NEWS
ioBroker User Interface Kit für VIS (download)
-
Hallo zusammen,
ich habe vor ein paar Tagen das erste Mal von ioBroker gehört und finde es echt super, dass Leute das System in ihrer Freizeit entwickelt haben und auch in Zukunft weiterentwickeln werden. Ich bin leider kein Programmierer, sondern Designer und kann daher nicht aktiv zur Weiterentwicklung von ioBroker beitragen. Was ich allerdings kann ist ein Design für VIS zu gestalten. :wink:
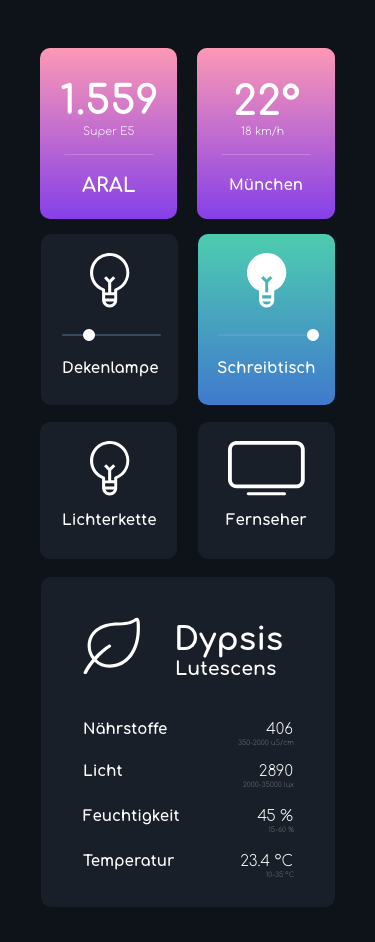
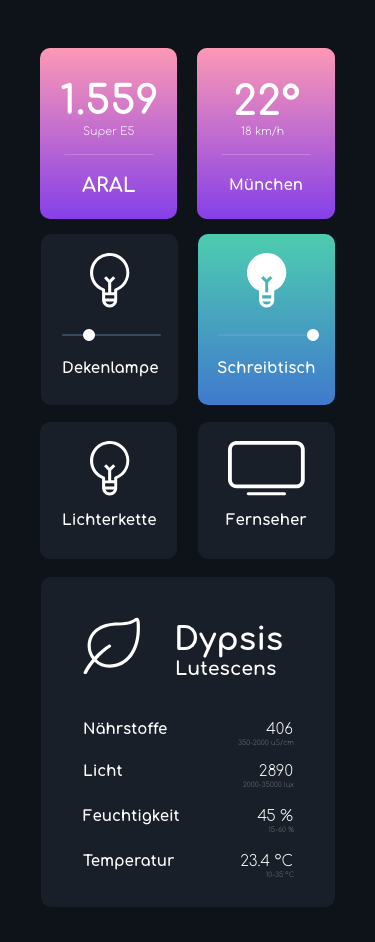
Deshalb habe ich ein ioBroker User Interface Kit zum Downloaden erstellt. Es ist ein Set aus verschiedenen Hintergründen und Icons und wird nach und nach von mir weiterentwickelt. Daher wird man vermutlich erst mal nur kleinere statt komplexe Visualisierungen erstellen können.
Würde gerne noch eigene Widgets machen die zum Design passen, aber leider hab ich davon absolut keine Ahnung :sweat_smile:Für die Schrift benötigt Ihr den vis-google-fonts.0 Adapter. Dort findet ihr dann die Schrift "Comfortaa".
Hier könnt ihr euch das Kit ansehen: ioBroker UI Kit
Und hier könnt ihr es downloaden: Download
Ich hoffe der ein oder andere kann damit was anfangen. :blush:
.
.
.
.
Update 23.6.
-Custom CSS für Slider Widget horizontal/vertikal
-Demoprojekt zum Importieren mit hochgeladenUpdate 28.6.
-Neue Icons darunter auch ein Set der gängigsten SprachassistentenUpdate 07.8.
-Neue Icons für Netatmo Darstellung
-Neue Hintergründe (Tür auf/zu, Steckdose, Lautsprecher, Computer) -
Hallo zusammen,
ich habe vor ein paar Tagen das erste Mal von ioBroker gehört und finde es echt super, dass Leute das System in ihrer Freizeit entwickelt haben und auch in Zukunft weiterentwickeln werden. Ich bin leider kein Programmierer, sondern Designer und kann daher nicht aktiv zur Weiterentwicklung von ioBroker beitragen. Was ich allerdings kann ist ein Design für VIS zu gestalten. :wink:
Deshalb habe ich ein ioBroker User Interface Kit zum Downloaden erstellt. Es ist ein Set aus verschiedenen Hintergründen und Icons und wird nach und nach von mir weiterentwickelt. Daher wird man vermutlich erst mal nur kleinere statt komplexe Visualisierungen erstellen können.
Würde gerne noch eigene Widgets machen die zum Design passen, aber leider hab ich davon absolut keine Ahnung :sweat_smile:Für die Schrift benötigt Ihr den vis-google-fonts.0 Adapter. Dort findet ihr dann die Schrift "Comfortaa".
Hier könnt ihr euch das Kit ansehen: ioBroker UI Kit
Und hier könnt ihr es downloaden: Download
Ich hoffe der ein oder andere kann damit was anfangen. :blush:
.
.
.
.
Update 23.6.
-Custom CSS für Slider Widget horizontal/vertikal
-Demoprojekt zum Importieren mit hochgeladenUpdate 28.6.
-Neue Icons darunter auch ein Set der gängigsten SprachassistentenUpdate 07.8.
-Neue Icons für Netatmo Darstellung
-Neue Hintergründe (Tür auf/zu, Steckdose, Lautsprecher, Computer) -
Hallo zusammen,
ich habe vor ein paar Tagen das erste Mal von ioBroker gehört und finde es echt super, dass Leute das System in ihrer Freizeit entwickelt haben und auch in Zukunft weiterentwickeln werden. Ich bin leider kein Programmierer, sondern Designer und kann daher nicht aktiv zur Weiterentwicklung von ioBroker beitragen. Was ich allerdings kann ist ein Design für VIS zu gestalten. :wink:
Deshalb habe ich ein ioBroker User Interface Kit zum Downloaden erstellt. Es ist ein Set aus verschiedenen Hintergründen und Icons und wird nach und nach von mir weiterentwickelt. Daher wird man vermutlich erst mal nur kleinere statt komplexe Visualisierungen erstellen können.
Würde gerne noch eigene Widgets machen die zum Design passen, aber leider hab ich davon absolut keine Ahnung :sweat_smile:Für die Schrift benötigt Ihr den vis-google-fonts.0 Adapter. Dort findet ihr dann die Schrift "Comfortaa".
Hier könnt ihr euch das Kit ansehen: ioBroker UI Kit
Und hier könnt ihr es downloaden: Download
Ich hoffe der ein oder andere kann damit was anfangen. :blush:
.
.
.
.
Update 23.6.
-Custom CSS für Slider Widget horizontal/vertikal
-Demoprojekt zum Importieren mit hochgeladenUpdate 28.6.
-Neue Icons darunter auch ein Set der gängigsten SprachassistentenUpdate 07.8.
-Neue Icons für Netatmo Darstellung
-Neue Hintergründe (Tür auf/zu, Steckdose, Lautsprecher, Computer) -
@pat3195 das sieht Wirklich super aus.
Ich würde es aber sehr begrüßen wenn ich mich nicht bei Adobe registrieren muss um da dran zu kommen.Du kannst Bilder und Anhänge hier im Forum hoch laden.
-
-
@pat3195
Danke Dir, sag mal auf den Bildern ist das nur eine Design Studie/ Grafik oder hast das bereits im VIS dargestellt.Falls ja, wäre ich über einen export dankbar. find es sieht Klasse aus und als Anfang...
@dos1973 Die Bilder sind sind leider nicht mit VIS entstanden. Das sind nur Demobilder um zu zeigen was man damit darstellen könnte. :wink:
Hab mir aus den Elementen schon eine kleine Benutzeroberfläche gebastelt.
Kann gerne mal ein Demoprojekt bauen und den Export davon mit hochladen.Bin auch aktuell noch dabei die Standard Widgets mit CSS in das Design umzubauen, um das ganze dann noch interaktiver zu machen. Aber das ist gar nicht mal so einfach :grin:
-
@dos1973 Die Bilder sind sind leider nicht mit VIS entstanden. Das sind nur Demobilder um zu zeigen was man damit darstellen könnte. :wink:
Hab mir aus den Elementen schon eine kleine Benutzeroberfläche gebastelt.
Kann gerne mal ein Demoprojekt bauen und den Export davon mit hochladen.Bin auch aktuell noch dabei die Standard Widgets mit CSS in das Design umzubauen, um das ganze dann noch interaktiver zu machen. Aber das ist gar nicht mal so einfach :grin:
@pat3195
Zeig doch mal was du hast ;)Daran krankt es bei mir am meisten, dass ich nichts mit Grafiken / Photoshop kann. Etwas freistellen, eine Farbe anpassen etc. artet dann in zig Youtube videos aus und sieht dann doch nicht aus wie gewollt, oder ein weitere Icon anlegen...
Auch das Farb Zusammenspiel, deines ist echt gut.
Mein VIS ist ähnlich deinem aufgebaut, ich finde den Ansatz daher echt gut. Ich stell nachher mal ein Bild reinBist du aus FFM?
-
@dos1973 So sieht meine VIS aktuell aus. Hab noch nicht so viele Geräte, aber das wird sich nach und nach ändern. :laughing:
Hier sieht man auch schon den ersten Test vom umgebauten Slider Widget.
@pat3195 toll gemacht! Ich hab über 400 Devices, aber keine gescheite VIS, habe mir was auf die schnelle mit Habpanel und Material zusammengeklickt, da die Programmierung der ganzen Devices fast ein Jahr gedauert hat... :-)
Man kann halt nicht alles haben, wenn man das nur so nebenbei macht...So langsam hab ich von der Hardware alles zusammen, und es funktioniert auch, jetzt kann ich anfangen, mich mit VIS oder sowas zu beschäftigen... bin aber auch gar kein Grafiker.. :sunglasses:
-
@dos1973 So sieht meine VIS aktuell aus. Hab noch nicht so viele Geräte, aber das wird sich nach und nach ändern. :laughing:
Hier sieht man auch schon den ersten Test vom umgebauten Slider Widget.
-
@darkiop @dos1973 Unter dem Downloadlink ist findet ihr jetzt auch ein Demoprojekt. :wink:
@gravidi Habe eigentlich nur zwei Widgets verwendet. Das Image8 Widget für die schaltbaren Flächen und normale Slider für die Steuerung des Dimmers. Ansonsten sind es einfach nur Textfelder, in die Daten geschrieben werden. :laughing:
-
Sieht wirklich klasse aus! Habe mir daraus mein Vis zusammengebaut. Falls du noch Inspirationen für weitere Objekte brauchst: Eine Musikanlage und eine Lichterkette hätte ich noch hier...
Das CSS hat mir sehr geholfen für die Slider. -
Das sind wirklich klasse Bilder ! Hut ab! Als Iobroker-Vis-Anfänger weiß ich allerdings nicht, wie ich das importieren soll. Inklusive der Bilder etc....
Ich möchte gerne etwas für ein IPhone bauen. -
Super schön!!! Gefällt mir sehr gut! Danke @pat3195
Würde mich sehr freuen wenn du immer mal wieder Updates da lässt. Ich denk da sprech ich für einige hier :)P.s.: bin auch ein Anfänger und habs jetzt mal bei mir importiert. Aber noch check ich nicht so recht, wie ich zb. beim Planzenwidget meine eigene Xiaomi Mi Flower Care, oder einfach einen meiner Dimmer dranhängen kann...
Hat da jemand ein gutes Tutorial für mich wie man mit so einem Template arbeitet?
-
Die Idee ist echt super. Was mich allerdings erstmal stört ist, dass du alles als Grafik umsetzt und dann dementsprechend einbindest. Sprich du bindest eine Hintergrundgrafik ein und legst das Icon drüber. Es ist halt wesentlich einfacher solch Dinge mit CSS zu lösen und bedarf eigentlich nur minimale Programmierkenntnisse. In dem Fall wären das nur paar kurze Befehle in CSS, die genau das bewirken, was du erzielen möchtest.
Du sparst dir dann auch viel Rechenpower ein.
-
Das sind wirklich klasse Bilder ! Hut ab! Als Iobroker-Vis-Anfänger weiß ich allerdings nicht, wie ich das importieren soll. Inklusive der Bilder etc....
Ich möchte gerne etwas für ein IPhone bauen.@thobastian Vielleicht kommt die Antwort jetzt etwas zu spät, aber schau mal im VIS oben in der Leiste unter „Setup -> Projekt-Export/import -> Import“ Dort kannst du das Demoprojekt importieren. :grin:
-
Super schön!!! Gefällt mir sehr gut! Danke @pat3195
Würde mich sehr freuen wenn du immer mal wieder Updates da lässt. Ich denk da sprech ich für einige hier :)P.s.: bin auch ein Anfänger und habs jetzt mal bei mir importiert. Aber noch check ich nicht so recht, wie ich zb. beim Planzenwidget meine eigene Xiaomi Mi Flower Care, oder einfach einen meiner Dimmer dranhängen kann...
Hat da jemand ein gutes Tutorial für mich wie man mit so einem Template arbeitet?
@Georg-Bachmann Danke für das Feedback. Schön zu hören. Das nächste Update kommt demnächst. :slightly_smiling_face:
Zur Flower Care Anzeige: Du kannst ganz einfach das Textfeld, in das ein Wert geschrieben werden soll anklicken und oben rechts in den Eigenschaften eines Textfeldes bei „Object ID“ aus der Liste den gewünschten Datenpunkt deiner Pflanze auswählen.
Leider muss man die Werte des Flower Care Sensors manuell in vier Textfelder verlinken.Hoffe das hat deine Frage beantwortet. :smiley:


