NEWS
Tvspielfilm.adapter TV Programm für VIS
-
So, für Mutige gibt es die neue Version des Adapters zu testen über Github.
Ist V2.0.0 und damit ein Major Update. Das liegt daran, dass der Adapter jetzt Admin3 kompatibel ist (läuft derzeit nur mit nodejs v8 bis v12). Die wesentlichste Neuerung hat @Scrounger eingebaut: der Adapter stellt das TV Programm nun auch als JSON zu Verfügung. Damit kann man das Programm in einen Skripten weiterverarbeiten und zB solche Listen machen, wie @liv-in-sky sie entwickelt.
Die Suchfunktion gibt es ja schon länger. Damit kann man nach Stichwörtern in der Showbeschreibung suchen (zB "Krimi, Mord, Derrick, 007"). Dann werden die Einträge in meiner Tabellenausgabe (siehe Doku auf Github) markiert. Die Suchwörter lassen sich im entsprechenden Datenpunkt eintragen. Somit ist auch eine Sucheingabe über VIS möglich. Die Alarmfunktion ist noch nicht ausgereift, arbeite daran.

Viel Spaß beim Testen, bitte gebt Feedback.
Wer von Github installiert hat muss ggf. den anschließenden Upload auf der Konsole machen
iobroker upload tvspielfilmGruß
Pix -
Hey,
teste den Adapter auch grad.
Allerdings fehlt mir irgendwie Prosieben.
Habt ihr das?EDIT:
Vergesst die Frage, wird mir vermutlich nicht angezeigt, weil ich nur den Datenpunkt um 20:15 verwende und da eine Sendung von 18:40 bis 22:15 läuft. -
Versuche grad das Programm in meine Visu einzubauen.
Nutze kein VIS (hab lovelace im Einsatz) und habe leider keine Möglichkeit ein json einzubinden.
Ich wandle mir die json mit diesem Script klick in HTML um.
Doch irgendwie habe ich eine Spalte zu viel mit Bildern....

Hast du eine Idee was das sein kann?
-
@homoran sagte in Tvspielfilm.adapter TV Programm für VIS:
EDIT: mein vorläufiges final

Gruß
Rainer
Hallo Rainer,
wie bekomme ich diese Anzeige in VIS hin? Also welches Widget ?
Sorry ich bin Anfänger was VIS betrifft..aber alle Anfang ist scher..
Über tipss herzlichen Dan,
-
@pix Guten Morgen, ich habe mal eine Frage: So wie ich gelesen habe, lässt sich der Waipu TV Stick ja nicht in ioBroker einbinden. Nun würde ich mir gerne eine Programmübersicht mit den Sendern machen, welche ich mit Waipu Perfect Plus auch empfangen kann. Alle anderen Sender sind für mich logischerweise uninteressant.
Geht das überhaut und wenn ja wie muss ich da vorgehen? -
@damrak2022 du kannst in den Adapter Einstellungen eine whitelist der Sender anlegen. Sobald ein Eintrag in der whitelist existiert, wird die blacklist ignoriert und nur Sender aus der whitelist werden angezeigt.
Sieh dir zuerst an, mit welchenKürzeln deine gewünschten Sender bezeichnet werden.
Gruß
Pix -
@pix Guten Morgen,
ich wollte jetzt mal mit dem Adapter anfangen, scheitere aber direkt am Anfang.
Als Widget habe ich das json Table genommen, da die Datenpunkte ja anscheinend json sind.
Allerdings ist mir nicht klar, wie das json konfiguriert wird, damit mir etwas dargestellt wird. Kannst Du mir hier bitte Starthilfe geben?
Muss ich die Sendungen im Adapter in der Whitelist mit , oder mit ; trennen -
@damrak2022
Guten Morgen,ich hänge Dir mal mein Widget dran:
Außerdem hier noch die CSS-Befehle, falls du den Look ändern willst:
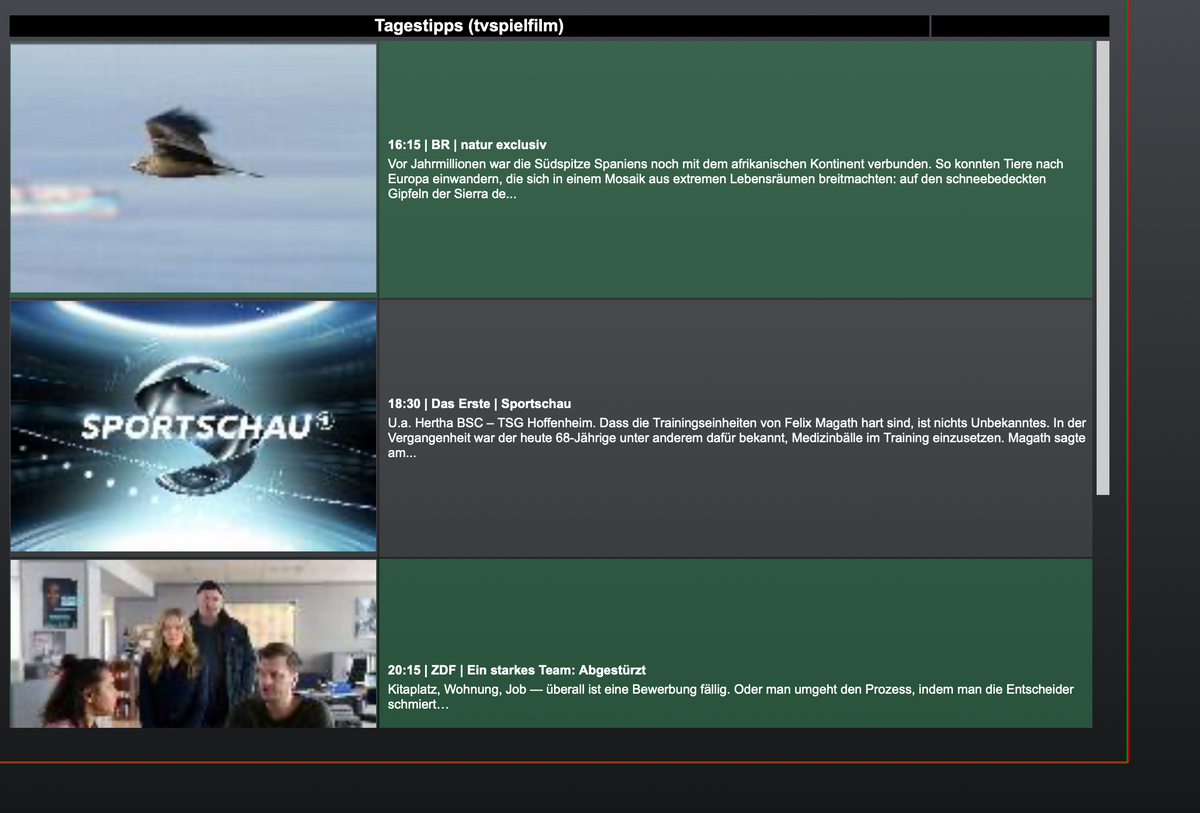
Sieht dann bei mir so aus (das blau kommt vom VIS-View-Hintergrund):

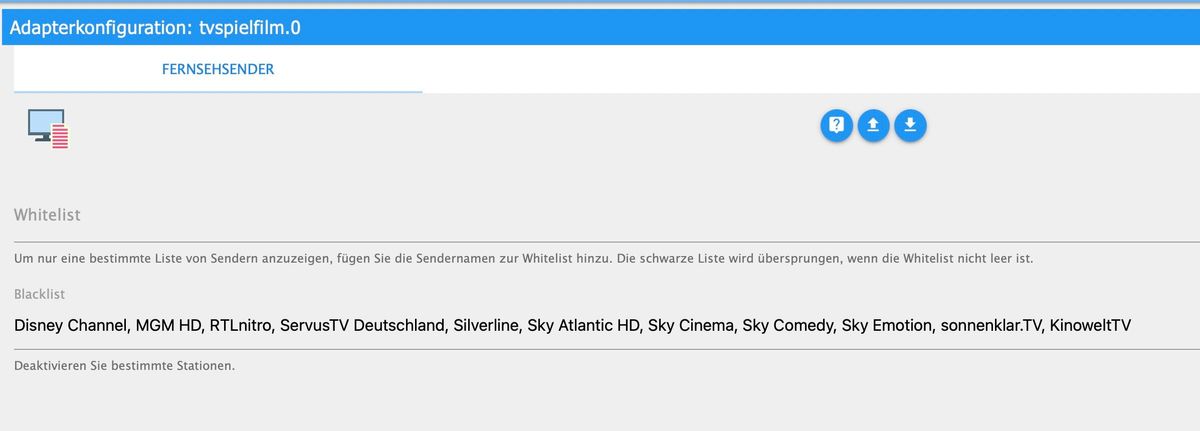
Und meine Adapter-Einstellungen sehen so aus (hab kein Sky, daher sollen die nicht angezeigt werden)

Gruß
Pix -
@pix Mega, vielen Dank
ich habe das Widget importiert und sehe nun nur eine dünne Linie??
-
@damrak2022 wie sieht deine Senderliste denn aus? Ist der Datenpunkt gefüllt? Läuft der Adapter?
Admin/Objekte
tvspielfilm.0.json.tipps -
@pix Guten Morgen, ja der Adapter läuft und der Datenpunkt ist auch gefüllt - siehe hier:

Habe gerade iob neu gestartet, jetzt ist alles da.
Kannst Du mir erklären, wie ich es hinbekomme, das meine Ansicht so aussieht wie @Kusselin es einige Posts weiter oben gemacht hat. Ich habe zwar schon etwas rumprobiert, aber mir ist nicht klar, wo ich die anderen Datenpunkte hinterlege.
-
@damrak2022 Hallo,
schon mal gut, dass der Adapter läuft und Datenpunkte gefüllt werden. Bitte Code im in den Codetags posten. Dazu auf das </> hier im Forum über dem Eingabefeld klicken.
Frage 1) Ist die dünne Linie nur im VIS-Editor zu sehen oder auch in der Runtime (Widget installiert?)
Frage 2) Warum fragst Du nicht @Kusselin , wie er das gemacht hat?
Frage 3) Du musst keine Datenpunkte hinterlegen. Das Macht der Adapter. Er legt die Datenpunkte an. Kriegst du das hin, den Datenpunkt tvspielfilm.0.json.tagestipps innnerhalb des VIS Widgets, >das ich oben Dir gepostet habe, zu ersetzen?
Gruß
Pix -
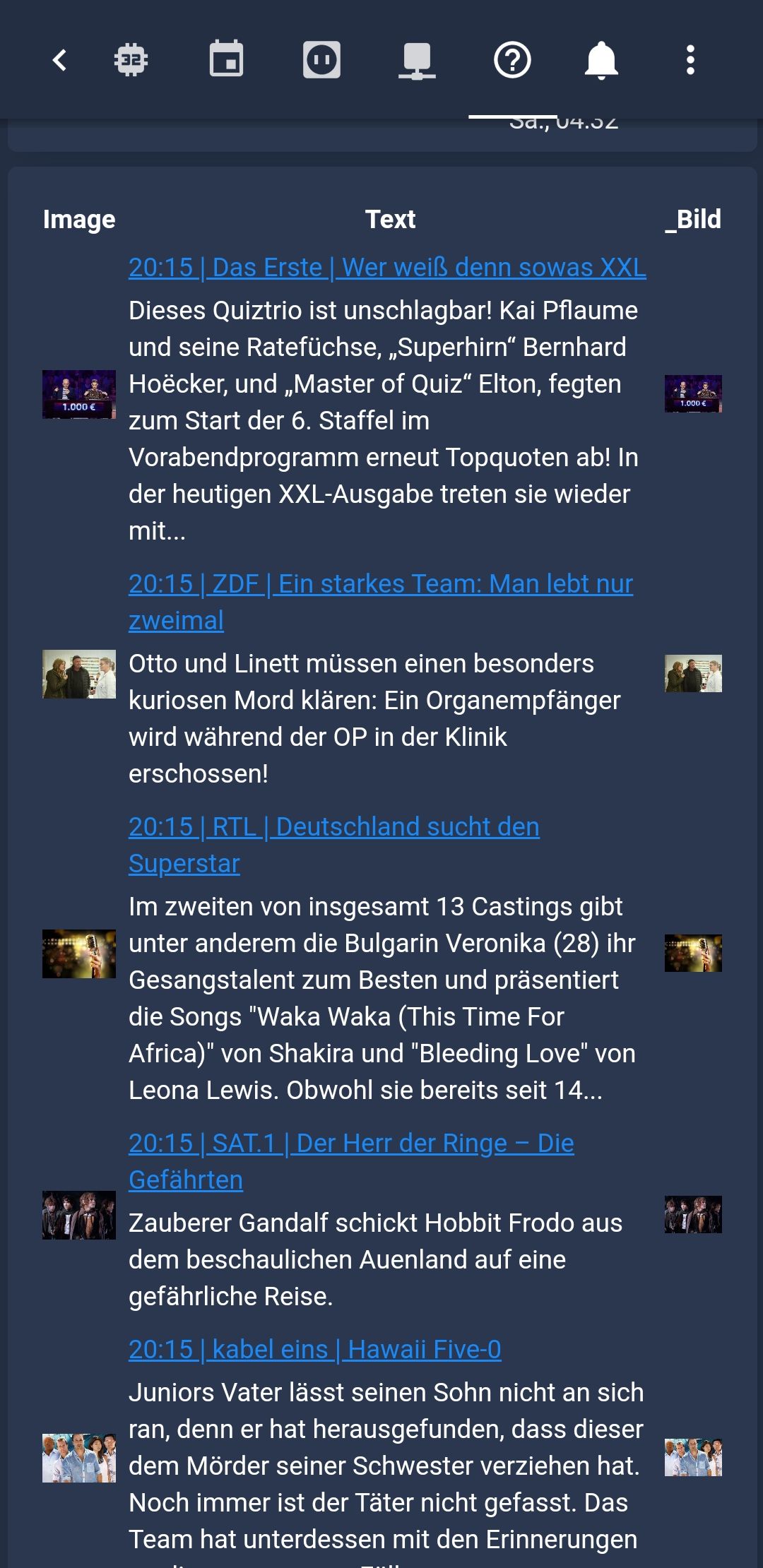
@pix Guten Morgen, das mit der dünnen Linie hat sich erledigt. Es sieht jetzt so aus:

-
@kusselin Guten Morgen, kann Du mir sagen wie ich das so hinbekomme, wie es bei Dir aussieht. Ich weiß nämlich nicht wie ich die zusätzlichen Spalten hinbekomme und dann mit den entsprechenden Datenpunkten fülle.
Eine kleine Anleitung wäre super. -
@damrak2022 sagte in Tvspielfilm.adapter TV Programm für VIS:
@kusselin Guten Morgen, kann Du mir sagen wie ich das so hinbekomme, wie es bei Dir aussieht. Ich weiß nämlich nicht wie ich die zusätzlichen Spalten hinbekomme und dann mit den entsprechenden Datenpunkten fülle.
Eine kleine Anleitung wäre super.Hi sorry für die verspätete Info hier...ich bin selbst noch am basten....Homoran hat nicht wirklich auf meine Frage geantwortet bzw. beantwortet....war zu lange her...
-
Hallo,
mehrere Spalten erhältst du, wenn du das Widget , das ich oben eingestellt habe, editierst und den Datenpunkt austauschst. Dann in Vis importieren und neben die Spalte Für Tipps schieben. Voilà- zweite Spalte.
Gruß
Pix -
@homoran sagte in Tvspielfilm.adapter TV Programm für VIS:
Hallo pix,
@pix:Du kannst auch andere Farben einsetzen. RGBA lässt auch Opacity zu (gefällt mir besser). `
Habe ich inzwischen gemerkt dass du die Farbe durch overlay mit Opacity erzeugst. Ich hatte erst die Back-Background Farbe von Dark-red (wo um alles in der Welt ist hier etwas dunkelrot ???) geändert und mich gewundert, dass da gar nicht so viel passierte.@pix:Du kannst evtl mit Width die Breite anpassen. `
Das klappte nicht so, wie es IMHO hätte sein müssen.@pix:oder die Header mit "Kein Header" weglassen `
es ist aber nur ein Header da - wo ist "Vorschau"@pix:mit einem anderen Text-Widget eine Überschrift bauen. `
Habe ich dann gemacht.@pix:die wird vom Feed vorgegeben (chronologisch). `
hab ich mir gedacht - ist aber bei "Now playin" schade, dass man die gerade erst gestarteten dann oben sieht und nicht die, die schon länger laufen.- Oder soll man die gar nicht mehr anschalten, weil man hja eh zuviel verpasst hat :mrgreen:
EDIT: mein vorläufiges final

Gruß
Rainer
Rainer, kannst du den Code hier denn nicht posten....
Gruss
-
@pix Guten Morgen, ich habe es mit Hilfe von @liv-in-sky hinbekommen, da ich selber nicht begriffen habe, das dies eigentlich nur mehrere Widgets sind.
So sieht es jetzt bei mir aus:

-
@damrak2022 wie hast das jetzt gemacht? Sieht gut aus dein Slin

Wäre es möglich das du uns hier mal deinen Code (script) posten könntest?
Wäre super nett....
Gruss
Kussel
-
@kusselin ```
[{"tpl":"tplHtml","data":{"g_fixed":false,"g_visibility":false,"g_css_font_text":true,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":true,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","refreshInterval":"0","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"html":"Läuft gerade"},"style":{"left":"128px","top":"6px","color":"#8bf46c","text-align":"center","border-style":"solid","border-color":"#19abeb","border-radius":"15px","width":"109px","height":"22px"},"widgetSet":"basic"},{"tpl":"tplHtml","data":{"g_fixed":false,"g_visibility":false,"g_css_font_text":true,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":true,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","refreshInterval":"0","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"html":"Abends 20:15 Uhr"},"style":{"left":"446px","top":"9px","color":"#8bf46c","text-align":"center","border-style":"solid","border-color":"#19abeb","border-radius":"15px","width":"152px","height":"21px"},"widgetSet":"basic"},{"tpl":"tplHtml","data":{"g_fixed":false,"g_visibility":false,"g_css_font_text":true,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":true,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","refreshInterval":"0","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"html":"Spät 22:00 Uhr"},"style":{"left":"821px","top":"12px","color":"#8bf46c","text-align":"center","border-style":"solid","border-color":"#19abeb","border-radius":"15px","width":"135px","height":"21px"},"widgetSet":"basic"}]