NEWS
HTML-Table für VIS oder Iqontrol (js und blockly)
-
@zahnheinrich du hast recht - ich mach mich auf die suche - ist nur wenn man 4 tabellen nebeneinander haben möchte
-
@liv-in-sky
Mach dir keinen Stress!
Eigentlich hätte ich die Tabelle lieber 3-spaltig als lange Tabelle nach unten fürs Handy.
Geht das auch? -
@zahnheinrich nochmal danke für den hinweis - irgendwo hat ein leerzeichen gefehlt im html code
habe es ausgebessert
-
@liv-in-sky
Leider keine Änderung.
Im log bekomme ich:9.1.2020, 20:03:20.012 [warn ]: javascript.0 (29355) at tabelleFinish (script.js.common.Tabellen.Tabelle_erzeugen_3_Spalten:205:37) 9.1.2020, 20:03:20.012 [warn ]: javascript.0 (29355) at writeHTML (script.js.common.Tabellen.Tabelle_erzeugen_3_Spalten:140:7) 9.1.2020, 20:03:20.013 [warn ]: javascript.0 (29355) at Object.<anonymous> (script.js.common.Tabellen.Tabelle_erzeugen_3_Spalten:147:2) 9.1.2020, 20:03:37.091 [info ]: javascript.0 (29355) Stop script script.js.common.Tabellen.Tabelle_erzeugen_3_Spalten 9.1.2020, 20:03:37.098 [info ]: javascript.0 (29355) Start javascript script.js.common.Tabellen.Tabelle_erzeugen_3_Spalten 9.1.2020, 20:03:37.112 [warn ]: javascript.0 (29355) at tabelleFinish (script.js.common.Tabellen.Tabelle_erzeugen_3_Spalten:205:37) 9.1.2020, 20:03:37.112 [warn ]: javascript.0 (29355) at writeHTML (script.js.common.Tabellen.Tabelle_erzeugen_3_Spalten:140:7) 9.1.2020, 20:03:37.112 [warn ]: javascript.0 (29355) at script.js.common.Tabellen.Tabelle_erzeugen_3_Spalten:150:1 9.1.2020, 20:03:37.112 [info ]: javascript.0 (29355) script.js.common.Tabellen.Tabelle_erzeugen_3_Spalten: registered 0 subscriptions and 1 schedule 9.1.2020, 20:03:40.010 [warn ]: javascript.0 (29355) at tabelleFinish (script.js.common.Tabellen.Tabelle_erzeugen_3_Spalten:205:37) 9.1.2020, 20:03:40.010 [warn ]: javascript.0 (29355) at writeHTML (script.js.common.Tabellen.Tabelle_erzeugen_3_Spalten:140:7) 9.1.2020, 20:03:40.011 [warn ]: javascript.0 (29355) at Object.<anonymous> (script.js.common.Tabellen.Tabelle_erzeugen_3_Spalten:147:2) -
-
@liv-in-sky
Ja Tabelle ist jetzt korrekt!
Bekomme aber immer noch:9.1.2020, 20:23:25.489 [info ]: javascript.0 (29355) Stop script script.js.common.Tabellen.Tabelle_erzeugen_3_Spalten 9.1.2020, 20:23:25.497 [info ]: javascript.0 (29355) Start javascript script.js.common.Tabellen.Tabelle_erzeugen_3_Spalten 9.1.2020, 20:23:25.510 [warn ]: javascript.0 (29355) at tabelleFinish (script.js.common.Tabellen.Tabelle_erzeugen_3_Spalten:205:37) 9.1.2020, 20:23:25.511 [warn ]: javascript.0 (29355) at writeHTML (script.js.common.Tabellen.Tabelle_erzeugen_3_Spalten:140:7) 9.1.2020, 20:23:25.511 [warn ]: javascript.0 (29355) at script.js.common.Tabellen.Tabelle_erzeugen_3_Spalten:150:1 9.1.2020, 20:23:25.511 [info ]: javascript.0 (29355) script.js.common.Tabellen.Tabelle_erzeugen_3_Spalten: registered 0 subscriptions and 1 scheduleInstalliert ist übrigens javascript engine 4.3.4!
-
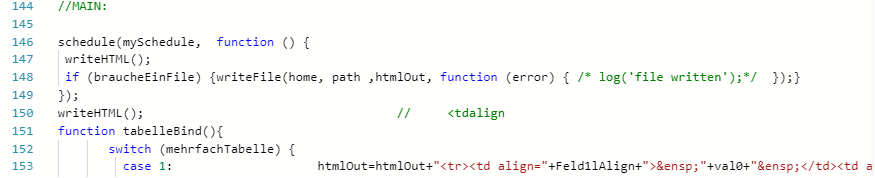
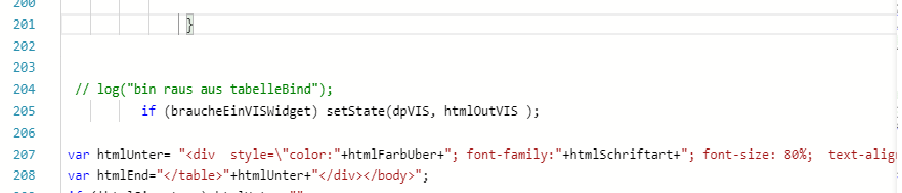
@zahnheinrich deine zeilennummern stimmen nicht mit meinen überein - ich weiß also nicht, was los ist
mach doch ein bild von zeile 205 oder 140
könnte es sein, das es ein kopier-problem ist
-
@liv-in-sky
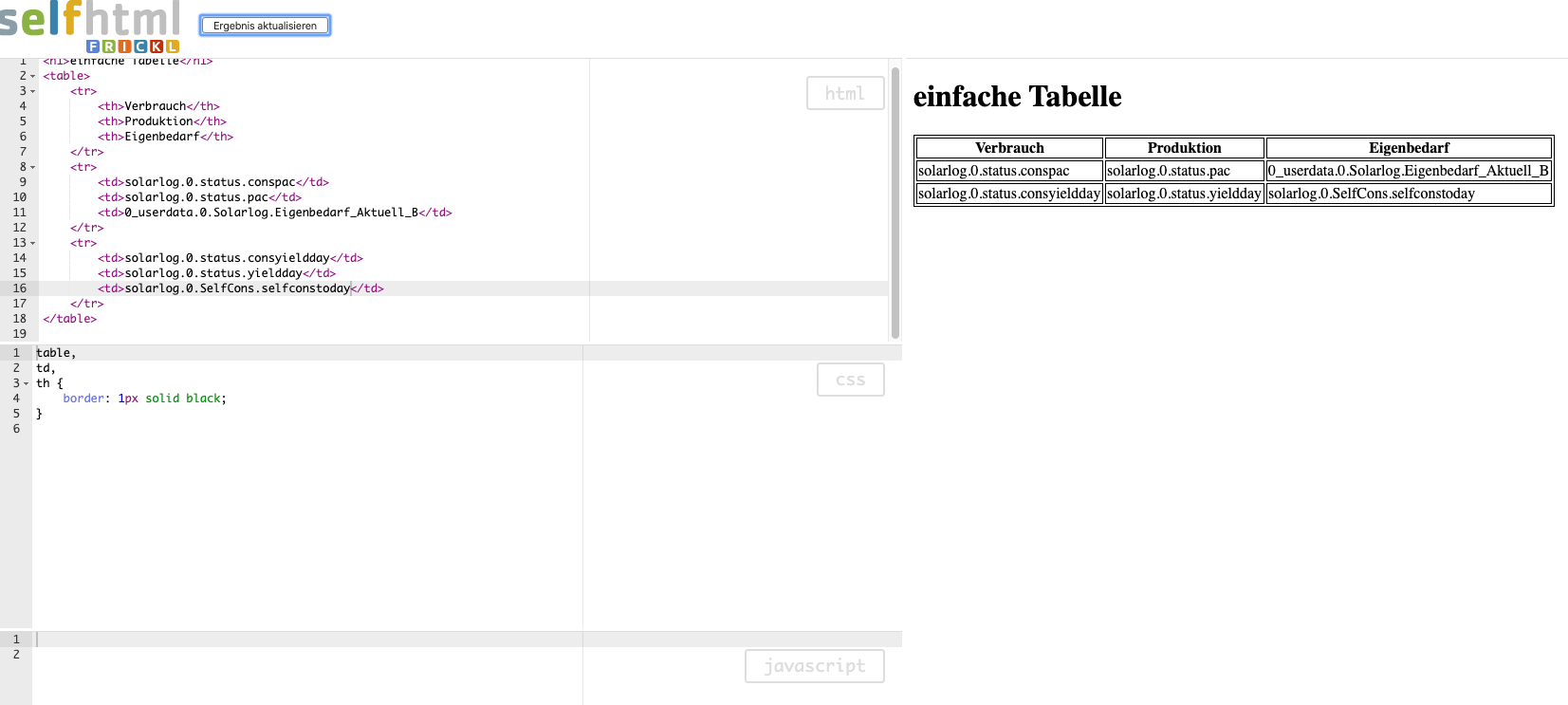
Bitteschön:


-
@zahnheinrich schonmal die javascript instanz neugestartet
ich seh da eigentlich nichts - ist auch keine fehlermeldung mit wert
wie oft kommt die meldung eigentlich
-
@liv-in-sky
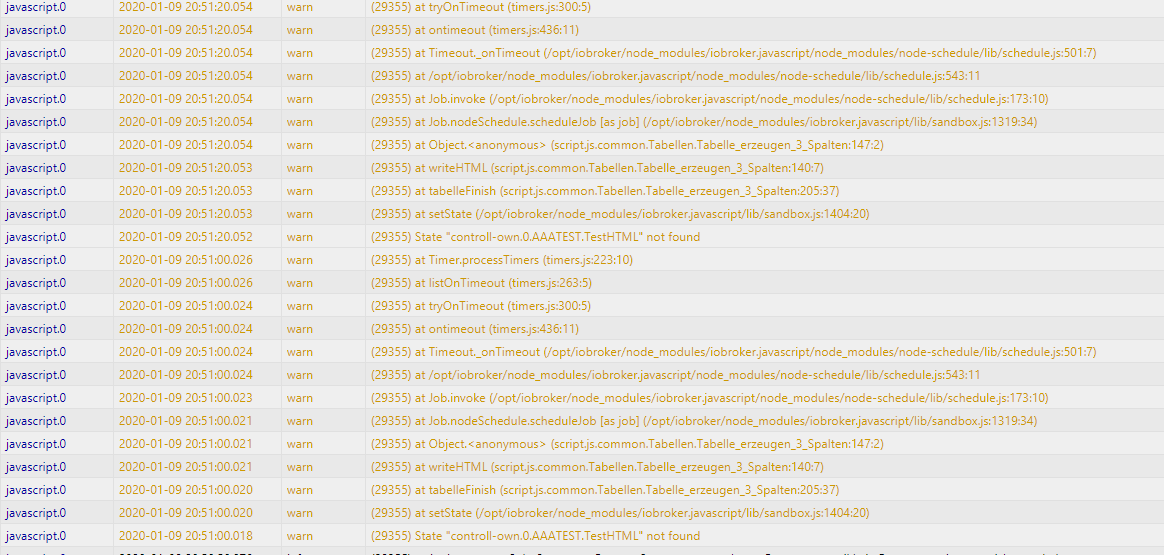
Also ehrlich gesagt, wird das log geflutet:
-
@zahnheinrich du hast ja den datenpunkt nicht angelegt
lege dir einen datenpunkt an und im script mußt du den angeben
an dieser stelle muss ein datenpunkt von dir stehen
let dpVIS="controll-own.0.AAATEST.TestHTML"
steht ganz oben im script
-
@liv-in-sky
Klar, du hast recht.
Oh Mann!
Brett vorm Kopf!
Danke für deinen Einsatz!Gruß Ulrich
-
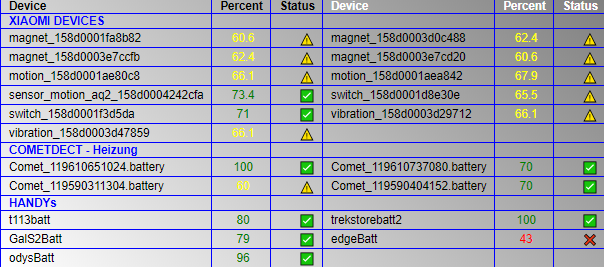
habe ein weiteres beispiel script für die anwendung der tabellen gepostet https://forum.iobroker.net/topic/28789/script-mit-tabelle-der-batterie-zustände
diesmal geht es um die akku oder batterie zustände eures iobroker systems

-
@liv-in-sky: Ich habe mal versucht dein Script um zu bauchen, mit dem Ziel,
ca. 10 unterschiedliche Datenpunkte und dessen Werte mir als Tabelle mit 2 Spalten (ID und Wert) anzeigen zu lassen, leider ohne Erfolg.
Es geht z.B. um Werte aus dem Solarlog Adapter --> S0, WR2, WR3, wo ich mir Datenpunkte aussuche...

Kannst du helfen ?
-
@Agria4800 ich helfe dir gerne
wo ist das problem - die einbindung deiner schleife im script oder die schleife mit den slektoren selbst - du könntest auch gerne dein script posten
-
@liv-in-sky Ich kenne mich mir Javascript eher bescheiden aus...
 ich bauche nur nach Gefühl um...hierbei aber ohne Erfolg...
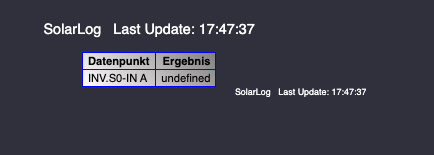
ich bauche nur nach Gefühl um...hierbei aber ohne Erfolg...Hier mal mein Script, leider nur mit einem Datenpunkt, der aber keinen Wert ausgibt.
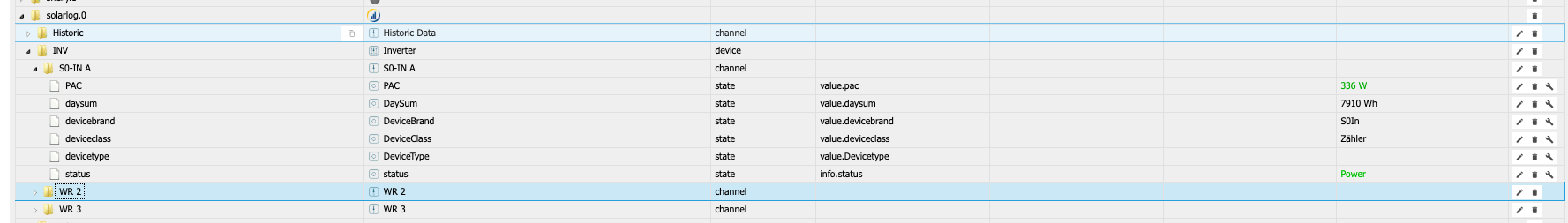
Es wäre super, wenn man oben im Script einfach die Datenpunkte eintragen könnte...und hier das Ergebnis:

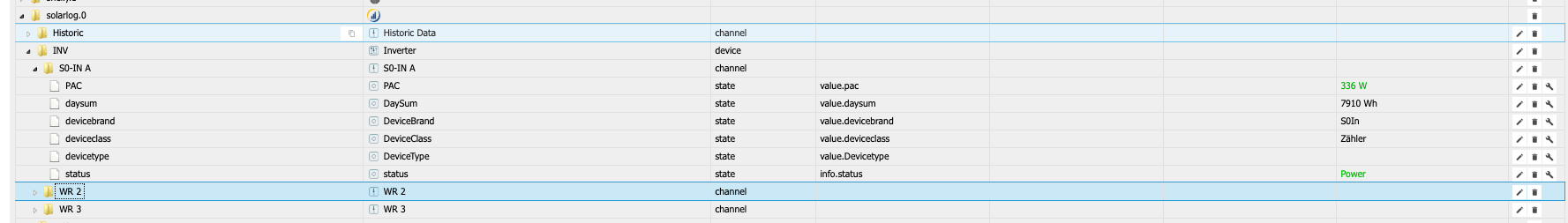
Und daraus würde ich mir gerne Datenpunkte auswählen und eintragen:

Ich denke, eigentlich nichts wildes, aber für mich doch noch nicht machbar...
-
@Agria4800 ok fangen wir mit dem selektor an - also wo wir suchen
bei dir
$('solarlog.0.INV.S0-IN A.PAC').each(function(id, i) {da brauchen wir eine wildcard - denn nur dann geht er durch die verzeichnisse durch - er sucht alles , wo der anfang paßt und für die wildcard nimmt er, was er findet
$('solarlog.*.INV.*.PAC').each(function(id, i) {so sucht er in jeder instanz (erster stern) und für den 2. stern nimmt er alle geräte unter INV, die einen wert PAC haben
um den wert von PAC zu erhalten und in die 2 spalte zu schreiben
val0= (erste spalte)
val1= getState(id).val - die id ist ja im selektor so gewählt, das er in dieser schleife hier nur dann ist, wenn dieser datenpunkt PAC da ist (existiert) - ansonsten lässt der selektor alle anderen ausval 0:
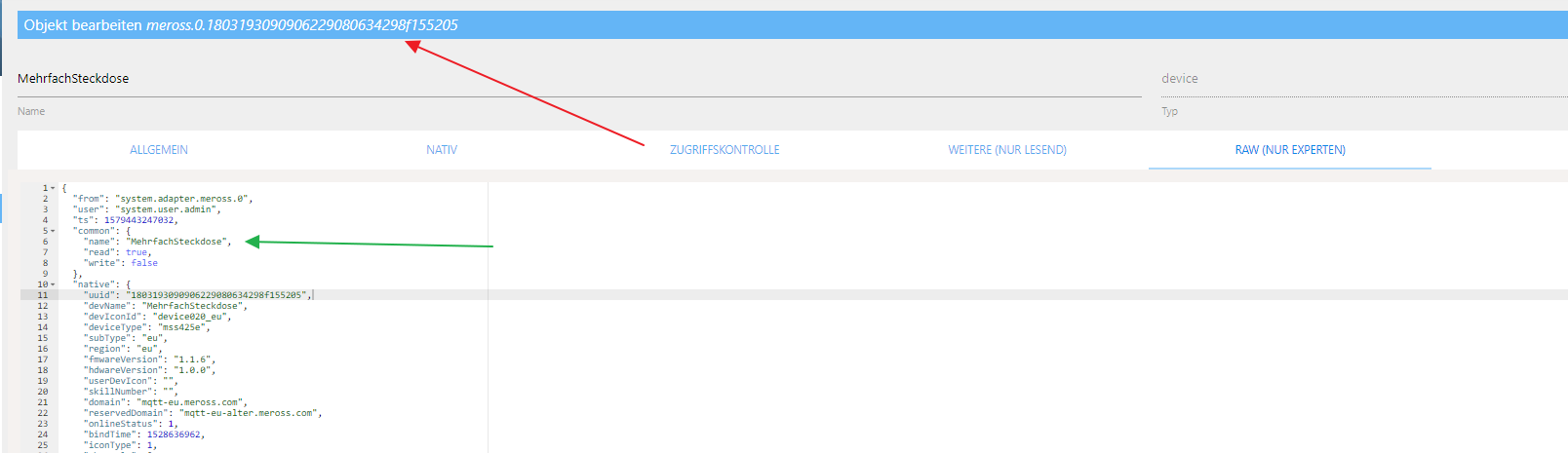
der name des gerätes ist bei den ganzen adaptern unterschiedlich versteckt - wenn dir z.b S0_IN A reicht kannst du den direckt aus dem selector auslesen aber oft gibt es im raw des noch einen "schönen" namen oder man setzt ihn einfach - wenn du auf den ordner S0_IN A auf der rechten seite auf den bleistift klickst und im nächsten fenster auf den tab raw gehst siehst du manchmal deine namen
hier mal ein beispiel von mir - der rote pfeil ist dein S0_IN A , der grüne Pfeil ist der schöne name
jetzt musst du dich entscheiden, was in der ersten spalte (=val0) stehen soll - dann machen wir den auch noch rein
-
@Agria4800 einfach nur die datenpunkte eintragen ist in einer dynamischen tabelle nicht möglich - wenn man viele solcher datenpunkte hat und die auch gelöscht werden - dann wird das script zb in einen fehler laufen, weil es datenpunkte anspricht, die du in diesem script vergessen hast aber definiert sind , und woanders gelöscht hast
selbst wenn du den ganzen adapter löscht - zeigt das script keine roten errors - sondern nur die überschrift der tabelle
wenn ich mal eine idee habe, dass ganze noch einfacher zu gestalten, werde ich das hier auch einfügen
-
@liv-in-sky ok, dynamisch müsste sich auch nicht sein, d.h. ich definierte die Datenpunkte, (das script muß nicht suchen), es soll nur die Werte der Datenpunkte aktualisieren nach eingestelltem Schedule
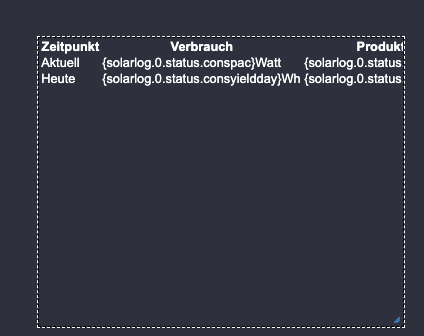
so als Beispiel:

Nun müsste man den Teil in dein Script einbauen, wo die Tabellenformatierung und das Schreiben in einen Datenpunkt und Erstellen einer HTML Datei schon vorhanden ist...Hier in dem Beispiel werden leider keine Werte angezeigt, sondern nur die Namen der Datenpunkte, was das ganze aber gut veranschaulicht....
Geht das einfach ?
Hier der Code vom Bild als Beispiel
-
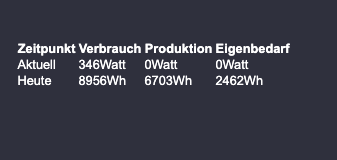
@liv-in-sky Okay, nach etwas Recherche ist eine statisch/dynamische Tabelle:
So als Beispiel in einem HTML Widget:


Code:
Kannst du sowas "einfaches"
 in deinem Script integrieren ?
in deinem Script integrieren ?