NEWS
Meine Visualisierung mit USV, PV Anlage / Wallbox und evcc
-
Hallo,
Die 7zip Datei enthält nach dem entdecken keine ZIP mehr. Mache ich was falsch ? So kann ich das Projekt nicht importieren. Ich würde dies gerne als Vorlage für meine Vis nehmen.@saftladen18 sagte in [Vorstellung] Meine Visualisierung inklusive PV Anlage:
Die 7zip Datei enthält nach dem entdecken keine ZIP mehr.
??
geht doch ... ist doch alles vorhanden !
.

-
@saftladen18 sagte in [Vorstellung] Meine Visualisierung inklusive PV Anlage:
Die 7zip Datei enthält nach dem entdecken keine ZIP mehr.
??
geht doch ... ist doch alles vorhanden !
.

@glasfaser Ja, jetzt geht es. Mein Mac hat automatisch die andere Zip auch entpackt. Mein Fehler
-
Hallo zusammen...
Nachdem ich meine iobroker Visualisierung für unser Smarthome inklusive PV Anlage "leichtsinnigerweise" :wink: bei YT vorgestellt habe, haben mich viele Zuschauer angeschrieben und gebeten diese doch zu teilen.
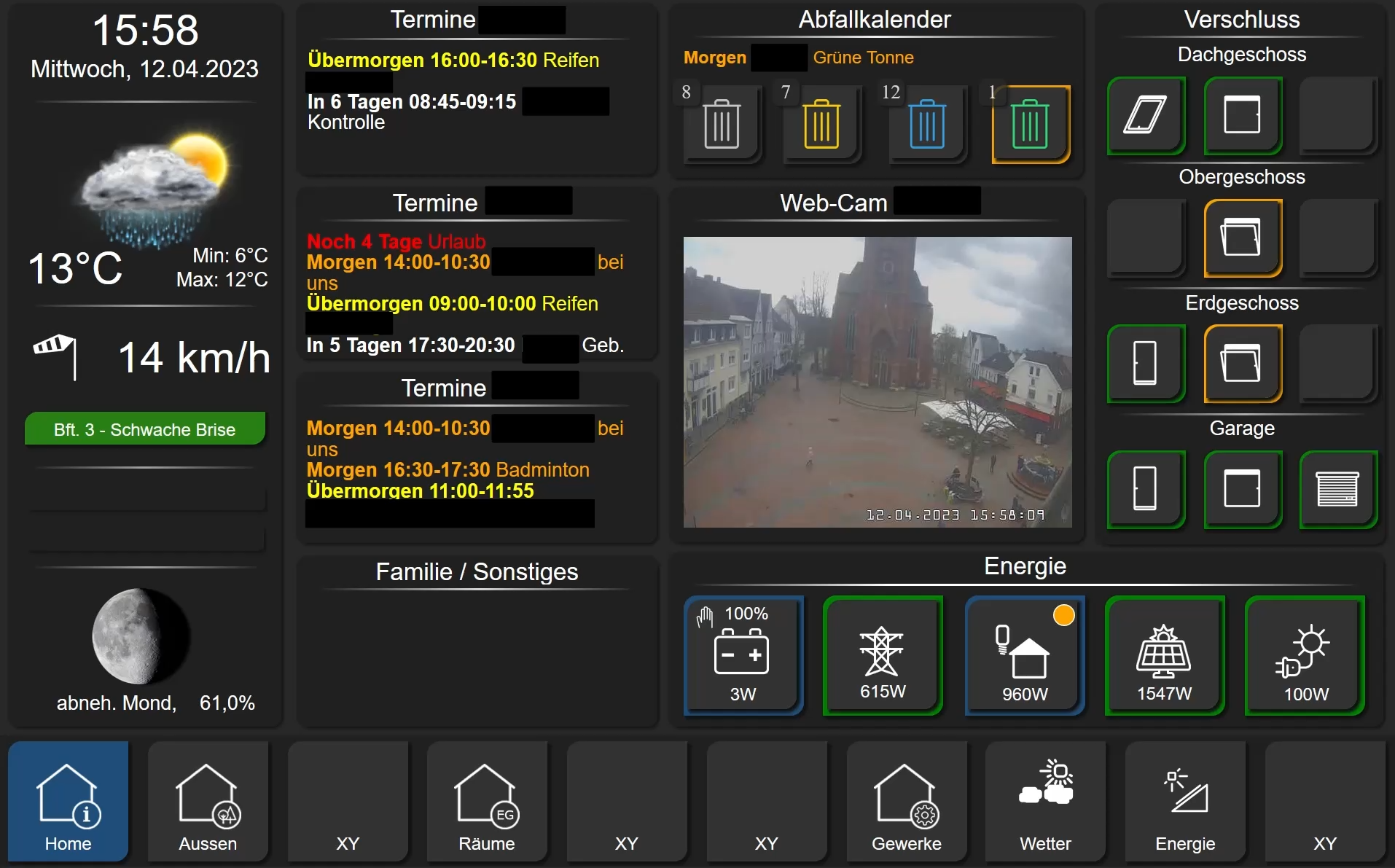
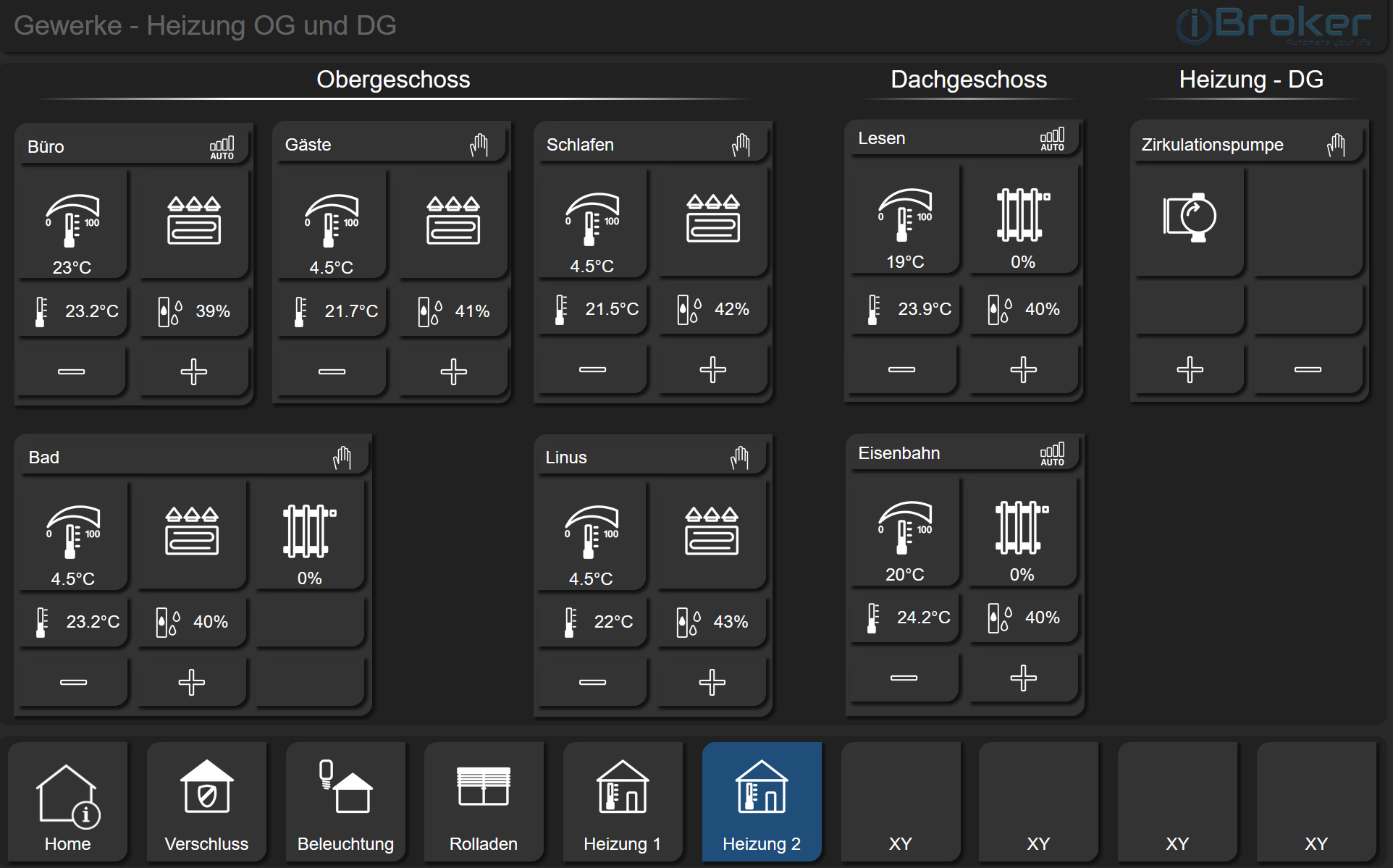
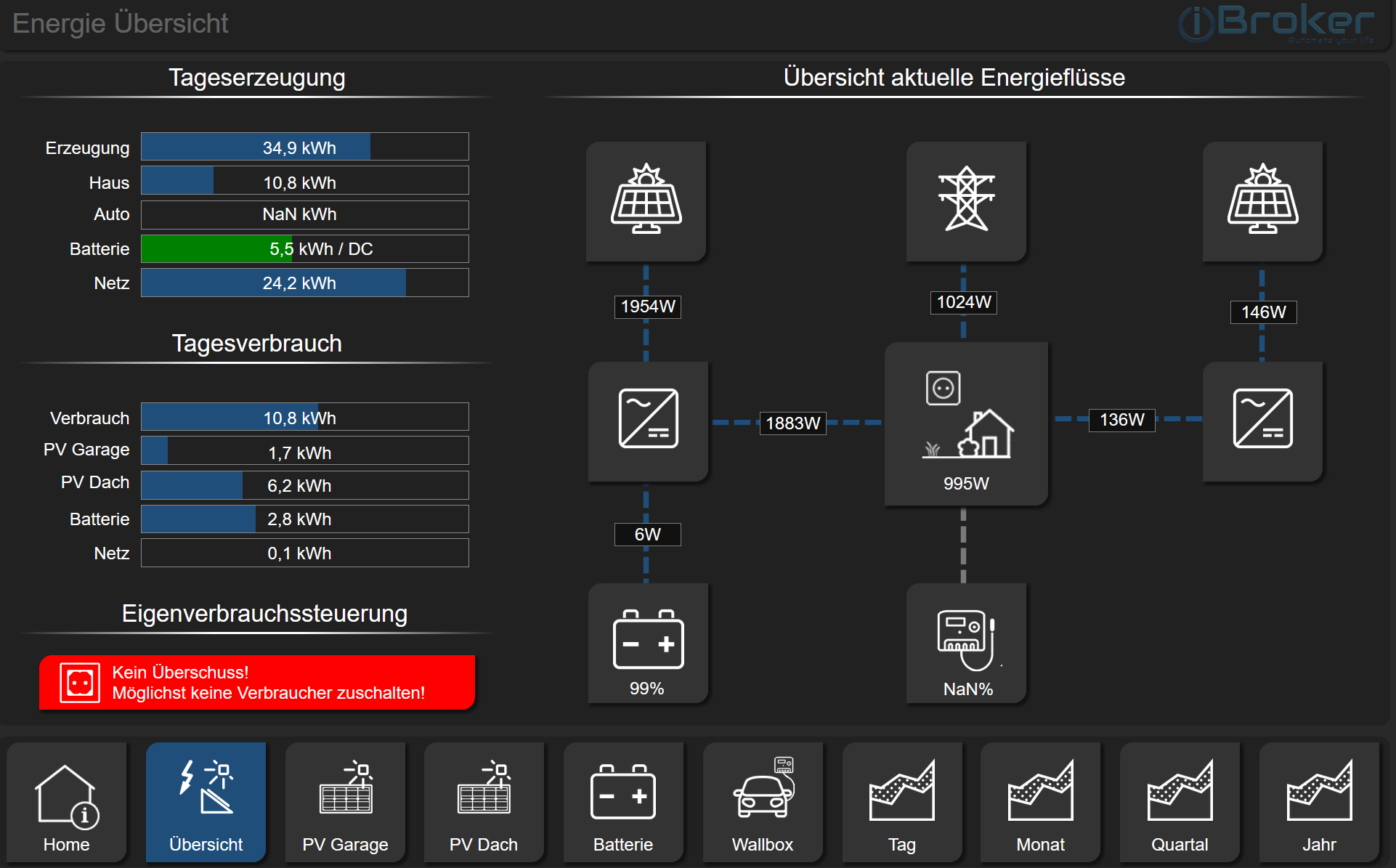
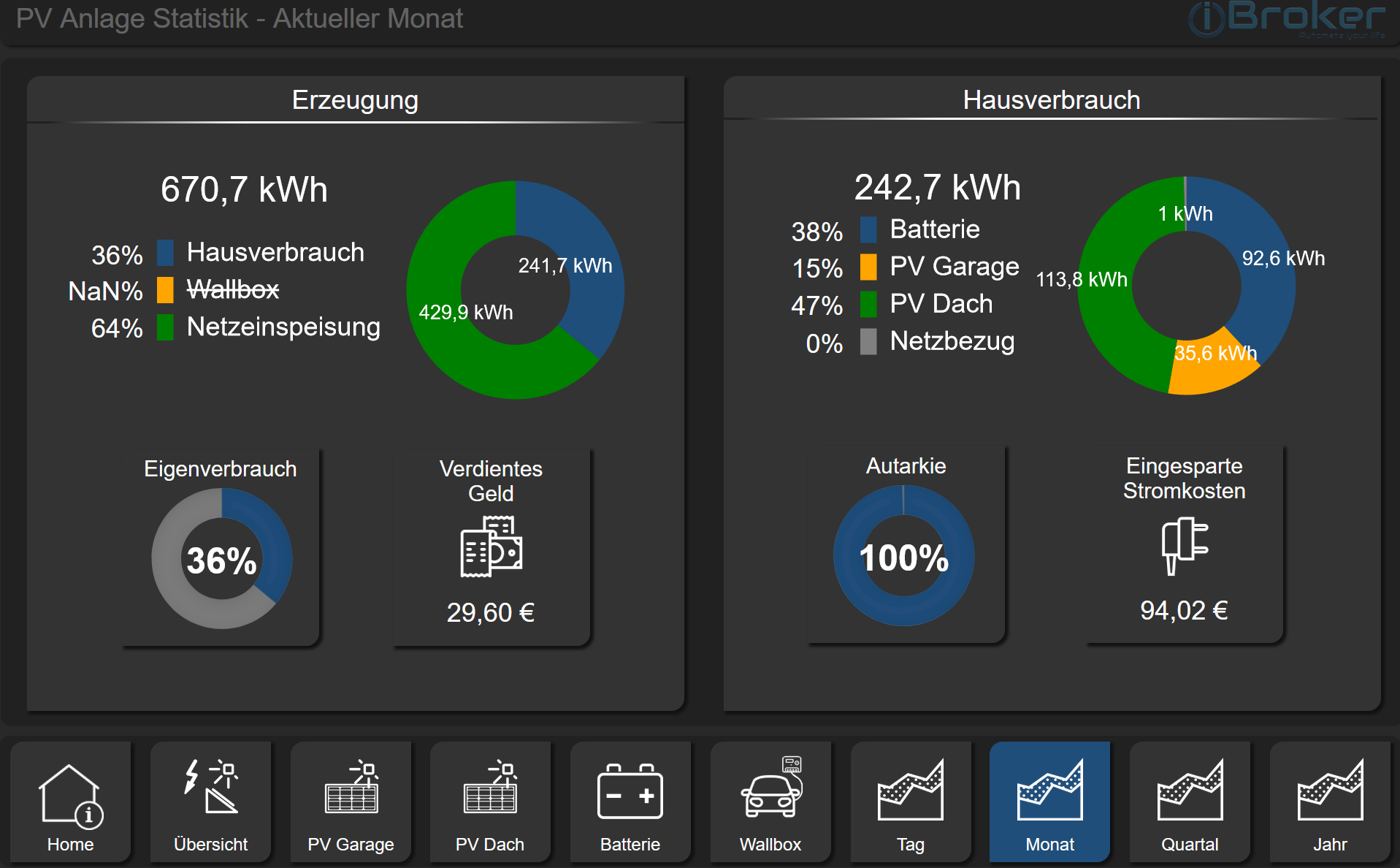
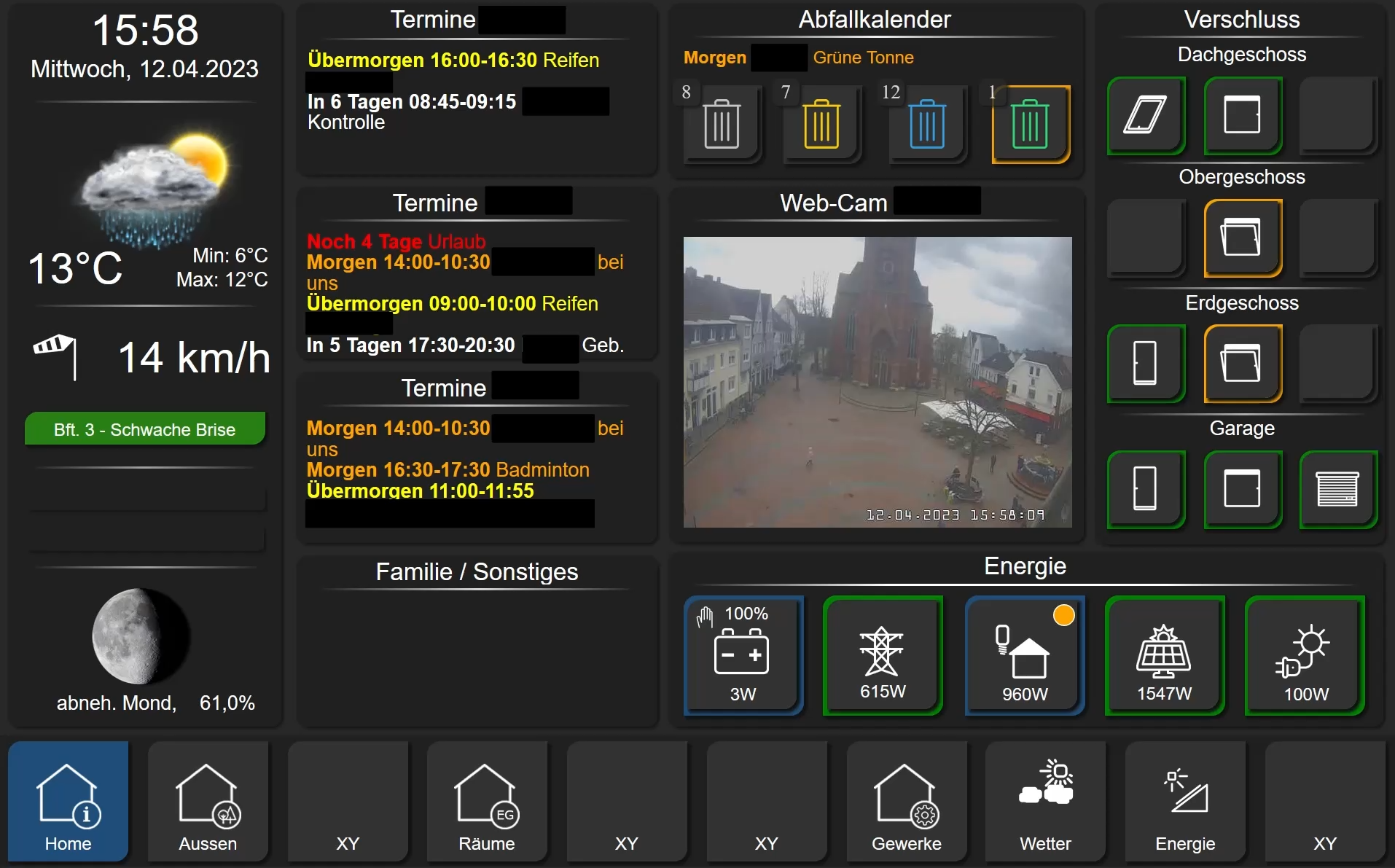
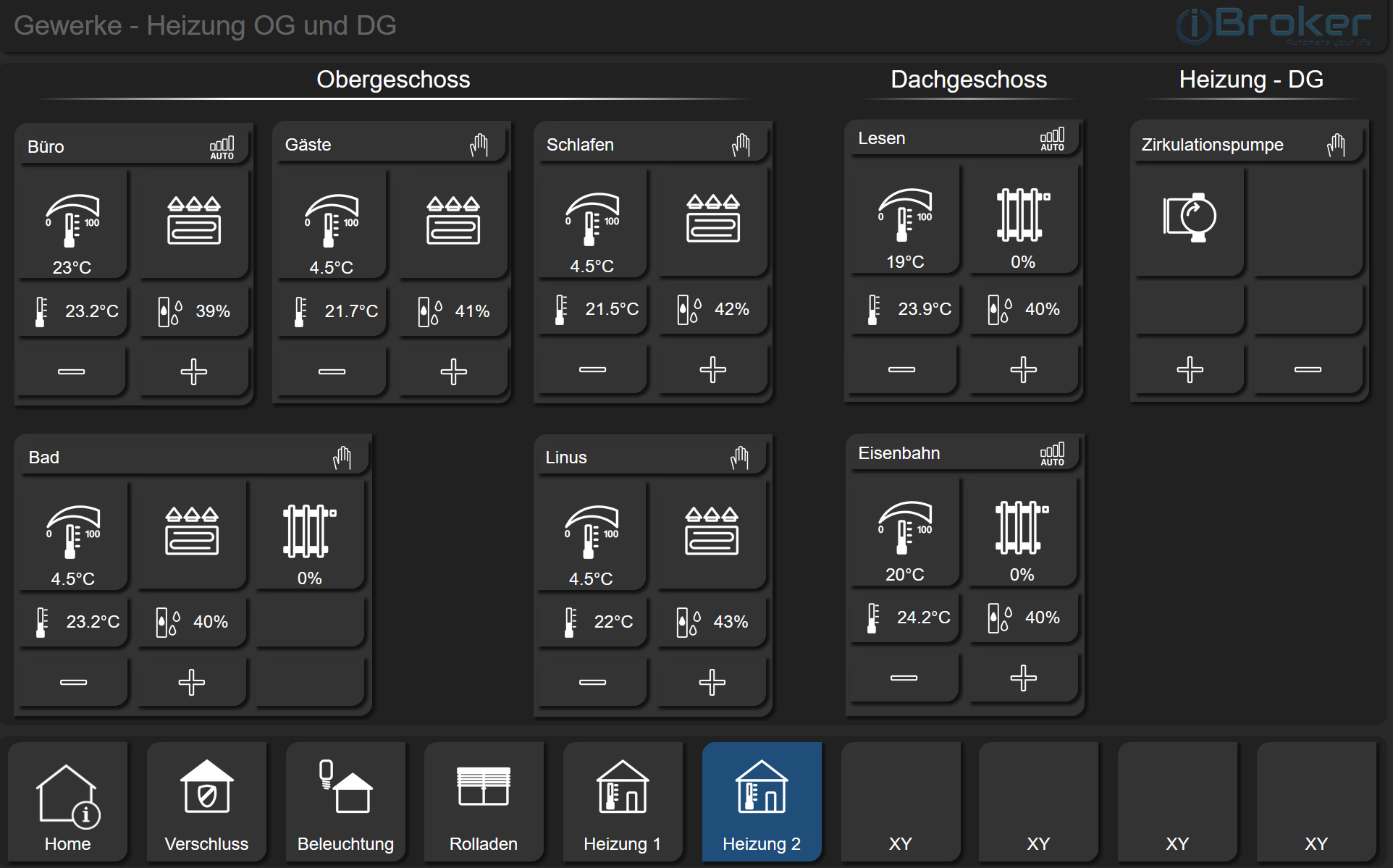
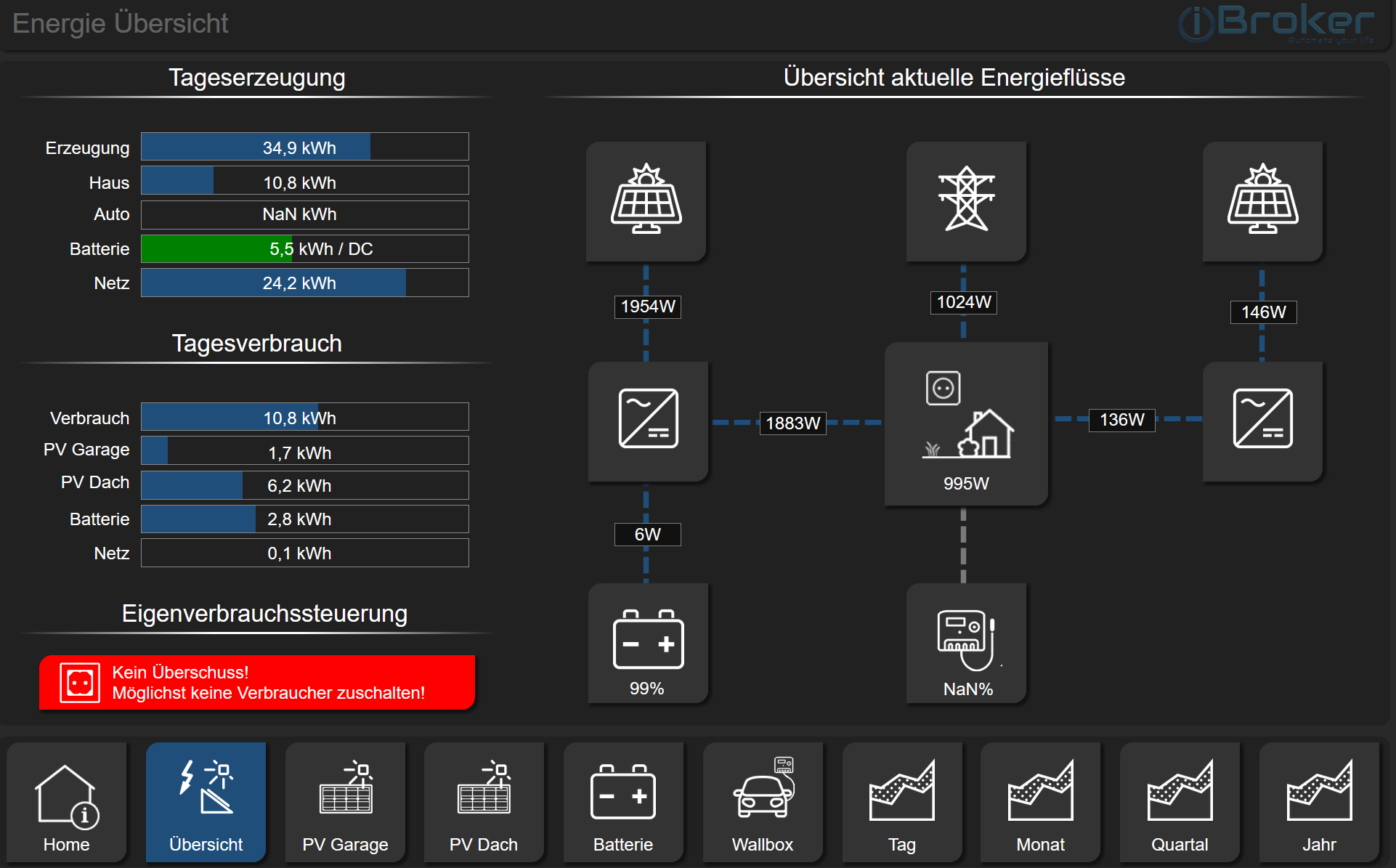
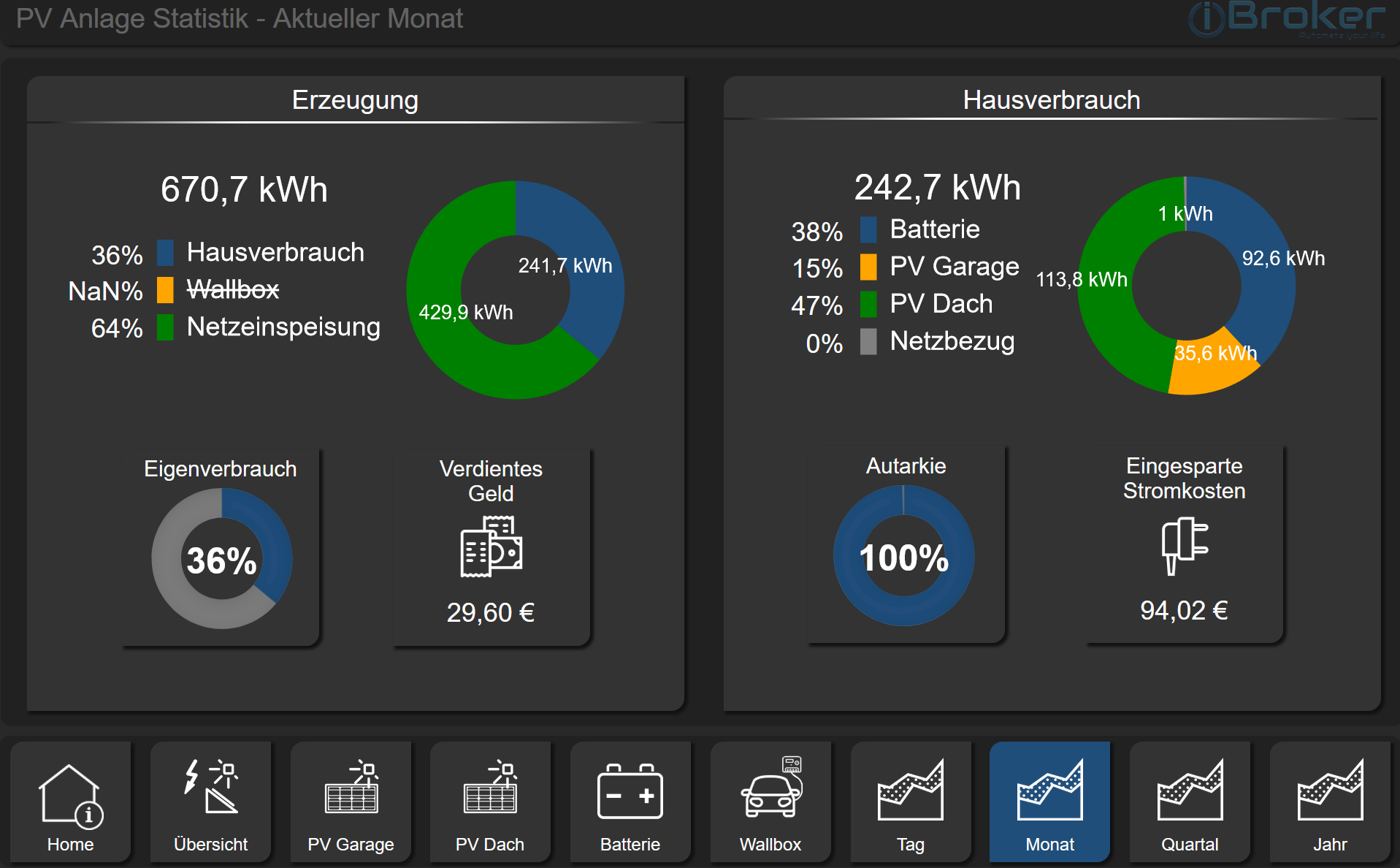
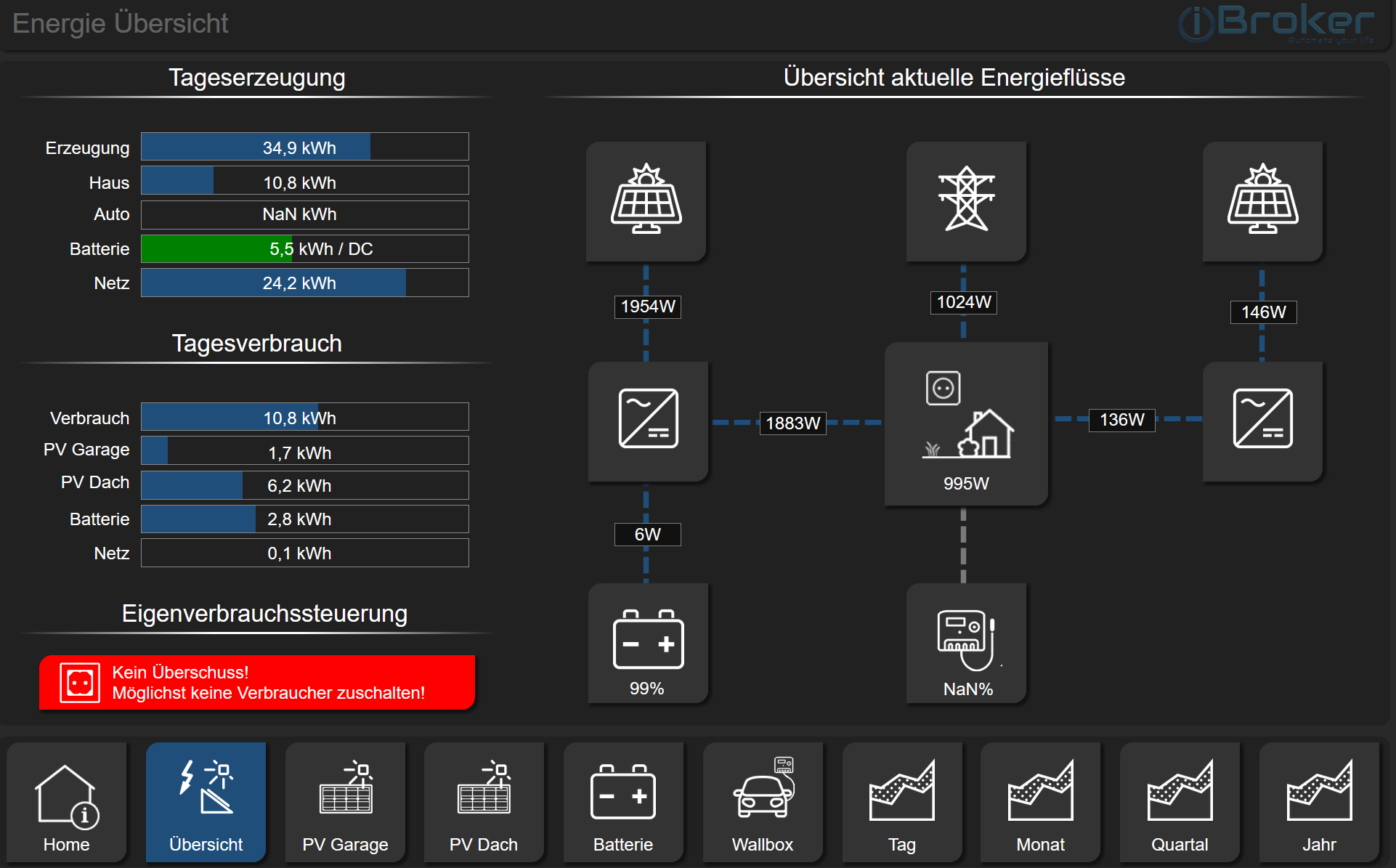
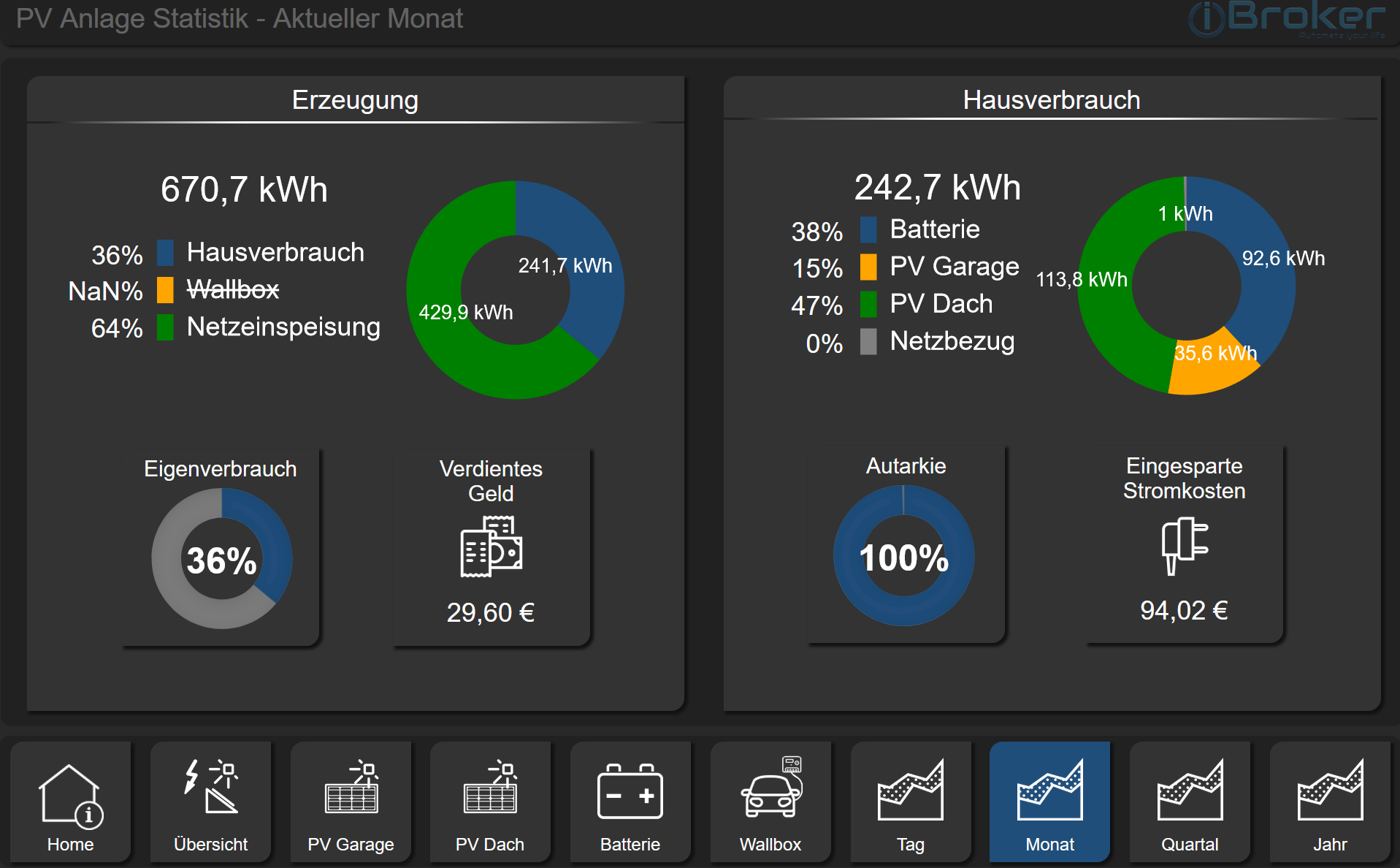
Das möchte ich jetzt hier gerne tun und füge einige Views (nur eine kleine Auswahl...) als Bild sowie den Export meines VIS Projektes als Vorlage hier ein.
Auf mehrfache Nachfrage füge ich hier noch die benötigten Visualisierungs Adapter ein:- inventwo design widgets
- jquery UI stil widgets
- justgage widgets
- Zeit und Wetter widgets
- Material Design
...und natürlich Icon Adapter von inventwo und anderen...
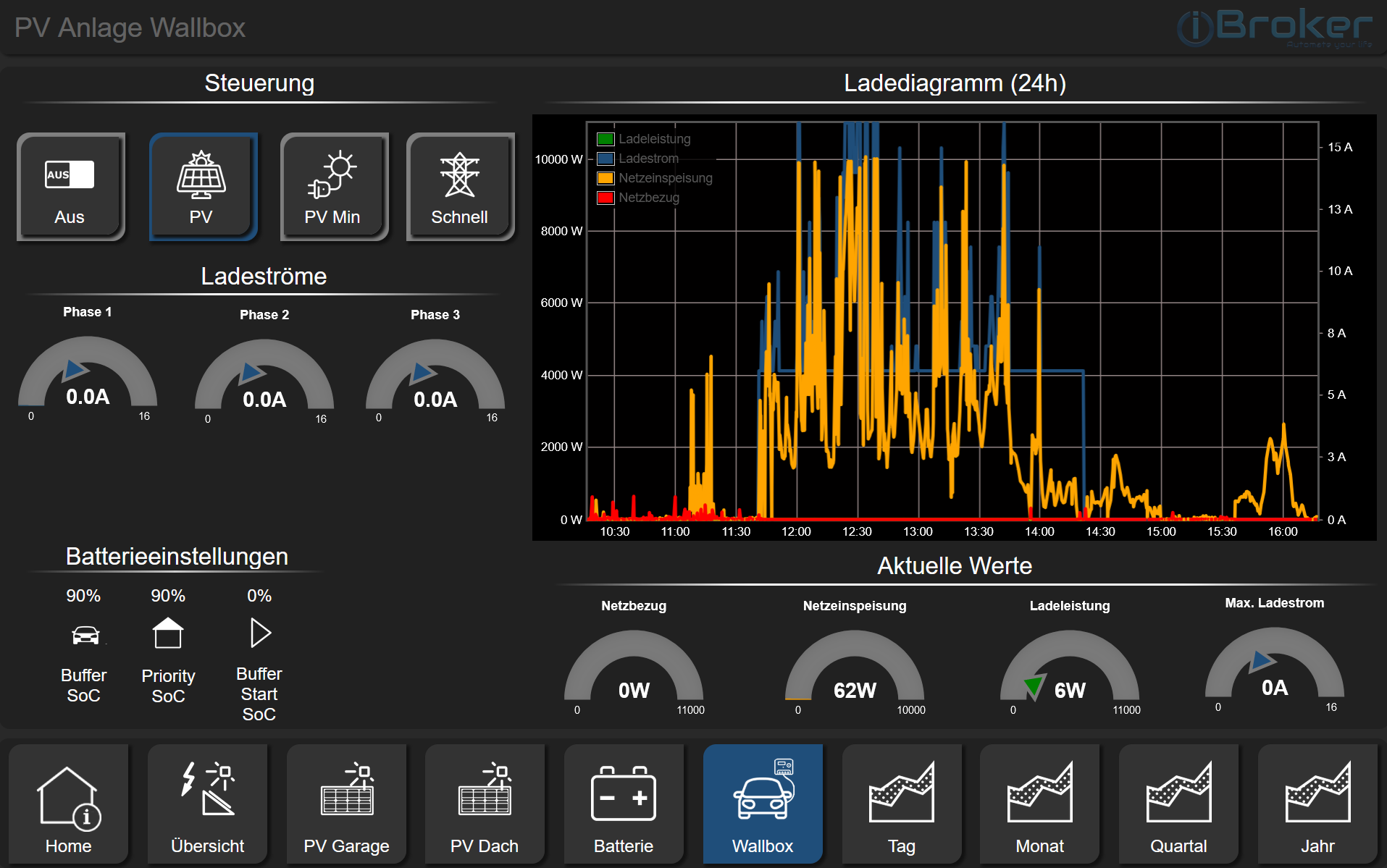
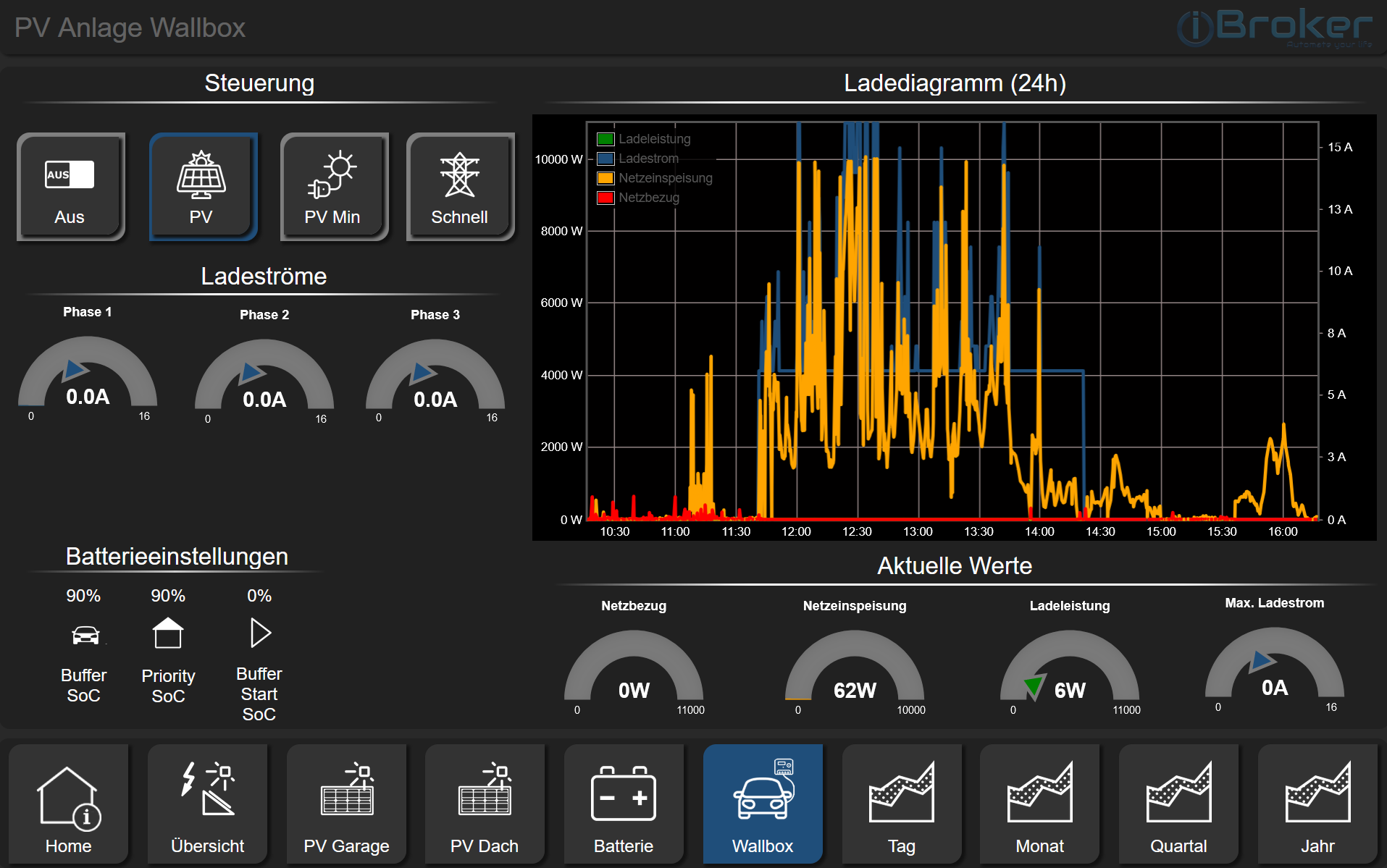
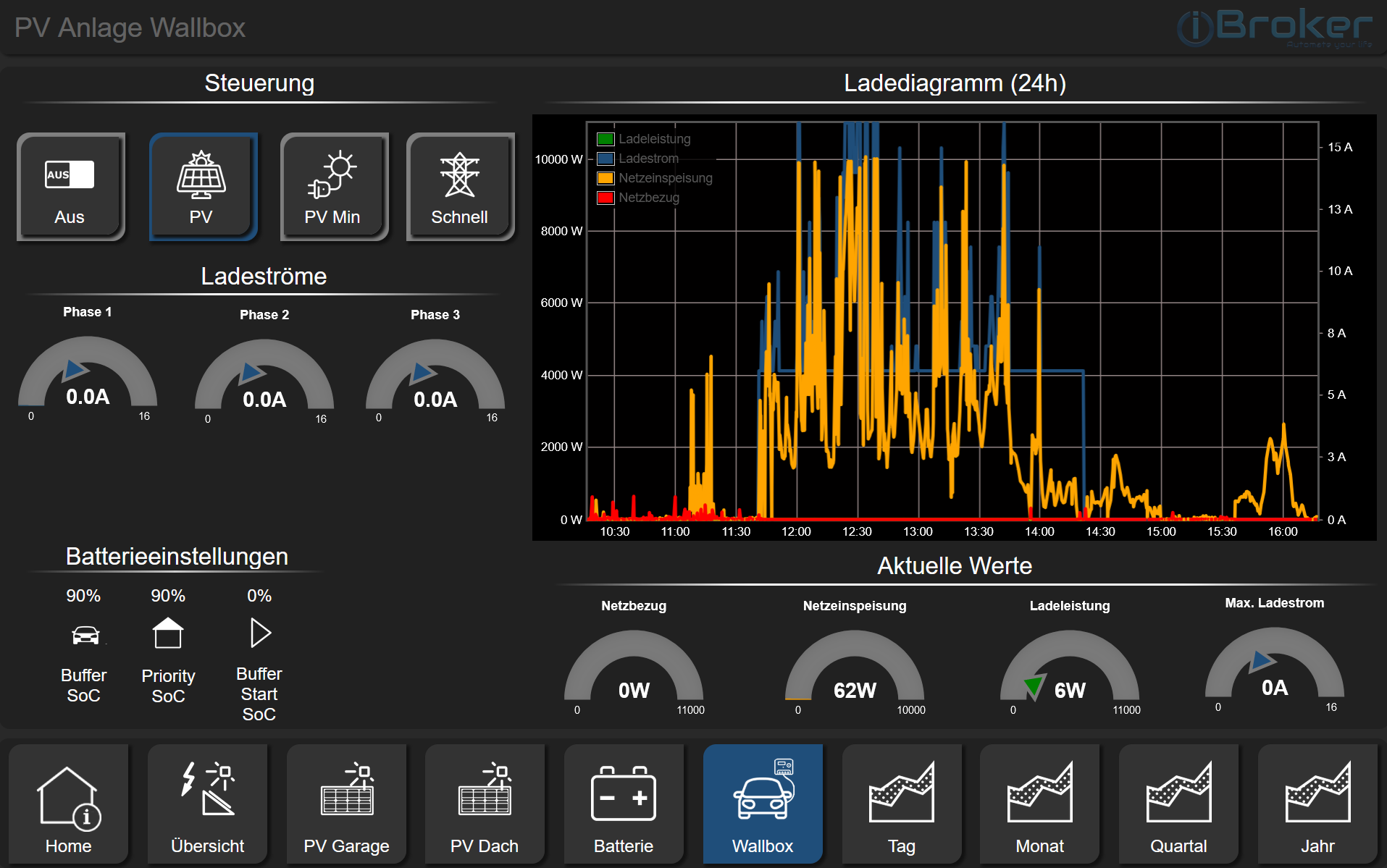
Update 15.04.2024: Ich habe Neuerungen bezüglich Wallbox und evcc eingefügt, siehe auch zusätzlicher Screenshot der Visualisiereung weiter unten. Details dazu habe ich in einem Youtube Video erläutert, auch das verlinke ich hier. :blush: Natürlich habe ich auch ein upgedatetes "Vis Projekt" hier hinterlegt.
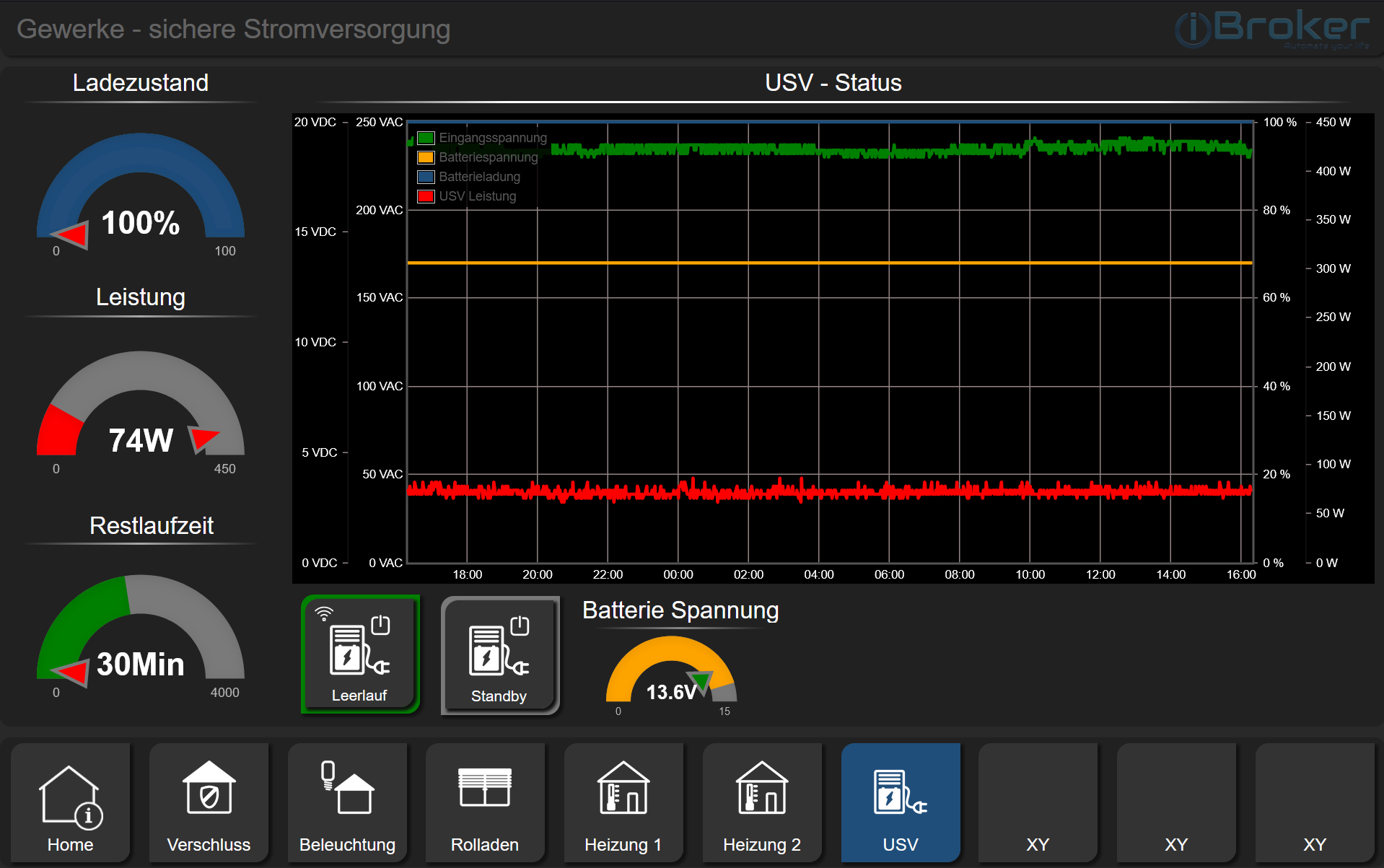
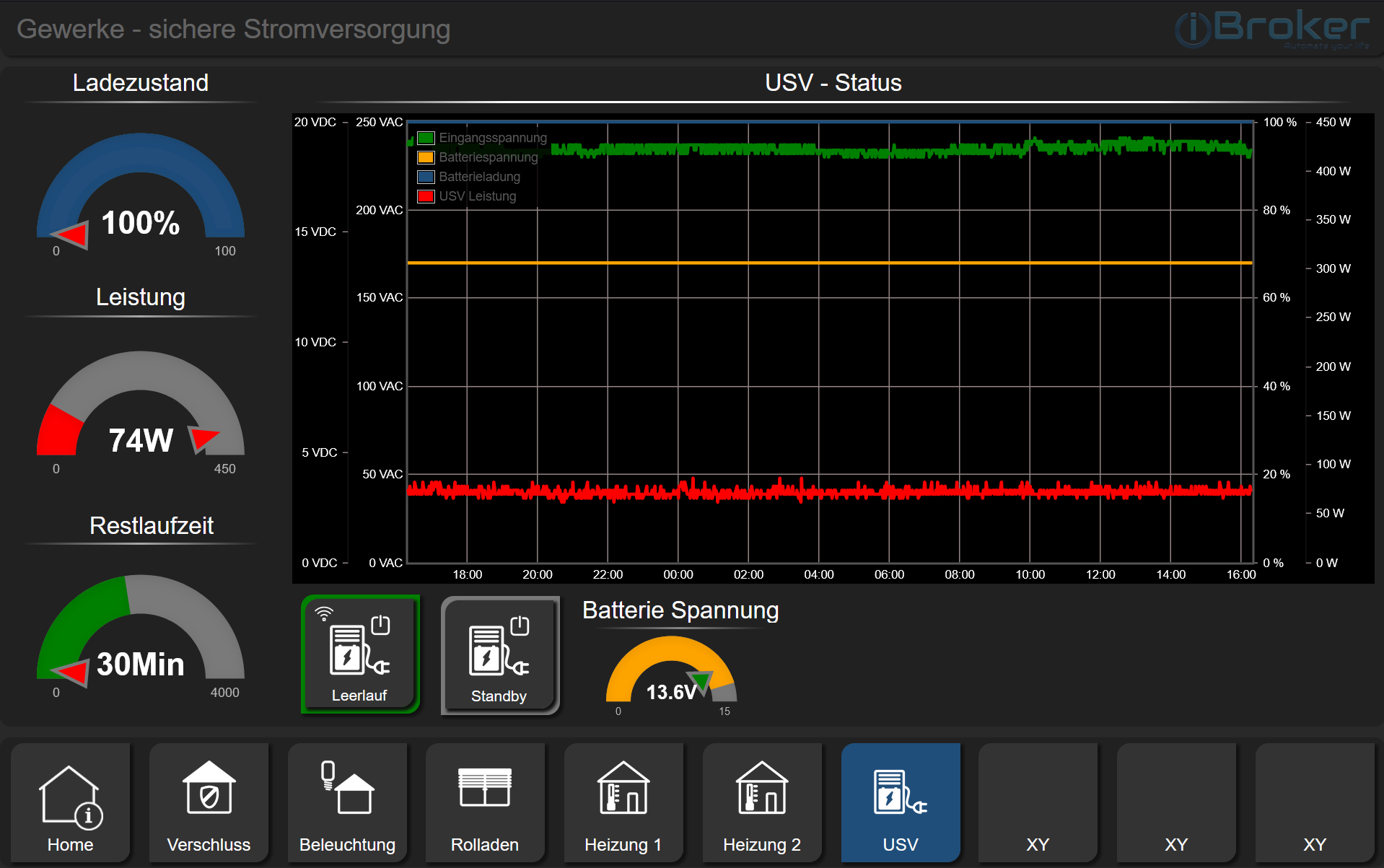
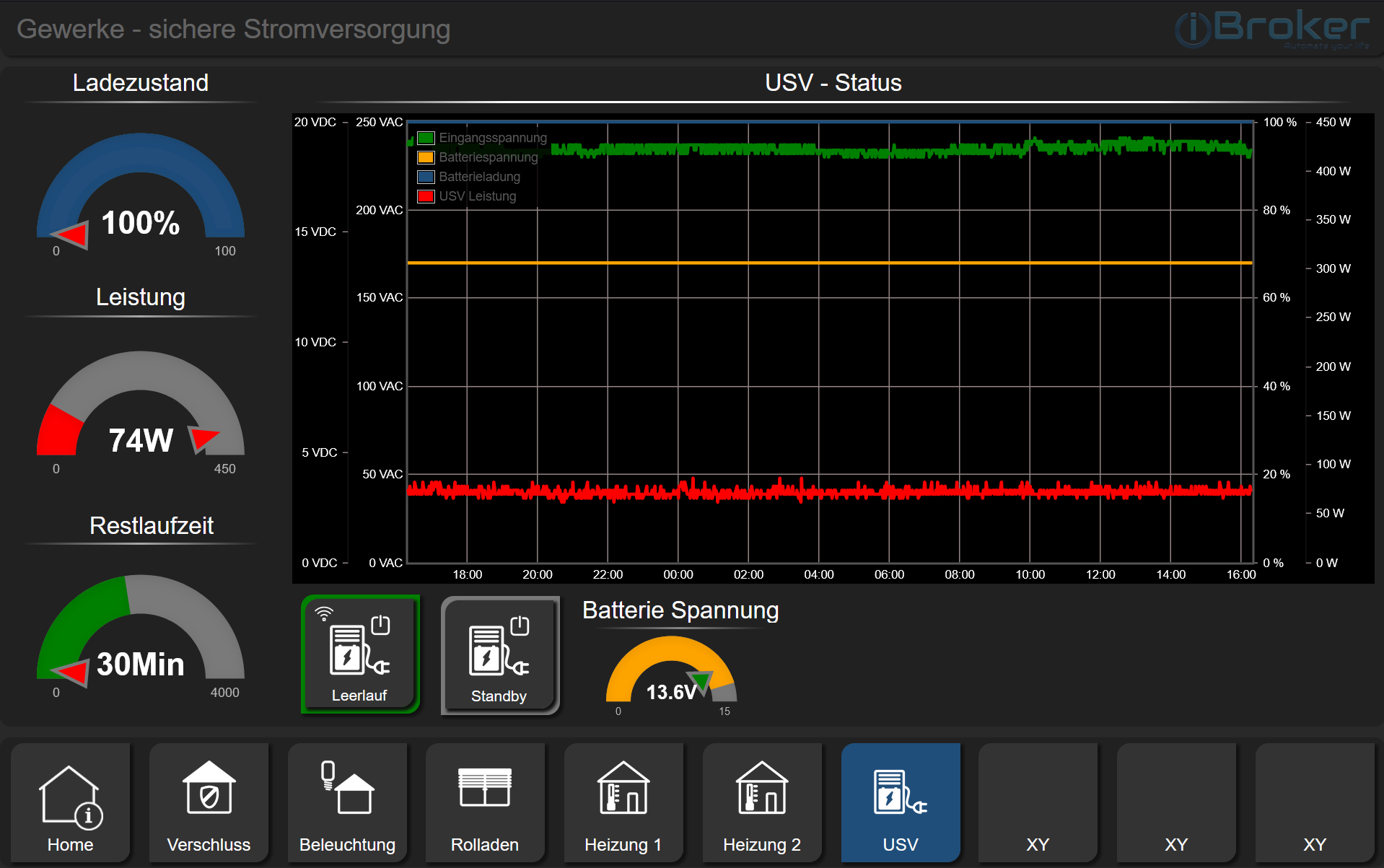
Update 14.12.2023: Ich war fleissig :blush: und habe mein ioBroker Projekt und die Visualisierung mit einer unterbrechungsfreien Spannungsversorgung für unser Synology NAS erweitert. Daher habe ich das Projekt aktualisiert und auch einen Screenshot der USV Überwachung beigefügt. Ein weiteres "Vorstellungsvideo" auf YT gibt es auch dazu :blush:
Wer sich die Videos dazu auf YT ansehen möchte, dem stelle ich hier die Links zur Verfügung:
Smart Home Visualisierung - So habe ich es mit iobroker für unser Wand Tablet gemacht!
NAS mit USV gegen Stromausfall absichern und visualisieren mit iobroker – So habe ich das gelöst!
Intelligentes PV Überschussladen mit evcc und iobroker – So haben wir das umgesetzt!Die 7z Datei für das ioBrokert Projekt bitte entpacken und das enthaltene Zip File für den Import nutzen. Sollte etwas nicht funktionieren oder Ihr Fragen habt lasst es mich bitte wissen.
Viel Spaß damit wünscht Torsten von Haus und Technik :relaxed:






Nachtrag: Auf Wunsch einiger Leser stelle ich hier sukkszessive die genutzten Scripte zur weiteren Verwendung ein:
Script PV Summe.txt
Script PV Hausverbrauch.txt
Script PV Erzeugung.txt@hut
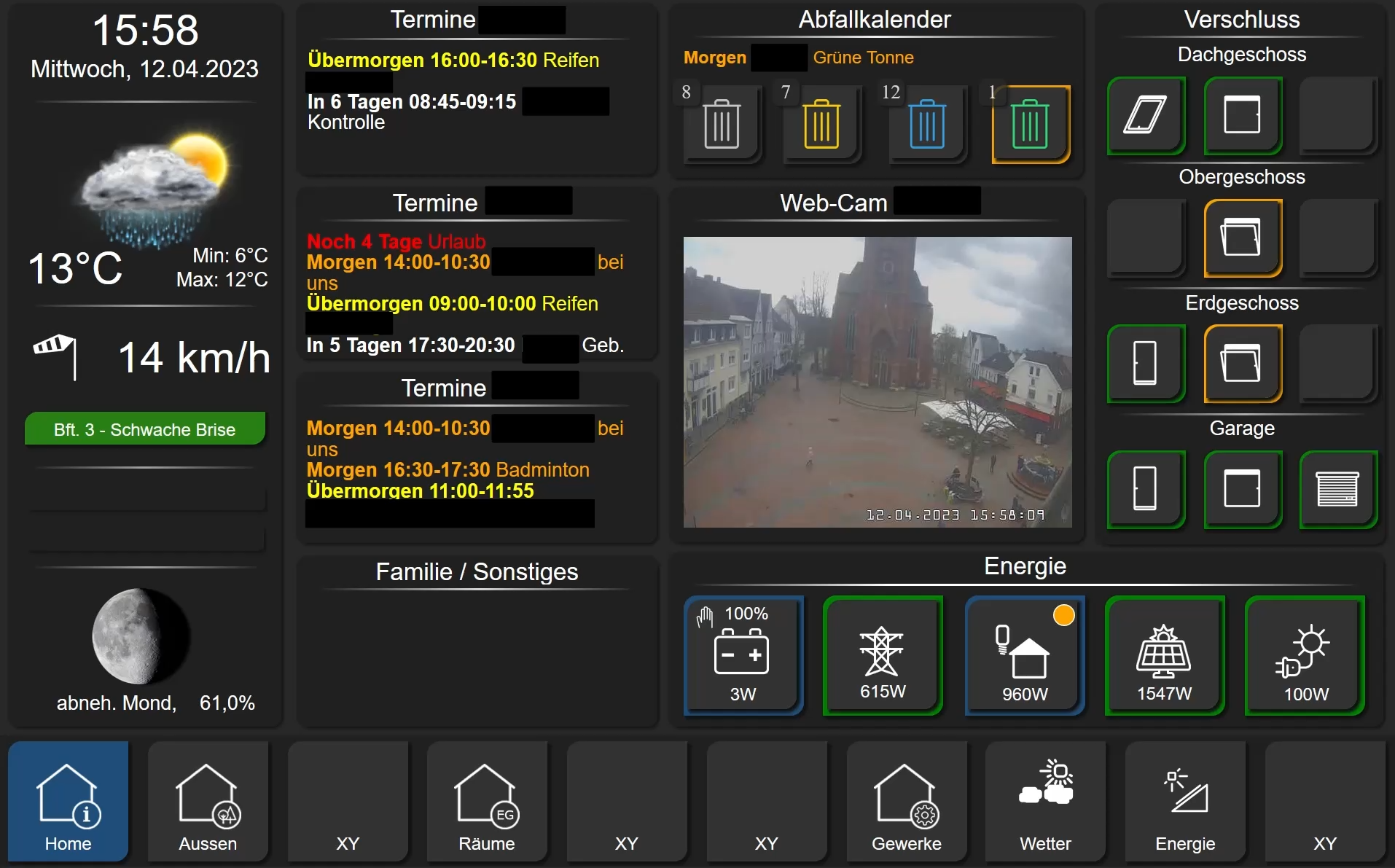
Hallo, ich finde die vis sehr gelungen. Wie schon gesagt, würde ich diese gerne teils übernehmen. Ich sehe, du hast im Home-Screen Widgets eingefügt, für Energie, Müll etc., die sehr schön aussehen. Nun habe ich deine vis geöffnet und dort kann ich die nicht finden. Ist das ein spezieller Adapter den ich dafür benötige ?
Ich würde mich sehr über eine Antwort freuen.
Gruß -
@hut
Hallo, ich finde die vis sehr gelungen. Wie schon gesagt, würde ich diese gerne teils übernehmen. Ich sehe, du hast im Home-Screen Widgets eingefügt, für Energie, Müll etc., die sehr schön aussehen. Nun habe ich deine vis geöffnet und dort kann ich die nicht finden. Ist das ein spezieller Adapter den ich dafür benötige ?
Ich würde mich sehr über eine Antwort freuen.
Gruß@saftladen18 Der Homescreen ist aus einzelnen Views zusammengefügt. Da musst Du in den View für Müll bzw. Energie gehen, da findest Du die Widgets. Grüße Torsten
-
Erstmal vielen Dank für das teilen deiner VIS, wie ich schon unter deinem YouTube Video geschrieben habe, finde ich ich sie sehr gut aufgebaut.
Ich habe mir auch schon viele Ideen daraus angeschaut und umgesetzt. Doch leider bekomme ich den Müllskript und Regenskript nicht zu laufen. Ich habe zwar aus dem Forum die Skripte rausgesucht, aber anscheinend nicht die richtigen.
Kannst du vielleicht mal die von dir benutzen hier zur Verfügung stellen, damit man die miteinander vergleichen kann?Ich hätte auch noch zwei Fragen zum Aufbau der einzelnen Widget, du hast bei den einzelnen Widget so einen roten Rahmen, ich glaube der zeigt die die Größe des Widget an, wie bekommt man den angezeigt?
Und du hast bei den Widget unter der Überschrift einen weißen Balken, auch diesen bekomme ich irgendwie nicht eingebaut. Kann man das kurz erklären wie du das hinbekommst?Vielen Dank für deine Mühe
Gruß Peter
-
@saftladen18 Der Homescreen ist aus einzelnen Views zusammengefügt. Da musst Du in den View für Müll bzw. Energie gehen, da findest Du die Widgets. Grüße Torsten
@hut Das habe ich verstanden und ist mir auch aus der Industrie bekannt. Jedoch habe ich in den einzelnen Seiten auch die Widgets nicht, Das einzige was ich habe sind die Text- und Wertefelder auf dem schwarzen Hintergrund. Deswegen meine Frage, ob irgendein Adapter dafür notwendig ist.
-
@hut Das habe ich verstanden und ist mir auch aus der Industrie bekannt. Jedoch habe ich in den einzelnen Seiten auch die Widgets nicht, Das einzige was ich habe sind die Text- und Wertefelder auf dem schwarzen Hintergrund. Deswegen meine Frage, ob irgendein Adapter dafür notwendig ist.
@saftladen18 sagte in [Vorstellung] Meine Visualisierung inklusive PV Anlage:
Jedoch habe ich in den einzelnen Seiten auch die Widgets nichtBitte gebe doch oben in deinem Startthread an , welche Adapter ( Widget´s ) benötigt / installiert werden müssen .
@Saftladen18 ist " Newbie "und fängt gerade erst an und daher hat er wohl inventwo nicht installiert usw. !
EDIT:
hier kannst du mehr sehen was ich meine ... bzw. auch Inspiration dazu holen .
https://forum.iobroker.net/topic/28717/vis-von-sigi234 -
Hallo zusammen...
Nachdem ich meine iobroker Visualisierung für unser Smarthome inklusive PV Anlage "leichtsinnigerweise" :wink: bei YT vorgestellt habe, haben mich viele Zuschauer angeschrieben und gebeten diese doch zu teilen.
Das möchte ich jetzt hier gerne tun und füge einige Views (nur eine kleine Auswahl...) als Bild sowie den Export meines VIS Projektes als Vorlage hier ein.
Auf mehrfache Nachfrage füge ich hier noch die benötigten Visualisierungs Adapter ein:- inventwo design widgets
- jquery UI stil widgets
- justgage widgets
- Zeit und Wetter widgets
- Material Design
...und natürlich Icon Adapter von inventwo und anderen...
Update 15.04.2024: Ich habe Neuerungen bezüglich Wallbox und evcc eingefügt, siehe auch zusätzlicher Screenshot der Visualisiereung weiter unten. Details dazu habe ich in einem Youtube Video erläutert, auch das verlinke ich hier. :blush: Natürlich habe ich auch ein upgedatetes "Vis Projekt" hier hinterlegt.
Update 14.12.2023: Ich war fleissig :blush: und habe mein ioBroker Projekt und die Visualisierung mit einer unterbrechungsfreien Spannungsversorgung für unser Synology NAS erweitert. Daher habe ich das Projekt aktualisiert und auch einen Screenshot der USV Überwachung beigefügt. Ein weiteres "Vorstellungsvideo" auf YT gibt es auch dazu :blush:
Wer sich die Videos dazu auf YT ansehen möchte, dem stelle ich hier die Links zur Verfügung:
Smart Home Visualisierung - So habe ich es mit iobroker für unser Wand Tablet gemacht!
NAS mit USV gegen Stromausfall absichern und visualisieren mit iobroker – So habe ich das gelöst!
Intelligentes PV Überschussladen mit evcc und iobroker – So haben wir das umgesetzt!Die 7z Datei für das ioBrokert Projekt bitte entpacken und das enthaltene Zip File für den Import nutzen. Sollte etwas nicht funktionieren oder Ihr Fragen habt lasst es mich bitte wissen.
Viel Spaß damit wünscht Torsten von Haus und Technik :relaxed:






Nachtrag: Auf Wunsch einiger Leser stelle ich hier sukkszessive die genutzten Scripte zur weiteren Verwendung ein:
Script PV Summe.txt
Script PV Hausverbrauch.txt
Script PV Erzeugung.txt -
Hallo zusammen...
Nachdem ich meine iobroker Visualisierung für unser Smarthome inklusive PV Anlage "leichtsinnigerweise" :wink: bei YT vorgestellt habe, haben mich viele Zuschauer angeschrieben und gebeten diese doch zu teilen.
Das möchte ich jetzt hier gerne tun und füge einige Views (nur eine kleine Auswahl...) als Bild sowie den Export meines VIS Projektes als Vorlage hier ein.
Auf mehrfache Nachfrage füge ich hier noch die benötigten Visualisierungs Adapter ein:- inventwo design widgets
- jquery UI stil widgets
- justgage widgets
- Zeit und Wetter widgets
- Material Design
...und natürlich Icon Adapter von inventwo und anderen...
Update 15.04.2024: Ich habe Neuerungen bezüglich Wallbox und evcc eingefügt, siehe auch zusätzlicher Screenshot der Visualisiereung weiter unten. Details dazu habe ich in einem Youtube Video erläutert, auch das verlinke ich hier. :blush: Natürlich habe ich auch ein upgedatetes "Vis Projekt" hier hinterlegt.
Update 14.12.2023: Ich war fleissig :blush: und habe mein ioBroker Projekt und die Visualisierung mit einer unterbrechungsfreien Spannungsversorgung für unser Synology NAS erweitert. Daher habe ich das Projekt aktualisiert und auch einen Screenshot der USV Überwachung beigefügt. Ein weiteres "Vorstellungsvideo" auf YT gibt es auch dazu :blush:
Wer sich die Videos dazu auf YT ansehen möchte, dem stelle ich hier die Links zur Verfügung:
Smart Home Visualisierung - So habe ich es mit iobroker für unser Wand Tablet gemacht!
NAS mit USV gegen Stromausfall absichern und visualisieren mit iobroker – So habe ich das gelöst!
Intelligentes PV Überschussladen mit evcc und iobroker – So haben wir das umgesetzt!Die 7z Datei für das ioBrokert Projekt bitte entpacken und das enthaltene Zip File für den Import nutzen. Sollte etwas nicht funktionieren oder Ihr Fragen habt lasst es mich bitte wissen.
Viel Spaß damit wünscht Torsten von Haus und Technik :relaxed:






Nachtrag: Auf Wunsch einiger Leser stelle ich hier sukkszessive die genutzten Scripte zur weiteren Verwendung ein:
Script PV Summe.txt
Script PV Hausverbrauch.txt
Script PV Erzeugung.txt@hut Hallo :)
Ich finde die VIS sehr gelungen , war schon lange auf der Suche und hier denke ich bin Ich fündig geworden !
Ist es möglich die VIS zu editieren? Also kann ich bei den werten meine Geräte eintragen und die Bilder teilweise ändern?
Oder dient das Project nur als Anregung und man muss sich das selber Komplett neu aufbauen?
Hab mir das schon importiert , aber ich kann die einzelnen icons nicht bearbeiten oder Objekte einstellen...
-
@saftladen18 sagte in [Vorstellung] Meine Visualisierung inklusive PV Anlage:
Jedoch habe ich in den einzelnen Seiten auch die Widgets nichtBitte gebe doch oben in deinem Startthread an , welche Adapter ( Widget´s ) benötigt / installiert werden müssen .
@Saftladen18 ist " Newbie "und fängt gerade erst an und daher hat er wohl inventwo nicht installiert usw. !
EDIT:
hier kannst du mehr sehen was ich meine ... bzw. auch Inspiration dazu holen .
https://forum.iobroker.net/topic/28717/vis-von-sigi234@glasfaser @Saftladen18 @Smart81 Habe meinen Eingangspost um die Adapter erweitert. Ich hoffe das hilft ein wenig beim Nachbau... 😉
-
@hut Hallo :)
Ich finde die VIS sehr gelungen , war schon lange auf der Suche und hier denke ich bin Ich fündig geworden !
Ist es möglich die VIS zu editieren? Also kann ich bei den werten meine Geräte eintragen und die Bilder teilweise ändern?
Oder dient das Project nur als Anregung und man muss sich das selber Komplett neu aufbauen?
Hab mir das schon importiert , aber ich kann die einzelnen icons nicht bearbeiten oder Objekte einstellen...
@smart81 Nein, Du musst nichts neu aufbauen. Die Vis ist nicht geschützt. Ich denke Du benötigst die Widget Adapter die ich jetzt im überarbeiteten Ausgangspost benannt habe. Dann kannst Du Deine Geräte anbinden und dann sollte es auch funktionieren.
-
Erstmal vielen Dank für das teilen deiner VIS, wie ich schon unter deinem YouTube Video geschrieben habe, finde ich ich sie sehr gut aufgebaut.
Ich habe mir auch schon viele Ideen daraus angeschaut und umgesetzt. Doch leider bekomme ich den Müllskript und Regenskript nicht zu laufen. Ich habe zwar aus dem Forum die Skripte rausgesucht, aber anscheinend nicht die richtigen.
Kannst du vielleicht mal die von dir benutzen hier zur Verfügung stellen, damit man die miteinander vergleichen kann?Ich hätte auch noch zwei Fragen zum Aufbau der einzelnen Widget, du hast bei den einzelnen Widget so einen roten Rahmen, ich glaube der zeigt die die Größe des Widget an, wie bekommt man den angezeigt?
Und du hast bei den Widget unter der Überschrift einen weißen Balken, auch diesen bekomme ich irgendwie nicht eingebaut. Kann man das kurz erklären wie du das hinbekommst?Vielen Dank für deine Mühe
Gruß Peter
@octopus180 Hier kommt schonmal das Script... Ich hoffe, ich habe das hier richtig eingebunden das sieht doch etwas eigenartig aus 🤷♂️
Ich habe zwei Widgets übereinander gelegt. Das untere ändert die Farbe je nach Zustand und das überlagerte ändert das Icon je nach Zustand. Das untere Widget ist etwas größer und bei beiden muß der z faktor angepasst werden.
Grüße
Torsten// Skript basiered auf JoJ123's Müllskript und Pix' Regenskript // v 0.2, tempestas 21.12.2018 // Voraussetzung: ical 1.7 // Anleitung: /* 1) im ical Adapter die Ereignisse definieren, die gesucht werden sollen (z.B. Restabfall) 2) const PFAD auf euren ical Adapter anpassen (0, oder 1, zwei...) 3) im Bereich EINTRAEGE vor den Doppelpunkten die Ereignisse analog des ical Ereginis eintragen. ACHTUNG: ES DÜRFEN HIER KEINE FREIZEICHEN GENUTZT WERDEN; ICAL MACHT AUS "Gelber Sack" ALS EREIGNIS DATENPUNKT "GelberSack" daher muss hier dann "GelberSack" eingetragen werden hinter den Doppelpunkten wird der Pfad angegeben, in dem die Datenpunkte für die Tage bis zum jeweiligen Müll gespeichert werden. Davor wird dann noch die Javascript Instanz gesetzt, in der ihr das Skript startet. Gesamtpfad dann also z.B. "javascript.0.muell.restmuell" Hinweis: das Skript kann für alle Arten von Events genutzt werden, daher hier auf dne Begriff "Muell" verzichtet. */ debug = true; const PFAD = "ical.5.events."; const EINTRAEGE = { "Restabfall": 'muell.restmuell', "Papiertonne": 'muell.papier', "GrüneTonne": 'muell.bioabfall', //"GelberSack": 'muell.gelbersack', auskommentiert Änderung auf Wertstoff "Wertstofftonne": 'muell.wertstoff' }; //States anlegen Object.keys(EINTRAEGE).forEach(key => { createState(EINTRAEGE[key], -1); if (debug) log("State "+EINTRAEGE[key] +" angelegt"); }); createState("muell.next"); // state, in den der kleinste Wert geschrieben wird, falls man z.B. auf einer Hauptübersicht immer nur den Wert bis zum nächsten Event (egal welches) sehen möchte) var idNext = "muell.next"; function check() { var i; var min = 31; // maximale Vorschau der Tage im ical ist 90, von dort aus suchen wir den kleinsten Wert, geändert auf 31! Object.keys(EINTRAEGE).forEach(eintrag => { // erst prüfen, ob event heute vorliegt if ( getState(PFAD + 0 +".today." + eintrag).val === true) { // Pfad weicht von den anderen Tagen ab! setState(EINTRAEGE[eintrag], 0); min = 0; if(debug) log(eintrag + " wird heute abgeholt"); } // falls nicht, weiter schauen, wann es kommt else { for (i=1 ; i<31;i++) { // heute (0) wird separat geprüft, da dort ein andere Pfad zum Tragen kommt; max 90 Tage Vorschau if ( getState(PFAD + i +"." + eintrag).val === true) { setState(EINTRAEGE[eintrag], i); if (i < min) min = i; if(debug) log(eintrag + " in "+i +" Tagen"); break; // beim ersten gefundenen Eitnrag wird unterbrochen, da ja der nächste Termin gesucht wird } } } }); // kleinsten Wert in next - State schreiben if(debug) log("Der nächste Müll ist in "+min +" Tagen"); setState(idNext, min); } // Bei Start setTimeout(check, 5000); // 5 Sekunde warten, um beim erstmaligen Start Fehler zu vermeiden, die aus nicht existierenden States resultieren schedule('20 0 * * *', () => check() ); -
@octopus180 Hier kommt schonmal das Script... Ich hoffe, ich habe das hier richtig eingebunden das sieht doch etwas eigenartig aus 🤷♂️
Ich habe zwei Widgets übereinander gelegt. Das untere ändert die Farbe je nach Zustand und das überlagerte ändert das Icon je nach Zustand. Das untere Widget ist etwas größer und bei beiden muß der z faktor angepasst werden.
Grüße
Torsten// Skript basiered auf JoJ123's Müllskript und Pix' Regenskript // v 0.2, tempestas 21.12.2018 // Voraussetzung: ical 1.7 // Anleitung: /* 1) im ical Adapter die Ereignisse definieren, die gesucht werden sollen (z.B. Restabfall) 2) const PFAD auf euren ical Adapter anpassen (0, oder 1, zwei...) 3) im Bereich EINTRAEGE vor den Doppelpunkten die Ereignisse analog des ical Ereginis eintragen. ACHTUNG: ES DÜRFEN HIER KEINE FREIZEICHEN GENUTZT WERDEN; ICAL MACHT AUS "Gelber Sack" ALS EREIGNIS DATENPUNKT "GelberSack" daher muss hier dann "GelberSack" eingetragen werden hinter den Doppelpunkten wird der Pfad angegeben, in dem die Datenpunkte für die Tage bis zum jeweiligen Müll gespeichert werden. Davor wird dann noch die Javascript Instanz gesetzt, in der ihr das Skript startet. Gesamtpfad dann also z.B. "javascript.0.muell.restmuell" Hinweis: das Skript kann für alle Arten von Events genutzt werden, daher hier auf dne Begriff "Muell" verzichtet. */ debug = true; const PFAD = "ical.5.events."; const EINTRAEGE = { "Restabfall": 'muell.restmuell', "Papiertonne": 'muell.papier', "GrüneTonne": 'muell.bioabfall', //"GelberSack": 'muell.gelbersack', auskommentiert Änderung auf Wertstoff "Wertstofftonne": 'muell.wertstoff' }; //States anlegen Object.keys(EINTRAEGE).forEach(key => { createState(EINTRAEGE[key], -1); if (debug) log("State "+EINTRAEGE[key] +" angelegt"); }); createState("muell.next"); // state, in den der kleinste Wert geschrieben wird, falls man z.B. auf einer Hauptübersicht immer nur den Wert bis zum nächsten Event (egal welches) sehen möchte) var idNext = "muell.next"; function check() { var i; var min = 31; // maximale Vorschau der Tage im ical ist 90, von dort aus suchen wir den kleinsten Wert, geändert auf 31! Object.keys(EINTRAEGE).forEach(eintrag => { // erst prüfen, ob event heute vorliegt if ( getState(PFAD + 0 +".today." + eintrag).val === true) { // Pfad weicht von den anderen Tagen ab! setState(EINTRAEGE[eintrag], 0); min = 0; if(debug) log(eintrag + " wird heute abgeholt"); } // falls nicht, weiter schauen, wann es kommt else { for (i=1 ; i<31;i++) { // heute (0) wird separat geprüft, da dort ein andere Pfad zum Tragen kommt; max 90 Tage Vorschau if ( getState(PFAD + i +"." + eintrag).val === true) { setState(EINTRAEGE[eintrag], i); if (i < min) min = i; if(debug) log(eintrag + " in "+i +" Tagen"); break; // beim ersten gefundenen Eitnrag wird unterbrochen, da ja der nächste Termin gesucht wird } } } }); // kleinsten Wert in next - State schreiben if(debug) log("Der nächste Müll ist in "+min +" Tagen"); setState(idNext, min); } // Bei Start setTimeout(check, 5000); // 5 Sekunde warten, um beim erstmaligen Start Fehler zu vermeiden, die aus nicht existierenden States resultieren schedule('20 0 * * *', () => check() ); -
@octopus180 Hier kommt schonmal das Script... Ich hoffe, ich habe das hier richtig eingebunden das sieht doch etwas eigenartig aus 🤷♂️
Ich habe zwei Widgets übereinander gelegt. Das untere ändert die Farbe je nach Zustand und das überlagerte ändert das Icon je nach Zustand. Das untere Widget ist etwas größer und bei beiden muß der z faktor angepasst werden.
Grüße
Torsten// Skript basiered auf JoJ123's Müllskript und Pix' Regenskript // v 0.2, tempestas 21.12.2018 // Voraussetzung: ical 1.7 // Anleitung: /* 1) im ical Adapter die Ereignisse definieren, die gesucht werden sollen (z.B. Restabfall) 2) const PFAD auf euren ical Adapter anpassen (0, oder 1, zwei...) 3) im Bereich EINTRAEGE vor den Doppelpunkten die Ereignisse analog des ical Ereginis eintragen. ACHTUNG: ES DÜRFEN HIER KEINE FREIZEICHEN GENUTZT WERDEN; ICAL MACHT AUS "Gelber Sack" ALS EREIGNIS DATENPUNKT "GelberSack" daher muss hier dann "GelberSack" eingetragen werden hinter den Doppelpunkten wird der Pfad angegeben, in dem die Datenpunkte für die Tage bis zum jeweiligen Müll gespeichert werden. Davor wird dann noch die Javascript Instanz gesetzt, in der ihr das Skript startet. Gesamtpfad dann also z.B. "javascript.0.muell.restmuell" Hinweis: das Skript kann für alle Arten von Events genutzt werden, daher hier auf dne Begriff "Muell" verzichtet. */ debug = true; const PFAD = "ical.5.events."; const EINTRAEGE = { "Restabfall": 'muell.restmuell', "Papiertonne": 'muell.papier', "GrüneTonne": 'muell.bioabfall', //"GelberSack": 'muell.gelbersack', auskommentiert Änderung auf Wertstoff "Wertstofftonne": 'muell.wertstoff' }; //States anlegen Object.keys(EINTRAEGE).forEach(key => { createState(EINTRAEGE[key], -1); if (debug) log("State "+EINTRAEGE[key] +" angelegt"); }); createState("muell.next"); // state, in den der kleinste Wert geschrieben wird, falls man z.B. auf einer Hauptübersicht immer nur den Wert bis zum nächsten Event (egal welches) sehen möchte) var idNext = "muell.next"; function check() { var i; var min = 31; // maximale Vorschau der Tage im ical ist 90, von dort aus suchen wir den kleinsten Wert, geändert auf 31! Object.keys(EINTRAEGE).forEach(eintrag => { // erst prüfen, ob event heute vorliegt if ( getState(PFAD + 0 +".today." + eintrag).val === true) { // Pfad weicht von den anderen Tagen ab! setState(EINTRAEGE[eintrag], 0); min = 0; if(debug) log(eintrag + " wird heute abgeholt"); } // falls nicht, weiter schauen, wann es kommt else { for (i=1 ; i<31;i++) { // heute (0) wird separat geprüft, da dort ein andere Pfad zum Tragen kommt; max 90 Tage Vorschau if ( getState(PFAD + i +"." + eintrag).val === true) { setState(EINTRAEGE[eintrag], i); if (i < min) min = i; if(debug) log(eintrag + " in "+i +" Tagen"); break; // beim ersten gefundenen Eitnrag wird unterbrochen, da ja der nächste Termin gesucht wird } } } }); // kleinsten Wert in next - State schreiben if(debug) log("Der nächste Müll ist in "+min +" Tagen"); setState(idNext, min); } // Bei Start setTimeout(check, 5000); // 5 Sekunde warten, um beim erstmaligen Start Fehler zu vermeiden, die aus nicht existierenden States resultieren schedule('20 0 * * *', () => check() );@hut sagte in [Vorstellung] Meine Visualisierung inklusive PV Anlage:
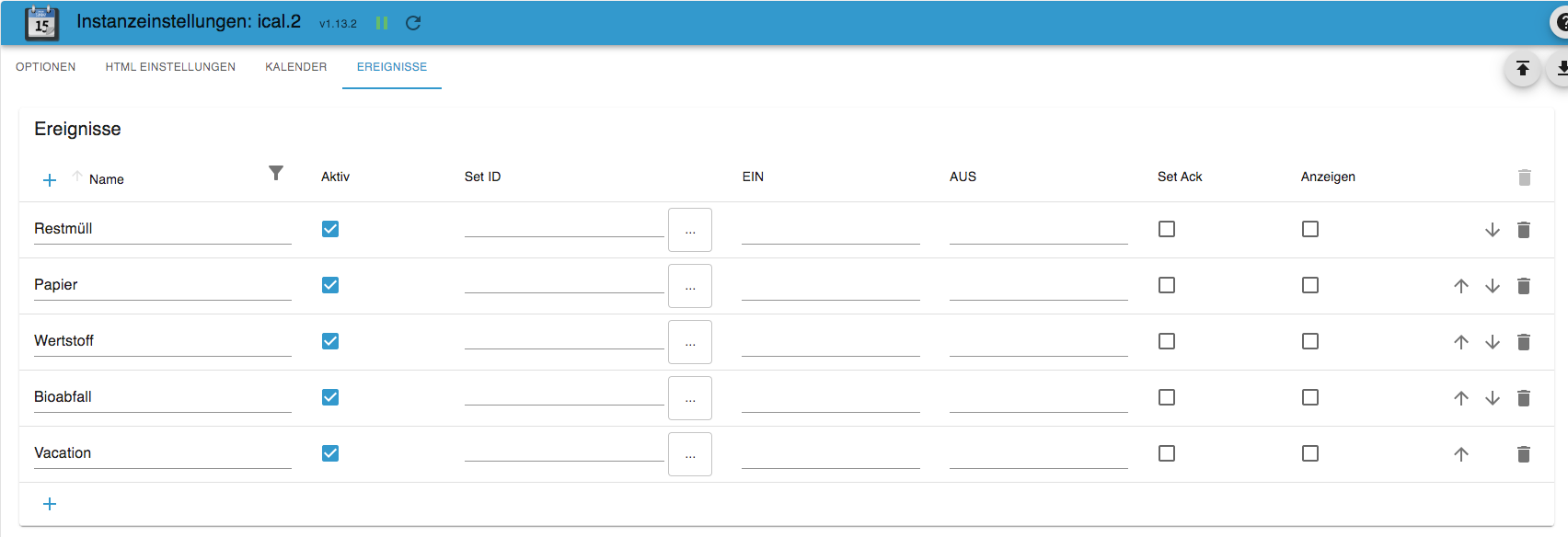
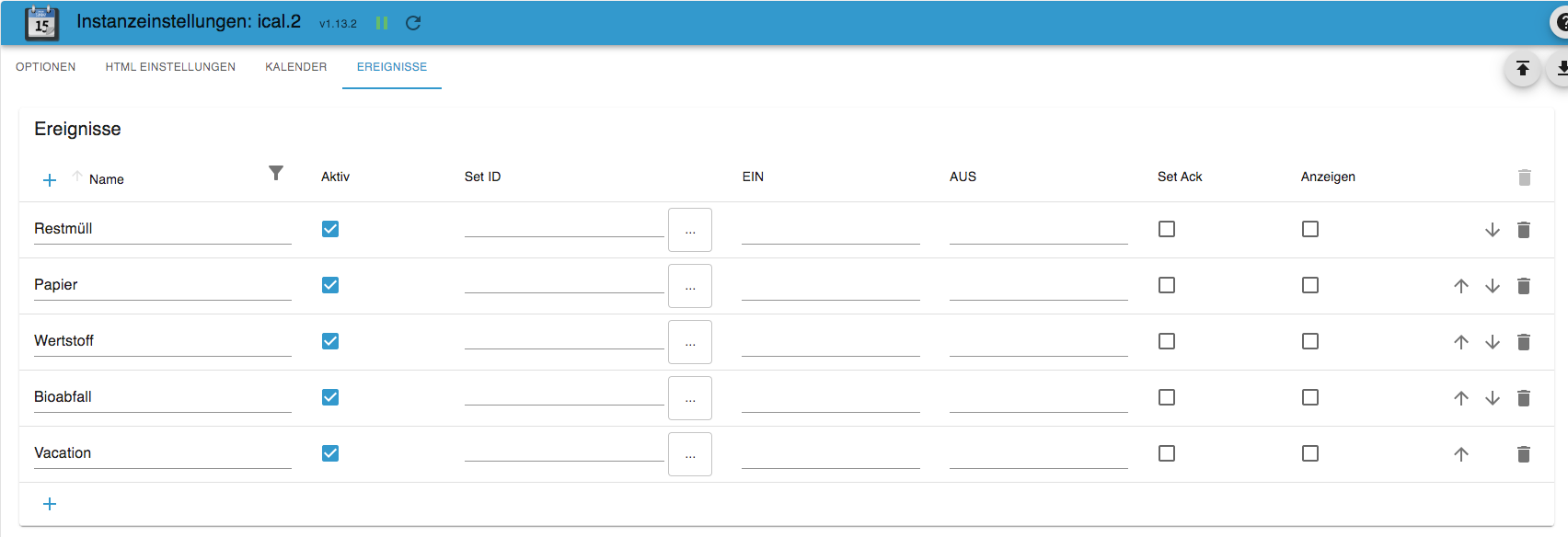
Leider funktioniert das mit dem Müll nicht. Ich habe bei meinem ICAL die Ereignisse angegeben:

Dann ich habe ich das Skript angelegt und wie folgt verändert:
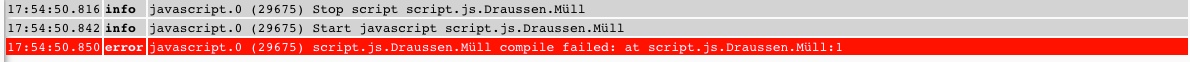
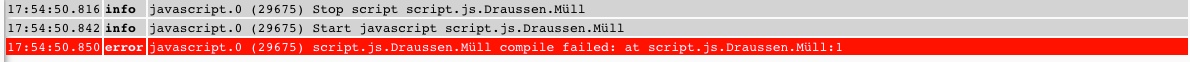
*/ debug = true; const PFAD = "ical.2.events."; const EINTRAEGE = { "Restmüll": 'muell.restmuell', "Papier": 'muell.papier', "Bioabfall": 'muell.bioabfall', //"GelberSack": 'muell.gelbersack', auskommentiert Änderung auf Wertstoff "Wertstoff": 'muell.wertstoff' }; //States anlegen Object.keys(EINTRAEGE).forEach(key => { createState(EINTRAEGE[key], -1); if (debug) log("State "+EINTRAEGE[key] +" angelegt"); }); createState("muell.next"); // state, in den der kleinste Wert geschrieben wird, falls man z.B. auf einer Hauptübersicht immer nur den Wert bis zum nächsten Event (egal welches) sehen möchte) var idNext = "muell.next"; function check() { var i; var min = 31; // maximale Vorschau der Tage im ical ist 90, von dort aus suchen wir den kleinsten Wert, geändert auf 31! Object.keys(EINTRAEGE).forEach(eintrag => { // erst prüfen, ob event heute vorliegt if ( getState(PFAD + 0 +".today." + eintrag).val === true) { // Pfad weicht von den anderen Tagen ab! setState(EINTRAEGE[eintrag], 0); min = 0; if(debug) log(eintrag + " wird heute abgeholt"); } // falls nicht, weiter schauen, wann es kommt else { for (i=1 ; i<31;i++) { // heute (0) wird separat geprüft, da dort ein andere Pfad zum Tragen kommt; max 90 Tage Vorschau if ( getState(PFAD + i +"." + eintrag).val === true) { setState(EINTRAEGE[eintrag], i); if (i < min) min = i; if(debug) log(eintrag + " in "+i +" Tagen"); break; // beim ersten gefundenen Eitnrag wird unterbrochen, da ja der nächste Termin gesucht wird } } } }); // kleinsten Wert in next - State schreiben if(debug) log("Der nächste Müll ist in "+min +" Tagen"); setState(idNext, min); } // Bei Start setTimeout(check, 5000); // 5 Sekunde warten, um beim erstmaligen Start Fehler zu vermeiden, die aus nicht existierenden States resultieren schedule('20 0 * * *', () => check() );Doch leider bekomme ich beim starten des Skript folgende Meldung:

Irgendwo habe ich einen Fehler gemacht, die Frage ist nur wo?
Gruß Peter
-
@hut sagte in [Vorstellung] Meine Visualisierung inklusive PV Anlage:
Leider funktioniert das mit dem Müll nicht. Ich habe bei meinem ICAL die Ereignisse angegeben:

Dann ich habe ich das Skript angelegt und wie folgt verändert:
*/ debug = true; const PFAD = "ical.2.events."; const EINTRAEGE = { "Restmüll": 'muell.restmuell', "Papier": 'muell.papier', "Bioabfall": 'muell.bioabfall', //"GelberSack": 'muell.gelbersack', auskommentiert Änderung auf Wertstoff "Wertstoff": 'muell.wertstoff' }; //States anlegen Object.keys(EINTRAEGE).forEach(key => { createState(EINTRAEGE[key], -1); if (debug) log("State "+EINTRAEGE[key] +" angelegt"); }); createState("muell.next"); // state, in den der kleinste Wert geschrieben wird, falls man z.B. auf einer Hauptübersicht immer nur den Wert bis zum nächsten Event (egal welches) sehen möchte) var idNext = "muell.next"; function check() { var i; var min = 31; // maximale Vorschau der Tage im ical ist 90, von dort aus suchen wir den kleinsten Wert, geändert auf 31! Object.keys(EINTRAEGE).forEach(eintrag => { // erst prüfen, ob event heute vorliegt if ( getState(PFAD + 0 +".today." + eintrag).val === true) { // Pfad weicht von den anderen Tagen ab! setState(EINTRAEGE[eintrag], 0); min = 0; if(debug) log(eintrag + " wird heute abgeholt"); } // falls nicht, weiter schauen, wann es kommt else { for (i=1 ; i<31;i++) { // heute (0) wird separat geprüft, da dort ein andere Pfad zum Tragen kommt; max 90 Tage Vorschau if ( getState(PFAD + i +"." + eintrag).val === true) { setState(EINTRAEGE[eintrag], i); if (i < min) min = i; if(debug) log(eintrag + " in "+i +" Tagen"); break; // beim ersten gefundenen Eitnrag wird unterbrochen, da ja der nächste Termin gesucht wird } } } }); // kleinsten Wert in next - State schreiben if(debug) log("Der nächste Müll ist in "+min +" Tagen"); setState(idNext, min); } // Bei Start setTimeout(check, 5000); // 5 Sekunde warten, um beim erstmaligen Start Fehler zu vermeiden, die aus nicht existierenden States resultieren schedule('20 0 * * *', () => check() );Doch leider bekomme ich beim starten des Skript folgende Meldung:

Irgendwo habe ich einen Fehler gemacht, die Frage ist nur wo?
Gruß Peter
@octopus180 sagte in [Vorstellung] Meine Visualisierung inklusive PV Anlage:
Irgendwo habe ich einen Fehler gemacht, die Frage ist nur wo?
in Zeile 1
*/das entfernen
-
@octopus180 sagte in [Vorstellung] Meine Visualisierung inklusive PV Anlage:
Irgendwo habe ich einen Fehler gemacht, die Frage ist nur wo?
in Zeile 1
*/das entfernen
@glasfaser , Danke, jetzt läuft das Skript. Jetzt kann ich weiter schauen.
-
@hut sagte in [Vorstellung] Meine Visualisierung inklusive PV Anlage:
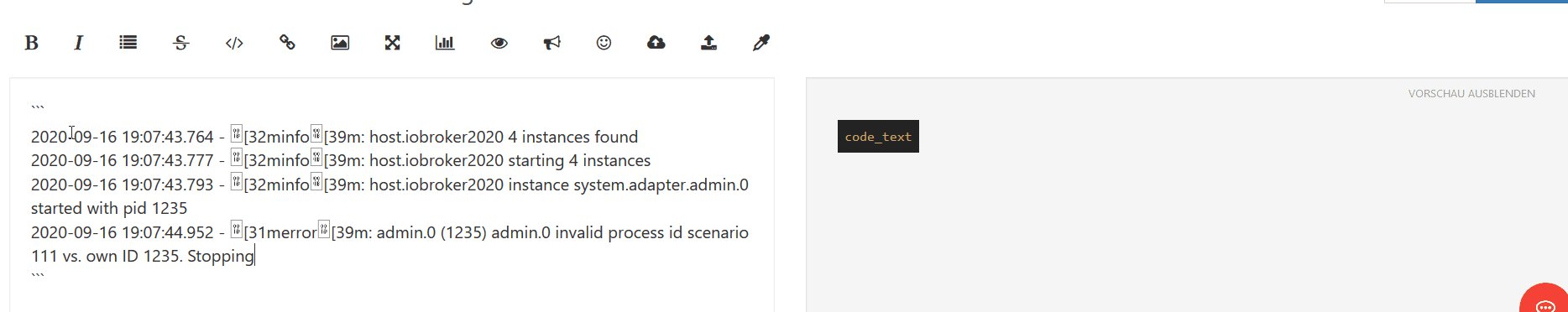
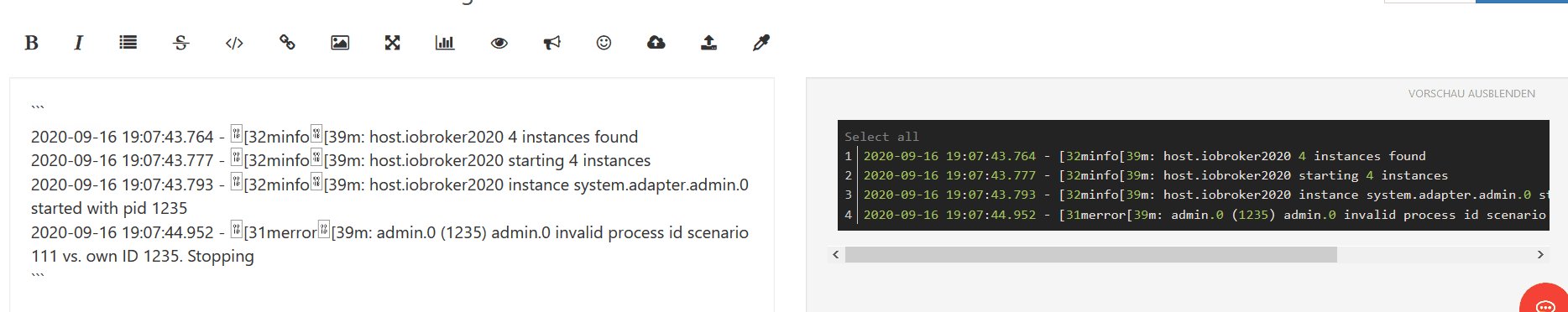
Ich hoffe, ich habe das hier richtig eingebunden das sieht doch etwas eigenartig aus
Nee sieht nicht schön aus :)
... das wird in Code-Tags eingefügt ..

@glasfaser ahhh wieder etwas gelernt 🤗 Danke 👍
-
@glasfaser ahhh wieder etwas gelernt 🤗 Danke 👍
@hut sagte in [Vorstellung] Meine Visualisierung inklusive PV Anlage:
@glasfaser ahhh wieder etwas gelernt 🤗 Danke 👍
No Problem ... helfe gerne ;)
-
@HuT ,
kannst du mir bitte mal das Skript für die Anzeige der Windstärke geben, ich habe nach dem Regenskript von Pix gesucht, aber leider nicht gefunden. Ich schätze mal das daher die Anzeige für die Windstärke kommt.
Danke


