NEWS
Influxdb adapter: storeState function
-
@apollon77 Danke, dann muss man den Query insert nehmen.
-
Ich möchte einen Wert zu einer bestimmten Zeit einfügen.
Das Query geht von der Influx CLI, aber nicht aus dem Script. Sagt invalid call.
Auch \" geht nicht. Da hab ich noch einen Denkfehler?sendTo('influxdb.0', 'query', 'INSERT StromPreis2 preis_brutto="42",preis_netto="32" 1635148170801249011;', function (result) { if (result.error) { console.error(result.error); } else { // show result console.log('Result: ' + JSON.stringify(result)); } }); -
Solved - Gelöst
Der iobroker influx Adapter scheint nicht wirklich zu helfen um irgend was in die Influx zu schreiben. Deshalb nutze ich jetzt direkt die Influx client lib. Das Beispiel schreibt zwei Records, ließt sie wieder und druckt sie aus. ...
const Influx = require('influx'); const influx = new Influx.InfluxDB({ host: '127.0.0.1', database: 'iobroker' /* , schema: [ { measurement: 'StromPreis2', fields: { preis_brutto: Influx.FieldType.STRING, preis_netto: Influx.FieldType.STRING }, tags: ['host'] } ] */ }); influx.writePoints([ { measurement: 'StromPreis2', fields: { preis_brutto: '62', preis_netto: '52'}, timestamp : 1422568543702910257 }, { measurement: 'StromPreis2', fields: { preis_brutto: '42', preis_netto: '32'}, timestamp : 1422568543702900250 } ]).then(() => { return influx.query(`select * from StromPreis2`) }).then(rows => { rows.forEach(row => console.log(`Strompreis ${row.preis_brutto} / ${row.preis_netto}`)) })Das Schema kann man explizit machen wie üblich.
PS: Das "influxdb" modul muss im Javascript Adapter unter "Zusätzliche NPM-Module" eingetragen sein.
-
@stefanried Jupp das ist die bessere Lösung.
-
Hallo @apollon77 ,
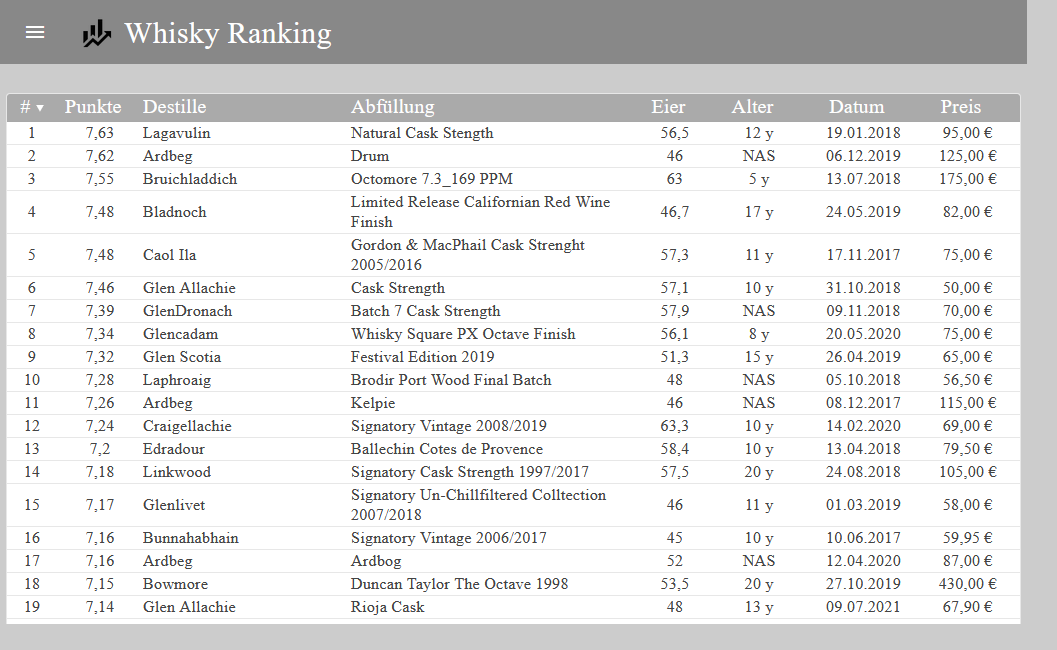
ich habe ein ähnliche Frage und du scheinst dich mit dem Thema auszukennen. Ich habe auf meinen PI eine weitere mySQL Datenbank angelegt in der Bewertungen unsere Whiskygruppe abgelegt sind (CSV export aus Excel) . Auf die habe ich mit dem SQL Adapter zugegriffen und als JSON in einen Datenpunkt geschrieben zum Visualieren.
sendTo('sql.1', 'query', 'SELECT * FROM WhiskyTable.WhiskySingleMaltRanking', function (result) { if (result.error) { console.error(result.error); } else { // show result console.log('Rows: ' + JSON.stringify(result.result)); setState("0_userdata.0.KOR-DatenPunkte.Whisky.Visu.WhiskyRanking",JSON.stringify(result.result)); // let WhiskyDaten ('Rows: ' + JSON.stringify(result.result)); } })
Nun will ich in Zukunft das wir die Tasting-Bewertungen auf meiner WEB Site eingeben und diese mit in die Datenbank geschrieben werden.Kann es sein das ich mit dem SQL Adapter und dem Befehl storeState auf diese Externe DB nicht schreiben kann sondern nur die dem ioBroker bekannte SQL DB? Zumindest habe ich bisher da nicht reinschreiben können.
Kannst du mir bei Gelegenheit einen Tip geben ob das geht?
Wenn nicht wäre das mysqljs eine Alternative ?
Bin allerdings recht neu in dem Thema SQL.
-
@moppedman sagte in Influxdb adapter: storeState function:
Kann es sein das ich mit dem SQL Adapter und dem Befehl storeState auf diese Externe DB nicht schreiben kann sondern nur die dem ioBroker bekannte SQL DB? Zumindest habe ich bisher da nicht reinschreiben können.
Korrekt. schreiben geht im SQL Adapter nur wenn die States aktiviert sind.
-
Danke @apollon77 für die Bestätigung das es so nicht geht.
Hast du eine Empfehlung wie ich nun am einfachsten Daten in die externe DB geschrieben kriege?
Ralf
-
@moppedman es gibt aktuell nichts als Adapter was freie Daten schreiben kann. Also mach ein JavaScript und nutze eine Library und mach’s darüber. Habe gerade keine andere Lösung.
Kannst im sql Adapter ein enhancement ticket auf machen das wir freuen Datenzugriff Ala crud auf ne DB einbauen … ist aber garantiert nix was morgen fertig ist
-
Hi @apollon77
habe mir das jetzt in JS aufgebaut und das Schreiben und Lesen funktioniert einwandfrei. Daher werde ich kein Ticket aufmachen denn das was ich habe reicht mir.
Habe noch ein Problem bei dem ich die Durchschnittsberechnung AVG von mySQL verwenden wollte. Bei der Abfrage
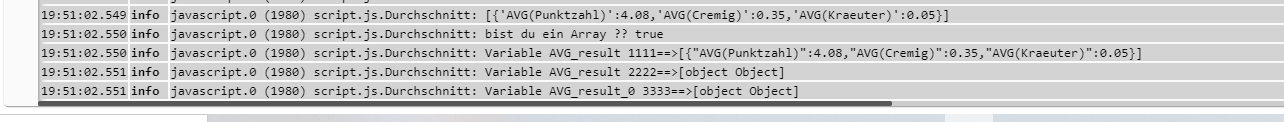
function CalcAverage(){ db.query('SELECT AVG(Punktzahl), AVG(Cremig), AVG(Kraeuter) FROM WhiskyTable.Voting WHERE DatumTasting = ? AND WhiskyNr = ? AND TeamMember != ?' , [dp_DateConsolidate, dp_WhiskyNrConsolidate, dp_Nasenfaktor] , function (error,result,fields) { if(error) { throw error; } else { console.log(result) console.log (" bist du ein Array ?? " + Array.isArray(result)) const AVG_result = JSON.stringify(result); console.log (" Variable AVG_result 1111==>" + AVG_result) const Test2 = JSON.parse(AVG_result); console.log (" Variable AVG_result 2222==>" + Test2) let AVG_result_0 = (result[0]) console.log (" Variable AVG_result_0 3333==>" + AVG_result_0)bekomme ich folgende Ergebnisse zurück

Ich will aus dem Array in der ersten Zeile z.b. auf 'AVG(Cremig)' zugreifen und den Wert 0.35 der dort steht einer Variablen zuweisen
Bei einer normal QUERY SELECT * FROM xxxxx
Kann ich mit console.log(result[X].Cremig) gezielt den Datensatzeintrag X ansprechen und auch einer Variablen zuweisen.
Beim AVG Array aber scheint es das Problem zu sein das das 'AVG(Cremig)' Klammern hat die ich weder in der console.log noch beim VAriablen zuweisen verwenden kann.
Wie du siehst habe ich verschiede Tests gemacht aber eine Lösung bis jetzt nicht gefunden. Eine Idee wie ich das in JS lösen kann
Ralf
-
@moppedman Dann gib ihm nen normalen namen?
SELECT AVG(Punktzahl) as avg_punktzahl, ....
Geht das? ALso bei normal SQL sollte das tun ... InfluxQL bzw FluxQL müsste man schauen aber geht bestimmt auch
-
Super, das funktioniert !!! Danke für die schnelle Hilfe