NEWS
[Vorlage] Denon HEOS Script
-
@withstu
Danke für Deinen Tipp! Tatsächlich hat es geholfen, den Receiver für einen Moment vom Strom zu nehmen. Das war für mich etwas überraschend, denn er ist gemeinsam mit dem Sat-Receiver und dem Fernseher jede nacht per Shelly Plug S komplett vom Strom getrennt.Wie auch immer. Nach dem der Receiver wieder an war, funktioniert zuerst Uhulas Skript wieder. Dann habe ich Deinen Adapter neu gestartet und auch der funktioniert nun. Mir ist aufgefallen, das erst bei diesem Neustart die Datenstruktur "players" in den Objekten befüllt wurde. Vorher war da nix.
-
Erst mal Danke viel mal für eure Arbeit. Ich habe die Tage von Script auf den Adapter gewechselt. Mir ist noch nichts aufgefallen wo fehlerhaft wäre, alles funktioniert von Steuern, Gruppieren, Presets...
Ausser Playlist habe ich noch nicht herausgefunden wie ich die an einem bestimmtes Gerät ansteuern kann. Mit heos.0.playlists.xxxxx.play ist es kein Problem. Aber mit Command auf den Player habe ich noch keine Lösung gefunden. -
@hotze78 Das mit den Playlists ist in der Tat nicht so einfach. Da steht nämlich nirgends die sid von den playlists. Folgendes Kommando müsstest du im player channel im command state eingeben: add_to_queue&sid=1025&aid=4&cid=XXXXXX. Die cid ist die ID der Playlist.
Habe mir gerade überlegt, dass ich die playlist und preset Ordner noch in den Sources Ordner verschiebe. Dann sieht man es klarer. Wenn man es streng nimmt, sind es ja auch keine devices...
-
@withstu Danke! Funktioniert bestens.
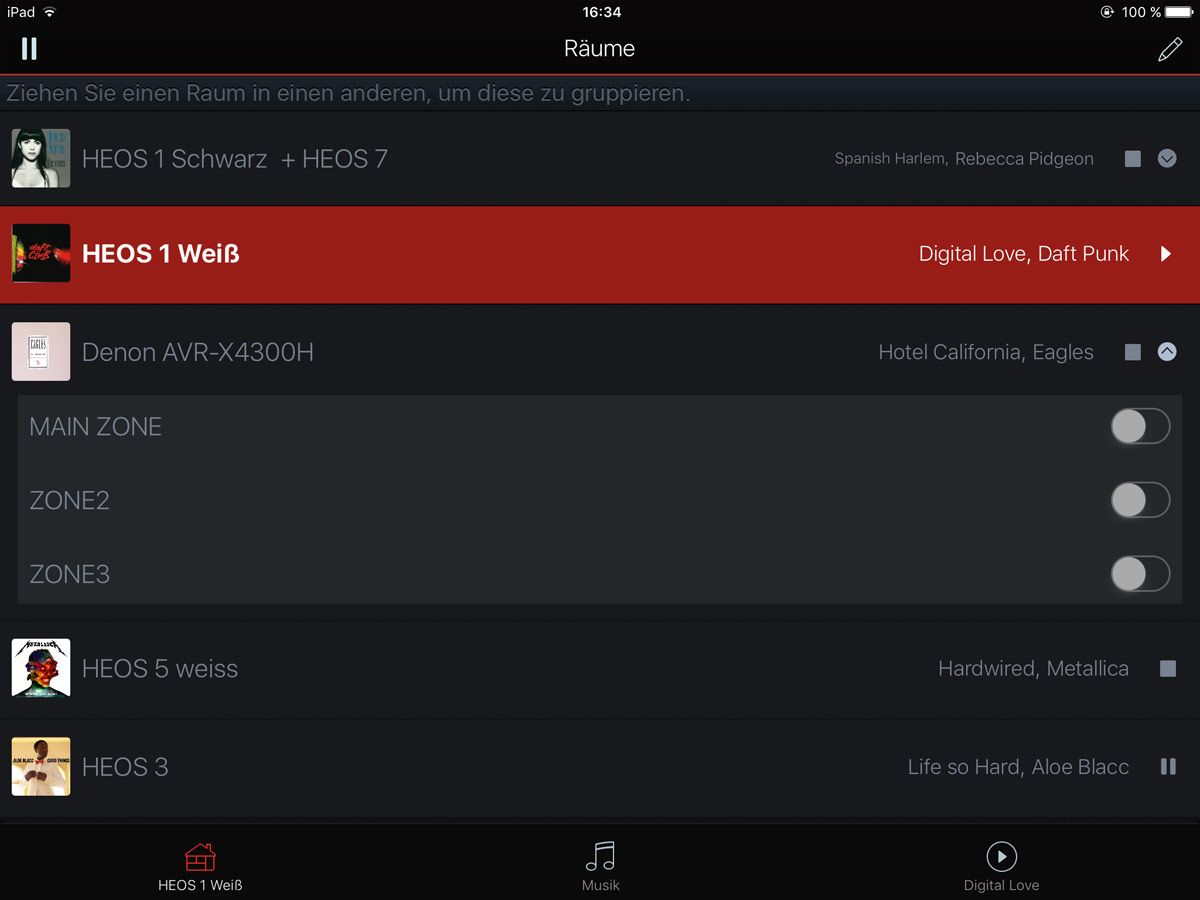
Was ich noch nirgens in der Protokoll Spezifikationen gelesen habe, ist die Zonen Schaltung. Ich habe es bei mir mit dem Denon Adapter gelöst. Ist es denkbar das dies auch in den Heos adapter integriert werden kann wie in der App? Beispielbild

-
@hotze78 Sehr gut. Die App wird für einige Funktionen noch auf die Receiver API per Port 23 zugreifen (http://assets.eu.denon.com/DocumentMaster/DE/AVR1713_AVR1613_PROTOCOL_V8.6.0.pdf). Von daher ist da der Denon Adapter besser geeignet. In der HEOS API fehlen mir aber auch einige Funktionen, wie etwa Power An/Aus, das Vorspulen oder ein besseres Queue Management für TTS.
PS.: Hab jetzt in v1.2.0 die presets und playlists in den entsprechenden source Ordner verschoben. Am besten vor der Installation die devices presets, playlists und sources einmal löschen.
-
vielen Dank für die neue Version. Ich werde mir das heute Abend mal ansehen.
-
Ich habe mir das jetzt mal angesehen und es sieht wirklich gut aus.
kannst Du den return auch in ein State als Array oder List packen?bspw.
{Bilder : browse/browse?sid=851081134&cid=3; Musik : browse/browse?sid=851081134&cid=1}dann könnte man daraus eine Widget basteln denke ich...
-
@sveni_lee Hab in Version 1.2.2 den State sources.browse_result eingeführt. Schau mal, ob du daraus ein Widget basteln kannst (hab ich noch nie gemacht). Man müsste nur den payload iterieren, die Namen anzeigen und dann jeweils einen Button pro command einblenden.
{"sid":1024, "name":"Local Music", "parameter":{"sid":"1024","returned":"2","count":"2"}, "payload":[ {"name":"Navigate to top","commands":{"browse":"browse/browse?sid=1024"}}, {"name":"Server","commands":{"browse":"browse/browse?sid=851081134"}}, {"name":"AVM FRITZ!Mediaserver","commands":{"browse":"browse/browse?sid=77447081"}} ]} -
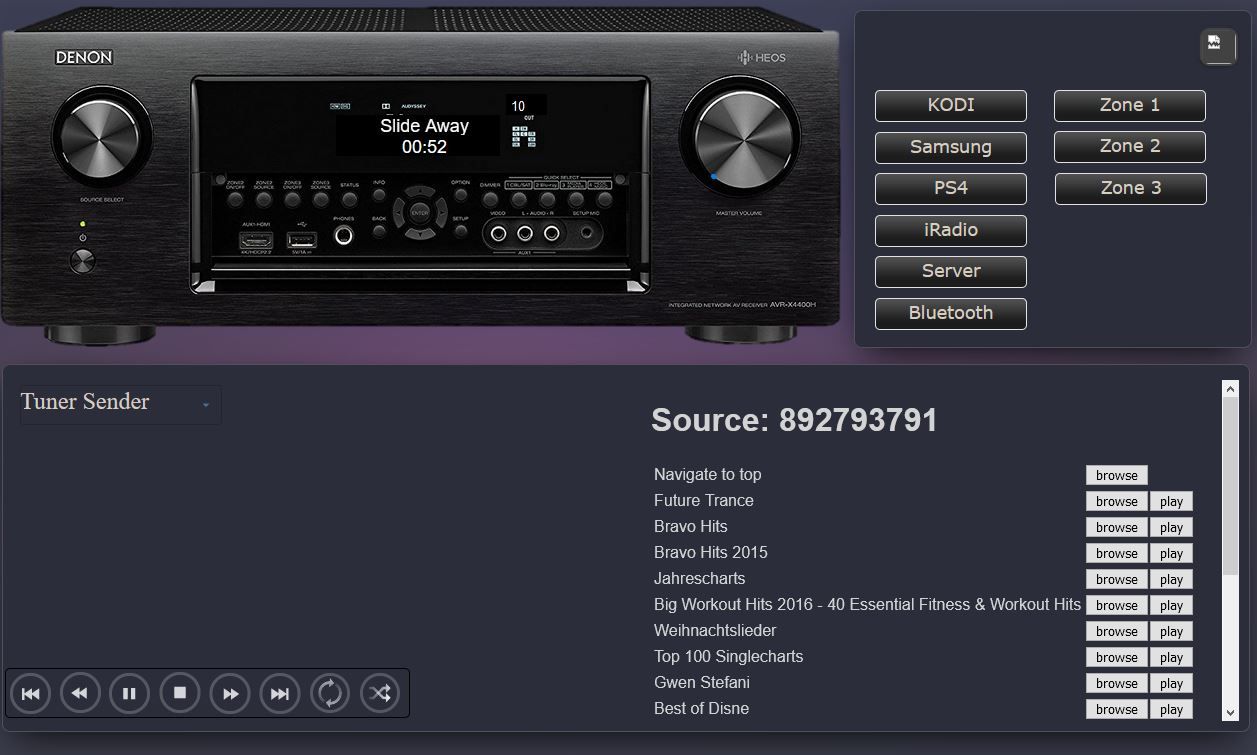
@sveni_lee Hab grad noch ein Script gebastet, welches für das Vis eine Tabelle baut. Ich kann es selbst kaum glauben, aber die Navigation funktioniert!:
HTML Widget:
{0_userdata.0.scriptData.HeosBrowseTable}Script:
on({id: 'heos.0.sources.browse_result', change: 'any'}, function (obj) { let data = JSON.parse(obj.state.val); let html = "" if(data){ html += "<h1>Source: " + data.name + "</h1>" html += "<table>" for (let i = 0; i < data.payload.length; i++) { let payload = data.payload[i]; html += "<tr>"; html += "<td>" + payload.name + "</td>"; html += "<td>"; for (let key in payload.commands) { let command = payload.commands[key]; html += "<button onClick=\"servConn.setState('heos.0.command','" + command +"')\">" + key + "</button>"; } html += "</td>"; html += "</tr>"; } html += "</table>"; } setState("0_userdata.0.scriptData.HeosBrowseTable", html); }); -
@withstu Hallo, kannst du mal ne genaue Anleitung schicken wie du das hinbekommen hast mit dem HTML! Ich bekomme nur im Log:
javascript.0 2020-09-29 09:33:46.699 info (31899) script.js.Heos: registered 1 subscription and 0 schedules
javascript.0 2020-09-29 09:33:46.686 info (31899) Start javascript script.js.Heos -
okay browse enablen dann geht es! Blider wären noch gut
-
@Dennis-Rupprecht Ist jetzt in Version 1.2.4 drin. Diese Version enthält jetzt auch die oberste Sicht mit den Musikquellen. Bezüglich Presets und Playlisten gibt es eine kleine Änderung: Damit die browse_results immer bei den Musikquellen starten, musste ich die Presets und Playlisten aus dem automatischen Abruf beim Adapterstart rausnehmen. Wenn man diese nach der Installation haben möchte, muss man entweder einmalig den Browse Button der Source drücken oder über folgendes Script im VIS in die Favoriten springen:
on({id: 'heos.0.sources.browse_result', change: 'any'}, function (obj) { let data = JSON.parse(obj.state.val); let html = "" if(data){ html += "<div style=\"background-color:#3b3b3b;color:#fff\"><h1><img src=\"" + data.image_url + "\" height=\"30px\">" + data.name + "</h1>" html += "<table>" for (let i = 0; i < data.payload.length; i++) { let payload = data.payload[i]; html += "<tr>"; html += "<td><img src=\"" + payload.image_url + "\" height=\"30px\"></td>"; html += "<td>" + payload.name + "</td>"; html += "<td>"; for (let key in payload.commands) { let command = payload.commands[key]; html += "<button class=\"ui-button ui-widget ui-state-default ui-corner-all ui-button-text-only\" onClick=\"servConn.setState('heos.0.command','" + command +"')\"><span class=\"ui-button-text\">" + key + "</span></button>"; } html += "</td>"; html += "</tr>"; } html += "</table></div>"; } setState("0_userdata.0.scriptData.HeosBrowseTable", html); }); -
also ich muß schon sagen, ich bin begeistert. Das sieht schon richtig gut aus.
zwei kurze Frage hätte ich noch

könnte man den Text linksbündig und die button rechtsbündig machen?
un gibt es eine möglichleit die Auswahlliste zu sortieren. Ich weiß nicht warum HEOS die
so durcheinnder würfelt.Danke!

-
@withstu said in [Vorlage] Denon HEOS Script:
@Dennis-Rupprecht Ist jetzt in Version 1.2.4 drin. Diese Version enthält jetzt auch die oberste Sicht mit den Musikquellen. Bezüglich Presets und Playlisten gibt es eine kleine Änderung: Damit die browse_results immer bei den Musikquellen starten, musste ich die Presets und Playlisten aus dem automatischen Abruf beim Adapterstart rausnehmen. Wenn man diese nach der Installation haben möchte, muss man entweder einmalig den Browse Button der Source drücken oder über folgendes Script im VIS in die Favoriten springen:
on({id: 'heos.0.sources.browse_result', change: 'any'}, function (obj) { let data = JSON.parse(obj.state.val); let html = "" if(data){ html += "<div style=\"background-color:#3b3b3b;color:#fff\"><h1><img src=\"" + data.image_url + "\" height=\"30px\">" + data.name + "</h1>" html += "<table>" for (let i = 0; i < data.payload.length; i++) { let payload = data.payload[i]; html += "<tr>"; html += "<td><img src=\"" + payload.image_url + "\" height=\"30px\"></td>"; html += "<td>" + payload.name + "</td>"; html += "<td>"; for (let key in payload.commands) { let command = payload.commands[key]; html += "<button class=\"ui-button ui-widget ui-state-default ui-corner-all ui-button-text-only\" onClick=\"servConn.setState('heos.0.command','" + command +"')\"><span class=\"ui-button-text\">" + key + "</span></button>"; } html += "</td>"; html += "</tr>"; } html += "</table></div>"; } setState("0_userdata.0.scriptData.HeosBrowseTable", html); });Hast du echt super gemacht.
-

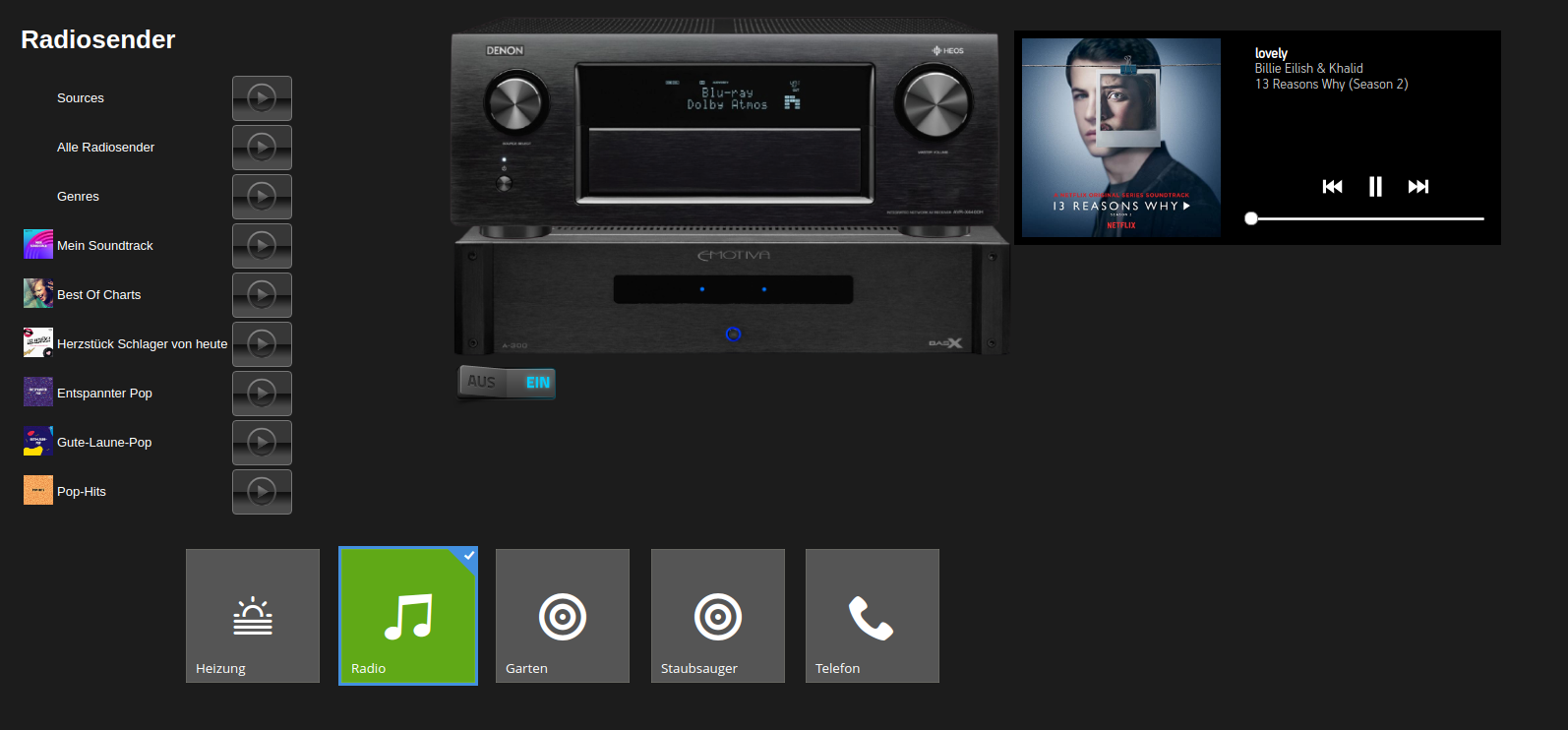
Momentan schaut es so aus! Wenn man noch für das Browse nen anderes Bild setzen kann wäre auch super.
Vielleicht kann mir ja jemand verraten warum das html widget sich nicht Scrollen lassen kann!? Jemand eine Idee?
Dennis
-
lässt es sich doch...
das musst du aktivieren.
schau mal unter "overlow-y" und dort wählst Du dann "scroll" aus -
@sveni_lee Danke ja habe es gefunden! Habe die Icons für Play angepasst über das Script nun fehlt nur noch das wenn Source steht ein anderes genommen wird!
Source = DIR ICON
Play= PLAY ICONVielleicht kann das ja jemand in das .js Script mit einbauen. Bin in JS nicht gewandt!
Gruß Dennis
-
@Dennis-Rupprecht said in [Vorlage] Denon HEOS Script:
@sveni_lee Danke ja habe es gefunden! Habe die Icons für Play angepasst über das Script nun fehlt nur noch das wenn Source steht ein anderes genommen wird!
Source = DIR ICON
Play= PLAY ICONVielleicht kann das ja jemand in das .js Script mit einbauen. Bin in JS nicht gewandt!
Gruß Dennis
Okay habe es so gemacht!
Diese Zeile
html += "<button class=\"ui-button ui-widget ui-state-default ui-corner-all ui-button-text-only\" onClick=\"servConn.setState('heos.0.command','" + command +"')\"><span class=\"ui-button-text\">" + key + "</span></button>";durch
html += "<button class=\"ui-button ui-widget ui-state-default ui-corner-all ui-button-text-only\" onClick=\"servConn.setState('heos.0.command','" + command +"')\"><span class=\"ui-button-text\"><img height=\"30px\" src=\"/vis.0/main/AVR/"+ key +".png\"></span></button>";Dann ein Bild mit Name browse.png und play.png im Directory /vis.0/AVR/ angelegt.
Funktioniert und passt super
-
@Dennis-Rupprecht
Du könntest folgendes:+ payload.image_url +Mit folgendem ersetzen:
+ (payload.name == "Sources" ? "/vis.0/AVR/sources.png" : payload.image_url ) + -
@withstu said in [Vorlage] Denon HEOS Script:
@Dennis-Rupprecht
Du könntest folgendes:+ payload.image_url +Mit folgendem ersetzen:
+ (payload.name == "Sources" ? "/vis.0/AVR/sources.png" : payload.image_url ) +Hallo,
wenn ich das mache muss ich ja ne if else aufbauen und mit dem von mir wird der Name erstellt und nimmt sich wenn vorhanden das Bild dazu.
Habe nur ein Problem das die Bilder im Browser zu sehen sind aber im APP iobroker nicht. Hast du da ne Ideee?
Gruß Dennis