NEWS
Neue iPhone App
-
Hätte da noch einen Feature-Wunsch.
Könntest du noch ein Flag einfügen, mit dem man das Drehen der Anzeige unterbinden kann? Also quasi, dass die App trotz Drehen des iPhones oder iPads im Hoch- oder Querformat bleibt und sich nicht mitdreht?
Und wäre es möglich, direkt in die Einstellungen per Fingergeste (z.B. Antippen mit zwei oder drei Fingern) zu kommen? Per Siri ist es ja nicht immer so optimal.
Gruß,
Thorsten
-
Richtig geil, jetzt kann man auch material und habpanel wählen!!
-
Richtig geil die App. Aber wenn man schon lobt, dann kann man hier einen Rundumschlag machen. Alle die zum Gesamtbild von ioBroker etwas tun, machen einen richtig guten Job.
Wenn man noch zu der App Wünsche melden kann, würde ich es gerne tun.
Ist es möglich die einzelnen Verbindungspunkte (Lokal, Clound, VPN) in einzelne Unterpunke / Menüs zu packen?
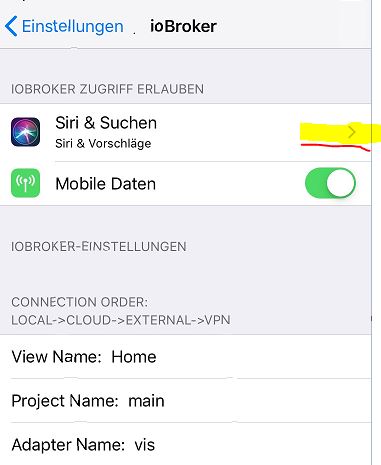
Also ich meinen damit diesen Auswahlpunkt der eine Stufe tiefer in die Config geht (siehe bild)
Beipiel Auswahl Siri

-
Vielleicht wäre eine einfache Gruppierung übersichtlicher, als noch in Untermenüs navigieren zu müssen?
-
Finde die App auch super. Aber am meisten stören mich noch die weißen Ränder auf dem iPhone X und dem iPad Pro 2018. Habt ihr die nicht?
-
Wenn wir beim "Wünschen" sind: EIne Möglichkeit die Settings per Side/Klick whatever aus der App zu erreichen wäre noch cool

-
Wenn wir beim "Wünschen" sind: EIne Möglichkeit die Settings per Side/Klick whatever aus der App zu erreichen wäre noch cool
 `
`Hatte ich mir ja weiter oben auch schon gewünscht, wobei ich eine Zwei- oder Dreifingergeste vorgeschlagen hatte. 8-) Man kommt aber auch jetzt schon direkt in die Einstellungen, wenn man in der App Siri aufruft und "Hey Siri, Settings" sagt. Das klappt übrigens auch mit jeder anderen iOS-App.
-
@dtp:Finde die App auch super. Aber am meisten stören mich noch die weißen Ränder auf dem iPhone X und dem iPad Pro 2018. Habt ihr die nicht? `
Welche weißen Ränder meinst du denn?
-
Welche weißen Ränder meinst du denn? `
Hatte weiter oben schon ein paar Screenshots gezeigt. https://forum.iobroker.net/viewtopic.php?p=226481#p223876. Siehe die roten Pfeile. Im Querformat kann man aber einfach den View nach links wischen, damit der weiße Balken verschwindet. Im Hochformat bleibt er immer sichtbar. Auch auf dem iPad Pro habe ich weiße Balken oben und unten. Da reagiert die App bisher auch nicht auf eine Änderung der Farbe in den Einstellungen.
-
Wenn wir beim "Wünschen" sind: EIne Möglichkeit die Settings per Side/Klick whatever aus der App zu erreichen wäre noch cool
 `
`Ich finde es gerade cool, dass es nicht geht und jemand nicht aus versehen in meine Settings kommt. Option wäre dass man in den Settings eine Option einfügt: swipe to settings an/aus natürlich mit schönerer Bezeichnung

-
@dtp:Hatte weiter oben schon ein paar Screenshots gezeigt. https://forum.iobroker.net/viewtopic.php?p=226481#p223876. Siehe die roten Pfeile. Im Querformat kann man aber einfach den View nach links wischen, damit der weiße Balken verschwindet. Im Hochformat bleibt er immer sichtbar. Auch auf dem iPad Pro habe ich weiße Balken oben und unten. Da reagiert die App bisher auch nicht auf eine Änderung der Farbe in den Einstellungen. `
Ich habe bei meiner für das iPhone 6s optimierten VIS jetzt mal den Hintergrund schwarz gemacht und mir auf dem XR (Display breiter und höher) angeschaut. Links und rechts hatte ich keinen Streifen, unten jedoch schon - auch in etwa in gleicher Höhe wie du.
Ich habe den Eindruck, dass nicht der tatsächlich zur Verfügung stehende Platz in Pixeln ermittelt wird, sondern dass die eigentliche Displayfläche größer ist. Wenn ich die View als Web-App starte, habe ich diesen Rand nicht. Vielleicht müssen da noch Anpassungen bezüglich des Display-Types für die rahmenlosen Displays gemacht werden?
Was jedenfalls sofort abhilfe schafft ist die Hintergrundfarbe über den Body-Tag zu setzen:
body { background-color: #000; }EDIT: Ich muss mich korrigieren, im Querformat habe ich auch die weißen Ränder. Allerdings muss ich sagen, dass die Ränder (angesehen von deren Farbe) da auch hingehören, sonst würde der Inhalt ja unter dem Bedienstreifen (wie heißt dieses Teil eigentlich?) liegen und wäre teilweise nicht zu erkennen. Aber auch hier hilft es, die Hintergrundfarbe am Body-Tag anzuhängen.
-
Der Fullscreen sollte eigentlich im html über viewport gelöst werden.
Ich habe aber jetzt eine Option für den erzwungenen Fullscreen aktiviert.
Build 13:
Übersetzung
Gruppierung der Optionen
Fullscreen Option
Orientierung Option
2 Finger Doppeltap um in die Optionen zu gelangen.
-
Kann man einstellen, dass man nicht nur nicht zommen kann, sondern auch nicht scrollen?
-
Der Fullscreen sollte eigentlich im html über viewport gelöst werden.
Ich habe aber jetzt eine Option für den erzwungenen Fullscreen aktiviert.
Build 13:
Übersetzung
Gruppierung der Optionen
Fullscreen Option
Orientierung Option
2 Finger Doppeltap um in die Optionen zu gelangen. `
Jedes Update toppt das vorherige. Mega gut!
Was bring aber die Fullscreen option? Ist das für alle Geräte oder nur bestimmte? Habe ein 6s sehe keine Unterschied.
-
Ich möchte die Gelegenheit nutzen und mich ebenfalls für die bisher geleistete Arbeit bedanken.
Zusätzlich würde ich die Anfrage von danw unterstützen.
Kann man einstellen, dass man nicht nur nicht zommen kann, sondern auch nicht scrollen? `
Gesendet von iPhone mit Tapatalk
-
Der Fullscreen sollte eigentlich im html über viewport gelöst werden.
Ich habe aber jetzt eine Option für den erzwungenen Fullscreen aktiviert.
Build 13:
Übersetzung
Gruppierung der Optionen
Fullscreen Option
Orientierung Option
2 Finger Doppeltap um in die Optionen zu gelangen. `
Funktioniert halb

Der Hintergrund ist mir der neuen Option komplett ausgefüllt, beim Scrollen bleibt der zuvor verborgene Hintergund jedoch weiß.
Das sehe ich jedoch immernoch nicht als Problem der App, sondern als Problem von VIS, denn das passiert bei Safari genauso. Hier hilft derzeit nur das einfärben des Body-Tags per CSS.
-
Der erzwungene Fullscreenmode bewirkt nun übrigens, dass Teile des Inhaltes hinter der Notch verschwinden.
-
Ich muss nochmal bezüglich Auflösung und Zoom fragen.
Meine Frau hat mit Ihrem iPhone SE leider eine andere Auflösung als ich mit meinem iPhone 7.
So wie ich es bisher sehe, hilft bei diesem Problem auch die App nicht, oder?
Eine Vis die für ein iPhone SE erstellt wird, wird auf dem iPhone 7 nicht größer gezoomt und eine Vis die passen für ein iPhone 7 erstellt wurde, muss auf einem iPhone SE geschellt werden.
Oder gibt es hier eine Möglichkeit das ich mit einer Vis für beide Geräte eine praktikable Lösung finde?
Zwei unterschiedliche Vis wäre schon echt unschön.
Danke!
-
Vielleicht könnte tombox dafür noch einen statischen Zoom einbauen, was u.U. aber vielleicht im Ergebnis nicht so schön aussieht. Sonst hast du nur die Möglichkeit, deine Visualisierung responsive zu bauen.
-
Wow. Build 13 macht die Sache ziemlich rund. Tolle App und tolle Arbeit. Nahezu alle meine Wünsche umgesetzt. 8-)
Vielen Dank für dein Engagement, @tombox.
Wäre es denn technisch machbar, dass man als User eine Auflösung oder eine Zoomstufe vorgibt, mit der sich die App öffnet? Idealerweise für Hoch- und Querformat getrennt. Falls nicht, ist es auch kein Beinbruch. Dann muss man halt die Views entsprechend anpassen.
Eines fällt mir noch ein. Sehr cool wäre es, wenn man optional für das Hoch- und das Querformat in Verbindung mit dem automatischen Reconnect unterschiedliche Startviews definieren könnte. So bräuchte man sein iOS-Gerät nur drehen, um weitere Informationen angezeigt zu bekommen.
Gruß,
Thorsten