NEWS
Material Design Widgets: Calendar Widget
-
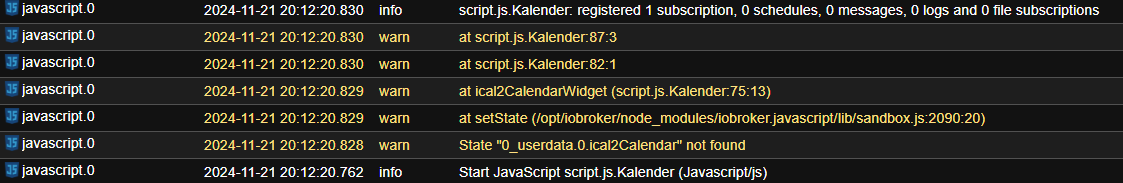
Hi, Ich hab mal ne ganz simple Frage. Ich versuche gerade das Widget bei mir einzurichten, aber ich kriege es einfach nicht hin, mit dem Skript den Datenpunkt zu erstellen. Mir werden in den Protokollen immer folgende Fehler angezeigt:

Bin gerade ziemlich hilflos. Hat eventuell jemand einen Tipp, wie ich den Datenpunkt erstellen kann?Das wäre wirklich super. Vielen Dank schonmal im Voraus
-
Zeig mal dein Skript in Code Tags
-
@sigi234
Mein Skript sieht wie folgt aus:// momentjs is required as dependecies in javascript adapter const moment = require("moment"); var instances = $(`[id=ical.*.data.table]`); instances.on(ical2CalendarWidget); // remove this, if you know to use your own datapoint let datapointId = 'materialdesignwidgets.calendar.ical2calendar' createState(datapointId, "[]", { read: true, write: false, desc: "JSON String for Calendar Widget", type: "string", def: "[]" }); function ical2CalendarWidget() { try { let calList = []; for (var inst = 0; inst <= instances.length - 1; inst++) { let icalObj = getState(instances[inst]).val; if (icalObj) { for (var i = 0; i <= icalObj.length - 1; i++) { let item = icalObj[i]; // extract calendar color let calendarName = item._class.split(' ')[0].replace('ical_', ''); let startTime = moment(item._date); let endTime = moment(item._end); let start = startTime.format("YYYY-MM-DD HH:mm"); let end = endTime.format("YYYY-MM-DD HH:mm"); if (startTime.format('HH:mm') === '00:00' && endTime.format('HH:mm') === '00:00') { // is full-day event if (endTime.diff(startTime, 'hours') === 24) { // full-day event, one day start = startTime.format("YYYY-MM-DD"); end = startTime.format("YYYY-MM-DD"); } else { // full-day event, multiple days start = startTime.format("YYYY-MM-DD"); end = endTime.format("YYYY-MM-DD"); } } // create object for calendar widget calList.push({ name: item.event, color: getMyCalendarColor(calendarName), colorText: getMyCalendarTextColor(calendarName), start: start, end: end }) } function getMyCalendarColor(calendarName) { // assign colors via the calendar names, use calendar name as set in ical if (calendarName === 'calendar1') { return '#FF0000'; } else if (calendarName === 'calendar2') { return '#44739e' } else if (calendarName === 'calendar3') { return '#32a852' } } function getMyCalendarTextColor(calendarName) { // assign colors via the calendar names, use calendar name as set in ical if (calendarName === 'calendar1') { return '#FFFFFF'; } else if (calendarName === 'calendar2') { return '#FFFFFF' } else if (calendarName === 'calendar3') { return '#FFFFFF' } } } // Enter the destination data point that is to be used as object ID in the widget setState('0_userdata.0.ical2Calendar', JSON.stringify(calList), true); } } catch (e) { console.error(`ical2MaterialDesignCalendarWidget: message: ${e.message}, stack: ${e.stack}`); } } ical2CalendarWidget();Ich habe mir dieses einfach aus den Docs von Github entnommen. Weiß aber nicht genau, ob ich da jetzt noch was ändern muss.
-
Das ist meines was funktioniert:
// momentjs is required as dependecies in javascript adapter const moment = require("moment"); var instances = $(`[id=ical.*.data.table]`); instances.on(ical2CalendarWidget); // remove this, if you know to use your own datapoint let datapointId = 'materialdesignwidgets.calendar.ical0calendar' createState(datapointId, "[]", { read: true, write: false, desc: "JSON String for Calendar Widget", type: "string", def: "[]" }); function ical2CalendarWidget() { try { let calList = []; for (var inst = 0; inst <= instances.length - 1; inst++) { let icalObj = getState(instances[inst]).val; if (icalObj) { for (var i = 0; i <= icalObj.length - 1; i++) { let item = icalObj[i]; // extract calendar color let calendarName = item._class.split(' ')[0].replace('ical_', ''); let startTime = moment(item._date); let endTime = moment(item._end); let start = startTime.format("YYYY-MM-DD HH:mm"); let end = endTime.format("YYYY-MM-DD HH:mm"); if (startTime.format('HH:mm') === '00:00' && endTime.format('HH:mm') === '00:00') { // is full-day event if (endTime.diff(startTime, 'hours') === 24) { // full-day event, one day start = startTime.format("YYYY-MM-DD"); end = startTime.format("YYYY-MM-DD"); } else { // full-day event, multiple days start = startTime.format("YYYY-MM-DD"); end = endTime.format("YYYY-MM-DD"); } } // create object for calendar widget calList.push({ name: item.event, color: getMyCalendarColor(calendarName), colorText: getMyCalendarTextColor(calendarName), start: start, end: end }) } function getMyCalendarColor(calendarName) { // assign colors via the calendar names, use calendar name as set in ical if (calendarName === 'Sigi') { return '#0094ff'; } else if (calendarName === 'Geburtstage') { return '#ff9214' } else if (calendarName === 'Abfall Neuhofen') { return '#0094ff' } } function getMyCalendarTextColor(calendarName) { // assign colors via the calendar names, use calendar name as set in ical if (calendarName === 'Sigi') { return '#FFFFFF'; } else if (calendarName === 'Geburtstage') { return '#FFFFFF' } else if (calendarName === 'Abfall Neuhofen') { return '#FFFFFF' } } } // Enter the destination data point that is to be used as object ID in the widget setState(datapointId, JSON.stringify(calList), true); } } catch (e) { console.error(`ical2MaterialDesignCalendarWidget: message: ${e.message}, stack: ${e.stack}`); } } ical2CalendarWidget();calendarName musst du natürlich an deine anpassen
-
@sigi234
Danke für den Hinweis. Jedoch sollte das ja schon so passen, weil mein Kalender genauso wie im Skript calendar1 heißt:

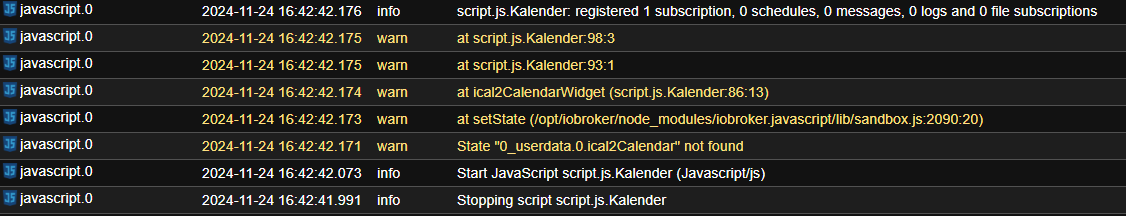
Jedoch bekomme ich immernoch genau den gleichen Fehler im Protokoll wie vorher.

Gibt es irgendeine Sache die ich übersehen habe? -
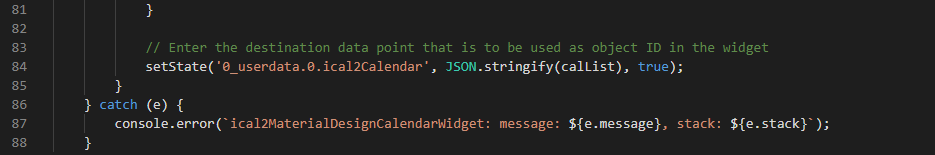
Zeile 84
-
@sigi234
In Zeile 84 wird der Datenpunkt erstellt.

Muss ich diesen Vorher manuell erstellen, damit dann der Inhalt vom Skript überschrieben werden kann oder wird der Datenpunkt automatisch erstellt? -
Wenn unter userdata, hast du den DP auch angelegt?
-
@sigi234
Ahh super, jetzt hats geklappt. Dachte der Datenpunkt wird von dem Skript automatisch erstellt
Danke für die Hilfe -
@jojo-regneup sagte in Material Design Widgets: Calendar Widget:
Dachte der Datenpunkt wird von dem Skript automatisch erstellt
Wird er auch, aber dann muss Zeile 8 auch korrekt sein.
Ro75.
-
Hallo,
ich erarbeite gerade mühsam meine VIS. Und ich bin froh, dass es soviele Fachleute gibt, die dabei weiterhelfen.
Derzeit bin ich gerade mit dem Kalender beschäftigt. Das ganze funktioniert auch schon mal grundsätzlich. Aber: Alle Termine werden mir im Kalender-Widget in der VIS eine Stunde früher angezeigt.
Jemand eine Idee, was da schiefläuft?
Am iCal-Adapter dürfte es nicht liegen, dieser holt die Termine korrekt ab. Es scheint also etwas bei Ausführung des Scriptes schief zu laufen. Das Script habe ich mir von GitHub geladen und es unverändert übernommen.
Viele Grüße
Jens -
This post is deleted!