NEWS
SOLVED Datenpunkte zusammenführen switch + state
-
Ich meine das betrifft ja nicht nur Alexa, sondern auch die Aufzählungen....
Wenn ich jetzt z.B iQontrol testen / nutzen möchte wird das in dieser Konstellation ja auch nicht funktionieren . -
@Elektroniker86 das liegt ja maßgeblich an der Funktionsweise vom Siemens LOGO, würde ich meinen.
Gerade in Verbindung mit Alexa wird das sonst "holprig"
Du müsstes sonst ja immer auf "true" kommen, also nach meinem Verständnis sowohl beim Ein- als auch beim Ausschalten sagen: "Alexa, schalte die Lampe auf der Terrasse ein" damit der Button ohne Script schaltet -
Richtig genau!
Momentan habe ich das mit dem Szenen Adapter hinbekommen.
Damit funktioniert zumindest Alexa. -
@Elektroniker86 der Aufwand ist ja der gleiche wie bei einem Script
-
@BBTown sagte in Datenpunkte zusammenführen switch + state:
@Elektroniker86 der Aufwand ist ja der gleiche wie bei einem Script
Ja genau, deswegen hier ja die Frage an die Profis ob es da ne elegantere Lösung gibt.
-
Ich habe mal gezählt, es wären ca. 55 neue Datenpunkte/ Scripte. Wie wirkt sich das denn auf die Performance aus?
-
@Elektroniker86 sagte:
Wie wirkt sich das denn auf die Performance aus?
Kaum. Beim RAM-Verbrauch schon etwas mehr, aber wenn dadurch der Szenen-Adapter eingespart wird, sogar weniger.
-
@Elektroniker86 ob das überhaupt eine Auswirkung hat, dass musst Du schon ausprobieren.
Ich sehe dazu aber überhaupt keine Alternative, also ist das sowieso nebensächlich .... denke ich zumindest mal
-
Ok, trotzdem vielen Dank für eure Hilfe!!!
-
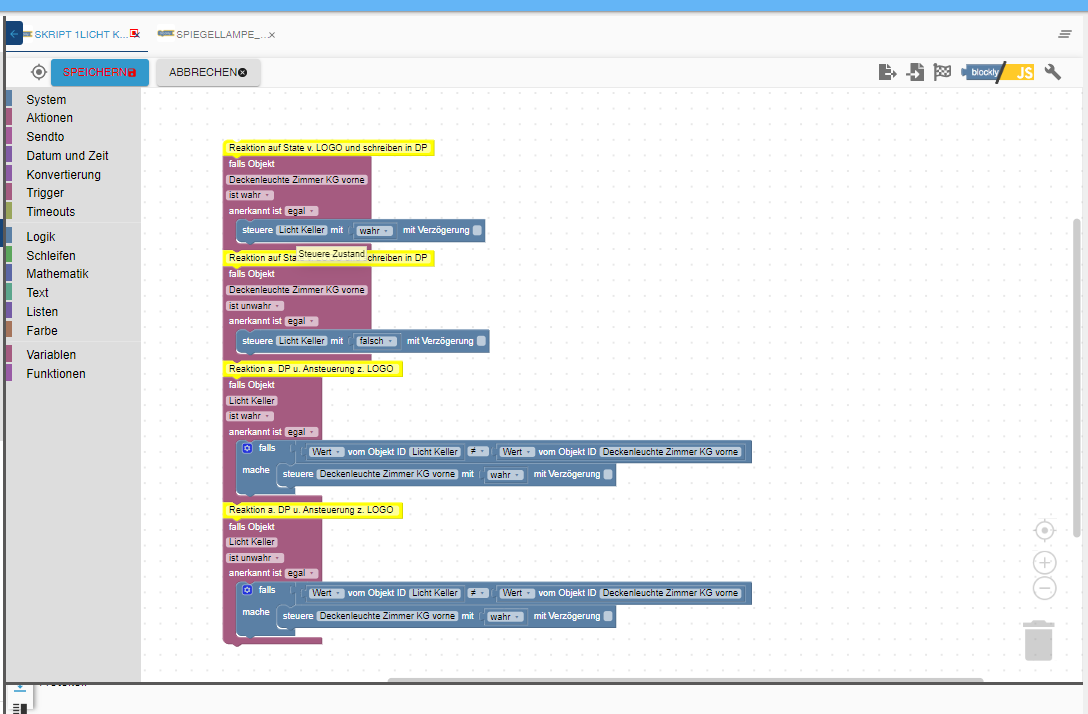
So, ich habe mal ein Blockly für oben beschriebenes Problem gebaut.
Es funktioniert, aber würdet ihr vielleicht nochmal drüber schauen ob man das eventuell noch optimieren könnte?Vielen Dank im vorraus!

-
@Elektroniker86 sagte:
Es funktioniert,
Genügt es, den Taster-Datenpunkt auf true zu aktualisieren oder muss er nach kurzer Zeit auf false gesetzt werden ?
Dann schlage ich folgendes Skript vor, das beliebig kopiert werden kann und in dem jeweils nur die IDs in Zeilen 2 und 3 angepasst werden müssen. Die Datenpunkte für Vis usw. werden automatisch unter Verwendung des Taster-Namens erzeugt.// IDs anpassen const idButton = 's7.0.abc.NI19'; const idActor = 's7.0.xyz.Q19'; const js = 'system.adapter.javascript.' + instance; const common = getObject(idButton).common; const idVis = 'Logo.' + common.name.replace(' ', '_'); common.read = true; createState(idVis, getState(idActor).val, common); on({id: idVis, change: 'ne', fromNe: js}, function() { setState(idButton, true); }); on(idActor, function(dp) { setState(idVis, dp.state.val, true); }); -
Ja genau, es reicht den Taster Datenpunkt einmal auf true zu setzen.
Danach springt er nach einer Sekunde automatisch wieder auf false.Cool, vielen Dank für deine Mühe. Werde das Script morgen testen.
Wo werden dann die Datenpunkte angelegt ?
Hätte da schon gerne ein Ordner unter Javascript.0/LOGO/s7.0........s7.1.........s7.2 usw.Damit das soweit geordnet ist wie beim s7 Adapter unter Objekte.
-
@Elektroniker86 sagte:
Wo werden dann die Datenpunkte angelegt ?
Unter javascript.0.Logo.
Beispiel: "javascript.0.Logo.Wandleuchten_Terasse" -
Ah ja, das heißt wenn ein Datenpunkt unter "javascript.0.Logo.s70.Wandleuchten_Terasse" landen soll dann muss das cript so aussehen?
// IDs anpassen const idButton = 's7.0.abc.NI19'; const idActor = 's7.0.xyz.Q19'; const js = 'system.adapter.javascript.' + instance; const common = getObject(idButton).common; const idVis = 'Logo.s70' + common.name.replace(' ', '_'); common.read = true; createState(idVis, getState(idActor).val, common); on({id: idVis, change: 'ne', fromNe: js}, function() { setState(idButton, true); }); on(idActor, function(dp) { setState(idVis, dp.state.val, true); }); -
@Elektroniker86 sagte:
muss das cript so aussehen?
Fast - es fehlt noch der Punkt hinter s70
const idVis = 'Logo.s70.' + common.name.replace(' ', '_'); -
@Elektroniker86 sagte in Datenpunkte zusammenführen switch + state:
// IDs anpassen const idButton = 's7.0.abc.NI19'; const idActor = 's7.0.xyz.Q19'; const js = 'system.adapter.javascript.' + instance; const common = getObject(idButton).common; const idVis = 'Logo.s70' + common.name.replace(' ', '_'); common.read = true; createState(idVis, getState(idActor).val, common); on({id: idVis, change: 'ne', fromNe: js}, function() { setState(idButton, true); }); on(idActor, function(dp) { setState(idVis, dp.state.val, true); });Alles klar ja den Punkt hatte ich vergessen.
So, ich habe eben das Script getestet soweit alles in Ordnung.
Allerdings kann ich die Aktoren nicht über den neuen Datenpunkt schalten.
Wenn sich der Status vom Aktor ändert dann wechselt der neue Datenpunkt entsprechend mit, passt ja.
Aber ich muss von dem neuen Datenpunkt auch den "Aktor" /Button ansteuern können. -
So habe ich das jetzt eingetragen, sollte doch so passen?

-
@Elektroniker86 sagte:
kann ich die Aktoren nicht über den neuen Datenpunkt schalten.
Das soll in Zeilen 13 bis 15 passieren: Tastendruck, wenn sich der Wert ändert, außer die Änderung erfolgt aus dem Skript. Füge mal vor Zeile 14 ein Log ein:
on({id: idVis, change: 'ne', fromNe: js}, function() { log('Tastendruck'); setState(idButton, true); }); -
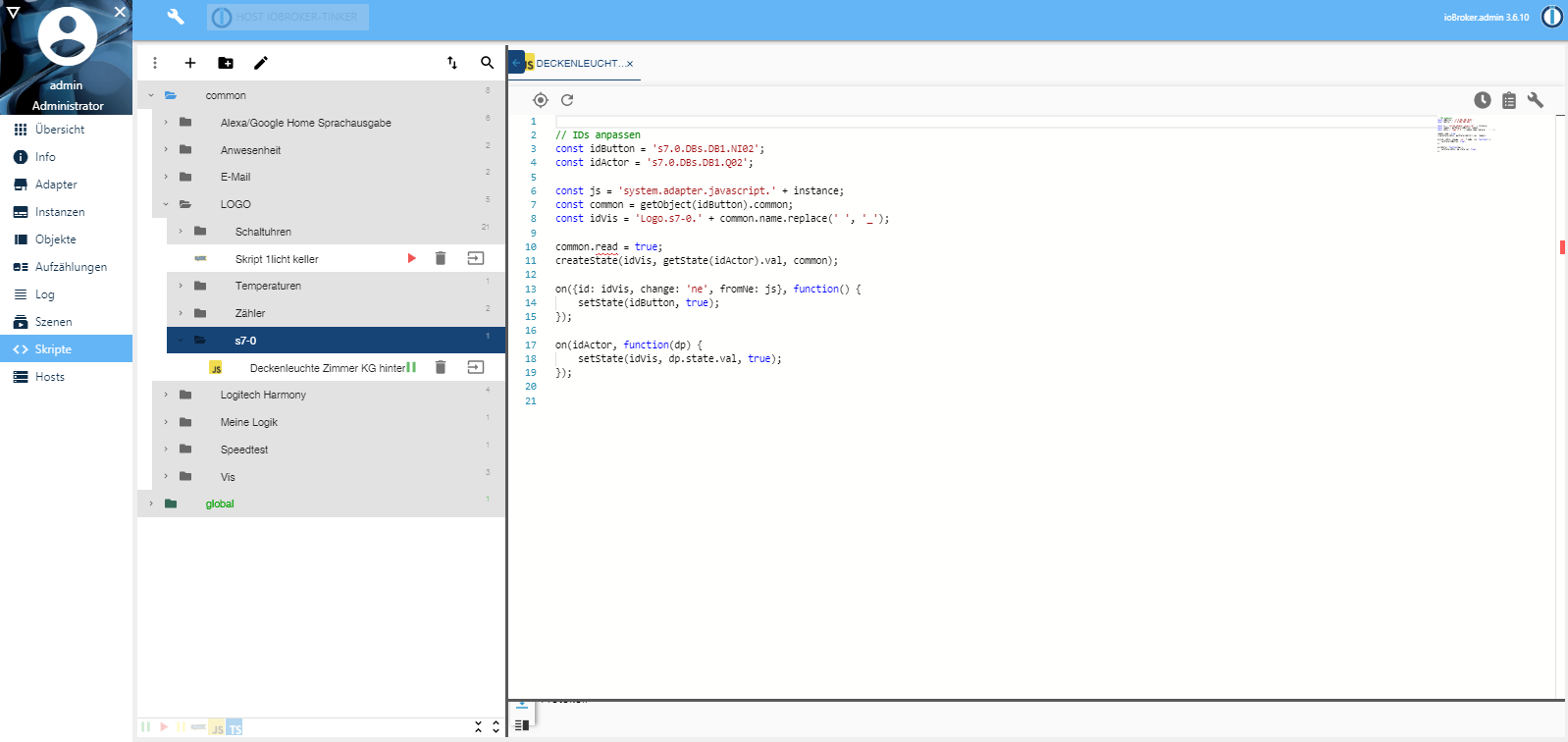
@paul53 sagte in Datenpunkte zusammenführen switch + state:
on({id: idVis, change: 'ne', fromNe: js}, function() { log('Tastendruck'); setState(idButton, true); });// IDs anpassen const idButton = 's7.0.DBs.DB1.NI02'; const idActor = 's7.0.DBs.DB1.Q02'; const js = 'system.adapter.javascript.' + instance; const common = getObject(idButton).common; const idVis = 'LOGO.s7-0.' + common.name.replace(' ', '_'); common.read = true; createState(idVis, getState(idActor).val, common); on({id: idVis, change: 'ne', fromNe: js}, function() { setState(idButton, true);on({id: idVis, change: 'ne', fromNe: js}, function() { log('Tastendruck'); setState(idButton, true); }); }); on(idActor, function(dp) { setState(idVis, dp.state.val, true); });So?
-
@Elektroniker86 sagte:
So?
Nein, so:
// IDs anpassen const idButton = 's7.0.DBs.DB1.NI02'; const idActor = 's7.0.DBs.DB1.Q02'; const js = 'system.adapter.javascript.' + instance; const common = getObject(idButton).common; const idVis = 'LOGO.s7-0.' + common.name.replace(' ', '_'); common.read = true; createState(idVis, getState(idActor).val, common); on({id: idVis, change: 'ne', fromNe: js}, function() { log('Tastendruck'); setState(idButton, true); }); on(idActor, function(dp) { setState(idVis, dp.state.val, true); });