NEWS
[Vorlage] Variable Zeitsteuerung mit VIS Editor
-
@Glasfaser
Da hatte ich es zuerst. Aber da hatte ich nur das Dropdown unterbekommen. Kein zusätzlicher Text.
Für einen Anwender, der hier die einzelnen Schritte mitbekommt ist es dann ersichtlich, aber für einen neuen Nutzer wird es dann vllt unübersichtlich, was da gemeint ist.Vorschlag:
Schieb die Widgets so hin, wie es dir gefällt und lade dann das View hoch. Wenn es passt, übernehme ich es
-
Echt gut geworden!
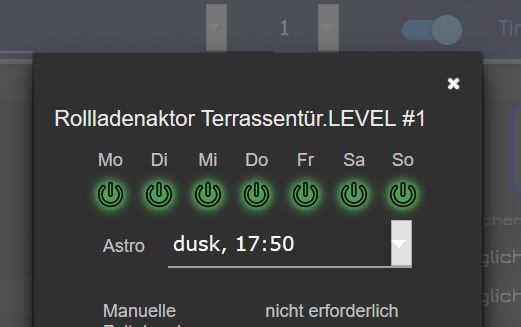
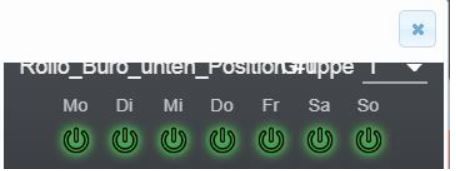
Wenn man jetzt noch den Gruppen Namen vergeben kann und auch nach den Gruppen filtern kann ist es für mich soweit komplett :)!//Edit: Eine Sache habe ich noch gefunden, leider ist die Leiste oben bei mir komischerweise sehr groß und verdeckt Teilweise den Namen vom Device. Außerdem ist die Gruppe "überlagert" vom Devicenamen. Wie kann man das Popup etwas breiter machen, so dass alles drauf passt?
Unbenannt.JPG -
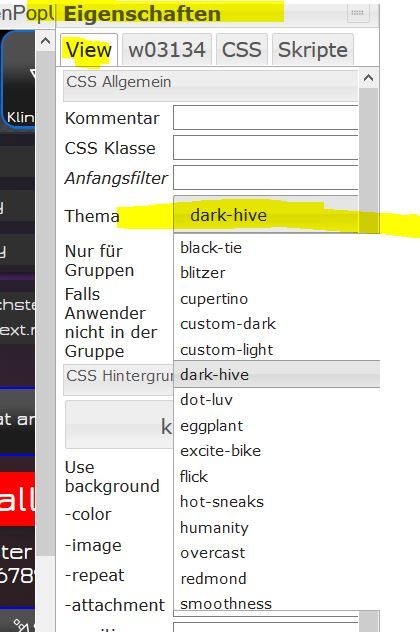
-
Steht auf dark-hive
-
@baeri
Du kannst bei den drei oberen Elementen den "top" Wert erhöhen, sodass zumindest alles im sichtbaren Bereich liegt.
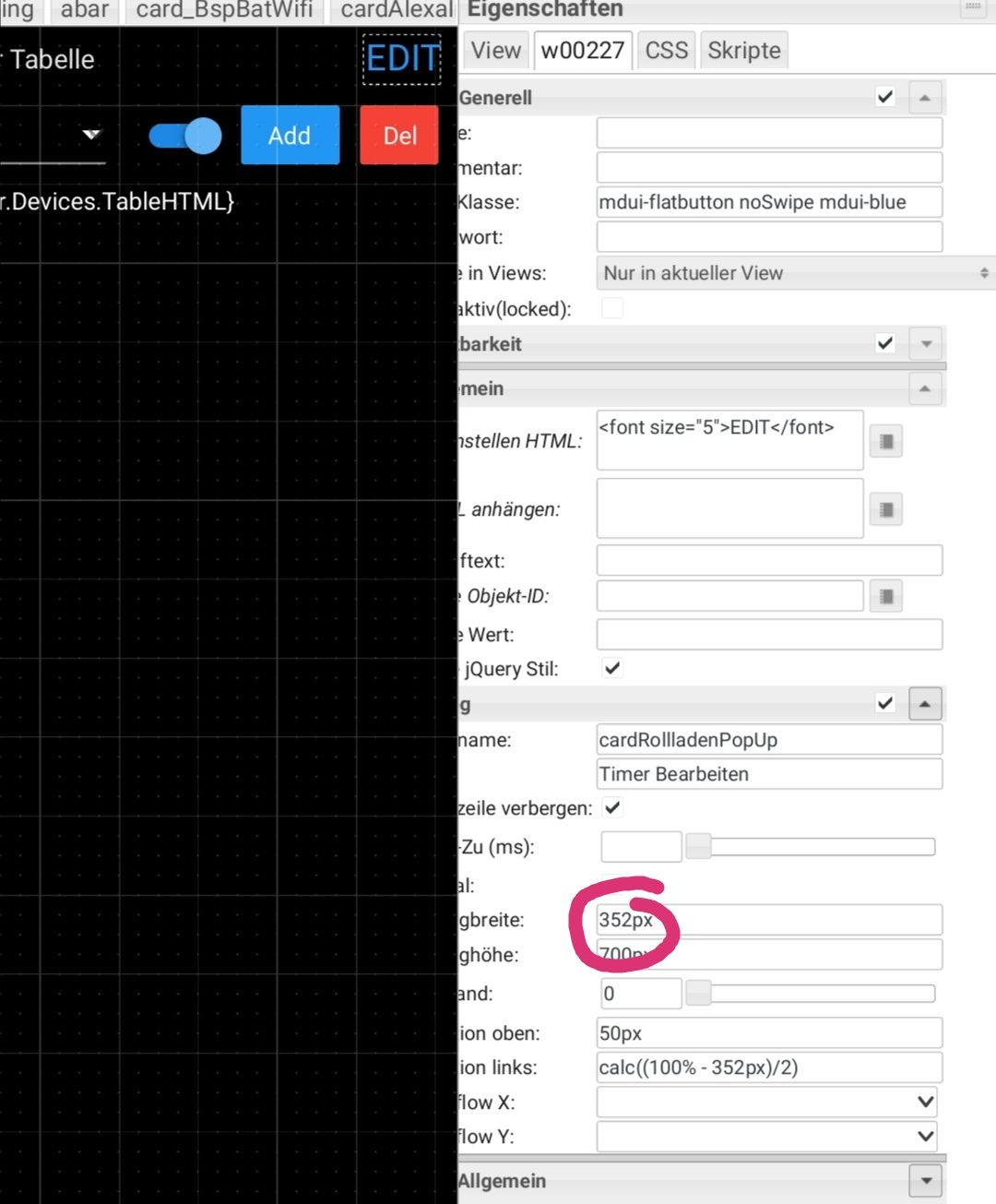
Rechts die Bezeichnung und das Dropdown kannst du auch runter schieben, irgendwo wo Platz ist.Das PopUp kannst du breiter machen indem du den EDIT Button auswählst und dort die Breite des Dialogs breiter stellst.

-
-
Könnte sein, dass ich mir das mal mit editiertem CSS zerschossen habe, mein Fehler...
//EDIT: Nein, am CSS liegts nicht, ist jetzt wieder "original" und der weiße Balken ist immer noch da
Aber das Device ist trotzdem über der Gruppe übergelagert.Würde das Popup einfach gerne etwas breiter ziehen, weiß nur nicht wo

-
@baeri
PopUp breiter ziehen habe ich zwei Posts weiter oben erklärt.
CSS kannst du komplett aus dem zip des ersten Posts übernehmen. -
Dass teilweise so lange Geräte-Texte verwendet werden hatte ich übrigens nicht bedacht.
Werde in der nächsten Version wahrscheinlich das PopUp länger ziehen und ganz unten die Gruppenzugehörigkeit einbinden. Benutze die VIS ausschließlich auf dem Smartphone, daher werde ich kein viel breiteres Popup erstellen. Aber sowas kann gern jeder für sich einstellen. Das ist das Positive wenn es ein Mix aus "normalen" Widgets ist und kein "Adapter-Hauptwidget".Den Gruppen frei Namen zu geben erfordert wieder ein Eingabefeld. Vielleicht fällt mir noch was dazu ein.
Werde auf jeden Fall demnächst mit den CSS2.0 von Uhula und den Material Widgets von Scrounger experimentieren. Evtl fließt davon etwas hier rein. So ein PopUp-Input Feld wäre grandios. -
@baeri sagte in [Vorlage] Variable Zeitsteuerung mit VIS Editor:
Steht auf dark-hive
Auch die anderen Views !??
-
Hallo,
da ich mich nun erst seit ein paar tagen mit IObroker beschäftige, und mir die Zeitschaltung sehr gut gefällt habe ich die einfach mal versucht einzubauen.
Die meisten probleme hatte ich mit der "Aufzählung".
Nun ist es so das meine beiden Rollos einngestellt werden können, aber die Aktoren Homatic nicht reagiern, bzw es kommt kein Sollwert an Level an.
In der Aufzählung sin die Geräte mit .Level eingetragen.
Könnte mir da einer helfen.
Gruß
Andreas -
@Karlson
Kommen im Log Fehler vor, wenn du einen Timer einstellst? Treten Fehler auf, wenn der Timer auslöst?Bitte folgendes erledigen:
Im Skript die Variable debugLog auf true setzen und Skript neu starten.
Danach einen Timer einstellen (wenige Minuten in die Zukunft). Abwarten bis Timer auslöst.Bitte Log hier hochladen.
Evtl hilft es auch weiter, wenn du ein Screenshot deiner Aufzählungen und den oberen Variablen-Teil deines angepassten Skripts zeigst.
-
@Glasfaser Nein, nur in den Views für die Zeitschaltuhr... Ich will mir ja meine anderen Views nicht zerschießen, dort brauche ich ein helles Design.
@GiuseppeS Gerade nochmal die Gruppensteuerung probiert, leider lässt sich der Switch nicht aktivieren um den Timer für alle Geräte der Gruppe zu übernehmen
-
@baeri sagte in [Vorlage] Variable Zeitsteuerung mit VIS Editor:
@Glasfaser Nein, nur in den Views für die Zeitschaltuhr... Ich will mir ja meine anderen Views nicht zerschießen, dort brauche ich ein helles Design.
Dann bleibt das Design des Widget so ….

.
-
@baeri
Das Widget im PopUp muss wie auch der Aktivieren/Deaktivieren Switch bearbeitet werden. Der Widget-Name muss in den Widget-Eigenschaften hinterlegt werden. Siehe im ersten Post "Workaround wenn Doppeklick nicht funktioniert". Denke es liegt daran. Leider kann ich das nicht vorab für euch einrichten. Bitte Rückmeldung wenn es das war. -
@GiuseppeS danke, das war es. War mir mit der Beschreibung leider nicht ganz klar.
Zum Thema Design: Kann mir nicht vorstellen, dass das Design in jeder View auf "dark-hive" umgestellt werden muss?! Wieso soll man es dann einzeln konfigurieren können? Dann würde ja eine globale Setting ausreichen. Habe bestimmte Views, wo ich zwingend ein anderes Design benötige, da ich einen dunklen Hintergrund habe. Falls dem doch so ist, wäre natürlich ein universelles Popup wünschenswert, würde ja reichen den Text etwas weiter unten zu platzieren. Das scheint aber irgendwo definiert zu sein, da ein verschieben im Editor hier nichts bringt.
Ohje, krieg langsam ein richtig schlechtes Gewissen mit den vielen Wünschen

-
@baeri sagte in [Vorlage] Variable Zeitsteuerung mit VIS Editor:
Zum Thema Design: Kann mir nicht vorstellen, dass das Design in jeder View auf "dark-hive" umgestellt werden muss?!
Doch es liegt am eingesetzten Popup Widget …...
-
@baeri
Bzgl Design allgemein hab ich mich nicht viel beschäftigt. Man sein, dass zumindest das Hauptview im dark-hive sein muss. Möglich aber auch, dass alle Views gleich sein müssen.Bzgl. Verschieben des Textes:
Ich kann nicht zaubern wenn ich Standard-Widgets nutze
Im Editor können Positionen entweder allgemein mit Pixel-Werten von oben oder von links angegeben werden. Aber es ist auch möglich relative Angaben zu machen, je nachdem wie groß der Bildschirm ist bzw. die Auflösung.
Habe beim Gruppen-Text und beim Gruppen-Dropdown relative Angaben drin: so wie z.B. calc( 100% - 50px)
Mit solchen Angaben können Positionen quasi auch von rechts und von unten angegeben werden. -
@baeri
Was du übrigens als statische Lösung für die gewünschten Namen der Timer-Gruppen machen kannst:
Suche im Skript nach:"1;2;3;4;5;6;7;8;9;10"
Ersetze dann einfach die einzelnen Zahlen mit deinen gewünschten Namen. Diese Nummerfolge kommt glaub zwei mal vor. Einfach im Skript irgendwo rein klicken und strg+f auf der Tastatur drücken. Dann geht die Suchfunktion auf. Suchen/Ersetzen geht mit strg+h.Wenn die Änderung passt, solltest du im Dropdown der Gruppen deine Namen sehen. Bitte auf die Semikolon achten.
Ich überlege noch bzgl. einer dynamischen Lösung. Zur Not werde ich im nächsten Update die Gruppen-Namen oben im Variablen-Bereich angeben, sodass das Suchen/Ersetzen entfällt.
-
Habe im ersten Post ein kleines Update hochgeladen:
Changelog 30.01.2020
- Optik des PopUps für Gruppenzuordnung optimiert
- Namen der Gruppen im Skript nach oben gesetzt, für bessere Anpassung
(var grpNames = "A;B;C;D;E;F;G;H;I;J";)
Im oberen Bereich der Variablen ist im Vergleich zur letzten Version die Variable grpNames hinzugekommen. Keine weiteren neuen Funktionalitäten.