NEWS
Grünbeck SC18 Daten mit JS auslesen
-
Hallo,
ich würde mir auch gerne eine Grünbeck kaufen, sehe ich es richtig, dass immer noch keiner sicher weiß ob die SD18 eine offenen Schnittstelle hat?
-
Ich habe vor 2 Wochen eine Anfrage an den Grünberg Support geschickt wegen der SD18 und einer offenen Cloud API. Hier ist die Antwort:
Sehr geehrter Herr xxx,
besten Dank für Ihre Anfrage und Entschuldigung für die späte Antwort.
Derzeit gibt es keine offene API in der Cloud. Es besteht nur die Möglichkeit über die App auf die Anlage zuzugreifen.
Aktuell gibt es auch keine Pläne für eine offene API in der softliQ D Baureihe.Für weitere Fragen stehe ich Ihnen gerne zur Verfügung
-
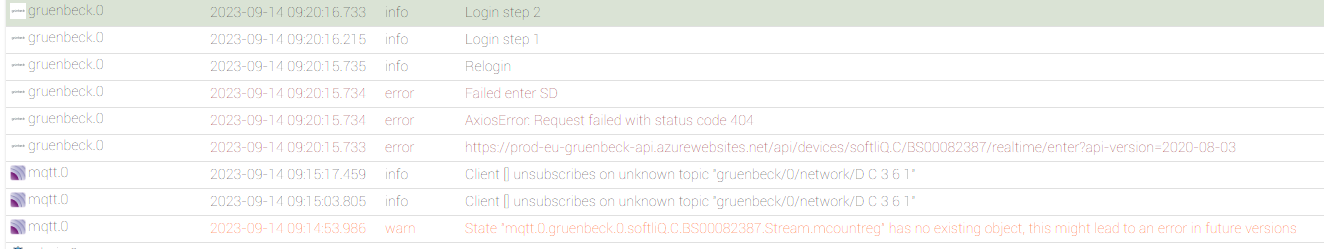
Der Adapter unterstützt jetzt auch SD Geräte via cloud. Es werden die calcWerte nocht nicht aktualisiert und manuelle Regeneration geht auch noch nicht.
@tombox Danke für die Info. Ich dachte mir schon, dass ich die Aussage des Supports nicht für voll nehmen kann. Aber das ist jetzt ja eine positive Überraschung. Das Problem ist momentan die SC Geräte noch herzubekommen... SD18 bekommt man viel einfacher.
-
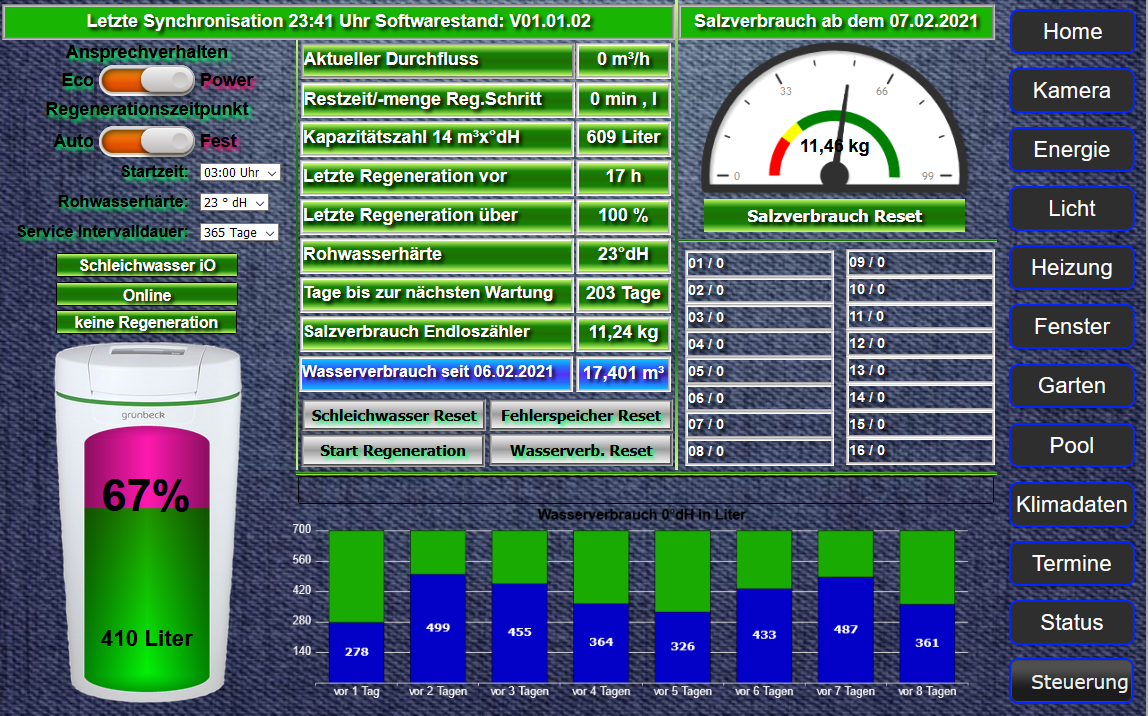
@ArnoD Hi, es ist natürlich etwas länger her und es gibt mittlerweile den Adapter, aber hast du die Vis eventuell auch für den Adapter angepasst? Oder läuft diese weiter über JS?
@virfortis
habe es für den Adapter angepasst, ich verwende das Script nicht mehr.
Würde auch keine Sinn machen, dafür hat tombox zu gute Arbeit geleistet :-) -
@virfortis
habe es für den Adapter angepasst, ich verwende das Script nicht mehr.
Würde auch keine Sinn machen, dafür hat tombox zu gute Arbeit geleistet :-) -
@arnod ja das stimmt. Den Adapter verwende ich auch. Könntest du eventuell die neue Vis zur Verfügung stellen?
Ups falscher Threat...
-
@arnod ja das stimmt. Den Adapter verwende ich auch. Könntest du eventuell die neue Vis zur Verfügung stellen?