NEWS
Neuer Adapter: WLANThermo
-
Hallo,
habe gerade auf https://www.npmjs.com/package/iobroker.wlanthermo und auf https://github.com/MaxPhenol/ioBroker.wlanthermo einen Adapter für das WLANThermo Grill-/BBQ-/Fleischthermometer veröffentlicht. Er basiert funktional auf dem Skript von https://forum.iobroker.net/viewtopic.php?p=151309#p151309.
Neues Feature: Auf dem Thermometer kann von ioBroker aus ein neues Log erstellt werden.
Ein paar Sachen habe ich noch im Hinterkopf, mal sehen, was daraus wird…
Viel Spaß damit!
Angepasster View zum einfachen Start:
-
Hi,
hier ist etwas Entwickler-Feedback:
-
Bitte Adapter-testing hinzufügen(siehe Template-Adapter: test-Verzeichnis und .travis.yml/appveyor.yml. Bei travis/Appveyor anmelden mit deinem Github account und dann das Projekt aktivieren und einen Commit machen. Dann sollten tests automatisch loslaufen. Dann Ergebnisse checken. Bei Fragen immer her damit.
-
Bitte noch in admin den Support für Admin3 hinzufügen. Ist ähnlich und primär eine index_m.html Datei mit leicht anderem Aufbau, da Material basiert. Siehe Template-Adapter.
-
Wenn der Adapter keine Messages empfängt kannst Du "on(message)" rauswerfen.
-
Deine "wait4*" Methoden sind interessant. AN sich führt man die init-Aktione nacheinander aus und die nächste dann per Callback wenn das letzte fertig ist. Ich würde empfehlen es zu überarbeiten, das aktuell ist eher die Holzhammer-Methode :-) AUch Objektanlagen kann man aufreihen. Alle in ein Array packen und dann das Array mit Callbacks nacheinander abarbeiten bis es leer ist.
-
In "stateUpdateHandle" solltest Du nur Aktionen ausführen wenn state.ack === false ist !! Das prüfst Du aktuell nicht. Und warum verzögerst Du das "zurücksetzen" der States um eine Sekunde?
-
Bitte zum Anegen von Objekten immer setObjectNotExists nutzen. setObject überschreibt alle Objekteigenschaften, was auch History deaktiviert.
-
Schau Dir mal die verfügbaren Rollen unter https://github.com/ioBroker/ioBroker/bl … E_ROLES.md an, vllt kannst Du die "role"-Angaben noch etwas optimieren. Temperaturen z.B. und so
Hoffe Du kannst Damit was anfangen. Sonst immer her mit Fragen.
-
-
Anpassungen im dev Branch auf dem Weg zur v0.1.1:
-
Travis ist schonmal ok.
-
setObject: wurde eh nur aufgerufen, wenn getObject nichts lieferte. Hab's trotzdem geändert.
-
on Message: erstmal entfernt.
-
das Zurücksetzen der Buttons wird nicht mehr verzögert. Stammte noch aus aus den Gehversuchen.
-
Meine ioBroker laufen mit admin3, adapter config funktioniert. Werde noch die index_m erstellen.
-
die wait4 Funktionen. Ja, :roll:, ich weiss. Die und anderes waren schon auf der ToDo Liste. Aber sie werden ja nur bei Reset und Adapter-Start aufgerufen.
-
Die Rollen sehe ich mir am WE an.
@apollon77, Deine Notiz zum "ack" lässt mich grübeln. Die Stelle
> ack - a boolean flag indicating if the target system has acknowledged the valueim Doc https://github.com/ioBroker/ioBroker/blob/master/doc/SCHEMA.md hatte ich so verstanden, dass der Adapter ack=true selbst setzen kann, da das Thermometer dies selbst nicht tut, der Adapter aber dem API glauben schenken kann.Gibts zum ack mehr Hintergrundwissen?
-
-
@apollon77, Deine Notiz zum "ack" lässt mich grübeln. Die Stelle
> ack - a boolean flag indicating if the target system has acknowledged the valueim Doc https://github.com/ioBroker/ioBroker/blob/master/doc/SCHEMA.md hatte ich so verstanden, dass der Adapter ack=true selbst setzen kann, da das Thermometer dies selbst nicht tut, der Adapter aber dem API glauben schenken kann.Gibts zum ack mehr Hintergrundwissen? `
Der JavaScript-Adapter gibt noch Infos: https://github.com/ioBroker/ioBroker.ja … d#setstate und https://github.com/ioBroker/ioBroker/wi ... e-of-state
Am Ende:
ack= false -> Steuerungsanfrage an den Adapter als "schalte das mal auf den Wert x", ist erstmal nicht vom "Gerät" bestätigt weil es "nur" die Steueranfrage ist
ack=true -> Wert direkt vom Gerät
Idealer ablauf:
-> setState mit ack=false
-> Adapter reagiert darauf und übermittelt das an das Gerät
-> gerät tut was und bestätigt den jetzt aktuellen Wert mit ack=true
-> es kann sein das ein anderer Wert zurückkommt als gesetzt werden sollte, ist ok
-> es kann sein das noch/nur andere Werte aktualisiert werden - vor allem "Buttons" als Rolle bleiben auch gern nach dem schalten auf ack=false weil andere Werte durch die Aktion aktualisiert wurden und das nur ein Steuerpunkt ist.
Klarer?
Ingo F
-
Dann lag ich doch nicht falsch. Danke.
V0.1.0 setzt noch nichts selbst, sondern liest nur den WLT. Ausnahme sind evtl die Buttons, die aber nur ioBroker-seitig die Alarmierung beeinflussen und den Adapter steuern. V0.1.1 wird auch Werte an das Device übertragen können. Handshaking Protokolle kenne ich noch von früher…
Werde dran denken.
-
v0.1.1 ist verfügbar: https://www.npmjs.com/package/iobroker.wlanthermo und https://github.com/MaxPhenol/ioBroker.wlanthermo
Neu, u.a.:
-
Ein paar mehr Buttons zur Kontrolle des Thermometers
-
Temperaturschwellwerte können zum Thermometer übertragen werden
-
vis Views (als Beispiele/Vorlagen) im Paket, inkl. Flot
Außerdem:
-
adapter-testing hinzugefügt
-
admin-3 index.html -> index_m.html, admin-2 index.html hinzugefügt
-
initialisierung überarbeitet ("wait4", s.o.)
-
Einstellungen in Richtung WLT werden geprüft - ack Handling
-
Anlegen von Objekten mit setObjectNotExists()
-
Message-subscription entfernt - wird nicht benötigt
-
Rollen angepasst
Viel Spaß damit
Max
-
-
So, heute mein WLANTHERMO NANO fertig gebaut. Geht das auch im IOBROKER? `
Frage interessiert mich auch. Bin erst jetzt auf dieses schöne Projekt gestoßen. Wo steht denn da die Anbauleitung explizit? Was kosten die Einzelteile beim Nano?Für mich ist wohl eher der Fertig-Kauf interessant, da ich das kleine Teil wohl nicht gelötet bekomme.
-
Habs jetzt einfach mal ausprobiert. Geht wohl soweit, kommt allerdings
checkWLT: [404] - no WLANThermo identified.im log.
Ich habe es mir über deren Forum bestellt. Vom SOCHS. Sehr kompetent und der Support einwandfrei. https://forum.wlanthermo.de/threads/bezugsquellen.109/
Der Fertigkauf lohnt sich, wenn man nicht löten kann. Das Löten des Nano ist schon eher was für Fortgeschrittene! Leider ist es aktuell Fertig nicht lieferbar!
-
So, heute mein WLANTHERMO NANO fertig gebaut. Geht das auch im IOBROKER? `
Hab ihn mir heute (zusammengebaut) bestellt. Was hast du als Bausatz bezahlt?
Einbindung in ioBroker steht dann auch mal - berichte mal ob es bei dir funktioniert hat :)
-
Hi, da der Nano mit dem Adapter laut github und Versuchen nicht klappt, habe ich mir ein Skript geschrieben um die Daten, die per MQTT zyklisch kommen zu verarbeiten. Vielleicht ist es ja für jemanden anderen noch interessant:
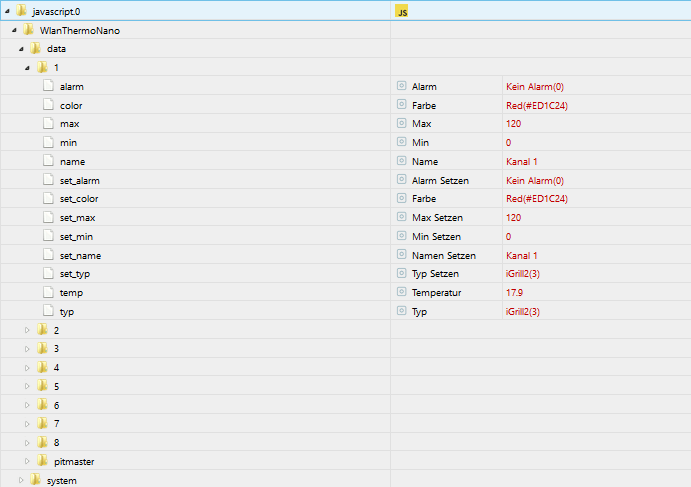
/*Info: Dieses Skript dienst zum verarbeiten der MQTT Daten des WLAN Thermo Nano. Die Daten werden verarbeitet und im Javascript adapter angelegt. Für jeden der 8 Kanäle können die Werte Min, Max, Alarm, Typ, Color und Name über die Set Variablen an das Wlan Thermo Nano gesendet werden. Die Informationen des Pitmaster können angeschaut, jedoch noch nicht gesetzt werden. Änderungen: Version: 1.0 - 01.01.19 - geändert: Erstellung - von charakterkopf Vorraussetzungen: 1. funktionierende MQTT verbindung mit dem NANO 2. die Set Variable Beispiel: mqtt.0.WLanThermo.NANO-*****.set.channels muss Manuell erzeugt werden im Objektstamm. (Datentyp string) 3. Für die VIS Vorlage werden die justGage Widget for ioBroker benötigt. (https://github.com/Pmant/ioBroker.vis-justgage) 4. Das Parsen ist nur mit Version "sw_version":"v1.0.4" des WLAN Thermo mini getestet. */ //===============================================================<=========================================================================== //Config // Werte aus MQTT und Speicherort Variablen const mqtt="mqtt.0.WLanThermo.NANO-*******"; //Überwachung Mqtt (), wird in die Variable pfad +'.system.mqttping gepingt. // default= Sendeintervall MQTT + 1 Minute const mqqt_watchdog_time=1; // Speicherort Werte (default=javascript.0.WlanThermoNano - Nur ändern wenn nötig) const pfad="javascript.0.WlanThermoNano"; //Ab hier nichts mehr ändern //========================================================================================================================================== //Pfade const setzen= mqtt + '.set.channels'; const sdata=mqtt + '.status.data'; const settings=mqtt + '.status.settings'; //Zum Pingen var status_data_alt=getState(sdata).val; //Datenpunkte im Javascript erzeugen, wenn nicht vorhanden (Erster Start) stateanlegen(pfad); //========================================================================================================================================== //Mqtt alive? schedule("*/" + mqqt_watchdog_time + " * * * *", function () { // wird alle 2 Minuten //Wenn keine neuen Daten, setze pingmqtt auf false if(getState(sdata).val===status_data_alt) setState(pfad +'.system.mqttping',false); status_data_alt=getState(sdata).val; }); //Werte wurden per MQTT empfangen, Verarbeitung starten on({id: sdata, change: 'any'}, function (obj) { //Feld ist gefüllt? if(obj.state.val.indexOf("system") > 0) { //mqtt ping auf true setzen setState(pfad +'.system.mqttping', true); //json Parsen var result= JSON.parse(getState(sdata).val); // Werte in Array speichern //system let system = new Array ( { id: 0, time:result.system.time, unit: result.system.unit, soc: result.system.soc, charge: result.system.charge, rssi: result.system.rssi, online: result.system.online} ); //Channel let channelwerte = new Array ( {}, { id: 0, number:result.channel[0].number, name: result.channel[0].name, typ: result.channel[0].typ, temp: result.channel[0].temp, min: result.channel[0].min, max: result.channel[0].max, alarm: result.channel[0].alarm, color: result.channel[0].color }, { id: 1, number:result.channel[1].number, name: result.channel[1].name, typ: result.channel[1].typ, temp: result.channel[1].temp, min: result.channel[1].min, max: result.channel[1].max, alarm: result.channel[1].alarm, color: result.channel[1].color }, { id: 2, number:result.channel[2].number, name: result.channel[2].name, typ: result.channel[2].typ, temp: result.channel[2].temp, min: result.channel[2].min, max: result.channel[2].max, alarm: result.channel[2].alarm, color: result.channel[2].color }, { id: 3, number:result.channel[3].number, name: result.channel[3].name, typ: result.channel[3].typ, temp: result.channel[3].temp, min: result.channel[3].min, max: result.channel[3].max, alarm: result.channel[3].alarm, color: result.channel[3].color }, { id: 4, number:result.channel[4].number, name: result.channel[4].name, typ: result.channel[4].typ, temp: result.channel[4].temp, min: result.channel[4].min, max: result.channel[4].max, alarm: result.channel[4].alarm, color: result.channel[4].color }, { id: 5, number:result.channel[5].number, name: result.channel[5].name, typ: result.channel[5].typ, temp: result.channel[5].temp, min: result.channel[5].min, max: result.channel[5].max, alarm: result.channel[5].alarm, color: result.channel[5].color }, { id: 6, number:result.channel[6].number, name: result.channel[6].name, typ: result.channel[6].typ, temp: result.channel[6].temp, min: result.channel[6].min, max: result.channel[6].max, alarm: result.channel[6].alarm, color: result.channel[6].color }, { id: 7, number:result.channel[7].number, name: result.channel[7].name, typ: result.channel[7].typ, temp: result.channel[7].temp, min: result.channel[7].min, max: result.channel[7].max, alarm: result.channel[7].alarm, color: result.channel[7].color } ); //Pitmaster let pitmaster = new Array ( {id: 0, channel:result.pitmaster.pm[0].channel, pid: result.pitmaster.pm[0].pid, value: result.pitmaster.pm[0].value, set: result.pitmaster.pm[0].set, typ: result.pitmaster.pm[0].typ, set_color: result.pitmaster.pm[0].set_color, value_color: result.pitmaster.pm[0].value_color} ); // Werte Konvertieren wenn nötig // Werte in Javascript Adapter schreiben //System setState(pfad +'.system.time', system[0].time); setState(pfad +'.system.unit', system[0].unit); setState(pfad +'.system.soc', system[0].soc); setState(pfad +'.system.charge', system[0].charge); setState(pfad +'.system.rssi', system[0].rssi); setState(pfad +'.system.online', system[0].online); //Kanäle for (i = 1; i < 9; i++) { setState(pfad +'.data.'+ i + '.name', channelwerte[i].name); setState(pfad +'.data.'+ i + '.typ', channelwerte[i].typ); setState(pfad +'.data.'+ i + '.temp', channelwerte[i].temp); setState(pfad +'.data.'+ i + '.min',channelwerte[i].min); setState(pfad +'.data.'+ i + '.max', channelwerte[i].max); setState(pfad +'.data.'+ i + '.alarm', channelwerte[i].alarm); setState(pfad +'.data.'+ i + '.color', channelwerte[i].color); } //Pitmaster setState(pfad +'.data.pitmaster.channel', pitmaster[0].channel); setState(pfad +'.data.pitmaster.pid', pitmaster[0].pid); setState(pfad +'.data.pitmaster.value', pitmaster[0].value); setState(pfad +'.data.pitmaster.typ', pitmaster[0].typ); setState(pfad +'.data.pitmaster.set_color', pitmaster[0].set_color); setState(pfad +'.data.pitmaster.value_color', pitmaster[0].value_color); } }); //================================================================================================================== //Bei Änderung die Werte per MQTT senden //set_max on({id: /^.*.data.[1-8].set_.*$/, change: 'any'}, function (obj) { //Beim Erstellungswert (createstate=-999) nichts machen, führt sonst zu Fehlern beim ersten Start if (obj.state.val!="-999") { //Welcher Kanal channel=0; scodewort=".data."; icodewortlaenge=scodewort.length; channel=obj.id.substring(obj.id.indexOf(scodewort)+icodewortlaenge,obj.id.indexOf(scodewort)+icodewortlaenge+1); //Fehler if (channel<1 || channel>8) console.log("Fehler: Kein Kanal gefunden"); //Welcher Werte & Sendestring bauen sendestring=''; //Codewort vorhanden if(obj.id.indexOf("set_max") > 0) sendestring = { 'number': channel, 'max': obj.state.val}; if(obj.id.indexOf("set_min") > 0) sendestring = { 'number': channel, 'min': obj.state.val}; if(obj.id.indexOf("set_alarm") > 0) sendestring = { 'number': channel, 'alarm': obj.state.val}; if(obj.id.indexOf("set_name") > 0) sendestring = { 'number': channel, 'name': obj.state.val}; if(obj.id.indexOf("set_color") > 0) sendestring = { 'number': channel, 'color': obj.state.val}; if(obj.id.indexOf("set_typ") > 0) sendestring = { 'number': channel, 'typ': obj.state.val}; //Fehler if (sendestring==="") console.log("Fehler: Kein Sendestring gefunden"); //Wert an mqtt übergeben setState(setzen,JSON.stringify(sendestring)); } }); //================================================================================================================== function stateanlegen(pfad) { //Werte in Javascript anlegen wenn nicht existent //System createState(pfad +'.system.time', { read: true, write: false, name: "Systemzeit", type: "string", role: " ", def: "0"}); createState(pfad +'.system.unit', { read: true, write: false, name: "Unit", type: "string", role: " ", def: "0"}); createState(pfad +'.system.soc', { read: true, write: false, name: "Soc", type: "number", role: " ", def: "0"}); createState(pfad +'.system.charge', { read: true, write: false, name: "Ladezustand", type: "boolean", role: " ", def: "false"}); createState(pfad +'.system.rssi', { read: true, write: false, name: "Empfang", type: "number", role: " ", def: "0"}); createState(pfad +'.system.online', { read: true, write: false, name: "Online", type: "number", role: " ", def: "0"}); createState(pfad +'.system.mqttping', { read: true, write: false, name: "PingMQTT", type: "boolean", role: " ", def: "false"}); //Kanäle for (i = 1; i < 9; i++) { createState(pfad +'.data.'+ i + '.name', { read: true, write: false, name: "Name", type: "string", role: " ", def: "0"}); createState(pfad +'.data.'+ i + '.set_name', { read: true, write: true, name: "Namen Setzen", type: "string", role: " ", def: "-999"}); createState(pfad +'.data.'+ i + '.typ', { read: true, write: false, name: "Typ", type: "number", role: " ", def: "0", states: {"0":"Maverick","1":"Fantast-Neu","2":"Fantast","3":"iGrill2","4":"ET-73","5":"Perfektion","6":"5K3A1B","7":"Acurite","8":"100K6A1B","9":"Weber_6743","10":"Santos"}}); createState(pfad +'.data.'+ i + '.set_typ', { read: true, write: true, name: "Typ Setzen", type: "number", role: " ", def: "-999", states: {"0":"Maverick","1":"Fantast-Neu","2":"Fantast","3":"iGrill2","4":"ET-73","5":"Perfektion","6":"5K3A1B","7":"Acurite","8":"100K6A1B","9":"Weber_6743","10":"Santos"}}); createState(pfad +'.data.'+ i + '.temp', { read: true, write: false, name: "Temperatur", type: "number", role: " ", def: "0"}); createState(pfad +'.data.'+ i + '.min', { read: true, write: false, name: "Min", type: "number", role: " ", def: "0"}); createState(pfad +'.data.'+ i + '.set_min', { read: true, write: true, name: "Min Setzen", type: "number", role: " ", def: "-999"}); createState(pfad +'.data.'+ i + '.max', { read: true, write: false, name: "Max", type: "number", role: " ", def: "0"}); createState(pfad +'.data.'+ i + '.set_max', { read: true, write: true, name: "Max Setzen", type: "number", role: " ", def: "-999"}); createState(pfad +'.data.'+ i + '.alarm', { read: true, write: false, name: "Alarm", type: "number", role: " ", def: "0", states: {"0":"Kein Alarm","1":"Push Alarm","2":"Hardware Alarm","3":"Push und Hardware Alarm"}}); createState(pfad +'.data.'+ i + '.set_alarm', { read: true, write: true, name: "Alarm Setzen", type: "number", role: " ", def: "-999", states: {"0":"Kein Alarm","1":"Push Alarm","2":"Hardware Alarm","3":"Push und Hardware Alarm"}}); createState(pfad +'.data.'+ i + '.color', { read: true, write: false, name: "Farbe", type: "string", role: " ", def: "0", states: {"#5587A2":"Niagara","#FFAEC9":"Rosa","#0C4C88":"Lapis Blue","#EF562D":"Orange","#A349A4":"Lila","#ED1C24":"Red","#22B14C":"Green","#FFC100":"Gold","#5C7148":"Kale","#804000":"Brown"}}); createState(pfad +'.data.'+ i + '.set_color', { read: true, write: true, name: "Farbe", type: "string", role: " ", def: "-999", states: {"#5587A2":"Niagara","#FFAEC9":"Rosa","#0C4C88":"Lapis Blue","#EF562D":"Orange","#A349A4":"Lila","#ED1C24":"Red","#22B14C":"Green","#FFC100":"Gold","#5C7148":"Kale","#804000":"Brown"}}); } //Pitmaster createState(pfad +'.data.pitmaster.channel', { read: true, write: false, name: "Channel", type: "number", role: " ", def: "0"}); createState(pfad +'.data.pitmaster.pid', { read: true, write: false, name: "Pid", type: "number", role: " ", def: "0"}); createState(pfad +'.data.pitmaster.value', { read: true, write: false, name: "Wert", type: "number", role: " ", def: "0"}); createState(pfad +'.data.pitmaster.set', { read: true, write: false, name: "Set", type: "number", role: " ", def: "0"}); createState(pfad +'.data.pitmaster.typ', { read: true, write: false, name: "Typ", type: "string", role: " ", def: "0"}); createState(pfad +'.data.pitmaster.set_color', { read: true, write: false, name: "Set_color", type: "string", role: " ", def: "0"}); createState(pfad +'.data.pitmaster.value_color', { read: true, write: false, name: "Value Color", type: "string", role: " ", def: "0"}); return 0; }
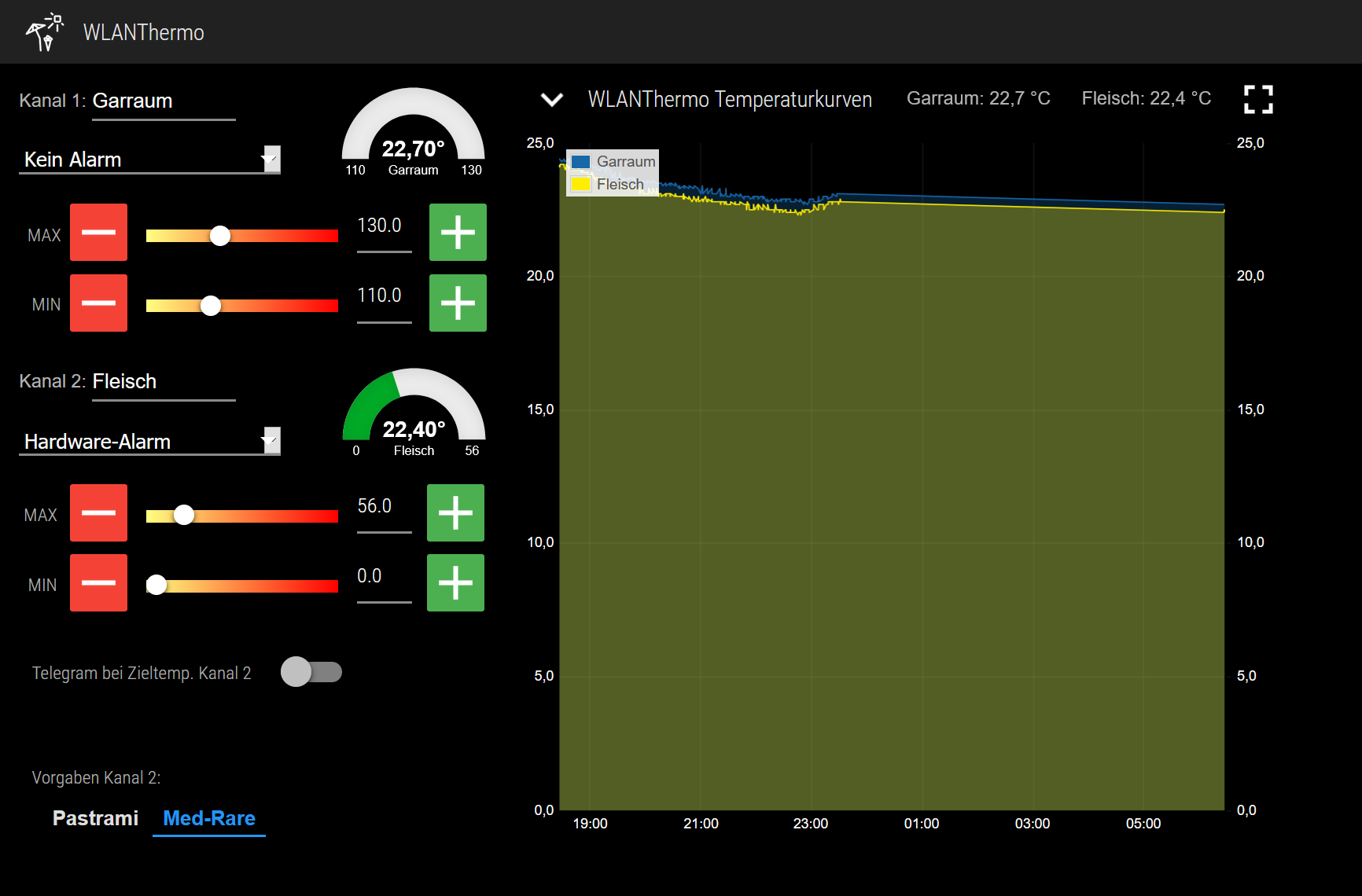
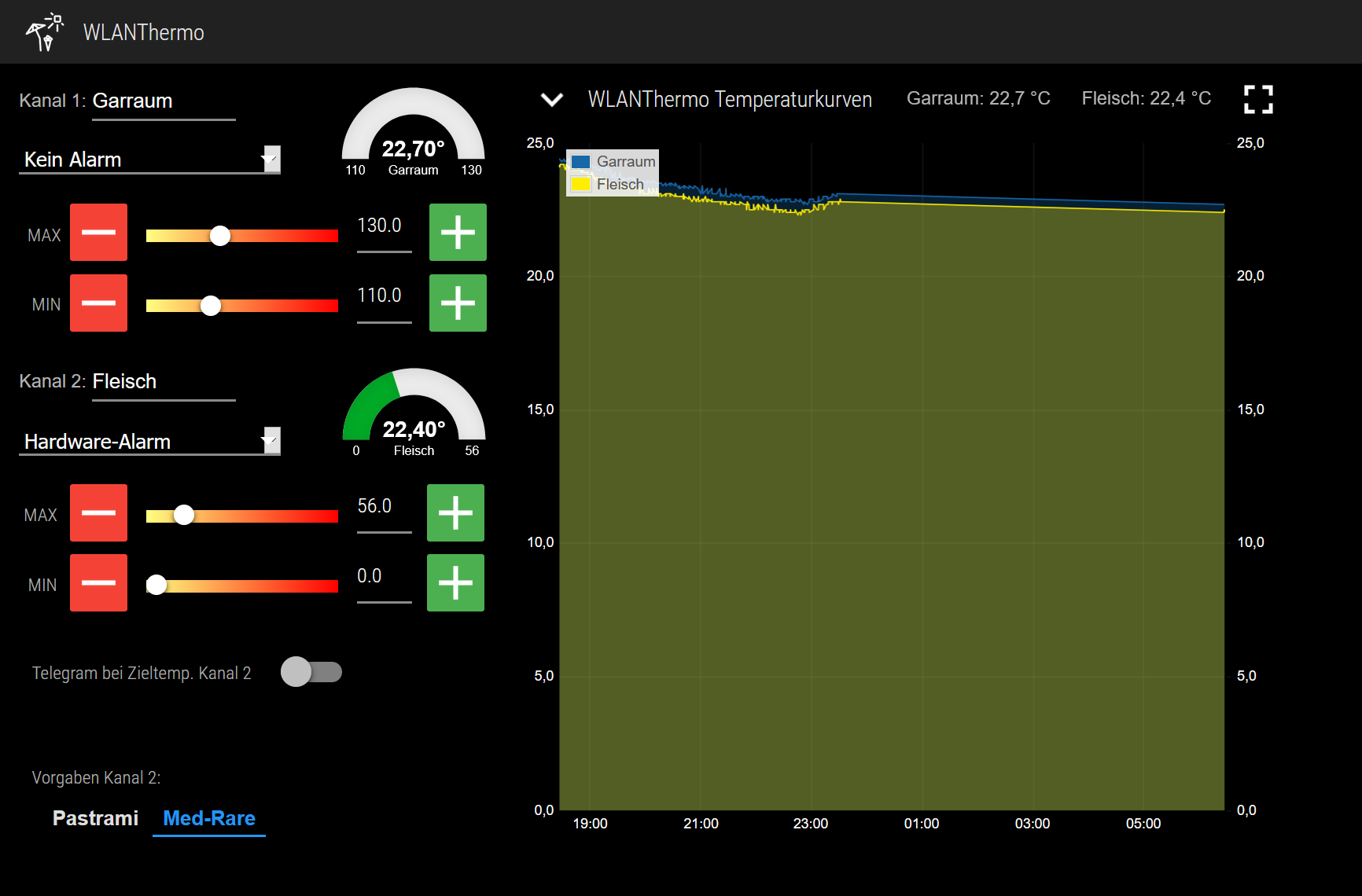
Hab auch noch eine passende Vis, gerne per Nachricht.
-
Vielen Dank - das kam wie gerufen :)
-
Jetzt fehlt nur noch ein gutes Stück Fleisch :)
Interessant wäre jetzt noch, anhand der steigenden Temperatur die Zeit zur Zieltemperatur zu berechnen - jemand eine Idee wie man das angehen könnte? :)
Des weiteren versuche ich mal die MIN / MAX Temps ebenfalls dynamisch im FLOT abzubilden (Idee wie das gehen soll ist noch offen :D).

View Export (basiert auf https://github.com/Uhula/ioBroker-Material-Design-Style):
https://gist.github.com/darkiop/2e0753c45a98a0fed4b9c61cb4333bad
(auf Github, da hier im Forum max. 40.000 pro Post erlaubt sind)
-
Jetzt fehlt nur noch ein gutes Stück Fleisch :)
Interessant wäre jetzt noch, anhand der steigenden Temperatur die Zeit zur Zieltemperatur zu berechnen - jemand eine Idee wie man das angehen könnte? :)
Des weiteren versuche ich mal die MIN / MAX Temps ebenfalls dynamisch im FLOT abzubilden (Idee wie das gehen soll ist noch offen :D).

View Export (basiert auf https://github.com/Uhula/ioBroker-Material-Design-Style):
https://gist.github.com/darkiop/2e0753c45a98a0fed4b9c61cb4333bad
(auf Github, da hier im Forum max. 40.000 pro Post erlaubt sind)
@darkiop Hi, schön das es benutzt wird und läuft! (hab deine View direkt kopiert...)
hier mal 99% der CSS Klassen für die View:
.vis_container_edit>.vis-view { background:#000; color:#ffffff; font-family: Roboto, Arial; font-size: 16px !important; } /* ----- Buttons ----- */ .mdui-input .ui-button, .mdui-flatbutton, .mdui-flatbutton .ui-button, .mdui-flatbutton a, .mdui-flatbutton div, .mdui-flatbutton button { background:none !important; border:none !important; color:#FFFFFF !important; font-size:1em !important; font-weight: normal !important; border-radius:2px !important; } /* ------Wlan Thermo schriftzug Labels ------ */ .mdui-title { z-index:2; color: rgba(255,255,255,1) !important; font-size: 1.1em !important; text-shadow:none !important; letter-spacing: 0px !important; width:auto; height:auto; opacity:0.9; } /* -----min max text*/ .mdui-label { z-index:2; color:rgba(255,255,255,1) !important; font-weight:normal !important; font-size:0.9em !important; text-shadow:none !important; letter-spacing: 0px !important; width:auto; height:auto; opacity:0.7; } /* -----Kanal text*/ .mdui-input { color:rgba(255,255,255,0.7) !important; z-index:2; font-weight:normal !important; text-align: left !important; letter-spacing: 0px !important; } .mdui-input label { font-size:0.9em; } .mdui-input input[type="text"] { border-bottom : 2px solid rgba(255,255,255,0.54) !important; color : rgba(255,255,255,1) !important; background: rgba(0,0,0,0) !important; height:calc(100% - 2px) !important; border-radius:0px !important; margin:0px !important; padding:0px !important; _line-height:2em !important; _min-height:0px !important; } .mdui-select select { color : rgba(255,255,255,1); height:100% !important; font-size:1em !important; background: rgba(0,0,0,0); border: none; outline: none; border-bottom : 2px solid rgba(255,255,255,0.54); width:100%; } .mdui-select select option { background: #212121 !important; font-weight:normal !important; font-size:1.5em !important; } .mdui-select:before { position: absolute; top: calc(50% - 0.22em); right: 0.22em; width: 0px; height: 0px; padding: 0px; content: ""; border-left: .4em solid transparent; border-right: .4em solid transparent; border-top: .4em solid #FFFFFF; pointer-events: none; } .mdui-slider { overflow:hidden; padding:0px !important; } .mdui-slider .ui-slider { border:none !important; z-index:2; padding:0px !important; margin:0px !important; background:none !important; } .mdui-slider .ui-slider-horizontal { top:calc(50% - 8px); height:16px !important; width:calc(100% - 16px) !important; left:0px !important; } .mdui-slider .ui-slider-handle { padding:0px !important; margin:0px !important; width:16px !important; height:16px !important; background: #ffffff !important; border:none !important; border-radius: 50% !important; box-shadow: 0 3px 1px -2px rgba(0, 0, 0, 0.27), 0 2px 2px 0 rgba(0, 0, 0, 0.27), 0 1px 5px 0 rgba(0, 0, 0, 0.54); } .mdui-slider .ui-slider-horizontal .ui-slider-handle { top:calc(50% - 8px) !important; } .mdui-red-bg { background-color: #F44336 !important; } .mdui-green-bg { background-color: #4CAF50 !important; }


