NEWS
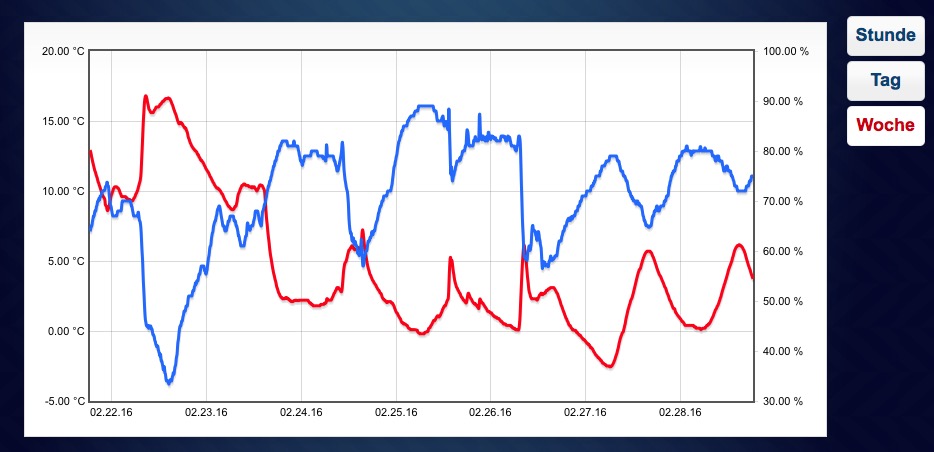
Beispiel: Flot Diagramme mit wählbarer Einstellung der Zeitachse
-
Eine Alternative, falls man mit zB drei festen Zeitbereichen (letzte Stunde, Tag, Woche) auskommt:
-
die drei flot-Grafiken für die drei Zeitbereiche erstellen und wie immer mit einem Widget darstellen (nutzt man dafür das iFrame Widget, bitte die Option "seamless" nicht anhaken
-
jeweils beim entsprechenden Widget in das Einstellungsfeld "Filter" die Bezeichner "Stunde", "Tag" und "Woche" eintragen.
-
alle drei Widgets passgenau übereinanderlegen (sollten möglichst keinen transparenten Hintergrund haben [EDIT: dieser Hinweis ist überflüssig, da im Filter nur ein Widget gleichzeitig angezeigt wird])
-
das neue Widget filter Bar (oder filter Dropdown) auf das View ziehen und drei Knöpfe konfigurieren, "nur eines auswählbar" anhaken
[{"tpl":"tplBarFilter","data":{"buttonsImage1":"","buttonsText1":"Stunde","buttonsOption1":"Stunde","buttonsImage2":"","buttonsText2":"Tag","buttonsOption2":"Tag","buttonsImage3":"","buttonsText3":"Woche","buttonsOption3":"Woche","buttonsImage4":"","buttonsText4":"A952","buttonsOption4":"A952","buttonsImage5":"","buttonsText5":"A93","buttonsOption5":"A93","bCount":"3","visibility-cond":"==","visibility-val":1,"bTheme":"","bPosition":"floatVertical","bSpace":"5","bRadius":"5","bOffset":"0","bTextAlign":"center","bImageAlign":"center","bLayout":"fixed","imagePaddingLeft":"10","imagePaddingTop":"2","bShowEffect":"fade","bShowEffectMs":"100","bHideEffect":"fade","bHideEffectMs":"100","gestures-offsetX":0,"gestures-offsetY":0,"gestures-swiping-value":"","gestures-rotating-value":"","gestures-pinching-value":"","gestures-swipeRight-value":"","gestures-swipeLeft-value":"","gestures-swipeUp-value":"","gestures-swipeDown-value":"","gestures-rotateLeft-value":"","gestures-rotateRight-value":"","gestures-pinchIn-value":"","gestures-pinchOut-value":"","name":"flot Auswahl","bValue":"Stunde","bOnlyOneSelected":true},"style":{"left":"928px","top":"1513px","z-index":"20","width":"76px","height":"130px"},"widgetSet":"bars"}]Fertig!
natürlich lassen sich auch noch mehr und andere Zeiträume darstellen.

Habe auch ein Video angehängt.
Viel Spaß beim Nachbauen!Gruß,
Pix
-
-
schon spannend, was man mit Bordmitteln alles zusammenbauen kann. Hier eine Kombination der Einstellung der statischen Zeitachse aus dem ersten Post und dem Beispiel von Sissiwup mit dem einstellbaren Bereich im relative Modus. Die nicht benützten Widgets werden je nach Wahl des Modus ausgeblendet.


Variante mit Chart-Select

-
` > Eine Alternative, falls man mit zB drei festen Zeitbereichen (letzte Stunde, Tag, Woche) auskommt:
die drei flot-Grafiken für die drei Zeitbereiche erstellen und wie immer mit einem Widget darstellen (nutzt man dafür das iFrame Widget, bitte die Option "seamless" nicht anhaken
jeweils beim entsprechenden Widget in das Einstellungsfeld "Filter" die Bezeichner "Stunde", "Tag" und "Woche" eintragen.
alle drei Widgets passgenau übereinanderlegen (sollten möglichst keinen transparenten Hintergrund haben [EDIT: dieser Hinweis ist überflüssig, da im Filter nur ein Widget gleichzeitig angezeigt wird])
das neue Widget filter Bar (oder filter Dropdown) auf das View ziehen und drei Knöpfe konfigurieren, "nur eines auswählbar" anhaken
Code:
[{"tpl":"tplBarFilter","data":{"buttonsImage1":"","buttonsText1":"Stunde","buttonsOption1":"Stunde","buttonsImage2":"","buttonsText2":"Tag","buttonsOption2":"Tag","buttonsImage3":"","buttonsText3":"Woche","buttonsOption3":"Woche","buttonsImage4":"","buttonsText4":"A952","buttonsOption4":"A952","buttonsImage5":"","buttonsText5":"A93","buttonsOption5":"A93","bCount":"3","visibility-cond":"==","visibility-val":1,"bTheme":"","bPosition":"floatVertical","bSpace":"5","bRadius":"5","bOffset":"0","bTextAlign":"center","bImageAlign":"center","bLayout":"fixed","imagePaddingLeft":"10","imagePaddingTop":"2","bShowEffect":"fade","bShowEffectMs":"100","bHideEffect":"fade","bHideEffectMs":"100","gestures-offsetX":0,"gestures-offsetY":0,"gestures-swiping-value":"","gestures-rotating-value":"","gestures-pinching-value":"","gestures-swipeRight-value":"","gestures-swipeLeft-value":"","gestures-swipeUp-value":"","gestures-swipeDown-value":"","gestures-rotateLeft-value":"","gestures-rotateRight-value":"","gestures-pinchIn-value":"","gestures-pinchOut-value":"","name":"flot Auswahl","bValue":"Stunde","bOnlyOneSelected":true},"style":{"left":"928px","top":"1513px","z-index":"20","width":"76px","height":"130px"},"widgetSet":"bars"}]
Fertig!
natürlich lassen sich auch noch mehr und andere Zeiträume darstellen.
Dateianhang:
Bildschirmfoto 2016-02-28 um 19.25.05.jpg
Habe auch ein Video angehängt.
Dateianhang:
Filter - Video.zip
Viel Spaß beim Nachbauen!
Gruß,
Pix `
Hallo Pix,
Ich würde mir nun gerne auch so etwas nachbauen um mir die Temperaturen der letzten Stunden, Tage und Wochen anzuzeigen. Habe auch dein Beispiel mit dem manuellen Tag und Uhrzeit Eingabe erfolgreich nachgebaut. jetzt stellt sich mir nur die Frage, wie mache ich 3 Diagramme für Stunde, Tag, Monat? Ich müsste doch iwie dynamisch ermitteln welchen Tag bzw Uhrzeit wir gerade haben und dann z.B. von heutigenTag-1 bis heutigenTag anzeigen lassen oder wie funktioniert das? Und in welchen Filter Reiter gibst du im iFrame Dinge ein?
Hoffe du kannst mir helfen, wäre dir sehr dankbar.
Schöne Grüße
youngster
-
Hallo youngster91,
du brauchst dich um den aktuellen Tag nicht zu kümmern. Flot erledigt das für dich und malt das Diagramm vom aktuellen Tag/Stunde/… rückwärts für den gewünschten Zeitraum. Das ist eigentlich eine Standardeinstellung von Flot.
Am besten gehst du so vor:
-
Flot öffnen und ein Diagramm erstellen. Zeitraum prüfen (zB Tag). URL kopieren und im Texteditor oder Email oder sonst wo wegpasten.
-
Zweites Diagramm mit anderem Zeitraum erstellen (zB Woche) und URL wieder wegpasten
-
Drittes Diagramm mit wieder anderem Zeitraum erstellen (zB Monat), ….
-
In den VIS Editor wechseln und ein basic iFrame Widget auswählen und auf die View ziehen.
-
In den Widget-Einstellungen unter Quelle die erste URL (Tag) einfügen. Updatezeit kann 0 bleiben, Häkchen nach Laune setzen.
-
In den gleichen Widget-Einstellungen oben unter Filterwort das Wort "Tag" eintragen
-
Das Widget an die gewünschte Stelle positionieren und in der Größe anpassen.
-
Widget zweimal duplizieren.
-
erstes Duplikat bearbeiten: Widget Einstellungen Filterwort auf "Woche" und "Url" mit der URL des WOchenflotdiagramms füllen
-
zweites Duplikat analog dazu mit "Monat" und dem Monatsdiagramm
-
alle drei Widgets (original und Duplikate) passgenau übereinander bringen (oben im Editor gibt es Knöpfe zum Ausrichten).
-
Neues Widget erstellen : Dazu links in der Widgetleiste "filter" eintippen und das obere aussuchen (BarFIlter) - nicht erschrecken, ist standardmäßig rot und häßlich :lol:
-
Filter-Widget anpassen: * Unter Allgemein die Knopfzahl auf 3
-
Thema auf "keins" -> schöner
-
Wichtig! nur eine auswählbar anhaken
-
Startwert "Tag"
-
Knopfeinstellungen nach Wunsch
-
Still (soll Stil heissen) nach Wunsch, ebenso Anzeige Effekte
-
Knopf[0] unter Bild, wenn gewünscht ein Tagesicon, unter Text "Tag" und wichtig unter Wert "Tag"
-
analog das gleiche unter Knopf[2] und [3] mit Woche und Monat
Fertig!
-
Das filter-Widget blendet die anderen Widgets im Projekt ein oder aus, wenn diese in ihren Filtereigenschaften das entsprechende Schlüsselwort eingetragen haben.
Zeig dann mal deine fertige View!
Gruß
Pix
-
-
Bisher klappt es mit deiner Anleitung ganz gut, was man natürlich noch sagen sollte, ist das unter Zeitspanne relative eingestellt werden muss. Eigentlich schon klar aber ich stand die ersten Momente ein wenig auf der Leitung, deswegen auch die Frage woher der aktuelle Tag kommt.
Also ist jetzt noch nicht fertig, bin auch gerade mehr am probieren und mal gucken wo es hinführt.
Aber was mir aufgefallen ist, ist das ich eig nie bei allen 3 Diagrammen Werte bekomme, es bleiben immer 1 oder 2 Diagramme komplett weiß und wenn ich die Seite neulade bekomme ich meistens das Diagramm wo ich als ersten drauf klicke angezeigt und sobald ich aber dann auf die anderen gehe bleiben die weiterhin weiß. Kennt jemand das Problem und die Lösung?


Und wenn wir schon einmal dabei sind, weiß zufällig jemand wie ich anstatt den Buttons auch den Dropdown Filter dafür verwenden kann (wie sind bei diesem die Einstellungen vorzunehmen)?
Und hatte vor die Diagramme über einen Button in einem extra Fenster aufzurufen (Container Icon view in jqui Dialog), jedoch wird innerhalb diesem zum einem das erste Diagramm angezeigt (auch dies geschieht nicht immer) und zweites kann ich danach über die Buttons nicht mehr hin und herschalten, die Buttons werden zwar rot als zeichen das sie aktiviert sind allerdings passiert dann nichts weiter. Hat jemand damit schon einmal Erfahrungen gemacht?
Vielen Dank schon einmal an die zahlreichen und kompetenten Hilfen hier


-
Bisher klappt es mit deiner Anleitung ganz gut, was man natürlich noch sagen sollte, ist das unter Zeitspanne relative eingestellt werden muss. Eigentlich schon klar aber ich stand die ersten Momente ein wenig auf der Leitung, deswegen auch die Frage woher der aktuelle Tag kommt. ` Stimmt, das hatte ich nicht erwähnt, aber gemeint :lol:
Und wenn wir schon einmal dabei sind, weiß zufällig jemand wie ich anstatt den Buttons auch den Dropdown Filter dafür verwenden kann (wie sind bei diesem die Einstellungen vorzunehmen)? ` Die Filterbegriffe im Feld Allgemein/Filter mit Semikolon getrennt auflisten (Tag;Woche;Monat;)
@youngster91:Und hatte vor die Diagramme über einen Button in einem extra Fenster aufzurufen (Container Icon view in jqui Dialog), jedoch wird innerhalb diesem zum einem das erste Diagramm angezeigt (auch dies geschieht nicht immer) und zweites kann ich danach über die Buttons nicht mehr hin und herschalten, die Buttons werden zwar rot als zeichen das sie aktiviert sind allerdings passiert dann nichts weiter. Hat jemand damit schon einmal Erfahrungen gemacht? `
Du hast also die View mit den drei iFrame Widgets UND das Filterwidget IN dem Dialog? Dann sollte es gehen. Ist aber nach meiner Erfahrung nicht so flüssig. Mach es so einfach, wie möglich.Gruß
Pix
-
Schönen Sonntag zusammen,
habe die Dropdown Filter Leiste erfolgreich eingebunden und klappt auch soweit. Im Moment zeigt mir auch jedes Diagramm etwas an und nicht wie in meinem vergangenen Post, das manchmal einfach ein Diagramm komplett weiß bleibt. Weiß jemand trotzdem dafür die Ursache, nicht das ich in zwei Tage wieder nachfragen muss, falls es wieder auftaucht?
Auch habe ich es geschafft das meine Diagramme in einem neuen View auftauchen. Was hier jedoch das Problem ist, ist das es immer das 3 Tage Diagramm angezeigt bekomme, und es auch auf keinerlei Eingaben regiert. Und dies obwohl ich die Diagramme und Filter aus einem anderen View 1 zu 1 rauskopiert habe (der nicht als "aufploppendes" Fenster realisiert ist) und bei diesem funktioniert es. Hat jemand dabei eine Ahnung wieso das so ist und ob es eine Möglichkeit gibt es richtig zu verwenden? Anbei auch ein Video was den Fehler zeigt (sry für die Qualität, aber sonst wäre ich über die 2MB Grenze gekommen und ich denke so sieht auch jeder was ich meine.
Und weiß abschließend noch jemand wie man das Dropdown Menü anpassen kann? z.B Breiter und Höher machen, Farben ändern und vor allem die Auswahl "alle" wegbekomme? Mit den CSS Befehlen Height und width passiert gar nichts genauso wenig, wie wenn ich über CSS Befehl oder über die Einstellungen die Font-Size ändere. Auch eine Änderung der Font Farbe in den Einstellungen bewirkt nicht, dass die Schriftfarbe von schwarz weggeht.
Vielen Dank

1185_aufnahme_2016_04_17_15_47_09_624.rar -
Danke für die tolle Anleitung. Hab es mir auch nachgebaut und bekomme den gleichen Fehler wie youngster91 mit dem weißen Hintergrund.
Egal was ich einstelle ich bekomme immer nur das Diagramm angezeigt welches als Startwert gesetzt ist.
Ändere ich den Startwert, so ändert sich auch die Anzeige und die anderen bleiben weiß beim umschalten.
Hat jemand einen Tipp woran das liegen könnte?
Mfg
-
Danke für die zahlreichen Tipps und Anregungen.
Ich kann jetzt in meinen Diagramm folgendes ändern:
Anfangszeit, Endzeit, Farbe der Input ID( Anzeigewert), Y-Achse in der Größer ändern, sowie zwei Markierungen lassen sich in der Höhe verschieben.
http://192.168.4.36:8082/flot/index.html?l%5B0%5D%5Bid%5D=hm-rpc.0.MEQ0381285.1.POWER&l%5B0%5D%5Binstance%5D=history.0&l%5B0%5D%5Boffset%5D=0&l%5B0%5D%5Baggregate%5D=minmax&l%5B0%5D%5Bcolor%5D=rgba({javascript.0.Trends.Graph1_Farbe})&l%5B0%5D%5Bmin%5D=0&l%5B0%5D%5Bthickness%5D=2&l%5B0%5D%5Bshadowsize%5D=2&l%5B0%5D%5Bname%5D=Stromz%C3%A4hler+Keller&l%5B0%5D%5BchartType%5D=area&l%5B0%5D%5BignoreNull%5D=true&l%5B0%5D%5Bunit%5D=+W&l%5B0%5D%5BafterComma%5D=0&l%5B0%5D%5Bmax%5D={javascript.0.Trends.WertY-Achse}&timeType=static&relativeEnd=now&range=720&live=120&aggregateType=count&aggregateSpan=300&noBorder=noborder&bg=2&hoverDetail=true&timeFormat=%25H%3A%25M+%3Cbr%3E+%25d.%25m&useComma=true&zoom=true&noedit=false&animation=300&_vis_refts%5B%5D=1467636622889&_vis_refts%5B%5D=1467638373214&_vis_refts%5B%5D=1468249595408&_vis_refts%5B%5D=1468250948961&x_labels_color=rgba(255%2C+255%2C+255%2C+0.97)&y_labels_color=rgba(255%2C+255%2C+255%2C+0.99)&width=1200&height=196&start={javascript.0.Trends.von}&start_time={javascript.0.Trends.vonh}&end={javascript.0.Trends.bis}&end_time={javascript.0.Trends.bish}&m%5B0%5D%5Bl%5D=0&m%5B0%5D%5Bv%5D={javascript.0.Trends.Graph1}&m%5B0%5D%5Bf%5D=false&m%5B0%5D%5Bc%5D=%2300FF00&m%5B0%5D%5Bt%5D=1&m%5B0%5D%5Bs%5D=3&m%5B0%5D%5Bd%5D={javascript.0.Trends.Graph1}W&m%5B0%5D%5Bp%5D=r&m%5B0%5D%5Bpy%5D=13&m%5B0%5D%5Bfc%5D=%2300FF00&m%5B0%5D%5Bfs%5D=10&m%5B1%5D%5Bl%5D=0&m%5B1%5D%5Bv%5D={javascript.0.Trends.Graph2}&m%5B1%5D%5Bf%5D=false&m%5B1%5D%5Bc%5D=%23FF0000&m%5B1%5D%5Bt%5D=1&m%5B1%5D%5Bs%5D=3&m%5B1%5D%5Bd%5D={javascript.0.Trends.Graph2}W&m%5B1%5D%5Bp%5D=r&m%5B1%5D%5Bpy%5D=13&m%5B1%5D%5Bfc%5D=%23FF0000&m%5B1%5D%5Bfs%5D=10&m%5B1%5D%5Bvl%5D=Das einzige was mir noch fehlt ohne immer ein Extra Diagramm zu erstellen ist das ändern der Input ID. Also des Anzeigewertes.
So lassen sich schnell Diagramme mal ändern. Hat jemand eine Idee wie man alle Werte die man mit History loggt in eine Variable bekommt wo man sie sich dann raussuchen kann? Ohne alle händisch einzutippen?
-
So, ich grabe dieses Thema mal aus.
Ich habe mir nach diesen Angaben die Flot erstellt, absolut Top
Start Datum & Zeit, End Datum & Zeit & Flots frei wählbar.
Beim einzigen wo ich anstehe und dies könnte auch ohne Flots erstellt werden ist die Regenmenge.
Es könnte auch eine einfache Totalanzeige sein.
also, Datum Zeit von oben übernehmen und Regen Total anzeigen.
mit sql, kenne ich mich sehr wenig aus
Besten Dank für den Tipp
-
habe die Dropdown Filter Leiste erfolgreich eingebunden und klappt auch soweit. Im Moment zeigt mir auch jedes Diagramm etwas an und nicht wie in meinem vergangenen Post, das manchmal einfach ein Diagramm komplett weiß bleibt. Weiß jemand trotzdem dafür die Ursache, nicht das ich in zwei Tage wieder nachfragen muss, falls es wieder auftaucht? `
ich habe hier ein ähnliches Problem. Ich verwende die Filter-Bar um in derselben View verschiedene Flot-Diagramme zur Anzeige auszuwählen. Die Flot-Diagramme sind in mehreren übereinanderliegenden iframe-widgets eingetragen, die mit eben der Filter-Bar angewählt werden. Bei der Auswahl eines Filters wird das betreffende iframe-widget zwar angewählt aber der html-link nicht aufgerufen bzw. aktualisiert. Das Diagramm bleibt dann weiss, wie oben beschrieben. Ist das ein Bug oder ein feature? wie kann man das umgehen? Ich habe deshalb eine sehr kurze refresh (update-) Zeit eingetragen, das ist sehr unschön, zur Anzeige muss man bis zum refresh erst warten und anschliessend zappelt das Bild andauernd. Gibts denn wirklich keine bessere Lösung? Die Optionen Update bei Aufwachen und Update bei Viewwechsel funktionieren hier nicht. Schön wäre ein Update bei Filterwechsel.
-
ich habe hier ein ähnliches Problem. Ich verwende die Filter-Bar um in derselben View verschiedene Flot-Diagramme zur Anzeige auszuwählen. Die Flot-Diagramme sind in mehreren übereinanderliegenden iframe-widgets eingetragen, die mit eben der Filter-Bar angewählt werden. `
Die Auswahlmethode mit Filtern ist wegen der Refresh-Problematik für diesen Anwendungsfall nicht geeignet. Der Chart wird bei Filterauswahl nicht neu geladen, deshalb bleibt das Frame weiss.
Zuverlässig funktionierts z.B. mit iframe8 und der Auswahl über Werte (Values) - entweder mit Widget Radiobuttons ValueList oder SelectValueList die einen (manuell) erstellten Datenpunkt des Typs Zahl beschreiben. Dieser Datenpunkt wird dann in iframe8 zur Auswahl der verschiedenen Charts hergenommen. In iframe8 können bis zu 8 verschiedene URLs direkt aus dem flot-editor kopiert und eingefügt werden.
Gerade mit dem iframe8 geht das sehr komfortabel, da müssen keine iframes übereinander gelegt werden. Die letzte Auswahl wird im Datenpunkt gespeichert und bei Anwahl wird der flot-chart unmittelbar geladen.

-
@pix said in Beispiel: Flot Diagramme mit wählbarer Einstellung der Zeitachse:
Eine Alternative, falls man mit zB drei festen Zeitbereichen (letzte Stunde, Tag, Woche) auskommt:
-
die drei flot-Grafiken für die drei Zeitbereiche erstellen und wie immer mit einem Widget darstellen (nutzt man dafür das iFrame Widget, bitte die Option "seamless" nicht anhaken
-
jeweils beim entsprechenden Widget in das Einstellungsfeld "Filter" die Bezeichner "Stunde", "Tag" und "Woche" eintragen.
-
alle drei Widgets passgenau übereinanderlegen (sollten möglichst keinen transparenten Hintergrund haben [EDIT: dieser Hinweis ist überflüssig, da im Filter nur ein Widget gleichzeitig angezeigt wird])
-
das neue Widget filter Bar (oder filter Dropdown) auf das View ziehen und drei Knöpfe konfigurieren, "nur eines auswählbar" anhaken
[{"tpl":"tplBarFilter","data":{"buttonsImage1":"","buttonsText1":"Stunde","buttonsOption1":"Stunde","buttonsImage2":"","buttonsText2":"Tag","buttonsOption2":"Tag","buttonsImage3":"","buttonsText3":"Woche","buttonsOption3":"Woche","buttonsImage4":"","buttonsText4":"A952","buttonsOption4":"A952","buttonsImage5":"","buttonsText5":"A93","buttonsOption5":"A93","bCount":"3","visibility-cond":"==","visibility-val":1,"bTheme":"","bPosition":"floatVertical","bSpace":"5","bRadius":"5","bOffset":"0","bTextAlign":"center","bImageAlign":"center","bLayout":"fixed","imagePaddingLeft":"10","imagePaddingTop":"2","bShowEffect":"fade","bShowEffectMs":"100","bHideEffect":"fade","bHideEffectMs":"100","gestures-offsetX":0,"gestures-offsetY":0,"gestures-swiping-value":"","gestures-rotating-value":"","gestures-pinching-value":"","gestures-swipeRight-value":"","gestures-swipeLeft-value":"","gestures-swipeUp-value":"","gestures-swipeDown-value":"","gestures-rotateLeft-value":"","gestures-rotateRight-value":"","gestures-pinchIn-value":"","gestures-pinchOut-value":"","name":"flot Auswahl","bValue":"Stunde","bOnlyOneSelected":true},"style":{"left":"928px","top":"1513px","z-index":"20","width":"76px","height":"130px"},"widgetSet":"bars"}]Fertig!
natürlich lassen sich auch noch mehr und andere Zeiträume darstellen.

Habe auch ein Video angehängt.
Viel Spaß beim Nachbauen!Gruß,
Pix
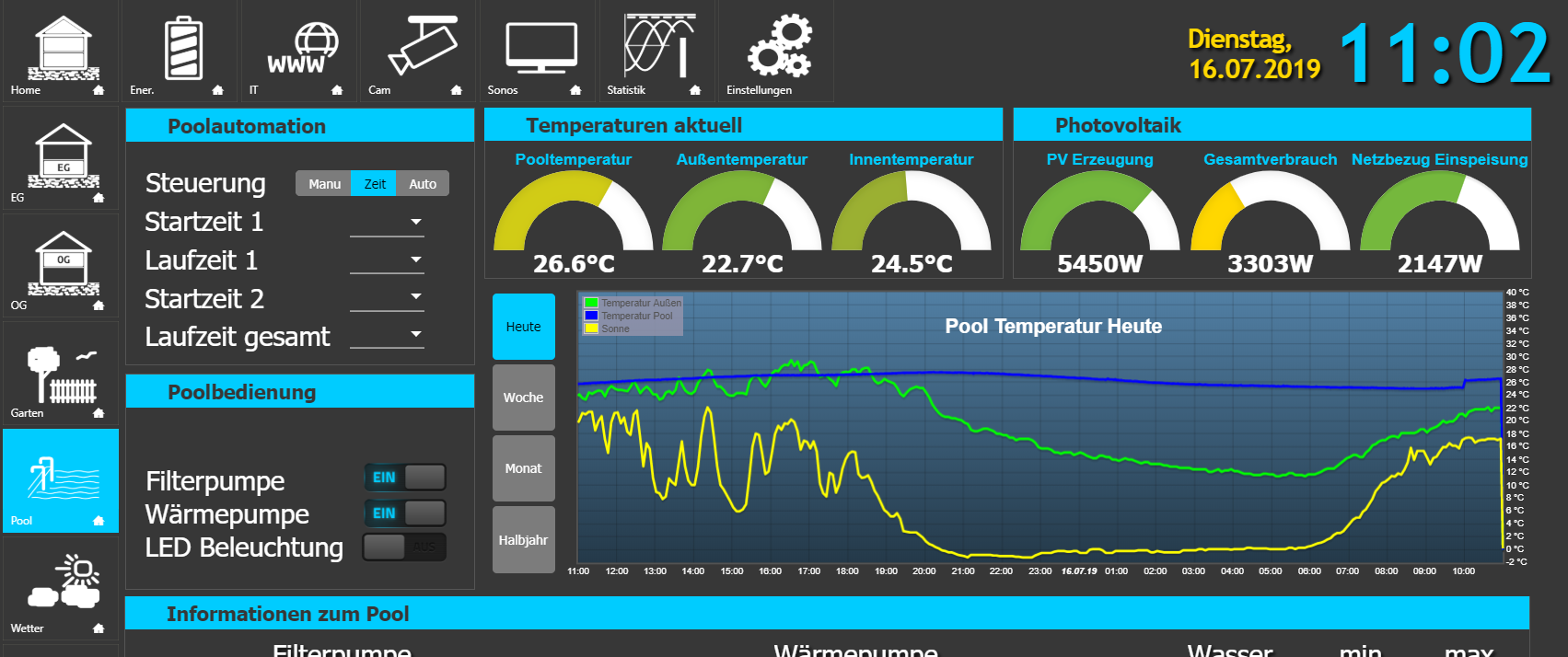
Hi Leute,
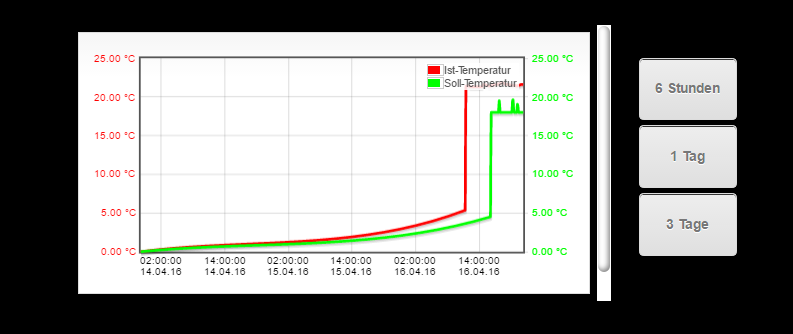
ich bin gerade dabei in mein vis die flot Diagramme für die Pooltemperatur für Tag, Woche, Monat und Halbjahr zu integrieren. Dabei habe ich mich an die Anleitung von pix gehalten und es funktioniert auch soweit genau wie ich mir das vorstelle.
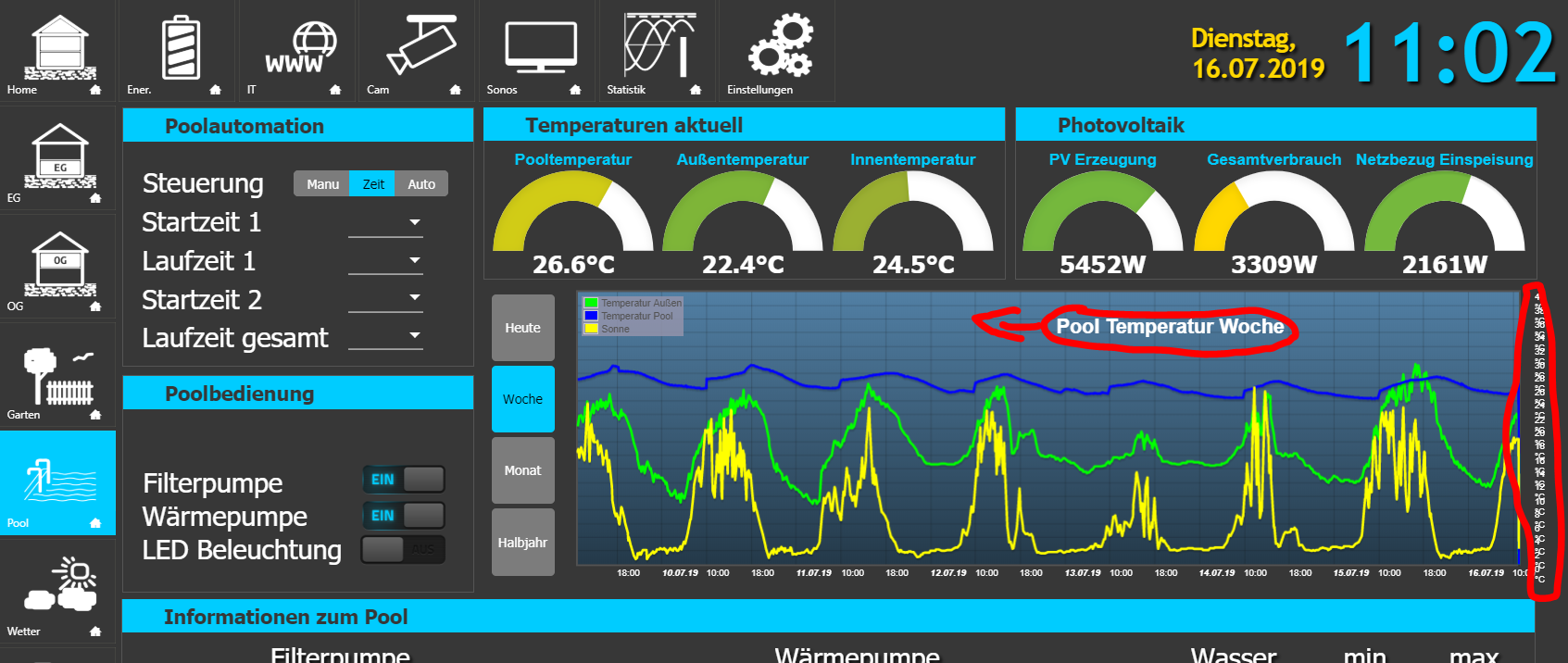
Ich habe nur leider ein Darstellungsproblem bei den Woche, Monate und Halbjahres Diagrammen.
Das "Heute" Diagramm wird richtig dargestellt. Das hab ich entsprechend auch einfach nur per copy & paste als Vorlage für die anderen Diagramme hergenommen und übereinander gelegt.
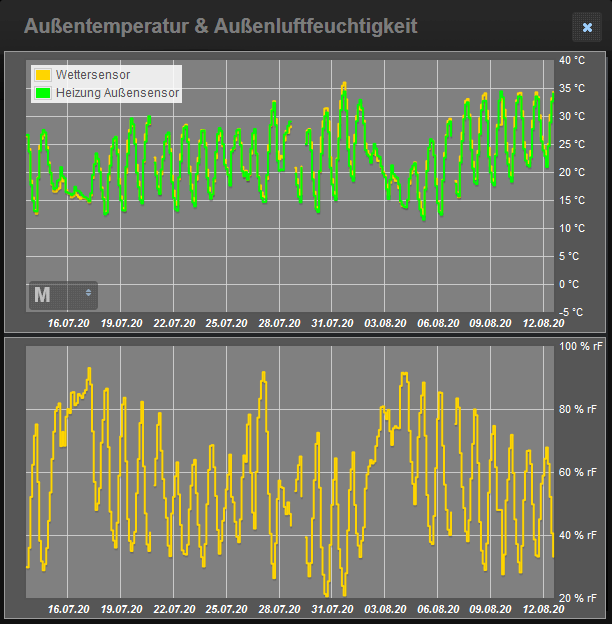
Leider wird einerseits der Diagrammtitel plötzlich nach rechts verschoben und die Beschriftung der Y-Achse wird zusammengedrückt (siehe Screenshots)


Ich hätte schon versucht die Breite der Diagramme zu ändern, Browser Cache zu löschen o.ä. aber die Problematik bleibt bestehen.
Warum die Darstellung bei den copy/paste Diagrammen plötzlich anders ist als bei dem Ursprungsdiagramm ist mir auch schleierhaft, da ich sonst nichts verändert habe, außer die Zeitdauer in flot ...
Hat jemand eine Idee wie ich die Darstellung sauber hinbekomme ?Danke.
-
-
@pix
super, genau sowas brauche ich auch!
Habe also das mit dem Filter Widget Bar nachgebaut und es funktiniert prinzipiell auch bei mir bis auf folgende Unschönheiten:- nach Einstieg in das View sind ALLE übereinanderliegenden Views aktiv; erst nach Drücken der einzelnen Buttons habe ich das einzelne gewünschte Diagramm
- ich kann nicht auswählen, welches Diagramm ich als "Startwert" bekommen möchte
Was mache ich falsch ?
Gruss
WillyIobrok
-
Hallo,
das kann natürlich am verwendeten Browser liegen.
Empfehle, das "Startdiagramm" mit z-Index (großer Wert) nach oben zu legen.
Gruß
Pix -
@pix Vielen Dank für die Antwort !
Das mit dem z-Index habe ich noch nicht probiert.
Grund: Ich sehe, daß beide Diagramme übereinanderliegen an den "miteinander vermanschten" Achsenbeschriftungen, wenn KEIN Startwert eingegeben wurde.
Durch Drücken der Auswahlknöpfe kann ich dann das eine oder das andere Diagramm sauber auswählen.
Wenn ein Startwert angegeben wurde, sehe ich eben nur das dazugehörige "Startdiagramm", daß ich mit dem Knopf ein- und ausschalten kann. Das andere Diagramm bleibt aber unabhängig von der Bedienung immer unsichbar (auch wenn alles leer ist und nichts darüberliegen würde). -> z-Index ist doch dann in diesem Fall dann egal, oder ?
Hoffe, ich habe das verständlich ausgedrückt.Browser-Eigenschaft ? Glaube ich eher nicht, ich habe das gleiche Fehlverhalten im Safari, Firefox und in der ioBroker-App.
Egal, meine Lösung, die jetzt sauber funktioniert, ist, daß ich zwischen zwei Views umschalte (mit "Views Bar" ). Die gemeinsamen Teile der Views sind in einer View angelegt und in der anderen auch sichtbar, die umzuschaltenden Diagramme sind nur jeweils einmal vorhanden.
Ich finde die Lösung ziemlich grob, aber sie funktioniert wenigstens.Gruß,
WillyIobrok -
@WillyIobrok sagte in Beispiel: Flot Diagramme mit wählbarer Einstellung der Zeitachse:
Egal, meine Lösung, die jetzt sauber funktioniert, ist, daß ich zwischen zwei Views umschalte (mit "Views Bar" ). Die gemeinsa
Es gibt auch immer eine manuelle Variante mit einem Steuerdatenpunkt und einem VIS-Wahlschalter. Vor allem, wenn es nur wenige Charts sind.
Du kannst mit dem Javascript-Adapter oder per Hand in Admin einen Datenpunkt Typ Number anlegen.
let idChartSelektor = "javascript.0.ChartSelektor"; createState(idChartSelektor, 1, { type: "number", min: 1, max: 3, // bei drei Charts role: "level", name: "Chart Wahlschalter", desc: "Steuervariable zur Anzeige in VIS" });Diesen Datenpunkt kannst du dann im VIS-Edit-Bereich Sichtbarkeit auswerten.
OID javascript.0.ChartSelektor
Bedingung == 3
anzeigenDann legst du die drei Charts übereinander und gibts jedem Chart-Widget diese Bedingung mit angepassten Wert mit.
Danach legst du ein Auswahlschalter an, zB ein Drehknopf oder einen Balken (min 1, max 3) mit der OID "javascript.0.ChartSelektor" und packst ihn daneben. Fertig.
Je nach gewählter "Steuerzahl" wird nur das durch die Sichtbarkeit definierte Widget gezeigt. Und zwar VIS-weit.
So kannst du auf einer VIS View theoretisch durch das Übereinanderlegen von Widgets mit unterschiedlichen Sichtbarkeiten per Wahlschalter ganz verschiedene Widgets und damit gewissermaßen Layouts erscheinen lassen. Ist sehr schnell in der Bedienung, aber leider sehr unpraktisch in der Erstellung und Wartung im VIS-Editor. Dazu fehlt im Editor die Möglichkeit, bestimmt z-Index Bereiche auszublenden/einzublenden.
Gruß
Pix -
@pix Hallo Pix, vielen Dank für die Info/Anleitung ! Sowas ähnliches habe ich mir basierend auf anderen Forum-Beiträgen aus 2016 auch schon überlegt ... aber ich bin Neuling in ioBroker und habe von Javascript keine Ahnung. Vor allem die Zusammenhänge im ganzen System sind mir noch unklar/suspekt. Wenn ich in den nächsten Tagen an meinem ioBroker System Änderungen mache, werde ich das mal probieren.
vielen Dank,
Willyiobrok
-
@starfish
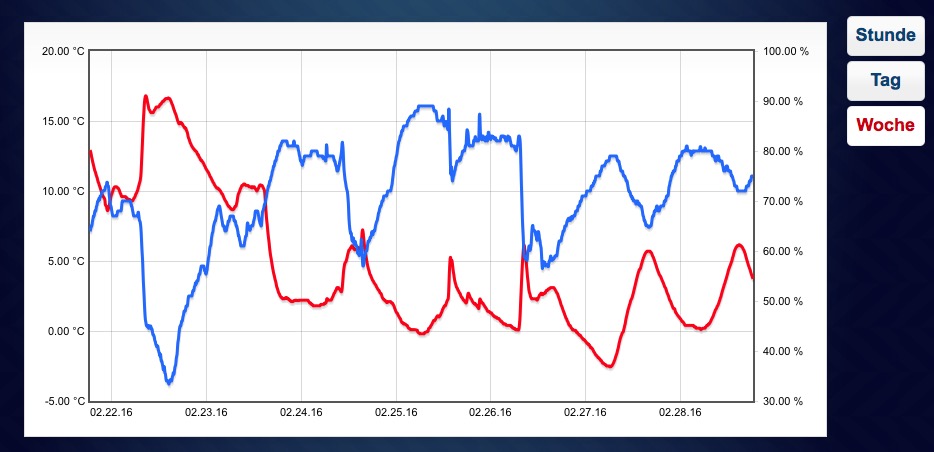
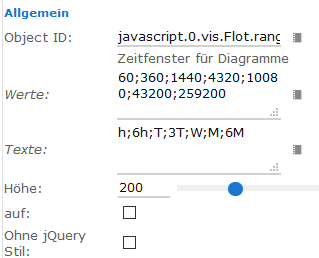
Auch, wenn's schon eine Weile her ist, aber vielen Dank für dein Anleitung. Ich hab's zwar ein wenig anders gelöst, aber im Prinzip auf die gleiche Weise.Hab mir zunächst einen Datenpunkt "javascript.0.vis.Flot.range" als Zahlenwert erstellt.
Danach habe ich im flot-String mit relativer Zeitachse nach "range" gesucht und die dahinter stehende feste Zahl ersetzt durch
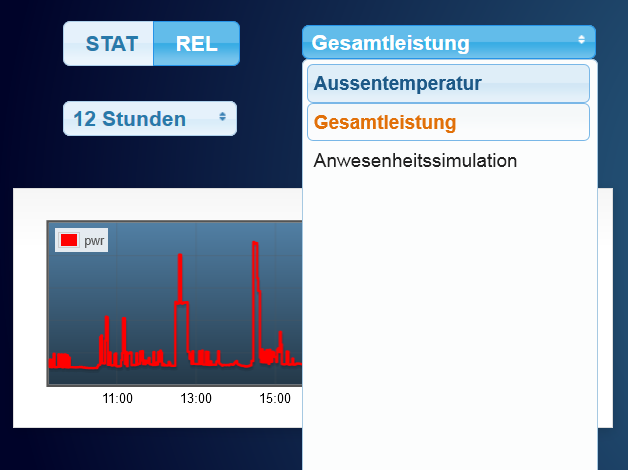
&range={javascript.0.vis.Flot.range}Schließlich habe ich in den Flot-Diagrammen ein "jqui - Select ValueList"-Widget eingefügt und folgendermaßen definiert:

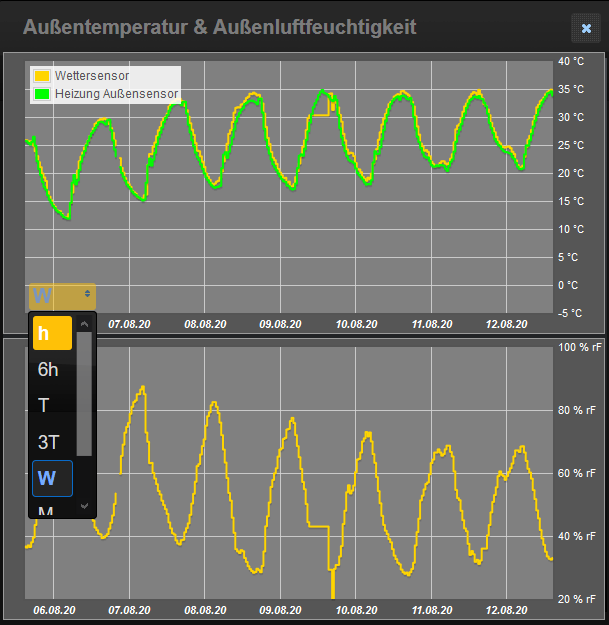
Und so sieht's im Betrieb aus:


Das schöne ist, dass beide Diagramme synchron verändert werden.
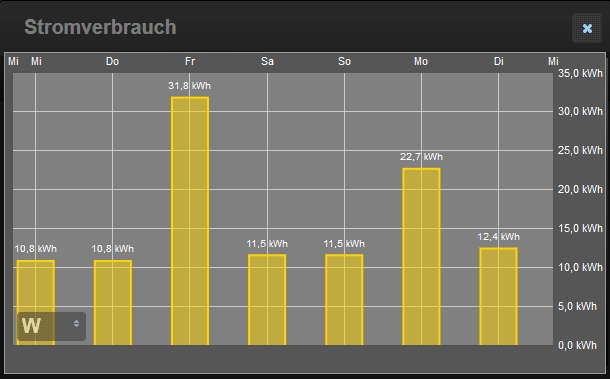
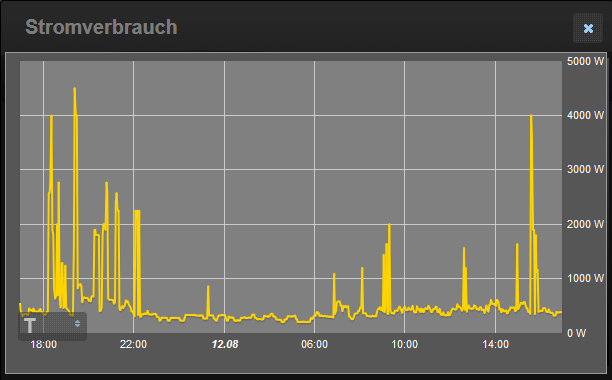
Bei den Verbrauchswerten habe ich es zusätzlich noch so gelöst, dass bei Zeitbereichen von einem Tag und weniger die verbrauchte Leistung als Liniendiagramm und darüber die Energiewerte als Balkendiagramm angezeigt werden.


Schade nur, dass man das Pulldown-Menü nicht in die Kopfzeile des Dialogfensters einbinden kann.
-
Hallo dtp,
habe meine Charts genau so realisiert wie hier beschrieben und es läuft super!
Ich wollte dann auch statische Zeiträme von Datum bis Datum mit dem ctrl - inputDate Vidget realisieren, indem ich zwei Daten von bis angebe, diese auch in einen Dp schreibe und diesen dann in dem Floteditor-String hinter start={} und end={} als Parameter angeben.

start={rangeAbsTempHumFrom}&start_time=00%3A00&end={rangeAbsTempHumTo}&end_time=00%3A00Hab das mit Dp vom Format String versucht, da es ja im Floteditor als YYYY-MM-DD angegeben wird. Das hat aber so nicht funktioniert.
Weisst du wie man das machen könnte respektive, ob da ev. ein Datumsobjekt rein müsste oder ein Zeitstempel?[Edit] habs selbst heraus gefunden und funktioniert. Hab nur nicht den ganzen Pfad angegeben => javascript.0.Vis.Flot.rangeAbsTempHumTo
