NEWS
Skripten des E-Control Spritpreisrechners
-
@steinejo_io sagte in Skripten des E-Control Spritpreisrechners:
on({id: "parser.0.Spritpreisrechner"/Spritpreisrechner/, change: 'any'}, function(obj)
das wäre echt toll, wenn man für uns össis auch so was wie spritpreise üeber den iobroker erfahren könnte
-
Hallo
Super dass du ein Script dazu zur Verfügung stellst.
Hab ich schon sehnlichst gehofft, dass es jemand umsetzt.
DankeLeider ist Javascript für mich nur copy/paste.
Wäre toll, wenn du es etwas erklären könntest, wo wir was an deinem Script anpassen müssen,
um die billigsten 5 Tankstellen darstellen zu können.Danke
-
Ich zitiere mich mal selbst

@metaxa sagte in Skripten des E-Control Spritpreisrechners:
Mich würden z.B. auch nur die ersten 5 Treffer interessieren.
Habe mich jetzt doch etliche Stunden mit der Materie JS befaßt und festgestellt, wir sind realtiv inkompatibel. Somit blieb mir nur eine gewisse Grundlogik gepaart mit try&error. Nach vielen Misserfolgen kam die Freude:

Auf Grund der Vorlage von "steinejo_io" habe ich folgendes daraus gebastelt:
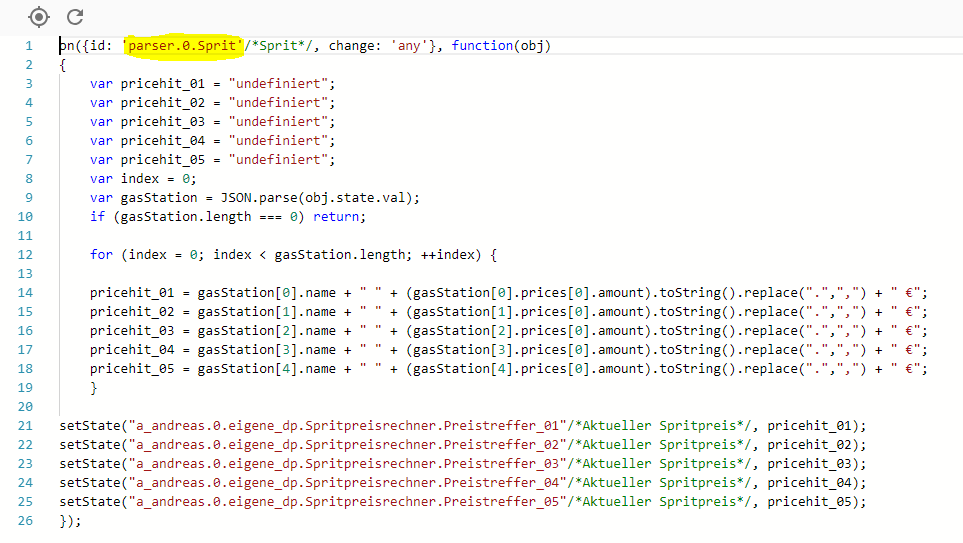
on({id: "parser.0.Spritpreisrechner"/*Spritpreisrechner*/, change: 'any'}, function(obj) { var pricehit_01 = "undefiniert"; var pricehit_02 = "undefiniert"; var pricehit_03 = "undefiniert"; var pricehit_04 = "undefiniert"; var pricehit_05 = "undefiniert"; var index = 0; var gasStation = JSON.parse(obj.state.val); if (gasStation.length === 0) return; for (index = 0; index < gasStation.length; ++index) { pricehit_01 = gasStation[0].name + " " + (gasStation[0].prices[0].amount).toString().replace(".",",") + " €"; pricehit_02 = gasStation[1].name + " " + (gasStation[1].prices[0].amount).toString().replace(".",",") + " €"; pricehit_03 = gasStation[2].name + " " + (gasStation[2].prices[0].amount).toString().replace(".",",") + " €"; pricehit_04 = gasStation[3].name + " " + (gasStation[3].prices[0].amount).toString().replace(".",",") + " €"; pricehit_05 = gasStation[4].name + " " + (gasStation[4].prices[0].amount).toString().replace(".",",") + " €"; } setState("a_andreas.0.eigene_dp.Spritpreisrechner.Preistreffer_01"/*Aktueller Spritpreis*/, pricehit_01); setState("a_andreas.0.eigene_dp.Spritpreisrechner.Preistreffer_02"/*Aktueller Spritpreis*/, pricehit_02); setState("a_andreas.0.eigene_dp.Spritpreisrechner.Preistreffer_03"/*Aktueller Spritpreis*/, pricehit_03); setState("a_andreas.0.eigene_dp.Spritpreisrechner.Preistreffer_04"/*Aktueller Spritpreis*/, pricehit_04); setState("a_andreas.0.eigene_dp.Spritpreisrechner.Preistreffer_05"/*Aktueller Spritpreis*/, pricehit_05); });Bei mir funkt es. Datenpunkte nach der jeweils eigenen Struktur bitte anpassen! Die genauere Adresse will ich noch dazubauen.
Ich hatte einfach ein glückliches Händchen Gerne nehme ich für mich nachvollziehbare Verbesserungsvorschläge entgegen, ich hab von JS noch immer keine Ahnung.
Gerne nehme ich für mich nachvollziehbare Verbesserungsvorschläge entgegen, ich hab von JS noch immer keine Ahnung.Wenns wer brauchen kann, bitte gerne!
LG, mxa -
@metaxa sagte in Skripten des E-Control Spritpreisrechners:
Wenns wer brauchen kann, bitte gerne!
Hi Max!
Danke dafür!
Hab aber noch Fragen.
- Ich benötige dazu noch den Parser-Adapter?
- Wenn ja, was muss dort eingetragen werden?
- Wo geb ich meinen Standort ein?
- Dein Code ist Javascript?
- Sollte da nicht dann statt a_andreas.0., javascript.0. stehen?
Danke
-
Hallo
Danke für die Arbeit.
Ich hänge mich da gleich an die Fragen vom Negalein an.
Hoffe wir können das lösen. -
Guten Abend!
Den Einstiegsbeitrag von "steinejo_io" habe ich 1:1 umgesetzt, ich habe lediglich das Script dahinter verunstaltet.@Negalein sagte in Skripten des E-Control Spritpreisrechners:
Ich benötige dazu noch den Parser-Adapter?
Ja, zwingend.
Wenn ja, was muss dort eingetragen werden?
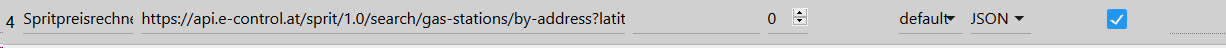
Deine für deine Gegend angepaßte URL der API.
Wo geb ich meinen Standort ein?
Im ersten Beitrag sind dankenswerterweise 2 Links drinnen. Mit den beiden tools hast du dann die URL für den Parseradapter beeinander. Ich mußte auch ein bisserl herumprobieren, war aber dann schnell klar.
Dein Code ist Javascript?
Also ich hoffe es!!! Zumindest läuft es im JS-Adapter.
Sollte da nicht dann statt a_andreas.0., javascript.0. stehen?
Ich habe meine eigene Struktur, die für mich logisch ist. Deswegen schreibe ich die ausgelesenen States in meine Struktur. Du kannst/sollst ja eher unbedingt deine Struktur verwenden, spricht überhaupt nichts dagegen es unter javascript.0. zu schreiben.
Am Besten ganz oben den 1. Beitrag (reicht auch ohne Script erstellen) und die passende URL basteln und mit dem Parser abfragen und in einen Datenpunkt eintragen.
LG, mxa
-
@metaxa sagte in Skripten des E-Control Spritpreisrechners:
Am Besten ganz oben den 1. Beitrag (reicht auch ohne Script erstellen) und die passende URL basteln und mit dem Parser abfragen und in einen Datenpunkt eintragen.
Danke
Den Link vom 1. Beitrag hab ich mir schon angesehen. Leider ist das für mich alles nur ein riesengroßer Bahnhof.

-
Hi,
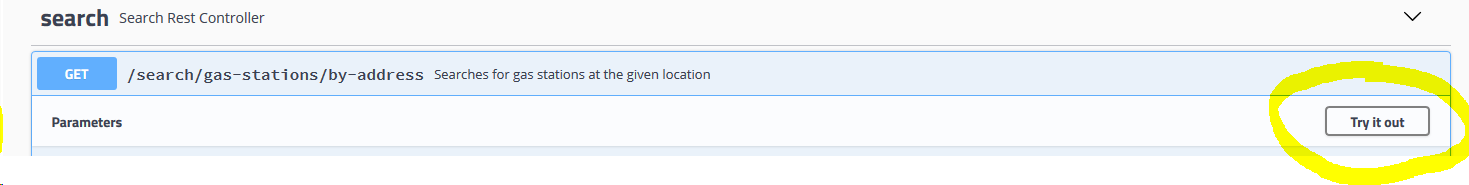
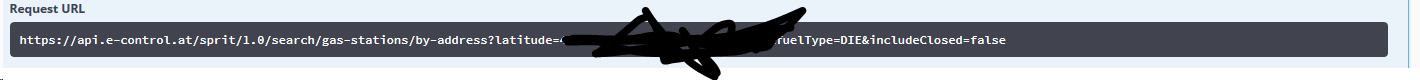
ich habe mich auch länger damit beschäftigt. Ich versuchs mal aufzuschreiben:- Hier fängst an: API mach auf und lasse es offen
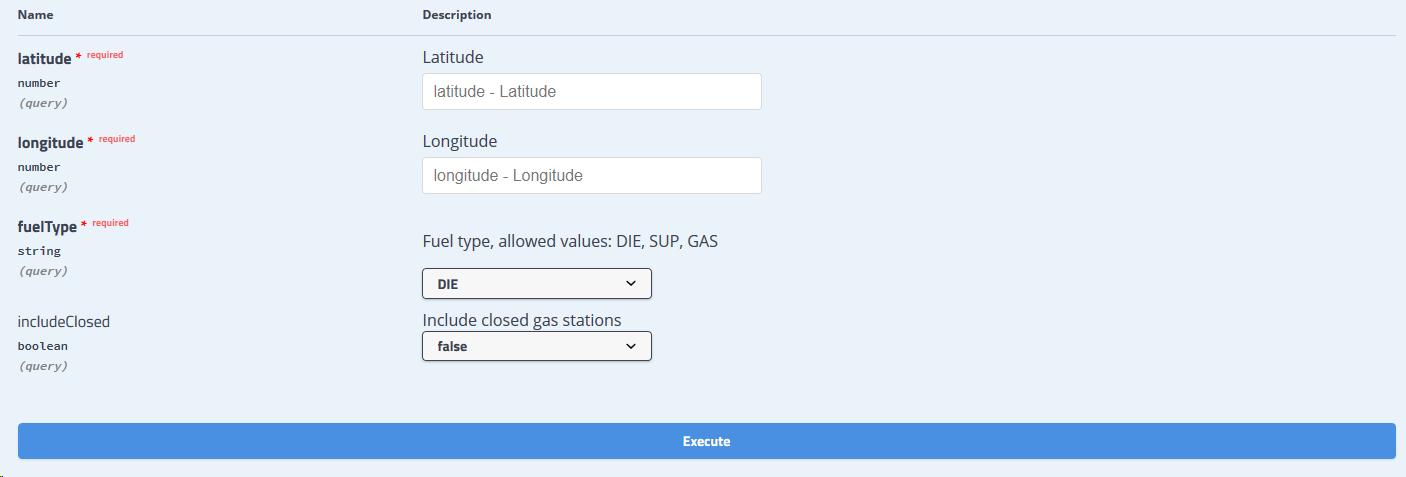
- von Wo bist zu Hause? holst du dir die Latitude und die Longitude
- unter 1) dann eintragen, auch welchen Sprit und ob offen oder zu (dazu rechts auf den Knopf drücken)


- "Execute" anklicken
- dann findest du das:

Mach mal!
LG, mxa -
@metaxa sagte in Skripten des E-Control Spritpreisrechners:
Habe mich jetzt doch etliche Stunden mit der Materie JS befaßt und festgestellt, wir sind realtiv inkompatibel. Somit blieb mir nur eine gewisse Grundlogik gepaart mit try&error. Nach vielen Misserfolgen kam die Freude:
wo sollen die Preistreffer kommen?????
Ich habe parser installiert, und er läutf mit der API vom Spritpreisrechner

Habe im Skript den parser eingetragen

und dann? -
Ich hab auch das Problem wie @SmarthomeMF
Habe im Parser den Link eingetragen.
https://api.e-control.at/sprit/1.0/search/gas-stations/by-address?latitude=XX.XXXXXX&longitude=XX.XXXXXX&fuelType=DIE&includeClosed=false

Scheint unter Objekte auch auf.

Aber in den Objekter scheint javascript.0.spritpreisrechner nicht auf.

Hab ich was übersehen?
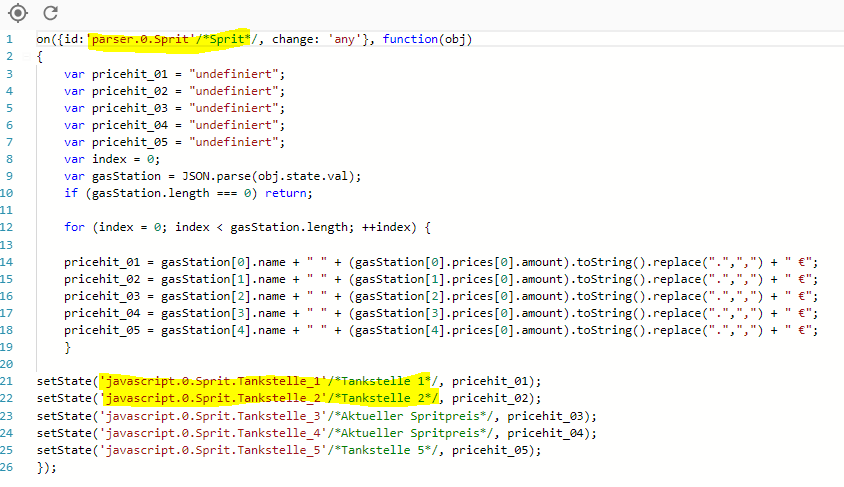
Das Script hab ich so angepasst.
on({id: "parser.0.Spritpreisrechner"/*Spritpreisrechner*/, change: 'any'}, function(obj) { var pricehit_01 = "undefiniert"; var pricehit_02 = "undefiniert"; var pricehit_03 = "undefiniert"; var pricehit_04 = "undefiniert"; var pricehit_05 = "undefiniert"; var index = 0; var gasStation = JSON.parse(obj.state.val); if (gasStation.length === 0) return; for (index = 0; index < gasStation.length; ++index) { pricehit_01 = gasStation[0].name + " " + (gasStation[0].prices[0].amount).toString().replace(".",",") + " €"; pricehit_02 = gasStation[1].name + " " + (gasStation[1].prices[0].amount).toString().replace(".",",") + " €"; pricehit_03 = gasStation[2].name + " " + (gasStation[2].prices[0].amount).toString().replace(".",",") + " €"; pricehit_04 = gasStation[3].name + " " + (gasStation[3].prices[0].amount).toString().replace(".",",") + " €"; pricehit_05 = gasStation[4].name + " " + (gasStation[4].prices[0].amount).toString().replace(".",",") + " €"; } setState("javascript.0.Spritpreisrechner.Preistreffer_01"/*Aktueller Spritpreis*/, pricehit_01); setState("javascript.0.Spritpreisrechner.Preistreffer_02"/*Aktueller Spritpreis*/, pricehit_02); setState("javascript.0.Spritpreisrechner.Preistreffer_03"/*Aktueller Spritpreis*/, pricehit_03); setState("javascript.0.Spritpreisrechner.Preistreffer_04"/*Aktueller Spritpreis*/, pricehit_04); setState("javascript.0.Spritpreisrechner.Preistreffer_05"/*Aktueller Spritpreis*/, pricehit_05); }); -
@SmarthomeMF sagte in Skripten des E-Control Spritpreisrechners:
Ich habe parser installiert, und er läutf mit der API vom Spritpreisrechner
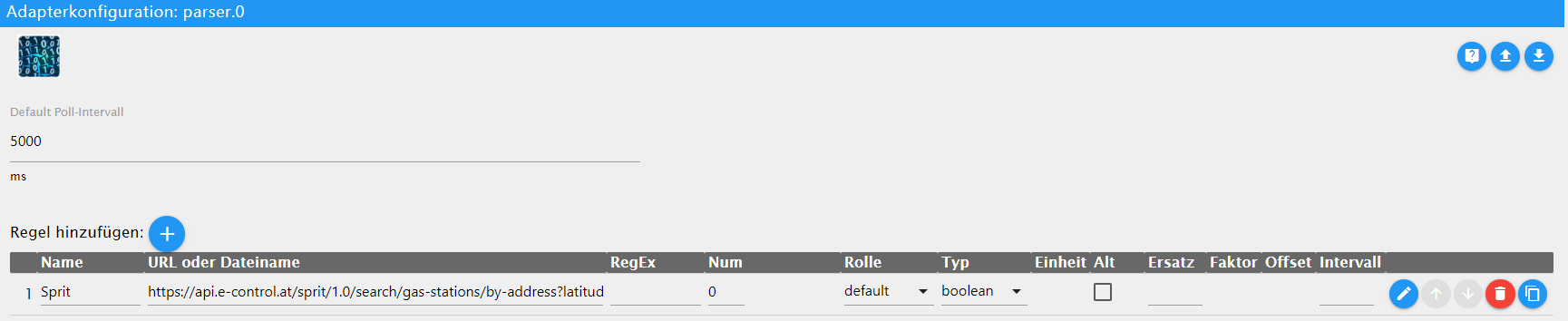
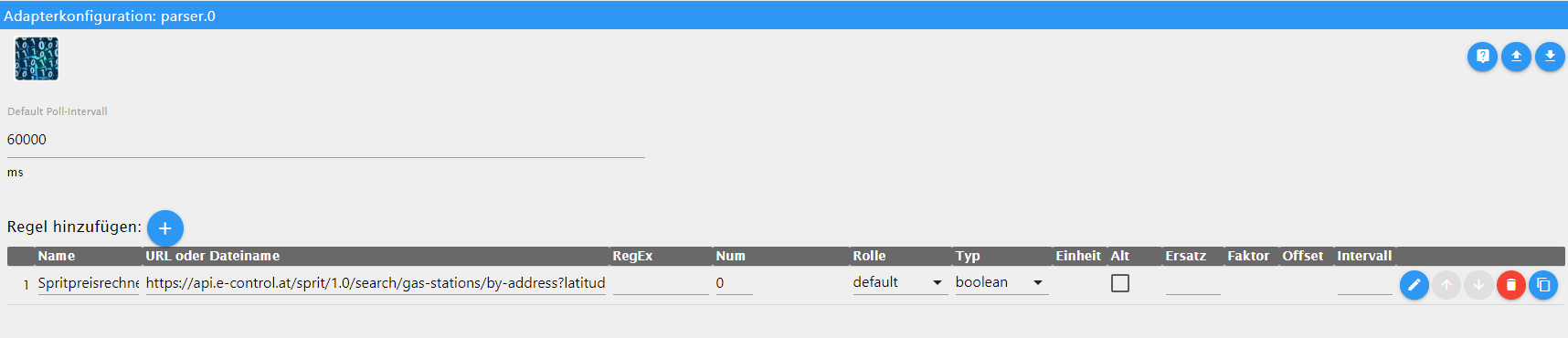
Ist doch schon ein großer Schritt in die richtige Richtung! Nur, wenn du dir deinen Datenpunkt unter Objekte parser.0.Sprit ansiehst, wird da außer true oder false nix drinnen stehen. Bitte prüfe das!
Weil,
 du unter Typ boolen nicht wie im 1. Beitrag geschrieben "JSON" ausgewählt hast.
du unter Typ boolen nicht wie im 1. Beitrag geschrieben "JSON" ausgewählt hast.@steinejo_io sagte in Skripten des E-Control Spritpreisrechners:
Name hab ich Spritpreisrechner vergeben - Rolle default - TYP JSON - und auch "Letztes Wert" anhaken dann geht euch euer Skript nicht hops wenn die E-Control mal nicht da ist.
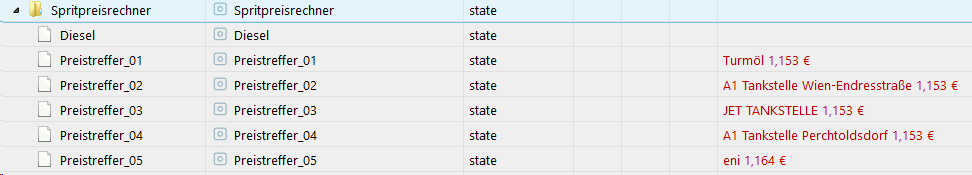
Wenn du in deinem Datenpunkt einen sehr langen String stehen hast, dann machen wir mit
@SmarthomeMF sagte in Skripten des E-Control Spritpreisrechners:
wo sollen die Preistreffer kommen?????
weiter!
LG, mxa -
@Negalein sagte in Skripten des E-Control Spritpreisrechners:
Ich hab auch das Problem wie @SmarthomeMF
Siehe meinen Beitrag von soeben an "SmarthomeMF"
LG, mxa
-
@metaxa sagte in Skripten des E-Control Spritpreisrechners:
Siehe meinen Beitrag von soeben an "SmarthomeMF"
Danke, habs auf JSON geändert und jetzt kommt auch der seeeehr lange String.
Aber unter javascript.0 scheint nichts auf.
-
@metaxa sagte in Skripten des E-Control Spritpreisrechners:
Wenn du in deinem Datenpunkt einen sehr langen String stehen hast, dann machen wir mit
Hab ich

-
ok, perfekt
 (Ich der große ioBroker Klugscheisser, hahahaha)
(Ich der große ioBroker Klugscheisser, hahahaha)"Mein" Script beschreibt die von mir händisch - in meiner Struktur - angelegten Datenpunkte. Wenn ihr noch keine eigene Struktur habt oder wollt, dann müsst ihr bitte diese Zeilen
setState("a_andreas.0.eigene_dp.Spritpreisrechner.Preistreffer_01"/*Aktueller Spritpreis*/, pricehit_01); setState("a_andreas.0.eigene_dp.Spritpreisrechner.Preistreffer_02"/*Aktueller Spritpreis*/, pricehit_02); setState("a_andreas.0.eigene_dp.Spritpreisrechner.Preistreffer_03"/*Aktueller Spritpreis*/, pricehit_03); setState("a_andreas.0.eigene_dp.Spritpreisrechner.Preistreffer_04"/*Aktueller Spritpreis*/, pricehit_04); setState("a_andreas.0.eigene_dp.Spritpreisrechner.Preistreffer_05"/*Aktueller Spritpreis*/, pricehit_05);abändern. Jeweils der Logik folgend in
setState("javascript.0.Aktueller_Spritpreis_01"/*Aktueller Spritpreis*/, pricehit_01); setState("javascript.0.Aktueller_Spritpreis_02"/*Aktueller Spritpreis*/, pricehit_02); usw.......Was ich jeztz nicht weiß, ob JS die Datenpunkte automatisch auch anlegt. Unter JS kann man Datenpunkte auto nur nur in der JS Struktur anlegen, nicht wo anders.
Versucht es mal!
LG, mxa -
@metaxa sagte in Skripten des E-Control Spritpreisrechners:
Was ich jeztz nicht weiß, ob JS die Datenpunkte automatisch auch anlegt. Unter JS kann man Datenpunkte auto nur nur in der JS Struktur anlegen, nicht wo anders.
Hat leider nicht funktioniert.
Habs geändert in
setState("javascript.0.Aktueller_Spritpreis_01"/*Aktueller Spritpreis*/, pricehit_01); setState("javascript.0.Aktueller_Spritpreis_02"/*Aktueller Spritpreis*/, pricehit_02); setState("javascript.0.Aktueller_Spritpreis_03"/*Aktueller Spritpreis*/, pricehit_03); setState("javascript.0.Aktueller_Spritpreis_04"/*Aktueller Spritpreis*/, pricehit_04); setState("javascript.0.Aktueller_Spritpreis_05"/*Aktueller Spritpreis*/, pricehit_05);doch unter javascript.0 scheint es nicht auf
wie könnte ich händisch die DP anlegen?
-
läuft bei mir auch nicht


irgendwas machen wir falsch! -
@SmarthomeMF sagte in Skripten des E-Control Spritpreisrechners:
läuft bei mir auch nicht
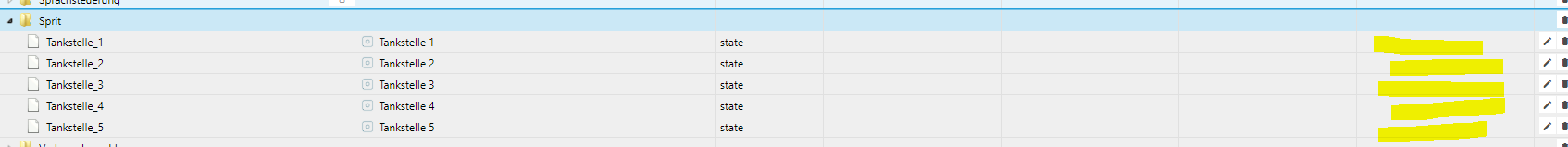
hast du die DP unter javascript.0 händisch angelegt?
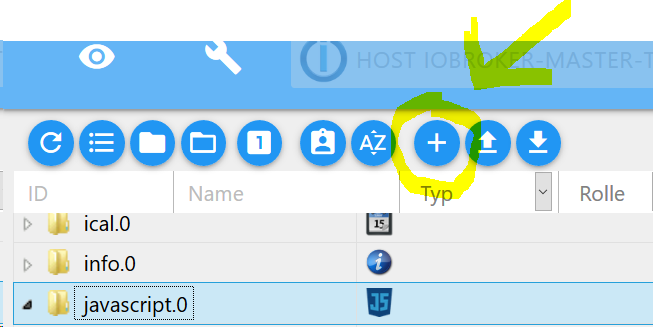
Geht das über den Expertenmodus und dann auf das "+"?
Wenn ja, was gehört bei Datenpunkttyp ausgewählt?
-
-
@metaxa sagte in Skripten des E-Control Spritpreisrechners:
Danke
Was gehört bei Datenpunkttyp ausgewählt?