NEWS
VIS von Sigi234
-
@salmi sagte in VIS von Sigi234:
Nutzt du bei der Wetterwarnung auch den Adapter Radar2.0
Nein, aber die oid ist entscheidend und das Widget
[{"tpl":"tplValueStringRaw","data":{"oid":"javascript.0.UWZ.UWZAT00810.warning.0.HTMLLong","g_fixed":true,"g_visibility":false,"g_css_font_text":true,"g_css_background":true,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis.0/Wetter_Sigi/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis.0/Wetter_Sigi/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis.0/Wetter_Sigi/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"name":"warning.0.uwzLevel long 0","comment":"UWZ","filterkey":"Warnung 0","visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide"},"style":{"left":"1px","top":"1px","width":"636px","height":"137px","z-index":"5","color":"#000000","text-align":"center","font-size":"small","background":"","background-color":""},"widgetSet":"basic"}] -
@sigi234 könntest du mir das script und widget bitte bereitstellen ?
-
@salmi sagte in VIS von Sigi234:
@sigi234 könntest du mir das script und widget bitte bereitstellen ?
Widget ist unten ja schon.
Skript:
var debuglevel = 1; var debugchannel = 'debug'; function dwmlog( message, level, channel) { if (typeof channel === 'undefined') { channel = debugchannel; } if ( typeof level === 'undefined') { level = debuglevel; } if ( debuglevel >= level ) { log (message, channel ); } } var AdapterId = "javascript."+instance; var ChannelId = "UWZ"; var forceInitStates = false; var numOfWarnings = 7; var url='http://feed.alertspro.meteogroup.com/AlertsPro/AlertsProPollService.php?method=getWarning&language=de&areaID=XXXAREAXXX'; /********************* Hier die Warnzellen-Id's eintragen *****************************/ var warncellid = ['UWZATxxxxx']; /**************************************************************************************/ var UWZTypesArray=["n/a","unbekannt","Sturm/Orkan","Schneefall","Starkregen","Extremfrost","Waldbrandgefahr","Gewitter","Glätte","Hitze","Glatteisregen","Bodenfrost"]; function createStates(n){ var AreaChannelID = null; for (var j=0; j<warncellid.length; j++) { AreaChannelId=ChannelId+"."+warncellid[j]; for (var i=0; i<n; i++) { createState(AreaChannelId+".warning."+i+".ShortText","",forceInitStates,{type: 'string'}); createState(AreaChannelId+".warning."+i+".LongText","",forceInitStates,{type: 'string'}); createState(AreaChannelId+".warning."+i+".object","",forceInitStates,{type: 'string'}); createState(AreaChannelId+".warning."+i+".begin","",forceInitStates,{type: 'string'}); createState(AreaChannelId+".warning."+i+".end","",forceInitStates,{type: 'string'}); createState(AreaChannelId+".warning."+i+".severity",0,forceInitStates,{type: 'number'}); createState(AreaChannelId+".warning."+i+".type",0,forceInitStates,{min:0, max:11, type: 'number',states:UWZTypesArray}); createState(AreaChannelId+".warning."+i+".uwzLevel",0,forceInitStates,{min:0, max:5, type: 'number'}); createState(AreaChannelId+".warning."+i+".uwzColor",0,forceInitStates,{type:'number'}); createState(AreaChannelId+".warning."+i+".HTMLShort","",forceInitStates,{type: 'string'}); createState(AreaChannelId+".warning."+i+".HTMLLong","",forceInitStates,{type: 'string'}); } } } function getUWZLevel (warnName){ var result = -1; // -1 is an error! var alert = warnName.split("_"); var colors = ["green","darkgreen","yellow","orange","red","violet"]; if (alert[0]=="notice") { result = 1; } else if (alert[1] == "forewarn") { result = 2; } else { result = colors.indexOf(alert[2]); } return result; } function getUWZUrgency (warnName){ var result = 0; var alert = warnName.split("_"); if (alert[1] == "forewarn") { result = 1; } else { result = 2; // immediate; } return result; } function getLevelColor(uwzLevel) { var uwzColor = [ 0x00ff00, // 0 - Grün 0x009b00, // 1 - Dunkelgrün 0xffff00, // 2 - Gelb Wetterwarnungen (Stufe 1) 0xffb400, // 3 - Orange Warnungen vor markantem Wetter (Stufe 2) 0xff0000, // 4 - Rot Unwetterwarnungen (Stufe 3) 0xff00ff, // 5 - Violett Warnungen vor extremem Unwetter (Stufe 4) ]; if (uwzLevel>=0 && uwzLevel<=5) return uwzColor[uwzLevel]; else return 0; } function createHTMLShort(w){ var html = '<div style="background: #'+w.uwzColor.toString(16)+'" border:"10px">'; var theData = JSON.parse(w.object); html += '<h3>'; if (w.uwzUrgency==1) html+="Vorwarnung vor "; else html+="Warnung vor "; html += UWZTypesArray[w.type]; html +="</h3>"; html += "<p>Zeitraum von "+formatDate(new Date(theData.dtgStart*1000),"WW, DD. OO YYYY hh:mm")+" Uhr bis "+formatDate(new Date(theData.dtgEnd*1000),"WW, DD. OO YYYY hh:mm")+" Uhr </p>"; html += '<p>'+w.ShortText+'</p>'; html += "</div>"; return html; } function createHTMLLong(w){ var html = '<div style="background: #'+w.uwzColor.toString(16)+'" border:"10px">'; var theData = JSON.parse(w.object); html += '<h3>'; if (w.uwzUrgency==1) html+="Vorwarnung vor "; else html+="Warnung vor "; html += UWZTypesArray[w.type]; html +="</h3>"; html += "<p>Zeitraum von "+formatDate(new Date(theData.dtgStart*1000),"WW, DD. OO YYYY hh:mm")+" Uhr bis "+formatDate(new Date(theData.dtgEnd*1000),"WW, DD. OO YYYY hh:mm")+" Uhr </p>"; html += '<p>'+w.LongText+'</p>'; html += "</div>"; return html; } function processResultEntry(w) { this.object = JSON.stringify(w); this.begin=formatDate(new Date(w.dtgStart*1000),"DD.MM.YYYY hh:mm"); this.end=formatDate(new Date(w.dtgEnd*1000),"DD.MM.YYYY hh:mm"); // dwmlog (formatDate(this.begin,"DD.MM.YYYY hh:mm"),4); // dwmlog (formatDate(this.end,"DD.MM.YYYY hh:mm"),4); this.LongText = w.payload.translationsLongText.DE; this.ShortText = w.payload.translationsShortText.DE; this.severity = w.severity; this.type = w.type; this.uwzLevel = getUWZLevel(w.payload.levelName); this.uwzUrgency = getUWZUrgency(w.payload.levelName); this.uwzColor = getLevelColor(this.uwzLevel); var x = this; this.HTMLShort = createHTMLShort(x); this.HTMLLong = createHTMLLong(x); } function processData(Area,data) { if (!data) { return; } var AreaChannelId=ChannelId+"."+Area; var thedata = JSON.parse(data); var warnings= []; if (thedata.results.length>0) { for (i=0; i<thedata.results.length; i++) { warnings.push(new processResultEntry(thedata.results[i])); } } warnings.sort(function(a,b){ var asort = a.severity; var bsort = b.severity; return bsort-asort; }); dwmlog(JSON.stringify(warnings)); for (i=0; i<numOfWarnings; i++) { if (i<warnings.length) { setState(AreaChannelId+".warning."+i+".LongText",warnings[i].LongText); setState(AreaChannelId+".warning."+i+".ShortText",warnings[i].ShortText); setState(AreaChannelId+".warning."+i+".object",warnings[i].object); setState(AreaChannelId+".warning."+i+".begin",warnings[i].begin); setState(AreaChannelId+".warning."+i+".end",warnings[i].end); setState(AreaChannelId+".warning."+i+".severity",warnings[i].severity); setState(AreaChannelId+".warning."+i+".type",warnings[i].type); setState(AreaChannelId+".warning."+i+".uwzLevel",warnings[i].uwzLevel); setState(AreaChannelId+".warning."+i+".uwzColor",warnings[i].uwzColor); setState(AreaChannelId+".warning."+i+".HTMLShort",warnings[i].HTMLShort); setState(AreaChannelId+".warning."+i+".HTMLLong",warnings[i].HTMLLong); } else { setState(AreaChannelId+".warning."+i+".LongText",""); setState(AreaChannelId+".warning."+i+".ShortText",""); setState(AreaChannelId+".warning."+i+".object","{}"); setState(AreaChannelId+".warning."+i+".begin",""); setState(AreaChannelId+".warning."+i+".end",""); setState(AreaChannelId+".warning."+i+".severity",0); setState(AreaChannelId+".warning."+i+".type",0); setState(AreaChannelId+".warning."+i+".uwzLevel",0); setState(AreaChannelId+".warning."+i+".uwzColor",0); setState(AreaChannelId+".warning."+i+".HTMLShort",""); setState(AreaChannelId+".warning."+i+".HTMLLong",""); } } } function getAreaFromURI(uri) { var searchstr = "&areaID="; var n = uri.search(searchstr); var result = uri.slice(n+searchstr.length,uri.length); return result; } createStates(numOfWarnings); // processData(jsond2); var request = require('request'); schedule ("* * * * *", function(){ for (var i=0; i<warncellid.length; i++) { request({ uri: url.replace("XXXAREAXXX",warncellid[i]), method: "GET", timeout: 10000, followRedirect: true, maxRedirects: 10 }, function(error, response, body) { // dwmlog("UWZ Error" + error,2); // dwmlog("UWZ Response: " + JSON.stringify(response),4); dwmlog("AREA: "+getAreaFromURI(response.request.uri.href),4); dwmlog("UWZ Body: " + body,4); if (response.statusCode == 200) { processData(getAreaFromURI(response.request.uri.href),body); } }); } });WARNRNCELL ID an deine anpassen!
-
@sigi234 Hallo sigi234, wie komme ich an meine WarnCellId? Hast du einen Link parat?
-
@MartyBr sagte in VIS von Sigi234:
@sigi234 Hallo sigi234, wie komme ich an meine WarnCellId? Hast du einen Link parat?
-
@sigi234
Kannst du mir verraten wie du die Anruferlisten via css formatiert hast, denn so wirklich will mir das nicht gelingen?
Dank dir schomal -
@Peoples sagte in VIS von Sigi234:
@sigi234
Kannst du mir verraten wie du die Anruferlisten via css formatiert hast, denn so wirklich will mir das nicht gelingen?
Dank dir schomalIn CSS reinkopieren und bei CSS Klasse : tablelog
/************************ * Log-Table ************************/ .tablelog .log-warn { color: orange; font-weight: bold; } .tablelog .log-error { color: red; font-weight: bold;} .tablelog-inner { background-color: transparent; } .tablelog.vis-widget { background-color: transparent !important; } .tablelog-th1 { /* nur linke Spalte */ width: 40px; text-align: left; color: white; font-size: 15px; padding: 2px; } /* Tabellen-Zeilen odd/even */ .tablelog-tr:nth-child(odd) { font-size: 15px; color: white; background-color: #707070; } .tablelog-tr:nth-child(even) { font-size: 15px; color: white; background-color: #606060; } -
@sigi234 Bin ich doof, oder wo ist hier der Download Link versteckt ??
-
Sigi234 stellt hier sein Projekt vor .
Die Views zum Download sind in in den einzelnen Threads Anfragen vorhanden .
Wenn Du spezielle Fragen hast .... dann stelle hier deine Frage an Ihn
-
@Stephan-Schleich
Wow, super - vielen Dank. Ich fange gerade erst mit vis an und hätte eine Frage:Könntest du den Wetter und Müll view incl. Icons zur Verfügung stellen?
Vielen Dank
-
@dehein2 sagte in VIS von Sigi234:
@Stephan-Schleich
Wow, super - vielen Dank. Ich fange gerade erst mit vis an und hätte eine Frage:Könntest du den Wetter und Müll view incl. Icons zur Verfügung stellen?
Vielen Dank
https://forum.iobroker.net/topic/28717/vis-von-sigi234/29?page=3
-
@sigi234
Hello wieder
Stell dir hier mal n kasten kühles blondes rein für deine mühe ,wenn magst .
Kannst du mir noch infos geben wie ich diese icoms der senderlogos in der tv view bzw bei den playern hinbekomm?
So weit ich das bisher gelesen und verstanden hab oder eben nicht verstanden hab nrauch ich dagür iqcontrol ? Und dann weiter wie ? Blick mich nicht durch -
@Salzer-Michael sagte in VIS von Sigi234:
So weit ich das bisher gelesen und verstanden hab oder eben nicht verstanden hab nrauch ich dagür iqcontrol ?
Nein, nach Vis.0 mit dem Dateimanager kopieren. Sind von einen User hier im Forum, weis nicht mehr von wem.
-
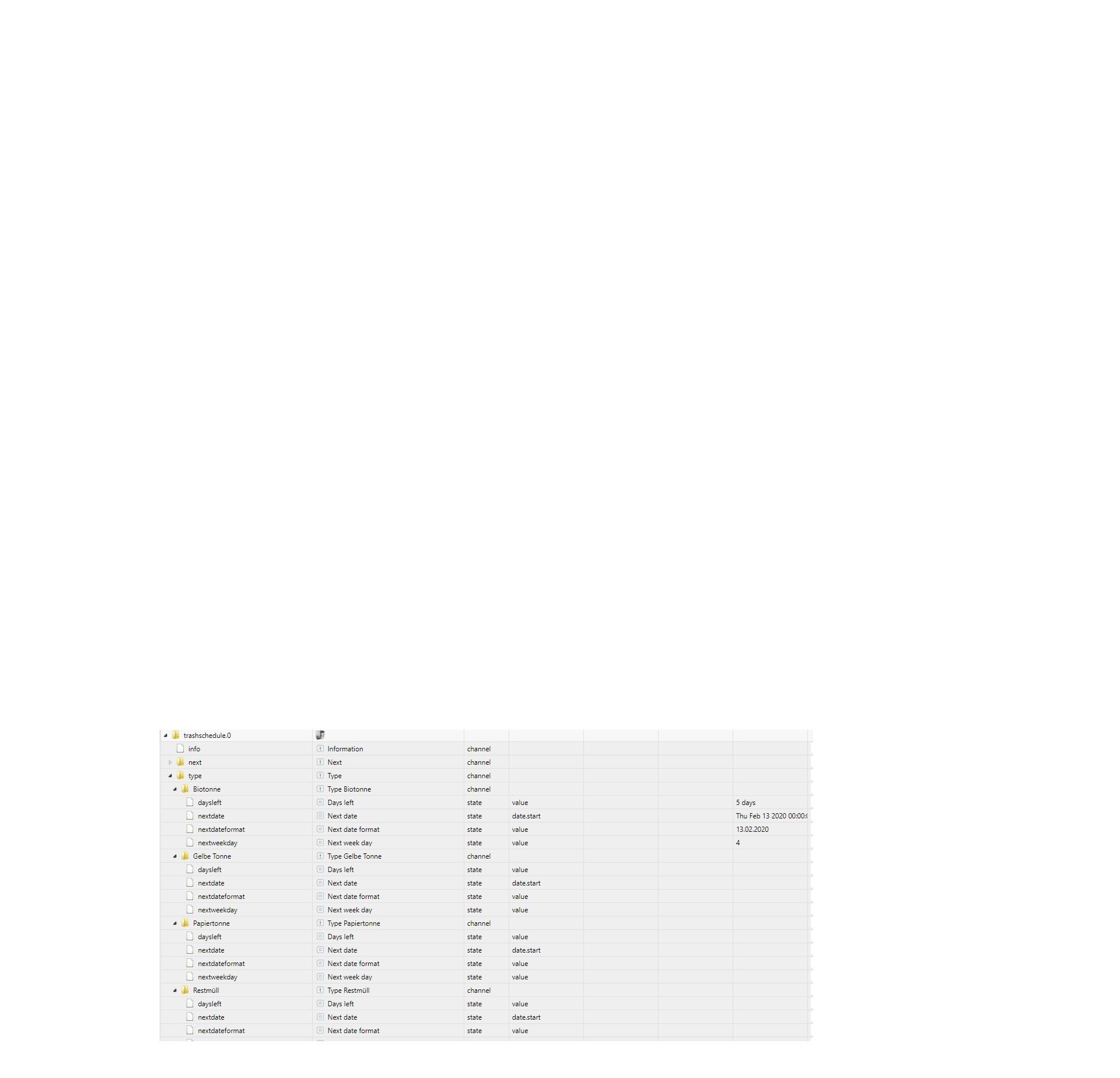
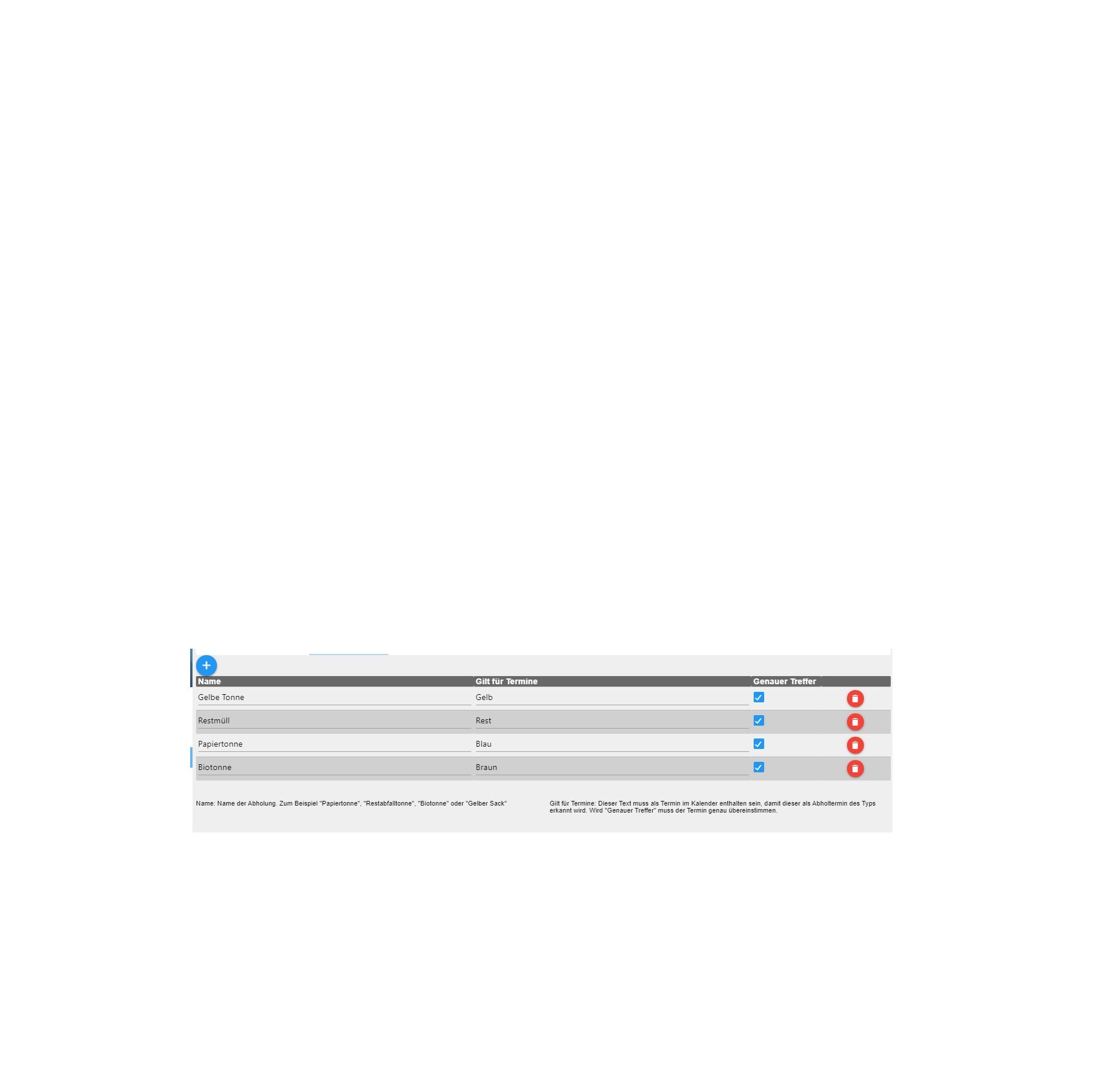
Ich habe jetzt den Abfallkrams eingebunden, doch leider bekomme ich nicht alle Werte

ich verzweifel noch.
Kann mir einer einen Tipp geben?


-
hast du ical instanz auf genug Tage im voraus gedreht, etwas ankommt ja schon!?
-
@Adnim said in VIS von Sigi234:
hast du ical instanz auf genug Tage im voraus gedreht, etwas ankommt ja schon!?
danke, genau das war der Fehler, vielen Dank! manchmal sieht man den wald vor lauter Bäumen nicht

-
Gibt es die Mülltonnen Icons auch irgendwo ?
Die sind ja im Widget leider nicht mit drinnen.Wäre klasse wenn die jemand hier einstellen könnte.
-
@ralalla sagte in VIS von Sigi234:
Gibt es die Mülltonnen Icons auch irgendwo ?
Die sind ja im Widget leider nicht mit drinnen.Wäre klasse wenn die jemand hier einstellen könnte.
https://forum.iobroker.net/topic/19611/vorstellung-meine-zweite-visualisierung/760?page=17
-
@sigi234 ich gehe davon aus, dass dein Menü erst angezeigt wird, wenn man auf Menü drückt.
Wie hast du das ein- und ausblenden gelöst ?
-
@Kuddel sagte in VIS von Sigi234:
@sigi234 ich gehe davon aus, dass dein Menü erst angezeigt wird, wenn man auf Menü drückt.
Wie hast du das ein- und ausblenden gelöst ?
Menü ist noch nicht fertig, sind derzeit einzelne Views.