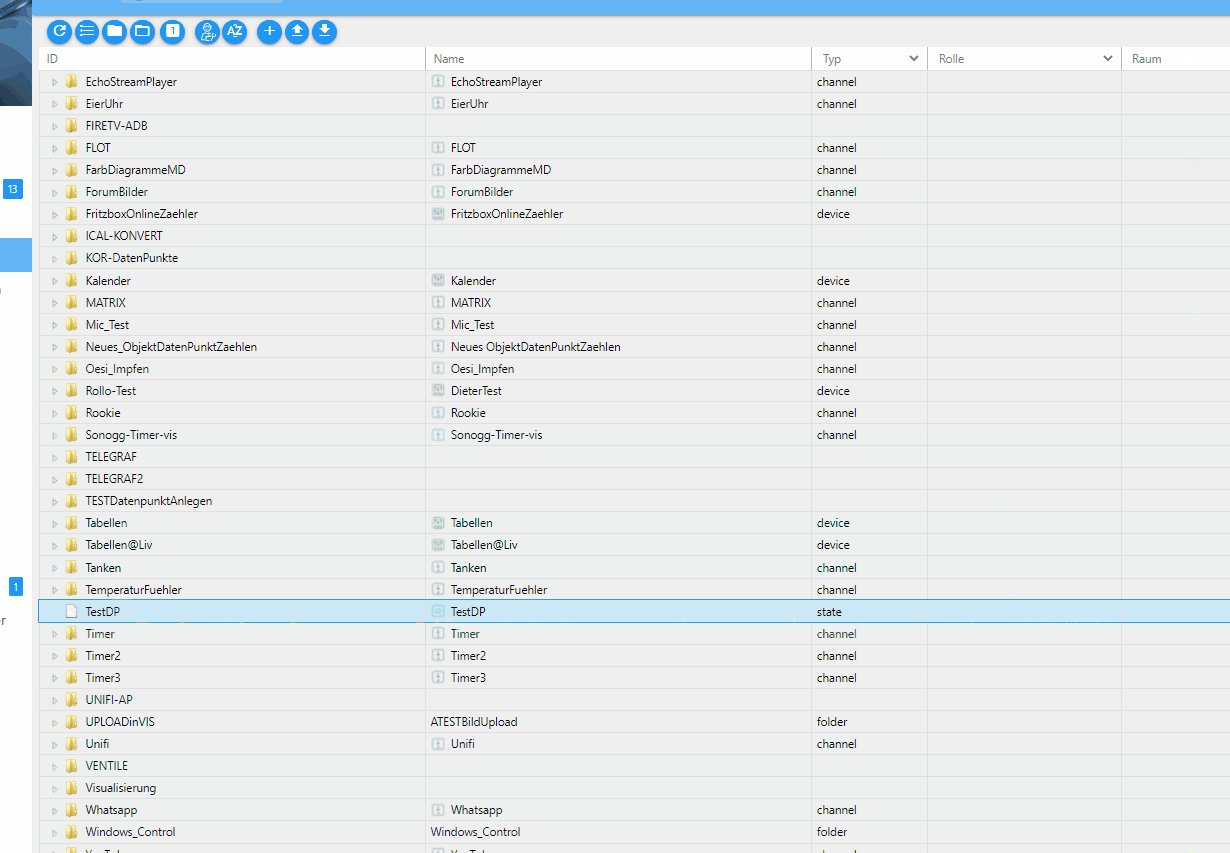
So sehen meine Datenpunkte aus:


Den Datenpunkt Wohnung hatte ich mal wegen irgendeiner Anleitung angelegt.
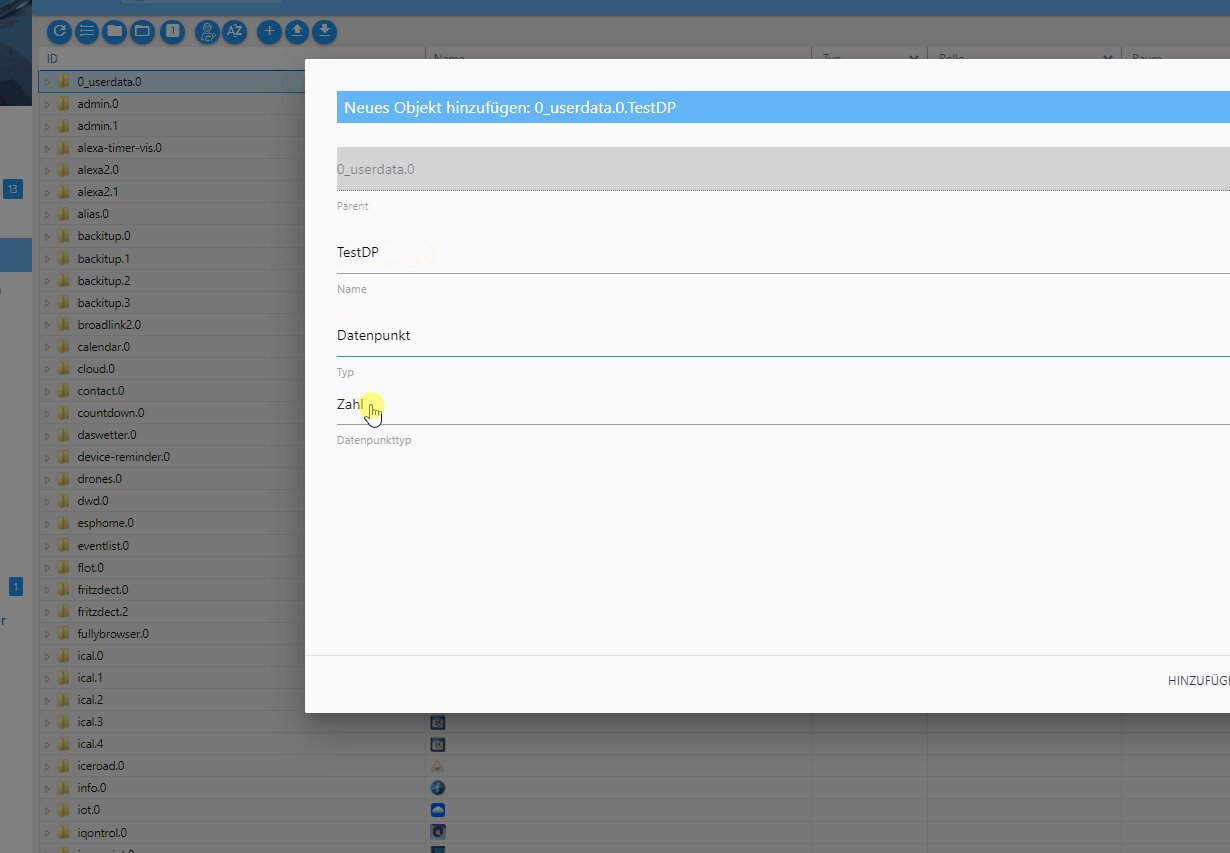
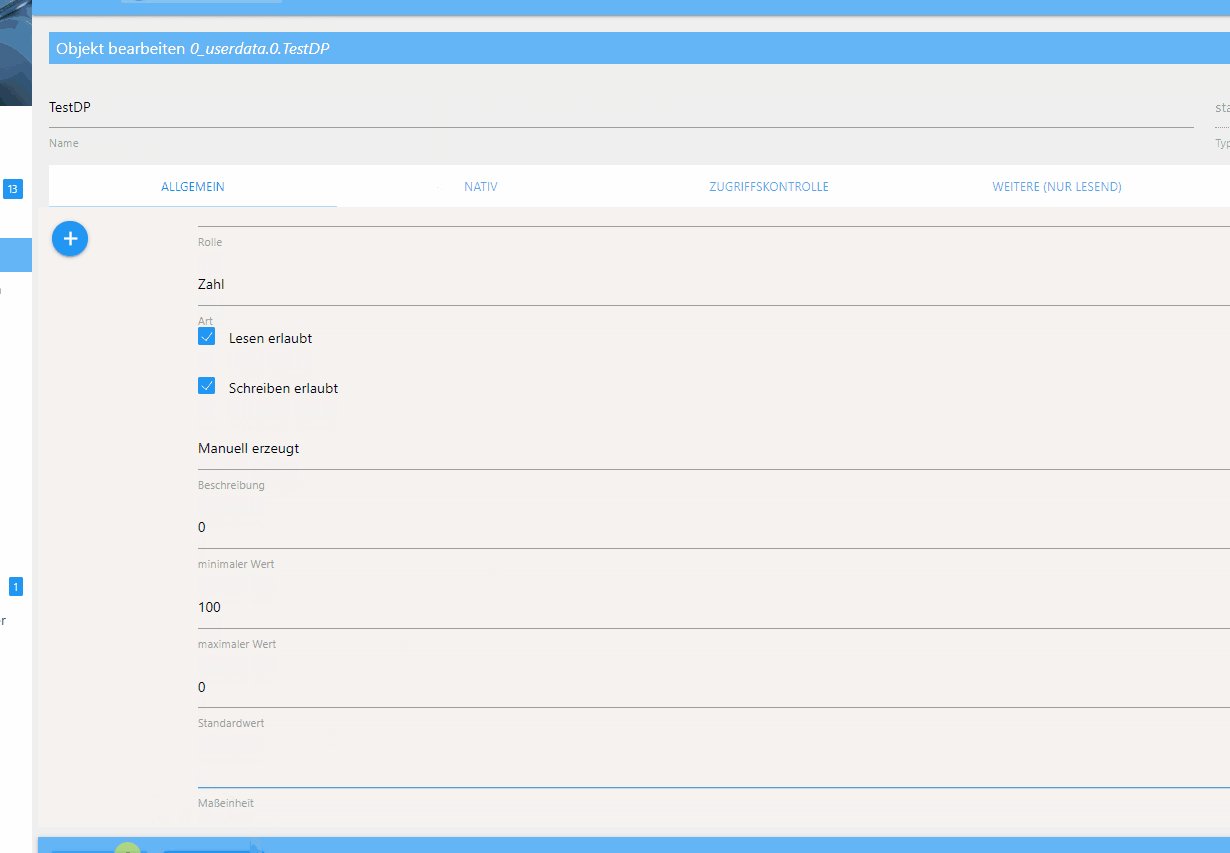
Wie lege ich das genau an?Danke für Deine Hilfe!
-
-
@liv-in-sky Den Datenpunkt habe ich angelegt, aber trotz Expertenmodus komme ich nicht dahin wo Du die % rausnimmst
Und was meinst Du damit, bzw. wie mache ich das? muss auch im menu app widget angegeben sein
-
@damrak2022 dieser dp ist die verbindung der beiden widgets


die prozent ist nicht so wichtig
hauptsache der dp existiert und ist in beiden widgets drin