NEWS
SOLVED [gelöst]Frage: Wer hat die "Tagesschau in 100s" eingebunden?
-
@crunchip Hi, danke für deine Hilfe. Leider startet das Video auch nicht. Hier auch nicht am PC. Welches Script hast du für den Link?
-
Hallo,
ich habe im letzten Post ja nur das Ergebnis gezeigt, nicht den Weg dahin. Wird hier nachgeholt:
Wie oben erwähnt, ändert sich der Link zur aktuellsten Version der Sendung ständig. Deshalb nutze ich dieses Skript, um den Link zeitgesteuert zu aktualisieren. Das Skript legt einen Datenpunkt "VIS.URL.Tagesschau" an. Den brauche ich später in VIS.
Neue Version vom 11.11.2018
/* VIS Tagesschau_Link parsed die Seite https://www.tagesschau.de/100sekunden/ und sucht nach der URL zum aktuellsten Video 02.03.2016 erstellt von pix 15.03.2016 zu Javascript Instanz 1 gewechselt 24.09.2016 umbenannt in VIS_Link_Tagesschau 11.11.2018 Skript angepasst und optimiert */ const fC = false; // forceCreation für createState() const logging = false; const instanz = 'javascript.1.'; const idURL = instanz + 'VIS.URL.Tagesschau'; // ab hier nix mehr ändern const link = "http://www.tagesschau.de/100sekunden/"; createState(idURL,"", fC, { name: "Link zu Tagesschau in 100s", desc: "geparster Link aus tagesschau.de", type: "string", role: "text.url" }); function findeURL () { let request = require('request'); let film_url; try { request(link, function (error, response, body) { if (!error && response.statusCode == 200) { // kein Fehler, Inhalt in body //log(body); // HTML Code der Webseite: Inhalt zwischen und speichern let text1 = " Wir bieten dieses Video in folgenden Formaten zum Download an: ", text2 = " **Hinweis:** Falls die Videodatei beim Klicken nicht automatisch gespeichert wird, können Sie mit der rechten Maustaste klicken und 'Ziel speichern unter ...' auswählen. "; let start = body.search(text1) + text1.length; let ende = body.search(text2); if (logging) log("Startposition: " + start); if (logging) log("Endposition: " + ende); let zwischenspeicher = ((start != -1) && (ende != -1) ) ? body.slice(start,ende) : "Fehler beim Ausschneiden"; if (logging) log("Zwischenspeicher: " + zwischenspeicher); let text3 = "//download", text4 = ".websm.h264.mp4"; let start2 = body.search(text3); let ende2 = body.search(text4); if (logging) log("Startposition2: " + start2); if (logging) log("Endposition2: " + ende2); let zwischenspeicher2 = ((start2 != -1) && (ende2 != -1) ) ? body.slice(start2,ende2) : "Fehler beim Ausschneiden 2"; if (logging) log(zwischenspeicher2); film_url = "http:" + zwischenspeicher2 + ".webl.h264.mp4"; setState(idURL, film_url); if (logging) log ("URL: " + film_url); } else { // Error beim Einlesen log(error, 'error'); } }); // Ende request } catch (fehler) { log("Fehler (try): " + fehler, "error"); } } // Ende findeURL schedule("8 */1 * * *", findeURL); // jedeStunde um 8 nach voll setTimeout(findeURL, 2000);ALTE VERSION VON 2016
/* VIS Tagesschau_Link parsed die Seite https://www.tagesschau.de/100sekunden/ und sucht nach der URL zum aktuellsten Video erstellt: 02.03.2016 von pix 15.03.2016 zu Javascript Instanz 1 gewechselt */ var logging = false; var instanz = 'javascript.1.'; // ab hier nix mehr ändern createState('VIS.URL.Tagesschau','', { name: 'Link zu Tagesschau in 100s', desc: 'geparster Link aus tagesschau.de', type: 'string' }); var idURL = instanz + 'VIS.URL.Tagesschau'; var link = 'http://www.tagesschau.de/100sekunden/'; var film_url; function findeURL () { var optin = true; var request = require('request'); if (optin) try { request(link, function (error, response, body) { if (!error && response.statusCode == 200) { // kein Fehler, Inhalt in body //log(body); // HTML Code der Webseite: Inhalt zwischen und speichern var text1 = ' Wir bieten dieses Video in folgenden Formaten zum Download an: ', text2 = ' **Hinweis:** Falls die Videodatei beim Klicken nicht automatisch gespeichert wird, können Sie mit der rechten Maustaste klicken und "Ziel speichern unter ..." auswählen. '; var start = body.search(text1) + text1.length; var ende = body.search(text2); if (logging) log('Startposition: ' + start); if (logging) log('Endposition: ' + ende); var zwischenspeicher = ((start != -1) && (ende != -1) ) ? body.slice(start,ende) : 'Fehler beim Ausschneiden'; if (logging) log(zwischenspeicher); var text3 = 'http://download', text4 = '.websm.h264.mp4'; var start2 = body.search(text3); var ende2 = body.search(text4); if (logging) log('Startposition: ' + start2); if (logging) log('Endposition: ' + ende2); var zwischenspeicher2 = ((start2 != -1) && (ende2 != -1) ) ? body.slice(start2,ende2) : 'Fehler beim Ausschneiden'; if (logging) log(zwischenspeicher2); film_url = zwischenspeicher2 + '.webl.h264.mp4'; setState(idURL, film_url); } else { // Error beim Einlesen log(error, 'error'); } }); // Ende request } catch (fehler) { log('Fehler (try): ' + fehler, 'error'); } } // Ende findeURL schedule("8 */1 * * *", findeURL); // jedeStunde um 8 nach voll findeURL();Jetzt muss in VIS noch ein Widget mit Dialog gebaut werden, das bei Tastendruck den Dialog öffnet, in welchem dann das Video läuft:
[{"tpl":"tplMetroTileDialogStatic","data":{"visibility-cond":"==","visibility-val":1,"hover":false,"transform":"true","bg_class":"bg-darkCyan","icon_class":"","icon_badge":"","badge_bg_class":"","brand_bg_class":"","dialog_draggable":"true","dialog_icon_class":"icon-film","gestures-offsetX":0,"gestures-offsetY":0,"name":"Tagesschau","label":"tagesschau in 100s","html":"\n<video src="\"{javascript.1.VIS.URL.Tagesschau}\"" width="\"950\"" height="\"543\"" \nposter="\"video-standbild.jpg\"" autobuffer/autoplay/\ncontrols="">\n\nSchade – hier käme ein Video, wenn Ihr \nBrowser HTML5 Unterstützung hätte, wie z.B. der \naktuelle Firefox\n\n</video>","dialog_width":"960","dialog_height":"623","dialog_title":"Tagesschau in 100s","dialog_flat":true,"dialog_shadow":true,"dialog_modal":true,"icon_src":"/vis.0/iPad/img/tagesschau100_logo_base.png","icon_height":"22","icon_width":"96","icon_top":"50","icon_left":"24","dialog_icon_src":"","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false},"style":{"left":"428px","top":"8px","z-index":"20"},"widgetSet":"metro"}]Der Link zum Video ist im Widget als {Binding} hinterlegt. Die Größen sind für ein iPad Air Landscape ausgelegt.
Wenn ich Zeit habe, teste ich noch andere Sendungen von anderen Sendern.

Gruß
Pix
EDIT: Neues Skript vom 11.11.2018 im Spoiler
-
/* VIS Tagesschau_Link parsed die Seite https://www.tagesschau.de/100sekunden/ und sucht nach der URL zum aktuellsten Video {1} erstellt: 02.03.2016 von pix 15.03.2016 zu Javascript Instanz 1 gewechselt */ var logging = true; var idURL = 'javascript.0.Status.Tagesschau.Link_Tagesschau'; var link = 'http://www.tagesschau.de/100sekunden/'; var film_url; function findeURL () { var optin = true; var request = require('request'); if (optin) try { request(link, function (error, response, body) { if (!error && response.statusCode == 200) { // kein Fehler, Inhalt in body //log(body); // HTML Code der Webseite: Inhalt zwischen <table> und </table> speichern var text1 = '<p>Wir bieten dieses Video in folgenden Formaten zum Download an:</p>', text2 = '<p><strong>Hinweis:</strong> Falls die Videodatei beim Klicken nicht automatisch gespeichert wird, können Sie mit der rechten Maustaste klicken und "Ziel speichern unter ..." auswählen.</p>'; var start = body.search(text1) + text1.length; var ende = body.search(text2); if (logging) log('Startposition: ' + start); if (logging) log('Endposition: ' + ende); var zwischenspeicher = ((start != -1) && (ende != -1) ) ? body.slice(start,ende) : 'Fehler beim Ausschneiden'; if (logging) log(zwischenspeicher); var text3 = '//download', //hier stand alt: 'http://download', text4 = '.websm.h264.mp4'; var start2 = body.search(text3); var ende2 = body.search(text4); if (logging) log('Startposition: ' + start2); if (logging) log('Endposition: ' + ende2); var zwischenspeicher2 = ((start2 != -1) && (ende2 != -1) ) ? body.slice(start2,ende2) : 'Fehler beim Ausschneiden'; if (logging) log(zwischenspeicher2); film_url = zwischenspeicher2 + '.webl.h264.mp4'; setState(idURL, film_url); } else { // Error beim Einlesen log(error, 'error'); } }); // Ende request } catch (fehler) { log('Fehler (try): ' + fehler, 'error'); } } // Ende findeURL schedule("8 */1 * * *", findeURL); // jedeStunde um 8 nach voll findeURL();// Tagesschau ------------------------------------------------------------------------------------------------------------- createState('javascript.0.Status.Tagesschau.Link_Tagesschau', '', {type: 'string',name: 'Link zu Tagesschau in 100s',desc: 'geparster Link aus tagesschau.de'}); -
@crunchip danke für die Scripts. Leider starten damit die Videos auch nicht. Vielleicht liegt es am Fully. Welchen Browser verwendest du?
-
@Hansi1234 wie schon geschrieben am Fire Hd10 mit Fully Browser
Kommt irgendwas im log?
Ansonsten nochmal ab hier lesen -
@crunchip Im Log steht nichts. Mit deinem Script spielt das Video auch wieder auf dem Windows 10 Browser problemlos ab. Am FireHD 10 leider nicht.
-
@Hansi1234 hmm, dann "fehlt" dir scheinbar irgendeine Einstellung im Fullybrowser.
was heisst überhaupt, spielt nicht ab? geht das Fenster auf? Schwarzer Bildschirm oder wie sieht das aus?
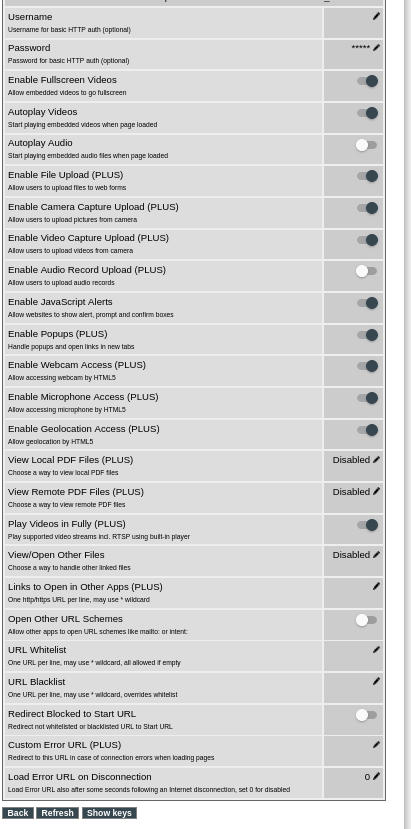
Web Content Settings

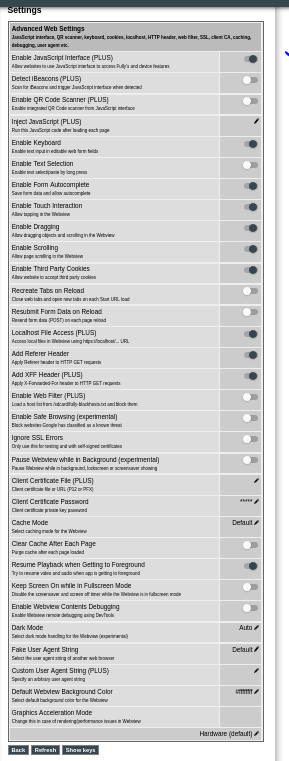
Advanced Web Settings

-
@crunchip Guten Abend,
hab mein Tablet neu aufgesetzt, nun funktioniert es. Danke dir für die HilfeEDIT: Weißt du zufällig noch, wie das Video selbstständig schließt?
-
@Hansi1234 sagte in [gelöst]Frage: Wer hat die "Tagesschau in 100s" eingebunden?:
Weißt du zufällig noch, wie das Video selbstständig schließt?
da kann ich dir leider nicht weiterhelfen
-
@crunchip Hi, hast du auch das Problem, dass das Video öfters abgespielt wird?
Außerdem ist mir noch aufgefallen, dass ich erst meine VIS aktualisieren muss, um ein aktuelles Video abzuspielen. -
@Hansi1234 bis jetzt ist mir sowas noch nicht aufgefallen, bzw hatte diesbezüglich noch keine Probleme, nutze es allerdings nicht so oft.
-
@crunchip
Hi, hab das jetzt ein wenig beobachtet. Die aktuelle Version von den Nachrichten werden erst nach neu laden der Startseite abgespielt. Ein View-Wechsel aktualisiert nicht.
Morgens ist das nicht weiter wild, da ich um 06:00 Uhr mein FireTV Chache etc lösche und auch die Startseite neu lade. Allerdings wird unter Tags nichts neues geladen, da es stören könnte.
Auf lange Sicht, will ich das Problem schon gelöst haben. -
@Hansi1234 hab ich leider auch keine Idee dazu.
Werde mir das mal am WE ansehen, da ich wie gesagt, es selten nutze. -
@crunchip
Das ist nett. Habe gestern auch mit dem Entwickler vom Fully geschrieben. Das Problem ist das Webview. Wenn der Bildschirm aus geht, geht Android automatisch in den Sleepmode.
Ich teste heute abend, ob das beim Screensaver funktioniert. -
@Hansi1234 ich schalte mein Display nicht ab, bei mir läuft ein Screensaver. Das kann dann schon gut möglich sein, daß das dein Problem ist.
-
Scheinbar hat sich hier etwas getan, das Script geht nicht mehr
-
Kann ich leider bestätigen, die Seite wurde scheinbar überarbeitet

-
im log erscheint
javascript.0 2021-01-28 11:08:00.531 info (1436) script.js.Visualisierung.VisTagesschau: Fehler beim Ausschneiden javascript.0 2021-01-28 11:08:00.531 info (1436) script.js.Visualisierung.VisTagesschau: Endposition: -1 javascript.0 2021-01-28 11:08:00.530 info (1436) script.js.Visualisierung.VisTagesschau: Startposition: 360544 javascript.0 2021-01-28 11:08:00.529 info (1436) script.js.Visualisierung.VisTagesschau: Fehler beim Ausschneiden javascript.0 2021-01-28 11:08:00.529 info (1436) script.js.Visualisierung.VisTagesschau: Endposition: -1 javascript.0 2021-01-28 11:08:00.528 info (1436) script.js.Visualisierung.VisTagesschau: Startposition: 68 -
Es gibt meines Erachtens nun 2 Varianten:
- normaler parse, dann hat der player aber ein autoplay drin
- aus folgenden Links sich selber was basteln (Datum anpassen)
#EXTM3U #EXT-X-STREAM-INF:PROGRAM-ID=1,BANDWIDTH=199000,RESOLUTION=320x180,CODECS="avc1.66.30, mp4a.40.2",CLOSED-CAPTIONS=NONE https://hlstagesschau-vh.akamaihd.net/i/video/2021/0128/TV-20210128-0501-0500.,webs,webm,webl,webxl,.h264.mp4.csmil/index_0_av.m3u8?null=0 #EXT-X-STREAM-INF:PROGRAM-ID=1,BANDWIDTH=715000,RESOLUTION=512x288,CODECS="avc1.66.30, mp4a.40.2",CLOSED-CAPTIONS=NONE https://hlstagesschau-vh.akamaihd.net/i/video/2021/0128/TV-20210128-0501-0500.,webs,webm,webl,webxl,.h264.mp4.csmil/index_1_av.m3u8?null=0 #EXT-X-STREAM-INF:PROGRAM-ID=1,BANDWIDTH=1485000,RESOLUTION=960x540,CODECS="avc1.77.30, mp4a.40.2",CLOSED-CAPTIONS=NONE https://hlstagesschau-vh.akamaihd.net/i/video/2021/0128/TV-20210128-0501-0500.,webs,webm,webl,webxl,.h264.mp4.csmil/index_2_av.m3u8?null=0 #EXT-X-STREAM-INF:PROGRAM-ID=1,BANDWIDTH=2356000,RESOLUTION=1280x720,CODECS="avc1.64001f, mp4a.40.2",CLOSED-CAPTIONS=NONE https://hlstagesschau-vh.akamaihd.net/i/video/2021/0128/TV-20210128-0501-0500.,webs,webm,webl,webxl,.h264.mp4.csmil/index_3_av.m3u8?null=0 #EXT-X-STREAM-INF:PROGRAM-ID=1,BANDWIDTH=64000,CODECS="mp4a.40.2",CLOSED-CAPTIONS=NONE https://hlstagesschau-vh.akamaihd.net/i/video/2021/0128/TV-20210128-0501-0500.,webs,webm,webl,webxl,.h264.mp4.csmil/index_0_a.m3u8?null=0 -
Ich habe das Script nun auf die neue Tagesschau Seite angepasst. Für mich funktioniert es. Könnte aber auch noch Bugs beinhalten:
/* VIS Tagesschau_Link parsed die Seite https://www.tagesschau.de/100sekunden/ und sucht nach der URL zum aktuellsten Video erstellt: 02.03.2016 von pix 15.03.2016 zu Javascript Instanz 1 gewechselt */ var logging = true; var instanz = 'javascript.0.'; // ab hier nix mehr ändern createState('javascript.0.Tagesschau','', { name: 'Link zu Tagesschau in 100s', desc: 'geparster Link aus tagesschau.de', type: 'string' }); createState('javascript.0.TagesschauTemp','', { name: 'TagesschauTemp', desc: 'TagesschauTemp', type: 'string' }); var idURL = "javascript.0.Tagesschau"; var link = 'http://www.tagesschau.de/100sekunden/'; //var link = 'http://www.google.de'; var film_url; function findeURL () { var optin = true; var request = require('request'); if (optin) try { request(link, function (error, response, body) { if (!error && response.statusCode == 200) { fehlerCode = response.statusCode; // kein Fehler, Inhalt in body //log(body); setState("javascript.0.TagesschauTemp", body); // HTML Code der Webseite: Inhalt zwischen <table> und </table> speichern //sendTo("telegram.0", body); var text1 = 'meta property="og:video" content="', text2 = '<meta property="og:video:secure_url" content='; var start = body.search(text1) + text1.length; var ende = body.search(text2); if (logging) log('Startposition: ' + start); if (logging) log('Endposition: ' + ende); var zwischenspeicher = ((start != -1) && (ende != -1) ) ? body.slice(start,ende) : 'Fehler beim Ausschneiden'; zwischenspeicher = zwischenspeicher.trim(); zwischenspeicher = zwischenspeicher.substr(0,zwischenspeicher.length -3); film_url = zwischenspeicher; setState(idURL, film_url); } else { // Error beim Einlesen log(error, 'error'); } }); // Ende request } catch (fehler) { sendTo("telegram.0", "Fehler im Tagesschau Script: der rückgabewert ist:" + fehlerCode); //sendTo("telegram.0", body); log('Fehler (try): ' + fehler, 'error'); } } // Ende findeURL schedule("8 */1 * * *", findeURL); // jedeStunde um 8 nach vollDer Wert von "javascript.0.Tagesschau" kann dann individuell in ein iframe wie folgendem genutzt werden:
HTML = '<iframe width="950" height="543" src="' + getState("javascript.0.Tagesschau").val+ '" frameborder="0" allow="accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe>';
-
@eric sagte in [gelöst]Frage: Wer hat die "Tagesschau in 100s" eingebunden?:
Ich habe das Script nun auf die neue Tagesschau Seite angepasst. Für mich funktioniert es. Könnte aber auch noch Bugs beinhalten:
/* VIS Tagesschau_Link parsed die Seite https://www.tagesschau.de/100sekunden/ und sucht nach der URL zum aktuellsten Video erstellt: 02.03.2016 von pix 15.03.2016 zu Javascript Instanz 1 gewechselt */ var logging = true; var instanz = 'javascript.0.'; // ab hier nix mehr ändern createState('javascript.0.Tagesschau','', { name: 'Link zu Tagesschau in 100s', desc: 'geparster Link aus tagesschau.de', type: 'string' }); createState('javascript.0.TagesschauTemp','', { name: 'TagesschauTemp', desc: 'TagesschauTemp', type: 'string' }); var idURL = "javascript.0.Tagesschau"; var link = 'http://www.tagesschau.de/100sekunden/'; //var link = 'http://www.google.de'; var film_url; function findeURL () { var optin = true; var request = require('request'); if (optin) try { request(link, function (error, response, body) { if (!error && response.statusCode == 200) { fehlerCode = response.statusCode; // kein Fehler, Inhalt in body //log(body); setState("javascript.0.TagesschauTemp", body); // HTML Code der Webseite: Inhalt zwischen <table> und </table> speichern //sendTo("telegram.0", body); var text1 = 'meta property="og:video" content="', text2 = '<meta property="og:video:secure_url" content='; var start = body.search(text1) + text1.length; var ende = body.search(text2); if (logging) log('Startposition: ' + start); if (logging) log('Endposition: ' + ende); var zwischenspeicher = ((start != -1) && (ende != -1) ) ? body.slice(start,ende) : 'Fehler beim Ausschneiden'; zwischenspeicher = zwischenspeicher.trim(); zwischenspeicher = zwischenspeicher.substr(0,zwischenspeicher.length -3); film_url = zwischenspeicher; setState(idURL, film_url); } else { // Error beim Einlesen log(error, 'error'); } }); // Ende request } catch (fehler) { sendTo("telegram.0", "Fehler im Tagesschau Script: der rückgabewert ist:" + fehlerCode); //sendTo("telegram.0", body); log('Fehler (try): ' + fehler, 'error'); } } // Ende findeURL schedule("8 */1 * * *", findeURL); // jedeStunde um 8 nach vollDer Wert von "javascript.0.Tagesschau" kann dann individuell in ein iframe wie folgendem genutzt werden:
HTML = '<iframe width="950" height="543" src="' + getState("javascript.0.Tagesschau").val+ '" frameborder="0" allow="accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe>';
Hallo Eric,
Script läuft!
Und wenn ich die url im browser abspiele klappt dies auch.
Aber wie bekomme ich dies nun in dieses iframe ?Würdest du ein widget zur Verfügung stellen ?
Danke.