NEWS
HTML-Table für VIS oder Iqontrol (js und blockly)
-
es werden alle anderen ordner auch geprüft, ob dort koordinaten sind - bei mir kommt es auch ab und zu vor
habe ein neues script - kannst'e mal testen - mit telegram und distanz (luftlinie) - auch die null koordinaten werden behandelt - script läuft einmal beim starten - also kein warten mehr
script:
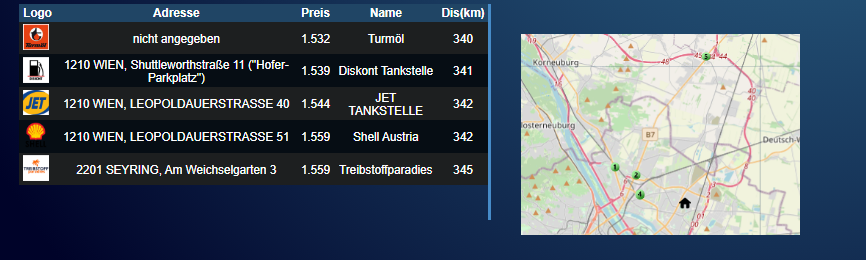
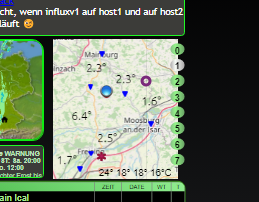
widget

bilder:
@liv-in-sky
Ich habe noch ein Bild für das Betreiberarchiv:

-
@liv-in-sky
Ich habe noch ein Bild für das Betreiberarchiv:

@chaot machst du es bitte quadratisch und was muss im namen sein, damit ich das finde und zuteilen kann - BFT oder bft oder was anderes
sorry- bin gerade am küchenumbau und programmiere in den pausen :-)
-
@chaot machst du es bitte quadratisch und was muss im namen sein, damit ich das finde und zuteilen kann - BFT oder bft oder was anderes
sorry- bin gerade am küchenumbau und programmiere in den pausen :-)
@liv-in-sky
Im Tankerkönig steht "bft" zusammen mit einem Namen.
z.B. bft - Walther
Das neue Logo der Tankstellen ist Quadratisch:

Sag Bescheid wenn's was zu Essen gibt. Wir kommen dann.....
-
@liv-in-sky
Im Tankerkönig steht "bft" zusammen mit einem Namen.
z.B. bft - Walther
Das neue Logo der Tankstellen ist Quadratisch:

Sag Bescheid wenn's was zu Essen gibt. Wir kommen dann.....
@chaot bin kein handwerker - kann dauern, bis das alles wieder steht :-) küchenscränke lassen sich nicht programmieren - die brauchen anscheinend schrauben
danke
-
@chaot bin kein handwerker - kann dauern, bis das alles wieder steht :-) küchenscränke lassen sich nicht programmieren - die brauchen anscheinend schrauben
danke
@liv-in-sky Kein Problem. Abendessen reicht mir auch.
Danke dass du trotzdem die Zeit findest hier noch ein bisschen zu schreiben. -
es werden alle anderen ordner auch geprüft, ob dort koordinaten sind - bei mir kommt es auch ab und zu vor
habe ein neues script - kannst'e mal testen - mit telegram und distanz (luftlinie) - auch die null koordinaten werden behandelt - script läuft einmal beim starten - also kein warten mehr
script:
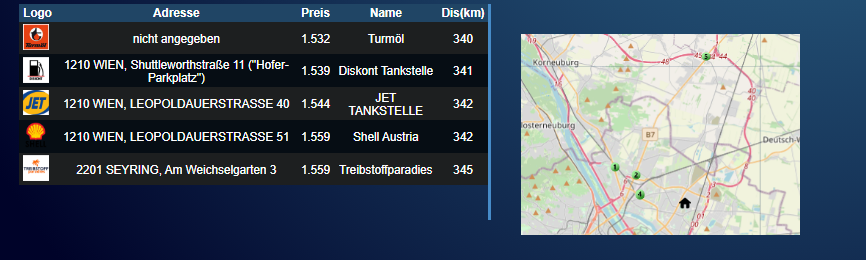
widget

bilder:
@liv-in-sky
Karte funktioniert nun auch bei mir.
Manche Koordinaten werden nicht angezeigt, Obwohl sie in den DP drinnen stehen im FUELPRICE.
Habe noch paar Tankstellen dazu gefügt und dadurch haben sich auch andere Tankstellen Koordinaten gefüllt.
Aber dadurch kommen immer mehr dazu die ich gar ncht anfahre normalerweise.
Keine Ahnung woran das liegt, weil über die API gibt er bei allen 10 Ergebnissen die Long/Lati aus.
Den Preis gibt er nur die ersten 5 aus. -
@liv-in-sky
Karte funktioniert nun auch bei mir.
Manche Koordinaten werden nicht angezeigt, Obwohl sie in den DP drinnen stehen im FUELPRICE.
Habe noch paar Tankstellen dazu gefügt und dadurch haben sich auch andere Tankstellen Koordinaten gefüllt.
Aber dadurch kommen immer mehr dazu die ich gar ncht anfahre normalerweise.
Keine Ahnung woran das liegt, weil über die API gibt er bei allen 10 Ergebnissen die Long/Lati aus.
Den Preis gibt er nur die ersten 5 aus.könnten wir eine anydesk session machen, dann schau ich mir das bei dir an
-
@liv-in-sky
Karte funktioniert nun auch bei mir.
Manche Koordinaten werden nicht angezeigt, Obwohl sie in den DP drinnen stehen im FUELPRICE.
Habe noch paar Tankstellen dazu gefügt und dadurch haben sich auch andere Tankstellen Koordinaten gefüllt.
Aber dadurch kommen immer mehr dazu die ich gar ncht anfahre normalerweise.
Keine Ahnung woran das liegt, weil über die API gibt er bei allen 10 Ergebnissen die Long/Lati aus.
Den Preis gibt er nur die ersten 5 aus.du hast keine möglichkeit die koordinaten vom handy in den iobroker zu bekommen - ich mache das und kann bei meinem radar script durch den entfernungswert die radarfallen ausblenden, die zu weit weg vom auto sind
auch bei diesem script würde es sinn machen, nur tankstellen anzuzeigen, die in einem bestimmten radius sind - ich fahre eigentlich keine zu vielen extra kilometer um zu tanken - dabei könnte es aber ein problem geben, wenn ich mir 5 anzeigen lasse (die 5 günstigten) und keine ist im radius, wird nix angezeigt - dadurch wird die karte auch immer klein gehalten und man erkennt besser, wo die tanke ist
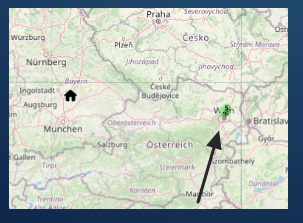
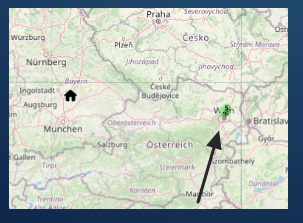
beispiel - von mir daheim ist wien ewig weg - die karte sieht dann so aus. man muss schon sehr nah sein, damit man wirklich was erkennt
z.b. hier:
der rote punkt ist mein auto, der blaue punkt daheim - die bl. dreiecke sind städte, die bei mir wichtig sind - die koordinaten im zentrum der karte habe ich rausgesucht - kommt nun ein blitzer (lila kreis) kann der die karte nicht auseinanderziehen, da er nur in einem bestimmten raduis zum mittelpunkt der karte sein kann - die blitzer.de api liefert auch alle möglichen blitzer, auch ewig weit weg
was mir gerade einfällt - ich könnte auch noch die gpünstigste tanke vom tankerkönig bei mir einbauen - mal kucken :-)
-
du hast keine möglichkeit die koordinaten vom handy in den iobroker zu bekommen - ich mache das und kann bei meinem radar script durch den entfernungswert die radarfallen ausblenden, die zu weit weg vom auto sind
auch bei diesem script würde es sinn machen, nur tankstellen anzuzeigen, die in einem bestimmten radius sind - ich fahre eigentlich keine zu vielen extra kilometer um zu tanken - dabei könnte es aber ein problem geben, wenn ich mir 5 anzeigen lasse (die 5 günstigten) und keine ist im radius, wird nix angezeigt - dadurch wird die karte auch immer klein gehalten und man erkennt besser, wo die tanke ist
beispiel - von mir daheim ist wien ewig weg - die karte sieht dann so aus. man muss schon sehr nah sein, damit man wirklich was erkennt
z.b. hier:
der rote punkt ist mein auto, der blaue punkt daheim - die bl. dreiecke sind städte, die bei mir wichtig sind - die koordinaten im zentrum der karte habe ich rausgesucht - kommt nun ein blitzer (lila kreis) kann der die karte nicht auseinanderziehen, da er nur in einem bestimmten raduis zum mittelpunkt der karte sein kann - die blitzer.de api liefert auch alle möglichen blitzer, auch ewig weit weg
was mir gerade einfällt - ich könnte auch noch die gpünstigste tanke vom tankerkönig bei mir einbauen - mal kucken :-)
@liv-in-sky
anydesk können wir gerne mal machen, ev mal abends.
Ah das war ne Frage mit den Koordinaten vom Handy in Iobroker. Musste mehrmals lesen.
Ja das ginge , habe Life360 und Geofancy laufen.
Bei mir sind die Tanken alle so im Umkreis oder am weg nach Wien. Ich fahre meist Tanken am weg von oder zur Arbeit.
Da kann dann ich eben versch. Wege nehmen die allesamt max 1-2 km Umweg zur direkten Heimfahrt wären.
Das Gimmick mit der Karte das du eingebaut ist wäre nicht unbedingt nötig.
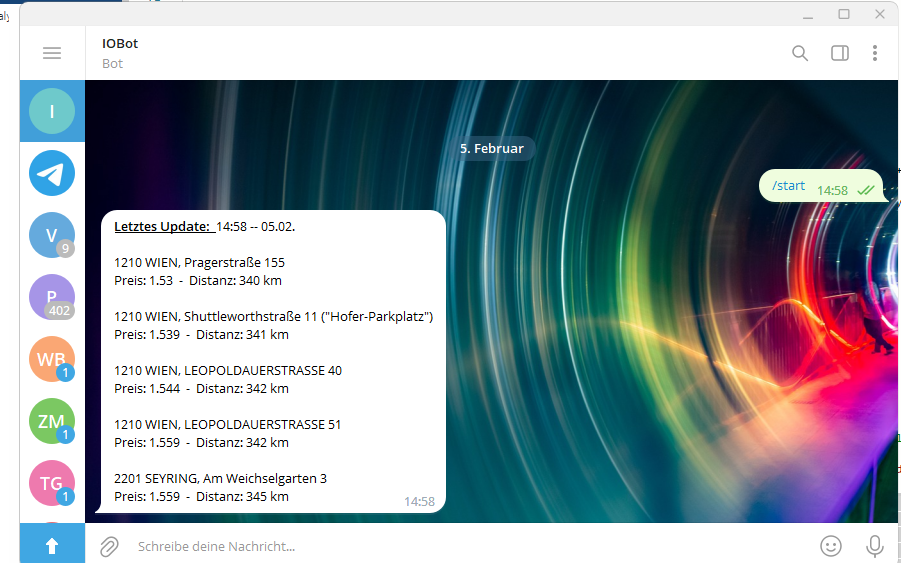
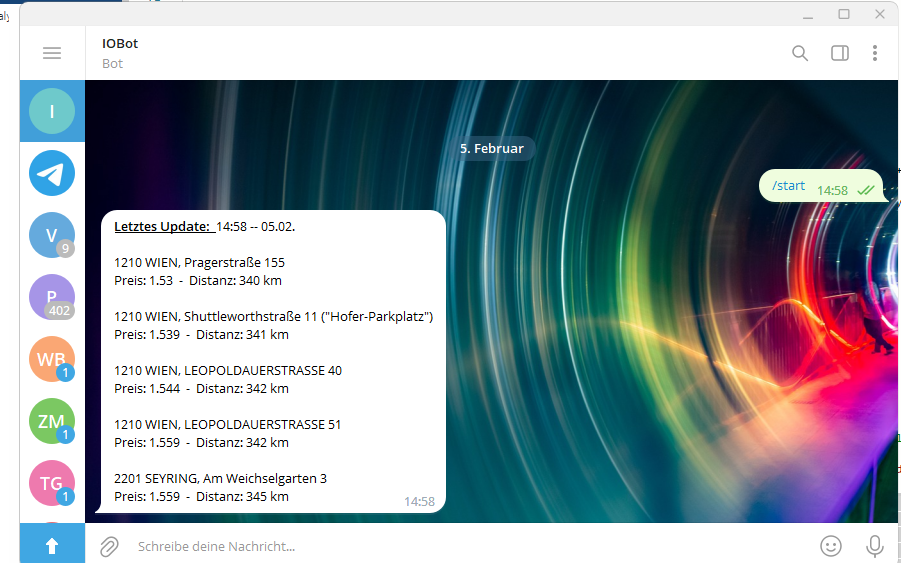
MIr würde wie gesagt ne Liste von 5-10 Tanekn reichen die ihcmir als Liste anzeigen lasse. Und wenn Bedarf und ich unterwefgs ich es mir per Telegram schicken lassen kann.
Für so Spielereien wie dein RadarScript usw. da habe ich ganz eherlich zu wenig Programmierkenntins und auch allgemein kenntnis Iobroker usw.
Bei mir sind so kleine Projekte schon Tagesprojekte, wo sag mal du wahrscheinlich 1-2 Std sitzen würdest. -
@liv-in-sky
anydesk können wir gerne mal machen, ev mal abends.
Ah das war ne Frage mit den Koordinaten vom Handy in Iobroker. Musste mehrmals lesen.
Ja das ginge , habe Life360 und Geofancy laufen.
Bei mir sind die Tanken alle so im Umkreis oder am weg nach Wien. Ich fahre meist Tanken am weg von oder zur Arbeit.
Da kann dann ich eben versch. Wege nehmen die allesamt max 1-2 km Umweg zur direkten Heimfahrt wären.
Das Gimmick mit der Karte das du eingebaut ist wäre nicht unbedingt nötig.
MIr würde wie gesagt ne Liste von 5-10 Tanekn reichen die ihcmir als Liste anzeigen lasse. Und wenn Bedarf und ich unterwefgs ich es mir per Telegram schicken lassen kann.
Für so Spielereien wie dein RadarScript usw. da habe ich ganz eherlich zu wenig Programmierkenntins und auch allgemein kenntnis Iobroker usw.
Bei mir sind so kleine Projekte schon Tagesprojekte, wo sag mal du wahrscheinlich 1-2 Std sitzen würdest.@mrfloppy sagte in HTML-Table für VIS oder Iqontrol (js und blockly):
MIr würde wie gesagt ne Liste von 5-10 Tanekn reichen die ihcmir als Liste anzeigen lasse. Und wenn Bedarf und ich unterwefgs ich es mir per Telegram schicken lassen kann
das kann das script ja - die karte mußt du nicht nutzen - dann wäre es eigentlich soweit fertig ?

die nachricht wird immer upgedatet und kein neuer block geschrieben
-
@mrfloppy sagte in HTML-Table für VIS oder Iqontrol (js und blockly):
MIr würde wie gesagt ne Liste von 5-10 Tanekn reichen die ihcmir als Liste anzeigen lasse. Und wenn Bedarf und ich unterwefgs ich es mir per Telegram schicken lassen kann
das kann das script ja - die karte mußt du nicht nutzen - dann wäre es eigentlich soweit fertig ?

die nachricht wird immer upgedatet und kein neuer block geschrieben
@liv-in-sky
Wie kann ich die Abfrage per Telegram mir schicken lassen?
Name der Tanke wär noch nice in Telegram.
Wie mach ma das mit je einer LiSte für DIE und SUP? -
@liv-in-sky
Wie kann ich die Abfrage per Telegram mir schicken lassen?
Name der Tanke wär noch nice in Telegram.
Wie mach ma das mit je einer LiSte für DIE und SUP?@mrfloppy sagte in HTML-Table für VIS oder Iqontrol (js und blockly):
Wie kann ich die Abfrage per Telegram mir schicken lassen?
hast du schon ein menu vom iobroker in telegram - ansonsten muss das script einen button (menu) senden und dann kannst du in telegram draufdrücken und dir senden lassen - wenn du noch kein menu für iob in telegram hast, nutze es doch so, wie jetzt - du bekommst automatisch ein update der preise/unserer liste geupdatet - mach dir einen eigenen bot dafür, dann hast du das immer in telegram
oder verstehe ich dich falsch ?
@mrfloppy sagte in HTML-Table für VIS oder Iqontrol (js und blockly):
Wie mach ma das mit je einer LiSte für DIE und SUP?
das habe ich vergessen/verdrängt: wenn wir eine eigene liste für den anderen treibstoff haben wollen, müssen wir ein zweites script installieren - das geht aber im moment noch nicht, da die sich die dp gegenseitig überschreiben würden - werde das vorbereiten - braucht ein paar änderungen
-
@mrfloppy sagte in HTML-Table für VIS oder Iqontrol (js und blockly):
Wie kann ich die Abfrage per Telegram mir schicken lassen?
hast du schon ein menu vom iobroker in telegram - ansonsten muss das script einen button (menu) senden und dann kannst du in telegram draufdrücken und dir senden lassen - wenn du noch kein menu für iob in telegram hast, nutze es doch so, wie jetzt - du bekommst automatisch ein update der preise/unserer liste geupdatet - mach dir einen eigenen bot dafür, dann hast du das immer in telegram
oder verstehe ich dich falsch ?
@mrfloppy sagte in HTML-Table für VIS oder Iqontrol (js und blockly):
Wie mach ma das mit je einer LiSte für DIE und SUP?
das habe ich vergessen/verdrängt: wenn wir eine eigene liste für den anderen treibstoff haben wollen, müssen wir ein zweites script installieren - das geht aber im moment noch nicht, da die sich die dp gegenseitig überschreiben würden - werde das vorbereiten - braucht ein paar änderungen
@liv-in-sky said in HTML-Table für VIS oder Iqontrol (js und blockly):
werde das vorbereiten - braucht ein paar änderungen
Wie gesagt kein Stress, aber das wäre toll wenn man eben beide Abfragen könnte. Wir haben je einen DIE und einen Benziner.
Bezüglich Telegram. Instanz habe ich ja, aber ich möchte ja nicht bei jedem Update eine Nachricht bekommen, sonder nur wen ich in den nächsten Tagen danken muss und dan schauen mag wo am günstigsten
-
@liv-in-sky said in HTML-Table für VIS oder Iqontrol (js und blockly):
werde das vorbereiten - braucht ein paar änderungen
Wie gesagt kein Stress, aber das wäre toll wenn man eben beide Abfragen könnte. Wir haben je einen DIE und einen Benziner.
Bezüglich Telegram. Instanz habe ich ja, aber ich möchte ja nicht bei jedem Update eine Nachricht bekommen, sonder nur wen ich in den nächsten Tagen danken muss und dan schauen mag wo am günstigsten
@mrfloppy sagte in HTML-Table für VIS oder Iqontrol (js und blockly):
Bezüglich Telegram. Instanz habe ich ja, aber ich möchte ja nicht bei jedem Update eine Nachricht bekommen
dann musst du dir ein script machen -gibt einiges im forum - telegram im script deaktivieren geht durch einen leerstring im setting ganz oben.
ich werde noch einen datenpunkt einführen und speichere den text für telegram da rein - dann hast du von deinem script aus den zugang - das mit weiteren listen anderer arten werde ich noch integrieren
ich werde dann einen neuen post mit diesem neuen script aufmachen und dich in die benachrichtigung setzen - dann können das andere besser finden
-
hier geht es weiter mit fuelpricemonitor

























