- ioBroker Community Home
- Deutsch
- Tester
- Test Adapter Material Design Widgets v0.2.x
NEWS
Test Adapter Material Design Widgets v0.2.x
-
@Scrounger Super, mit der neusten Version hatte ich nur beim ersten Test ein Timeout. Nach einem Refresh der Seite konnte ich dann den Fehler nicht mehr reproduzieren (PV Daten für 1 Tag, 3 tage, 7 Tage, 1 Monat und 7 Monate). Nachfolgend findest du noch die Log Daten vom ersten Versuch mit einem einmaligen Timeout. Das Timeout wird nun auf direkt in der Grafik rot dargestellt, verschwindet dann aber auch bei erfolgreicher Aktualisierung nicht mehr. Evtl. ist das noch ein kleiner Bug oder ist so gewollt.
Vielen Dank für die super Widgets!Version vis-canvas-gauges: 0.1.5 index.html?smarthub:3948 Version vis-colorpicker: 1.0.1 index.html?smarthub:5374 Version vis-history: 1.0.0 info.js:9 Version Info-Adapter-Widget: 0.0.8 keyboard.js:25 Version iobroker.vis-keyboard: 0.0.2 index.html?smarthub:8340 Version vis-map: 1.0.3 materialdesign.js:25 Version vis-materialdesign: 0.2.79 lib.min.js:22 Download the Vue Devtools extension for a better development experience: https://github.com/vuejs/vue-devtools lib.min.js:22 You are running Vue in development mode. Make sure to turn on production mode when deploying for production. See more tips at https://vuejs.org/guide/deployment.html players.js:58 Version players: 0.1.0 conn.js:273 2020-04-07T04:46:12.512Z Connected => authenticate conn.js:293 2020-04-07T04:46:12.777Z Authenticated: true .. .. vis.js:3167 Create inner vis object modbus.0.holdingRegisters.40083_Batterie_SOC vis.js:3167 Create inner vis object javascript.0.adapterdatenpunkte.modbus.Autarkie vis.js:3167 Create inner vis object modbus.0.holdingRegisters.40068_PV_Leistung vis.js:3167 Create inner vis object modbus.0.holdingRegisters.40072_Hausverbrauch_Leistung .. .. widgets.min.js:3 [Line History Chart w00477] widget setting: {"_data":{"wid":"w00477","g_fixed":false,"g_visibility":false,"g_css_font_text":true,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","dataCount":"1","aggregate":"minmax","timeIntervalToShow":"2 hours","refreshMethod":"timeInterval","refreshTimeInterval":"30 seconds","pointStyle":"circle","showLegend":true,"legendPosition":"bottom","legendPointStyle":true,"showTooltip":"true","tooltipTimeFormats":"{\"millisecond\":\"lll:ss\",\"second\":\"lll:ss\",\"minute\":\"lll\",\"hour\":\"lll\",\"day\":\"lll\",\"week\":\"lll\",\"month\":\"lll\",\"quarter\":\"lll\",\"year\":\"lll\"}","tooltipShowColorBox":"true","lineSpanGaps0":true,"lineSpanGaps1":"true","xAxisPosition":"bottom","xAxisBounds":"dataSet","xAxisTimeFormats":"{\"millisecond\":\"H:mm:ss.SSS\",\"second\":\"H:mm:ss\",\"minute\":\"H:mm\",\"hour\":\"H\",\"day\":\"ddd DD.\",\"week\":\"ll\",\"month\":\"MMM YYYY\",\"quarter\":\"[Q]Q - YYYY\",\"year\":\"YYYY\"}","xAxisValueDistanceToAxis":"0","xAxisShowAxis":"true","xAxisShowAxisLabels":"true","xAxisShowGridLines":"true","xAxisShowTicks":"true","yAxisValueDistanceToAxis":"10","showYAxis0":true,"yAxisPosition0":"left","yAxisShowGridLines0":"true","yAxisShowTicks0":"true","yAxisShowAxisBorder0":"true","showYAxis1":"true","yAxisPosition1":"left","yAxisShowGridLines1":"true","yAxisShowTicks1":"true","yAxisShowAxisBorder1":"true","showValues0":false,"valuesPositionAnchor0":"center","valuesPositionAlign0":"top","valuesTextAlign0":"center","showValues1":false,"valuesPositionAnchor1":"end","valuesPositionAlign1":"bottom","valuesTextAlign1":"center","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"historyAdapterInstance":"influxdb.0","oid0":"modbus.0.holdingRegisters.40072_Hausverbrauch_Leistung","oid1":"modbus.0.holdingRegisters.40068_PV_Leistung","lineSpanGaps2":"true","showYAxis2":"true","yAxisPosition2":"left","yAxisShowGridLines2":"true","yAxisShowTicks2":"true","yAxisShowAxisBorder2":"true","showValues2":"true","valuesPositionAnchor2":"end","valuesPositionAlign2":"top","valuesTextAlign2":"center","lineSpanGaps3":"true","showYAxis3":"true","yAxisPosition3":"left","yAxisShowGridLines3":"true","yAxisShowTicks3":"true","yAxisShowAxisBorder3":"true","showValues3":"true","valuesPositionAnchor3":"end","valuesPositionAlign3":"top","valuesTextAlign3":"center","lineSpanGaps4":"true","showYAxis4":"true","yAxisPosition4":"left","yAxisShowGridLines4":"true","yAxisShowTicks4":"true","yAxisShowAxisBorder4":"true","showValues4":"true","valuesPositionAnchor4":"end","valuesPositionAlign4":"top","valuesTextAlign4":"center","legendText0":"Hausverbrauch W","legendText1":"PV Leistung W","dataColor1":"#F3FFBD","dataColor0":"#B2DBBF","useFillColor0":true,"useFillColor1":true,"fillColor1":"","fillColor0":"","yAxisGridLinesColor1":"","yAxisValueColor1":"","yAxisGridLinesColor0":"white","yAxisValueColor0":"white","yAxisValueLabelColor":"#ffffff","yAxisTitleColor":"#ffffff","xAxisTitleColor":"","xAxisValueLabelColor":"#ffffff","time_interval_oid":"0_userdata.0.vis.Timeinterval_iSpeed","legendFontColor":"white","maxDataPoints":"100","commonYAxis0":"1","commonYAxis1":"1","colorScheme":"scrounger.pie","legendFontSize":"20","legendFontFamily":"Jura-Light","legendBoxWidth":"8","legendPadding":"","lineTension0":"","valuesMaxDecimals0":"0","valuesFontFamily0":"Jura-DemiBold","valuesFontSize0":"20","valuesFontFamily1":"Jura-DemiBold","valuesFontSize1":"20","valuesMaxDecimals1":"0","yAxisTitleFontFamily":"Jura-Light","yAxisTitleFontSize":"","yAxisValueFontFamily":"Jura-Light","yAxisValueFontSize":"15","xAxisValueFontFamily":"Jura-Light","xAxisValueFontSize":"15","chartPaddingRight":"20","chartPaddingTop":"22","manualRefreshTrigger":"0_userdata.0.vis.ChartAktualisieren","pointSize":"0","minTimeInterval":"","xAxisMinRotation":"0","xAxisMaxRotation":"0","valuesMinDecimals1":"15","mdwDebug":true},"_cid":".map17","_computedAttrs":{},"wid":"w00477", widgets.min.js:4 [getTaskForHistoryData w00477] history options for 'modbus.0.holdingRegisters.40072_Hausverbrauch_Leistung': {"instance":"influxdb.0","count":100,"aggregate":"minmax","start":1586148374187,"end":1586234774189,"timeout":5000} widgets.min.js:4 [getTaskForHistoryData w00477] history options for 'modbus.0.holdingRegisters.40068_PV_Leistung': {"instance":"influxdb.0","count":100,"aggregate":"minmax","start":1586148374187,"end":1586234774196,"timeout":5000} widgets.min.js:1 version: "0.2.79" widgets.min.js:4 [getTaskForHistoryData w00477] history data result 'modbus.0.holdingRegisters.40072_Hausverbrauch_Leistung' length: 286 widgets.min.js:4 [getTaskForHistoryData w00477] history data result 'modbus.0.holdingRegisters.40072_Hausverbrauch_Leistung': [{"ts":1586148374187,"val":1327.4442156021098},{"ts":1586149597983,"val":2232},{"ts":1586149934435,"val":2805},{"ts":1586149944493,"val":434},{"ts":1586149979650,"val":514},{"ts":1586151830000,"val":1260},{"ts":1586151835018,"val":1543},{"ts":1586151990748,"val":2834},{"ts":1586152271986,"val":459},{"ts":1586152397495,"val":1130},{"ts":1586154246636,"val":796},{"ts":1586154352009,"val":2636},{"ts":1586154417313,"val":634},{"ts":1586154422357,"val":955},{"ts":1586154663511,"val":2283},{"ts":1586154723886,"val":583},{"ts":1586154774080,"val":1110},{"ts":1586156591855,"val":629},{"ts":1586156823024,"val":487},{"ts":1586156948480,"val":2873},{"ts":1586157013929,"val":1085},{"ts":1586157019290,"val":1299},{"ts":1586157059190,"val":2999},{"ts":1586157501173,"val":456},{"ts":1586157877787,"val":1058},{"ts":1586157882817,"val":1094},{"ts":1586158133821,"val":2445},{"ts":1586158173998,"val":241},{"ts":1586158299582,"val":1174},{"ts":1586160116497,"val":1260},{"ts":1586160141561,"val":699},{"ts":1586160352393,"val":2481},{"ts":1586160467840,"val":1229},{"ts":1586160472858,"val":1048},{"ts":1586160668587,"val":692},{"ts":1586160759071,"val":3104},{"ts":1586160914662,"val":1295},{"ts":1586162764286,"val":1365},{"ts":1586162915020,"val":842},{"ts":1586163025417,"val":2587},{"ts":1586163060542,"val":2114},{"ts":1586163065583,"val":1685},{"ts":1586163859139,"val":608},{"ts":1586163894422,"val":3020},{"ts":1586163924599,"val":1270},{"ts":1586163929732,"val":1557},{"ts":1586164326546,"val":343},{"ts":1586164547538,"val":2657},{"ts":1586164788528,"val":619},{"ts":1586164793558,"val":839},{"ts":1586164803603,"val":179},{"ts":1586164833735,"val":2418},{"ts":1586165652422,"val":1180},{"ts":1586165657413,"val":1042},{"ts":1586165833241,"val":2857},{"ts":1586165843277,"val":518},{"ts":1586166516032,"val":1036},{"ts":1586166521148,"val":1032},{"ts":1586167264278,"val":0},{"ts":1586167304445,"val":3352},{"ts":1586167379784,"val":1133},{"ts":1586167384773,"val":1116},{"ts":1586167580686,"val":6177},{"ts":1586168223534,"val":1011},{"ts":1586168243644,"val":1195},{"ts":1586168248660,"val":1193},{"ts":1586168660426,"val":969},{"ts":1586169006924,"val":5908},{"ts":1586169107536,"val":2328},{"ts":1586169112558,"val":4193},{"ts":1586169213035,"val":961},{"ts":1586169634764,"val":5949},{"ts":1586169971411,"val":1122},{"ts":1586169976352,"val":1885},{"ts":1586169981368,"val":1101},{"ts":1586170784666,"val":3550},{"ts":1586170834915,"val":2165},{"ts":1586170839942,"val":2184},{"ts":1586171608485,"val":3424},{"ts":1586171683774,"val":1561},{"ts":1586171698823,"val":1740},{"ts":1586171703843,"val":1591},{"ts":1586171874540,"val":1483},{"ts":1586171959900,"val":3358},{"ts":1586172562761,"val":1589},{"ts":1586172567779,"val":1584},{"ts":1586172587859,"val":2730},{"ts":1586172733478,"val":1364},{"ts":1586173426515,"val":1396},{"ts":1586173431530,"val":1403},{"ts":1586173582135,"val":2597},{"ts":1586174204747,"val":1274},{"ts":1586174290075,"val":1319},{"ts":1586174295089,"val":1302},{"ts":1586174315178,"val":2468},{"ts":1586174832405,"val":1173},{"ts":1586176682560,"val":1412},{"ts":1586176737808,"val":1169},{"ts":1586176813130,"val":2340},{"ts":1586176883374,"val":1182},{"ts":1586176888399,"val":1257},{"ts":1586177059091,"val":1173},{"ts":1586177174546,"val":2474},{"ts":1586177747129,"val":1785},{"ts":1586177752151,"val":1205},{"ts":1586178083588,"val":2360},{"ts":1586178309483,"val":1067},{"ts":1586178610816,"val":1102},{"ts":1586178615809,"val":1121},{"ts":1586179112913,"val":2420},{"ts":1586179429232,"val":1008},{"ts":1586179474399,"val":1104},{"ts":1586179479418,"val":1113},{"ts":1586179680252,"val":1066},{"ts":1586180298136,"val":2347},{"ts":1586180338299,"val":1240},{"ts":1586180343322,"val":1536},{"ts":1586180493947,"val":2418},{"ts":1586181151867,"val":1137},{"ts":1586181202061,"val":1166},{"ts":1586181207076,"val":2261},{"ts":1586181488430,"val":1103},{"ts":1586181850020,"val":2312},{"ts":1586182065925,"val":1178},{"ts":1586182070988,"val":1166},{"ts":1586182377307,"val":2336},{"ts":1586182427580,"val":1108},{"ts":1586182929855,"val":2113},{"ts":1586182934864,"val":1112},{"ts":1586182969994,"val":2313},{"ts":1586183743608,"val":1052},{"ts":1586183793806,"val":1070},{"ts":1586183798847,"val":1084},{"ts":1586183879231,"val":2297},{"ts":1586183919347,"val":589},{"ts":1586185769496,"val":858},{"ts":1586185809646,"val":1722},{"ts":1586186000394,"val":474},{"ts":1586186276678,"val":482},{"ts":1586188094196,"val":528},{"ts":1586188104226,"val":525},{"ts":1586188114254,"val":533},{"ts":1586188119270,"val":524},{"ts":1586188264864,"val":1683},{"ts":1586188591383,"val":482},{"ts":1586188978417,"val":494},{"ts":1586188983441,"val":1004},{"ts":1586189360267,"val":464},{"ts":1586189515728,"val":1656},{"ts":1586189761817,"val":960},{"ts":1586191579896,"val":1463},{"ts":1586191670467,"val":649},{"ts":1586191690404,"val":6163},{"ts":1586192182855,"val":2183},{"ts":1586194033167,"val":989},{"ts":1586194048203,"val":861},{"ts":1586194123540,"val":2252},{"ts":1586194163696,"val":1231},{"ts":1586194168712,"val":698},{"ts":1586194520295,"val":2572},{"ts":1586194660904,"val":278},{"ts":1586195027708,"val":2012},{"ts":1586195032801,"val":1232},{"ts":1586195113268,"val":2421},{"ts":1586195595240,"val":341},{"ts":1586195891661,"val":1067},{"ts":1586195896677,"val":1048},{"ts":1586196052372,"val":1061},{"ts":1586196107619,"val":1008},{"ts":1586196152901,"val":1046},{"ts":1586198002185,"val":1024},{"ts":1586198227952,"val":1009},{"ts":1586198423669,"val":1050},{"ts":1586198483865,"val":1035},{"ts":1586198488881,"val":1043},{"ts":1586198644430,"val":1533},{"ts":1586198860059,"val":986},{"ts":1586199349454,"val":1184},{"ts":1586199354483,"val":1173},{"ts":1586199445083,"val":1156},{"ts":1586199475251,"val":1385},{"ts":1586200209314,"val":1214},{"ts":1586200214344,"val":1201},{"ts":1586200962577,"val":891},{"ts":1586200977621,"val":1396},{"ts":1586201078091,"val":1363},{"ts":1586201083300,"val":1372},{"ts":1586201228710,"val":1401},{"ts":1586201851444,"val":1206},{"ts":1586201941764,"val":1224},{"ts":1586201946777,"val":1216},{"ts":1586202107409,"val":1711},{"ts":1586202373415,"val":1210},{"ts":1586202805391,"val":1235},{"ts":1586202810411,"val":1239},{"ts":1586202815428,"val":1249},{"ts":1586202855579,"val":1185},{"ts":1586204705435,"val":614},{"ts":1586205378506,"val":0},{"ts":1586205393574,"val":750},{"ts":1586205398606,"val":749},{"ts":1586206096897,"val":613},{"ts":1586206257486,"val":645},{"ts":1586206262504,"val":652},{"ts":1586206302655,"val":612},{"ts":1586206403066,"val":644},{"ts":1586208252581,"val":690},{"ts":1586208342895,"val":0},{"ts":1586208362985,"val":779},{"ts":1586208378051,"val":754},{"ts":1586210196393,"val":560},{"ts":1586210321912,"val":545},{"ts":1586210403395,"val":564},{"ts":1586210577994,"val":554},{"ts":1586210583013,"val":548},{"ts":1586210613137,"val":544},{"ts":1586210753758,"val":678},{"ts":1586211341349,"val":547},{"ts":1586213190303,"val":298},{"ts":1586213260773,"val":309},{"ts":1586213406398,"val":287},{"ts":1586213436537,"val":301},{"ts":1586215291547,"val":882},{"ts":1586215296559,"val":886},{"ts":1586215605005,"val":747},{"ts":1586215765662,"val":795},{"ts":1586215770697,"val":800},{"ts":1586215896315,"val":784},{"ts":1586216061985,"val":811},{"ts":1586216177469,"val":793},{"ts":1586218027676,"val":938},{"ts":1586218188358,"val":925},{"ts":1586218348946,"val":1032},{"ts":1586218353962,"val":1029},{"ts":1586218358977,"val":1039},{"ts":1586219132207,"val":857},{"ts":1586219217540,"val":866},{"ts":1586219227581,"val":869},{"ts":1586219232600,"val":864},{"ts":1586219272768,"val":896},{"ts":1586219438425,"val":877},{"ts":1586221288103,"val":876},{"ts":1586221303149,"val":872},{"ts":1586221313182,"val":885},{"ts":1586221388483,"val":875},{"ts":1586223237811,"val":281},{"ts":1586223262888,"val":268},{"ts":1586223539019,"val":1082},{"ts":1586223544144,"val":463},{"ts":1586223800107,"val":333},{"ts":1586224402596,"val":363},{"ts":1586224407611,"val":361},{"ts":1586224613434,"val":366},{"ts":1586225020230,"val":262},{"ts":1586225266226,"val":263},{"ts":1586225271240,"val":270},{"ts":1586225642729,"val":300},{"ts":1586225768246,"val":259},{"ts":1586225923884,"val":279},{"ts":1586227741595,"val":418},{"ts":1586227862087,"val":336},{"ts":1586227867114,"val":335},{"ts":1586228173435,"val":324},{"ts":1586228509926,"val":444},{"ts":1586228725822,"val":381},{"ts":1586228730838,"val":350},{"ts":1586229343264,"val":327},{"ts":1586229544046,"val":354},{"ts":1586229589180,"val":335},{"ts":1586229594214,"val":330},{"ts":1586229614279,"val":329},{"ts":1586229634350,"val":484},{"ts":1586230452867,"val":351},{"ts":1586230457902,"val":352},{"ts":1586230593504,"val":357},{"ts":1586231045444,"val":274},{"ts":1586231170977,"val":276},{"ts":1586233021191,"val":1662},{"ts":1586233026198,"val":1666},{"ts":1586233031215,"val":1656},{"ts":1586233041249,"val":1660},{"ts":1586233046265,"val":1663},{"ts":1586233051280,"val":1661},{"ts":1586234311418,"val":1661},{"ts":1586234317314,"val":1661},{"ts":1586234774189,"val":1661}] widgets.min.js:4 [getTaskForHistoryData w00477] history data result 'modbus.0.holdingRegisters.40068_PV_Leistung' length: 155 widgets.min.js:4 [getTaskForHistoryData w00477] history data result 'modbus.0.holdingRegisters.40068_PV_Leistung': [{"ts":1586148374187,"val":22.852575024652907},{"ts":1586149597982,"val":24},{"ts":1586149949491,"val":39},{"ts":1586149979650,"val":39},{"ts":1586151829999,"val":160},{"ts":1586151850123,"val":161},{"ts":1586151870190,"val":154},{"ts":1586152397495,"val":188},{"ts":1586154246635,"val":341},{"ts":1586154326917,"val":352},{"ts":1586154382143,"val":327},{"ts":1586154417313,"val":340},{"ts":1586154422340,"val":311},{"ts":1586154683672,"val":370},{"ts":1586154774080,"val":368},{"ts":1586156591855,"val":403},{"ts":1586156596884,"val":365},{"ts":1586157009004,"val":489},{"ts":1586157013929,"val":475},{"ts":1586157019289,"val":455},{"ts":1586157164657,"val":422},{"ts":1586157701981,"val":554},{"ts":1586157877787,"val":528},{"ts":1586157882817,"val":484},{"ts":1586158028351,"val":550},{"ts":1586158214217,"val":431},{"ts":1586158299582,"val":538},{"ts":1586160116497,"val":948},{"ts":1586160191749,"val":936},{"ts":1586160467840,"val":1122},{"ts":1586160472858,"val":1131},{"ts":1586160512990,"val":1121},{"ts":1586160914662,"val":1337},{"ts":1586162764281,"val":2231},{"ts":1586163030429,"val":2099},{"ts":1586163060542,"val":2116},{"ts":1586163070600,"val":2126},{"ts":1586163201203,"val":2013},{"ts":1586163919495,"val":2785},{"ts":1586163924598,"val":2783},{"ts":1586163934646,"val":2791},{"ts":1586164100481,"val":2746},{"ts":1586164778599,"val":3246},{"ts":1586164788528,"val":3222},{"ts":1586164793558,"val":3238},{"ts":1586164803603,"val":3200},{"ts":1586165652422,"val":3718},{"ts":1586165657413,"val":3713},{"ts":1586165873391,"val":3676},{"ts":1586166511020,"val":4153},{"ts":1586166516032,"val":4147},{"ts":1586166521148,"val":4134},{"ts":1586167269338,"val":0},{"ts":1586167374687,"val":4561},{"ts":1586167379784,"val":4552},{"ts":1586167384773,"val":4556},{"ts":1586168243644,"val":5082},{"ts":1586168248660,"val":5091},{"ts":1586168308842,"val":5018},{"ts":1586169047220,"val":5333},{"ts":1586169102514,"val":5326},{"ts":1586169112557,"val":5320},{"ts":1586169760442,"val":5592},{"ts":1586169971410,"val":5562},{"ts":1586169976352,"val":5554},{"ts":1586170036595,"val":5533},{"ts":1586170834915,"val":5909},{"ts":1586170839942,"val":5931},{"ts":1586171131274,"val":5882},{"ts":1586171653656,"val":6133},{"ts":1586171698823,"val":6109},{"ts":1586171703843,"val":6128},{"ts":1586171754011,"val":6076},{"ts":1586172422129,"val":6381},{"ts":1586172562761,"val":6378},{"ts":1586172567778,"val":6389},{"ts":1586172633100,"val":6316},{"ts":1586173150581,"val":6570},{"ts":1586173426515,"val":6481},{"ts":1586173431530,"val":6462},{"ts":1586173486746,"val":6438},{"ts":1586174290074,"val":6756},{"ts":1586174295089,"val":6724},{"ts":1586174470952,"val":6771},{"ts":1586174762088,"val":6657},{"ts":1586174832405,"val":6737},{"ts":1586176682554,"val":6832},{"ts":1586176772949,"val":6756},{"ts":1586176878355,"val":6839},{"ts":1586176898433,"val":6833},{"ts":1586177013882,"val":6751},{"ts":1586177631651,"val":6903},{"ts":1586177747128,"val":6809},{"ts":1586177762220,"val":6808},{"ts":1586178294421,"val":6687},{"ts":1586178575601,"val":6886},{"ts":1586178610816,"val":6839},{"ts":1586178615804,"val":6844},{"ts":1586179052674,"val":6903},{"ts":1586179474399,"val":6750},{"ts":1586179479418,"val":6774},{"ts":1586179624982,"val":6728},{"ts":1586179926359,"val":6915},{"ts":1586180338299,"val":6821},{"ts":1586180343322,"val":6844},{"ts":1586180749981,"val":6879},{"ts":1586181151867,"val":6763},{"ts":1586181202061,"val":6774},{"ts":1586181207075,"val":6780},{"ts":1586181227186,"val":6808},{"ts":1586181714505,"val":6515},{"ts":1586182065924,"val":6584},{"ts":1586182070988,"val":6612},{"ts":1586182849534,"val":6377},{"ts":1586182929854,"val":6389},{"ts":1586182934864,"val":6401},{"ts":1586182949913,"val":6416},{"ts":1586183773727,"val":6220},{"ts":1586183793806,"val":6232},{"ts":1586183798846,"val":6231},{"ts":1586183844189,"val":6251},{"ts":1586183904305,"val":6174},{"ts":1586183919346,"val":6202},{"ts":1586185769467,"val":5725},{"ts":1586186176193,"val":5578},{"ts":1586186276678,"val":5605},{"ts":1586188094196,"val":4851},{"ts":1586188104226,"val":4842},{"ts":1586188114254,"val":4850},{"ts":1586188119270,"val":4839},{"ts":1586188139365,"val":4870},{"ts":1586188978417,"val":4461},{"ts":1586188983441,"val":4457},{"ts":1586188988479,"val":4461},{"ts":1586189756987,"val":4017},{"ts":1586189761812,"val":4018},{"ts":1586191579896,"val":2853},{"ts":1586192182855,"val":2473},{"ts":1586194033167,"val":1133},{"ts":1586194158774,"val":1032},{"ts":1586194163695,"val":1039},{"ts":1586194168712,"val":1038},{"ts":1586195027708,"val":438},{"ts":1586195032801,"val":442},{"ts":1586195093282,"val":450},{"ts":1586195891661,"val":79},{"ts":1586195896677,"val":92},{"ts":1586196107619,"val":0},{"ts":1586196152901,"val":36},{"ts":1586198002185,"val":0},{"ts":1586199189840,"val":0},{"ts":1586210403396,"val":0},{"ts":1586234311405,"val":0},{"ts":1586234317298,"val":0},{"ts":1586234774196,"val":0}] widgets.min.js:3 [Line History Chart w00477] promise all datasets - count: 2 widgets.min.js:4 [getPreparedData w00477] prepare data for 'modbus.0.holdingRegisters.40072_Hausverbrauch_Leistung' length: 286 widgets.min.js:3 [Line History Chart w00477] prepare dataset for 'modbus.0.holdingRegisters.40072_Hausverbrauch_Leistung' widgets.min.js:3 [Line History Chart w00477] prepare yAxis for 'modbus.0.holdingRegisters.40072_Hausverbrauch_Leistung' widgets.min.js:4 [getPreparedData w00477] prepare data for 'modbus.0.holdingRegisters.40068_PV_Leistung' length: 155 widgets.min.js:3 [Line History Chart w00477] prepare dataset for 'modbus.0.holdingRegisters.40068_PV_Leistung' widgets.min.js:3 [Line History Chart w00477] prepare yAxis for 'modbus.0.holdingRegisters.40068_PV_Leistung' widgets.min.js:3 [Line History Chart w00477] prepare chart options widgets.min.js:3 [Line History Chart w00477] chart creating... widgets.min.js:3 [Line History Chart w00477] chart successful created DevTools failed to parse SourceMap: http://192.168.86.90:8082/vis/widgets/materialdesign/lib/fonts/material-design-icons/materialdesignicons.css.map widgets.min.js:3 [Line History Chart w00477] ************************************************************** onChange - OID TimeInterval ************************************************************** widgets.min.js:3 [Line History Chart w00477] time interval changed by '0_userdata.0.vis.Timeinterval_iSpeed' to: 3 days widgets.min.js:4 [getTaskForHistoryData w00477] history options for 'modbus.0.holdingRegisters.40072_Hausverbrauch_Leistung': {"instance":"influxdb.0","count":100,"aggregate":"minmax","start":1585975595024,"end":1586234795032,"timeout":5000} widgets.min.js:4 [getTaskForHistoryData w00477] history options for 'modbus.0.holdingRegisters.40068_PV_Leistung': {"instance":"influxdb.0","count":100,"aggregate":"minmax","start":1585975595024,"end":1586234795039,"timeout":5000} widgets.min.js:4 [getTaskForHistoryData w00477] history data result 'modbus.0.holdingRegisters.40072_Hausverbrauch_Leistung' length: 396 widgets.min.js:4 [getTaskForHistoryData w00477] history data result 'modbus.0.holdingRegisters.40072_Hausverbrauch_Leistung': [{"ts":1585975595024,"val":968.2274900398406},{"ts":1585975599473,"val":970},{"ts":1585976432703,"val":1087},{"ts":1585977953951,"val":939},{"ts":1585978185139,"val":945},{"ts":1585978189981,"val":953},{"ts":1585978817682,"val":991},{"ts":1585980148705,"val":348},{"ts":1585980771608,"val":435},{"ts":1585980781658,"val":445},{"ts":1585982343403,"val":339},{"ts":1585983312823,"val":1590},{"ts":1585983368074,"val":497},{"ts":1585983373095,"val":492},{"ts":1585983458448,"val":348},{"ts":1585984217203,"val":2734},{"ts":1585985959326,"val":1028},{"ts":1585985964348,"val":2091},{"ts":1585986511507,"val":935},{"ts":1585988504257,"val":2740},{"ts":1585988554474,"val":1588},{"ts":1585988559497,"val":1586},{"ts":1585990352016,"val":1308},{"ts":1585990914291,"val":3516},{"ts":1585991145112,"val":3363},{"ts":1585991150131,"val":2075},{"ts":1585991642299,"val":3828},{"ts":1585992330176,"val":615},{"ts":1585993736307,"val":2155},{"ts":1585993741353,"val":2375},{"ts":1585994248405,"val":3707},{"ts":1585996031210,"val":1244},{"ts":1585996327815,"val":1909},{"ts":1585996332831,"val":1290},{"ts":1585996704240,"val":1231},{"ts":1585998266153,"val":2610},{"ts":1585998919075,"val":1299},{"ts":1585998924097,"val":1287},{"ts":1586001113661,"val":1185},{"ts":1586001450162,"val":2611},{"ts":1586001510457,"val":1332},{"ts":1586001515478,"val":1460},{"ts":1586001711430,"val":1317},{"ts":1586003238503,"val":6525},{"ts":1586004102681,"val":6288},{"ts":1586004107707,"val":4715},{"ts":1586004147878,"val":5465},{"ts":1586006664079,"val":1370},{"ts":1586006694221,"val":1402},{"ts":1586006699275,"val":1407},{"ts":1586006799673,"val":2558},{"ts":1586007457986,"val":1272},{"ts":1586008000515,"val":1417},{"ts":1586009850382,"val":1469},{"ts":1586010262197,"val":1360},{"ts":1586010523424,"val":2534},{"ts":1586010674085,"val":1378},{"ts":1586012490479,"val":1346},{"ts":1586012972700,"val":334},{"ts":1586014384795,"val":2524},{"ts":1586014470188,"val":1346},{"ts":1586014475204,"val":1936},{"ts":1586015881337,"val":1170},{"ts":1586017056341,"val":2532},{"ts":1586017066383,"val":1335},{"ts":1586017071424,"val":1341},{"ts":1586017402800,"val":2539},{"ts":1586019567023,"val":634},{"ts":1586019657432,"val":657},{"ts":1586019662468,"val":656},{"ts":1586022032554,"val":1964},{"ts":1586022213521,"val":170},{"ts":1586022248752,"val":319},{"ts":1586022253765,"val":673},{"ts":1586022484981,"val":0},{"ts":1586023047529,"val":2301},{"ts":1586024840244,"val":2290},{"ts":1586024845260,"val":618},{"ts":1586024850281,"val":0},{"ts":1586026553794,"val":2347},{"ts":1586027432732,"val":335},{"ts":1586027437837,"val":366},{"ts":1586027854628,"val":2254},{"ts":1586027874750,"val":0},{"ts":1586030025219,"val":584},{"ts":1586030030269,"val":2102},{"ts":1586030070486,"val":0},{"ts":1586032391334,"val":2744},{"ts":1586032617389,"val":1120},{"ts":1586032622407,"val":1070},{"ts":1586033536704,"val":2855},{"ts":1586034682203,"val":291},{"ts":1586035209862,"val":896},{"ts":1586035214877,"val":889},{"ts":1586037269627,"val":2751},{"ts":1586037701658,"val":245},{"ts":1586037802128,"val":833},{"ts":1586037807140,"val":1061},{"ts":1586038309460,"val":0},{"ts":1586038872460,"val":2895},{"ts":1586040393597,"val":501},{"ts":1586040398609,"val":457},{"ts":1586040493959,"val":0},{"ts":1586040704830,"val":2247},{"ts":1586042983665,"val":499},{"ts":1586042988681,"val":112},{"ts":1586043008746,"val":0},{"ts":1586044012853,"val":2155},{"ts":1586045574048,"val":561},{"ts":1586045579062,"val":451},{"ts":1586045604206,"val":0},{"ts":1586047512093,"val":2054},{"ts":1586048169783,"val":0},{"ts":1586048174807,"val":233},{"ts":1586048204933,"val":0},{"ts":1586049986765,"val":2701},{"ts":1586050759988,"val":2457},{"ts":1586050765005,"val":1012},{"ts":1586050845298,"val":2651},{"ts":1586053129518,"val":209},{"ts":1586053350266,"val":923},{"ts":1586053355289,"val":901},{"ts":1586054695420,"val":288},{"ts":1586055488482,"val":2686},{"ts":1586055945279,"val":887},{"ts":1586055950295,"val":538},{"ts":1586057039571,"val":2532},{"ts":1586057380892,"val":0},{"ts":1586058535519,"val":304},{"ts":1586058540535,"val":325},{"ts":1586058590704,"val":0},{"ts":1586059012299,"val":2348},{"ts":1586061130886,"val":123},{"ts":1586061135908,"val":590},{"ts":1586061201161,"val":0},{"ts":1586061401936,"val":2078},{"ts":1586063721185,"val":526},{"ts":1586063726206,"val":1251},{"ts":1586063801693,"val":0},{"ts":1586064770405,"val":2207},{"ts":1586066311611,"val":324},{"ts":1586066316626,"val":390},{"ts":1586066366803,"val":0},{"ts":1586066567660,"val":2296},{"ts":1586068902230,"val":405},{"ts":1586068907250,"val":343},{"ts":1586068912275,"val":0},{"ts":1586070242670,"val":2701},{"ts":1586071497690,"val":950},{"ts":1586071502717,"val":895},{"ts":1586071703481,"val":226},{"ts":1586072762980,"val":2978},{"ts":1586074088589,"val":1158},{"ts":1586074093629,"val":2544},{"ts":1586074133748,"val":617},{"ts":1586076203797," widgets.min.js:4 [getTaskForHistoryData w00477] history data result 'modbus.0.holdingRegisters.40068_PV_Leistung' length: 203 widgets.min.js:4 [getTaskForHistoryData w00477] history data result 'modbus.0.holdingRegisters.40068_PV_Leistung': [{"ts":1585975595024,"val":20.79800990397711},{"ts":1585977004892,"val":22},{"ts":1585977014945,"val":0},{"ts":1585978139770,"val":84},{"ts":1585978185139,"val":79},{"ts":1585978194995,"val":83},{"ts":1585978230205,"val":77},{"ts":1585980721437,"val":311},{"ts":1585980771607,"val":306},{"ts":1585980781658,"val":304},{"ts":1585981163296,"val":294},{"ts":1585983312823,"val":518},{"ts":1585983368074,"val":444},{"ts":1585983373093,"val":417},{"ts":1585984789725,"val":22},{"ts":1585985638026,"val":646},{"ts":1585985959326,"val":581},{"ts":1585985964348,"val":598},{"ts":1585987214177,"val":0},{"ts":1585988554474,"val":1570},{"ts":1585988559497,"val":1564},{"ts":1585991130118,"val":2729},{"ts":1585991145112,"val":2707},{"ts":1585991150131,"val":2729},{"ts":1585991175308,"val":2691},{"ts":1585993721236,"val":4193},{"ts":1585993736307,"val":4160},{"ts":1585993741353,"val":4180},{"ts":1585993806645,"val":3923},{"ts":1585996277559,"val":5402},{"ts":1585996327815,"val":5381},{"ts":1585996332831,"val":5368},{"ts":1585996347883,"val":5107},{"ts":1585998914062,"val":6306},{"ts":1585998924097,"val":6300},{"ts":1585999160025,"val":6279},{"ts":1586001495373,"val":6897},{"ts":1586001510457,"val":6891},{"ts":1586001515478,"val":6889},{"ts":1586003032561,"val":7075},{"ts":1586003695567,"val":6098},{"ts":1586004102679,"val":6908},{"ts":1586004107706,"val":6909},{"ts":1586005142356,"val":6832},{"ts":1586005780202,"val":7162},{"ts":1586006694220,"val":7057},{"ts":1586006699273,"val":7068},{"ts":1586007086047,"val":7110},{"ts":1586007457986,"val":6991},{"ts":1586007995500,"val":7026},{"ts":1586009850382,"val":6757},{"ts":1586009860419,"val":6769},{"ts":1586010674085,"val":6540},{"ts":1586012490478,"val":6134},{"ts":1586012520622,"val":6156},{"ts":1586014470188,"val":5411},{"ts":1586014475203,"val":5405},{"ts":1586014490251,"val":5408},{"ts":1586017056341,"val":4113},{"ts":1586017066383,"val":4118},{"ts":1586017076460,"val":4099},{"ts":1586017081479,"val":4105},{"ts":1586019652398,"val":2444},{"ts":1586019657432,"val":2452},{"ts":1586019662468,"val":2456},{"ts":1586022248752,"val":462},{"ts":1586022253765,"val":443},{"ts":1586023388830,"val":0},{"ts":1586023403890,"val":0},{"ts":1586037600180,"val":0},{"ts":1586063204187,"val":22},{"ts":1586063209205,"val":0},{"ts":1586063706151,"val":46},{"ts":1586063721185,"val":43},{"ts":1586063726205,"val":41},{"ts":1586066211238,"val":210},{"ts":1586066311611,"val":200},{"ts":1586066316626,"val":206},{"ts":1586068209595,"val":155},{"ts":1586068801844,"val":414},{"ts":1586068902229,"val":404},{"ts":1586068907250,"val":405},{"ts":1586068917655,"val":373},{"ts":1586071221625,"val":554},{"ts":1586071497689,"val":551},{"ts":1586071502717,"val":500},{"ts":1586071834103,"val":217},{"ts":1586074078555,"val":1069},{"ts":1586074088589,"val":1066},{"ts":1586074093629,"val":1063},{"ts":1586074098636,"val":1059},{"ts":1586076384660,"val":2046},{"ts":1586076681006,"val":1928},{"ts":1586076686023,"val":1924},{"ts":1586077238247,"val":0},{"ts":1586079251896,"val":3776},{"ts":1586079271955,"val":3758},{"ts":1586079281993,"val":3794},{"ts":1586079287009,"val":3782},{"ts":1586081862870,"val":5104},{"ts":1586081867874,"val":5094},{"ts":1586083800241,"val":5798},{"ts":1586083805273,"val":5790},{"ts":1586085622533,"val":6330},{"ts":1586085637575,"val":6314},{"ts":1586085702830,"val":6392},{"ts":1586085788126,"val":6334},{"ts":1586087637494,"val":6800},{"ts":1586087682723,"val":6757},{"ts":1586088310140,"val":6953},{"ts":1586088777181,"val":6865},{"ts":1586090595053,"val":6927},{"ts":1586090630195,"val":6891},{"ts":1586090750715,"val":6990},{"ts":1586092567282,"val":7041},{"ts":1586093300238,"val":6972},{"ts":1586093596415,"val":7097},{"ts":1586093957873,"val":6991},{"ts":1586095806960,"val":6850},{"ts":1586095827034,"val":6856},{"ts":1586096193415,"val":6745},{"ts":1586096243592,"val":6774},{"ts":1586098092530,"val":6467},{"ts":1586098855415,"val":6290},{"ts":1586102546497,"val":4939},{"ts":1586102601680,"val":4867},{"ts":1586102606842,"val":4856},{"ts":1586105191869,"val":3375},{"ts":1586105196900,"val":3369},{"ts":1586105201917,"val":3375},{"ts":1586107782298,"val":1524},{"ts":1586107787323,"val":1518},{"ts":1586109905885,"val":0},{"ts":1586109925978,"val":0},{"ts":1586124000574,"val":0},{"ts":1586124000596,"val":0},{"ts":1586149597982,"val":24},{"ts":1586151850123,"val":161},{"ts":1586151865175,"val":162},{"ts":1586151870190,"val":154},{"ts":1586154442438,"val":353},{"ts":1586154447450,"val":337},{"ts":1586154628301,"val":333},{"ts":1586157009004,"val":489},{"ts":1586157034004,"val":463},{"ts":1586157039305,"val":492},{"ts":1586157164657,"val":422},{"ts":1586157701981,"val":554},{"ts":1586158299582,"val":538},{"ts":1586160116497,"val":948},{"ts":1586160191749,"val":936},{"ts":1586160914662,"val":1337},{"ts":1586162764281,"val":2231},{"ts":1586163201203,"val":2013},{"ts":1586164808936,"val":3247},{"ts":1586164813646,"val":3216},{"ts":1586167269338,"val":0},{"ts":1586167394824,"val":4574},{"ts":1586167404870,"val":4573},{"ts":1586169760442,"val":5592},{"ts":1586169991401,"val":5573},{"ts":1586169996425,"val":5565},{"ts":1586170036595,"val":5533},{"ts":1586172582835,"val":6410},{"ts":1586172587859,"val":6401},{"ts":1586172633100,"val":6316},{"ts":1586174470952,"val":6771},{"ts":1586174832405,"val":6737},{"ts":1586176682554,"val":6832},{"ts":1586177013882,"val":6751},{"ts":1586177631651,"val":6903},{"ts":1586177767206,"val":6821},{"ts":1586177772229,"val":6808},{"ts":1586178294421,"val":6687},{"ts":1586179926359,"val":6915},{"ts":1586180358377,"val":6797},{"ts":1586180363395,"val":6827},{"ts":1586180749981,"val":6879},{"ts":1586182944896,"val":6369},{"ts":1586182954923,"val":6411},{"ts":1586182959958,"val":6379},{"ts":1586182964977,"val":6415},{"ts":1586183904305,"val":6174},{"ts":1586183919346,"val":6202},{"ts":1586185769467,"val":5725},{"ts":1586188119270,"val":4839},{"ts":1586188134349,"val":4857},{"ts":1586188139365,"val":4870},{"ts":1586189756987,"val":4017},{"ts":1586189761812,"val":4018},{"ts":1586191579896,"val":2853},{"ts":1586192182855,"val":2473},{"ts":1586194033167,"val":1133},{"ts":1586195891661,"val":79},{"ts":1586195906715,"val":79},{"ts":1586195916741,"val":82},{"ts":1586196107619,"val":0},{"ts":1586198002185,"val":0},{"ts":1586199189840,"val":0},{"ts":1586210403396,"val":0},{"ts":1586234311405,"val":0},{"ts":1586234317298,"val":0},{"ts":1586234795039,"val":0}] widgets.min.js:3 [Line History Chart w00477] promise all datasets - count: 2 widgets.min.js:4 [getPreparedData w00477] prepare data for 'modbus.0.holdingRegisters.40072_Hausverbrauch_Leistung' length: 396 widgets.min.js:4 [getPreparedData w00477] prepare data for 'modbus.0.holdingRegisters.40068_PV_Leistung' length: 203 widgets.min.js:3 [Line History Chart w00477] ************************************************************** onChange - OID TimeInterval ************************************************************** widgets.min.js:3 [Line History Chart w00477] time interval changed by '0_userdata.0.vis.Timeinterval_iSpeed' to: 7 days widgets.min.js:4 [getTaskForHistoryData w00477] history options for 'modbus.0.holdingRegisters.40072_Hausverbrauch_Leistung': {"instance":"influxdb.0","count":100,"aggregate":"minmax","start":1585630002994,"end":1586234802995,"timeout":5000} widgets.min.js:4 [getTaskForHistoryData w00477] history options for 'modbus.0.holdingRegisters.40068_PV_Leistung': {"instance":"influxdb.0","count":100,"aggregate":"minmax","start":1585630002994,"end":1586234803002,"timeout":5000} widgets.min.js:3 [Line History Chart w00477] ************************************************************** onChange - TimeInterval by Editor ************************************************************** widgets.min.js:4 [getTaskForHistoryData w00477] history options for 'modbus.0.holdingRegisters.40072_Hausverbrauch_Leistung': {"instance":"influxdb.0","count":100,"aggregate":"minmax","start":1585630004246,"end":1586234804246,"timeout":5000} widgets.min.js:4 [getTaskForHistoryData w00477] history options for 'modbus.0.holdingRegisters.40068_PV_Leistung': {"instance":"influxdb.0","count":100,"aggregate":"minmax","start":1585630004246,"end":1586234804256,"timeout":5000} widgets.min.js:4 [getTaskForHistoryData w00477] history data result 'modbus.0.holdingRegisters.40072_Hausverbrauch_Leistung' length: 253 widgets.min.js:4 [getTaskForHistoryData w00477] history data result 'modbus.0.holdingRegisters.40072_Hausverbrauch_Leistung': [{"ts":1585630002994,"val":1152},{"ts":1585858000479,"val":1152},{"ts":1585858669660,"val":654},{"ts":1585858746453,"val":4252},{"ts":1585859826500,"val":3279},{"ts":1585859827521,"val":2982},{"ts":1585860026477,"val":4267},{"ts":1585860694489,"val":189},{"ts":1585865870728,"val":1115},{"ts":1585865875737,"val":1025},{"ts":1585871231935,"val":299},{"ts":1585871728785,"val":2806},{"ts":1585871919569,"val":1735},{"ts":1585871924581,"val":1490},{"ts":1585872195774,"val":2702},{"ts":1585875468113,"val":0},{"ts":1585877970344,"val":343},{"ts":1585877975360,"val":115},{"ts":1585877985395,"val":0},{"ts":1585880891788,"val":2282},{"ts":1585884018872,"val":496},{"ts":1585884023883,"val":1333},{"ts":1585884064025,"val":0},{"ts":1585889665174,"val":2601},{"ts":1585890066872,"val":562},{"ts":1585890071882,"val":995},{"ts":1585890378178,"val":253},{"ts":1585893505542,"val":6581},{"ts":1585896111023,"val":1502},{"ts":1585896115932,"val":1472},{"ts":1585896286641,"val":472},{"ts":1585901110985,"val":3204},{"ts":1585902160322,"val":1446},{"ts":1585902165343,"val":1418},{"ts":1585905036614,"val":109},{"ts":1585906789757,"val":7580},{"ts":1585908206385,"val":2846},{"ts":1585908211400,"val":3800},{"ts":1585908603295,"val":5922},{"ts":1585910547158,"val":1413},{"ts":1585914254312,"val":1473},{"ts":1585914259334,"val":1683},{"ts":1585914786772,"val":1440},{"ts":1585917710085,"val":4053},{"ts":1585920302216,"val":1534},{"ts":1585920307263,"val":1520},{"ts":1585920714057,"val":3022},{"ts":1585922220919,"val":979},{"ts":1585926354537,"val":1192},{"ts":1585926359563,"val":1179},{"ts":1585930870679,"val":555},{"ts":1585931880446,"val":7189},{"ts":1585932402808,"val":1878},{"ts":1585932407821,"val":1907},{"ts":1585933095645,"val":5320},{"ts":1585936242242,"val":853},{"ts":1585936643936,"val":1834},{"ts":1585938493930,"val":1713},{"ts":1585938840490,"val":798},{"ts":1585939583515,"val":5152},{"ts":1585943936764,"val":3478},{"ts":1585945786867,"val":1366},{"ts":1585945872198,"val":604},{"ts":1585946826408,"val":3103},{"ts":1585950543925,"val":2052},{"ts":1585950548938,"val":2069},{"ts":1585950694493,"val":3047},{"ts":1585956084287,"val":918},{"ts":1585956591488,"val":982},{"ts":1585956596383,"val":976},{"ts":1585958744944,"val":1015},{"ts":1585961362271,"val":370},{"ts":1585962642564,"val":476},{"ts":1585962647602,"val":466},{"ts":1585963054196,"val":341},{"ts":1585963842325,"val":1075},{"ts":1585968686863,"val":531},{"ts":1585968696903,"val":535},{"ts":1585969419794,"val":373},{"ts":1585970197879,"val":1802},{"ts":1585974731052,"val":979},{"ts":1585974741088,"val":978},{"ts":1585975162738,"val":1677},{"ts":1585980148705,"val":348},{"ts":1585980786682,"val":444},{"ts":1585980791713,"val":432},{"ts":1585982343403,"val":339},{"ts":1585984217203,"val":2734},{"ts":1585986832829,"val":1175},{"ts":1585986837852,"val":1155},{"ts":1585991642299,"val":3828},{"ts":1585992330176,"val":615},{"ts":1585992882588,"val":2074},{"ts":1585992887613,"val":1648},{"ts":1585994248405,"val":3707},{"ts":1585996704240,"val":1231},{"ts":1585998929111,"val":1284},{"ts":1585998934133,"val":1281},{"ts":1586001113661,"val":1185},{"ts":1586003238503,"val":6525},{"ts":1586004976531,"val":2043},{"ts":1586004981635,"val":1549},{"ts":1586005714856,"val":2683},{"ts":1586007457986,"val":1272},{"ts":1586010674085,"val":1378},{"ts":1586012490479,"val":1346},{"ts":1586012972700,"val":334},{"ts":1586017056341,"val":2532},{"ts":1586017071424,"val":1341},{"ts":1586017076460,"val":1327},{"ts":1586017402800,"val":2539},{"ts":1586022484981,"val":0},{"ts":1586023122859,"val":350},{"ts":1586023127882,"val":369},{"ts":1586023253307,"val":0},{"ts":1586026553794,"val":2347},{"ts":1586029170933,"val":405},{"ts":1586029175946,"val":0},{"ts":1586033536704,"val":2855},{"ts":1586035214877,"val":889},{"ts":1586035219972,"val":1109},{"ts":1586038309460,"val":0},{"ts":1586038872460,"val":2895},{"ts":1586041262025,"val":51},{"ts":1586041267241,"val":907},{"ts":1586041287170,"val":0},{"ts":1586044012853,"val":2155},{"ts":1586047311222,"val":0},{"ts":1586047316235,"val":177},{"ts":1586047346350,"val":0},{"ts":1586049986765,"val":2701},{"ts":1586053360302,"val":842},{"ts":1586053365316,"val":736},{"ts":1586055488482,"val":2686},{"ts":1586057380892,"val":0},{"ts":1586059408863,"val":600},{"ts":1586059413913,"val":470},{"ts":1586059428959,"val":0},{"ts":1586064770405,"val":2207},{"ts":1586065458076,"val":399},{"ts":1586065463096,"val":749},{"ts":1586065583541,"val":0},{"ts":1586070242670,"val":2701},{"ts":1586071502717,"val":895},{"ts":1586071507737,"val":896},{"ts":1586076203797,"val":5655},{"ts":1586077238248,"val":0},{"ts":1586077554539,"val":1161},{"ts":1586077559561,"val":1128},{"ts":1586077780632,"val":1090},{"ts":1586078352967,"val":3369},{"ts":1586083599519,"val":1329},{"ts":1586083604540,"val":1318},{"ts":1586087667657,"val":772},{"ts":1586088460727,"val":2079},{"ts":1586088777181,"val":2031},{"ts":1586090595054,"val":809},{"ts":1586090630195,"val":778},{"ts":1586092868521,"val":2080},{"ts":1586093957873,"val":835},{"ts":1586095806960,"val":1337},{"ts":1586095857154,"val":2851},{"ts":1586098177848,"val":1267},{"ts":1586098855415,"val":1293},{"ts":1586102546497,"val":1471},{"ts":1586102621756,"val":6094},{"ts":1586107646783,"val":342},{"ts":1586107792345,"val":404},{"ts":1586107797363,"val":352},{"ts":1586109218231,"val":0},{"ts":1586113513452,"val":3736},{"ts":1586113839491,"val":3588},{"ts":1586113844698,"val":3591},{"ts":1586116428259,"val":4117},{"ts":1586118065490,"val":983},{"ts":1586119883341,"val":1066},{"ts":1586119893418,"val":1083},{"ts":1586120471125,"val":1484},{"ts":1586123846241,"val":733},{"ts":1586125935887,"val":764},{"ts":1586125940895,"val":758},{"ts":1586126016471,"val":743},{"ts":1586127794593,"val":1617},{"ts":1586131983847,"val":777},{"ts":1586131988867,"val":779},{"ts":1586133842285,"val":2187},{"ts":1586133897547,"val":0},{"ts":1586138031625,"val":880},{"ts":1586138036640,"val":877},{"ts":1586141665342,"val":804},{"ts":1586142634874,"val":1082},{"ts":1586142815675,"val":920},{"ts":1586144666089,"val":955},{"ts":1586149934435,"val":2805},{"ts":1586149944493,"val":434},{"ts":1586149979650,"val":514},{"ts":1586151830000,"val":1260},{"ts":1586151990748,"val":2834},{"ts":1586152271986,"val":459},{"ts":1586154774080,"val":1110},{"ts":1586156591855,"val":629},{"ts":1586158173998,"val":241},{"ts":1586160759071,"val":3104},{"ts":1586160914662,"val":1295},{"ts":1586162764286,"val":1365},{"ts":1586167264278,"val":0},{"ts":1586167580686,"val":6177},{"ts":1586168273731,"val":4717},{"ts":1586168278743,"val":1198},{"ts":1586169213035,"val":961},{"ts":1586169634764,"val":5949},{"ts":1586174320192,"val":1322},{"ts":1586174325211,"val":1308},{"ts":1586177174546,"val":2474},{"ts":1586179429232,"val":1008},{"ts":1586180368441,"val":1242},{"ts":1586180373438,"val":1201},{"ts":1586180493947,"val":2418},{"ts":1586186000394,"val":474},{"ts":1586186276678,"val":482},{"ts":1586188094196,"val":528},{"ts":1586189360267,"val":464},{"ts":1586191690404,"val":6163},{"ts":1586192182855,"val":2183},{"ts":1586194033167,"val":989},{"ts":1586194520295,"val":2572},{"ts":1586194660904,"val":278},{"ts":1586198513968,"val":1081},{"ts":1586198519017,"val":1075},{"ts":1586200962577,"val":891},{"ts":1586202107409,"val":1711},{"ts":1586202855579,"val":1185},{"ts":1586204705435,"val":614},{"ts":1586205378506,"val":0},{"ts":1586208362985,"val":779},{"ts":1586210608114,"val":553},{"ts":1586210613137,"val":544},{"ts":1586213406398,"val":287},{"ts":1586215296559,"val":886},{"ts":1586216177469,"val":793},{"ts":1586218027676,"val":938},{"ts":1586218358977,"val":1039},{"ts":1586219132207,"val":857},{"ts":1586221388483,"val":875},{"ts":1586223237811,"val":281},{"ts":1586223539019,"val":1082},{"ts":1586225768246,"val":259},{"ts":1586228750899,"val":347},{"ts":1586228755914,"val":344},{"ts":1586231045444,"val":274},{"ts":1586233026198,"val":1666},{"ts":1586234317314,"val":1661},{"ts":1586234802995,"val":1661}] widgets.min.js:4 [getTaskForHistoryData w00477] history data result 'modbus.0.holdingRegisters.40068_PV_Leistung' length: 141 widgets.min.js:4 [getTaskForHistoryData w00477] history data result 'modbus.0.holdingRegisters.40068_PV_Leistung': [{"ts":1585630002994,"val":0},{"ts":1585857922009,"val":0},{"ts":1585858640602,"val":0},{"ts":1585861809549,"val":0},{"ts":1585863070811,"val":0},{"ts":1585872000139,"val":0},{"ts":1585890739517,"val":22},{"ts":1585890744542,"val":0},{"ts":1585895950314,"val":526},{"ts":1585896111023,"val":466},{"ts":1585896115932,"val":484},{"ts":1585897185165,"val":0},{"ts":1585902160322,"val":1491},{"ts":1585902165342,"val":1495},{"ts":1585908206385,"val":4677},{"ts":1585908211400,"val":4663},{"ts":1585908241498,"val":4550},{"ts":1585914254312,"val":6764},{"ts":1585914259334,"val":6782},{"ts":1585917263083,"val":6529},{"ts":1585920005966,"val":7206},{"ts":1585920302216,"val":7072},{"ts":1585920307263,"val":7068},{"ts":1585920392679,"val":7177},{"ts":1585920578493,"val":4454},{"ts":1585926354537,"val":6259},{"ts":1585926359563,"val":6256},{"ts":1585927228785,"val":6478},{"ts":1585927444855,"val":1193},{"ts":1585932402807,"val":2886},{"ts":1585932407820,"val":2889},{"ts":1585936237215,"val":31},{"ts":1585936638920,"val":31},{"ts":1585938493930,"val":0},{"ts":1585951200107,"val":0},{"ts":1585977004892,"val":22},{"ts":1585977014945,"val":0},{"ts":1585980721437,"val":311},{"ts":1585980786682,"val":306},{"ts":1585980801746,"val":311},{"ts":1585984789725,"val":22},{"ts":1585986802724,"val":806},{"ts":1585986832829,"val":785},{"ts":1585986837852,"val":774},{"ts":1585987214177,"val":0},{"ts":1585992877572,"val":3776},{"ts":1585992882588,"val":3564},{"ts":1585992887613,"val":3585},{"ts":1585993178846,"val":3480},{"ts":1585998914062,"val":6306},{"ts":1585998929111,"val":6281},{"ts":1585998934133,"val":6285},{"ts":1586003032561,"val":7075},{"ts":1586003695567,"val":6098},{"ts":1586004976531,"val":6856},{"ts":1586004981635,"val":6874},{"ts":1586005780202,"val":7162},{"ts":1586010674085,"val":6540},{"ts":1586012490478,"val":6134},{"ts":1586012520622,"val":6156},{"ts":1586017056341,"val":4113},{"ts":1586017066383,"val":4118},{"ts":1586017076460,"val":4099},{"ts":1586017081479,"val":4105},{"ts":1586023012362,"val":23},{"ts":1586023122859,"val":34},{"ts":1586023127882,"val":36},{"ts":1586023388830,"val":0},{"ts":1586023403890,"val":0},{"ts":1586037600180,"val":0},{"ts":1586063204187,"val":22},{"ts":1586063209205,"val":0},{"ts":1586065432983,"val":165},{"ts":1586065458076,"val":158},{"ts":1586065463096,"val":157},{"ts":1586065593575,"val":155},{"ts":1586071221625,"val":554},{"ts":1586071502717,"val":500},{"ts":1586071507737,"val":503},{"ts":1586077238247,"val":0},{"ts":1586077514400,"val":2727},{"ts":1586077554539,"val":2702},{"ts":1586077559561,"val":2717},{"ts":1586077700285,"val":2672},{"ts":1586083448954,"val":5755},{"ts":1586083594501,"val":5742},{"ts":1586083609556,"val":5755},{"ts":1586083664769,"val":5751},{"ts":1586088310140,"val":6953},{"ts":1586088777181,"val":6865},{"ts":1586090595053,"val":6927},{"ts":1586090630195,"val":6891},{"ts":1586093596415,"val":7097},{"ts":1586093957873,"val":6991},{"ts":1586095806960,"val":6850},{"ts":1586095827034,"val":6856},{"ts":1586098855415,"val":6290},{"ts":1586102546497,"val":4939},{"ts":1586107792345,"val":1513},{"ts":1586107797363,"val":1507},{"ts":1586109905885,"val":0},{"ts":1586109925978,"val":0},{"ts":1586124000574,"val":0},{"ts":1586124000596,"val":0},{"ts":1586149597982,"val":24},{"ts":1586149949491,"val":39},{"ts":1586149979650,"val":39},{"ts":1586151829999,"val":160},{"ts":1586151870190,"val":154},{"ts":1586154683672,"val":370},{"ts":1586154774080,"val":368},{"ts":1586156591855,"val":403},{"ts":1586156596884,"val":365},{"ts":1586160914662,"val":1337},{"ts":1586162764281,"val":2231},{"ts":1586167269338,"val":0},{"ts":1586168263702,"val":5093},{"ts":1586168273730,"val":5089},{"ts":1586168278743,"val":5098},{"ts":1586168308842,"val":5018},{"ts":1586174290074,"val":6756},{"ts":1586174320192,"val":6709},{"ts":1586174325211,"val":6711},{"ts":1586174762088,"val":6657},{"ts":1586179926359,"val":6915},{"ts":1586180368441,"val":6809},{"ts":1586180373438,"val":6774},{"ts":1586180749981,"val":6879},{"ts":1586186176193,"val":5578},{"ts":1586186276678,"val":5605},{"ts":1586188094196,"val":4851},{"ts":1586188139365,"val":4870},{"ts":1586192182855,"val":2473},{"ts":1586194033167,"val":1133},{"ts":1586196107619,"val":0},{"ts":1586198002185,"val":0},{"ts":1586199189840,"val":0},{"ts":1586210403396,"val":0},{"ts":1586234311405,"val":0},{"ts":1586234317298,"val":0},{"ts":1586234803002,"val":0}] widgets.min.js:3 [Line History Chart w00477] promise all datasets - count: 2 widgets.min.js:4 [getPreparedData w00477] prepare data for 'modbus.0.holdingRegisters.40072_Hausverbrauch_Leistung' length: 253 widgets.min.js:4 [getPreparedData w00477] prepare data for 'modbus.0.holdingRegisters.40068_PV_Leistung' length: 141 widgets.min.js:4 [getTaskForHistoryData w00477] history data result 'modbus.0.holdingRegisters.40072_Hausverbrauch_Leistung' length: 253 widgets.min.js:4 [getTaskForHistoryData w00477] history data result 'modbus.0.holdingRegisters.40072_Hausverbrauch_Leistung': [{"ts":1585630004246,"val":1152},{"ts":1585858000479,"val":1152},{"ts":1585858669660,"val":654},{"ts":1585858746453,"val":4252},{"ts":1585859827521,"val":2982},{"ts":1585859828540,"val":3236},{"ts":1585860026477,"val":4267},{"ts":1585860694489,"val":189},{"ts":1585865875737,"val":1025},{"ts":1585865880749,"val":1049},{"ts":1585871231935,"val":299},{"ts":1585871728785,"val":2806},{"ts":1585871919569,"val":1735},{"ts":1585871924581,"val":1490},{"ts":1585872195774,"val":2702},{"ts":1585875468113,"val":0},{"ts":1585877970344,"val":343},{"ts":1585877975360,"val":115},{"ts":1585877985395,"val":0},{"ts":1585880891788,"val":2282},{"ts":1585884018872,"val":496},{"ts":1585884023883,"val":1333},{"ts":1585884064025,"val":0},{"ts":1585889665174,"val":2601},{"ts":1585890066872,"val":562},{"ts":1585890071882,"val":995},{"ts":1585890378178,"val":253},{"ts":1585893505542,"val":6581},{"ts":1585896115932,"val":1472},{"ts":1585896120981,"val":1975},{"ts":1585896286641,"val":472},{"ts":1585901110985,"val":3204},{"ts":1585902160322,"val":1446},{"ts":1585902165343,"val":1418},{"ts":1585905036614,"val":109},{"ts":1585906789757,"val":7580},{"ts":1585908211400,"val":3800},{"ts":1585908216420,"val":4140},{"ts":1585908603295,"val":5922},{"ts":1585910547158,"val":1413},{"ts":1585914259334,"val":1683},{"ts":1585914264352,"val":1468},{"ts":1585914786772,"val":1440},{"ts":1585917710085,"val":4053},{"ts":1585920307263,"val":1520},{"ts":1585920312285,"val":1532},{"ts":1585920714057,"val":3022},{"ts":1585922220919,"val":979},{"ts":1585926354537,"val":1192},{"ts":1585926359563,"val":1179},{"ts":1585930870679,"val":555},{"ts":1585931880446,"val":7189},{"ts":1585932402808,"val":1878},{"ts":1585932407821,"val":1907},{"ts":1585933095645,"val":5320},{"ts":1585936242242,"val":853},{"ts":1585936643936,"val":1834},{"ts":1585938493930,"val":1713},{"ts":1585938840490,"val":798},{"ts":1585939583515,"val":5152},{"ts":1585943936764,"val":3478},{"ts":1585945786867,"val":1366},{"ts":1585945872198,"val":604},{"ts":1585946826408,"val":3103},{"ts":1585950543925,"val":2052},{"ts":1585950548938,"val":2069},{"ts":1585950694493,"val":3047},{"ts":1585956084287,"val":918},{"ts":1585956591488,"val":982},{"ts":1585956596383,"val":976},{"ts":1585958744944,"val":1015},{"ts":1585961362271,"val":370},{"ts":1585962642564,"val":476},{"ts":1585962647602,"val":466},{"ts":1585963054196,"val":341},{"ts":1585963842325,"val":1075},{"ts":1585968686863,"val":531},{"ts":1585968696903,"val":535},{"ts":1585969419794,"val":373},{"ts":1585970197879,"val":1802},{"ts":1585974731052,"val":979},{"ts":1585974741088,"val":978},{"ts":1585975162738,"val":1677},{"ts":1585980148705,"val":348},{"ts":1585980786682,"val":444},{"ts":1585980791713,"val":432},{"ts":1585982343403,"val":339},{"ts":1585984217203,"val":2734},{"ts":1585986832829,"val":1175},{"ts":1585986837852,"val":1155},{"ts":1585991642299,"val":3828},{"ts":1585992330176,"val":615},{"ts":1585992882588,"val":2074},{"ts":1585992887613,"val":1648},{"ts":1585994248405,"val":3707},{"ts":1585996704240,"val":1231},{"ts":1585998929111,"val":1284},{"ts":1585998934133,"val":1281},{"ts":1586001113661,"val":1185},{"ts":1586003238503,"val":6525},{"ts":1586004976531,"val":2043},{"ts":1586004981635,"val":1549},{"ts":1586005714856,"val":2683},{"ts":1586007457986,"val":1272},{"ts":1586010674085,"val":1378},{"ts":1586012490479,"val":1346},{"ts":1586012972700,"val":334},{"ts":1586017056341,"val":2532},{"ts":1586017071424,"val":1341},{"ts":1586017076460,"val":1327},{"ts":1586017402800,"val":2539},{"ts":1586022484981,"val":0},{"ts":1586023122859,"val":350},{"ts":1586023127882,"val":369},{"ts":1586023253307,"val":0},{"ts":1586026553794,"val":2347},{"ts":1586029170933,"val":405},{"ts":1586029175946,"val":0},{"ts":1586033536704,"val":2855},{"ts":1586035219972,"val":1109},{"ts":1586035224988,"val":1083},{"ts":1586038309460,"val":0},{"ts":1586038872460,"val":2895},{"ts":1586041267241,"val":907},{"ts":1586041272068,"val":409},{"ts":1586041287170,"val":0},{"ts":1586044012853,"val":2155},{"ts":1586047316235,"val":177},{"ts":1586047321262,"val":908},{"ts":1586047346350,"val":0},{"ts":1586049986765,"val":2701},{"ts":1586053360302,"val":842},{"ts":1586053365316,"val":736},{"ts":1586055488482,"val":2686},{"ts":1586057380892,"val":0},{"ts":1586059408863,"val":600},{"ts":1586059413913,"val":470},{"ts":1586059428959,"val":0},{"ts":1586064770405,"val":2207},{"ts":1586065458076,"val":399},{"ts":1586065463096,"val":749},{"ts":1586065583541,"val":0},{"ts":1586070242670,"val":2701},{"ts":1586071507737,"val":896},{"ts":1586071512748,"val":904},{"ts":1586076203797,"val":5655},{"ts":1586077238248,"val":0},{"ts":1586077554539,"val":1161},{"ts":1586077559561,"val":1128},{"ts":1586077780632,"val":1090},{"ts":1586078352967,"val":3369},{"ts":1586083599519,"val":1329},{"ts":1586083604540,"val":1318},{"ts":1586087667657,"val":772},{"ts":1586088460727,"val":2079},{"ts":1586088777181,"val":2031},{"ts":1586090595054,"val":809},{"ts":1586090630195,"val":778},{"ts":1586092868521,"val":2080},{"ts":1586093957873,"val":835},{"ts":1586095806960,"val":1337},{"ts":1586095857154,"val":2851},{"ts":1586098177848,"val":1267},{"ts":1586098855415,"val":1293},{"ts":1586102546497,"val":1471},{"ts":1586102621756,"val":6094},{"ts":1586107646783,"val":342},{"ts":1586107792345,"val":404},{"ts":1586107797363,"val":352},{"ts":1586109218231,"val":0},{"ts":1586113513452,"val":3736},{"ts":1586113839491,"val":3588},{"ts":1586113844698,"val":3591},{"ts":1586116428259,"val":4117},{"ts":1586118065490,"val":983},{"ts":1586119883341,"val":1066},{"ts":1586119893418,"val":1083},{"ts":1586120471125,"val":1484},{"ts":1586123846241,"val":733},{"ts":1586125935887,"val":764},{"ts":1586125940895,"val":758},{"ts":1586126016471,"val":743},{"ts":1586127794593,"val":1617},{"ts":1586131983847,"val":777},{"ts":1586131988867,"val":779},{"ts":1586133842285,"val":2187},{"ts":1586133897547,"val":0},{"ts":1586138031625,"val":880},{"ts":1586138036640,"val":877},{"ts":1586141665342,"val":804},{"ts":1586142634874,"val":1082},{"ts":1586142815675,"val":920},{"ts":1586144666089,"val":955},{"ts":1586149934435,"val":2805},{"ts":1586149944493,"val":434},{"ts":1586149979650,"val":514},{"ts":1586151830000,"val":1260},{"ts":1586151990748,"val":2834},{"ts":1586152271986,"val":459},{"ts":1586154774080,"val":1110},{"ts":1586156591855,"val":629},{"ts":1586158173998,"val":241},{"ts":1586160759071,"val":3104},{"ts":1586160914662,"val":1295},{"ts":1586162764286,"val":1365},{"ts":1586167264278,"val":0},{"ts":1586167580686,"val":6177},{"ts":1586168273731,"val":4717},{"ts":1586168278743,"val":1198},{"ts":1586169213035,"val":961},{"ts":1586169634764,"val":5949},{"ts":1586174320192,"val":1322},{"ts":1586174325211,"val":1308},{"ts":1586177174546,"val":2474},{"ts":1586179429232,"val":1008},{"ts":1586180368441,"val":1242},{"ts":1586180373438,"val":1201},{"ts":1586180493947,"val":2418},{"ts":1586186000394,"val":474},{"ts":1586186276678,"val":482},{"ts":1586188094196,"val":528},{"ts":1586189360267,"val":464},{"ts":1586191690404,"val":6163},{"ts":1586192182855,"val":2183},{"ts":1586194033167,"val":989},{"ts":1586194520295,"val":2572},{"ts":1586194660904,"val":278},{"ts":1586198513968,"val":1081},{"ts":1586198519017,"val":1075},{"ts":1586200962577,"val":891},{"ts":1586202107409,"val":1711},{"ts":1586202855579,"val":1185},{"ts":1586204705435,"val":614},{"ts":1586205378506,"val":0},{"ts":1586208362985,"val":779},{"ts":1586210608114,"val":553},{"ts":1586210613137,"val":544},{"ts":1586213406398,"val":287},{"ts":1586215296559,"val":886},{"ts":1586216177469,"val":793},{"ts":1586218027676,"val":938},{"ts":1586218358977,"val":1039},{"ts":1586219132207,"val":857},{"ts":1586221388483,"val":875},{"ts":1586223237811,"val":281},{"ts":1586223539019,"val":1082},{"ts":1586225768246,"val":259},{"ts":1586228755914,"val":344},{"ts":1586228760946,"val":348},{"ts":1586231045444,"val":274},{"ts":1586233026198,"val":1666},{"ts":1586234317314,"val":1661},{"ts":1586234804246,"val":1661}] widgets.min.js:4 [getTaskForHistoryData w00477] result error: timeout (anonymous) @ widgets.min.js:4 (anonymous) @ conn.js:1299 setTimeout (async) getHistory @ conn.js:1297 getHistory @ vis.js:2613 (anonymous) @ widgets.min.js:4 getTaskForHistoryData @ widgets.min.js:4 o @ widgets.min.js:3 (anonymous) @ widgets.min.js:3 widgets.min.js:3 [Line History Chart w00477] promise all datasets - count: 2 widgets.min.js:4 [getPreparedData w00477] prepare data for 'modbus.0.holdingRegisters.40072_Hausverbrauch_Leistung' length: 253 widgets.min.js:4 [getTaskForHistoryData w00477] history data result 'modbus.0.holdingRegisters.40068_PV_Leistung' length: 142 widgets.min.js:4 [getTaskForHistoryData w00477] history data result 'modbus.0.holdingRegisters.40068_PV_Leistung': [{"ts":1585630004246,"val":0},{"ts":1585857922009,"val":0},{"ts":1585858640602,"val":0},{"ts":1585861809549,"val":0},{"ts":1585863070811,"val":0},{"ts":1585872000139,"val":0},{"ts":1585890739517,"val":22},{"ts":1585890744542,"val":0},{"ts":1585895950314,"val":526},{"ts":1585896115932,"val":484},{"ts":1585896120980,"val":478},{"ts":1585897185165,"val":0},{"ts":1585902160322,"val":1491},{"ts":1585902165342,"val":1495},{"ts":1585908206385,"val":4677},{"ts":1585908211400,"val":4663},{"ts":1585908216419,"val":4683},{"ts":1585908241498,"val":4550},{"ts":1585914259334,"val":6782},{"ts":1585914264351,"val":6763},{"ts":1585917263083,"val":6529},{"ts":1585920005966,"val":7206},{"ts":1585920307263,"val":7068},{"ts":1585920312285,"val":7102},{"ts":1585920392679,"val":7177},{"ts":1585920578493,"val":4454},{"ts":1585926354537,"val":6259},{"ts":1585926359563,"val":6256},{"ts":1585927228785,"val":6478},{"ts":1585927444855,"val":1193},{"ts":1585932402807,"val":2886},{"ts":1585932407820,"val":2889},{"ts":1585936237215,"val":31},{"ts":1585936638920,"val":31},{"ts":1585938493930,"val":0},{"ts":1585951200107,"val":0},{"ts":1585977004892,"val":22},{"ts":1585977014945,"val":0},{"ts":1585980721437,"val":311},{"ts":1585980786682,"val":306},{"ts":1585980801746,"val":311},{"ts":1585984789725,"val":22},{"ts":1585986802724,"val":806},{"ts":1585986832829,"val":785},{"ts":1585986837852,"val":774},{"ts":1585987214177,"val":0},{"ts":1585992877572,"val":3776},{"ts":1585992882588,"val":3564},{"ts":1585992887613,"val":3585},{"ts":1585993178846,"val":3480},{"ts":1585998914062,"val":6306},{"ts":1585998929111,"val":6281},{"ts":1585998934133,"val":6285},{"ts":1586003032561,"val":7075},{"ts":1586003695567,"val":6098},{"ts":1586004976531,"val":6856},{"ts":1586004981635,"val":6874},{"ts":1586005780202,"val":7162},{"ts":1586010674085,"val":6540},{"ts":1586012490478,"val":6134},{"ts":1586012520622,"val":6156},{"ts":1586017056341,"val":4113},{"ts":1586017066383,"val":4118},{"ts":1586017076460,"val":4099},{"ts":1586017081479,"val":4105},{"ts":1586023012362,"val":23},{"ts":1586023122859,"val":34},{"ts":1586023127882,"val":36},{"ts":1586023388830,"val":0},{"ts":1586023403890,"val":0},{"ts":1586037600180,"val":0},{"ts":1586063204187,"val":22},{"ts":1586063209205,"val":0},{"ts":1586065432983,"val":165},{"ts":1586065458076,"val":158},{"ts":1586065463096,"val":157},{"ts":1586065593575,"val":155},{"ts":1586071221625,"val":554},{"ts":1586071507737,"val":503},{"ts":1586071512747,"val":513},{"ts":1586077238247,"val":0},{"ts":1586077514400,"val":2727},{"ts":1586077554539,"val":2702},{"ts":1586077559561,"val":2717},{"ts":1586077700285,"val":2672},{"ts":1586083448954,"val":5755},{"ts":1586083594501,"val":5742},{"ts":1586083609556,"val":5755},{"ts":1586083664769,"val":5751},{"ts":1586088310140,"val":6953},{"ts":1586088777181,"val":6865},{"ts":1586090595053,"val":6927},{"ts":1586090630195,"val":6891},{"ts":1586093596415,"val":7097},{"ts":1586093957873,"val":6991},{"ts":1586095806960,"val":6850},{"ts":1586095827034,"val":6856},{"ts":1586098855415,"val":6290},{"ts":1586102546497,"val":4939},{"ts":1586107792345,"val":1513},{"ts":1586107797363,"val":1507},{"ts":1586109905885,"val":0},{"ts":1586109925978,"val":0},{"ts":1586124000574,"val":0},{"ts":1586124000596,"val":0},{"ts":1586149597982,"val":24},{"ts":1586149949491,"val":39},{"ts":1586149979650,"val":39},{"ts":1586151829999,"val":160},{"ts":1586151870190,"val":154},{"ts":1586154683672,"val":370},{"ts":1586154774080,"val":368},{"ts":1586156591855,"val":403},{"ts":1586156596884,"val":365},{"ts":1586160914662,"val":1337},{"ts":1586162764281,"val":2231},{"ts":1586167269338,"val":0},{"ts":1586168263702,"val":5093},{"ts":1586168273730,"val":5089},{"ts":1586168278743,"val":5098},{"ts":1586168308842,"val":5018},{"ts":1586174290074,"val":6756},{"ts":1586174320192,"val":6709},{"ts":1586174325211,"val":6711},{"ts":1586174762088,"val":6657},{"ts":1586179926359,"val":6915},{"ts":1586180368441,"val":6809},{"ts":1586180373438,"val":6774},{"ts":1586180749981,"val":6879},{"ts":1586186176193,"val":5578},{"ts":1586186276678,"val":5605},{"ts":1586188094196,"val":4851},{"ts":1586188139365,"val":4870},{"ts":1586192182855,"val":2473},{"ts":1586194033167,"val":1133},{"ts":1586196107619,"val":0},{"ts":1586198002185,"val":0},{"ts":1586199189840,"val":0},{"ts":1586210403396,"val":0},{"ts":1586234311405,"val":0},{"ts":1586234317298,"val":0},{"ts":1586234804256,"val":0}] widgets.min.js:3 [Line History Chart w00477] ************************************************************** onChange - OID TimeInterval ************************************************************** widgets.min.js:3 [Line History Chart w00477] time interval changed by '0_userdata.0.vis.Timeinterval_iSpeed' to: 1 month widgets.min.js:4 [getTaskForHistoryData w00477] history options for 'modbus.0.holdingRegisters.40072_Hausverbrauch_Leistung': {"instance":"influxdb.0","count":100,"aggregate":"minmax","start":1583606816475,"end":1586234816475,"timeout":5000} widgets.min.js:4 [getTaskForHistoryData w00477] history options for 'modbus.0.holdingRegisters.40068_PV_Leistung': {"instance":"influxdb.0","count":100,"aggregate":"minmax","start":1583606816475,"end":1586234816475,"timeout":5000} widgets.min.js:4 [getTaskForHistoryData w00477] history data result 'modbus.0.holdingRegisters.40068_PV_Leistung' length: 48 widgets.min.js:4 [getTaskForHistoryData w00477] history data result 'modbus.0.holdingRegisters.40068_PV_Leistung': [{"ts":1583606816475,"val":0},{"ts":1585857922009,"val":0},{"ts":1585863070811,"val":0},{"ts":1585872000139,"val":0},{"ts":1585893164133,"val":197},{"ts":1585893174183,"val":193},{"ts":1585893179325,"val":197},{"ts":1585897185165,"val":0},{"ts":1585917584464,"val":7089},{"ts":1585919453326,"val":7068},{"ts":1585919458361,"val":7056},{"ts":1585920005966,"val":7206},{"ts":1585938493930,"val":0},{"ts":1585951200107,"val":0},{"ts":1585977004892,"val":22},{"ts":1585977014945,"val":0},{"ts":1585998291250,"val":5976},{"ts":1585998296276,"val":5970},{"ts":1585998301336,"val":5980},{"ts":1586005780202,"val":7162},{"ts":1586023388830,"val":0},{"ts":1586023403890,"val":0},{"ts":1586037600180,"val":0},{"ts":1586063204187,"val":22},{"ts":1586063209205,"val":0},{"ts":1586077132776,"val":2587},{"ts":1586077137791,"val":2585},{"ts":1586077238247,"val":0},{"ts":1586093596415,"val":7097},{"ts":1586103414867,"val":4471},{"ts":1586103419882,"val":4459},{"ts":1586103429906,"val":4468},{"ts":1586109905885,"val":0},{"ts":1586124000596,"val":0},{"ts":1586149597982,"val":24},{"ts":1586154683672,"val":370},{"ts":1586154774080,"val":368},{"ts":1586156591855,"val":403},{"ts":1586167269338,"val":0},{"ts":1586179926359,"val":6915},{"ts":1586182251826,"val":6561},{"ts":1586182256996,"val":6572},{"ts":1586182271904,"val":6584},{"ts":1586196107619,"val":0},{"ts":1586199189840,"val":0},{"ts":1586210403396,"val":0},{"ts":1586234317298,"val":0},{"ts":1586234816475,"val":0}] widgets.min.js:4 [getTaskForHistoryData w00477] history data result 'modbus.0.holdingRegisters.40072_Hausverbrauch_Leistung' length: 62 widgets.min.js:4 [getTaskForHistoryData w00477] history data result 'modbus.0.holdingRegisters.40072_Hausverbrauch_Leistung': [{"ts":1583606816475,"val":1152},{"ts":1585858000479,"val":1152},{"ts":1585860026477,"val":4267},{"ts":1585860694489,"val":189},{"ts":1585866894468,"val":1083},{"ts":1585866899491,"val":1590},{"ts":1585875468113,"val":0},{"ts":1585893128983,"val":6513},{"ts":1585893174183,"val":6372},{"ts":1585893179325,"val":5325},{"ts":1585905036614,"val":109},{"ts":1585906789757,"val":7580},{"ts":1585919453326,"val":1636},{"ts":1585919458362,"val":1626},{"ts":1585930870679,"val":555},{"ts":1585931880446,"val":7189},{"ts":1585943936764,"val":3478},{"ts":1585945786867,"val":1366},{"ts":1585946826408,"val":3103},{"ts":1585963054196,"val":341},{"ts":1585972004945,"val":918},{"ts":1585972020004,"val":913},{"ts":1585982343403,"val":339},{"ts":1585991642299,"val":3828},{"ts":1585998296276,"val":1387},{"ts":1585998301336,"val":1832},{"ts":1586003238503,"val":6525},{"ts":1586022484981,"val":0},{"ts":1586024573904,"val":389},{"ts":1586024578917,"val":968},{"ts":1586024619113,"val":0},{"ts":1586038872460,"val":2895},{"ts":1586050855348,"val":675},{"ts":1586050860376,"val":904},{"ts":1586057380892,"val":0},{"ts":1586076203797,"val":5655},{"ts":1586077132776,"val":1181},{"ts":1586077137791,"val":1228},{"ts":1586077238248,"val":0},{"ts":1586102621756,"val":6094},{"ts":1586103414867,"val":1915},{"ts":1586103419882,"val":775},{"ts":1586109218231,"val":0},{"ts":1586116428259,"val":4117},{"ts":1586129693337,"val":830},{"ts":1586129698348,"val":817},{"ts":1586133897547,"val":0},{"ts":1586151990748,"val":2834},{"ts":1586154774080,"val":1110},{"ts":1586156591855,"val":629},{"ts":1586167264278,"val":0},{"ts":1586167580686,"val":6177},{"ts":1586182251826,"val":1128},{"ts":1586182256996,"val":1157},{"ts":1586191690404,"val":6163},{"ts":1586205378506,"val":0},{"ts":1586208378051,"val":754},{"ts":1586210196393,"val":560},{"ts":1586225768246,"val":259},{"ts":1586233026198,"val":1666},{"ts":1586234317314,"val":1661},{"ts":1586234816475,"val":1661}] widgets.min.js:3 [Line History Chart w00477] promise all datasets - count: 2 widgets.min.js:4 [getPreparedData w00477] prepare data for 'modbus.0.holdingRegisters.40072_Hausverbrauch_Leistung' length: 62 widgets.min.js:4 [getPreparedData w00477] prepare data for 'modbus.0.holdingRegisters.40068_PV_Leistung' length: 48EDIT:
zu früh gefreut. Ich habe nun von InfluxDB wieder auf MariaDB als Datenquelle gewechselt. Die Timeouts treten nun wieder deutlich häufiger auf. Auch beim Wechsel zurück auf InfluxDB gab es viele Timeouts....Hab nochmal bissle optimiert, bitte teste die version von git -> v0.2.80.
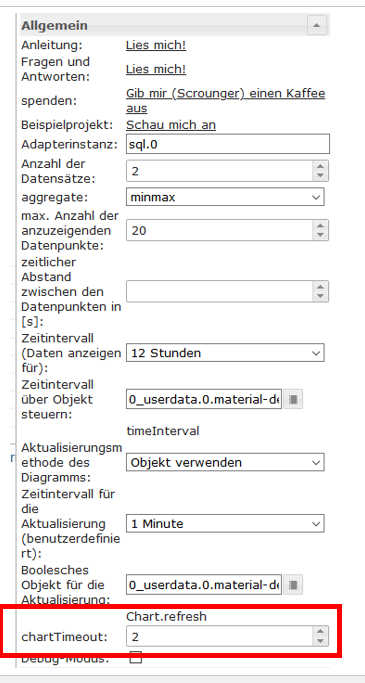
Hier kannst du jetzt selbst den timeout einstellen (in Sekunden):

Erhöh mal den bis bei dir keine fehlermeldungen mehr auftauchen.
Reduzier auch mal diemax. Anzahl der anzuzeigenden Datenpunkte:und den timeout. Müssten direkt zusammenhängen, d.h. um so weniger Datenpunkte um so niedriger kannst den timeout wählen.Und noch kleiner Tipp:
max. Anzahl der anzuzeigenden Datenpunkte:100 brauchst du sicher nicht in der VIS. Denke das hier 30 völlig ausreichend sind. Bedenke je höher der Wert desto mehr daten müssen geladen werden, was sich auf die preformance auswirkt! -
Version 0.3.0 veröffentlicht, ab sofort geht es hier weiter:
https://forum.iobroker.net/topic/32018/test-adapter-material-design-widgets-v0-3-x




