NEWS
UNSOLVED Plumb Widget fehlerhaft
-
Push Push
-
@Jeeper-at sagte in Plumb Widget fehlerhaft:
werde falsch angezeigt.
wer legt richtig und falsch fest?
oder verstehe ich das hier falsch?
@Jeeper-at sagte in Plumb Widget fehlerhaft:
Die Wasserstrahlen bewegen sich nicht von Zentrum (Regnerkopf) weg, sondern um diesen herum.
Ein Kreisregner arbeitet doch so, oder?
und warum pushst du dauernd?
-
Der Regner soll schon vom Zentrum der Wasserdüse Sprühen und nicht einen Meter daneben. Vorallem macht er das ja im Entwicklermodus.
-
@Jeeper-at
Nur dass wir vom gleichen reden:
Es geht dir nicht um die ART der Animation (rotierend statt pulsierend) so wie ich es verstanden hatte, sondern um die "beregnete Fläche"?Das ist auf deinem Screenshot leider nicht ersichtlich
-
Ja, ich werden am Abend bewegte Bilder machen. Dann ist es klar.
-
@Jeeper-at
Danke!
screen2gif ist da gut brauchbar -
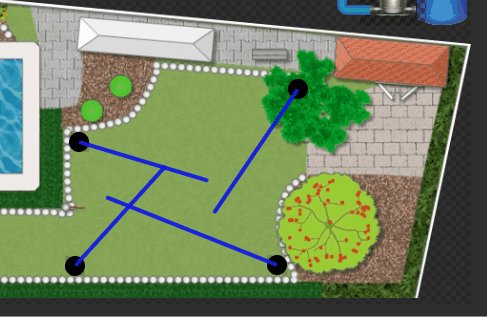
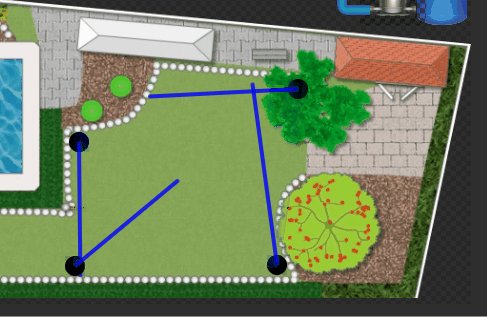
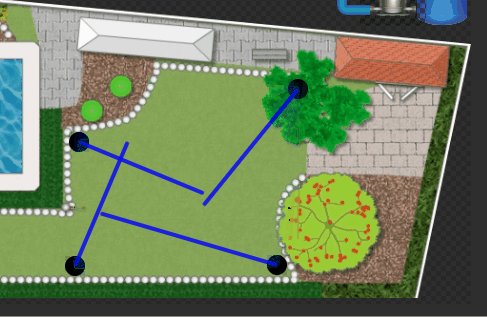
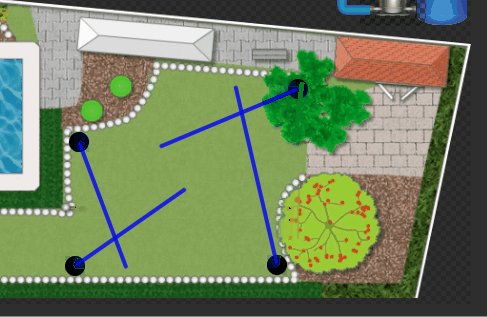
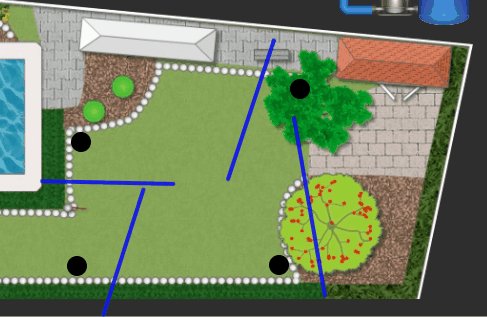
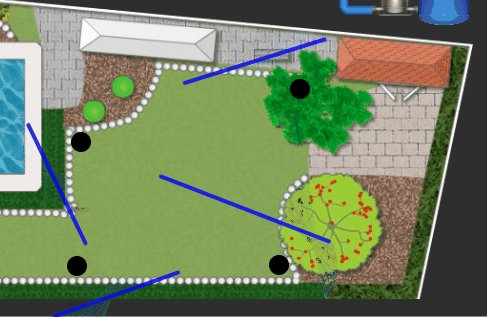
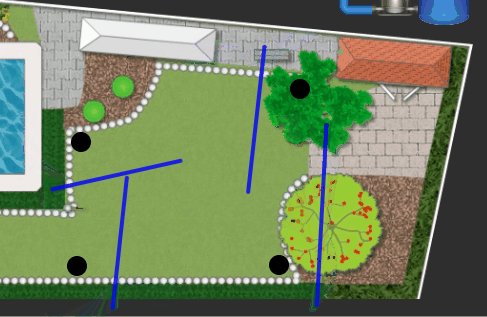
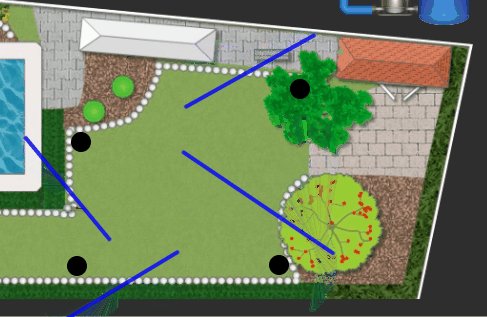
So, hier die bewegt Bilder. (Danke für den Tipp mit screen2gif, mein Capture Programm verweigerte den Dienst)
Korrekte Ansicht (im Editormodus wenn man das Test Hakerl anhakt.)

Und so die falsche Ansicht zur Laufzeit.

-
@Jeeper-at
OK,
So hatte ich es mir nicht vorgestellt.Wenn es jetzt nicht an deinem System (os, node, vis, Browser oder was auch immer) liegt, bitte bei dem Widget ein issue mit Link auf den Thread erstellen
-
Ist mit mehreren Browsern getestet, restliche Umgebung ist einigermaßen aktuell (siehe ersten Beitrag)
GIT Issue angelegt.
-
@Jeeper-at
Danke! -
Ich hatte das such mal ... aber denkst du mir fällt grad ein was es war ...:-( Die aktuelle GitHub version mal versucht? Falls für neuer ist ...
-
Grade probiert, die GIT Version ist ident mit der vorhandenen.
-
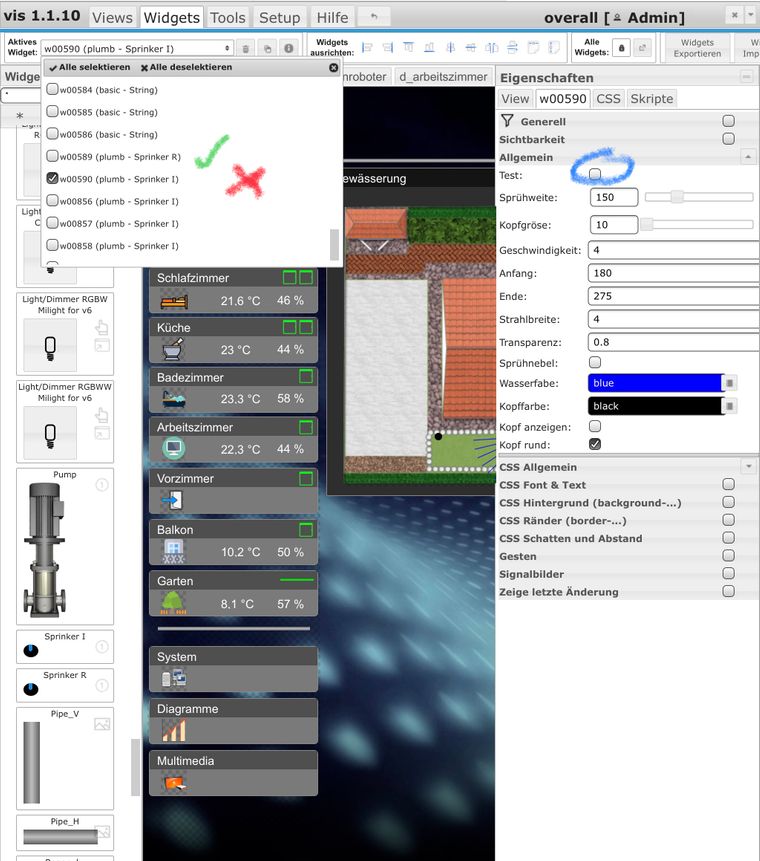
Zeig mal Deine EInstellungen bitte. Im ersten Screenshot sah eins ok aus, oder ?!
-
Hallo,
Die Sprinkler R (Kreisregner) funktionieren.
Das Problem tritt bei den Sprinkler I (Weitwurf) auf.Hier die Einstellungen eines I-Sprinklers. Im Editor funktioniert es wenn man den Test Haken aktiviert.

-
Hm ... ich nutze genau auch nur die mit R

-
LOL, ist halt nur eine halbe Lösung.
-
Ich fürchte da muss man mit dem Debugger ran um rauszufinden was da los ist
-
Meinst du Debug Log? Oder Entwicklerdebugging?
-
Ich fürchte da muss man mit einem JavaScript Debugger im Brower ran und rausfinden was schieff läuft. Da hilft in dem Fall kein Debug log
-
Ok, dann gedulde ich mich ein wenig. Danke für die Rückmeldung.