NEWS
Einen PI3 durch ioBroker herunterfahren?
-
@mickym sagte in Einen PI3 durch ioBroker herunterfahren?:
Mach mal den von Dir erstellten Datenpunkt zum Typ Zeichenkette anstelle von Zahl.
Warnmeldungen sind alle weg.
Vielleicht kannst du mir noch bei einer anderen Meldung helfen...
Es hat immer funktioniert und seit ein paar Wochen bekomme ich folgende Info:
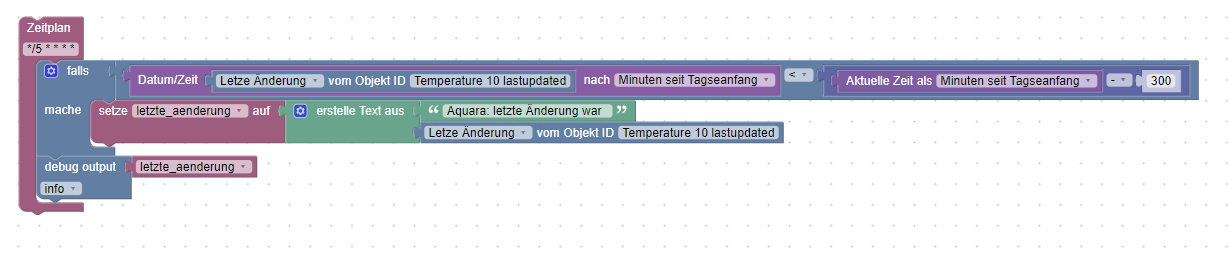
(6635) script.js.Test.test_Kopieren: undefinedvar Uhrzeit, letzte_aenderung, Test; schedule("*/5 * * * *", function () { if ((function () {var v = getDateObject(getState("deconz.0.Sensors.10.lastupdated").lc); return v.getHours() * 60 + v.getMinutes();})() < (function () {var v = new Date(); return v.getHours() * 60 + v.getMinutes();})() - 300) { letzte_aenderung = 'Aquara: letzte Änderung war ' + String(getState("deconz.0.Sensors.10.lastupdated").lc); } console.log(letzte_aenderung); });
Hier geht es darum, wenn die letzte Änderung länger als 300 Minuten her ist, dann erscheint ein Debug. Dieser ist aber Undefined, siehe oben.
-
@Kusi Oh je - Du machst mich ja nun doch noch zum Java Mensch.
Aber ich sag es mal so:
In dem Fall, ist die letzte_aenderung ja NUR dann definiert, wenn die if Funktion WAHR ist, anderenfalls ist die Variable deshalb nicht definiert = undefined.

Insofern würde ich einfach am Anfang die Variable initialisieren!
letzte_aenderung="Keine Änderung seit mehr als 300 Minuten";also so:
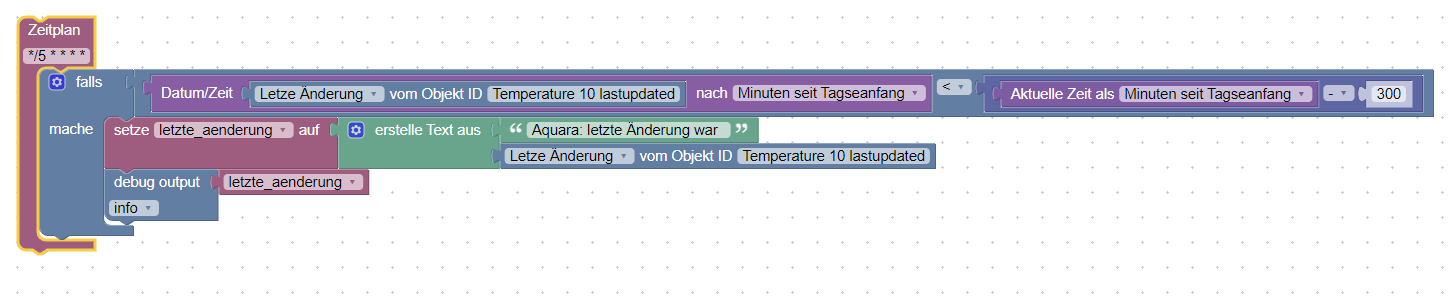
var Uhrzeit, letzte_aenderung, Test; letzte_aenderung="Keine Änderung seit mehr als 300 Minuten"; schedule("*/5 * * * *", function () { if ((function () {var v = getDateObject(getState("deconz.0.Sensors.10.lastupdated").lc); return v.getHours() * 60 + v.getMinutes();})() < (function () {var v = new Date(); return v.getHours() * 60 + v.getMinutes();})() - 300) { letzte_aenderung = 'Aquara: letzte Änderung war ' + String(getState("deconz.0.Sensors.10.lastupdated").lc); } console.log(letzte_aenderung); });alternativ kannst natürlich auch einen ELSE Zweig definieren- Ich weiß aber nicht wie das im Blockly heißt - sonst oder anderenfalls.
-
@mickym Oder den Debug Output nur machen, falls die Variable definiert ist, so wäre es ja auch geplant gewesen... So funktioniert es nämlich einwandfrei. Ich will dies dann später in eine schöne Nachricht einfügen, damit ich sehe wenn ggfs. die Batterie so schwach ist, dass der Sensor gar keine Änderung mehr senden kann.

Weist du zufällig wie man bei einem Datenpunkt einstellen kann, dass anstelle der Zahl z.B. bei
0 = Dienst ausgeschaltet
1 = Dienst wird gestartet
2 = Dienst eingeschaltetangezeigt wird? Ich bin der Meinung dies mal irgendwo gelesen zu haben, dass man dies direkt im Datenpunkt ändern kann...
Natürlich könnte ich dies ganz simpel mit einem Blockly machen, aber dann müsste ich die Zahl entweder in eine Variable schreiben, oder ich hätte 2 Datenpunkte. -
@Kusi Genau - so geht es natürlich auch. So kann es ja nie vorkommen, dass Du auf eine nicht initialisierte Variable zugreift.
-
@Kusi Das musst Du meines Wissens in vis selbst machen. Du kannst meines Wissens diese internen Bindings verwenden.
Dann kann man anscheinend - musst aber bissi mit spielen wohl mit Arrays arbeiten:
array(element1,element2[,element3,element4]) - returns the element of index. e.g.: {id.ack;array(ack is false,ack is true)}
Das heißt Du definierst die 3 Zustände ähnlich und durch die Zahlen 0,1,2 greifst Du darauf zu.
Also interne Bindung:
{javascript.0.Eigene_Datenpunkte.Plex_Dienst;array('Dienst ausgeschaltet','Dienst wird gestartet','Dienst eingeschaltet')}
aber da musst probieren. Da gibts aber wirklich Leute die da mehr Erfahrung haben

Ich hab das mal hier mit der Anzeige und rechnen hier ausprobiert - da musst halt mal bissi spielen.
 Sieht man übrigens nur in Runtime - als nicht im Entwurf-Modus.
Sieht man übrigens nur in Runtime - als nicht im Entwurf-Modus.Eventuell musst Du den stdout doch in Zahl umwandeln und den Datenpunkt auch.
Dann würde der Befehl halt so lauten:
exec ("ssh admin@192.168.1.10 ps -ef | grep plex | wc -l", function (error, stdout, stderr) { setState('javascript.0.Eigene_Datenpunkte.Plex_Dienst',Number(stdout)); }); -
@mickym Danke. Mit einem HTML-Widget habe ich schon diverse solche Anzeigen erstellt. Ich bin aber der Meinung dass mna bereits den Wert eines Objekts so anpassen kann, dass z.B. anstelle "true" der Wert "ein" angezeigt wird.
Vielleicht finde ich morgen was und werde es dich wissen lassen.
Wünsche dir eine Gute Nacht und vielen Dank nochmals.
-
@Kusi Dann meinst vielleicht die Umwandlung mit Alias oder es geht auch im vis direkt.
-
@mickym Alias ist meinerswissens etwas anderes (Adapter).
Ich möchte bereits dass der Wert anders benannt wird, und nicht erst auf der vis. -
@Kusi Vielleicht ist es die Werteliste
-
@Kusi Vielleicht funktioniert auch das:

exec ("ssh admin@192.168.1.10 ps -ef | grep plex | wc -l", function (error, stdout, stderr) { var status= ['Dienst ausgeschaltet','Dienst wird gestartet','Dienst eingeschaltet']; setState('javascript.0.Eigene_Datenpunkte.Plex_Dienst',status[Number(stdout)]); }); -
@mickym Funktioniert einwandfrei!!!
-
@Kusi Es gibt noch eine Möglichkeit, dann wird der Text nur unter Objekten angezeigt, aber der Wert bleibt eine Zahl - also weiterhin 0,1,2 und Du musst das dann im vis noch übersetzen.
Das Objekt selbst definiert man als Zahl und unter states gibt man die Auswahl ein:
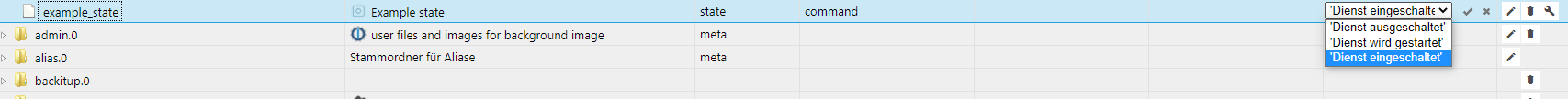
{ "_id": "0_userdata.0.example_state", "type": "state", "common": { "name": "Example state", "role": "command", "type": "number", "states": "0:Dienst ausgeschaltet;1:Dienst wird gestartet;2:Dienst eingeschaltet;", "def": 0 }, "acl": { "object": 1604, "owner": "system.user.admin", "ownerGroup": "system.group.administrator", "state": 1638 }, "from": "system.host.server.cli", "ts": 1574005416136, "user": "system.user.admin", "native": {} }Unter den Objekten findest Du aber dann eine Werteliste und wenn Du den Wert mit 1 beschreibst dann bleibt es eine 1 angezeigt wird aber der Text:

Die Hochkommas braucht es nicht.
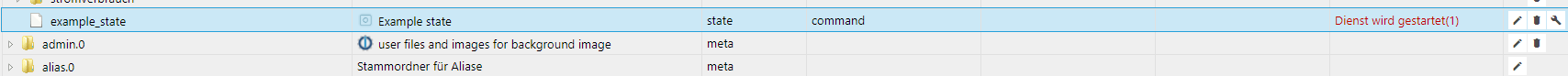
Wenn der Wert gesetzt ist - als Zahl dann schaut das unter den Objekten so aus:

-
@mickym Habe einen neuen Datenpunkt mit Datenpunkttyp "Werteliste" erstellt. Nach dem Erstellen des Datenpunktes habe ich noch das Wort gesehen, dann nach dem Aktualisieren aber nicht mehr sondern nur noch die Zahl.