NEWS
DSB - Abrage
-
@Brunoz Ich werde es am Abend prüfen.
-
ich kann das Problem nicht nachstellen. Beide Stundenpläne werden von dem gleichen Skript bearbeitet und sollten gleiche Ergebnisse liefern.
- Bitte prüfe ob das Problem immer noch besteht.
- Prüfe ob du im VIS die richtigen Datenpunkte ausgibst.
- Prüfe ob alte Skripte nicht aktiv sind.
- Sollte das alles der Fall sein, dann stelle mir beide Stundenpläne (heute + morgen) zur Verfügung. Ich habe deinen Stundenplan in beide Datenpunkte kopiert und bekam in ...heute.vis und ...morgen.vis identische Ausgabe.
-
Hallo a200,
zu 1. - ja, leider immer noch. Jetzt fehlt die Tagesanzeige an beiden Tagen.
zu 2. - siehe Foto

zu 3. - folge Scripte laufen:
var klasse = ["7A","5C"]; var myArrayA; var myArrayB; var mystra; var bid; var kid const TT = $('state[state.id=javascript.0.VIS.DSBMmobile-tmp.Kind*.Timetable]').each(function(id) { on({id: id, change: "ne"}, function (obj) { kid = id.replace("javascript.0.VIS.DSBMmobile-tmp.Kind", "").charAt(0); myArrayA = []; myArrayB = []; mystra = getState(id).val; mystra = mystra.replace(/<table/gi, "\n<table"); mystra = mystra.replace(/<tr/gi, "\n<tr"); mystra = mystra.replace(/<\/body>/gi, "\n<\/body>"); mystra = mystra.replace(/<\/table/gi, "\n<\/table"); myArrayA = mystra.split("\n"); myArrayA.forEach(function (element) { if(element.startsWith("<table") || element.startsWith("<tr") || element.startsWith("<\/table")) { myArrayB.push(element); } }); myArrayA = []; scharf = true; myArrayB.forEach(function (element) { if(element.startsWith("<tr class=\"head\">")) { scharf = false; myArrayA.push(element); } else { if(scharf || element.includes(klasse[0]) || element.includes(klasse[1]) || element.includes("<\/table") ) myArrayA.push(element); } }); mystra = ""; myArrayA.forEach(function (element) { mystra += element + "\n"; }); bid = id.replace(/\.Timetable/gi, "\.vis"); setState(bid, mystra); }); });var cron1 = "14,29,44,59 * * * *"; // Alle 15 Min var cron2 = "13,28,43,58 * * * *"; // Alle 15 Min var cron3 = "3,8,13,18,23,28,33,38,43,48,53,58 7 * * *"; // von 7:00 - 7:58 Alle 5 Min var cron4 = "4,9,14,19,24,29,34,39,44,49,54,59 6,7 * * *"; // von 6:00 - 7:59 Alle 5 Min var BaseUrl = "https://iphone.dsbcontrol.de/iPhoneService.svc/DSB"; var UserName = ["xxxxxx", "xxxxxx]; var Passwort = ["abc", "abc"]; var KindTT = ["javascript.0.VIS.DSBMmobile-tmp.Kind1", "javascript.0.VIS.DSBMmobile-tmp.Kind2"]; var Tage = ["heute", "morgen"]; var debug = true; var Loginreq; var MyToken; var ausgabe; var retArr = []; var tmpArr = []; var scharf; var inhalt; var anzahl; var TTreq; for( var i = 0; i<KindTT.length; i++) { Tage.forEach(function(element) { if (!getObject(KindTT[i] + "." + element + ".Timetable")) { createState(KindTT[i] + "." + element + ".Timetable", "", { "desc": "TimeTable", "name": "TimeTable fuer Kind " + i, "type": "string", "role": "html" }); } if (!getObject(KindTT[i] + "." + element + ".vis")) { createState(KindTT[i] + "." + element + ".vis", "", { "desc": "TimeTable", "name": "TimeTable fuer Kind " + i, "type": "string", "role": "html" }); } if (!getObject(KindTT[i] + "." + element + ".Events")) { createState(KindTT[i] + "." + element + ".Events", 0, { "desc": "TimeTable", "name": "TimeTable fuer Kind " + i, "type": "number", }); } if (!getObject(KindTT[i] + "." + element + ".Time")) { createState(KindTT[i] + "." + element + ".Time", "", { "desc": "TimeTable", "name": "TimeTable fuer Kind " + i, "type": "string", "role": "html" }); } }); } var request = require('request'); var ttype = []; var url2 = []; var Tage2 = []; var k, eintraege; Tage2 = [].concat(Tage); function getData(Kind) { request(url2[k], function (error, response, body) { if(debug) log("Error 3: " + error + "\nCode 3: " + response.statusCode); if (!error && response.statusCode == 200) { if(debug) log("Schreibe nach: " + KindTT[Kind] + "." + Tage2[0] + ".Timetable"); setState(KindTT[Kind] + "." + Tage2[0] + ".Timetable", body, true, function() { //CreateVP(Kind); }); } Tage2.shift(); k++; if(k < eintraege) getData(Kind); }); } function GetTT(Kind) { url2=[]; ttype=[]; Loginreq = BaseUrl + "/authid/" + UserName[Kind] + "/" + Passwort[Kind]; request(Loginreq, function (error, response, body) { if(debug) log("Error 1: " + error + "\nCode 1: " + response.statusCode); if (!error && response.statusCode == 200) { TTreq = BaseUrl + "/timetables/" + body.replace(/\"/g, ""); request(TTreq, function (error, response, body) { if(debug) log("Error 2: " + error + "\nCode 2: " + response.statusCode); if (!error && response.statusCode == 200) { body = JSON.parse(body); eintraege = body.length; for(var i=0; i<eintraege; i++) { ttype.push(body[i].ishtml); url2.push(body[i].timetableurl); setState(KindTT[Kind] + "." + Tage[i] + ".Time", body[0].timetabledate); } log(JSON.stringify(body, null, 4)); k = 0; getData(Kind); } }); } }); } schedule(cron1, function () { // Kind 1 - Abruf alle 15Min GetTT(0); }); schedule(cron3, function () { // Kind 1 - von 7:00 - 7:58 Alle 5 Min GetTT(0); }); schedule(cron2, function () { // Kind 2 - Abruf alle 15Min GetTT(1); }); schedule(cron4, function () { // Kind 2 - von 6:00 - 7:59 Alle 5 Min GetTT(1); });zu 4.
Heute (timetable)
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"><html> <head> <title>HeinekingMedia Vertretungsplan - Classic</title> <style type="text/css"> html, body { font-family: Arial; } .head { background-color: #000000; color: #FFFFFF; font-weight: bold; } .TeacherHead { background-color: #FFFFFF; color: #000000; font-weight: normal; } .TeacherHead td { border-top: 2px solid #000000; border-bottom: 1px solid #000000; } .SubTypeHead { background-color: #000000; color: #FFFFFF; font-weight: bold; } .def { background-color: #dedede; color: #000000; } .alt { background-color: #b1f073; color: #000000; } .new.def { background-color: #FFE97F; color: #000000; } .new.alt { background-color: #FF75EC; color: #000000; } table { width: 100%; margin-top: 5px; background-color: black; } td { padding-left: 4px; padding-right: 4px; } .additionInfoTable { width: 100%; border: 1px solid black; padding: 0; margin: 0; } .additionInfoTable th { background: #000000; color: #FFFFFF; font-weight: bold; } .additionInfoTable td { background: white; color: black; border-bottom: 0px solid black; font-weight: normal; } .headTable { background: white; width: 100%; border: 0px; padding: 0; margin: 0; } .headTable td { background: white; color: black; font-weight: bold; text-align: right; border: 0;} h2 { font-size: 0.8em; margin:0; text-align: right; } h1 { font-size: 2em;margin-bottom:5px; } td.teacherNew { font-weight: bold; } td.teacherOld { opacity: .40; filter: alpha(opacity = 40); -ms-filter: "alpha(opacity = 40)" } span.hilite { font-weight: bold; text-decoration:underline; } .NoSubstitutes { text-align: center; border: 0; } </style> <link rel="stylesheet" type="text/css" href="a6b426b1-76c0-4330-b4e1-ce564b4c8e44.css"> <script language="javascript"> </script> </head> <body> <table class="headTable"> <tr><td>Letzte Änderung: 17.03.2019 01:05</td></tr> </table><center><h1>18.03.2019, Montag</h1></center><table class="additionInfoTable"><tr><th colspan="2">Nachrichten zum Tag</th></tr><tr><td>Betroffene Klassen</td><td>5A, 5B, 5C, 5D, 6B, 8D, 9A, 10A, 10C</td></tr></table><table cellspacing="1"><tr class="head"><td>Klasse</td><td>Stunde</td><td>Fach</td><td>Fach alt</td><td>Raum</td><td>Art</td></tr><tr class="def"><td>5A, 5B, 5C, 5D</td><td>1-2</td><td></td><td>NSW</td><td>TH2</td><td>Vertretung</td></tr><tr class="alt"><td>6B</td><td>4</td><td>M</td><td>M</td><td>127</td><td>Vertretung</td></tr><tr class="def"><td>8D</td><td>4-5</td><td></td><td>AES</td><td></td><td>Ausfall</td></tr><tr class="alt"><td>8D</td><td>6</td><td></td><td>AES</td><td></td><td>Ausfall</td></tr><tr class="def"><td>9A</td><td>3</td><td>M</td><td>M</td><td>203</td><td>Vertretung</td></tr><tr class="alt"><td>9A</td><td>5</td><td></td><td>G</td><td>203</td><td>Vertretung</td></tr><tr class="def"><td>9A</td><td>6</td><td></td><td>BIO</td><td></td><td>Ausfall</td></tr><tr class="alt"><td>10A</td><td>2</td><td>BIO</td><td>BIO</td><td>220</td><td>Vertretung</td></tr><tr class="def"><td>10C</td><td>1</td><td>BIO</td><td>BIO</td><td>220</td><td>Vertretung</td></tr></table></body></html>VIS
<table class="headTable"><tr><td>Letzte Änderung: 17.03.2019 01:05</td></tr></table><table class="additionInfoTable"><tr><th colspan="2">Nachrichten zum Tag</th></tr><tr><td>Betroffene Klassen</td><td>5A, 5B, 5C, 5D, 6B, 8D, 9A, 10A, 10C</td></tr></table><table cellspacing="1"><tr class="head"><td>Klasse</td><td>Stunde</td><td>Fach</td><td>Fach alt</td><td>Raum</td><td>Art</td></tr><tr class="def"><td>5A, 5B, 5C, 5D</td><td>1-2</td><td></td><td>NSW</td><td>TH2</td><td>Vertretung</td></tr></table>Morgen (timetable)
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"><html> <head> <title>HeinekingMedia Vertretungsplan - Classic</title> <style type="text/css"> html, body { font-family: Arial; } .head { background-color: #000000; color: #FFFFFF; font-weight: bold; } .TeacherHead { background-color: #FFFFFF; color: #000000; font-weight: normal; } .TeacherHead td { border-top: 2px solid #000000; border-bottom: 1px solid #000000; } .SubTypeHead { background-color: #000000; color: #FFFFFF; font-weight: bold; } .def { background-color: #dedede; color: #000000; } .alt { background-color: #b1f073; color: #000000; } .new.def { background-color: #FFE97F; color: #000000; } .new.alt { background-color: #FF75EC; color: #000000; } table { width: 100%; margin-top: 5px; background-color: black; } td { padding-left: 4px; padding-right: 4px; } .additionInfoTable { width: 100%; border: 1px solid black; padding: 0; margin: 0; } .additionInfoTable th { background: #000000; color: #FFFFFF; font-weight: bold; } .additionInfoTable td { background: white; color: black; border-bottom: 0px solid black; font-weight: normal; } .headTable { background: white; width: 100%; border: 0px; padding: 0; margin: 0; } .headTable td { background: white; color: black; font-weight: bold; text-align: right; border: 0;} h2 { font-size: 0.8em; margin:0; text-align: right; } h1 { font-size: 2em;margin-bottom:5px; } td.teacherNew { font-weight: bold; } td.teacherOld { opacity: .40; filter: alpha(opacity = 40); -ms-filter: "alpha(opacity = 40)" } span.hilite { font-weight: bold; text-decoration:underline; } .NoSubstitutes { text-align: center; border: 0; } </style> <link rel="stylesheet" type="text/css" href="8f1de2b3-789f-487d-bf0d-8af71b991eda.css"> <script language="javascript"> </script> </head> <body> <table class="headTable"> <tr><td>Letzte Änderung: 17.03.2019 01:05</td></tr> </table><center><h1>19.03.2019, Dienstag</h1></center><table class="additionInfoTable"><tr><th colspan="2">Nachrichten zum Tag</th></tr><tr><td>Betroffene Klassen</td><td>5D, 10A, 10B, 10C, 10D</td></tr></table><table cellspacing="1"><tr class="head"><td>Klasse</td><td>Stunde</td><td>Fach</td><td>Fach alt</td><td>Raum</td><td>Art</td></tr><tr class="def"><td>5D</td><td>8-9</td><td></td><td>BNT</td><td>220</td><td>Vertretung</td></tr><tr class="alt"><td>5D</td><td>10</td><td></td><td>LQ</td><td></td><td>Ausfall</td></tr><tr class="def"><td>10A, 10B, 10C, 10D</td><td>7</td><td></td><td>M-Plus</td><td>107</td><td>Vertretung</td></tr></table></body></html>VIS
<table class="headTable"><tr><td>Letzte Änderung: 17.03.2019 01:05</td></tr></table><table class="additionInfoTable"><tr><th colspan="2">Nachrichten zum Tag</th></tr><tr><td>Betroffene Klassen</td><td>5D, 10A, 10B, 10C, 10D</td></tr></table><table cellspacing="1"><tr class="head"><td>Klasse</td><td>Stunde</td><td>Fach</td><td>Fach alt</td><td>Raum</td><td>Art</td></tr></table> -
zu 2. Hier sieht man nur den Aufruf von heute (Schultag). Hast du in der "Morgen" Ansicht (Folgender Schultag) den Aufruf von morgen? Also
{javascript.0.VIS.DSBMmobile-tmp.Kind1.heute.vis} und
{javascript.0.VIS.DSBMmobile-tmp.Kind1.morgen.vis}
? -
Hallo a200,
der zweite Tag ist auf einer anderen View.

-
@Brunoz komisch! Wenn ich deinen html-Code (Heute timetable) bei mir in TimeTable kopiere:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"><html> <head> <title>HeinekingMedia Vertretungsplan - Classic</title> <style type="text/css"> html, body { font-family: Arial; } .head { background-color: #000000; color: #FFFFFF; font-weight: bold; } .TeacherHead { background-color: #FFFFFF; color: #000000; font-weight: normal; } .TeacherHead td { border-top: 2px solid #000000; border-bottom: 1px solid #000000; } .SubTypeHead { background-color: #000000; color: #FFFFFF; font-weight: bold; } .def { background-color: #dedede; color: #000000; } .alt { background-color: #b1f073; color: #000000; } .new.def { background-color: #FFE97F; color: #000000; } .new.alt { background-color: #FF75EC; color: #000000; } table { width: 100%; margin-top: 5px; background-color: black; } td { padding-left: 4px; padding-right: 4px; } .additionInfoTable { width: 100%; border: 1px solid black; padding: 0; margin: 0; } .additionInfoTable th { background: #000000; color: #FFFFFF; font-weight: bold; } .additionInfoTable td { background: white; color: black; border-bottom: 0px solid black; font-weight: normal; } .headTable { background: white; width: 100%; border: 0px; padding: 0; margin: 0; } .headTable td { background: white; color: black; font-weight: bold; text-align: right; border: 0;} h2 { font-size: 0.8em; margin:0; text-align: right; } h1 { font-size: 2em;margin-bottom:5px; } td.teacherNew { font-weight: bold; } td.teacherOld { opacity: .40; filter: alpha(opacity = 40); -ms-filter: "alpha(opacity = 40)" } span.hilite { font-weight: bold; text-decoration:underline; } .NoSubstitutes { text-align: center; border: 0; } </style> <link rel="stylesheet" type="text/css" href="a6b426b1-76c0-4330-b4e1-ce564b4c8e44.css"> <script language="javascript"> </script> </head> <body> <table class="headTable"> <tr><td>Letzte Änderung: 17.03.2019 01:05</td></tr> </table><center><h1>18.03.2019, Montag</h1></center><table class="additionInfoTable"><tr><th colspan="2">Nachrichten zum Tag</th></tr><tr><td>Betroffene Klassen</td><td>5A, 5B, 5C, 5D, 6B, 8D, 9A, 10A, 10C</td></tr></table><table cellspacing="1"><tr class="head"><td>Klasse</td><td>Stunde</td><td>Fach</td><td>Fach alt</td><td>Raum</td><td>Art</td></tr><tr class="def"><td>5A, 5B, 5C, 5D</td><td>1-2</td><td></td><td>NSW</td><td>TH2</td><td>Vertretung</td></tr><tr class="alt"><td>6B</td><td>4</td><td>M</td><td>M</td><td>127</td><td>Vertretung</td></tr><tr class="def"><td>8D</td><td>4-5</td><td></td><td>AES</td><td></td><td>Ausfall</td></tr><tr class="alt"><td>8D</td><td>6</td><td></td><td>AES</td><td></td><td>Ausfall</td></tr><tr class="def"><td>9A</td><td>3</td><td>M</td><td>M</td><td>203</td><td>Vertretung</td></tr><tr class="alt"><td>9A</td><td>5</td><td></td><td>G</td><td>203</td><td>Vertretung</td></tr><tr class="def"><td>9A</td><td>6</td><td></td><td>BIO</td><td></td><td>Ausfall</td></tr><tr class="alt"><td>10A</td><td>2</td><td>BIO</td><td>BIO</td><td>220</td><td>Vertretung</td></tr><tr class="def"><td>10C</td><td>1</td><td>BIO</td><td>BIO</td><td>220</td><td>Vertretung</td></tr></table></body></html>dann kommt in heute vis Folgendes raus:
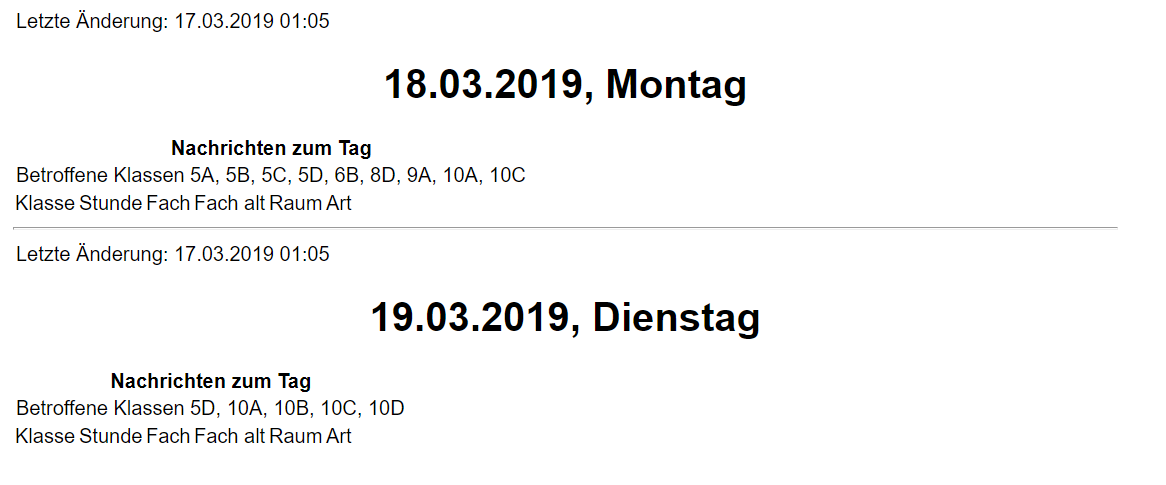
<table class="headTable"> <tr><td>Letzte Änderung: 17.03.2019 01:05</td></tr> </table><center><h1>18.03.2019, Montag</h1></center><table class="additionInfoTable"><tr><th colspan="2">Nachrichten zum Tag</th></tr><tr><td>Betroffene Klassen</td><td>5A, 5B, 5C, 5D, 6B, 8D, 9A, 10A, 10C</td></tr></table><table cellspacing="1"><tr class="head"><td>Klasse</td><td>Stunde</td><td>Fach</td><td>Fach alt</td><td>Raum</td><td>Art</td></tr></table>und wie man sieht steht dort: 18.03.2019, Montag
und so sieht es bei mir aus:

Deshalb wundere ich mich, wieso der Filter bei dir was anderes ausgibt, als bei mir!
-
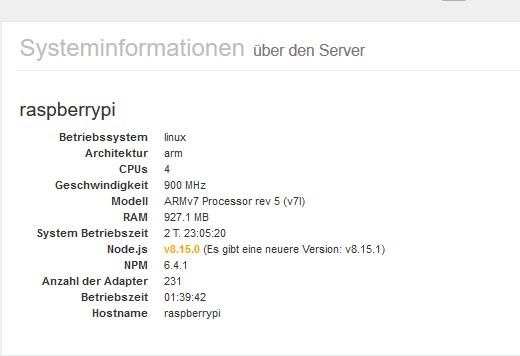
@a200 Welche JavaScript Version benutzt du und welches Betriebssystem nutzt du für IoBroker?
-

In der Zwischenzeit habe ich aber den Iobroker geupdatet.
Hier noch ein Log vom Script:
18.3.2019, 08:42:38.435 [info ]: javascript.0 Stop script script.js.common.Schule.Vertretungsplan
18.3.2019, 08:42:38.554 [info ]: javascript.0 Start javascript script.js.common.Schule.Vertretungsplan
18.3.2019, 08:42:38.556 [info ]: javascript.0 script.js.common.Schule.Vertretungsplan: registered 0 subscriptions and 4 schedules
18.3.2019, 08:43:00.423 [info ]: javascript.0 script.js.common.Schule.Vertretungsplan: Error 1: null
Code 1: 200
18.3.2019, 08:43:00.697 [info ]: javascript.0 script.js.common.Schule.Vertretungsplan: Error 2: null
Code 2: 200
18.3.2019, 08:43:00.698 [info ]: javascript.0 script.js.common.Schule.Vertretungsplan: [
{
"ishtml": true,
"timetabledate": "18.03.2019 08:30",
"timetablegroupname": "Pläne",
"timetabletitle": "Schüler Mobile heute",
"timetableurl": "https://light.dsbcontrol.de/DSBlightWebsite/Data/09a0d92a-cff0-44f4-81de-fc84623d6395/a6b426b1-76c0-4330-b4e1-ce564b4c8e44/a6b426b1-76c0-4330-b4e1-ce564b4c8e44.html"
},
{
"ishtml": true,
"timetabledate": "18.03.2019 08:30",
"timetablegroupname": "Pläne",
"timetabletitle": "Schüler Mobile morgen",
"timetableurl": "https://light.dsbcontrol.de/DSBlightWebsite/Data/09a0d92a-cff0-44f4-81de-fc84623d6395/8f1de2b3-789f-487d-bf0d-8af71b991eda/8f1de2b3-789f-487d-bf0d-8af71b991eda.html"
}
]
18.3.2019, 08:43:00.921 [info ]: javascript.0 script.js.common.Schule.Vertretungsplan: Error 3: null
Code 3: 200
18.3.2019, 08:43:00.923 [info ]: javascript.0 script.js.common.Schule.Vertretungsplan: Schreibe nach: javascript.0.VIS.DSBMmobile-tmp.Kind2.heute.Timetable
18.3.2019, 08:43:01.044 [info ]: javascript.0 script.js.common.Schule.Vertretungsplan: Error 3: null
Code 3: 200
18.3.2019, 08:43:01.045 [info ]: javascript.0 script.js.common.Schule.Vertretungsplan: Schreibe nach: javascript.0.VIS.DSBMmobile-tmp.Kind2.morgen.Timetable
18.3.2019, 08:44:00.355 [info ]: javascript.0 script.js.common.Schule.Vertretungsplan: Error 1: null
Code 1: 200
18.3.2019, 08:44:00.592 [info ]: javascript.0 script.js.common.Schule.Vertretungsplan: Error 2: null
Code 2: 200
18.3.2019, 08:44:00.594 [info ]: javascript.0 script.js.common.Schule.Vertretungsplan: [
{
"ishtml": true,
"timetabledate": "18.03.2019 08:30",
"timetablegroupname": "Pläne",
"timetabletitle": "Schüler Mobile heute",
"timetableurl": "https://light.dsbcontrol.de/DSBlightWebsite/Data/09a0d92a-cff0-44f4-81de-fc84623d6395/a6b426b1-76c0-4330-b4e1-ce564b4c8e44/a6b426b1-76c0-4330-b4e1-ce564b4c8e44.html"
},
{
"ishtml": true,
"timetabledate": "18.03.2019 08:30",
"timetablegroupname": "Pläne",
"timetabletitle": "Schüler Mobile morgen",
"timetableurl": "https://light.dsbcontrol.de/DSBlightWebsite/Data/09a0d92a-cff0-44f4-81de-fc84623d6395/8f1de2b3-789f-487d-bf0d-8af71b991eda/8f1de2b3-789f-487d-bf0d-8af71b991eda.html"
}
]
18.3.2019, 08:44:00.802 [info ]: javascript.0 script.js.common.Schule.Vertretungsplan: Error 3: null
Code 3: 200
18.3.2019, 08:44:00.807 [info ]: javascript.0 script.js.common.Schule.Vertretungsplan: Schreibe nach: javascript.0.VIS.DSBMmobile-tmp.Kind1.undefined.Timetable
18.3.2019, 08:44:00.808 [warn ]: javascript.0 at Request._callback (script.js.common.Schule.Vertretungsplan:145:10)
18.3.2019, 08:44:00.929 [info ]: javascript.0 script.js.common.Schule.Vertretungsplan: Error 3: null
Code 3: 200
18.3.2019, 08:44:00.931 [info ]: javascript.0 script.js.common.Schule.Vertretungsplan: Schreibe nach: javascript.0.VIS.DSBMmobile-tmp.Kind1.undefined.Timetable
18.3.2019, 08:44:00.932 [warn ]: javascript.0 at Request._callback (script.js.common.Schule.Vertretungsplan:145:10) -
Hi,
hab mal versucht, die beiden Skripte zum Laufen zu bringen. Kann es sein, dass der Link "https://iphone.dsbcontrol.de/iPhoneService.svc/DSB/authid/<username>/<password>" nicht mehr funktioniert?
-
@dtp sagte in DSB - Abrage:
Hi,
hab mal versucht, die beiden Skripte zum Laufen zu bringen. Kann es sein, dass der Link "https://iphone.dsbcontrol.de/iPhoneService.svc/DSB/authid/<username>/<password>" nicht mehr funktioniert?
Kann ich dir nicht mehr sagen. Die Schulen meiner Kindern nutzen jetzt ein anderes System ohne API. Sorry.
-
@dtp sagte in DSB - Abrage:
https://iphone.dsbcontrol.de/iPhoneService.svc/DSB/authid/<username>/<password>
Hallo Zusammen, mein Sohn besucht auch eine Schule in der DSBmobile eingesetzt wird. Funktioniert es aktuell dies in iObroker via VIS einzubinden ?
-
@sigimoe sagte in DSB - Abrage:
@dtp sagte in DSB - Abrage:
https://iphone.dsbcontrol.de/iPhoneService.svc/DSB/authid/<username>/<password>
Hallo Zusammen, mein Sohn besucht auch eine Schule in der DSBmobile eingesetzt wird. Funktioniert es aktuell dies in iObroker via VIS einzubinden ?
Moin, hat dies mittlerweile jemand hinbekommen oder eine Alternative parat?
-
Da mein Kind nun auch diese sehr unübersichtliche App nutzen muss , war ich auf der Suche, ob sich da was für das VIS findet. Leider muss ich feststellen, dass das o.g. Script nicht mehr läuft. Vielleicht findet sich ja doch jemand, der es an den aktuellen Stand anpasst ?!