NEWS
[Vorlage] Variable Zeitsteuerung mit VIS Editor
-
Ich war mir zwar ziemlich sicher, das ich das auch schon mal Probiert hatte, aber ist jetzt auch Sch..... Egal.
ES FUNKTIONIERT!!!!!!! Vielen Dank!!!!!!!
Stimmt das mit dem Split hatte ich auch mal probiert, da ich deine Rolladen Visu nachbauen wollte. Und wenn ich das hier richtig verstanden habe, muss ich das Skript jetzt nicht x-mal kopieren, sonder kann die Split Funktion nutzen. Muss ich da jetzt noch was beachten?
-
@Pi78 sagte in [Vorlage] Variable Zeitsteuerung mit VIS Editor:
da ich deine Rolladen Visu nachbauen wollte.
Ich habe 8 einzelne Script laufen und dann meine Views danach erstellt .( 2 View / 8 Popup )
Vielleicht für den ein oder anderen übertrieben , aber so habe ich mehr möglichkeiten . -
OK. Damit hatte ich jetzt nicht mehr gerechnet. Aber gut warum auch nicht. Ich bin jetzt erstmal Dankbar, das das Skript an sich (bei mir auch) funktioniert. Alles weitere werde ich wieder ausprobieren. Ich möchte nicht nur Rolläden, sonder auch Steckdosen und Leuchten bei Bedarf Zeitsteuern. Mal sehen, ob ich das so hin bekomme, wie ich mir das vorstelle.
Erstmal bin ich dir sehr Dankbar für deine schnelle Hilfe.
Mal sehen wann ich auch mal jemanden helfen kann.
Gruß Sebastian
-
@Pi78
Verstehe ich das richtig, dass dein Fehler aus der Einstellung "splitHTML=true" herrührte?
Dann müsste ich mir das nochmal anschauen...Bin dieses Wochenende, genauer seit heute, unterwegs. Werde daher dieses Wochenende wohl nicht mehr dazu kommen. Aber wenn Interesse am Split besteht und ich den Fehler nicht reproduzieren kann, würde ich nochmal auf dich zukommen.
-
@GiuseppeS
Das kann ich dir nicht genau sagen. Ich habe Split wieder aktiv (Ich konnte es nicht lassen) und siehe da, es kam kein Fehler. Ich denke das es eher an einem früheren Skripte import gelegen hat und beim rauslöschen dann eine Leiche übrig geblieben ist , die dann Probleme gemacht hat.
Ich war mir ziemlich sicher, das ich alles gelöscht hatte und dann nochmal von vorne Angefangen habe. Vielleicht sind da Reste übrig geblieben, die bei mir den Fehler verursacht hatten.Ich hatte nur alle Timer Einträge inkl. Ordner Timer gelöscht, das Skript auf Split false gesetzt und das Skript gestartet. Und schon hat es funktioniert. Danach nochmal das Skript gestoppt, Split auf true gesetzt und gestartet. Die HTML wurden angelegt und es gab keine Fehler mehr.
Sollten Trotzdem noch Fragen sein, kannst du gerne auf mich zukommen.
-
Er wollte meinen nachbauen , nur ich habe das Script wie du weißt ein wenig geändert .
Er hat nur im Auswahlfenster Hauptview keinen Timer angegeben ( leer ) und dann den Popup View geöffnet ,deshalb kam die Fehlermeldung beim Speichern vom Popuptimer. -
Habe eine neue Version hochgeladen.
EDIT 31.08.2019:
- Änderung von Bedingungen werden direkt bei Änderung getriggert (ohne minütliches Cron)
- Hauptpfad des Timers variabel umstellbar ohne Suchen/Ersetzen
- Bevorstehende Timer werden in States "javascript.0.Timer. + path + .NextDevice(s)" ausgegeben
- HauptView angepasst zur Darstellung der bevorstehenden Timer
Mein Vorhaben, die Timer auf Sekunden hin zu setzen, habe ich verworfen (Aufwand/Nutzen mangelhaft).
Was ich aber noch updaten will:
Erstellung eines neuen Timers wird auf Basis des zuletzt gewählten Timers erstellt. Aktuell wird ein neuer Timer immer mit höchster Nummer erstellt auf Basis des bis dato höchsten Timers.
D.h. neuer Timer 4 als Kopie von 3 oder neuer Timer 3 auf Basis von 2 usw.
Zukünftig: Wenn Timer 1 gewählt ist und dann auf "+" geklickt wird, wird der neue Timer als Nummer 2 erstellt als Kopie von 1. Auch wenn dieses Gerät bereits 2 oder mehr Timer besitzt. Die weiteren Timer werden dann um eine Nummer erhöht.Trigger:
Hatte mich zuletzt mit "Trigger in Abhängigkeit mehrerer States" beschäftigt. Dabei bin ich auf die Möglichkeit gestoßen bei den Trigger direkt ein Array mit mehreren States anzugeben. Hier ein komprimierter Auszug aus dem aktuellen Skript:// Eine Aufzählung für States der Bedingungen: var deviceCond = "enum.functions.timerconditions"; // ......... var condition_members = getObject(deviceCond).common.members; // ......... on({id: condition_members, change: "any"}, function (obj) { compareCond(); });Hauptpfad:
Es ist nun möglich über die Befüllung der Variable "path" , den Hauptpfad des Timers zu ändern. Somit ist es möglich, zumindest das Skript einfach mehrmals unter verschiedenen Pfaden einzubinden (Views müssen natürlich dennoch mit Copy/Paste überarbeitet werden, wenn ein Pfad ungleich "Devices" genutzt wird.
Das Astro-State ist hierbei eine Ebene tiefer gerutscht, damit sich u.U. mehrer Skripte nicht ein State teilen, was evtl. zu einem Lesen/Schreiben Fehler führen könnte.
Bedeutet: Astro-State ehemals unter "javascript.0.Timer.AstroJSON" kann gelöscht werden weil es unter "javascript.0.Timer.Devices.AstroJSON" autom. neu erstellt wird (oder statt "Devices" eben das was angegeben wurde.Next Timer:
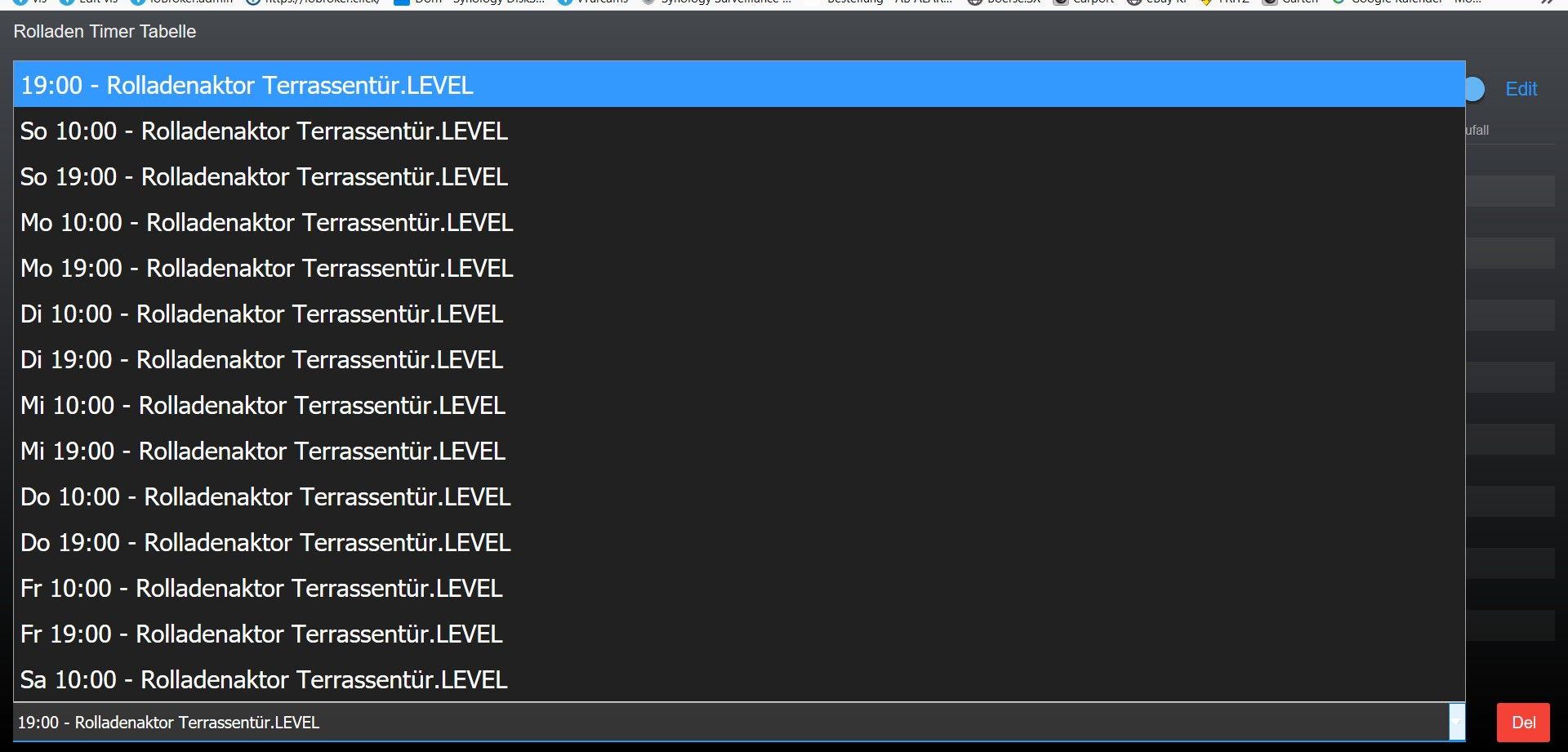
Die zukünftigen Timer werden in einem zusätzlichen DropDown-Feld ausgegeben. Mir ist nichts praktischeres eingefallen, was zunächst wenig Platz einnimmt aber bei Bedarf alles anzeigen kann. Höchstens ein weiteres PopUp View hätte geholfen, aber das macht es dann unnötig komplizierter.
Das Skript für die Anzeige der nächsten Timer wird minütlich getriggert, allerdings zwischen vollen Minuten, sodass die Anzeige dem nächsten Timer immer voraus ist.
Falls jemand eine alternative Idee hat, nur her damit
Habe mein Hauptview entsprechend angepasst, um Platz für das neue Feld zu schaffen.Hier nur das einzelne Widget für die Darstellung der nächsten Timer (ist einfach nur ein DropDown mit entsprechenden links):
[{"tpl":"tplJquiSelectList","data":{"oid":"javascript.0.Timer.Devices.NextDevice","g_fixed":true,"g_visibility":false,"g_css_font_text":false,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","values":"{javascript.0.Timer.Devices.NextDevices}","texts":"{javascript.0.Timer.Devices.NextDevices}","height":"100","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"no_style":true,"class":"mdui-select noSwipe","lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0},"style":{"left":"13px","top":"calc(100% - 50px)","height":"39px","width":"calc(100% - 113px)","z-index":"10"},"widgetSet":"jqui"}] -
So … gerade mal ein Test durchgeführt

Was mit auffällt bei Next Timer, können dort nicht die Werte mit rein , was dann gemacht wird " rauf ,runter 0 .. 100 "
Wäre dann auch plausibel was und wie demnächst geschaltet wird bzw. was passieren soll !?

-
@Glasfaser
Hatte darüber nachgedacht, allerdings werden dann die Strings in der Zeile länger.Du hast immer nur ein Gerät pro Skript und somit zum selben Zeitpunkt immer nur ein Gerät was geschaltet wird.
Bei mir sind es zum Teil 3 Geräte gleichzeitig, diese stehen dann nebeneinander in einer Zeile, was jetzt schon ohne Sollwerte viel Platz benötigt.Kompromiss:
Ich bau noch einen SW Schalter in das Skript womit die Anzeige der Sollwerte manipuliert werden kann.
Diese Änderung würde nicht viel Zeit benötigen, da die Logik unverändert bleibt.
Kompromiss Vorschlag angenommen?Dann würde ich es heute Abend noch überarbeiten.
-
War ja nicht für mich gedacht … war nur eine Anmerkung

der nur ein View für alle Schaltungen nutzt. -
@Glasfaser
Update ist raus; war ein guter Hinweis
Es gibt jetzt einen neuen SW Schalter, mit dem die Anzeige des nächsten Timers manipuliert werden kann:
// Anzeige nächster Timer mit Sollwerten in DropDown? Ja: true, Nein: false var showValues = true;Belasse selbst die Anzeige nun auch mit den Sollwerten, ist daher per default aktiviert.
-
Test gerade , aber ist dort ein Timer hinterlegt , die Anzeige der Werte kommt und geht ?????
Die Liste erscheint mit den Werten …. ( 100 ) und im nächsten Moment Zeit x sind alle Werte verschwunden und dann kommen Sie wieder .
Ist das nicht deine Abfragezeit !? nicht das die den Wechsel verursacht -
@Glasfaser
Wenn das Dropdown nicht geöffnet ist, müsst es alle 60 Sekunden einmalig "blinken". Meinst du das?
Timer mit 60 Sekunden ist für die Liste hinterlegt.Oder sind bei dir die Werte über einen längeren Zeitraum komplett weg?
-
Nicht Blinken !
Der Wert : 0 oder 100 in den Klammern verschwindet hinter dem LEVEL und kommt nach einer Zeit x wieder
Lass das Fenster mal auf vom nächsten Timer dann siehst du es .Die Anzeige wechselt :


-
@Glasfaser
Also, bei mir bleibt der Wert in den Klammern immer bestehen. Werde jetzt das Skript oben aus dem Zip bei mir zurückspielen. Vielleicht habe ich danach noch was geändert, aber kann ich mir kaum vorstellen.Hast du nichts anderes geändert?
-
So gelassen , nur die deviceEnum von mir eingetragen .
Kennst du ein kostenloses Tool zur Videoaufnahme ! ?
Sieht schon Witzig aus ! -
@Glasfaser
Und der Wechsel ist im Minutentakt zwischen "mit Werten" und "ohne Werten"? -
@Glasfaser
Leider können hier keine Videos hochgeladen werden, soweit ich weiß. -
@GiuseppeS sagte in [Vorlage] Variable Zeitsteuerung mit VIS Editor:
@Glasfaser
Und der Wechsel ist im Minutentakt zwischen "mit Werten" und "ohne Werten"?30 sekunden
@GiuseppeS sagte in [Vorlage] Variable Zeitsteuerung mit VIS Editor:
@Glasfaser
Leider können hier keine Videos hochgeladen werden, soweit ich weiß.Doch , geht !!
-
@Glasfaser
Achso, wenn es geht, benutze die Video Funktion vom Smartphone, ansonsten gibt's unter Windows 10 noch ein integriertes Tool. Zu starten mit "WindowsTaste + Alt + R", finde ich aber nicht so schön