NEWS
UNSOLVED Komischer Hintergrund bei Dialog View
-
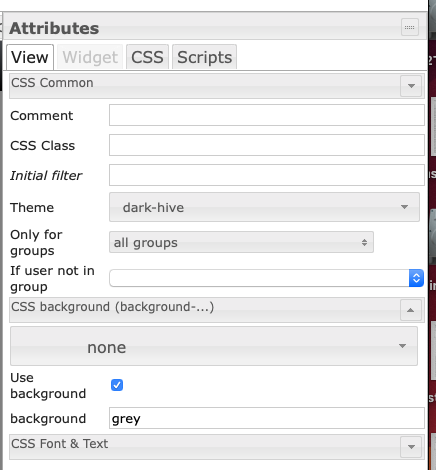
In VIS (Version 1.2.2) habe ich den Hintergrund für alle Views auf 'grey' gestellt:

Wenn ich mit dem Widget 'container - Icon - view in jqui Dialog' eine zweite View einblenden lasse (Modal = false), ist in der eingeblendeten View der graue Hintergrund nicht flächendeckend bis zum Rand.
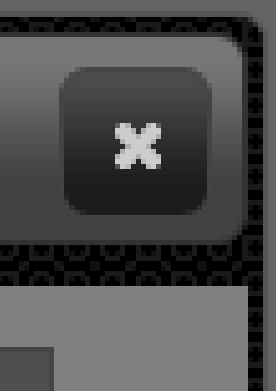
z.B. an der Kopfzeile:

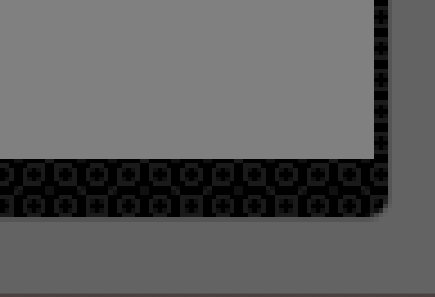
und am unteren Rand:

Wie man auf den vergrößerten Screenshots erkennen kann, sieht man ein Hintergrundbild hinter dem Hintergrund der View. Links und rechts ca. 2 Pixel, unten ca. 8 Pixel.
Dieses Hintergrundbild hat Irgendwie eine recht markante Struktur... Wo kommt das her?
Gerne würde ich den gesamten Hintergrund grau haben, ohne dieses Hintergrundbild am Rand zu haben.Die gleiche Struktur ist übrigens auch bei dem Hintergrund eines 'jqui - Spider' zu sehen:

Beide Effekte sind bei allen bekannten Browsern und auch auf verschiedenen Betriebssystemen identisch.
Ist das ein Bug?
Kann ich das ändern?Systemdata Bitte Ausfüllen Hardwaresystem: Virtual Box Arbeitsspeicher: 2GB Festplattenart: SSD Betriebssystem: Debian Node-Version: 10.17.0 Nodejs-Version: 10.17.0 NPM-Version: 6.11.3 Installationsart: Manuell Image genutzt: Nein VIS Version 1.2.2 Browser Safari, Edge, Chromnium -
Hat irgendjemand eine Idee, ob das hier ein Bug oder ein Feature ist?
-
Stell mal das Thema unter View - CSS Allgemein um auf Vader
Oder:
https://forum.iobroker.net/topic/26199/test-adapter-material-design-widgets-v0-1-x
-
@oberstel sagte in Komischer Hintergrund bei Dialog View:
Hat irgendjemand eine Idee, ob das hier ein Bug oder ein Feature ist?
Wohl eher ersteres. Kaschieren ja, weg nein. Anscheinend ist der Aufbau nicht dynamisch und die entsprechenden Elemente wie bspw. Rahmen, Statuszeile etc. werden nur ausgeblendet.
-
@sigi234 Ja, nach Umstellung auf Theme=Vader ist der Effekt nicht mehr da - Danke!
Allerdings gefällt mir das Design der Buttons bei dem Theme "dark-hive" doch viel besser. Kann ich das Theme irgendwie editieren und den Hintergrund von Vader dort einbauen?
Ein bisschen CSS bekäme ich vermutlich hin...