NEWS
Разные вопросы по Vis
-
А чем второй не подходит?
Там значение мин и макс.
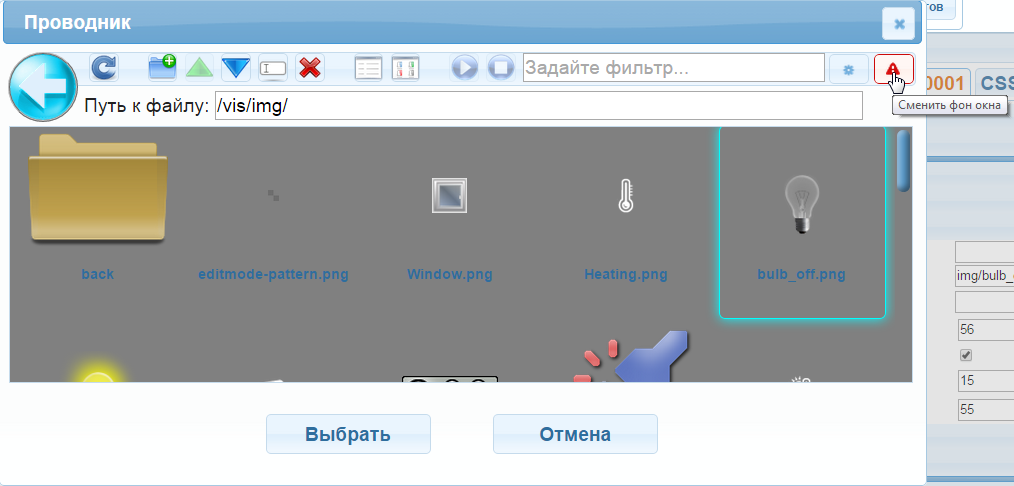
Действительно. Надо посмотреть.Нельзя выбрать иконки. Точнее список иконок открывается, но там видать они все белого цвета и ни черта не видно. `

Да и коряво выглядят круглые кнопки для клавиш вверх,вниз,влево,вправо. `

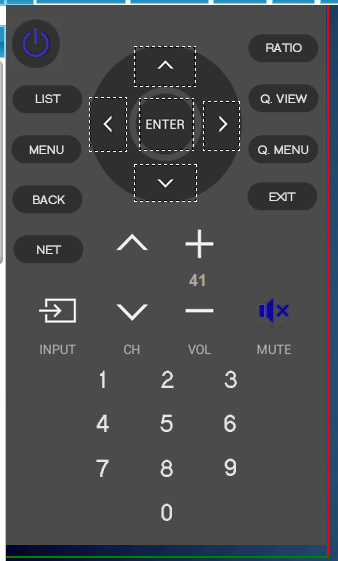
Хочу вот так (но в метро нет просто кнопки при нажатии которой записалось бы мое значение в переменную): `
А как же "Metro/ Tile - state" ? -
Хочу вот так (но в метро нет просто кнопки при нажатии которой записалось бы мое значение в переменную): `
[{"tpl":"tplMetroTileToggle","data":{"oid":"","visibility-cond":"==","visibility-val":1,"hover":"true","transform":"true","bg_class_false":"bg-indigo","bg_class_true":"bg-teal","icon_class_false":"icon-minus","icon_class_true":"icon-plus","icon_badge_false":"icon-minus-2","icon_badge_true":"icon-plus-2","badge_bg_class_false":"bg-cyan","badge_bg_class_true":"bg-teal","brand_bg_class_false":"ribbed-steel","brand_bg_class_true":"ribbed-indigo","oidTrueValue":"вверх","oidFalseValue":"Вниз","oidTrue":"javascript.0.Otpusk","oidFalse":"javascript.0.Otpusk"},"style":{"left":"573px","top":"218px"},"widgetSet":"metro"}]Я себе пульт для телека так сделал: (пунктиром потому что выделил их чтобы видно было как они расположены)

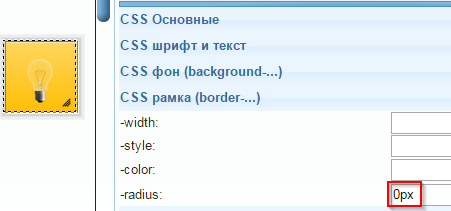
В качестве кнопок виджет из этого поста, просто выставил ему прозрачность на полную (т.е. виджет не видно на экране)

-
Остановить iobroker.
Открыть файл /opt/iobroker/iobroker-data/files/vis.0/main/vis-views.json и сделай backup файла.
Найти твой view по имени и удалить без нарушения структуры. Если view последний, то не забудь удалить последнюю запятую
filename="2015-09-21 09_35_30-D__Work_ioBroker.js-controller_data_files_vis.0_main_vis-views.json - Notepad++.png" index="0">~~Запусти iobroker. `
Спасибо. Помогло.
-
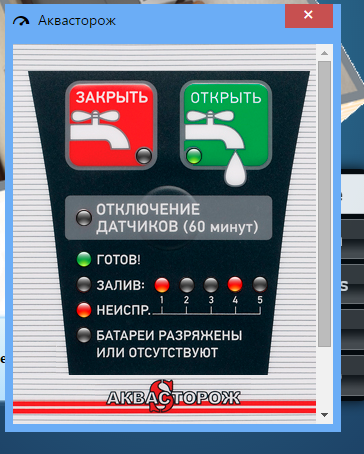
Аналогично сделал управление аквасторожом:

-
Хочу вот так (но в метро нет просто кнопки при нажатии которой записалось бы мое значение в переменную): `
[{"tpl":"tplMetroTileToggle","data":{"oid":"","visibility-cond":"==","visibility-val":1,"hover":"true","transform":"true","bg_class_false":"bg-indigo","bg_class_true":"bg-teal","icon_class_false":"icon-minus","icon_class_true":"icon-plus","icon_badge_false":"icon-minus-2","icon_badge_true":"icon-plus-2","badge_bg_class_false":"bg-cyan","badge_bg_class_true":"bg-teal","brand_bg_class_false":"ribbed-steel","brand_bg_class_true":"ribbed-indigo","oidTrueValue":"вверх","oidFalseValue":"Вниз","oidTrue":"javascript.0.Otpusk","oidFalse":"javascript.0.Otpusk"},"style":{"left":"573px","top":"218px"},"widgetSet":"metro"}]Я себе пульт для телека так сделал: (пунктиром потому что выделил их чтобы видно было как они расположены)
filename="tv.png" index="1">~~
В качестве кнопок виджет из этого поста, просто выставил ему прозрачность на полную (т.е. виджет не видно на экране)
filename="2321111.png" index="0">~~ `
Выглядит очень хорошо. Ты уже закончил с разработкой? -
Хочу вот так (но в метро нет просто кнопки при нажатии которой записалось бы мое значение в переменную): `
[{"tpl":"tplMetroTileToggle","data":{"oid":"","visibility-cond":"==","visibility-val":1,"hover":"true","transform":"true","bg_class_false":"bg-indigo","bg_class_true":"bg-teal","icon_class_false":"icon-minus","icon_class_true":"icon-plus","icon_badge_false":"icon-minus-2","icon_badge_true":"icon-plus-2","badge_bg_class_false":"bg-cyan","badge_bg_class_true":"bg-teal","brand_bg_class_false":"ribbed-steel","brand_bg_class_true":"ribbed-indigo","oidTrueValue":"вверх","oidFalseValue":"Вниз","oidTrue":"javascript.0.Otpusk","oidFalse":"javascript.0.Otpusk"},"style":{"left":"573px","top":"218px"},"widgetSet":"metro"}]Я себе пульт для телека так сделал: (пунктиром потому что выделил их чтобы видно было как они расположены)
filename="tv.png" index="1">~~
В качестве кнопок виджет из этого поста, просто выставил ему прозрачность на полную (т.е. виджет не видно на экране)
filename="2321111.png" index="0">~~Выглядит очень хорошо. Ты уже закончил с разработкой?
С разработкой чего)? (железо, софт?) -
Действительно. Надо посмотреть. `
Если это дело поправить(min, max), то можно пользоваться. -
А как же "Metro/ Tile - state" ? `
Я до этого с этой кнопкой и игрался, но у нее два разных значения фона при true и false. -
Хочу вот так (но в метро нет просто кнопки при нажатии которой записалось бы мое значение в переменную): `
[{"tpl":"tplMetroTileToggle","data":{"oid":"","visibility-cond":"==","visibility-val":1,"hover":"true","transform":"true","bg_class_false":"bg-indigo","bg_class_true":"bg-teal","icon_class_false":"icon-minus","icon_class_true":"icon-plus","icon_badge_false":"icon-minus-2","icon_badge_true":"icon-plus-2","badge_bg_class_false":"bg-cyan","badge_bg_class_true":"bg-teal","brand_bg_class_false":"ribbed-steel","brand_bg_class_true":"ribbed-indigo","oidTrueValue":"вверх","oidFalseValue":"Вниз","oidTrue":"javascript.0.Otpusk","oidFalse":"javascript.0.Otpusk"},"style":{"left":"573px","top":"218px"},"widgetSet":"metro"}] ```` `У тебя на одной кнопке два значения (вверх, вниз). А нужно на одной кнопке одно значение и не нужны ни какие true и false.
-
Я себе пульт для телека так сделал `
Вполне рабочее решение, опробовал. Получается можно картинку пульта загрузить и наделать прозрачных кнопок (главное не запутаться ).
). -
Аналогично сделал управление аквасторожом: `
У тебя на данной картинке все лампочки работают или только две верхние кнопки?
-
-
Аналогично сделал управление аквасторожом: `
У тебя на данной картинке все лампочки работают или только две верхние кнопки? `
Все работают и кнопки и индикация
5278_unbenannt.png
5278_midnight_commander.png -
-
Выглядит очень хорошо. Ты уже закончил с разработкой? `
С разработкой чего)? (железо, софт?)Vis.
-
Выглядит очень хорошо. Ты уже закончил с разработкой?
С разработкой чего)? (железо, софт?)
Vis.Нет конечно, еще с железом не все закончил.
в vis необходимый минимум сделал, по мере прихода новых идей добавляю, вообщем все в вечном процессе)
-
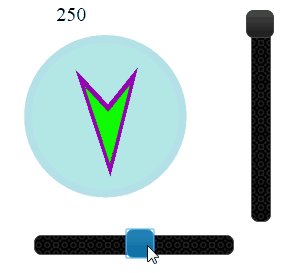
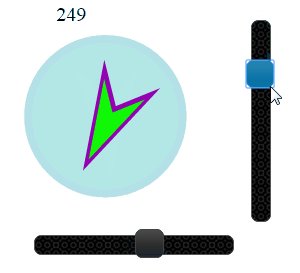
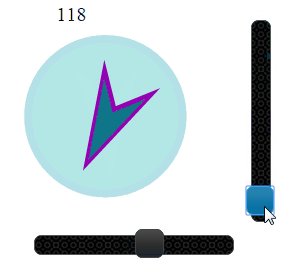
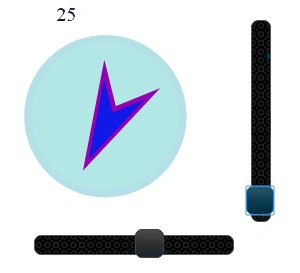
Заметил новый виджет - static basic svg shape
Может добавить ему параметры не только видимость но и ID Объекта и дать возможность выбора цвета при определенных значениях переменных (которые можно тоже задать, не только false и true, а произвольные) Думаю пригодилось бы для индикации состояний
-
Заметил новый виджет - static basic svg shape
Может добавить ему параметры не только видимость но и ID Объекта и дать возможность выбора цвета при определенных значениях переменных (которые можно тоже задать, не только false и true, а произвольные) Думаю пригодилось бы для индикации состояний `
Я это уже встроил пол года назад. Ты можешь использовать для лубого поля это https://github.com/ioBroker/ioBroker.vi … of-objects[{"tpl":"tplShapes","data":{"visibility-cond":"==","visibility-val":1,"svgType":"circle","strokeColor":"#009cb3","fill":"#00b3ac","strokeWidth":"5","scaleWidth":"1","scaleHeight":"1"},"style":{"left":"357px","top":"48px","width":"143px","height":"130px","z-index":"0","opacity":"0.3"},"widgetSet":"basic"},{"tpl":"tplShapes","data":{"visibility-cond":"==","visibility-val":1,"svgType":"arrow","strokeColor":"#9600b3","fill":"rgb(16,{dev2},{d:dev2;255-d})","strokeWidth":"5","scaleWidth":"0.5","scaleHeight":"1","rotate":"{dev1}"},"style":{"left":"381px","top":"66px"},"widgetSet":"basic"},{"tpl":"tplJquiSlider","data":{"oid":"dev1","visibility-cond":"==","visibility-val":1,"min":"0","max":"360","step":"1"},"style":{"left":"367px","top":"204px"},"widgetSet":"jqui"},{"tpl":"tplJquiSliderVertical","data":{"oid":"dev2","visibility-cond":"==","visibility-val":1,"min":"0","max":"255","step":"1"},"style":{"left":"541px","top":"32px"},"widgetSet":"jqui"},{"tpl":"tplValueString","data":{"oid":"dev2","visibility-cond":"==","visibility-val":1},"style":{"left":"389px","top":"22px"},"widgetSet":"basic"}]
И это работает в любом виджете
-
Можно ли без скриптов организовать такую работу виджета, чтобы при нажатии на кнопку передавалось несколько значений последовательно с некоторой задержкой?
-
Нет. Только сцена или скрипт.
Ну или свой виджет написать.