NEWS
[Vorlage] Variable Zeitsteuerung mit VIS Editor
-
@GiuseppeS sagte in [Vorlage] Variable Zeitsteuerung mit VIS Editor:
könnte dazu verleiten, darüber das PopUp zu öffnen, dort werden dann Werte ohne Timer-Bezug angezeigt.
.... und das wird es sein !
Habe Material Design ....
-
Gegenfrage ... warum willst du denn den "materialdesign dialog view" nutzen , hat das ein Hintergrund !?
Im Grund hätte ich gerne alles aus einem Guss (optisch wie technisch) - mit dem materialdesign kann ich persönlich mehr/angenehmer konfigurieren und habe z.B. auch nicht das olle "x" zum schließen rechts oben im Popup.
@GiuseppeS
das dauerhafte anzeigen war wie gesagt nur zum testen/fehlersuchen, da ich nicht nachvollziehen kann warum das Popup nicht beim klicken sich öffnet. Anfangs dachte ich noch es wäre ein fehlerhafter Viewbezug.Ich will nicht wirklich für immer den Edit Button sehen, war alles nur zum analysieren. Die neue Version mit dem klick auf den Datensatz ist schon wirklich super.
Dachte ich kann "mal eben" die View anpassen, aber bevor das überhand nimmt werde ich doch das jqui widget verwenden und dabei belassen.
-
könnte dazu verleiten, darüber das PopUp zu öffnen, dort werden dann Werte ohne Timer-Bezug angezeigt.
.... und das wird es sein !
nein, der Bezug ist da. Ich habe aktuell "doubleclick" aktiv. Wenn ich einen einzelnen klick mache und dann auf den "temporär dauerhaft eingeblendeten" Edit Button gehe werden die Zeiten ja korrekt eingelesen. Der Doppelklick aber öffnet das Popup nicht.
-
@micklafisch sagte in [Vorlage] Variable Zeitsteuerung mit VIS Editor:
aber bevor das überhand nimmt
... du hast ja schon Scrounger im anderen Thread dazu informiert bzw. gebeten ob er helfen kann !
und dabei belassen.
Entweder .... oder

-
@micklafisch
Das verstehe ich mit dem einheitlichen Design.Mit dem korrekten Klick (je nach Einstellung) werden die Werte dauerhaft in das PopUp View geschrieben, das stimmt. Allerdings müsste im Nachgang das PopUp manuell geöffnet werden, damit die Buttons wieder ausgeblendet werden.
Was möglich wäre:
In den Script Einstellungen wählst du oneclick.
Dein Edit Button wird wie die anderen Buttons angezeigt, wenn ein Klick auf ein Timer erfolgt (kannst Du einstellen).
Dann wählst Du über die Tabelle den Timer und musst dann den EDIT Button drücken. -
Irgendwie klappt es nicht ganz ... bzw. sehr merkwürdig .
Ich denke mal da muss Scrounger etwas an seinem Widget ändern , damit es auf dem normalen Weg reagiert !?
habe :
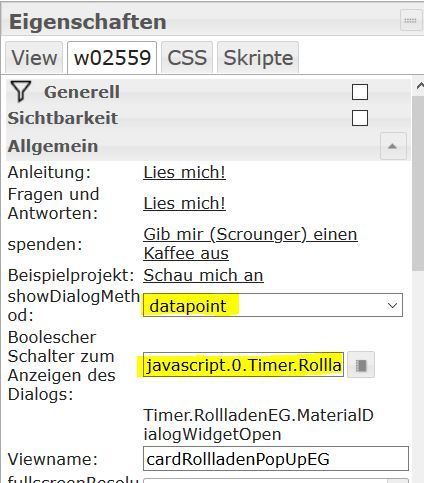
createState("Timer." + path + ".MaterialDialogWidgetOpen", false, { type: "boolean", role: "button" });dann im Script bei Click ....
setState("javascript.0.Timer." + path + ".MaterialDialogWidgetOpen", true);im Widget :

Pop Up öffnet nicht .
Nehme ich dann ein Boolbutton und weise Ihm den Datenpunkt .... .MaterialDialogWidgetOpen zu, (liegt einfach blind im View) , öffnet er den Popup !?
( View Dialog ist nicht eingestellt , deshalb dieser Effekt : )

-
@Glasfaser
Nimm mal statt Button ein normales State. Kann mir nicht vorstellen, was es sonst sein könnte. -
Schon alles durchgetestet ....
-
@Glasfaser
Dann fällt mir nur noch ein mit Acknowkedge beim setState zu spielen.
Könntest setState mit Acknowkedge true und false testen. -
setState zu spielen.
habe wirklich schon alles durch ....
sogar von außerhalb per Api Befehl geschaltet , kein muckser von Popup View , nur mit dem Blind Button im Hintergrund .Habe alles wieder gelöscht / zurückgesetz ....
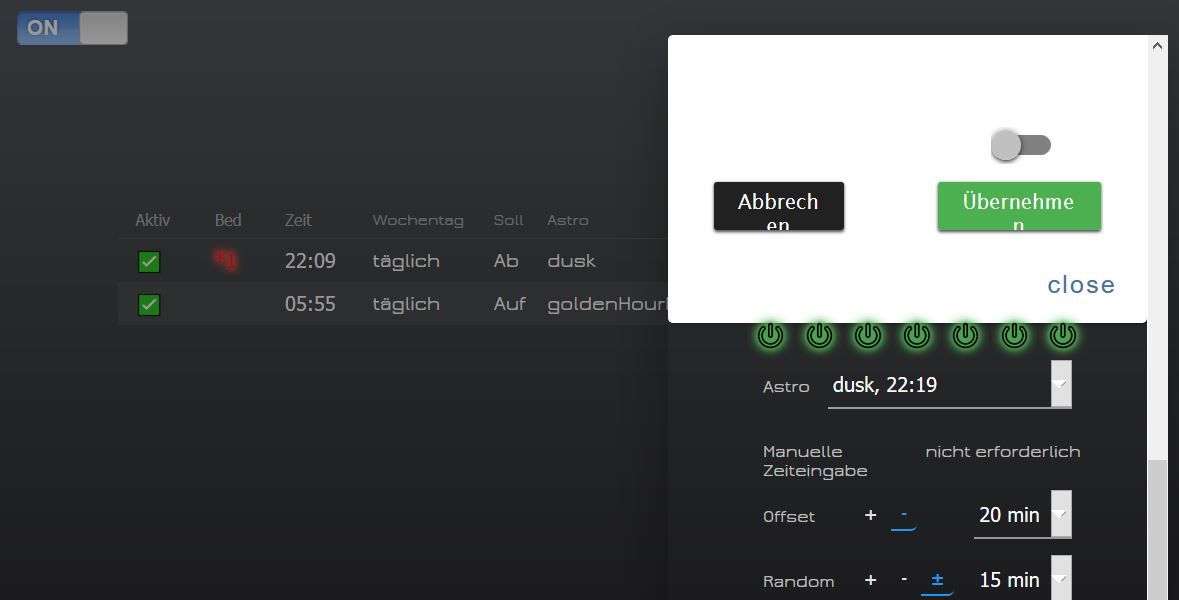
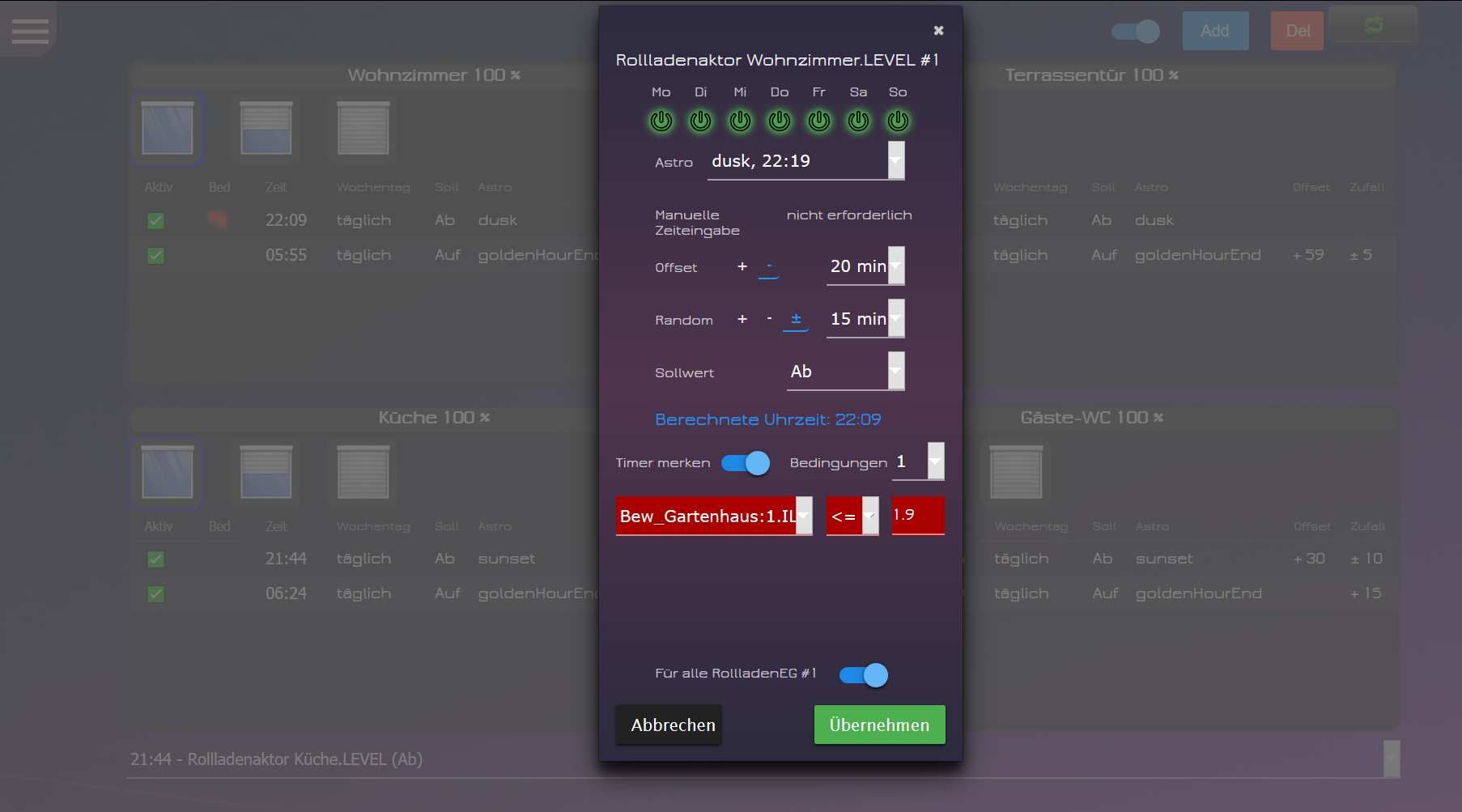
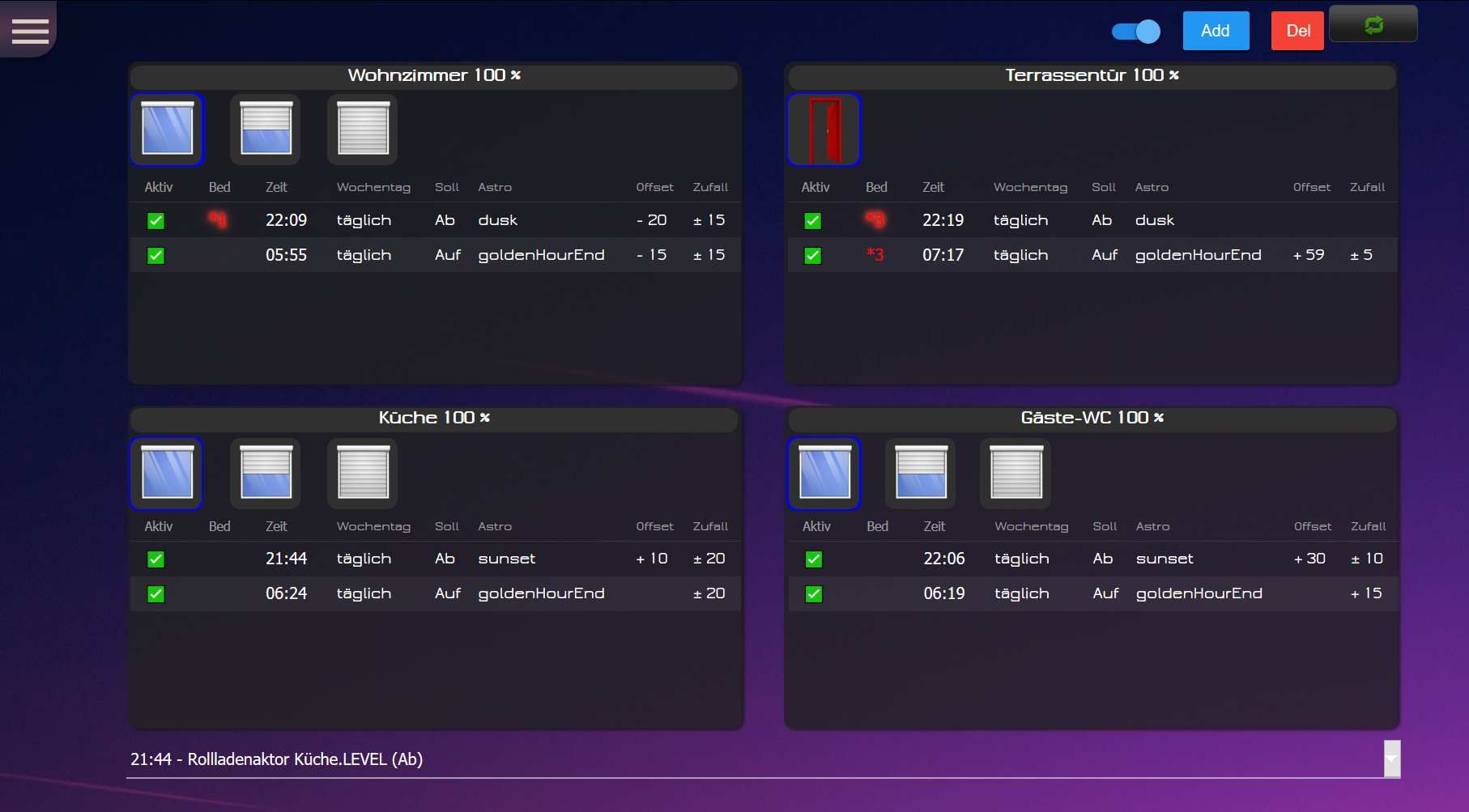
Sieht doch auch so gut aus :
.

.

-
@Glasfaser
Gefällt mir farblich echt gut
Dann muss ich bzgl. des Themas auch aufgeben.
@micklafisch
Könntest auf Scrounger zugehen oder allgemein das Thema mit der Widget-Steuerung in Erfahrung bringen. Könnte dann einen Schalter im Skript hinterlegen, wie das PopUp gesteuert werden soll.
Vielleicht wollen zukünftig mehr Anwender @Scrounger PopUp Widget verwenden. -
@GiuseppeS @Glasfaser
wow, ihr haut echt rein bezüglich Fehlersuche
Ich hatte ja @Scrounger auf diesen Thread verlinkt, ggf. kann er sich als Schöpfer dazu äußern bzw. hier Abhilfe schaffen.
Mal warten ob er sich rührt.
-
@micklafisch
Hab schon brav mitgelesen:-) allerdings kann ich nicht ganz folgen und hab auch leider nicht die Zeit alles durchzulesen, sorry!Wenn etwas bei den mdw nicht funktioniert, dann bitte ausführlich im Testing Thread beschreiben oder noch besser nen issued auf GitHub erstellen.
-
@Scrounger
In Beitrag 490 hat Glasfaser ein Test durchgeführt, wie das Dialog Widget aus deinem Paket per JS aufgerufen werden kann.
Result:
Wird das Boolean per JS auf true gesetzt, öffnet sich der Dialog nicht. Wird das Boolean State aber mit einem Bool Button gesteuert öffnet sich der gewünschte Dialog.
Aber da es abstrakt gesehen, ausschließlich das Widget betrifft, ist ein Issue auf github für richtige Adresse. Falls die das Verhalten bekannt ist, könntest Du allerdings auch hier kurz eine Rückmeldung geben
-
@GiuseppeS sagte in [Vorlage] Variable Zeitsteuerung mit VIS Editor:
Wird das Boolean per JS auf true gesetzt, öffnet sich der Dialog nicht. Wird das Boolean State aber mit einem Bool Button gesteuert öffnet sich der gewünschte Dialog.
Nee ... so :
Wird das Boolean per JS auf true gesetzt, öffnet sich der Dialog nicht.
Wird ein Boolean State im View gelegt als Dummy (nicht betätigt nur den Datenpunkt zugewiesen )
öffnet sich der gewünschte Dialog per JS -
@Glasfaser sagte in [Vorlage] Variable Zeitsteuerung mit VIS Editor:
@GiuseppeS sagte in [Vorlage] Variable Zeitsteuerung mit VIS Editor:
Wird das Boolean per JS auf true gesetzt, öffnet sich der Dialog nicht. Wird das Boolean State aber mit einem Bool Button gesteuert öffnet sich der gewünschte Dialog.
Nee ... so :
Wird das Boolean per JS auf true gesetzt, öffnet sich der Dialog nicht.
Wird ein Boolean State im View gelegt als Dummy (nicht betätigt nur den Datenpunkt zugewiesen )
öffnet sich der gewünschte Dialog per JSOK dann weiß ich was das Problem ist, Werd ich in der nächsten Version beheben
Edit: Habs grad eingebaut, könnt also die aktuelle github version testen.
-
Es klappt bei mir weiterhin nicht, aber verbessert mich wenn ich etwas falsch gemacht habe:
im ioB Admin auf "latest" umgestellt und per Katze von Github das materialdesign installiert. Habe zur Sicherheit nochmal das Zeitschaltuhr-Skript deaktiviert und aktiviert und die WidgetID gecheckt.
Das Popup geht weiterhin nicht auf - egal ob im Skript oneclick oder doubleclick hinterlegt ist.
-
Muss per Datenpunkt wie ich oben erwähnt getriggert werden , dazu kann @GiuseppeS es einbauen .
oder du baust mein Snipsel ein
-
@Glasfaser
achso, sorry mein Fehler . Dachte mit der Anpassung von @Scrounger hätte sich das erledigt.
. Dachte mit der Anpassung von @Scrounger hätte sich das erledigt. -
Hat er denn schon eine Anpassung in der Version die du runtergeladen hast durchgeführt !?