NEWS
[Aufruf] Bring! Adapter
-
@Novak das ist jetzt so, er sucht sich automatisch die Punkte für die Liste ab 1.5.0. Bilder Upload bitte direkt über Forum.
-
Ihr könnt die Schrift übrigens weiß machen, in den Widget-Einstellungen wie bei jedem anderen Widget auch. Weil ich so viele mit schwarzer Schrift sehe. Finde das schicker.
-
@foxriver76 ok, danke für antwort

-
Hallo, ich bin neu bei Bring. Habe mir jetzt den Adapter in 1.6.1 installiert. Funktioniert auch soweit. Was sich mir aber nicht erschließt, ist die (vermutliche) Funktion über den Trigger die Liste an eine Mail Adresse schicken zu können.
Man trägt also die Empfänger Adresse ein...... und dann die Absender Adresse. ABER wo werden denn die Daten für den Absender Mail Accont (POP3 usw.) eingetragen? Irgend wie erschließt sich mir das nicht so wirklich.
-
@JB_Sullivan du brauchst eine Instanz des email Adapters und musst diese konfigurieren. Im bring Adapter wählst du dann nur diese Instanz.
-
Hmmmm - OK Danke.
Schade, den Mail Adapter brauchte ich bis jetzt noch gar nicht. Nun muss ich mir den auch noch installieren um deinen Adpater nutzen zu können. Ich habe zwar derzeit keine Resourcen Probleme mit meiner SmartHome Kiste, aber ich könnte mir vorstellen, das die Leute die nur einen Raspi im Einsatz haben, sich das ggf. 2 x überlegen ob sie den Bring Adapter einsetzen.
Ein in den Bring Adapter integrierter Mail Client wäre vielleicht ganz nett

-
@JB_Sullivan Widerspricht der modularen Logik, macht unnötig Arbeit (doppelter Pflegeaufwand). Dann warte auf js-controller 2.0.0, dann kannst du die beiden Adapter gemeinsam in einem Prozess starten (verbraucht dann ca. so viele Ressourcen als wäre die Funktion direkt im Bring! Adapter integriert). Zumal du den Mail-Adapter nicht brauchst, um den Bring! Adapter zu nutzen, sondern nur um dir Mails vom Bring! Adapter senden zu lassen. Ebenfalls könnte ich mir vorstellen, dass du noch andere Anwendungsfälle für den Mail Adapter bekommen wirst.

-
Ja, ist klar, das ich den Mail Adapter nicht brauche für den Bring Adapter, wenn da aber so eine nette Funktion wie das Senden von Mail`s mit drin ist, dann kann (will) man das auch nutzen

Einfach per Alexa was zu Bring hinzufügen und an Mutti, die gerade bei Einkaufen ist, die Mail schicken. Ich habe gerade alles konfiguriert und es funktioniert prima.
Gleich noch eine blöde Frage hinten dran? Wie bekomme ich es weg, das er vor jeden Artikel Eintrag "Keine Beschreibung" davor setzt. Ich benutze den HTML Datenpunkt ohne Kopfzeile.
-
@JB_Sullivan bezüglich keine Beschreibung geht es um das was in der Mail steht? Oder vis? Kann morgen mal schauen was du meinst.
-
Im VIS wird das nur voran gestellt, wenn man die Tabelle auf json Basis nutzt. Als HTML steht da nichts mehr von "Keine Beschreibung" Wenn man die Liste aber als Mail gesendet hat, kommt der voran gestellte Text (Keine Beschreibung: Tomaten) wieder mit.
Mal eine andere Frage: Seit ich deinen Adapter installiert habe, kommt immer dieses PopUp sobald ich in ioB Admin die Adapter oder Instanz Liste öffne. Leider kann man nicht erkennen zu welchem Adapter das PopUp gehört.
Gehört es evtl. zu deinem Adapter - da dieser der letzte war den ich neu installiert hatte?
"Die Entwicklung geht weiter...
warning Es wird gerade an der Version 1.4.x entwickelt, deswegen kann es zu Inkonzistenzen beim Adapter kommen. Nutzung dieser Version auf eigene Gefahr." -
@JB_Sullivan jo im Vis kann ich dir das Widget vom Adapter empfehlen. Das mit Mail kann sein, müsste/kann ich ändern. Ne, Pop-up definitiv nicht von mir.
-
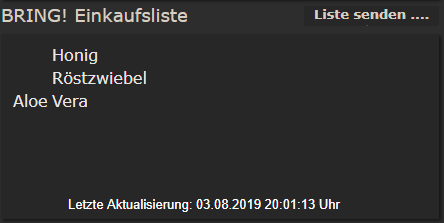
.... und wie ich gerade festgestellt habe scheint es auch ein Darstellungproblem bei Begriffen aus zwei Wörtern zu geben. Die Begriffe die nur aus einem Wort bestehen werden eingerückt, sobald ein Begriff bestehend aus zwei Wörtern hinzu gefügt wird

.contentHtmlNoHead
<table><tbody><tr><td class="string"></td><td class="string">Honig</td></tr><tr><td class="string"></td><td class="string">Röstzwiebel</td></tr><tr><td class="string">Aloe</td><td class="string">Vera</td></tr></tbody></table> -
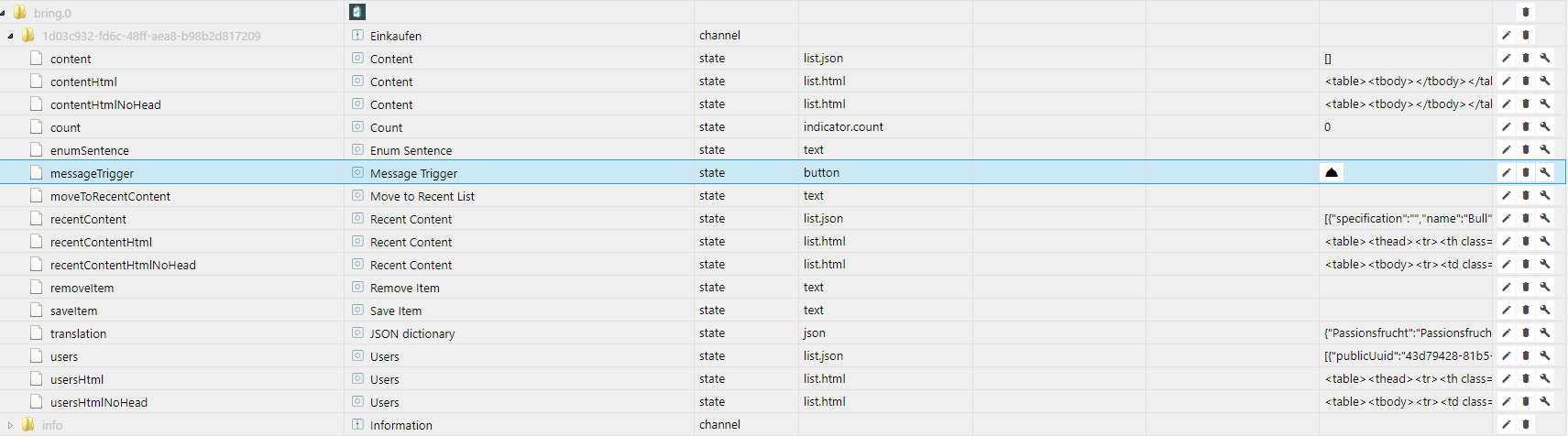
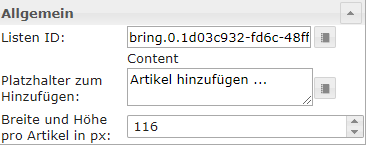
Sorry, wenn ich weiter nerve. Ich habe jetzt gerade das Widget für mich entdeckt, jedoch scheint im Editor was zu fehlen. Ich bekomme nur die Zeile für die Listen ID angezeigt. Wenn man sich die anderen Beiträge anschaut, sind das üblicherweise immer 3 Zeilen (Listen,entfernen, hinzufügen)
Wenn ich bei Listen ID "content" eingebe, bekomme ich z.B. gar keine Anzeige
-
@JB_Sullivan ja wurde abgeändert man braucht nur noch eine Angabe, der Rest wird automatisch geholt um die Fehlerquote zu verringern.
-
@JB_Sullivan Dein Html ist verschoben, weil du Aloe als Beschreibung eingegeben hast und Vera als Artikelnamen, die Einrückung ist, da am Anfang Platz für die Beschreibung ist. z. B. Beschreibung: 3x Name: Aloe Vera
Genutzt wird es wie folgt: Alles nach dem ersten Komma, wird als Artikelbeschreibung genutzt. Aus dem selben Grund steht auch in der Mail am Anfang: 'keine Beschreibung' falls keine Beschreibung genutzt wurde. Man könnte natürlich auch nichts hinschreiben, wenn das der Community besser gefällt, ich selbst nutze die Mail Funktion nicht, sondern nur das Widget. Hier ist auch in der letzten Zeit am meisten Entwicklungsarbeit hingeflossen.
-
OK, vielen Dank für die Erklärungen.
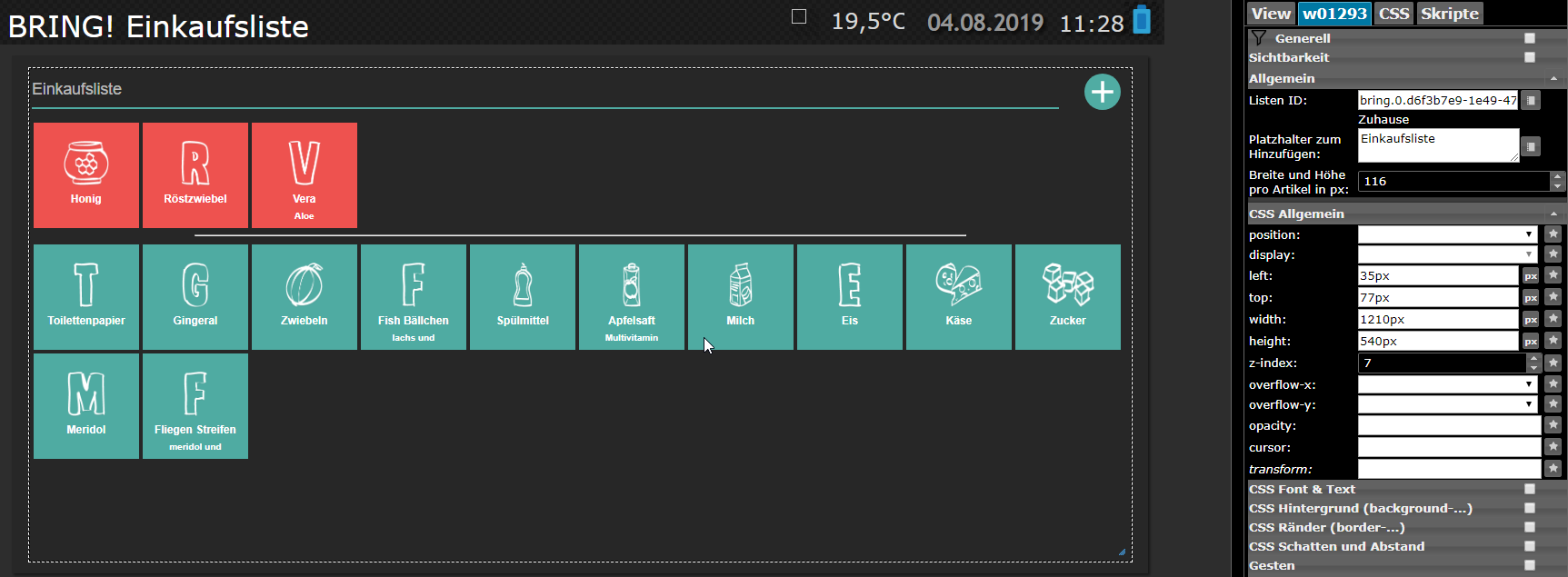
Also wir zum Beispiel nutzen BRING zu 100% mit Alexa - Beispiel: Alexa setze Aloe Vera auf meine Einkaufsliste - ohne Angaben von Mengen. Was Alexa daraus macht, siehst du ja an meinem Screenshot. Alexa teilt das Wort Aloe Vera offensichtlich so auf, das es zu der oben gezeigten Darstellung kommt.
Schade, aber ich vermute das man da wenig wird machen können. Wäre zwar "nice to have" aber es geht auch so.
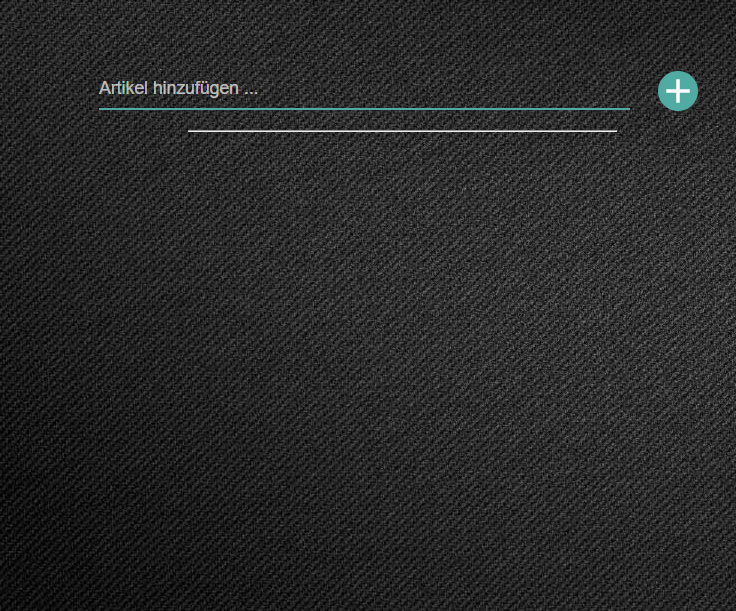
foxriver76 DEVELOPER vor 4 Stunden @JB_Sullivan ja wurde abgeändert man braucht nur noch eine Angabe, der Rest wird automatisch geholt um die Fehlerquote zu verringern.OK, habe ich verstanden - was sollte dann aber passieren wenn ich oben rechts auf das "+" Symbol klicke? Da tut sich bei mir nämlich gar nichts. Wenn ich die Icons anklicke werden die nach unten verschoben, bzw. von dort ganz raus gelöscht - genauso wie in der BRING App.
Das "+" Symbol gibt mir aktuell noch Rätsel auf.
-
Sorry - ich schon wieder. Ich habe gerade noch etwas heraus gefunden, was zumindest für unseren Haushalt nicht funktioniert.
Wie gesagt, wir (ich) nutzen zu 100% Alexa für das hinzufügen zur BRING Liste. Dafür verwendet Alexa meine Email Anmeldung, welche ich auch in deinem Adapter als Haupteinstellung eingetragen habe. Parallel dazu ist meine Frau mit ihrer Mail Adresse ebenfalls mit unserem gemeinsamen BRING Account (Einkaufsliste) verknüpft.
Nun sieht es so aus, als wenn im Widget nur Icons (Artikel) dargestellt werden, die ICH an BRING diktiert habe (weil Anmeldung als Hauptaccount Nutzer).
Alles was meine Frau über ihre Mail Anmeldung via APP auf das gemeinsame Konto geschrieben hat, wird im Widget nicht dargestellt.Möglicherweise müssten die Haupteinstellungen des Adapters, noch Zeilen enthalten, das mehrere Mail Adressen hinterlegt werden können. Ich denke nur so wird es möglich sein ALLE Icons (Artikel) die von unterschiedlichen Nutzern an BRING diktiert/geschrieben wurden, GEMEINSAM in einem Widget dargestellt werden.
-
Ich habe mir gerade deinen Adapter installiert.
Hab dazu aber ein paar Fragen.- werden die Artikel aus der Bringcloud nicht mit dem Adapter synchronisiert? In der App hab ich jedoch Artikel auf der Liste.
- wie @JB_Sullivan kann ich auch nichts mit "+" hinzufügen
Danke




-
Edit:
- jetzt sind nach knapp 15 Minuten die 3 Artikel im Adapter angekommen.
- Artikel mit + eintragen funktioniert noch nicht
- Im Widget werden die 3 Artikel auch noch nicht angezeigt
-
@JB_Sullivan + Symbol hat nur eine Funktion, wenn du etwas in die Textzeile schreibst, ist dann eine Alternative zu Enter.