NEWS
Material Design Widgets: Table Widget
-
@scrounger wie bekommst du die Farben in der ersten Spalte angezeigt (fast ganz oben bei dem Beispiel)?
Ich habe alles angelegt (DP), widget geladen aus diesem Beitrag, Eintrag "jeder kalender hat eigene Farbe", ... Der DP wird auch geschrieben und hat in der ersten "Spalte" im DP und auch die Farbe ausgelesen aber die Anzeige bekomme ich nicht hin
hier der Anfang des DP
[{"farbe":"<div style="background: #FF0000; width: 3px; height: 20px"></div>","zeit":"26.01.2021 23:00","termin":"testversuch","kalender":"Ralf","timestamp":1611698400000},{"farbe"... -
@rosi8818
Also der Json String sieht soweit ok aus. Erstell Mal das Widget komplett neue, also kein import. Evtl. Ist das noch ne sehr alte Version. -
@rosi8818
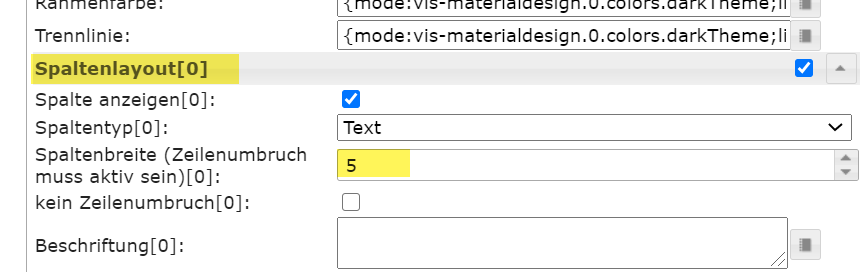
Versuche mal bei der ersten Spaltenbreite einen Wert höher 0 einzutragen:
-
@devchannel-de , @Scrounger danke, beide Tipps haben gefruchtet.
Eine Frage habe ich noch, so wie ich es gesehen habe, werden die Instanzen eingelesen also ical.0, ical.1, ...
wie kann ich aber alle Kalender einer Instanz einlesen? Denn ich kann ja in einer Instanz mehrere Kalender angeben. -
@rosi8818
Dafür sorgt der ical Adapter bereits. Wenn Du in das Skript genauer schaust, werden die Daten aus denical.*.data.tableObjekten ausgelesen, also ausical.0.data.table,ical.1.data.table, usw. In jedem von diesen table-Objekten sind Daten aller Kalender enthalten. -
@devchannel-de danke für die Info, dann muss ich nochmal schauen, denn im ical.1 habe ich drei Kalender drin und nur der erste darin wird gelesen aber ansonsten liest er alle Instanzen ical.0, ical.1
-
@rosi8818
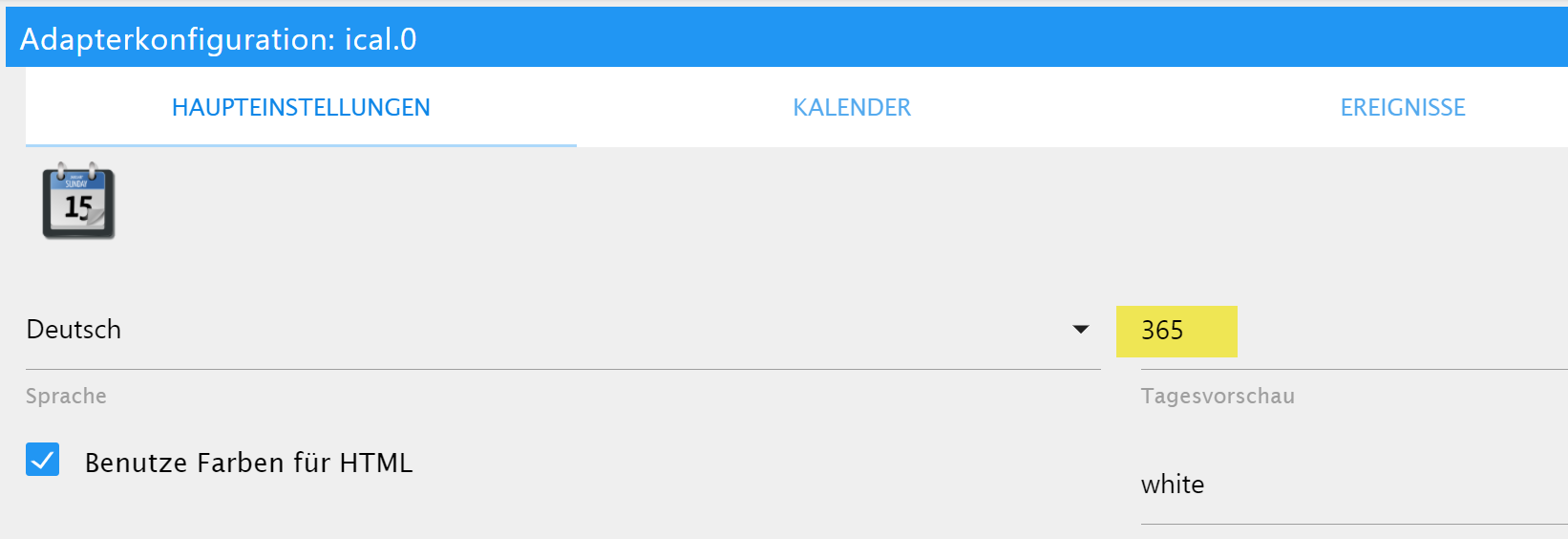
Eine häufige Stolperfalle ist der "Tagesvorschau"-Wert. Der Default ist nur auf wenige Tage gestellt. Wie du hier siehst, habe ich es z.B. bei mir auf 365 gestellt:

Ansonsten immer in den Logs schauen, ob dort etwas steht...
-
@devchannel-de das habe ich auch schob probiert, im zweiten Kalender einer Instanz habe ich extra für morgen ein Termin eingestellt aber den Kalender zeigt er überhaupt nicht an... das wird bestimmt wieder eine Kleinigkeit sein (wie immer).
Auch interessant, den Filter kann man einstellen und funktioniert aber mit zwei Werten auch nicht bspw. Test;Bio
Ich muss noch viel suchen und lernen
-
sorry ich checks mal wieder nicht.
ich fülle mir über ein Script eine Tabelle, was muss ich in die Json mit einbauen, damit ich über alle Spalten einen Button_State habe?
Hier mal der Codeschnipsel für mein Json:
deviceList.push({ image: image, subText: subText, ist: temp + " °C", soll: stemp + " °C", ventil: ventil + " %", status: status, etage: etage, }); -
@oli
Warte bitte auf die v0.5.x, ich hab hier nochmal was geändert. Version gibts als beta wahrscheinlich am Wochenende.Du kannst aber auch die aktuelle github version testen, hier ist beschrieben wie das geht inkl. einem Beispiel:
https://github.com/Scrounger/ioBroker.vis-materialdesign#control-elements-using-html-widgets -
@liv-in-sky
siehe oben ...
das wäre was für dich HTML Control Widgets , zum eventuellen einbauen in deine Script´s !!!! -
@glasfaser sagte in Material Design Widgets: Table Widget:
@liv-in-sky
siehe oben ...
das wäre was für dich HTML Control Widgets , zum eventuellen einbauen in deine Script´s !!!!Genau, gutes Beispiel wo man das sehr gut anwenden könnte.
Aber bitte wartet bis ich die v0.5.0-beta hier im Forum zum testen freigebe - wahrscheinlich am WE. -
Hallo zusammen,
wie bekomme ich den Wert eines Datenpunktes z.B. "tankerkoenig.0.stations.0.diesel.short" in das Feld "Daten aus JSON"
integriert, damit mir der Wert des DP angezeigt wird? Geht das nur über dem Umweg mit einem Script eine Json zu erstellen?EDIT: Hat sich erledigt, habe es über ein Script realisiert.
-
@scrounger sagte in Material Design Widgets: Table Widget:

Hi Scrounger,
ist es möglich die heutigen Termine in einer anderen Schriftfarbe zu kennzeichnen?
-
klar, musst aber das skript anpassen und per html tags dann die farbe verandern
-
@scrounger ich fürchte da wird es bei mir scheitern... kannst du evtl eine Demo erstellen worauf ich aufbauen kann?
-
@Scrounger könntest du mir evtl helfen?
-
demo gibts doch oben schon. musst halt noch erweitern um die erkennung ob termin von heute und dann text z.b. in ein <font> tag setzen und entsprechend Farbe zuweisen
-
Hallo Leute,
sorry, wenn ich hier möglicherweise eine 'überflüssige' Frage stelle. Möglicherweise auch an der falschen Stelle Jedoch finde ich mich nicht zurecht.Ich habe folgende Adapter installiert: Material Design, Material Design Widgets und Material Advanced.
Da ich nicht alle Widgets gefunden habe, nehme ich welche aus beiden Lagern.
Nun passen die nicht wirklich gut optisch zusammen.Ich habe einfach mal versucht die Instanz von Material Design zu löschen - hat nix gebracht. Nur meine Widgets waren verschwunden.
Gibt es einen stabilen Migrationspfad???? Was ist mit dem Skript von Uhula?? Ich habe hierzu nur 'Versuche' gefunden aber keine 'Anleitung'. Kann mir bitte irgendjemand hierbei helfen?
Besten Dank
-Mike -
Hallo zusammen,
Beschäfigt mich seit kurzem mit Material Degsin Wigdets und versuche mich gerade mit der Umsetzung der verpassten Anrufe in dem Table Widget. (wenn es den geht)
Ausgangsiuation ist die calllists.missed.json die ja alle werte mit sich bringt
Ich habe vorher das Widget /// JSON Table Basics genutzt und konnte dort über "Attribut in Json" die Spalten befüllen. (siehe Bild)
Kann mir jemand sagen ob dies auch beim Table Widget geht bzw. wie ich es dort umsetze das nur der Name die Nummer und das Datum angezeigt wird.
Konnte im editor nicht finden wo ich den Wert (Attribut) eintrage