NEWS
Telegram Objekt letzte Änderung
-
Hallo zusammen.
Nutze seit knapp 2 Monaten iobroker auf einen Pi3+. Bisher hatte ich für alle Fragen eine Lösung hier im Forum gefunden :+1: (leraning by doing)
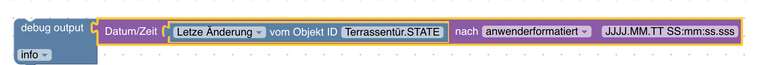
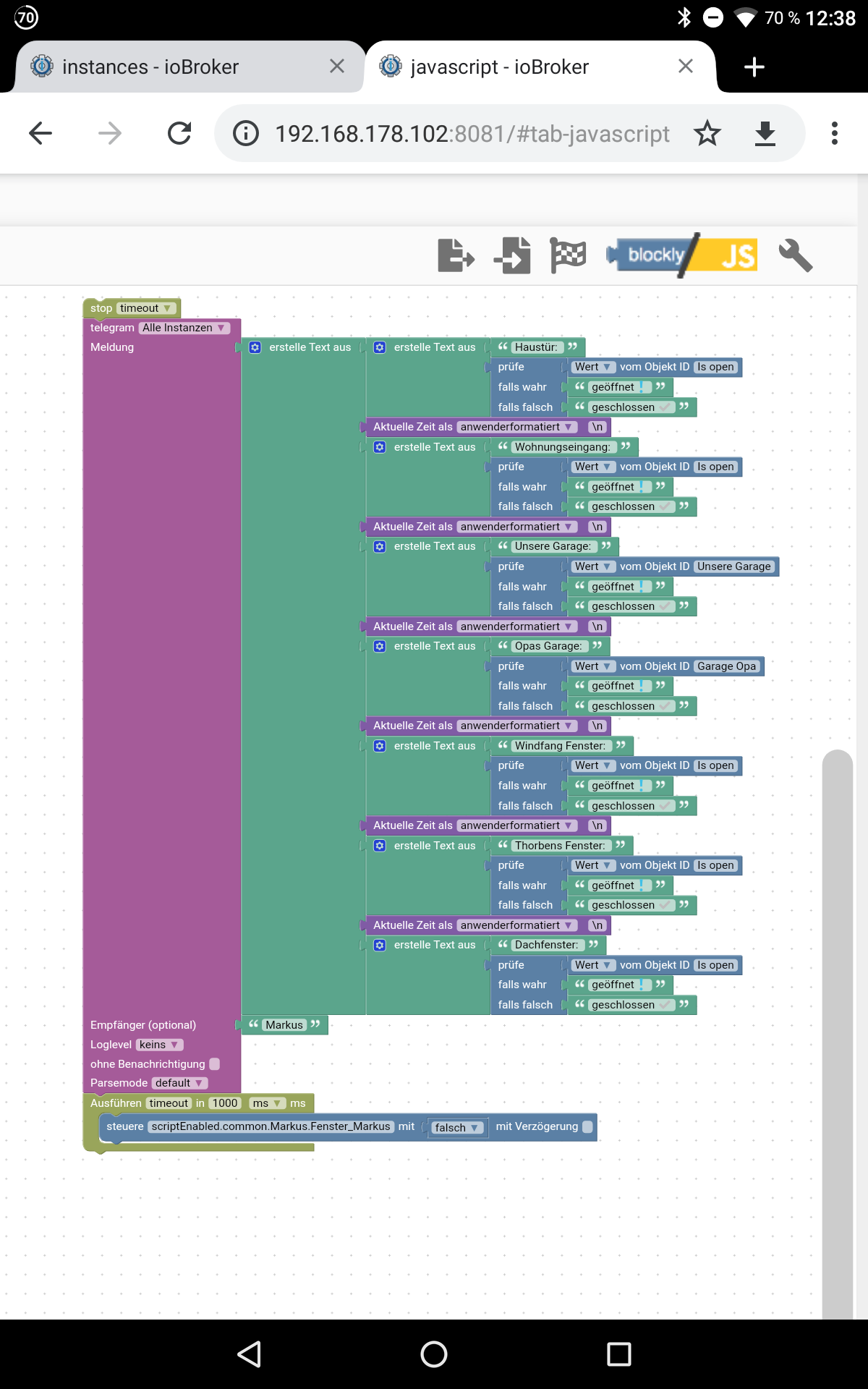
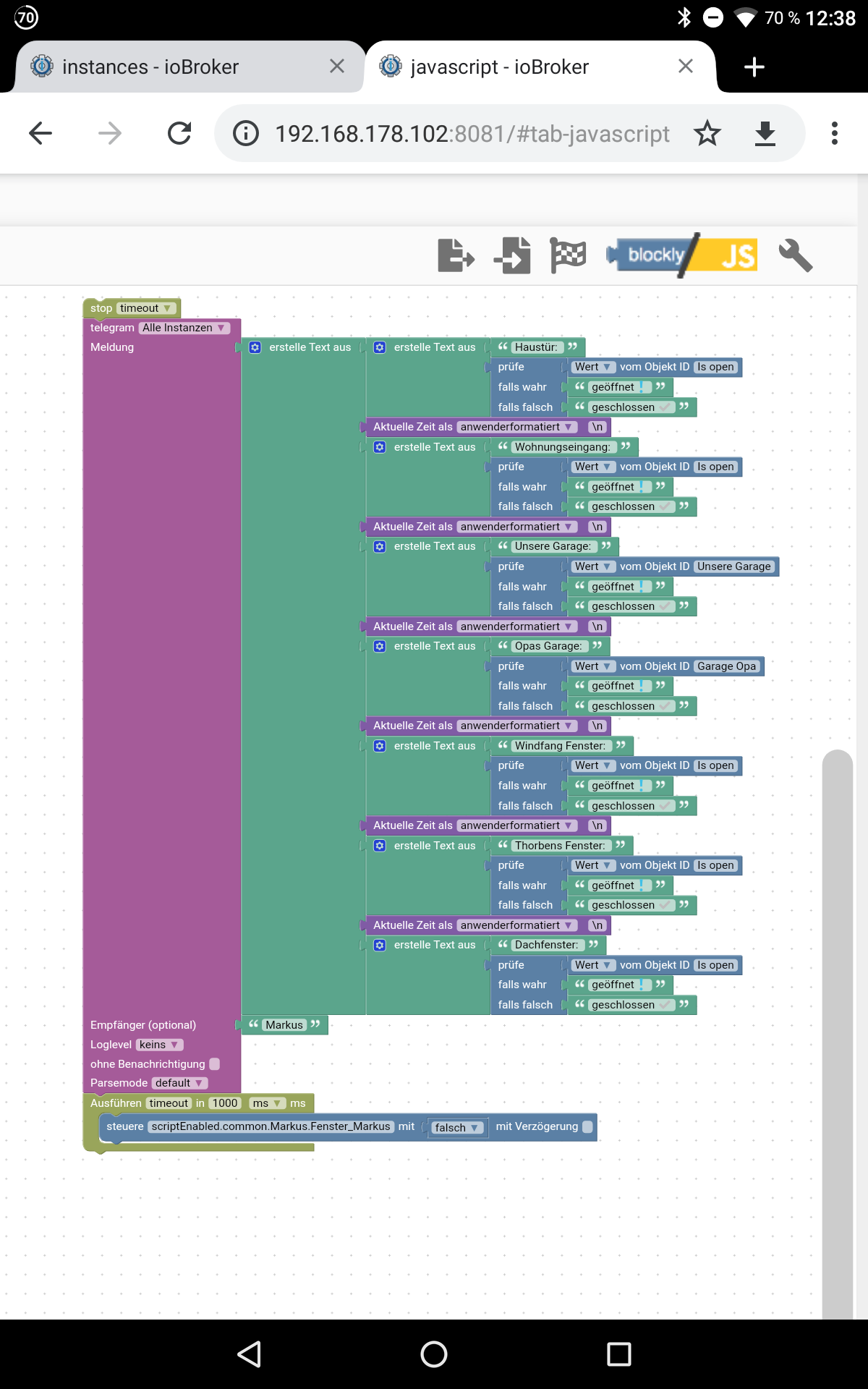
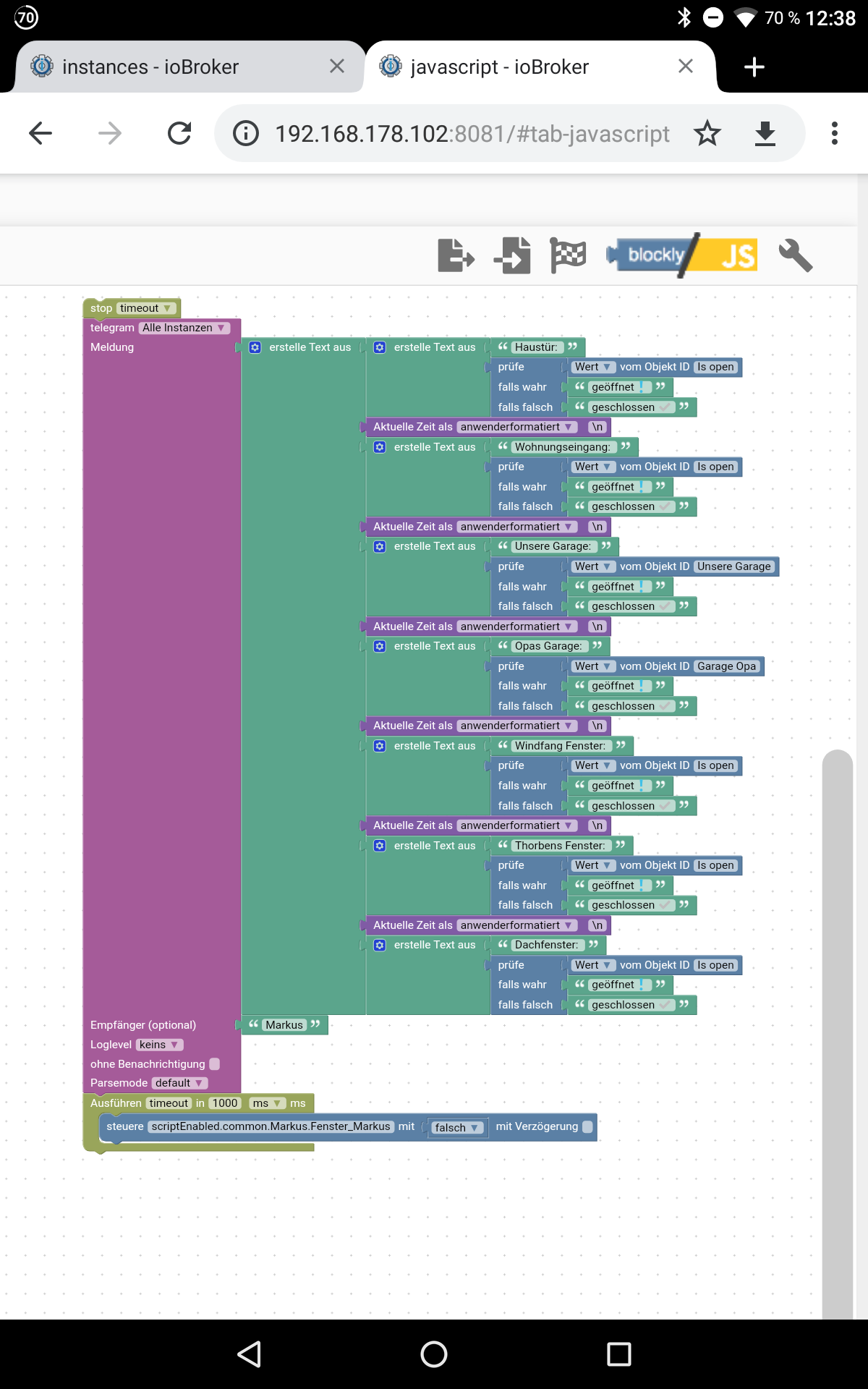
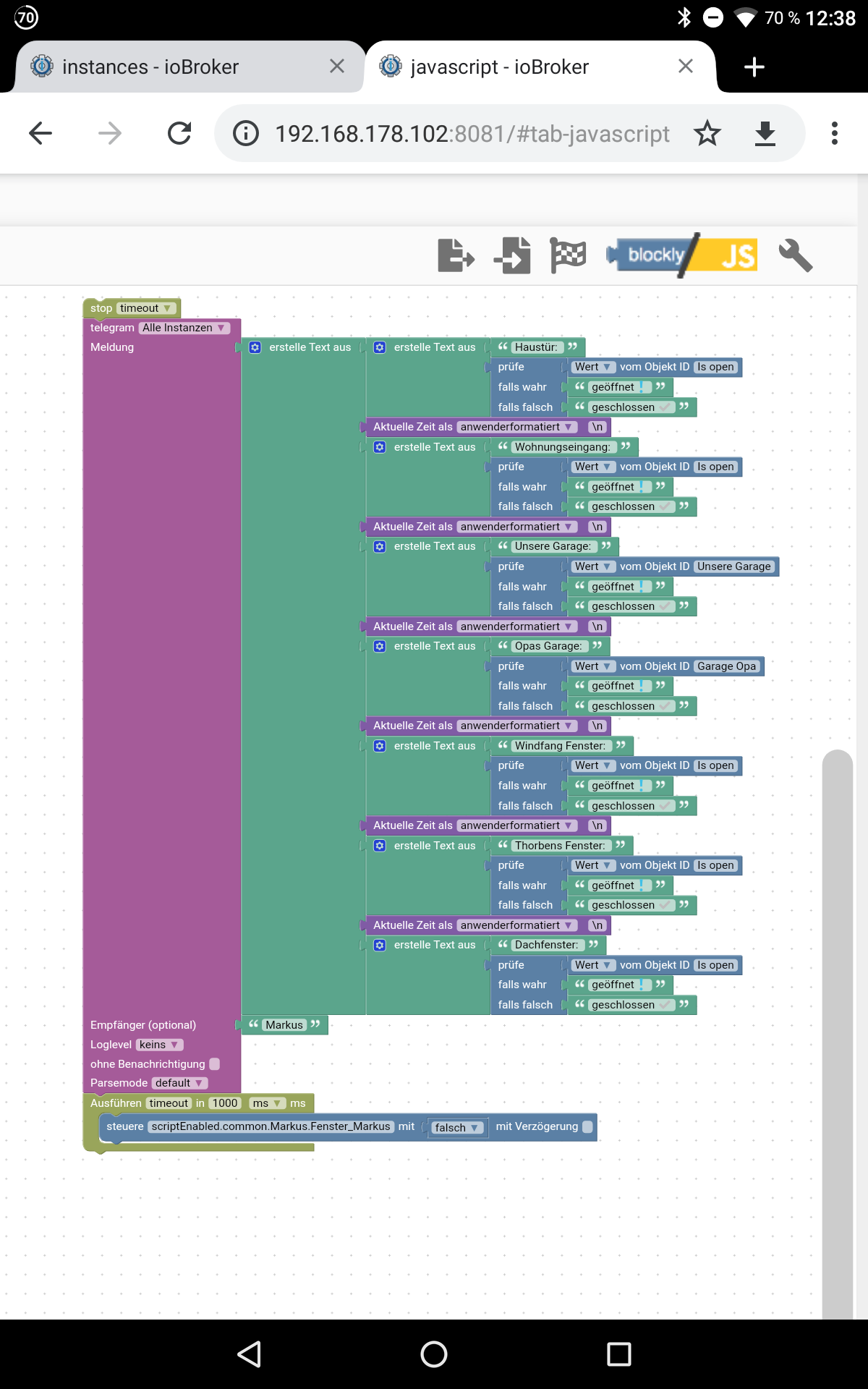
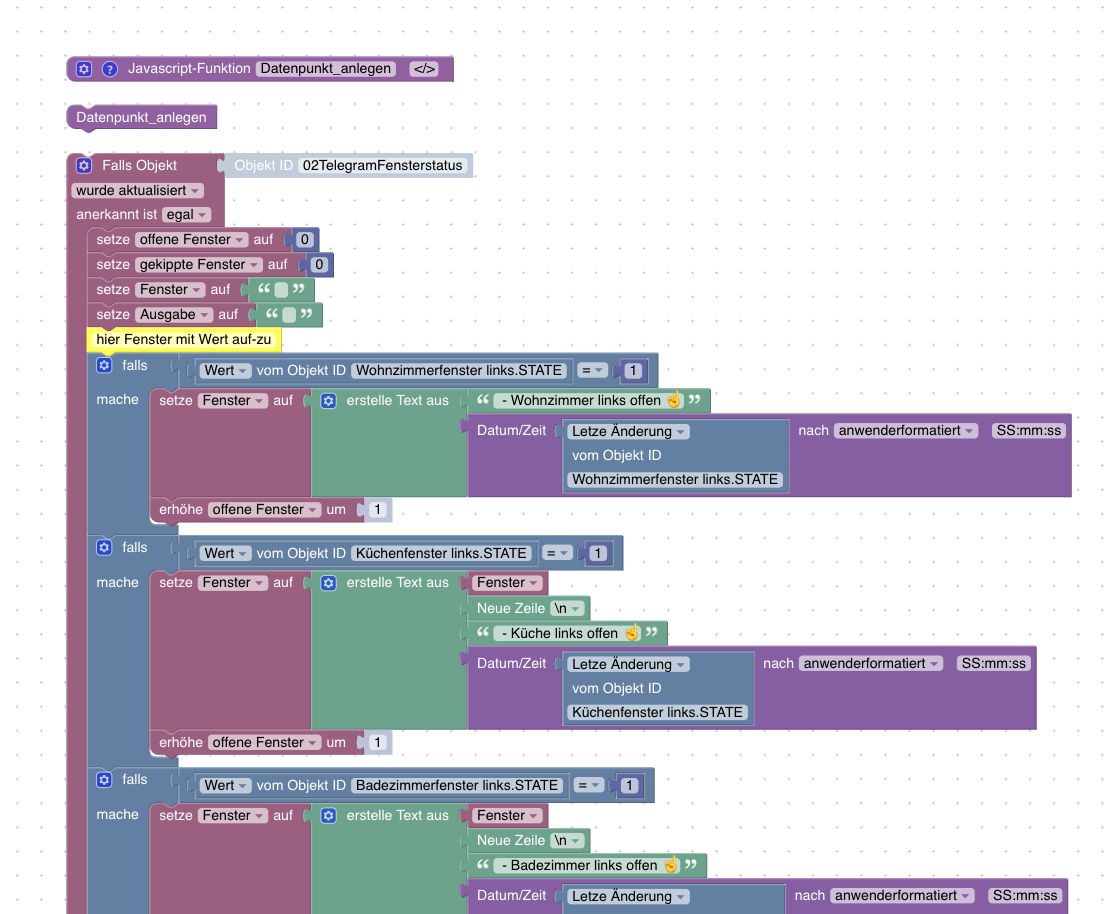
Doch jetzt stehe ich erstmal auf dem Schlauch. Ich frage per Telegram unsere geöffneten Türen und Fenster ab. Funktioniert auch wunderbar. Hätte allerdings gerne noch die Zeit der letzten Änderung mit in der Telegram Abfrage. Ist dies irgendwie möglich? Mein Blockly sieht folgendermaßen aus:
Viele Grüße
Hegse -
Hallo zusammen.
Nutze seit knapp 2 Monaten iobroker auf einen Pi3+. Bisher hatte ich für alle Fragen eine Lösung hier im Forum gefunden :+1: (leraning by doing)
Doch jetzt stehe ich erstmal auf dem Schlauch. Ich frage per Telegram unsere geöffneten Türen und Fenster ab. Funktioniert auch wunderbar. Hätte allerdings gerne noch die Zeit der letzten Änderung mit in der Telegram Abfrage. Ist dies irgendwie möglich? Mein Blockly sieht folgendermaßen aus:
Viele Grüße
Hegse -
Hallo zusammen.
Nutze seit knapp 2 Monaten iobroker auf einen Pi3+. Bisher hatte ich für alle Fragen eine Lösung hier im Forum gefunden :+1: (leraning by doing)
Doch jetzt stehe ich erstmal auf dem Schlauch. Ich frage per Telegram unsere geöffneten Türen und Fenster ab. Funktioniert auch wunderbar. Hätte allerdings gerne noch die Zeit der letzten Änderung mit in der Telegram Abfrage. Ist dies irgendwie möglich? Mein Blockly sieht folgendermaßen aus:
Viele Grüße
HegsePS: Mach Dir lieber eigene Datenpunkte als Trigger.
So wie es aussieht startest Du zur Abfrage Deiner Fenster erst das Blockly und schaltest es am Ende zeitverzögert aus.
Eigentlich keine so gute Idee....
(wenn es nun andere Dinge sind, die gesteuert werden, und Du JavaScript oder ioBroker neu startest wird so ein Blockly ja immer erstmal ausgeführt und macht das was da drinn steht, z.B den Rasenmäher/Staubsauger/Bewässerung im Garten/Fernseher an, oder was auch immer....) Telegram geht ja noch, aber alles andere, vielleicht noch mitten in der Nacht...🙄) -
Hallo zusammen.
Nutze seit knapp 2 Monaten iobroker auf einen Pi3+. Bisher hatte ich für alle Fragen eine Lösung hier im Forum gefunden :+1: (leraning by doing)
Doch jetzt stehe ich erstmal auf dem Schlauch. Ich frage per Telegram unsere geöffneten Türen und Fenster ab. Funktioniert auch wunderbar. Hätte allerdings gerne noch die Zeit der letzten Änderung mit in der Telegram Abfrage. Ist dies irgendwie möglich? Mein Blockly sieht folgendermaßen aus:
Viele Grüße
HegseHier mal mein Beispiel. Dieses Blockly zeigt bei Abfrage nur die geöffneten/gekippten Fenster an.

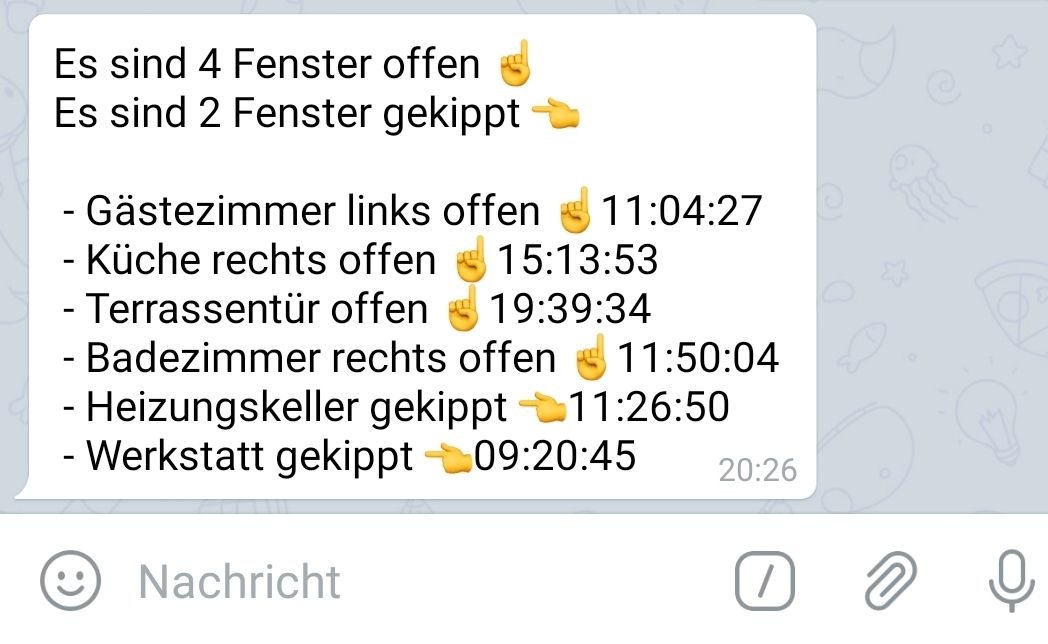
Sieht dann so aus:

-
Wahnsinn, vielen Dank! :hugging_face:
Hat mit der ersten Variante von Dir schon funktioniert. Hatte die ganze Zeit unter Datum und Zeit nachgeschaut und nie unter Konvertierung...Ist eigentlich nur eine Abfrage via Button in Telegram der das Script startet und wieder stoppt. Dies wird irgendwo hier im Forum so vorgeschlagen.
Das sofort die Anzahl der geöffneten/geschlossenen Fenster angezeigt wird ist natürlich top!
Besten Dank, mal schauen ob ich das die Tage mal so umsetze :+1: -
Wahnsinn, vielen Dank! :hugging_face:
Hat mit der ersten Variante von Dir schon funktioniert. Hatte die ganze Zeit unter Datum und Zeit nachgeschaut und nie unter Konvertierung...Ist eigentlich nur eine Abfrage via Button in Telegram der das Script startet und wieder stoppt. Dies wird irgendwo hier im Forum so vorgeschlagen.
Das sofort die Anzahl der geöffneten/geschlossenen Fenster angezeigt wird ist natürlich top!
Besten Dank, mal schauen ob ich das die Tage mal so umsetze :+1:Dieses Blockly zeigt bei Abfrage nur die geöffneten/gekippten Fenster an, nicht die geschlossenen.