NEWS
[gelöst] 0xffff zu 65535
-
Hallo,
sorry aber ist jetzt sicherlich eine dumme frage.
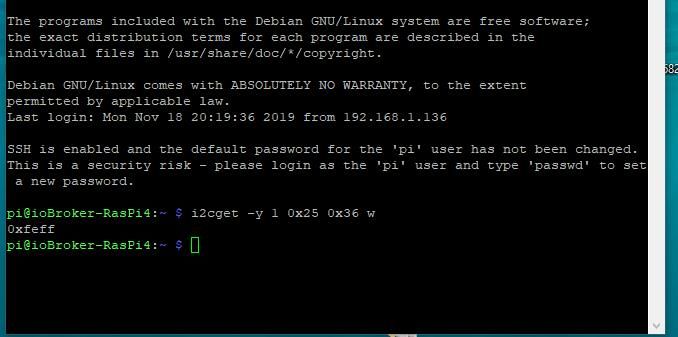
Mir liefert ein sensor am i2c bus hex wert zb 0xffff
so nun würde ich den wert gerne von hex zu einer zahl wandeln.
Da ich ein script neuling bin leider ohne erfolg.// Objekete anlegen, falls nicht vorhanden createState("javascript.0.Test.Temperatur_lesen", {name: 'lese Temperatur', type: 'const'}); createState("javascript.0.Test.Temperatur_schreiben", {name: 'schreibe Temperatur', type: 'const'}); //Variable zuweisen const lesen = 'javascript.0.Test.Temperatur_lesen'; const schreiben = 'javascript.0.Test.Temperatur_schreiben'; const testhex = 0xffff; //log log(parseFloat(testhex, 16)); log(parseFloat(lesen, 16)); // Aktualisierung bei Wertänderung on(lesen, function(dp) { setState(schreiben, dp.state.val); });das ist dann das logfile
19.11.2019, 16:20:26.532 [info ]: javascript.0 Stop script script.js.Skript_3 19.11.2019, 16:20:26.556 [info ]: javascript.0 Start javascript script.js.Skript_3 19.11.2019, 16:20:26.556 [info ]: javascript.0 script.js.Skript_3: 65535 19.11.2019, 16:20:26.557 [info ]: javascript.0 script.js.Skript_3: NaN 19.11.2019, 16:20:26.557 [info ]: javascript.0 script.js.Skript_3: registered 1 subscription and 0 schedulesHat jemand einen tipp für mich?
-
Hallo,
sorry aber ist jetzt sicherlich eine dumme frage.
Mir liefert ein sensor am i2c bus hex wert zb 0xffff
so nun würde ich den wert gerne von hex zu einer zahl wandeln.
Da ich ein script neuling bin leider ohne erfolg.// Objekete anlegen, falls nicht vorhanden createState("javascript.0.Test.Temperatur_lesen", {name: 'lese Temperatur', type: 'const'}); createState("javascript.0.Test.Temperatur_schreiben", {name: 'schreibe Temperatur', type: 'const'}); //Variable zuweisen const lesen = 'javascript.0.Test.Temperatur_lesen'; const schreiben = 'javascript.0.Test.Temperatur_schreiben'; const testhex = 0xffff; //log log(parseFloat(testhex, 16)); log(parseFloat(lesen, 16)); // Aktualisierung bei Wertänderung on(lesen, function(dp) { setState(schreiben, dp.state.val); });das ist dann das logfile
19.11.2019, 16:20:26.532 [info ]: javascript.0 Stop script script.js.Skript_3 19.11.2019, 16:20:26.556 [info ]: javascript.0 Start javascript script.js.Skript_3 19.11.2019, 16:20:26.556 [info ]: javascript.0 script.js.Skript_3: 65535 19.11.2019, 16:20:26.557 [info ]: javascript.0 script.js.Skript_3: NaN 19.11.2019, 16:20:26.557 [info ]: javascript.0 script.js.Skript_3: registered 1 subscription and 0 schedulesHat jemand einen tipp für mich?
-
Hatte ich auch schon probiert aber dann kommt das aus dem log:
19.11.2019, 16:58:43.489 [info ]: javascript.0 Stop script script.js.Skript_3 19.11.2019, 16:58:43.525 [info ]: javascript.0 Start javascript script.js.Skript_3 19.11.2019, 16:58:43.526 [info ]: javascript.0 script.js.Skript_3: 415029 19.11.2019, 16:58:43.527 [info ]: javascript.0 script.js.Skript_3: NaN 19.11.2019, 16:58:43.527 [info ]: javascript.0 script.js.Skript_3: registered 1 subscription and 0 schedulesdann ist der wert von "const testhex = 0xffff;" auch falsch 415029
und 0xffff ist doch eigentlich 65535oder liege ich da falsch.
Und die "setState(schreiben, dp.state.val);" gibt mir immer den gleichen wert zurück wie die
'javascript.0.Test.Temperatur_lesen'; -
Hatte ich auch schon probiert aber dann kommt das aus dem log:
19.11.2019, 16:58:43.489 [info ]: javascript.0 Stop script script.js.Skript_3 19.11.2019, 16:58:43.525 [info ]: javascript.0 Start javascript script.js.Skript_3 19.11.2019, 16:58:43.526 [info ]: javascript.0 script.js.Skript_3: 415029 19.11.2019, 16:58:43.527 [info ]: javascript.0 script.js.Skript_3: NaN 19.11.2019, 16:58:43.527 [info ]: javascript.0 script.js.Skript_3: registered 1 subscription and 0 schedulesdann ist der wert von "const testhex = 0xffff;" auch falsch 415029
und 0xffff ist doch eigentlich 65535oder liege ich da falsch.
Und die "setState(schreiben, dp.state.val);" gibt mir immer den gleichen wert zurück wie die
'javascript.0.Test.Temperatur_lesen';@mike1976 sagte:
const testhex = 0xffff;" auch falsch 415029
const testhex = 0xffff;enthält die Zahl 0xfff = 65535 und braucht nicht gewandelt zu werden. Wenn der Hex-Wert alledings als String "0xffff" vorliegt, muss mit parseInt(string, 16) gewandelt werden.
@mike1976 sagte in 0xffff zu 65535:
"setState(schreiben, dp.state.val);" gibt mir immer den gleichen wert zurück wie die
'javascript.0.Test.Temperatur_lesen';Der Wert wird ohne Wandlung geschrieben.
-
@mike1976 sagte:
const testhex = 0xffff;" auch falsch 415029
const testhex = 0xffff;enthält die Zahl 0xfff = 65535 und braucht nicht gewandelt zu werden. Wenn der Hex-Wert alledings als String "0xffff" vorliegt, muss mit parseInt(string, 16) gewandelt werden.
@mike1976 sagte in 0xffff zu 65535:
"setState(schreiben, dp.state.val);" gibt mir immer den gleichen wert zurück wie die
'javascript.0.Test.Temperatur_lesen';Der Wert wird ohne Wandlung geschrieben.
Okay hatte ich doch total das rufzeichen vergessen :-(
Okay, so aber wieso gibt er mir die variable schreiben gleich zurück wie die lesen?
Die variable const testhex = 0xffff;
habe ich ja nur intern im script angelegt zum testen."lesen" 0xffff soll ja zu "schreiben" 65535 werden, man ich denke ich steh irgendwie auf der leitung, sorry.
Sie kommt ja per nod red als hex mit 0xffff an. -
Hatte ich auch schon probiert aber dann kommt das aus dem log:
19.11.2019, 16:58:43.489 [info ]: javascript.0 Stop script script.js.Skript_3 19.11.2019, 16:58:43.525 [info ]: javascript.0 Start javascript script.js.Skript_3 19.11.2019, 16:58:43.526 [info ]: javascript.0 script.js.Skript_3: 415029 19.11.2019, 16:58:43.527 [info ]: javascript.0 script.js.Skript_3: NaN 19.11.2019, 16:58:43.527 [info ]: javascript.0 script.js.Skript_3: registered 1 subscription and 0 schedulesdann ist der wert von "const testhex = 0xffff;" auch falsch 415029
und 0xffff ist doch eigentlich 65535oder liege ich da falsch.
Und die "setState(schreiben, dp.state.val);" gibt mir immer den gleichen wert zurück wie die
'javascript.0.Test.Temperatur_lesen'; -
@mike1976 sagte:
19.11.2019, 16:58:43.527 [info ]: javascript.0 script.js.Skript_3: NaN
Was ergibt ?
log(testhex); log(lesen + ' Typ: ' + typeof lesen);19.11.2019, 17:17:25.448 [info ]: javascript.0 Stop script script.js.Skript_3 19.11.2019, 17:17:25.935 [info ]: javascript.0 Start javascript script.js.Skript_3 19.11.2019, 17:17:25.937 [info ]: javascript.0 script.js.Skript_3: javascript.0.Test.Temperatur_lesen Typ: string 19.11.2019, 17:17:25.938 [info ]: javascript.0 script.js.Skript_3: registered 1 subscription and 0 schedules -
19.11.2019, 17:17:25.448 [info ]: javascript.0 Stop script script.js.Skript_3 19.11.2019, 17:17:25.935 [info ]: javascript.0 Start javascript script.js.Skript_3 19.11.2019, 17:17:25.937 [info ]: javascript.0 script.js.Skript_3: javascript.0.Test.Temperatur_lesen Typ: string 19.11.2019, 17:17:25.938 [info ]: javascript.0 script.js.Skript_3: registered 1 subscription and 0 schedules -
@mike1976 sagte:
javascript.0.Test.Temperatur_lesen Typ: string
Ja, die ID wird nie in eine Zahl gewandelt werden. Was ergibt
log(testhex); log(getState(lesen).val + ' Typ: ' + typeof getState(lesen).val);19.11.2019, 17:21:55.421 [info ]: javascript.0 Stop script script.js.Skript_3 19.11.2019, 17:21:55.495 [info ]: javascript.0 Start javascript script.js.Skript_3 19.11.2019, 17:21:55.497 [info ]: javascript.0 script.js.Skript_3: 0xffff 19.11.2019, 17:21:55.498 [info ]: javascript.0 script.js.Skript_3: null Typ: object 19.11.2019, 17:21:55.498 [info ]: javascript.0 script.js.Skript_3: registered 1 subscription and 0 schedules -
Hallo,
sorry aber ist jetzt sicherlich eine dumme frage.
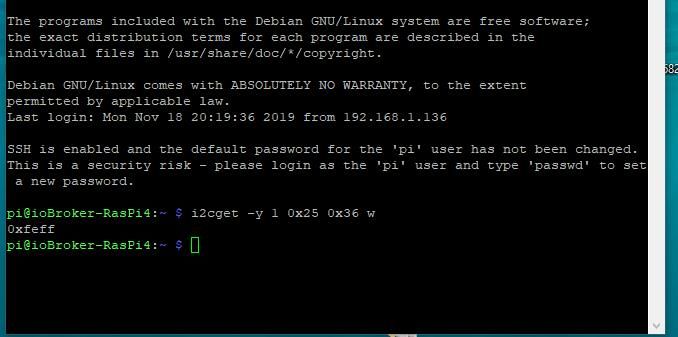
Mir liefert ein sensor am i2c bus hex wert zb 0xffff
so nun würde ich den wert gerne von hex zu einer zahl wandeln.
Da ich ein script neuling bin leider ohne erfolg.// Objekete anlegen, falls nicht vorhanden createState("javascript.0.Test.Temperatur_lesen", {name: 'lese Temperatur', type: 'const'}); createState("javascript.0.Test.Temperatur_schreiben", {name: 'schreibe Temperatur', type: 'const'}); //Variable zuweisen const lesen = 'javascript.0.Test.Temperatur_lesen'; const schreiben = 'javascript.0.Test.Temperatur_schreiben'; const testhex = 0xffff; //log log(parseFloat(testhex, 16)); log(parseFloat(lesen, 16)); // Aktualisierung bei Wertänderung on(lesen, function(dp) { setState(schreiben, dp.state.val); });das ist dann das logfile
19.11.2019, 16:20:26.532 [info ]: javascript.0 Stop script script.js.Skript_3 19.11.2019, 16:20:26.556 [info ]: javascript.0 Start javascript script.js.Skript_3 19.11.2019, 16:20:26.556 [info ]: javascript.0 script.js.Skript_3: 65535 19.11.2019, 16:20:26.557 [info ]: javascript.0 script.js.Skript_3: NaN 19.11.2019, 16:20:26.557 [info ]: javascript.0 script.js.Skript_3: registered 1 subscription and 0 schedulesHat jemand einen tipp für mich?
@mike1976 sagte:
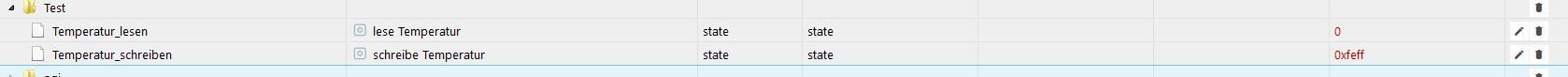
createState("javascript.0.Test.Temperatur_lesen", {name: 'lese Temperatur', type: 'const'}); createState("javascript.0.Test.Temperatur_schreiben", {name: 'schreibe Temperatur', type: 'const'});
createState() verwendet einen unzulässigen Typ 'const' . Der Datenpunkt-Typ muss entweder "string" oder "number" sein, je nachdem, was der Sensor liefert. Der DP "schreiben" muss auf jeden Fall vom Typ "number" sein. Der Datenpunkt 'javascript.0.Test.Temperatur_lesen' enthält keinen Zustand / Wert.
-
19.11.2019, 17:21:55.421 [info ]: javascript.0 Stop script script.js.Skript_3 19.11.2019, 17:21:55.495 [info ]: javascript.0 Start javascript script.js.Skript_3 19.11.2019, 17:21:55.497 [info ]: javascript.0 script.js.Skript_3: 0xffff 19.11.2019, 17:21:55.498 [info ]: javascript.0 script.js.Skript_3: null Typ: object 19.11.2019, 17:21:55.498 [info ]: javascript.0 script.js.Skript_3: registered 1 subscription and 0 schedules -
Okay hatte ich doch total das rufzeichen vergessen :-(
Okay, so aber wieso gibt er mir die variable schreiben gleich zurück wie die lesen?
Die variable const testhex = 0xffff;
habe ich ja nur intern im script angelegt zum testen."lesen" 0xffff soll ja zu "schreiben" 65535 werden, man ich denke ich steh irgendwie auf der leitung, sorry.
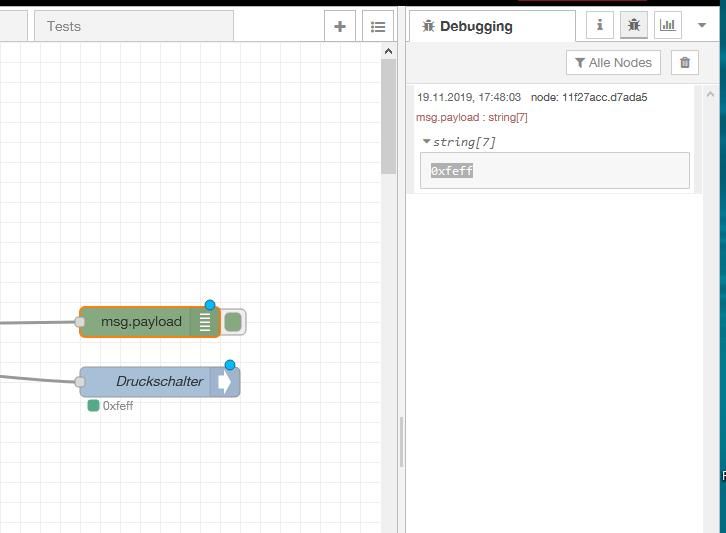
Sie kommt ja per nod red als hex mit 0xffff an. -
@mike1976 sagte:
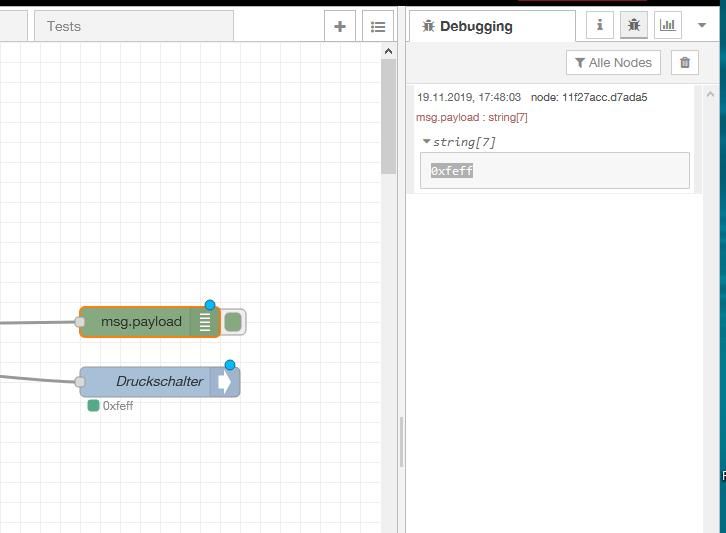
Sie kommt ja per nod red als hex mit 0xffff an.
Und wie gelangt sie in den Datenpunkt 'javascript.0.Test.Temperatur_lesen' ?
@paul53
das war nur ein test ich habe sie unter objekte direkt beschrieben.Richtiger weise sind es druck werte.
Die lesen ich per nod red ein



so und da liegt ja jetzt das problem. dachte ich wandle den wert was als 0xffff ankommt einfach in eine zahl.
Habe ich leider falsch gedacht :-( -
@paul53
das war nur ein test ich habe sie unter objekte direkt beschrieben.Richtiger weise sind es druck werte.
Die lesen ich per nod red ein



so und da liegt ja jetzt das problem. dachte ich wandle den wert was als 0xffff ankommt einfach in eine zahl.
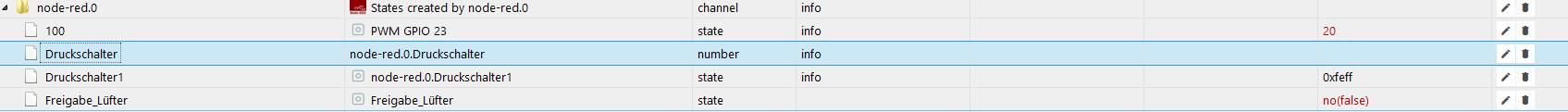
Habe ich leider falsch gedacht :-(@mike1976
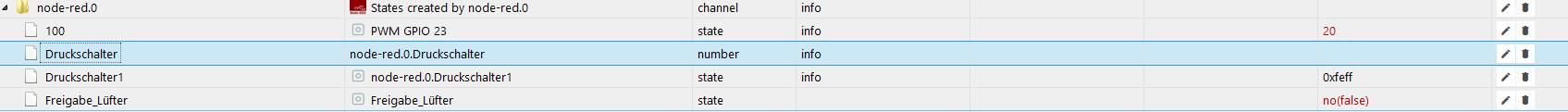
Lösche bitte das Objekt "Druckschalter", denn ein Objekt vom Typ "number" ist unzulässig !Der Wert steht also im Datenpunkt (Objekt-Typ "state") "node-red.0.Druckschalter1" ? Dann lese den im Skript ein. Was zeigt dann das Log ?
//Variable zuweisen const lesen = 'node-red.0.Druckschalter1'; const schreiben = 'javascript.0.Test.Temperatur_schreiben'; const testhex = 0xffff; //log log(testhex); log(getState(lesen).val + ' Typ: ' + typeof getState(lesen).val); // Aktualisierung bei Wertänderung on(lesen, function(dp) { setState(schreiben, parseInt(dp.state.val, 16), true); }); -
@mike1976
Lösche bitte das Objekt "Druckschalter", denn ein Objekt vom Typ "number" ist unzulässig !Der Wert steht also im Datenpunkt (Objekt-Typ "state") "node-red.0.Druckschalter1" ? Dann lese den im Skript ein. Was zeigt dann das Log ?
//Variable zuweisen const lesen = 'node-red.0.Druckschalter1'; const schreiben = 'javascript.0.Test.Temperatur_schreiben'; const testhex = 0xffff; //log log(testhex); log(getState(lesen).val + ' Typ: ' + typeof getState(lesen).val); // Aktualisierung bei Wertänderung on(lesen, function(dp) { setState(schreiben, parseInt(dp.state.val, 16), true); });19.11.2019, 18:05:15.920 [info ]: javascript.0 Stop script script.js.Skript_3 19.11.2019, 18:05:15.967 [info ]: javascript.0 Start javascript script.js.Skript_3 19.11.2019, 18:05:15.968 [info ]: javascript.0 script.js.Skript_3: 65535 19.11.2019, 18:05:15.968 [info ]: javascript.0 script.js.Skript_3: 0xfeff Typ: string 19.11.2019, 18:05:15.968 [info ]: javascript.0 script.js.Skript_3: registered 1 subscription and 0 schedules -
19.11.2019, 18:05:15.920 [info ]: javascript.0 Stop script script.js.Skript_3 19.11.2019, 18:05:15.967 [info ]: javascript.0 Start javascript script.js.Skript_3 19.11.2019, 18:05:15.968 [info ]: javascript.0 script.js.Skript_3: 65535 19.11.2019, 18:05:15.968 [info ]: javascript.0 script.js.Skript_3: 0xfeff Typ: string 19.11.2019, 18:05:15.968 [info ]: javascript.0 script.js.Skript_3: registered 1 subscription and 0 schedules -
@mike1976
Das sieht gut aus. Dann ändere das Log:log(testhex); log(parseInt(getState(lesen).val, 16));19.11.2019, 18:09:45.102 [info ]: javascript.0 Stop script script.js.Skript_3 19.11.2019, 18:09:45.144 [info ]: javascript.0 Start javascript script.js.Skript_3 19.11.2019, 18:09:45.145 [info ]: javascript.0 script.js.Skript_3: 65535 19.11.2019, 18:09:45.146 [info ]: javascript.0 script.js.Skript_3: 65279 19.11.2019, 18:09:45.146 [info ]: javascript.0 script.js.Skript_3: registered 1 subscription and 0 schedules -
19.11.2019, 18:09:45.102 [info ]: javascript.0 Stop script script.js.Skript_3 19.11.2019, 18:09:45.144 [info ]: javascript.0 Start javascript script.js.Skript_3 19.11.2019, 18:09:45.145 [info ]: javascript.0 script.js.Skript_3: 65535 19.11.2019, 18:09:45.146 [info ]: javascript.0 script.js.Skript_3: 65279 19.11.2019, 18:09:45.146 [info ]: javascript.0 script.js.Skript_3: registered 1 subscription and 0 schedules -
@paul53
hmmm aber imconst schreiben = 'javascript.0.Test.Temperatur_schreiben';kommt im object immer noch als 0xffff an

@mike1976 sagte in 0xffff zu 65535:
kommt im object immer noch als 0xffff an
// Aktualisierung bei Wertänderung on(lesen, function(dp) { setState(schreiben, parseInt(dp.state.val, 16), true); });Die Wertänderung musst du schon abwarten (oder provozieren), damit sich im Datenpunkt etwas ändert.