NEWS
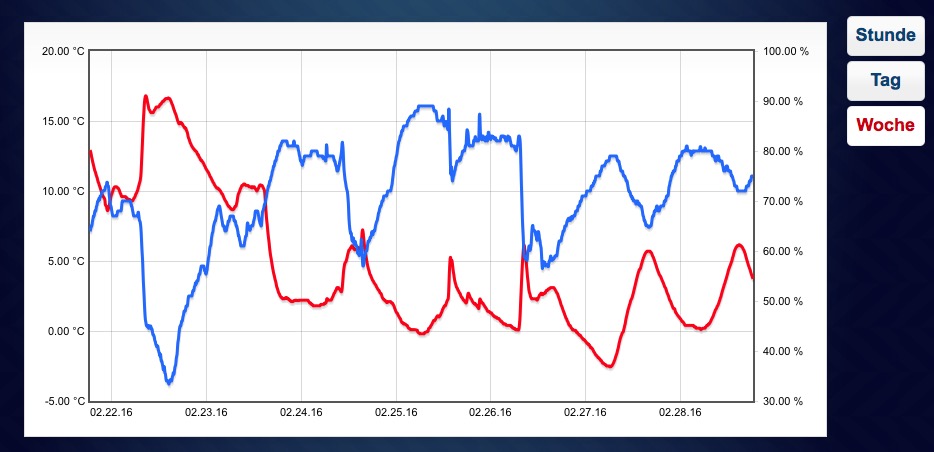
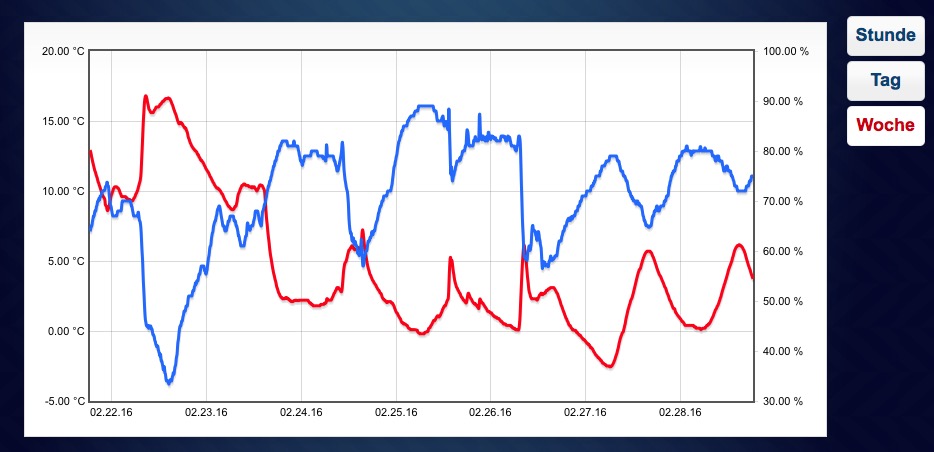
Beispiel: Flot Diagramme mit wählbarer Einstellung der Zeitachse
-
habe die Dropdown Filter Leiste erfolgreich eingebunden und klappt auch soweit. Im Moment zeigt mir auch jedes Diagramm etwas an und nicht wie in meinem vergangenen Post, das manchmal einfach ein Diagramm komplett weiß bleibt. Weiß jemand trotzdem dafür die Ursache, nicht das ich in zwei Tage wieder nachfragen muss, falls es wieder auftaucht? `
ich habe hier ein ähnliches Problem. Ich verwende die Filter-Bar um in derselben View verschiedene Flot-Diagramme zur Anzeige auszuwählen. Die Flot-Diagramme sind in mehreren übereinanderliegenden iframe-widgets eingetragen, die mit eben der Filter-Bar angewählt werden. Bei der Auswahl eines Filters wird das betreffende iframe-widget zwar angewählt aber der html-link nicht aufgerufen bzw. aktualisiert. Das Diagramm bleibt dann weiss, wie oben beschrieben. Ist das ein Bug oder ein feature? wie kann man das umgehen? Ich habe deshalb eine sehr kurze refresh (update-) Zeit eingetragen, das ist sehr unschön, zur Anzeige muss man bis zum refresh erst warten und anschliessend zappelt das Bild andauernd. Gibts denn wirklich keine bessere Lösung? Die Optionen Update bei Aufwachen und Update bei Viewwechsel funktionieren hier nicht. Schön wäre ein Update bei Filterwechsel.
-
ich habe hier ein ähnliches Problem. Ich verwende die Filter-Bar um in derselben View verschiedene Flot-Diagramme zur Anzeige auszuwählen. Die Flot-Diagramme sind in mehreren übereinanderliegenden iframe-widgets eingetragen, die mit eben der Filter-Bar angewählt werden. `
Die Auswahlmethode mit Filtern ist wegen der Refresh-Problematik für diesen Anwendungsfall nicht geeignet. Der Chart wird bei Filterauswahl nicht neu geladen, deshalb bleibt das Frame weiss.
Zuverlässig funktionierts z.B. mit iframe8 und der Auswahl über Werte (Values) - entweder mit Widget Radiobuttons ValueList oder SelectValueList die einen (manuell) erstellten Datenpunkt des Typs Zahl beschreiben. Dieser Datenpunkt wird dann in iframe8 zur Auswahl der verschiedenen Charts hergenommen. In iframe8 können bis zu 8 verschiedene URLs direkt aus dem flot-editor kopiert und eingefügt werden.
Gerade mit dem iframe8 geht das sehr komfortabel, da müssen keine iframes übereinander gelegt werden. Die letzte Auswahl wird im Datenpunkt gespeichert und bei Anwahl wird der flot-chart unmittelbar geladen.

-
Eine Alternative, falls man mit zB drei festen Zeitbereichen (letzte Stunde, Tag, Woche) auskommt:
-
die drei flot-Grafiken für die drei Zeitbereiche erstellen und wie immer mit einem Widget darstellen (nutzt man dafür das iFrame Widget, bitte die Option "seamless" nicht anhaken
-
jeweils beim entsprechenden Widget in das Einstellungsfeld "Filter" die Bezeichner "Stunde", "Tag" und "Woche" eintragen.
-
alle drei Widgets passgenau übereinanderlegen (sollten möglichst keinen transparenten Hintergrund haben [EDIT: dieser Hinweis ist überflüssig, da im Filter nur ein Widget gleichzeitig angezeigt wird])
-
das neue Widget filter Bar (oder filter Dropdown) auf das View ziehen und drei Knöpfe konfigurieren, "nur eines auswählbar" anhaken
[{"tpl":"tplBarFilter","data":{"buttonsImage1":"","buttonsText1":"Stunde","buttonsOption1":"Stunde","buttonsImage2":"","buttonsText2":"Tag","buttonsOption2":"Tag","buttonsImage3":"","buttonsText3":"Woche","buttonsOption3":"Woche","buttonsImage4":"","buttonsText4":"A952","buttonsOption4":"A952","buttonsImage5":"","buttonsText5":"A93","buttonsOption5":"A93","bCount":"3","visibility-cond":"==","visibility-val":1,"bTheme":"","bPosition":"floatVertical","bSpace":"5","bRadius":"5","bOffset":"0","bTextAlign":"center","bImageAlign":"center","bLayout":"fixed","imagePaddingLeft":"10","imagePaddingTop":"2","bShowEffect":"fade","bShowEffectMs":"100","bHideEffect":"fade","bHideEffectMs":"100","gestures-offsetX":0,"gestures-offsetY":0,"gestures-swiping-value":"","gestures-rotating-value":"","gestures-pinching-value":"","gestures-swipeRight-value":"","gestures-swipeLeft-value":"","gestures-swipeUp-value":"","gestures-swipeDown-value":"","gestures-rotateLeft-value":"","gestures-rotateRight-value":"","gestures-pinchIn-value":"","gestures-pinchOut-value":"","name":"flot Auswahl","bValue":"Stunde","bOnlyOneSelected":true},"style":{"left":"928px","top":"1513px","z-index":"20","width":"76px","height":"130px"},"widgetSet":"bars"}]Fertig!
natürlich lassen sich auch noch mehr und andere Zeiträume darstellen.

Habe auch ein Video angehängt.
Viel Spaß beim Nachbauen!Gruß,
Pix
@pix said in Beispiel: Flot Diagramme mit wählbarer Einstellung der Zeitachse:
Eine Alternative, falls man mit zB drei festen Zeitbereichen (letzte Stunde, Tag, Woche) auskommt:
-
die drei flot-Grafiken für die drei Zeitbereiche erstellen und wie immer mit einem Widget darstellen (nutzt man dafür das iFrame Widget, bitte die Option "seamless" nicht anhaken
-
jeweils beim entsprechenden Widget in das Einstellungsfeld "Filter" die Bezeichner "Stunde", "Tag" und "Woche" eintragen.
-
alle drei Widgets passgenau übereinanderlegen (sollten möglichst keinen transparenten Hintergrund haben [EDIT: dieser Hinweis ist überflüssig, da im Filter nur ein Widget gleichzeitig angezeigt wird])
-
das neue Widget filter Bar (oder filter Dropdown) auf das View ziehen und drei Knöpfe konfigurieren, "nur eines auswählbar" anhaken
[{"tpl":"tplBarFilter","data":{"buttonsImage1":"","buttonsText1":"Stunde","buttonsOption1":"Stunde","buttonsImage2":"","buttonsText2":"Tag","buttonsOption2":"Tag","buttonsImage3":"","buttonsText3":"Woche","buttonsOption3":"Woche","buttonsImage4":"","buttonsText4":"A952","buttonsOption4":"A952","buttonsImage5":"","buttonsText5":"A93","buttonsOption5":"A93","bCount":"3","visibility-cond":"==","visibility-val":1,"bTheme":"","bPosition":"floatVertical","bSpace":"5","bRadius":"5","bOffset":"0","bTextAlign":"center","bImageAlign":"center","bLayout":"fixed","imagePaddingLeft":"10","imagePaddingTop":"2","bShowEffect":"fade","bShowEffectMs":"100","bHideEffect":"fade","bHideEffectMs":"100","gestures-offsetX":0,"gestures-offsetY":0,"gestures-swiping-value":"","gestures-rotating-value":"","gestures-pinching-value":"","gestures-swipeRight-value":"","gestures-swipeLeft-value":"","gestures-swipeUp-value":"","gestures-swipeDown-value":"","gestures-rotateLeft-value":"","gestures-rotateRight-value":"","gestures-pinchIn-value":"","gestures-pinchOut-value":"","name":"flot Auswahl","bValue":"Stunde","bOnlyOneSelected":true},"style":{"left":"928px","top":"1513px","z-index":"20","width":"76px","height":"130px"},"widgetSet":"bars"}]Fertig!
natürlich lassen sich auch noch mehr und andere Zeiträume darstellen.

Habe auch ein Video angehängt.
Viel Spaß beim Nachbauen!Gruß,
Pix
Hi Leute,
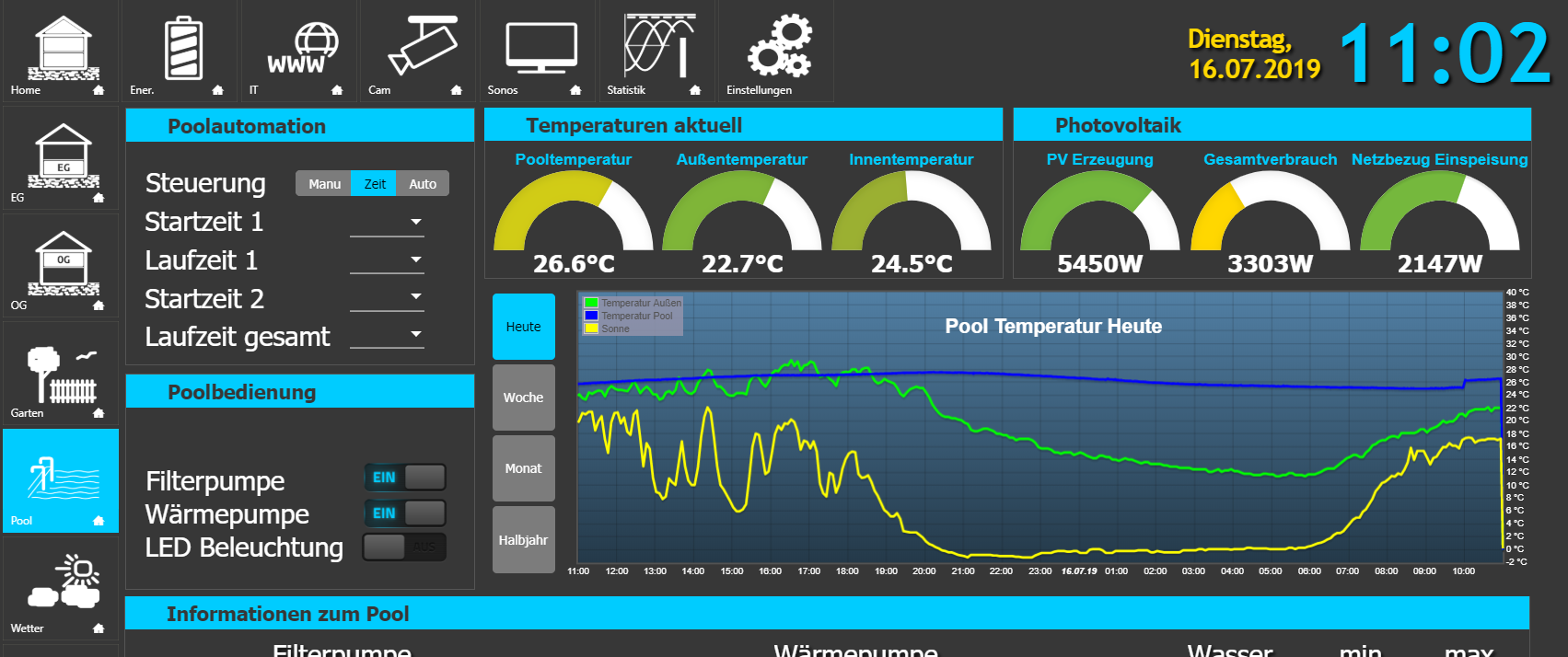
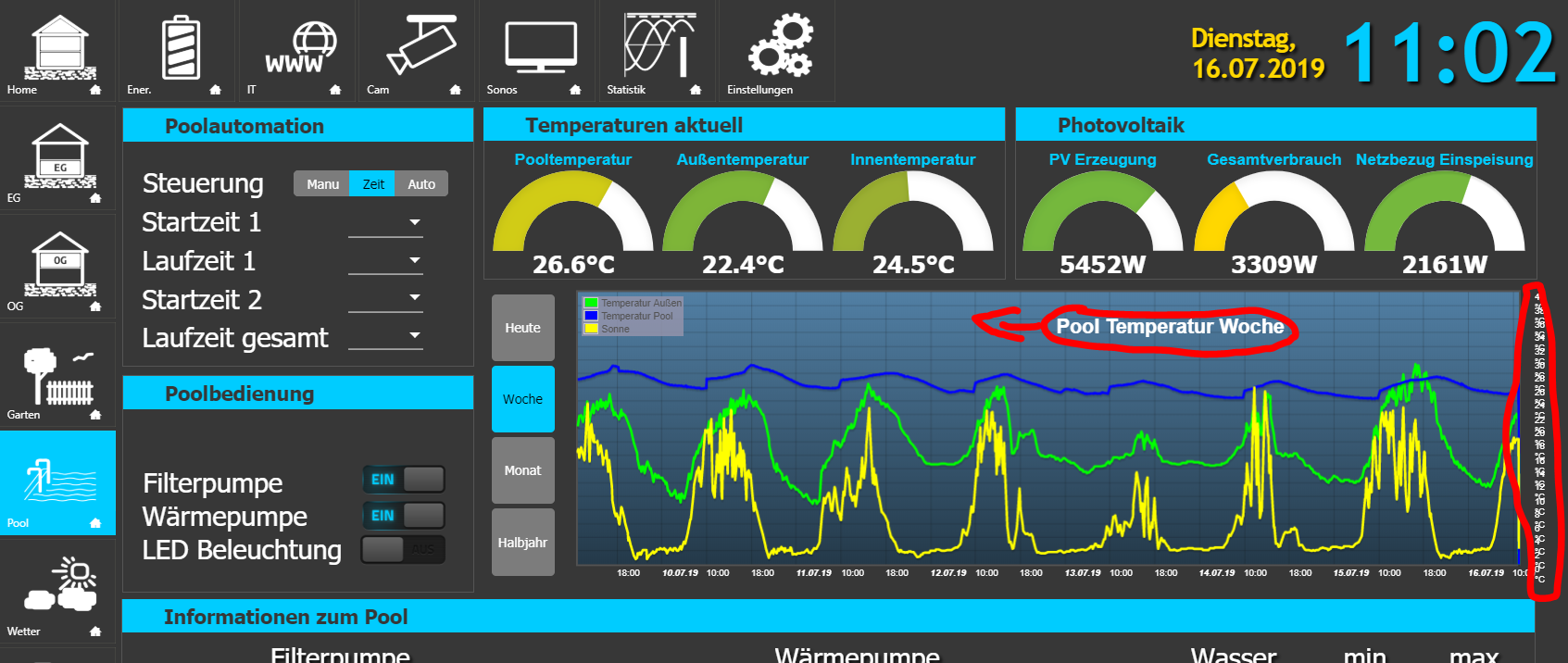
ich bin gerade dabei in mein vis die flot Diagramme für die Pooltemperatur für Tag, Woche, Monat und Halbjahr zu integrieren. Dabei habe ich mich an die Anleitung von pix gehalten und es funktioniert auch soweit genau wie ich mir das vorstelle.
Ich habe nur leider ein Darstellungsproblem bei den Woche, Monate und Halbjahres Diagrammen.
Das "Heute" Diagramm wird richtig dargestellt. Das hab ich entsprechend auch einfach nur per copy & paste als Vorlage für die anderen Diagramme hergenommen und übereinander gelegt.
Leider wird einerseits der Diagrammtitel plötzlich nach rechts verschoben und die Beschriftung der Y-Achse wird zusammengedrückt (siehe Screenshots)


Ich hätte schon versucht die Breite der Diagramme zu ändern, Browser Cache zu löschen o.ä. aber die Problematik bleibt bestehen.
Warum die Darstellung bei den copy/paste Diagrammen plötzlich anders ist als bei dem Ursprungsdiagramm ist mir auch schleierhaft, da ich sonst nichts verändert habe, außer die Zeitdauer in flot ...
Hat jemand eine Idee wie ich die Darstellung sauber hinbekomme ?Danke.
-
-
Eine Alternative, falls man mit zB drei festen Zeitbereichen (letzte Stunde, Tag, Woche) auskommt:
-
die drei flot-Grafiken für die drei Zeitbereiche erstellen und wie immer mit einem Widget darstellen (nutzt man dafür das iFrame Widget, bitte die Option "seamless" nicht anhaken
-
jeweils beim entsprechenden Widget in das Einstellungsfeld "Filter" die Bezeichner "Stunde", "Tag" und "Woche" eintragen.
-
alle drei Widgets passgenau übereinanderlegen (sollten möglichst keinen transparenten Hintergrund haben [EDIT: dieser Hinweis ist überflüssig, da im Filter nur ein Widget gleichzeitig angezeigt wird])
-
das neue Widget filter Bar (oder filter Dropdown) auf das View ziehen und drei Knöpfe konfigurieren, "nur eines auswählbar" anhaken
[{"tpl":"tplBarFilter","data":{"buttonsImage1":"","buttonsText1":"Stunde","buttonsOption1":"Stunde","buttonsImage2":"","buttonsText2":"Tag","buttonsOption2":"Tag","buttonsImage3":"","buttonsText3":"Woche","buttonsOption3":"Woche","buttonsImage4":"","buttonsText4":"A952","buttonsOption4":"A952","buttonsImage5":"","buttonsText5":"A93","buttonsOption5":"A93","bCount":"3","visibility-cond":"==","visibility-val":1,"bTheme":"","bPosition":"floatVertical","bSpace":"5","bRadius":"5","bOffset":"0","bTextAlign":"center","bImageAlign":"center","bLayout":"fixed","imagePaddingLeft":"10","imagePaddingTop":"2","bShowEffect":"fade","bShowEffectMs":"100","bHideEffect":"fade","bHideEffectMs":"100","gestures-offsetX":0,"gestures-offsetY":0,"gestures-swiping-value":"","gestures-rotating-value":"","gestures-pinching-value":"","gestures-swipeRight-value":"","gestures-swipeLeft-value":"","gestures-swipeUp-value":"","gestures-swipeDown-value":"","gestures-rotateLeft-value":"","gestures-rotateRight-value":"","gestures-pinchIn-value":"","gestures-pinchOut-value":"","name":"flot Auswahl","bValue":"Stunde","bOnlyOneSelected":true},"style":{"left":"928px","top":"1513px","z-index":"20","width":"76px","height":"130px"},"widgetSet":"bars"}]Fertig!
natürlich lassen sich auch noch mehr und andere Zeiträume darstellen.

Habe auch ein Video angehängt.
Viel Spaß beim Nachbauen!Gruß,
Pix
@pix
super, genau sowas brauche ich auch! :-)
Habe also das mit dem Filter Widget Bar nachgebaut und es funktiniert prinzipiell auch bei mir bis auf folgende Unschönheiten:- nach Einstieg in das View sind ALLE übereinanderliegenden Views aktiv; erst nach Drücken der einzelnen Buttons habe ich das einzelne gewünschte Diagramm
- ich kann nicht auswählen, welches Diagramm ich als "Startwert" bekommen möchte
Was mache ich falsch ?
Gruss
WillyIobrok
-
-
Hallo,
das kann natürlich am verwendeten Browser liegen.
Empfehle, das "Startdiagramm" mit z-Index (großer Wert) nach oben zu legen.
Gruß
Pix@pix Vielen Dank für die Antwort !
Das mit dem z-Index habe ich noch nicht probiert.
Grund: Ich sehe, daß beide Diagramme übereinanderliegen an den "miteinander vermanschten" Achsenbeschriftungen, wenn KEIN Startwert eingegeben wurde.
Durch Drücken der Auswahlknöpfe kann ich dann das eine oder das andere Diagramm sauber auswählen.
Wenn ein Startwert angegeben wurde, sehe ich eben nur das dazugehörige "Startdiagramm", daß ich mit dem Knopf ein- und ausschalten kann. Das andere Diagramm bleibt aber unabhängig von der Bedienung immer unsichbar (auch wenn alles leer ist und nichts darüberliegen würde). -> z-Index ist doch dann in diesem Fall dann egal, oder ?
Hoffe, ich habe das verständlich ausgedrückt.Browser-Eigenschaft ? Glaube ich eher nicht, ich habe das gleiche Fehlverhalten im Safari, Firefox und in der ioBroker-App.
Egal, meine Lösung, die jetzt sauber funktioniert, ist, daß ich zwischen zwei Views umschalte (mit "Views Bar" ). Die gemeinsamen Teile der Views sind in einer View angelegt und in der anderen auch sichtbar, die umzuschaltenden Diagramme sind nur jeweils einmal vorhanden.
Ich finde die Lösung ziemlich grob, aber sie funktioniert wenigstens.Gruß,
WillyIobrok -
@WillyIobrok sagte in Beispiel: Flot Diagramme mit wählbarer Einstellung der Zeitachse:
Egal, meine Lösung, die jetzt sauber funktioniert, ist, daß ich zwischen zwei Views umschalte (mit "Views Bar" ). Die gemeinsa
Es gibt auch immer eine manuelle Variante mit einem Steuerdatenpunkt und einem VIS-Wahlschalter. Vor allem, wenn es nur wenige Charts sind.
Du kannst mit dem Javascript-Adapter oder per Hand in Admin einen Datenpunkt Typ Number anlegen.
let idChartSelektor = "javascript.0.ChartSelektor"; createState(idChartSelektor, 1, { type: "number", min: 1, max: 3, // bei drei Charts role: "level", name: "Chart Wahlschalter", desc: "Steuervariable zur Anzeige in VIS" });Diesen Datenpunkt kannst du dann im VIS-Edit-Bereich Sichtbarkeit auswerten.
OID javascript.0.ChartSelektor
Bedingung == 3
anzeigenDann legst du die drei Charts übereinander und gibts jedem Chart-Widget diese Bedingung mit angepassten Wert mit.
Danach legst du ein Auswahlschalter an, zB ein Drehknopf oder einen Balken (min 1, max 3) mit der OID "javascript.0.ChartSelektor" und packst ihn daneben. Fertig.
Je nach gewählter "Steuerzahl" wird nur das durch die Sichtbarkeit definierte Widget gezeigt. Und zwar VIS-weit.
So kannst du auf einer VIS View theoretisch durch das Übereinanderlegen von Widgets mit unterschiedlichen Sichtbarkeiten per Wahlschalter ganz verschiedene Widgets und damit gewissermaßen Layouts erscheinen lassen. Ist sehr schnell in der Bedienung, aber leider sehr unpraktisch in der Erstellung und Wartung im VIS-Editor. Dazu fehlt im Editor die Möglichkeit, bestimmt z-Index Bereiche auszublenden/einzublenden.
Gruß
Pix -
@WillyIobrok sagte in Beispiel: Flot Diagramme mit wählbarer Einstellung der Zeitachse:
Egal, meine Lösung, die jetzt sauber funktioniert, ist, daß ich zwischen zwei Views umschalte (mit "Views Bar" ). Die gemeinsa
Es gibt auch immer eine manuelle Variante mit einem Steuerdatenpunkt und einem VIS-Wahlschalter. Vor allem, wenn es nur wenige Charts sind.
Du kannst mit dem Javascript-Adapter oder per Hand in Admin einen Datenpunkt Typ Number anlegen.
let idChartSelektor = "javascript.0.ChartSelektor"; createState(idChartSelektor, 1, { type: "number", min: 1, max: 3, // bei drei Charts role: "level", name: "Chart Wahlschalter", desc: "Steuervariable zur Anzeige in VIS" });Diesen Datenpunkt kannst du dann im VIS-Edit-Bereich Sichtbarkeit auswerten.
OID javascript.0.ChartSelektor
Bedingung == 3
anzeigenDann legst du die drei Charts übereinander und gibts jedem Chart-Widget diese Bedingung mit angepassten Wert mit.
Danach legst du ein Auswahlschalter an, zB ein Drehknopf oder einen Balken (min 1, max 3) mit der OID "javascript.0.ChartSelektor" und packst ihn daneben. Fertig.
Je nach gewählter "Steuerzahl" wird nur das durch die Sichtbarkeit definierte Widget gezeigt. Und zwar VIS-weit.
So kannst du auf einer VIS View theoretisch durch das Übereinanderlegen von Widgets mit unterschiedlichen Sichtbarkeiten per Wahlschalter ganz verschiedene Widgets und damit gewissermaßen Layouts erscheinen lassen. Ist sehr schnell in der Bedienung, aber leider sehr unpraktisch in der Erstellung und Wartung im VIS-Editor. Dazu fehlt im Editor die Möglichkeit, bestimmt z-Index Bereiche auszublenden/einzublenden.
Gruß
Pix@pix Hallo Pix, vielen Dank für die Info/Anleitung ! Sowas ähnliches habe ich mir basierend auf anderen Forum-Beiträgen aus 2016 auch schon überlegt ... aber ich bin Neuling in ioBroker und habe von Javascript keine Ahnung. Vor allem die Zusammenhänge im ganzen System sind mir noch unklar/suspekt. Wenn ich in den nächsten Tagen an meinem ioBroker System Änderungen mache, werde ich das mal probieren.
vielen Dank,
Willyiobrok
-
@pix Hallo Pix, vielen Dank für die Info/Anleitung ! Sowas ähnliches habe ich mir basierend auf anderen Forum-Beiträgen aus 2016 auch schon überlegt ... aber ich bin Neuling in ioBroker und habe von Javascript keine Ahnung. Vor allem die Zusammenhänge im ganzen System sind mir noch unklar/suspekt. Wenn ich in den nächsten Tagen an meinem ioBroker System Änderungen mache, werde ich das mal probieren.
vielen Dank,
Willyiobrok
@starfish
Auch, wenn's schon eine Weile her ist, aber vielen Dank für dein Anleitung. Ich hab's zwar ein wenig anders gelöst, aber im Prinzip auf die gleiche Weise.Hab mir zunächst einen Datenpunkt "javascript.0.vis.Flot.range" als Zahlenwert erstellt.
Danach habe ich im flot-String mit relativer Zeitachse nach "range" gesucht und die dahinter stehende feste Zahl ersetzt durch
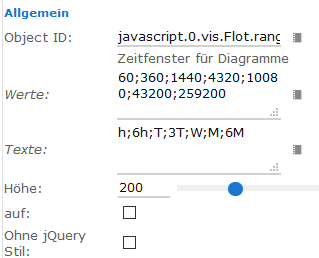
&range={javascript.0.vis.Flot.range}Schließlich habe ich in den Flot-Diagrammen ein "jqui - Select ValueList"-Widget eingefügt und folgendermaßen definiert:

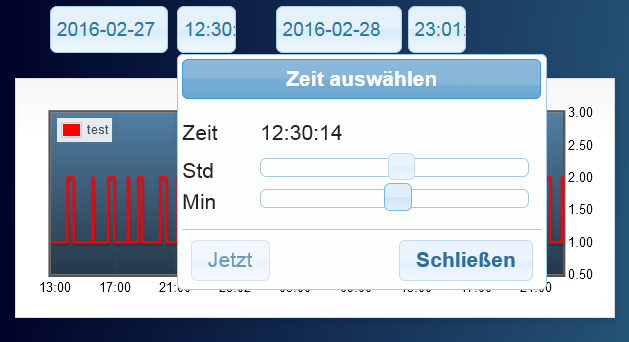
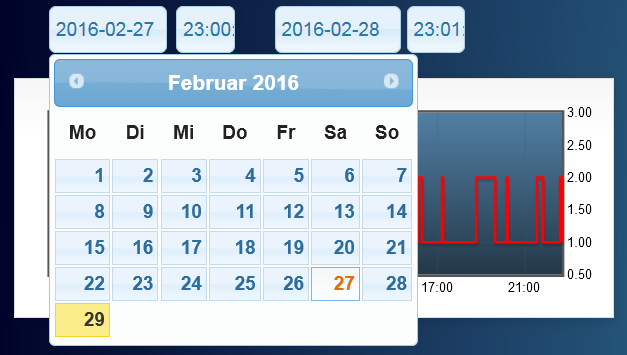
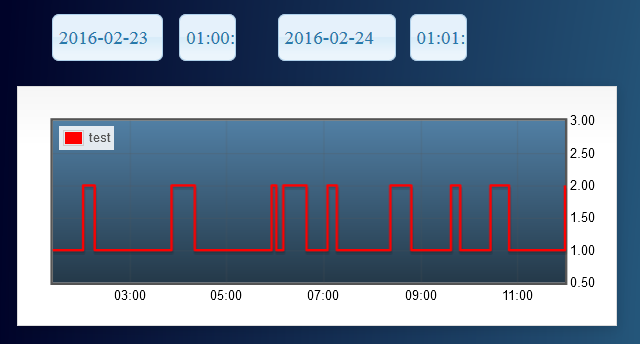
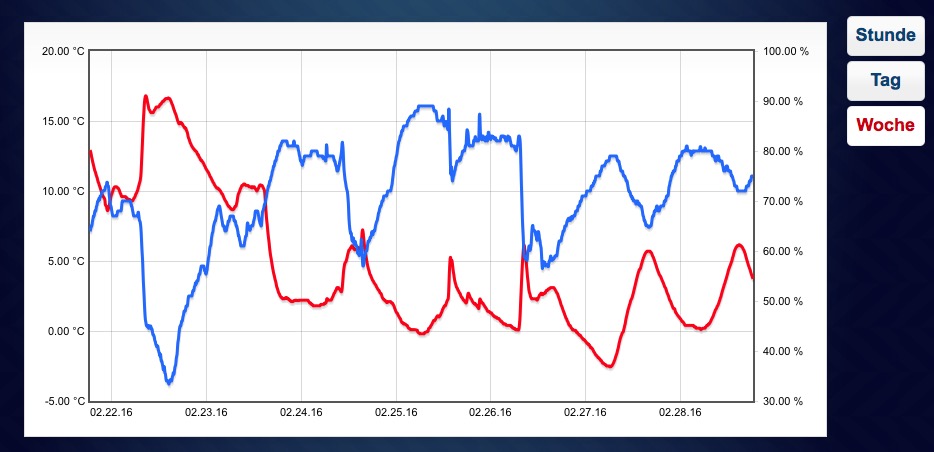
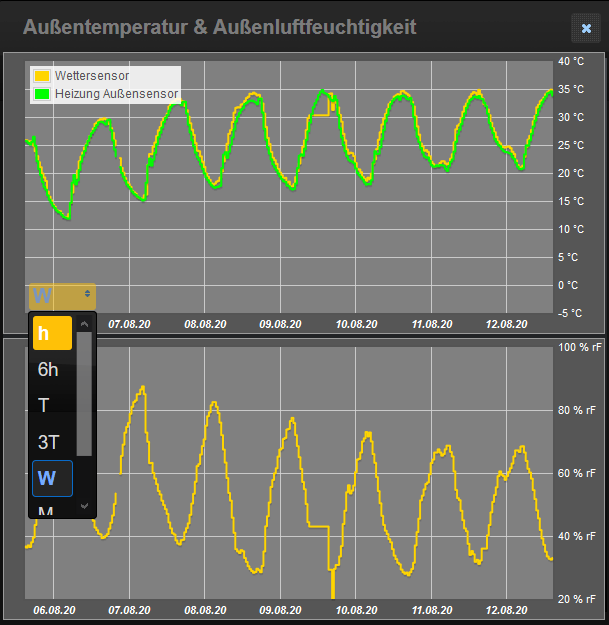
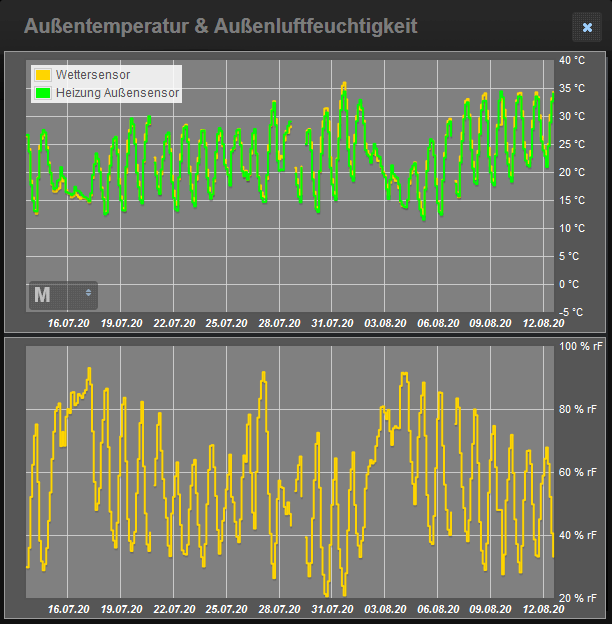
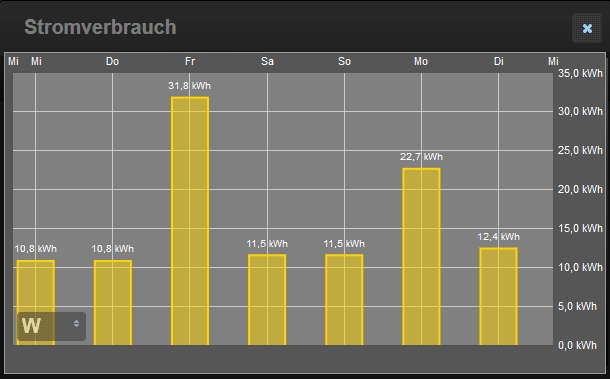
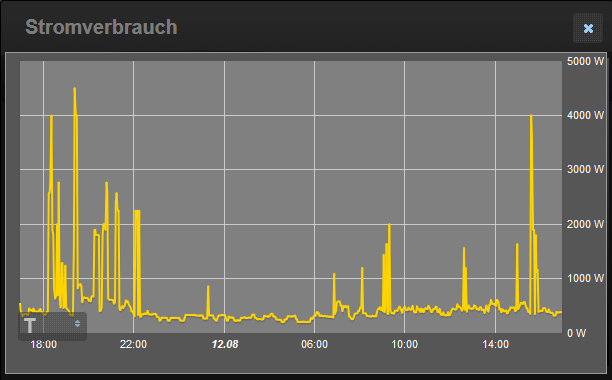
Und so sieht's im Betrieb aus:


Das schöne ist, dass beide Diagramme synchron verändert werden.
Bei den Verbrauchswerten habe ich es zusätzlich noch so gelöst, dass bei Zeitbereichen von einem Tag und weniger die verbrauchte Leistung als Liniendiagramm und darüber die Energiewerte als Balkendiagramm angezeigt werden.


Schade nur, dass man das Pulldown-Menü nicht in die Kopfzeile des Dialogfensters einbinden kann.
-
Hallo dtp,
habe meine Charts genau so realisiert wie hier beschrieben und es läuft super!
Ich wollte dann auch statische Zeiträme von Datum bis Datum mit dem ctrl - inputDate Vidget realisieren, indem ich zwei Daten von bis angebe, diese auch in einen Dp schreibe und diesen dann in dem Floteditor-String hinter start={} und end={} als Parameter angeben.

start={rangeAbsTempHumFrom}&start_time=00%3A00&end={rangeAbsTempHumTo}&end_time=00%3A00Hab das mit Dp vom Format String versucht, da es ja im Floteditor als YYYY-MM-DD angegeben wird. Das hat aber so nicht funktioniert.
Weisst du wie man das machen könnte respektive, ob da ev. ein Datumsobjekt rein müsste oder ein Zeitstempel?[Edit] habs selbst heraus gefunden und funktioniert. Hab nur nicht den ganzen Pfad angegeben => javascript.0.Vis.Flot.rangeAbsTempHumTo :face_with_rolling_eyes:
-
Hallo miteinander,
ich habe versucht, die Lösung von starfish nachzubauen.
Leider kann ich den Zeitbereich in Iobroker soviel ändern wie ich will. Es werden im Diagramm immer nur die letzen 2 Tage angezeigt.
Ich habe die 2 Variablen als String angelegt.
Anbei noch mein Code von Flot. Vielleicht kann mir ja jemand helfen.http://192.168.1??.??:8082/flot/index.html?l%5B0%5D%5Bid%5D=hm-rpc.3.???????.1.ACTUAL_TEMPERATURE&l%5B0%5D%5Binstance%5D=sql.0&l%5B0%5D%5Boffset%5D=0&l%5B0%5D%5Baggregate%5D=minmax&l%5B0%5D%5Bcolor%5D=%23FF0000&l%5B0%5D%5Bthickness%5D=3&l%5B0%5D%5Bshadowsize%5D=3&l%5B0%5D%5Bxmove%5D=0&l%5B0%5D%5BchartType%5D=line&l%5B0%5D%5Bfill%5D=1&l%5B0%5D%5Bpoints%5D=false&l%5B0%5D%5Byaxe%5D=left&l%5B0%5D%5Bxaxe%5D=bottom&l%5B0%5D%5BignoreNull%5D=false&l%5B0%5D%5BafterComma%5D=2&l%5B0%5D%5Bdashes%5D=false&l%5B0%5D%5BdashLength%5D=10&l%5B0%5D%5BspaceLength%5D=10&l%5B0%5D%5Bmultiplicator%5D=1&timeType=static&relativeEnd=now&range=4320&aggregateType=count&aggregateSpan=100&hoverDetail=false&useComma=false&zoom=true&noedit=false&animation=0&start={0_userdata.0.Flot.Datum_anfang}&start_time=18%3A00&end={0_userdata.0.Flot.Datum_ende}&end_time=23%3A00&width=1000&height=600&grid_color=%23d34747&barLabels=topover&barWidth=1&barFontSize=12&barFontColor=%23020202&title=Balkonkraftwerk+1000+times&titlePos=top%3A35%3Bleft%3A50&titleSize=25&legend=nw&legColumns=1&legBgOpacity=1&legBg=0.05&timeFormat=%25d.%25m&bg=0&live=1800Vielen Dank
Daniel