NEWS
Blockly um Rollo zu blockieren?
-
-
@Alex-0 said in Blockly um Rollo zu blockieren?:
@biker1602
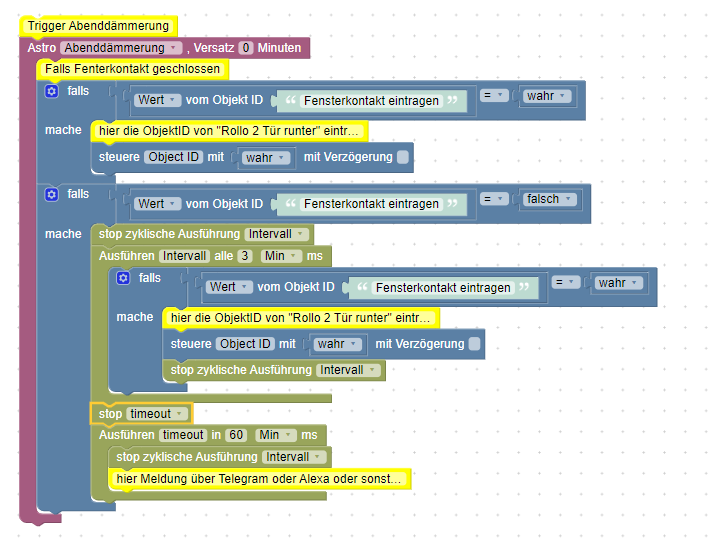
hier mal mein kleiner Vorschlag dafür.. Einfach aber müsste funktionieren.
Super aber kannst du das nicht gleich als Script so hochladen, dass ich es kopieren kann und dann die Datenpunkte nur ändern muss?
-
Super aber kannst du das nicht gleich als Script so hochladen, dass ich es kopieren kann und dann die Datenpunkte nur ändern muss?
habe es hinzugefügt.
-
kleine Optimierung für @Alex-0 - Script : Die Befehle des 2. Falls können in den 1. Falls-Block als sonst-Bedingung.
Ich kann nicht die Anfordeung für den Badlichtschalter sehen und auch nicht die Sicherheitsabfrage(Fensterkontakt) wenn der Rollladen über Alexa runtergefahren wird. Da finde ich die Lösung von @R1Snake mit dem VDP deutlich besser. -
@R1Snake said in Blockly um Rollo zu blockieren?:
So hab es mal quick and dirty umgeschrieben.
dieses script legst du bei common an:
virtualGosundSwitch('MQTT', 'Abstellraum','Gosund6', 'mqtt.0.SmartHome.Gosund.Gosund6'); function virtualGosundSwitch(room, name, devname, deviceId) { var config = { namespace: room, name: name, copy: {common: {name: devname, role: 'variable'}, native: {type: 'switch'}}, states: { 'state': { common: {type: 'boolean', def: '', read: false, write: true}, write: { [deviceId + '.cmnd.POWER']: { // Pfad von deinem Button convert: function(val) { if (val == true) if (getState()) //hier den Pfad von deinem Türsensor return false; return true; else return false; } } } } } } return new VirtualDevice(config); }und das bei main:
function VirtualDevice(config) { //sanity check if (typeof config !== 'object' || typeof config.namespace !== 'string' || typeof config.name !== 'string' || typeof config.states !== 'object') { log('sanity check failed, no device created', 'warn'); return; } this.config = config; this.namespace = 'home.' + config.namespace + '.' + config.name; this.name = config.name; //create virtual device this.createDevice(function () { this.createStates(function () { log('created virtual device ' + this.namespace) }.bind(this)); }.bind(this)); } VirtualDevice.prototype.createDevice = function (callback) { log('creating object for device ' + this.namespace, 'debug'); //create device object var obj; if (typeof this.config.copy == 'string') { obj = getObject(this.config.copy); } else if (typeof this.config.copy == 'object') { obj = this.config.copy; } else { obj = {common: {}, native: {}}; } delete obj.common.custom; if (typeof this.config.common === 'object') { obj.common = Object.assign(obj.common, this.config.common); } if (typeof this.config.native === 'object') { obj.native = Object.assign(obj.native, this.config.native); } extendObject('javascript.' + instance + '.' + this.namespace, { type: "device", common: obj.common, native: obj.native }, function (err) { if (err) { log('could not create virtual device: ' + this.namespace, 'warn'); return; } log('created object for device ' + this.namespace, 'debug'); if (typeof this.config.onCreate === 'function') { this.config.onCreate(this, callback); } else { callback(); } }.bind(this)); }; VirtualDevice.prototype.createStates = function (callback) { "use strict"; log('creating states for device ' + this.namespace, 'debug'); var stateIds = Object.keys(this.config.states); log('creating states ' + JSON.stringify(stateIds), 'debug'); var countCreated = 0; for (var i = 0; i < stateIds.length; i++) { let stateId = stateIds[i]; this.normalizeState(stateId); var id = this.namespace + '.' + stateId; log('creating state ' + id, 'debug'); var obj = this.config.states[stateId].copy ? getObject(this.config.states[stateId].copy) : { common: {}, native: {} }; delete obj.common.custom; if (typeof this.config.states[stateId].common === 'object') { obj.common = Object.assign(obj.common, this.config.states[stateId].common); } if (typeof this.config.states[stateId].native === 'object') { obj.native = Object.assign(obj.native, this.config.states[stateId].native); } createState(id, obj.common, obj.native, function (err) { if (err) { log('skipping creation of state ' + id, 'debug'); } else { log('created state ' + id, 'debug'); } this.connectState(stateId); countCreated++; if (countCreated >= stateIds.length) { log('created ' + countCreated + ' states for device ' + this.namespace, 'debug'); callback(); } }.bind(this)); } }; VirtualDevice.prototype.normalizeState = function (state) { log('normalizing state ' + state, 'debug'); if (typeof this.config.states[state].read !== 'object') { this.config.states[state].read = {}; } if (typeof this.config.states[state].write !== 'object') { this.config.states[state].write = {}; } var readIds = Object.keys(this.config.states[state].read); for (var i = 0; i < readIds.length; i++) { var readId = this.config.states[state].read[readIds[i]]; if (typeof readId.before !== 'function') { this.config.states[state].read[readIds[i]].before = function (device, value, callback) { callback(); }; } if (typeof readId.after !== 'function') { this.config.states[state].read[readIds[i]].after = function (device, value) { }; } } var writeIds = Object.keys(this.config.states[state].write); for (i = 0; i < writeIds.length; i++) { var writeId = this.config.states[state].write[writeIds[i]]; if (typeof writeId.before !== 'function') { this.config.states[state].write[writeIds[i]].before = function (device, value, callback) { callback(); }; } if (typeof writeId.after !== 'function') { this.config.states[state].write[writeIds[i]].after = function (device, value) { }; } } log('normalized state ' + state, 'debug'); }; VirtualDevice.prototype.connectState = function (state) { var id = this.namespace + '.' + state; log('connecting state ' + id, 'debug'); //subscribe to read ids var readIds = Object.keys(this.config.states[state].read); for (var i = 0; i < readIds.length; i++) { if (getState(readIds[i]).notExist === true) { //check if state exists log('cannot connect to not existing state: ' + readIds[i], 'warn'); continue; } var readObj = this.config.states[state].read[readIds[i]]; var readTrigger = readObj.trigger || {change: 'any'}; readTrigger.ack = true; readTrigger.id = readIds[i]; this.subRead(readTrigger, readObj, state); log('connected ' + readIds[i] + ' to ' + id, 'debug'); } //subscribe to this state and write to write ids var writeIds = Object.keys(this.config.states[state].write); if (writeIds.length > 0) { var writeTrigger = {id: 'javascript.' + instance + '.' + this.namespace + '.' + state, change: 'any', ack: false}; on(writeTrigger, function (obj) { "use strict"; log('detected change of ' + state, 'debug'); for (var i = 0; i < writeIds.length; i++) { let writeObj = this.config.states[state].write[writeIds[i]]; let val = this.convertValue(obj.state.val, writeObj.convert); let writeId = writeIds[i]; log('executing function before for ' + writeId, 'debug'); writeObj.before(this, val, function (newVal, newDelay) { if (newVal !== undefined && newVal !== null) val = newVal; var delay = writeObj.delay; if (newDelay !== undefined && newDelay !== null) delay = newDelay; log(newVal + 'writing value ' + val + ' to ' + writeId + ' with delay ' + delay, 'debug'); setStateDelayed(writeId, val, false, delay || 0, true, function () { log('executing function after for ' + writeId, 'debug'); writeObj.after(this, val); }.bind(this)); }.bind(this)); } }.bind(this)); log('connected ' + state + ' to ' + JSON.stringify(writeIds), 'debug'); } } VirtualDevice.prototype.subRead = function (trigger, readObj, state) { var func = function (obj) { var val = this.convertValue(obj.state.val, readObj.convert); //@todo aggregations log('executing function before for ' + trigger.id, 'debug'); readObj.before(this, val, function (newVal, newDelay) { if (newVal !== undefined && newVal !== null) val = newVal; if (newDelay !== undefined && newDelay !== null) readObj.delay = newDelay; log('reading value ' + val + ' to ' + this.namespace + '.' + state, 'debug'); setStateDelayed(this.namespace + '.' + state, val, true, readObj.delay || 0, true, function () { log('executing function after for ' + trigger.id, 'debug'); readObj.after(this, val); }.bind(this)); }.bind(this)); }.bind(this); // initial read on script start func({state: getState(trigger.id)}); // create read trigger on(trigger, func); } VirtualDevice.prototype.convertValue = function (val, func) { if (typeof func !== 'function') { return val; } return func(val); }Es wäre einfach geil wenn mir jemand sagen könnte wie man JS von hier kopieren und in scripte einfügen kann.
Ich habe jetzt eine Stunde gebastelt das Ding zu kopieren und irgendwie einzufügen -
@biker1602 sagte in Blockly um Rollo zu blockieren?:
- im Block hier [select all] anklicken Strg+C drücken.
- in ioBroker Scripte ein neues JS-Script anlegen im richtigen Ordner.
- dann im Fenster ober rechts auf den Button [Code importieren] o.ä. klicken (kann ich leider gerade kein Screenshot von machen)
- im PopUp Strg-V drücken
- PopUp-Fenster unten auf [Speichern] klicken
fertig!
-
@xbow42 ehrlich wer so etwas bearbeiten kann Hut ab. Da wüsste, ich gar nicht wo ich anfangen sollte etwas zu ändern.
Das mit dem einfügen hat geklappt aber das war es dann auch. Das ist mir einfach zu hoch. -
Angebot steht mit Teamviewer.
Damit komme ich auf deinen Rechner und kann dir beim umschreiben helfen.
Passend dazu wäre ein telefonat.
-
@R1Snake Können wir gerne Morgen machen machen wenn es passt
-
Halllo,
habt Ihr es auch hinbekommen Zwischenpositionen anzufahren?