NEWS
Разные вопросы по Vis
-
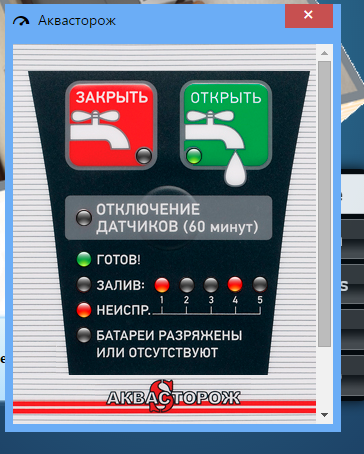
Аналогично сделал управление аквасторожом:

-
Хочу вот так (но в метро нет просто кнопки при нажатии которой записалось бы мое значение в переменную): `
[{"tpl":"tplMetroTileToggle","data":{"oid":"","visibility-cond":"==","visibility-val":1,"hover":"true","transform":"true","bg_class_false":"bg-indigo","bg_class_true":"bg-teal","icon_class_false":"icon-minus","icon_class_true":"icon-plus","icon_badge_false":"icon-minus-2","icon_badge_true":"icon-plus-2","badge_bg_class_false":"bg-cyan","badge_bg_class_true":"bg-teal","brand_bg_class_false":"ribbed-steel","brand_bg_class_true":"ribbed-indigo","oidTrueValue":"вверх","oidFalseValue":"Вниз","oidTrue":"javascript.0.Otpusk","oidFalse":"javascript.0.Otpusk"},"style":{"left":"573px","top":"218px"},"widgetSet":"metro"}]Я себе пульт для телека так сделал: (пунктиром потому что выделил их чтобы видно было как они расположены)
filename="tv.png" index="1">~~
В качестве кнопок виджет из этого поста, просто выставил ему прозрачность на полную (т.е. виджет не видно на экране)
filename="2321111.png" index="0">~~ `
Выглядит очень хорошо. Ты уже закончил с разработкой? -
Хочу вот так (но в метро нет просто кнопки при нажатии которой записалось бы мое значение в переменную): `
[{"tpl":"tplMetroTileToggle","data":{"oid":"","visibility-cond":"==","visibility-val":1,"hover":"true","transform":"true","bg_class_false":"bg-indigo","bg_class_true":"bg-teal","icon_class_false":"icon-minus","icon_class_true":"icon-plus","icon_badge_false":"icon-minus-2","icon_badge_true":"icon-plus-2","badge_bg_class_false":"bg-cyan","badge_bg_class_true":"bg-teal","brand_bg_class_false":"ribbed-steel","brand_bg_class_true":"ribbed-indigo","oidTrueValue":"вверх","oidFalseValue":"Вниз","oidTrue":"javascript.0.Otpusk","oidFalse":"javascript.0.Otpusk"},"style":{"left":"573px","top":"218px"},"widgetSet":"metro"}]Я себе пульт для телека так сделал: (пунктиром потому что выделил их чтобы видно было как они расположены)
filename="tv.png" index="1">~~
В качестве кнопок виджет из этого поста, просто выставил ему прозрачность на полную (т.е. виджет не видно на экране)
filename="2321111.png" index="0">~~Выглядит очень хорошо. Ты уже закончил с разработкой?
С разработкой чего)? (железо, софт?) -
Хочу вот так (но в метро нет просто кнопки при нажатии которой записалось бы мое значение в переменную): `
[{"tpl":"tplMetroTileToggle","data":{"oid":"","visibility-cond":"==","visibility-val":1,"hover":"true","transform":"true","bg_class_false":"bg-indigo","bg_class_true":"bg-teal","icon_class_false":"icon-minus","icon_class_true":"icon-plus","icon_badge_false":"icon-minus-2","icon_badge_true":"icon-plus-2","badge_bg_class_false":"bg-cyan","badge_bg_class_true":"bg-teal","brand_bg_class_false":"ribbed-steel","brand_bg_class_true":"ribbed-indigo","oidTrueValue":"вверх","oidFalseValue":"Вниз","oidTrue":"javascript.0.Otpusk","oidFalse":"javascript.0.Otpusk"},"style":{"left":"573px","top":"218px"},"widgetSet":"metro"}] ```` `У тебя на одной кнопке два значения (вверх, вниз). А нужно на одной кнопке одно значение и не нужны ни какие true и false.
-
Я себе пульт для телека так сделал `
Вполне рабочее решение, опробовал. Получается можно картинку пульта загрузить и наделать прозрачных кнопок (главное не запутаться :) ). -
Аналогично сделал управление аквасторожом: `
У тебя на данной картинке все лампочки работают или только две верхние кнопки?
-
Аналогично сделал управление аквасторожом: `
У тебя на данной картинке все лампочки работают или только две верхние кнопки? `
Все работают и кнопки и индикация
5278_unbenannt.png
5278_midnight_commander.png -
Выглядит очень хорошо. Ты уже закончил с разработкой? `
С разработкой чего)? (железо, софт?)Vis.
-
Выглядит очень хорошо. Ты уже закончил с разработкой?
С разработкой чего)? (железо, софт?)
Vis.Нет конечно, еще с железом не все закончил.
в vis необходимый минимум сделал, по мере прихода новых идей добавляю, вообщем все в вечном процессе)
-
Заметил новый виджет - static basic svg shape
Может добавить ему параметры не только видимость но и ID Объекта и дать возможность выбора цвета при определенных значениях переменных (которые можно тоже задать, не только false и true, а произвольные) Думаю пригодилось бы для индикации состояний
-
Заметил новый виджет - static basic svg shape
Может добавить ему параметры не только видимость но и ID Объекта и дать возможность выбора цвета при определенных значениях переменных (которые можно тоже задать, не только false и true, а произвольные) Думаю пригодилось бы для индикации состояний `
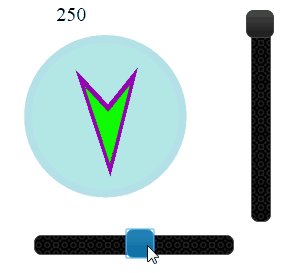
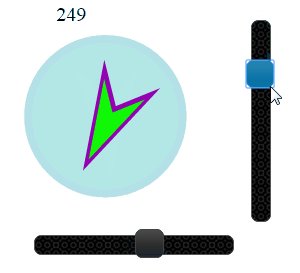
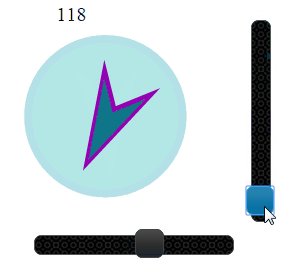
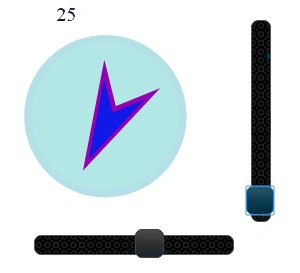
Я это уже встроил пол года назад. Ты можешь использовать для лубого поля это https://github.com/ioBroker/ioBroker.vi … of-objects[{"tpl":"tplShapes","data":{"visibility-cond":"==","visibility-val":1,"svgType":"circle","strokeColor":"#009cb3","fill":"#00b3ac","strokeWidth":"5","scaleWidth":"1","scaleHeight":"1"},"style":{"left":"357px","top":"48px","width":"143px","height":"130px","z-index":"0","opacity":"0.3"},"widgetSet":"basic"},{"tpl":"tplShapes","data":{"visibility-cond":"==","visibility-val":1,"svgType":"arrow","strokeColor":"#9600b3","fill":"rgb(16,{dev2},{d:dev2;255-d})","strokeWidth":"5","scaleWidth":"0.5","scaleHeight":"1","rotate":"{dev1}"},"style":{"left":"381px","top":"66px"},"widgetSet":"basic"},{"tpl":"tplJquiSlider","data":{"oid":"dev1","visibility-cond":"==","visibility-val":1,"min":"0","max":"360","step":"1"},"style":{"left":"367px","top":"204px"},"widgetSet":"jqui"},{"tpl":"tplJquiSliderVertical","data":{"oid":"dev2","visibility-cond":"==","visibility-val":1,"min":"0","max":"255","step":"1"},"style":{"left":"541px","top":"32px"},"widgetSet":"jqui"},{"tpl":"tplValueString","data":{"oid":"dev2","visibility-cond":"==","visibility-val":1},"style":{"left":"389px","top":"22px"},"widgetSet":"basic"}]
И это работает в любом виджете
-
Можно ли без скриптов организовать такую работу виджета, чтобы при нажатии на кнопку передавалось несколько значений последовательно с некоторой задержкой?
-
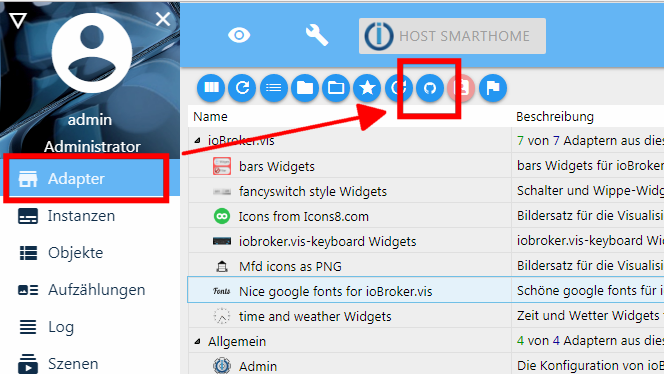
Поставил драйвер ioBroker Visualisation - fancyswitch style Widgets, писал что доступна версия 0.0.2 После установки пишет что установлена 0.0.1 и доступна 0.0.2, жму обновить и не обновляет.
! $ ./iobroker upgrade vis-fancyswitch
! npm install iobroker.vis-fancyswitch –production --prefix "C:/ioBroker" (System call)
! npm install --production --prefix "C:/ioBroker/node_modules/iobroker.vis-fancyswitch" (System call)
! got C:/ioBroker/node_modules/iobroker.vis-fancyswitch/admin
! upload [1] vis-fancyswitch.admin C:/ioBroker/node_modules/iobroker.vis-fancyswitch/admin/index.html index.html text/html
! Adapter "system.adapter.vis.0" restarted.
! upload [0] vis-fancyswitch.admin C:/ioBroker/node_modules/iobroker.vis-fancyswitch/admin/fancyswitch.png fancyswitch.png image/png
! process exited with code 0 -
Поставил драйвер ioBroker Visualisation - fancyswitch style Widgets, писал что доступна версия 0.0.2 После установки пишет что установлена 0.0.1 и доступна 0.0.2, жму обновить и не обновляет.
! $ ./iobroker upgrade vis-fancyswitch
! npm install iobroker.vis-fancyswitch –production --prefix "C:/ioBroker" (System call)
! npm install --production --prefix "C:/ioBroker/node_modules/iobroker.vis-fancyswitch" (System call)
! got C:/ioBroker/node_modules/iobroker.vis-fancyswitch/admin
! upload [1] vis-fancyswitch.admin C:/ioBroker/node_modules/iobroker.vis-fancyswitch/admin/index.html index.html text/html
! Adapter "system.adapter.vis.0" restarted.
! upload [0] vis-fancyswitch.admin C:/ioBroker/node_modules/iobroker.vis-fancyswitch/admin/fancyswitch.png fancyswitch.png image/png
! process exited with code 0 `
Оперативно) 0.0.3 встало -
ioBroker Visualisation - time and weather Widgets установил, в edit появилось только меню самих виджетов нету.