NEWS
Adapter: energymanager (EON Aura bzw. Solarwatt)
-
Hi,
cooler Adapter. Denke ist interessant.
Dann gibt von mir ein bissl Dev-Feedback:
-
admin/index.html rauswerfen
-
in io-package.-json unter "native" müssen alle adapter-einstellungen 8die die man in der admin(index_m.html ändern kann und so) mit Ihrem Standardwerten gelistet sein. Das ist auch der Grund warum die Tests exceptions werfen
-
io-package.json das ""restartAdapters": ["vis"]" rauswerfen weil kein Widget dabei ist
-
saubere Datenpunkt-Rollen wären cool ( https://github.com/ioBroker/ioBroker/bl … E_ROLES.md)
-
das setState am besten im Callback vom setObjectNotExists machen ... dann ist das objekt vorher angelegt, könnte sonst probleme geben
-
Der harte adapter stop nach 10 Sekunden ist halt so eine sache ... die Frage ist wie schnell der Request ist und wie viele States angelegt/geschrieben werden. Bei schwachbrüstiger Hardware kann das durchaus Problematisch sein. Sauber wäre hier die Daten zu sammeln und dann in einer "Callback- Schleife" oder per Promises abzuarbeiten und danach den Adapter zu beenden ... Aber das musst Du wissen
-
-
Hi apollon77,
vielen Dank für das schnelle, ausführliche und gute Feedback.
Ich habe deine Anregungen bzw. Verbesserungsvorschläge soeben umgesetzt und werde in Kürze eine neue Version pushen. Hoffe es ist alles korrekt umgesetzt, da ich kein Programmierer bin. Aber der Adapter läuft nach wie vor und tut was er soll.
Nächster Schritt wird die Umsetzung des Issues von BlueFox die Erkennung in Discovery zu integrieren.
Ich hoffe natürlich auf erste Tester

edit: Was noch fehlt sind die genaueren Rollen, das werde ich demnächst versuchen anhand der Variablennamen abzufragen.
-
Update des Adapters:
- die Rollen der Werte werden jetzt, soweit es eine detailiertere Rolle gíbt entsprechend zugewiesen. (z.B. "value.battery" statt "value" für den Ladestand des Akkus).
-
Moin,
habe den Adapter gerade entdeckt, ich habe was ähnliches für Solarwatt gebaut, evtl kann man das ja mal zusammenbringen, habe meine Version mal auf GitHub hochgeladen: https://github.com/AttackStrawbery/ioBroker.kiwigrid
Thomas
-
Hallo Thomas,
das ist super, dass mehrere User offensichtlich Bedarf haben.

Ich habe deinen Code nur kurz auf dem Smartphone Display überflogen, aber es scheint als ob es die gleichen Adressen wären.
Könntest du evtl. meinen Adapter mal testen? Sollte alle deine Werte und noch viele mehr dynamisch lesen können. Außerdem werden die meisten Werte auch schon übersetzt.
Wäre super, wenn es bei dir ebenfalls laufen würde. Als Adaptertyp müsstest du EON wählen. Falls es klappt, nehme ich diese Auswahl heraus, da es dann wohl wirklich für alle kiwigrid Geräte läuft.
Danke schon mal fürs testen.
-
Hi,
jo liefert Werte, dann kann man das auch für Solarwatt verwenden.
Thomas
-
Perfekt

Dann streich ich morgen das Auswahlfeld für den Typ. Falls du weitere Anregungen oder Tips, Übersetzungen o.ä. hast, gerne her damit.
-
Moin,
nur so als Idee, wie wäre es wenn man für die Devices Aliases anlegen könnte damit man nicht immer die GUID verwendet, hätte den Vorteil das man wenn man andere Module baut die darauf zugreifen nicht immer die abfrage Werte anpassen muss. Ich habe z.B. für com.kiwigrid.devices.location/com.kiwigrid.lib.driver.virtual.VirtualDriver bei mir als Prefix für die Werte pl (Power Plant)
Auch würde ich für das Icon dann nicht mir EON nehmen, woe wäre es mit einer Kiwi …
Thomas
-
HI,
ach ja, noch eine Idee, evtl eine Liste der Devices angeben die man überhaupt auslesen will, würde das ganze evtl schneller machen.
Thomas
-
Das hatte ich mir auch schon überlegt. Nur sind alle Werte sowieso in einer einzigen json-Datei hinterlegt und die Laufzeit ist unter einer Sekunde.
Das Hauptproblem wäre meiner Meinung nach das Verständlichmachen der Bedeutungen was man auswählen kann.
-
Hallo,
wie wäre es hiermit um etwas sprechendere Namen zu bekommen:
switch(json.result.items__.deviceModel[1].deviceClass) {
case "com.kiwigrid.devices.inverter.Inverter":
group=json.result.items__.deviceModel[2].deviceClass.split(".").pop();
break;
case "com.kiwigrid.devices.powermeter.PowerMeter":
group=json.result.items__.deviceModel[2].deviceClass.split(".").pop();
break;
default:
group=json.result.items__.deviceModel[1].deviceClass.split(".").pop();
break;
}
group kann dann als prefix genommen werden also group + valTag oder so
Thomas________
-
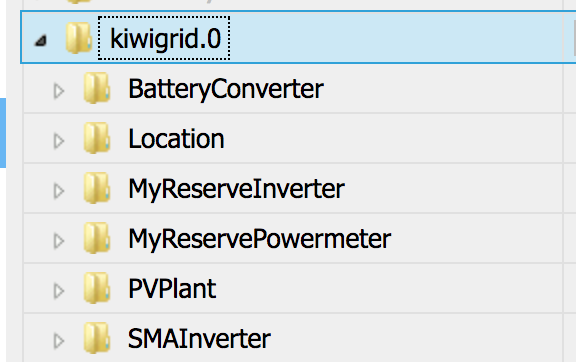
Das mit den sprechenden Namen für die Gruppen ist eine gute Idee. Ich hoffe es sind ähnliche Namen für die Geräte verwendet worden. Kannst du mal einen Screenshot deiner Objekte posten?
-
 ~~https://img2.picload.org/image/dllocldw/unbenannt-1.jpg" />
~~https://img2.picload.org/image/dllocldw/unbenannt-1.jpg" />Das sind meine erstellten Objektgruppen. Müssten uns dafür Gruppenbezeichnungen erarbeiten und dann ein Switch einbauen.
`adapter.setObjectNotExists( content.result.items[i].guid + "." + valTag, { type: 'state', common: { name: valTagLang, type: valType, role: valRole }, native: {} }, adapter.setState( content.result.items[i].guid + "." + valTag, {val: valValue, ack: true} ) );` `~~[code]~~content.result.items[i].guid + "." + valTag,` Hier müsste dann ein switch rein der "content.result.items_~~[i]~~.guid" auf "pvplant" u.ä. testet._[/i][/i][/code][/i][/i] ```~~ -
Hi,
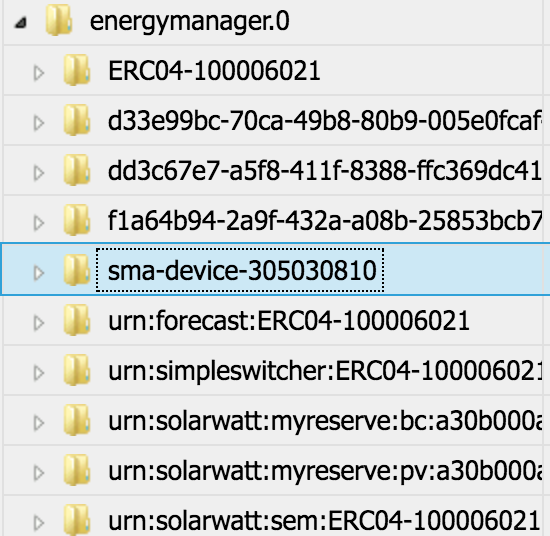
habe das mal bei mir angepasst und das sieht dann so aus:

Ich habe noch mal eine Abfrage eingebaut die Devices die StateVisibleIsSet auf false haben ausblendet, und Testweise mal folgendes eingebaut
if (tagName.search('Date') > -1){
role = 'value.datetime';
value = new Date(value);
}
Thomas
-
Hallo,
und bei deinem Adapter sieht es bei mir zur Zeit so aus:

-
Ich habe mal meine Version auf GitHub gepusht, da kannst du sehen wie ich das gemacht habe

-
Okay, also sind nicht alle Punkte einheitlich. Manches enthält eindeutiges wie "location", was vermutlich bei allen kiwigrid Geräten ähnlich sein wird. Was ist denn in den drei kryptischen Gruppen enthalten?
-
Hi,
der 1. Wert ist in meiner Übersetzung das PowerMeter, also das Device welches misst welche Leistung aus/in das Netz geht
der 2. Wert ist PVPlant
der 3. Wert ist die Location
Thomas
-
Kannst ja mal testen was bei dir bei meinem Adapter rauskommt :-), für die Installation musst du custom url angeben, und dann dort https://github.com/AttackStrawbery/ioBr … ter.tar.gz
Thomas
-
Hab jetzt dynamische Gruppennamen intergriert, nur noch nicht alle übersetzt. Kannst du mal testen? Muss leider weg. Ich schau später nochaml rein.