NEWS
Material Design Widgets: Calendar Widget
-
@damrak2022 So sieht jetzt mein komplettes Script aus:
// momentjs is required as dependecies in javascript adapter const moment = require("moment"); var instances = $(`[id=ical.*.data.table]`); instances.on(ical2CalendarWidget); // remove this, if you know to use your own datapoint let datapointId = 'materialdesignwidgets.calendar.ical2calendar' createState(datapointId, "[]", { read: true, write: false, desc: "JSON String for Calendar Widget", type: "string", def: "[]" }); function ical2CalendarWidget() { try { let calList = []; for (var inst = 0; inst <= instances.length - 1; inst++) { let icalObj = getState(instances[inst]).val; if (icalObj) { for (var i = 0; i <= icalObj.length - 1; i++) { let item = icalObj[i]; // extract calendar color let calendarName = item._class.split(' ')[0].replace('ical_', ''); console.log(calendarName); let startTime = moment(item._date); let endTime = moment(item._end); let start = startTime.format("YYYY-MM-DD HH:mm"); let end = endTime.format("YYYY-MM-DD HH:mm"); if (startTime.format('HH:mm') === '00:00' && endTime.format('HH:mm') === '00:00') { // is full-day event if (endTime.diff(startTime, 'hours') === 24) { // full-day event, one day start = startTime.format("YYYY-MM-DD"); end = startTime.format("YYYY-MM-DD"); } else { // full-day event, multiple days start = startTime.format("YYYY-MM-DD"); end = endTime.format("YYYY-MM-DD"); } } // create object for calendar widget calList.push({ name: item.event, color: getMyCalendarColor(calendarName), colorText: getMyCalendarTextColor(calendarName), start: start, end: end }) } function getMyCalendarColor(calendarName) { // assign colors via the calendar names, use calendar name as set in ical if (calendarName === 'ioBroker') { return '#F16BBFB'; } else if (calendarName === 'Finanzen') { return '#DA0B05' } else if (calendarName === 'Gesundheit') { return '#DA0B05' }else if (calendarName === 'Urlaub') { return '#FC5307' }else if (calendarName === 'Marktforschung Andy') { return '#043DCC' }else if (calendarName === 'Kfz') { return '#B3B3B3' }else if (calendarName === 'Office') { return '#A3D87A' }else if (calendarName === 'Haushalt') { return '#FDA49F' }else if (calendarName === 'Freizeit') { return '#66028D' }else if (calendarName === 'Arbeit') { return '#FCC131'}} function getMyCalendarTextColor(calendarName) { // assign colors via the calendar names, use calendar name as set in ical if (calendarName === 'ioBroker') { return '#8bf46c'; } else if (calendarName === 'Finanzen') { return '#8bf46c' } else if (calendarName === 'Gesundheit') { return '#8bf46c' }else if (calendarName === 'Urlaub') { return '#8bf46c' }else if (calendarName === 'Marktforschung Andy') { return '#8bf46c' }else if (calendarName === 'Kfz') { return '#8bf46c' }else if (calendarName === 'Office') { return '#8bf46c' }else if (calendarName === 'Haushalt') { return '#8bf46c' }else if (calendarName === 'Freizeit') { return '#8bf46c' }else if (calendarName === 'Arbeit') { return '#8bf46c'}} } } } // Enter the destination data point that is to be used as object ID in the widget setState(datapointId, JSON.stringify(calList), true); } } catch (e) { console.error(`ical2MaterialDesignCalendarWidget: message: ${e.message}, stack: ${e.stack}`); } } ical2CalendarWidget();Im Log gibt es diesen Fehler:
javascript.0 2022-06-12 11:42:20.854 error script.js.common.Kalender.Kalender_ical compile failed: at script.js.common.Kalender.Kalender_ical:108Und danach noch diese:
javascript.0 2022-06-12 11:42:20.857 error at processImmediate (internal/timers.js:466:21) javascript.0 2022-06-12 11:42:20.857 error at Immediate._onImmediate (/opt/iobroker/node_modules/iobroker.javascript/main.js:1472:17) javascript.0 2022-06-12 11:42:20.857 error at /opt/iobroker/node_modules/iobroker.javascript/main.js:2001:17 javascript.0 2022-06-12 11:42:20.856 error at prepareScript (/opt/iobroker/node_modules/iobroker.javascript/main.js:1900:37) javascript.0 2022-06-12 11:42:20.856 error at createVM (/opt/iobroker/node_modules/iobroker.javascript/main.js:1647:28) javascript.0 2022-06-12 11:42:20.856 error at Object.createScript (vm.js:262:10) javascript.0 2022-06-12 11:42:20.856 error at new Script (vm.js:102:7) javascript.0 2022-06-12 11:42:20.855 error SyntaxError: Missing catch or finally after tryHi du hast in der Zeile 105 zwei Klammern zu viel. Jede Klammer die du öffnest, musst du auch wieder schliessen. Bei Verschachtelungen musst du von innen nach aussen prüfen. Im Script-Editor bei IoBroker siehst du immer den Gegenspieler, wenn du den Cursor an eine Klammer setzt. Ich habe das Script jetzt angepasst sollte so laufen.
Ps was noch ein Problem machen kann ist das Leerzeichen im Kalender Marktforschung, hier ggf. mit einem Unterstrich arbeiten.
// momentjs is required as dependecies in javascript adapter const moment = require("moment"); var instances = $(`[id=ical.*.data.table]`); instances.on(ical2CalendarWidget); // remove this, if you know to use your own datapoint let datapointId = 'materialdesignwidgets.calendar.ical2calendar' createState(datapointId, "[]", { read: true, write: false, desc: "JSON String for Calendar Widget", type: "string", def: "[]" }); function ical2CalendarWidget() { try { let calList = []; for (var inst = 0; inst <= instances.length - 1; inst++) { let icalObj = getState(instances[inst]).val; if (icalObj) { for (var i = 0; i <= icalObj.length - 1; i++) { let item = icalObj[i]; // extract calendar color let calendarName = item._class.split(' ')[0].replace('ical_', ''); //console.log(calendarName); let startTime = moment(item._date); let endTime = moment(item._end); let start = startTime.format("YYYY-MM-DD HH:mm"); let end = endTime.format("YYYY-MM-DD HH:mm"); if (startTime.format('HH:mm') === '00:00' && endTime.format('HH:mm') === '00:00') { // is full-day event if (endTime.diff(startTime, 'hours') === 24) { // full-day event, one day start = startTime.format("YYYY-MM-DD"); end = startTime.format("YYYY-MM-DD"); } else { // full-day event, multiple days start = startTime.format("YYYY-MM-DD"); end = endTime.format("YYYY-MM-DD"); } } // create object for calendar widget calList.push({ name: item.event, color: getMyCalendarColor(calendarName), colorText: getMyCalendarTextColor(calendarName), start: start, end: end }) } function getMyCalendarColor(calendarName) { // assign colors via the calendar names, use calendar name as set in ical if (calendarName === 'ioBroker') { return '#F16BBFB'; } else if (calendarName === 'Finanzen') { return '#DA0B05' } else if (calendarName === 'Gesundheit') { return '#DA0B05' }else if (calendarName === 'Urlaub') { return '#FC5307' }else if (calendarName === 'Marktforschung Andy') { return '#043DCC' }else if (calendarName === 'Kfz') { return '#B3B3B3' }else if (calendarName === 'Office') { return '#A3D87A' }else if (calendarName === 'Haushalt') { return '#FDA49F' }else if (calendarName === 'Freizeit') { return '#66028D' }else if (calendarName === 'Arbeit') { return '#FCC131' } } function getMyCalendarTextColor(calendarName) { // assign colors via the calendar names, use calendar name as set in ical if (calendarName === 'ioBroker') { return '#8bf46c'; } else if (calendarName === 'Finanzen') { return '#8bf46c' } else if (calendarName === 'Gesundheit') { return '#8bf46c' }else if (calendarName === 'Urlaub') { return '#8bf46c' }else if (calendarName === 'Marktforschung Andy') { return '#8bf46c' }else if (calendarName === 'Kfz') { return '#8bf46c' }else if (calendarName === 'Office') { return '#8bf46c' }else if (calendarName === 'Haushalt') { return '#8bf46c' }else if (calendarName === 'Freizeit') { return '#8bf46c' }else if (calendarName === 'Arbeit') { return '#8bf46c' } } } // Enter the destination data point that is to be used as object ID in the widget setState(datapointId, JSON.stringify(calList), true); } } catch (e) { console.error(`ical2MaterialDesignCalendarWidget: message: ${e.message}, stack: ${e.stack}`); } } ical2CalendarWidget(); -
Hi du hast in der Zeile 105 zwei Klammern zu viel. Jede Klammer die du öffnest, musst du auch wieder schliessen. Bei Verschachtelungen musst du von innen nach aussen prüfen. Im Script-Editor bei IoBroker siehst du immer den Gegenspieler, wenn du den Cursor an eine Klammer setzt. Ich habe das Script jetzt angepasst sollte so laufen.
Ps was noch ein Problem machen kann ist das Leerzeichen im Kalender Marktforschung, hier ggf. mit einem Unterstrich arbeiten.
// momentjs is required as dependecies in javascript adapter const moment = require("moment"); var instances = $(`[id=ical.*.data.table]`); instances.on(ical2CalendarWidget); // remove this, if you know to use your own datapoint let datapointId = 'materialdesignwidgets.calendar.ical2calendar' createState(datapointId, "[]", { read: true, write: false, desc: "JSON String for Calendar Widget", type: "string", def: "[]" }); function ical2CalendarWidget() { try { let calList = []; for (var inst = 0; inst <= instances.length - 1; inst++) { let icalObj = getState(instances[inst]).val; if (icalObj) { for (var i = 0; i <= icalObj.length - 1; i++) { let item = icalObj[i]; // extract calendar color let calendarName = item._class.split(' ')[0].replace('ical_', ''); //console.log(calendarName); let startTime = moment(item._date); let endTime = moment(item._end); let start = startTime.format("YYYY-MM-DD HH:mm"); let end = endTime.format("YYYY-MM-DD HH:mm"); if (startTime.format('HH:mm') === '00:00' && endTime.format('HH:mm') === '00:00') { // is full-day event if (endTime.diff(startTime, 'hours') === 24) { // full-day event, one day start = startTime.format("YYYY-MM-DD"); end = startTime.format("YYYY-MM-DD"); } else { // full-day event, multiple days start = startTime.format("YYYY-MM-DD"); end = endTime.format("YYYY-MM-DD"); } } // create object for calendar widget calList.push({ name: item.event, color: getMyCalendarColor(calendarName), colorText: getMyCalendarTextColor(calendarName), start: start, end: end }) } function getMyCalendarColor(calendarName) { // assign colors via the calendar names, use calendar name as set in ical if (calendarName === 'ioBroker') { return '#F16BBFB'; } else if (calendarName === 'Finanzen') { return '#DA0B05' } else if (calendarName === 'Gesundheit') { return '#DA0B05' }else if (calendarName === 'Urlaub') { return '#FC5307' }else if (calendarName === 'Marktforschung Andy') { return '#043DCC' }else if (calendarName === 'Kfz') { return '#B3B3B3' }else if (calendarName === 'Office') { return '#A3D87A' }else if (calendarName === 'Haushalt') { return '#FDA49F' }else if (calendarName === 'Freizeit') { return '#66028D' }else if (calendarName === 'Arbeit') { return '#FCC131' } } function getMyCalendarTextColor(calendarName) { // assign colors via the calendar names, use calendar name as set in ical if (calendarName === 'ioBroker') { return '#8bf46c'; } else if (calendarName === 'Finanzen') { return '#8bf46c' } else if (calendarName === 'Gesundheit') { return '#8bf46c' }else if (calendarName === 'Urlaub') { return '#8bf46c' }else if (calendarName === 'Marktforschung Andy') { return '#8bf46c' }else if (calendarName === 'Kfz') { return '#8bf46c' }else if (calendarName === 'Office') { return '#8bf46c' }else if (calendarName === 'Haushalt') { return '#8bf46c' }else if (calendarName === 'Freizeit') { return '#8bf46c' }else if (calendarName === 'Arbeit') { return '#8bf46c' } } } // Enter the destination data point that is to be used as object ID in the widget setState(datapointId, JSON.stringify(calList), true); } } catch (e) { console.error(`ical2MaterialDesignCalendarWidget: message: ${e.message}, stack: ${e.stack}`); } } ical2CalendarWidget();@tt-tom Danke, jetzt klappt alles. Den Kalender Marktforschung habe ich vorher angepasst.
Jetzt versuche ich mich an den restlichen Anpassungen. -
Hi du hast in der Zeile 105 zwei Klammern zu viel. Jede Klammer die du öffnest, musst du auch wieder schliessen. Bei Verschachtelungen musst du von innen nach aussen prüfen. Im Script-Editor bei IoBroker siehst du immer den Gegenspieler, wenn du den Cursor an eine Klammer setzt. Ich habe das Script jetzt angepasst sollte so laufen.
Ps was noch ein Problem machen kann ist das Leerzeichen im Kalender Marktforschung, hier ggf. mit einem Unterstrich arbeiten.
// momentjs is required as dependecies in javascript adapter const moment = require("moment"); var instances = $(`[id=ical.*.data.table]`); instances.on(ical2CalendarWidget); // remove this, if you know to use your own datapoint let datapointId = 'materialdesignwidgets.calendar.ical2calendar' createState(datapointId, "[]", { read: true, write: false, desc: "JSON String for Calendar Widget", type: "string", def: "[]" }); function ical2CalendarWidget() { try { let calList = []; for (var inst = 0; inst <= instances.length - 1; inst++) { let icalObj = getState(instances[inst]).val; if (icalObj) { for (var i = 0; i <= icalObj.length - 1; i++) { let item = icalObj[i]; // extract calendar color let calendarName = item._class.split(' ')[0].replace('ical_', ''); //console.log(calendarName); let startTime = moment(item._date); let endTime = moment(item._end); let start = startTime.format("YYYY-MM-DD HH:mm"); let end = endTime.format("YYYY-MM-DD HH:mm"); if (startTime.format('HH:mm') === '00:00' && endTime.format('HH:mm') === '00:00') { // is full-day event if (endTime.diff(startTime, 'hours') === 24) { // full-day event, one day start = startTime.format("YYYY-MM-DD"); end = startTime.format("YYYY-MM-DD"); } else { // full-day event, multiple days start = startTime.format("YYYY-MM-DD"); end = endTime.format("YYYY-MM-DD"); } } // create object for calendar widget calList.push({ name: item.event, color: getMyCalendarColor(calendarName), colorText: getMyCalendarTextColor(calendarName), start: start, end: end }) } function getMyCalendarColor(calendarName) { // assign colors via the calendar names, use calendar name as set in ical if (calendarName === 'ioBroker') { return '#F16BBFB'; } else if (calendarName === 'Finanzen') { return '#DA0B05' } else if (calendarName === 'Gesundheit') { return '#DA0B05' }else if (calendarName === 'Urlaub') { return '#FC5307' }else if (calendarName === 'Marktforschung Andy') { return '#043DCC' }else if (calendarName === 'Kfz') { return '#B3B3B3' }else if (calendarName === 'Office') { return '#A3D87A' }else if (calendarName === 'Haushalt') { return '#FDA49F' }else if (calendarName === 'Freizeit') { return '#66028D' }else if (calendarName === 'Arbeit') { return '#FCC131' } } function getMyCalendarTextColor(calendarName) { // assign colors via the calendar names, use calendar name as set in ical if (calendarName === 'ioBroker') { return '#8bf46c'; } else if (calendarName === 'Finanzen') { return '#8bf46c' } else if (calendarName === 'Gesundheit') { return '#8bf46c' }else if (calendarName === 'Urlaub') { return '#8bf46c' }else if (calendarName === 'Marktforschung Andy') { return '#8bf46c' }else if (calendarName === 'Kfz') { return '#8bf46c' }else if (calendarName === 'Office') { return '#8bf46c' }else if (calendarName === 'Haushalt') { return '#8bf46c' }else if (calendarName === 'Freizeit') { return '#8bf46c' }else if (calendarName === 'Arbeit') { return '#8bf46c' } } } // Enter the destination data point that is to be used as object ID in the widget setState(datapointId, JSON.stringify(calList), true); } } catch (e) { console.error(`ical2MaterialDesignCalendarWidget: message: ${e.message}, stack: ${e.stack}`); } } ical2CalendarWidget();@tt-tom Eine Frage habe ich noch: Wo passe ich die Farben für die umrandeten Bereiche an?

Ich vermute per css von dem ich keine Ahnung habe.
-
@tt-tom Eine Frage habe ich noch: Wo passe ich die Farben für die umrandeten Bereiche an?

Ich vermute per css von dem ich keine Ahnung habe.
Da bin ich raus. Das muss ich auch immer nachlesen und kopieren.
-
Da bin ich raus. Das muss ich auch immer nachlesen und kopieren.
@tt-tom Okay, vielleicht kann mir ja jemand anders erklären wie ich die gewünschten Bereiche auswähle. Wie ich die Farbe ändere habe ich mittlerweile gelesen.
-
@tt-tom Okay, vielleicht kann mir ja jemand anders erklären wie ich die gewünschten Bereiche auswähle. Wie ich die Farbe ändere habe ich mittlerweile gelesen.
@damrak2022
Die Farben kannst du im Adapter einstellen -
@damrak2022
Die Farben kannst du im Adapter einstellen@oli Danke, ich habe es heute dann entdeckt
-
@damrak2022
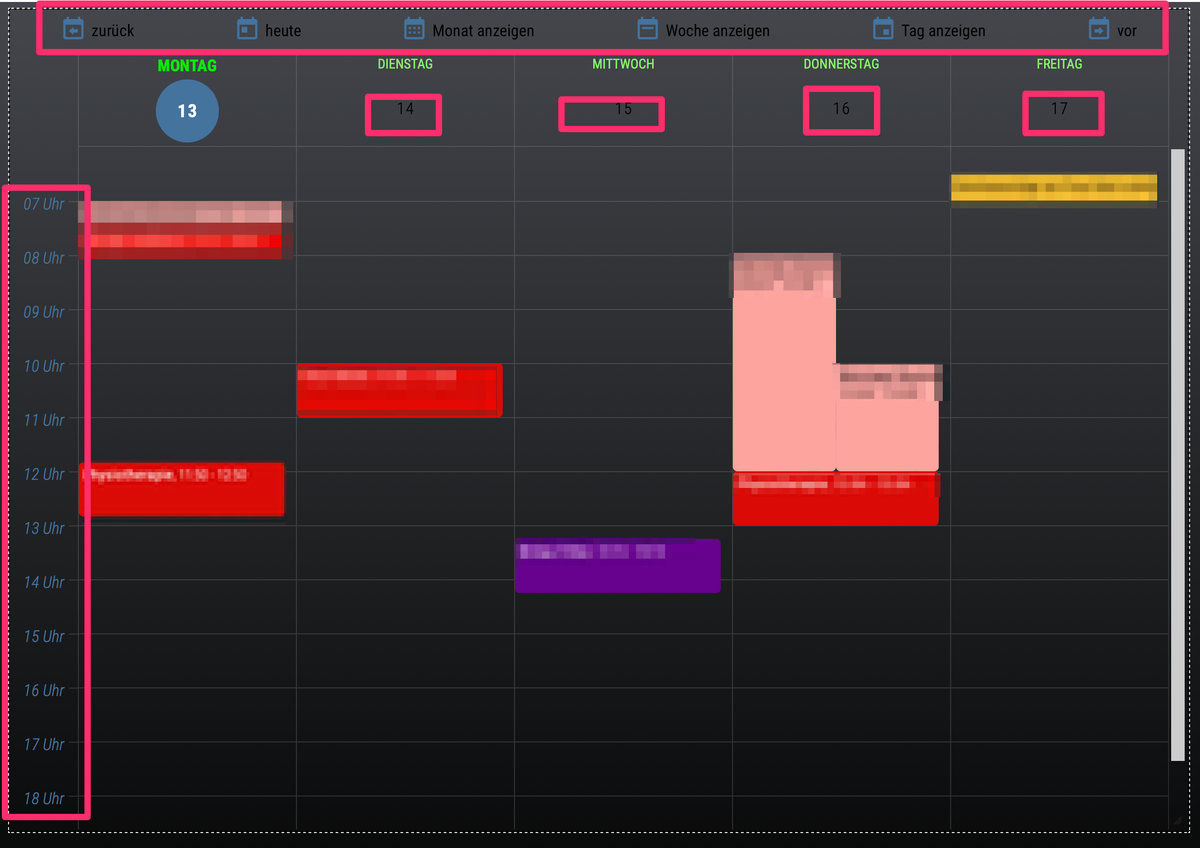
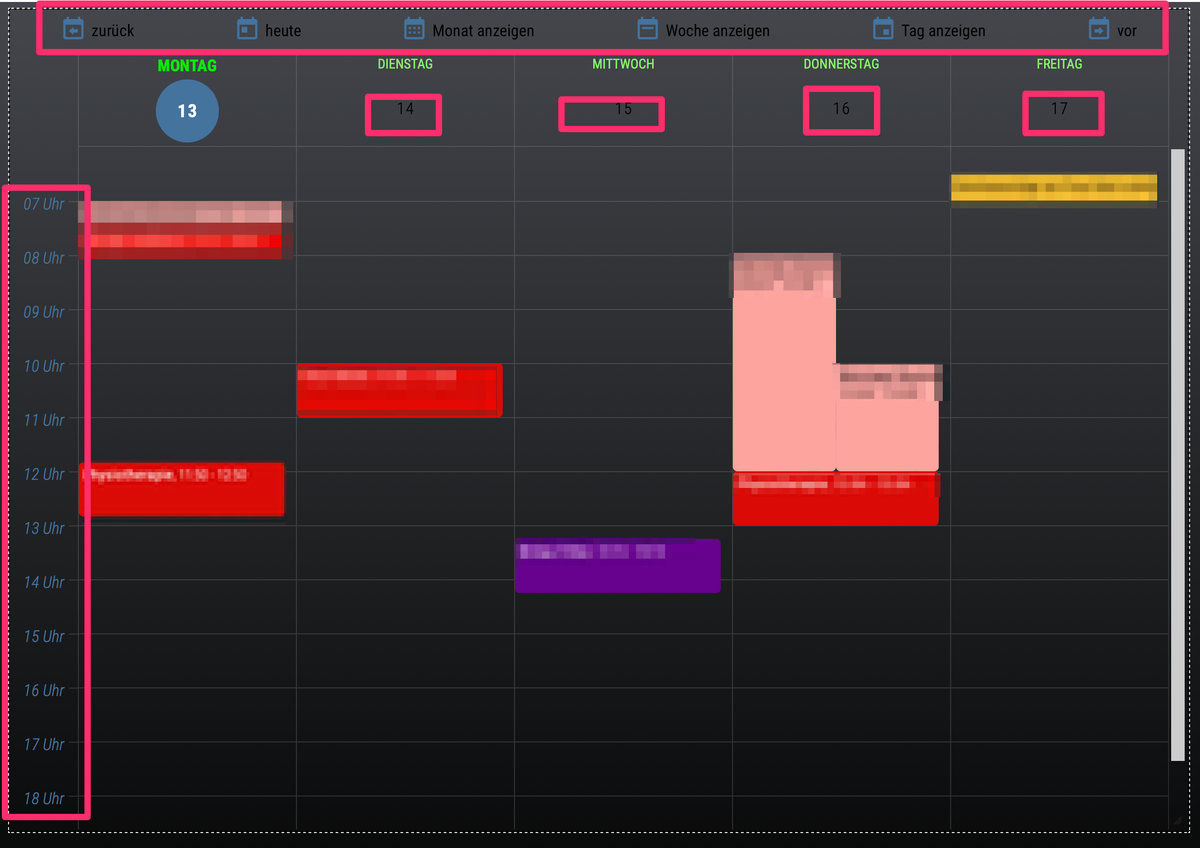
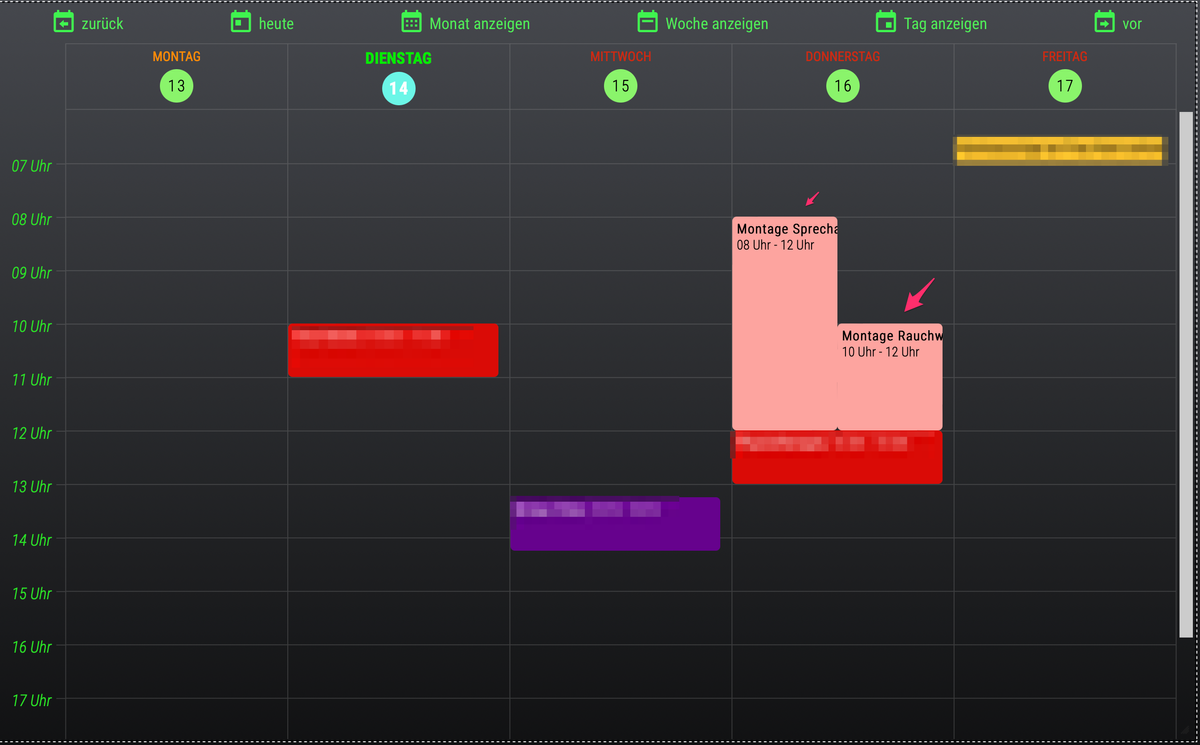
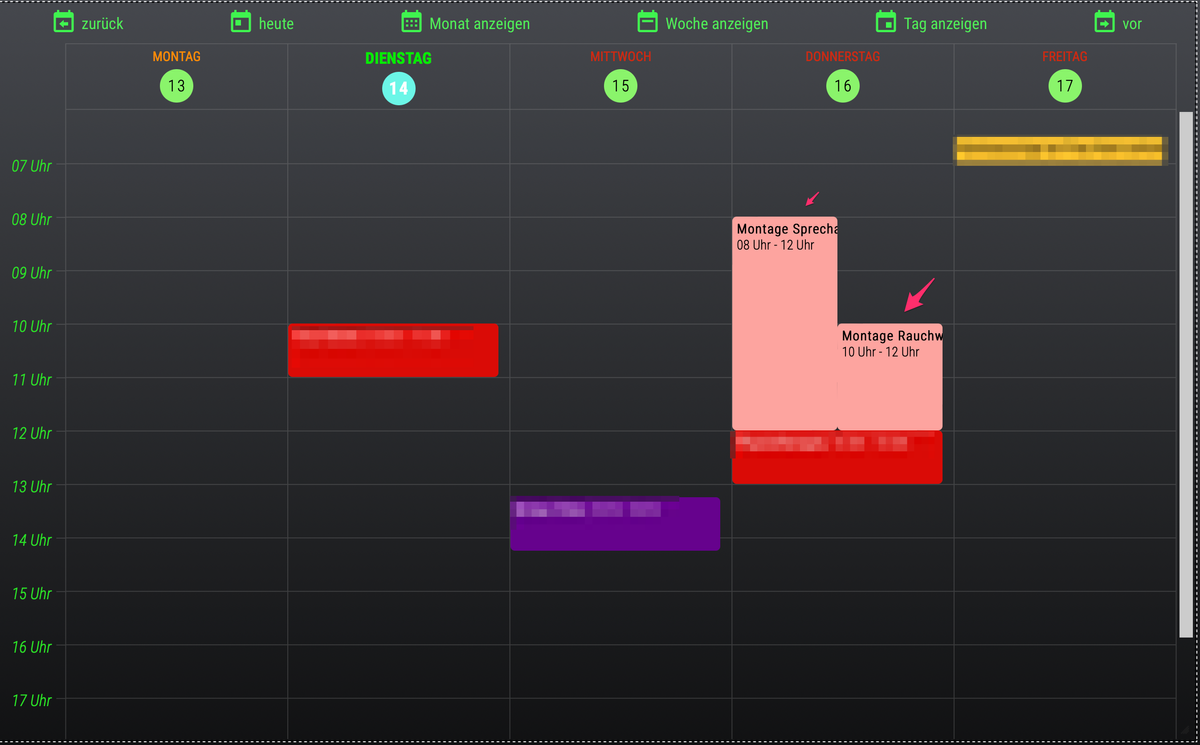
Die Farben kannst du im Adapter einstellen@oli Wie bekomme ich es hin, das mir Kalendereinträge nicht abgeschnitten werden, wenn es z.B. 2 oder mehr Termine im selben Zeitfenster sind. Es wäre gut, wenn da ein Zeilenumbruch erfolgen würde:

-
@oli Wie bekomme ich es hin, das mir Kalendereinträge nicht abgeschnitten werden, wenn es z.B. 2 oder mehr Termine im selben Zeitfenster sind. Es wäre gut, wenn da ein Zeilenumbruch erfolgen würde:

@damrak2022
Das kann ich dir nicht sagen, ich trage meine Termine immer so ein, dass sie sich nicht überschneiden. Der erste Termin würde bei mir enden, wenn der zweite beginnt. Da kann dir aber bestimmt @Scrounger helfen. -
@damrak2022
Das kann ich dir nicht sagen, ich trage meine Termine immer so ein, dass sie sich nicht überschneiden. Der erste Termin würde bei mir enden, wenn der zweite beginnt. Da kann dir aber bestimmt @Scrounger helfen.@oli Das würde ich auch so machen, aber da die Kalender mit mehreren Personen genutzt werden, lassen sich Überschneidungen nicht vermeiden.
-
@damrak2022
Die Farben kannst du im Adapter einstellen@oli Hallo, ich habe vor mehr als einer Stunde einen Termin im Kalender eingetragen, welcher aber nicht im Calendar Widget erscheint.
Das Script läuft ohne Fehlermeldung
Die Abfrage Zeit des ical Adapters steht auf 10 Minuten
Kalender ist dort eingetragen und auch aktiv.
Ich habe auch mehrfach einen Browserrefresh gemacht und auch eine anderen Browser ausprobiert.Hast Du eine Idee, warum der Termin nicht angezeigt wird.
-
@oli Hallo, ich habe vor mehr als einer Stunde einen Termin im Kalender eingetragen, welcher aber nicht im Calendar Widget erscheint.
Das Script läuft ohne Fehlermeldung
Die Abfrage Zeit des ical Adapters steht auf 10 Minuten
Kalender ist dort eingetragen und auch aktiv.
Ich habe auch mehrfach einen Browserrefresh gemacht und auch eine anderen Browser ausprobiert.Hast Du eine Idee, warum der Termin nicht angezeigt wird.
@damrak2022
Da kann ich dir im Moment nicht helfen, da ich im Urlaub bin. -
@damrak2022
Da kann ich dir im Moment nicht helfen, da ich im Urlaub bin.@oli Genieße erstmal Deinen Urlaub.
-
@oli Genieße erstmal Deinen Urlaub.
Prüf bitte mal den Zeitstempel vom iCal Datenpunkt ical.0.data.table, wann wurde der letztes mal aktualisiert?
Hast du mehrere Instanzen?
-
Prüf bitte mal den Zeitstempel vom iCal Datenpunkt ical.0.data.table, wann wurde der letztes mal aktualisiert?
Hast du mehrere Instanzen?
@tt-tom Das funktioniert jetzt. Der Eintrag ist nun vorhanden.Da steht als Zeitstempel das drin:

Was ich aber nicht verstehe, ist das meine gestrigen Termine nicht mehr sichtbar sind. Im Ical Adapter habe ich 14 Tage Vorschau und 10 Tage bei vergangenen Terminen eingestellt. Muss ich da noch was gesondert einstellen?
Und eventuell kannst Du mir erklären, wie ich einen Zeilenumbruch hinbekomme, wenn mehrere Termin die gleiche Uhrzeit haben, was bei uns öfters passiert -
@tt-tom Das funktioniert jetzt. Der Eintrag ist nun vorhanden.Da steht als Zeitstempel das drin:

Was ich aber nicht verstehe, ist das meine gestrigen Termine nicht mehr sichtbar sind. Im Ical Adapter habe ich 14 Tage Vorschau und 10 Tage bei vergangenen Terminen eingestellt. Muss ich da noch was gesondert einstellen?
Und eventuell kannst Du mir erklären, wie ich einen Zeilenumbruch hinbekomme, wenn mehrere Termin die gleiche Uhrzeit haben, was bei uns öfters passiertwie du den Zeilenumbruch erstellen kannst, keine Ahnung.
Schau mal ins Log, ob auch alle Kalender abgerufen werden. Hast du dir die Json mal im Editor angesehen, ob die Termine wirklich fehlen? Nicht das es ein Darstellungsproblem in der Vis ist.
Die Tage gelten für alle Kalender.
-
wie du den Zeilenumbruch erstellen kannst, keine Ahnung.
Schau mal ins Log, ob auch alle Kalender abgerufen werden. Hast du dir die Json mal im Editor angesehen, ob die Termine wirklich fehlen? Nicht das es ein Darstellungsproblem in der Vis ist.
Die Tage gelten für alle Kalender.
@tt-tom Das habe ich mir gerade angeschaut. Da stimmt alles. Jetzt ist auch alles vorhanden.
-
Ich bin noch relativ neu mit Iobroker. Ich habe den kompletten Thread dachte ich eigentlich quer gelesen aber wie realisiert ihr das denn, dass sich das Skript alle x Minuten Stunden neu läd damit mein Kalender mit neuen Einträger aktualisiert wird?
Danke -
Ich bin noch relativ neu mit Iobroker. Ich habe den kompletten Thread dachte ich eigentlich quer gelesen aber wie realisiert ihr das denn, dass sich das Skript alle x Minuten Stunden neu läd damit mein Kalender mit neuen Einträger aktualisiert wird?
Danke@koljad sagte in Material Design Widgets: Calendar Widget:
wie realisiert ihr das denn, dass sich das Skript alle x Minuten Stunden neu läd damit mein Kalender mit neuen Einträger aktualisiert wird?
DankeWelches Script meinst du? Das Script zur Umwandlung triggert automatisch wenn iCal neue Daten liefert. Den abfrageintervall von iCal stellst du in der Instanz ein.
Gruß Tom
-
@koljad sagte in Material Design Widgets: Calendar Widget:
wie realisiert ihr das denn, dass sich das Skript alle x Minuten Stunden neu läd damit mein Kalender mit neuen Einträger aktualisiert wird?
DankeWelches Script meinst du? Das Script zur Umwandlung triggert automatisch wenn iCal neue Daten liefert. Den abfrageintervall von iCal stellst du in der Instanz ein.
Gruß Tom
@tt-tom genau das zur Umwandlung. Ich bin jetzt nicht der aller größte JS Experte aber das Script aus Github macht das? Durch diese Zeilen?
var instances = $(
[id=ical.*.data.table]);
instances.on(ical2CalendarWidget);Ansonsten sieht mir das so aus als ob das Script nur einmal gestartet wird.
Edit: Ja okay das wird es sein.




