NEWS
MagicHome LED RGB Controller mit wiflight Adapter
-
Hallo Leute.
Komischerweise finde ich nichts gescheites im Internet, vielleicht kann mir wer weiterhelfen?
Ich habe ein RGB LED Controler der mit der MagicHome App funktioniert und möchte die mit iobroker verwenden. Ich konnte ohne Probleme mit dem wifilight Adapter das teil suchen und es wird auch sofort erkannt.
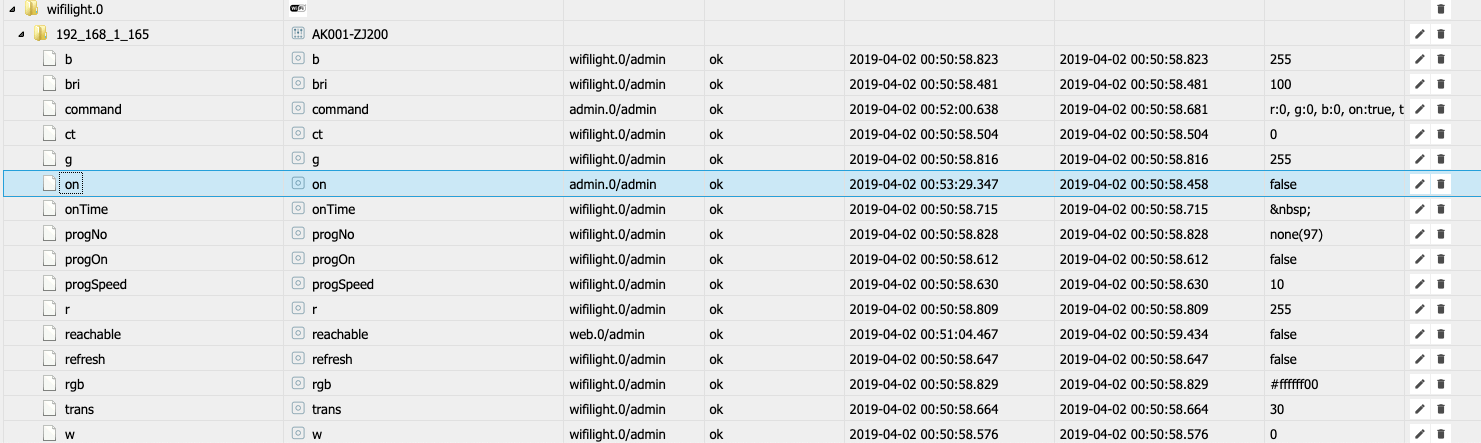
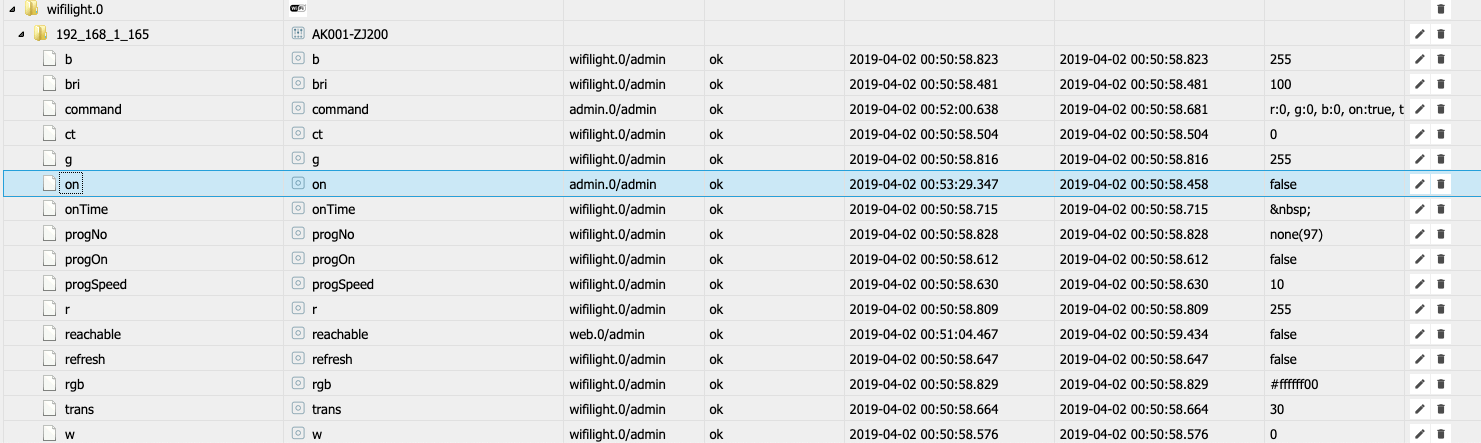
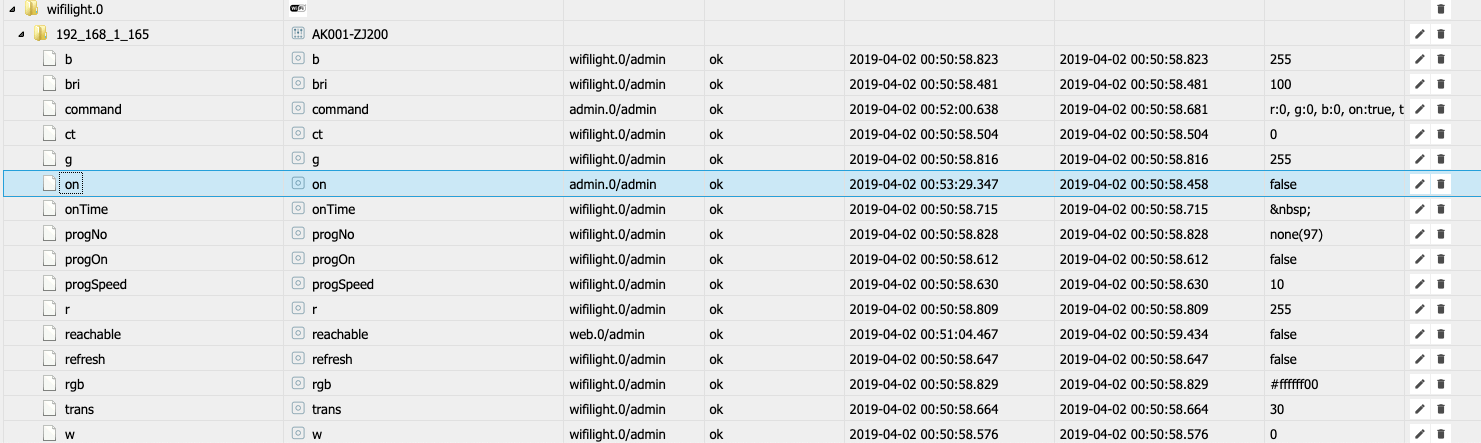
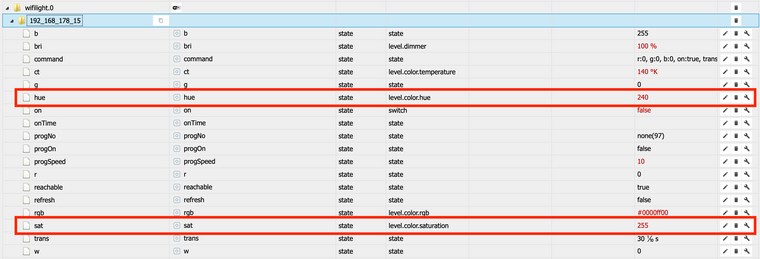
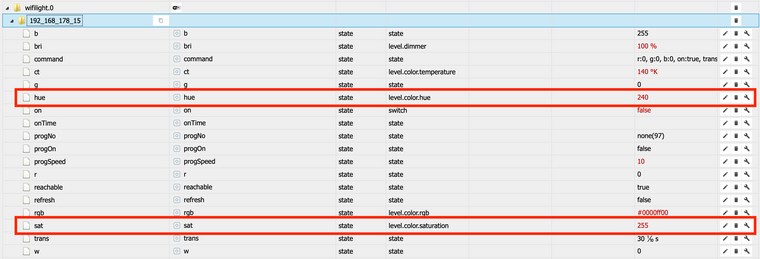
Es erscheint als AK001-ZJ200 und als Typ LD352A.Jetzt bekomme ich folgende ID mit diesen Werten:

So jetzt zu meinen Problemen:
A: Wenn ich werte in der App ändere, erscheinen die anscheinend in ioBroker nicht auf.
B: Das größere Problem:
Wenn ich Werte ändere, egal ob die einzelnen RGB oder command und dann wieder alles auf 0 ziehe, dabei aber nichts anderes ändere (also auch nicht on wieder auf false setze) glüht der streifen auch immer nach. Mal die verwendete Farbe, mal eine andere.
Ähnliches macht er beim wechsle zwischen Farben. Da wechselt er zwischendurch auf eine andere Farbe und so beim 3ten oder 4ten mal macht er so wie so eine komplett andere Farbe.
Geh ich jetzt her und ändere die Werte der ID rgb dann funktioniert es schon das ich die Farben Raus bekomme die ich auch hinein gebe. Also #ff0000 ist Rot. #005000 ist 50% Grün.
Aber wie "übersetze" ich mir das so das ich das auch als einzelne RGB werte verwenden kann? -
Hallo Leute.
Komischerweise finde ich nichts gescheites im Internet, vielleicht kann mir wer weiterhelfen?
Ich habe ein RGB LED Controler der mit der MagicHome App funktioniert und möchte die mit iobroker verwenden. Ich konnte ohne Probleme mit dem wifilight Adapter das teil suchen und es wird auch sofort erkannt.
Es erscheint als AK001-ZJ200 und als Typ LD352A.Jetzt bekomme ich folgende ID mit diesen Werten:

So jetzt zu meinen Problemen:
A: Wenn ich werte in der App ändere, erscheinen die anscheinend in ioBroker nicht auf.
B: Das größere Problem:
Wenn ich Werte ändere, egal ob die einzelnen RGB oder command und dann wieder alles auf 0 ziehe, dabei aber nichts anderes ändere (also auch nicht on wieder auf false setze) glüht der streifen auch immer nach. Mal die verwendete Farbe, mal eine andere.
Ähnliches macht er beim wechsle zwischen Farben. Da wechselt er zwischendurch auf eine andere Farbe und so beim 3ten oder 4ten mal macht er so wie so eine komplett andere Farbe.
Geh ich jetzt her und ändere die Werte der ID rgb dann funktioniert es schon das ich die Farben Raus bekomme die ich auch hinein gebe. Also #ff0000 ist Rot. #005000 ist 50% Grün.
Aber wie "übersetze" ich mir das so das ich das auch als einzelne RGB werte verwenden kann? -
@LJ-Mic
Die Dinger haben keinen Rückkanal, deshalb werden Änderungen über die App nicht angezeigt.
Das mit der Steuerung ist ebenfalls etwas komplizierter. Ich steure hauptsächlich über Alexa und begrenze mich mit IOBroker auf aus und an. -
Hallo Leute.
Komischerweise finde ich nichts gescheites im Internet, vielleicht kann mir wer weiterhelfen?
Ich habe ein RGB LED Controler der mit der MagicHome App funktioniert und möchte die mit iobroker verwenden. Ich konnte ohne Probleme mit dem wifilight Adapter das teil suchen und es wird auch sofort erkannt.
Es erscheint als AK001-ZJ200 und als Typ LD352A.Jetzt bekomme ich folgende ID mit diesen Werten:

So jetzt zu meinen Problemen:
A: Wenn ich werte in der App ändere, erscheinen die anscheinend in ioBroker nicht auf.
B: Das größere Problem:
Wenn ich Werte ändere, egal ob die einzelnen RGB oder command und dann wieder alles auf 0 ziehe, dabei aber nichts anderes ändere (also auch nicht on wieder auf false setze) glüht der streifen auch immer nach. Mal die verwendete Farbe, mal eine andere.
Ähnliches macht er beim wechsle zwischen Farben. Da wechselt er zwischendurch auf eine andere Farbe und so beim 3ten oder 4ten mal macht er so wie so eine komplett andere Farbe.
Geh ich jetzt her und ändere die Werte der ID rgb dann funktioniert es schon das ich die Farben Raus bekomme die ich auch hinein gebe. Also #ff0000 ist Rot. #005000 ist 50% Grün.
Aber wie "übersetze" ich mir das so das ich das auch als einzelne RGB werte verwenden kann?@LJ-Mic Ich hab seit langer Zeit 16 Stueck von den Teilen hier verbaut, funktionieren mit iobroker gut, wenn man ein paar Feinheiten kennt..
A) ja, der Adapter fragt den Zustand nicht sofort ab, das dauert, wenn es ueberhaupt klappt.. ich lasse den Adapter von daher alle 1h einmal neu starten.
B) Der Adapter wird lange nicht mehr supported vom Entwickler, @apollon77 hatte ihn sich mal vorgenommen, und jetzt ist er in der iobroker-Community gelandet, ich hoffe, es kuemmert sich einer drum.
Ich lasse ihn immer ueber das Command steuern, alle anderen Werte funktionieren mal, mal nicht..
Einbindung als Smartdevice ueber den iot mit Farbaenderung ist ebenso nicht so einfach, da ein .hue fehlt.. -
@LJ-Mic Ich hab seit langer Zeit 16 Stueck von den Teilen hier verbaut, funktionieren mit iobroker gut, wenn man ein paar Feinheiten kennt..
A) ja, der Adapter fragt den Zustand nicht sofort ab, das dauert, wenn es ueberhaupt klappt.. ich lasse den Adapter von daher alle 1h einmal neu starten.
B) Der Adapter wird lange nicht mehr supported vom Entwickler, @apollon77 hatte ihn sich mal vorgenommen, und jetzt ist er in der iobroker-Community gelandet, ich hoffe, es kuemmert sich einer drum.
Ich lasse ihn immer ueber das Command steuern, alle anderen Werte funktionieren mal, mal nicht..
Einbindung als Smartdevice ueber den iot mit Farbaenderung ist ebenso nicht so einfach, da ein .hue fehlt..@ilovegym sagte in MagicHome LED RGB Controller mit wiflight Adapter:
@LJ-Mic Ich hab seit langer Zeit 16 Stueck von den Teilen hier verbaut, funktionieren mit iobroker gut, wenn man ein paar Feinheiten kennt..
A) ja, der Adapter fragt den Zustand nicht sofort ab, das dauert, wenn es ueberhaupt klappt.. ich lasse den Adapter von daher alle 1h einmal neu starten.
B) Der Adapter wird lange nicht mehr supported vom Entwickler, @apollon77 hatte ihn sich mal vorgenommen, und jetzt ist er in der iobroker-Community gelandet, ich hoffe, es kuemmert sich einer drum.
Ich lasse ihn immer ueber das Command steuern, alle anderen Werte funktionieren mal, mal nicht..
Einbindung als Smartdevice ueber den iot mit Farbaenderung ist ebenso nicht so einfach, da ein .hue fehlt..Bei mir funktioniert er komischerweise nur verlässlich über die RGB.
Aber auch das Command sind RGB werte.
Und wie steuerst du das ganze?
Ich wollte es über yahka machen, aber der gibt ja diese komischen HSV werte aus und ich finde keine gescheite Lösung die in RGB um zu rechnen.
Es gibt einen fertige Node für Node-Red. Nur die will bei mir nicht funktionieren. -
@ilovegym sagte in MagicHome LED RGB Controller mit wiflight Adapter:
@LJ-Mic Ich hab seit langer Zeit 16 Stueck von den Teilen hier verbaut, funktionieren mit iobroker gut, wenn man ein paar Feinheiten kennt..
A) ja, der Adapter fragt den Zustand nicht sofort ab, das dauert, wenn es ueberhaupt klappt.. ich lasse den Adapter von daher alle 1h einmal neu starten.
B) Der Adapter wird lange nicht mehr supported vom Entwickler, @apollon77 hatte ihn sich mal vorgenommen, und jetzt ist er in der iobroker-Community gelandet, ich hoffe, es kuemmert sich einer drum.
Ich lasse ihn immer ueber das Command steuern, alle anderen Werte funktionieren mal, mal nicht..
Einbindung als Smartdevice ueber den iot mit Farbaenderung ist ebenso nicht so einfach, da ein .hue fehlt..Bei mir funktioniert er komischerweise nur verlässlich über die RGB.
Aber auch das Command sind RGB werte.
Und wie steuerst du das ganze?
Ich wollte es über yahka machen, aber der gibt ja diese komischen HSV werte aus und ich finde keine gescheite Lösung die in RGB um zu rechnen.
Es gibt einen fertige Node für Node-Red. Nur die will bei mir nicht funktionieren.Einfach mal dieses Topic durchlesen, da findest du die Lösung.
Aber zur kurzen Erklärung, wie es bei mir funktioniert:
-
In deinen Objekten für den wifilight-Adapter unter der entsprechenden IP-Adresse des MagicHome LED Controllers zwei neue Datenpunkte (Zahl und ohne Einheiten mit Schreibberechtigung erstellen). Diese nennst du dann "hue" und "sat"

-
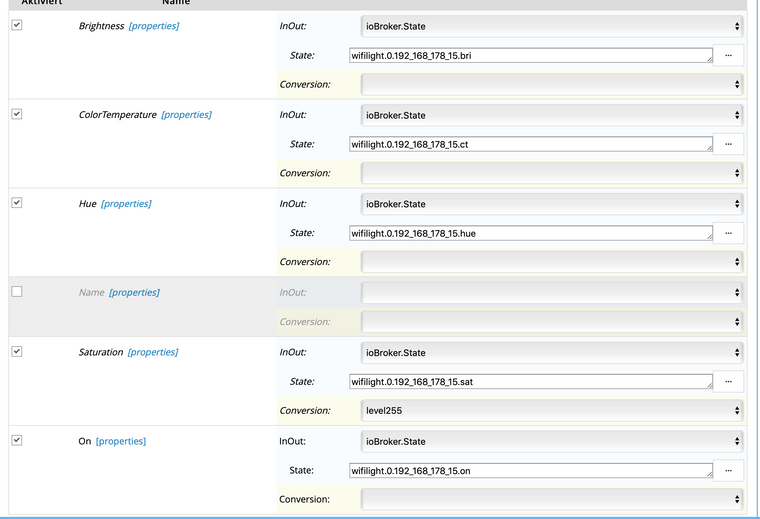
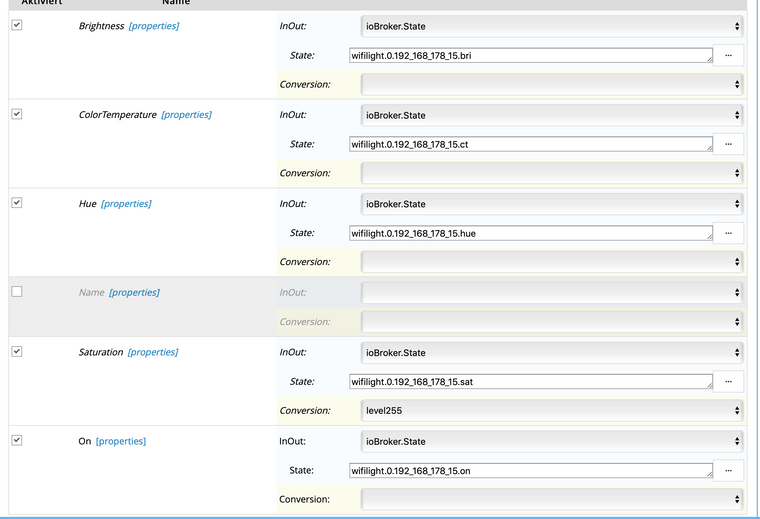
Im Yahka-Adapter auch entsprechend auf diese beiden neuen Datenpunkte verweisen:

-
Das folgende Skript in Javascript erstellen und entsprechend der IP-Adresse deines MagicHome LED Controllers anpassen.
////////////////Variablen///////////////// var h, s, v, r, g, b ////////////////Funktionen//////////////// //HSVtoRGB function HSVtoRGB() { var r1, g1, b1, i, f, p, q, t; i = Math.floor(h * 6); f = h * 6 - i; p = v * (1 - s); q = v * (1 - f * s); t = v * (1 - (1 - f) * s); switch (i % 6) { case 0: r1 = v, g1 = t, b1 = p; break; case 1: r1 = q, g1 = v, b1 = p; break; case 2: r1 = p, g1 = v, b1 = t; break; case 3: r1 = p, g1 = q, b1 = v; break; case 4: r1 = t, g1 = p, b1 = v; break; case 5: r1 = v, g1 = p, b1 = q; break; } r=Math.round(255 * r1); g=Math.round(255 * g1); b=Math.round(255 * b1); } //In HEX konvertieren function toHex(number) { if (number < 0) number = 0xFFFFFFFF + number + 1; var n = number.toString(16).toUpperCase(); if (n.length == 1) { n = '0' + n; } return n; } ///////////////////Variablenzuweisung////////////////// // Bei Farbänderung oder Helligkeitsänderung on(["wifilight.0.192_168_178_15.hue","wifilight.0.192_168_178_15.sat","wifilight.0.192_168_178_15.bri"] , function (dp) { h = getState("wifilight.0.192_168_178_15.hue").val / 360; s = getState("wifilight.0.192_168_178_15.sat").val / 255; v = getState("wifilight.0.192_168_178_15.bri").val / 100; HSVtoRGB(); setState('wifilight.0.192_168_178_15.rgb', '#' + toHex(r) + toHex(g) + toHex(b) + '00'); });So läuft das bei mir alles reibungslos und ohne Verzögerung.
Hoffe ich konnte helfen. -
-
Einfach mal dieses Topic durchlesen, da findest du die Lösung.
Aber zur kurzen Erklärung, wie es bei mir funktioniert:
-
In deinen Objekten für den wifilight-Adapter unter der entsprechenden IP-Adresse des MagicHome LED Controllers zwei neue Datenpunkte (Zahl und ohne Einheiten mit Schreibberechtigung erstellen). Diese nennst du dann "hue" und "sat"

-
Im Yahka-Adapter auch entsprechend auf diese beiden neuen Datenpunkte verweisen:

-
Das folgende Skript in Javascript erstellen und entsprechend der IP-Adresse deines MagicHome LED Controllers anpassen.
////////////////Variablen///////////////// var h, s, v, r, g, b ////////////////Funktionen//////////////// //HSVtoRGB function HSVtoRGB() { var r1, g1, b1, i, f, p, q, t; i = Math.floor(h * 6); f = h * 6 - i; p = v * (1 - s); q = v * (1 - f * s); t = v * (1 - (1 - f) * s); switch (i % 6) { case 0: r1 = v, g1 = t, b1 = p; break; case 1: r1 = q, g1 = v, b1 = p; break; case 2: r1 = p, g1 = v, b1 = t; break; case 3: r1 = p, g1 = q, b1 = v; break; case 4: r1 = t, g1 = p, b1 = v; break; case 5: r1 = v, g1 = p, b1 = q; break; } r=Math.round(255 * r1); g=Math.round(255 * g1); b=Math.round(255 * b1); } //In HEX konvertieren function toHex(number) { if (number < 0) number = 0xFFFFFFFF + number + 1; var n = number.toString(16).toUpperCase(); if (n.length == 1) { n = '0' + n; } return n; } ///////////////////Variablenzuweisung////////////////// // Bei Farbänderung oder Helligkeitsänderung on(["wifilight.0.192_168_178_15.hue","wifilight.0.192_168_178_15.sat","wifilight.0.192_168_178_15.bri"] , function (dp) { h = getState("wifilight.0.192_168_178_15.hue").val / 360; s = getState("wifilight.0.192_168_178_15.sat").val / 255; v = getState("wifilight.0.192_168_178_15.bri").val / 100; HSVtoRGB(); setState('wifilight.0.192_168_178_15.rgb', '#' + toHex(r) + toHex(g) + toHex(b) + '00'); });So läuft das bei mir alles reibungslos und ohne Verzögerung.
Hoffe ich konnte helfen.@Denzel1994 danke dir
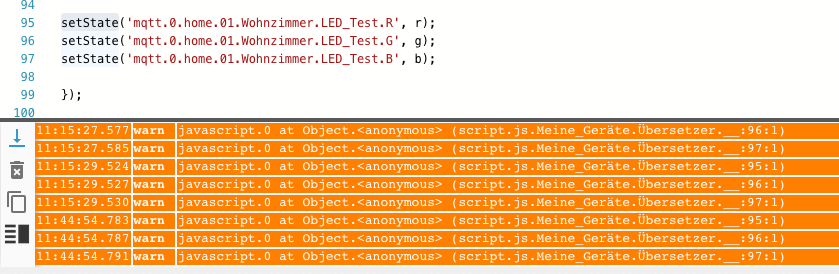
Funktioniert fast.
Zwei Probleme hat das nur bei mir.Bei mir gibt der yahka die bridness nicht in Prozent an, sonder von 0-255.
Und dein Script gibt Hexadezimalzahlen aus.
Mein Magic Home LED Controller will über den "rgb" Wert nur Werte von 0-99 in Prozent und FF für 100%. -
-
@Denzel1994 danke dir
Funktioniert fast.
Zwei Probleme hat das nur bei mir.Bei mir gibt der yahka die bridness nicht in Prozent an, sonder von 0-255.
Und dein Script gibt Hexadezimalzahlen aus.
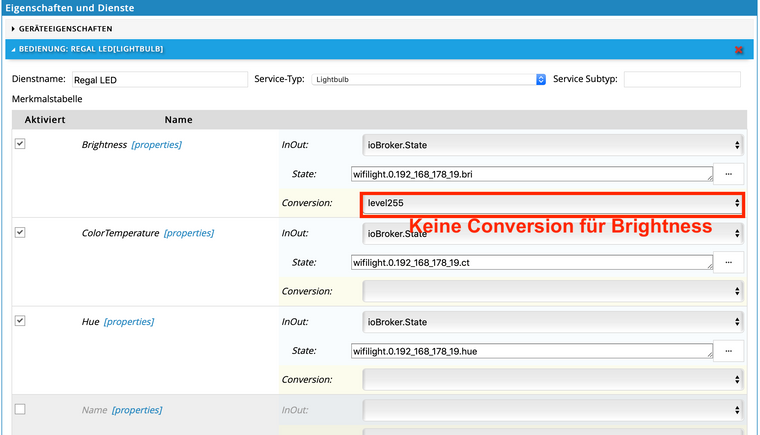
Mein Magic Home LED Controller will über den "rgb" Wert nur Werte von 0-99 in Prozent und FF für 100%.Prüfe mal, ob du in Yahka bei der "Brightness" zufällig die Conversion "level255" drin hast.
Wenn ja, dann bitte rausnehmen.

Alternativ einfach im Skript die Codezeile 43 entsprechend von 100 auf 255 ändern.
v = getState("wifilight.0.192_168_178_15.bri").val / 255;statt
v = getState("wifilight.0.192_168_178_15.bri").val / 100;Mit dem RGB-Wert ist allerdings interessant, dass er keine Hexadezimalzahlen annimmt.
Was passiert denn, wenn du bspw. #0000A600 (65% Blau) eingibst? Nimmt er den Wert garnicht an, oder was passiert?
Interessanterweise sind meine Controller auch alle vom Typ "LD382A" und nicht "LD352A" wie deiner, vielleicht hat es etwas damit zu tun. -
@Denzel1994
Danke noch mal für die tolle Hilfe.Oh ja 🤦 hatte wirklich den "level255" aus irgend einen Grund drinnen.
DankeDas mit dem umschreiben hinten in Zeile 85 dachte ich mir schon.
Und wenn ich etwas wie #0000A600 versuche, kommt nicht das richtige raus.
Aber mit der Hilfe deines Codes habe ich es geschafft mir es umzuschreiben.
Ich gebe mir die RGB werte auf eigene einzelne RGB werte aus.
Die habe ich mir im Blockly dann zu den #00000000 Werten umschreiben lassen und ein paar andere Sachen regeln lassen.
Nur irgendwas mag er an meinen neuen setState nicht.Ich Fang erst an mit java und so weiter, aber ich sehe den Fehler nicht.