NEWS
24h-Verteilung des Verbrauchs über 1 Jahr in Grafana
-
@wasserstrom
Hi, das Histogramm sollte das sein was Du suchst. Leider gerade keine Zeit für ein Beispiel
VG UlliJDas brauchst du garnicht so kompliziert zu tun.
Das kann Grafana direkt.Ein Hochzähler reicht, also ein Wert der permanent größer wird und keine negativen Werte bekommen kann.
In Grafana dann Bar, im Query last und difference einstellen, Timezone auf Europe/Berlin stellen und ralative Zeit auf 1d oder was immer du willst.
-
Das brauchst du garnicht so kompliziert zu tun.
Das kann Grafana direkt.Ein Hochzähler reicht, also ein Wert der permanent größer wird und keine negativen Werte bekommen kann.
In Grafana dann Bar, im Query last und difference einstellen, Timezone auf Europe/Berlin stellen und ralative Zeit auf 1d oder was immer du willst.
@lucifor1976
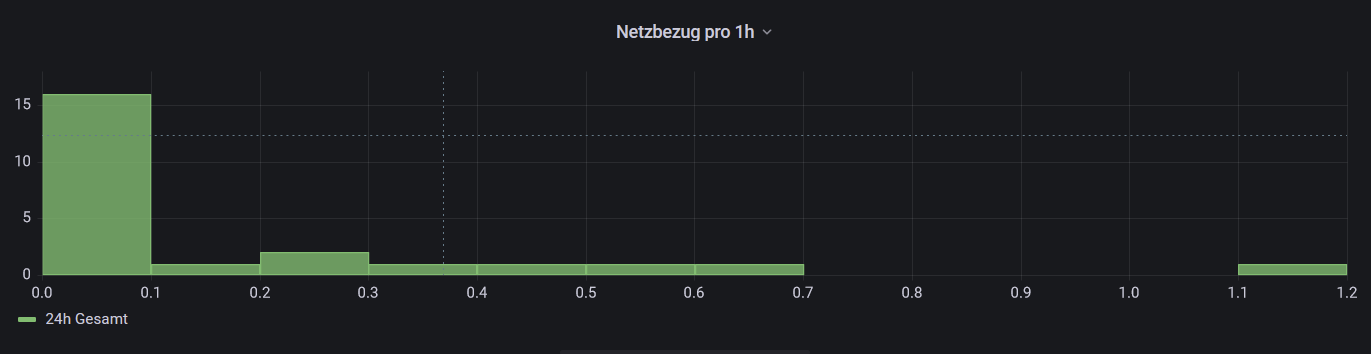
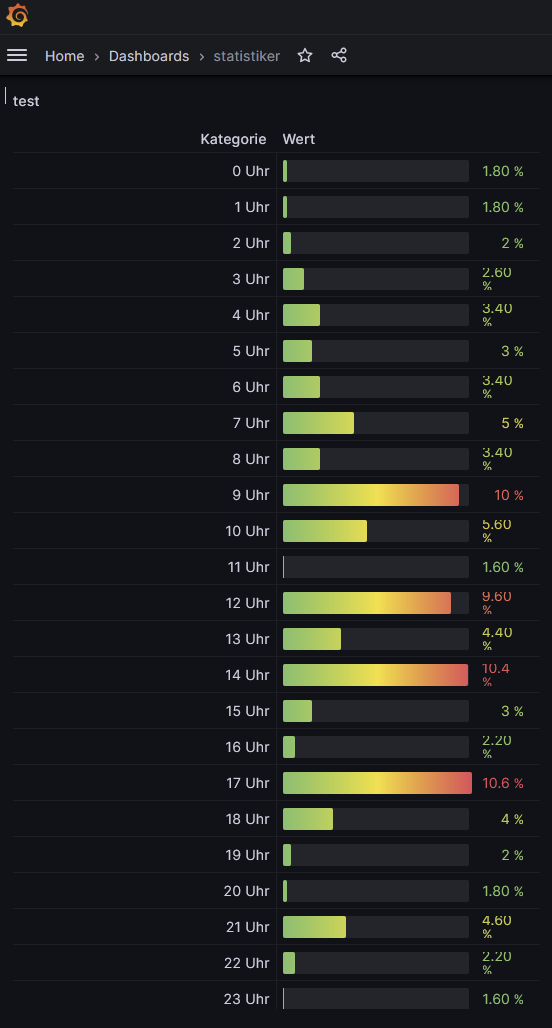
das würde dann in etwa so etwas ergeben

die Abfrage dazu in InfluxQL (für meinen DP)
SELECT non_negative_difference(last(cumulative_sum)) FROM( SELECT cumulative_sum(non_negative_difference(last("value"))) FROM "0_userdata.0.4000_EnergieErzeugung.Zaehler.NetzbezugTotal" WHERE $timeFilter GROUP BY time(5m) ) WHERE $timeFilter GROUP BY time(1h)sieht aber nur für 24h so aus. Wenn mehr als ein Tag ausgewählt wird sieht das anders aus

Glaube @WasserStrom möchte so etwas haben

aber mit der Uhrzeit auf der X-Achse und den Bezug summiert auf der Y-Achse.
Das habe ich aber bislang nicht hinbekommen. Vielleicht sind da ja andere die helfen können. -
Wow, das sind ja super Funktionen. Aber genau: ich suche eine Funktion, die alle Mittelwerte für zB. 1 Uhr über die letzten 365 Tage addiert. Was jetzt $timeFilter macht habe ich auch nach Recherche im Internet nicht ganz verstanden.
Ich könnte natürlich auch mein Skript für die Analyse laufen lassen und dann mit falschen Zeitwerten (ein Wert für 1 Uhr, einen für 2 Uhr und so weiter) abspeichern. Kann man überhaupt die Zeitstempel der Datenwerte manipulieren?
-
Wow, das sind ja super Funktionen. Aber genau: ich suche eine Funktion, die alle Mittelwerte für zB. 1 Uhr über die letzten 365 Tage addiert. Was jetzt $timeFilter macht habe ich auch nach Recherche im Internet nicht ganz verstanden.
Ich könnte natürlich auch mein Skript für die Analyse laufen lassen und dann mit falschen Zeitwerten (ein Wert für 1 Uhr, einen für 2 Uhr und so weiter) abspeichern. Kann man überhaupt die Zeitstempel der Datenwerte manipulieren?
-
Wow, das sind ja super Funktionen. Aber genau: ich suche eine Funktion, die alle Mittelwerte für zB. 1 Uhr über die letzten 365 Tage addiert. Was jetzt $timeFilter macht habe ich auch nach Recherche im Internet nicht ganz verstanden.
Ich könnte natürlich auch mein Skript für die Analyse laufen lassen und dann mit falschen Zeitwerten (ein Wert für 1 Uhr, einen für 2 Uhr und so weiter) abspeichern. Kann man überhaupt die Zeitstempel der Datenwerte manipulieren?
@wasserstrom sagte in 24h-Verteilung des Verbrauchs über 1 Jahr in Grafana:
Ich könnte natürlich auch mein Skript für die Analyse laufen lassen und dann mit falschen Zeitwerten (ein Wert für 1 Uhr, einen für 2 Uhr und so weiter) abspeichern. Kann man überhaupt die Zeitstempel der Datenwerte manipulieren?
Da Du doch ohnehin schon ein script hast:
erweitere das um ein Json in einen DP zu schreiben und nimm das JSON-Chart Widget von material design. Kategorien 1-23 mit jeweils einem Verbrauchswert. Die Daten kannst Du ja weiter in der InfluxDB halten und für andere Dinge verwenden. Das Chart habe ich selbst nicht in Gebrauch und kann da nicht wirklich helfen...nur als Idee -
Das ist ja eine super Übersicht, kann mir zufällig jemand den Abfrage Code für eine Maria DB geben um das Diagramm wie oben abgebildet mit dem stündlichen Verbrauch darzustellen?
-
@xsev
da bei mir seit 3 Jahren Influx läuft..habe ich vergessen wie das damals so war. Aber hier der Thread sieht ganz gut aus
https://forum.iobroker.net/topic/10735/grafana-abfragen-von-iobroker-mysql -
@wasserstrom sagte in 24h-Verteilung des Verbrauchs über 1 Jahr in Grafana:
Ich könnte natürlich auch mein Skript für die Analyse laufen lassen und dann mit falschen Zeitwerten (ein Wert für 1 Uhr, einen für 2 Uhr und so weiter) abspeichern. Kann man überhaupt die Zeitstempel der Datenwerte manipulieren?
Da Du doch ohnehin schon ein script hast:
erweitere das um ein Json in einen DP zu schreiben und nimm das JSON-Chart Widget von material design. Kategorien 1-23 mit jeweils einem Verbrauchswert. Die Daten kannst Du ja weiter in der InfluxDB halten und für andere Dinge verwenden. Das Chart habe ich selbst nicht in Gebrauch und kann da nicht wirklich helfen...nur als IdeeSorry, ich musste die letzten Tage meine Iobroker-Installation reparieren, weil sie extrem langsam geworden war.
Super Idee mit dem JSON und dann im Widget anzeigen. So sollte es gehen.
Aber ich habe bei mir aus Performance-Gründen (ich habe einen Raspberry 1b) VIS ausgeschaltet und lasse alles auf Grafana anzeigen.
Wie kann ich also ein Array/Liste (zB. {0.1;0.5;0.3;0.1}) oder von mir aus JSON in Grafana anzeigen lassen?
Mit dem Histogramm statt Timeseries vielleicht?
Gibt es eine Transformation, die aus einer Liste eine Wertefolge machen kann?Bisher habe beim probieren in Grafana noch keine Idee gefunden.
-
Sorry, ich musste die letzten Tage meine Iobroker-Installation reparieren, weil sie extrem langsam geworden war.
Super Idee mit dem JSON und dann im Widget anzeigen. So sollte es gehen.
Aber ich habe bei mir aus Performance-Gründen (ich habe einen Raspberry 1b) VIS ausgeschaltet und lasse alles auf Grafana anzeigen.
Wie kann ich also ein Array/Liste (zB. {0.1;0.5;0.3;0.1}) oder von mir aus JSON in Grafana anzeigen lassen?
Mit dem Histogramm statt Timeseries vielleicht?
Gibt es eine Transformation, die aus einer Liste eine Wertefolge machen kann?Bisher habe beim probieren in Grafana noch keine Idee gefunden.
@wasserstrom
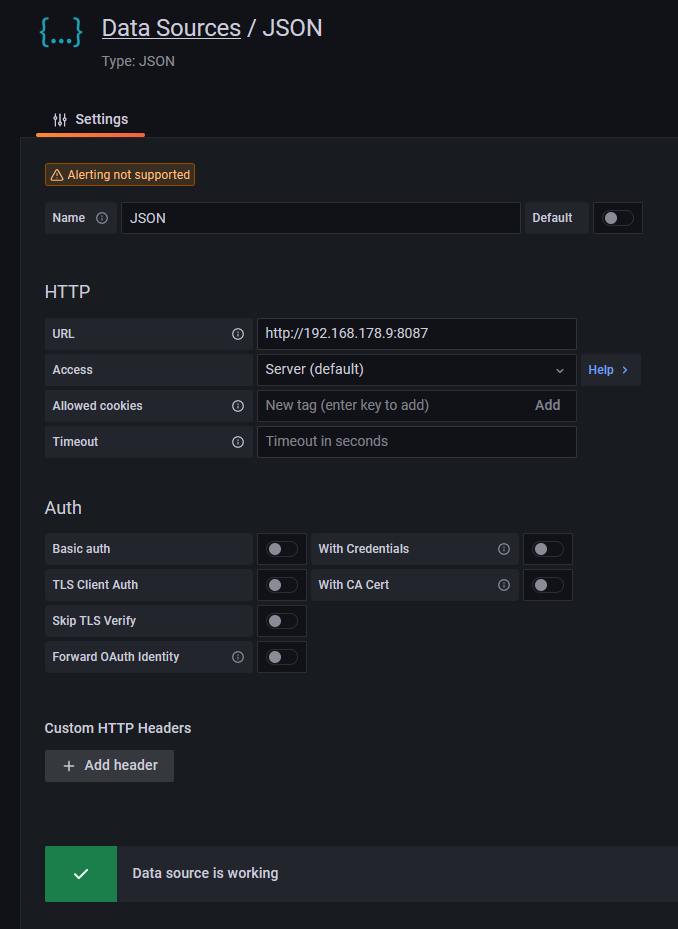
Hi, hatte die letzten Tage auch keine Zeit.Json in Grafana sollte wie folgt gehen
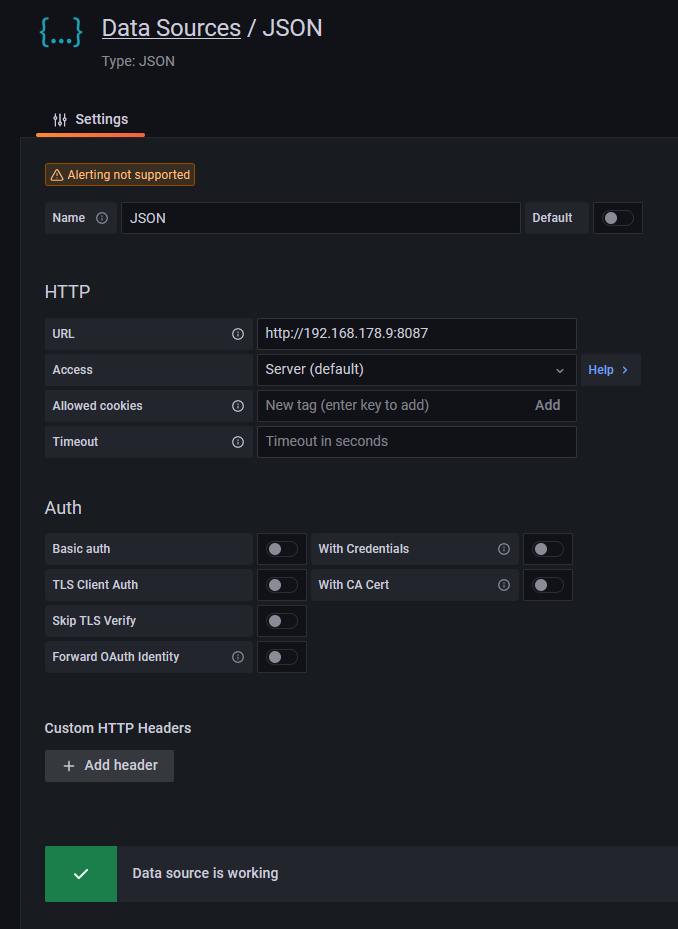
Datasource JSON in Grafana einrichten (IP ist die vom Iobroker)

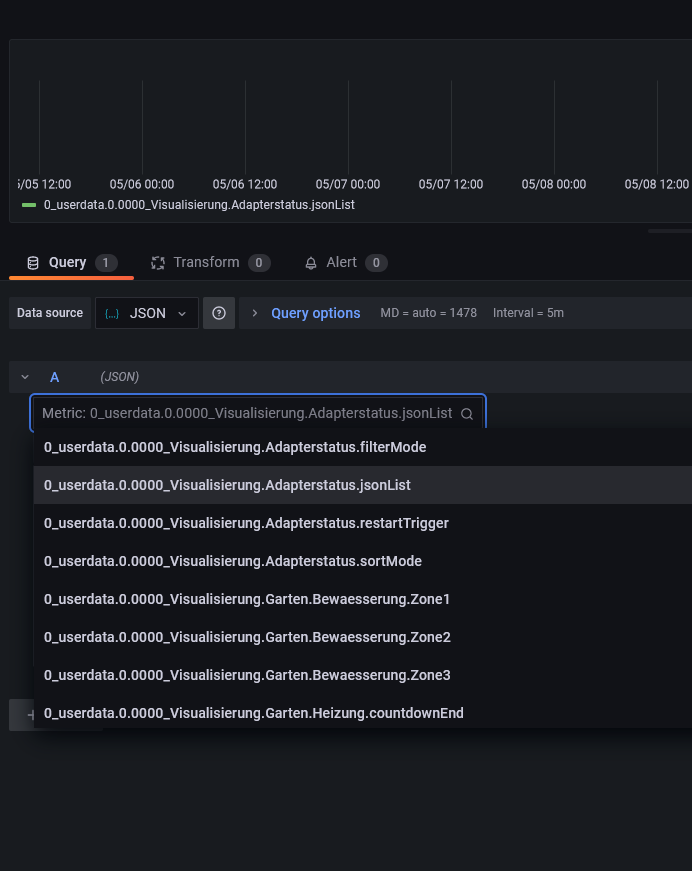
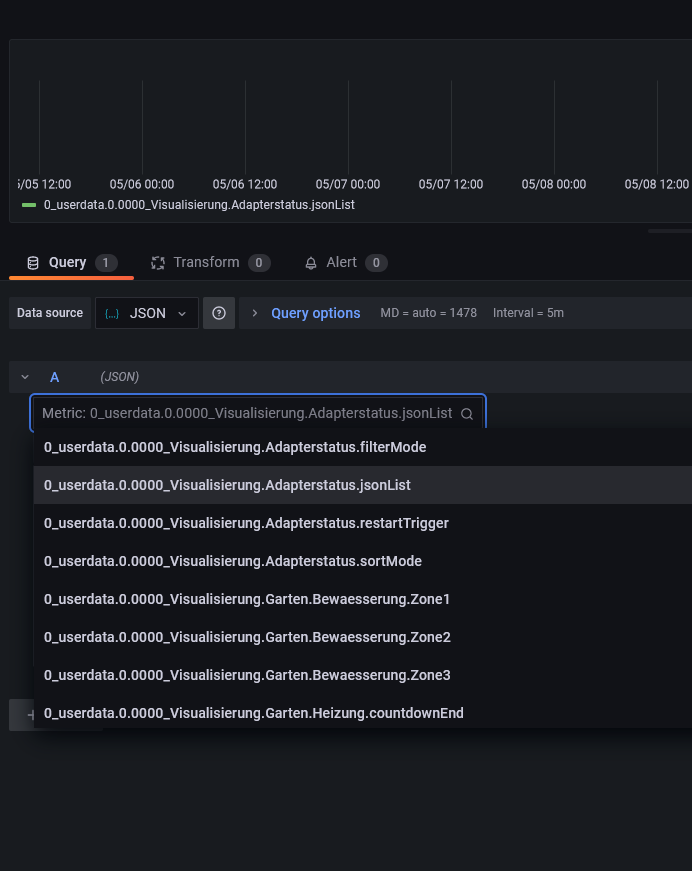
Dann neues Panel anlegen mit Datenquelle "JSON" und dann bei Metric den Datenpunkt wählen

Danach kannst Du ja mit den Charttypen spielen wie Du willst
Hoffe das hilft
VG -
@wasserstrom
Hi, hatte die letzten Tage auch keine Zeit.Json in Grafana sollte wie folgt gehen
Datasource JSON in Grafana einrichten (IP ist die vom Iobroker)

Dann neues Panel anlegen mit Datenquelle "JSON" und dann bei Metric den Datenpunkt wählen

Danach kannst Du ja mit den Charttypen spielen wie Du willst
Hoffe das hilft
VG@ullij
Hi, das war es nicht wonach ich suchte. Ich habe es jetzt herausgefunden.Ich habe es jetzt so gelöst, dass ich
- einen Datenpunkt im Format number angelegt habe und in InfluxDB speichern lasse
- im Skript bei jedem Aufruf alle historischen Daten lösche
- im Skript 24 Daten (prozentualer Verbrauch zu dieser Tageszeit) speichere (und das "from" des Datenpunkts missbrauche um meinen eigenen Text/Beschreibung zu dem entsprechenden Wert/Verbrauch zu speichern)
- in Grafana sowohl das "from" als auch "value" in einem Table anzeigen lasse (und die echte Zeit ausblende)
So siehts jetzt in Grafana aus:

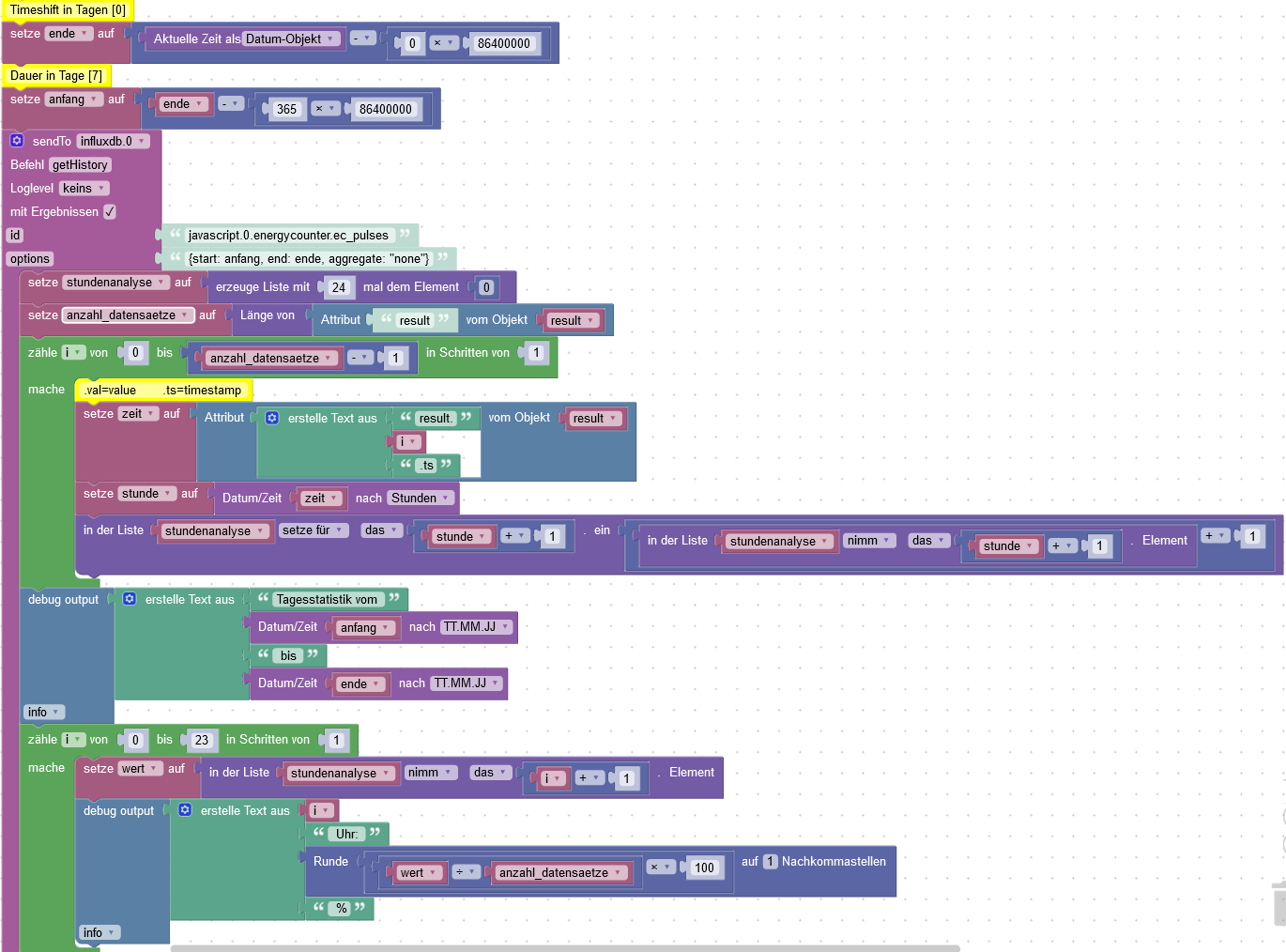
Das ist das Skript (JS-export vom blockly):
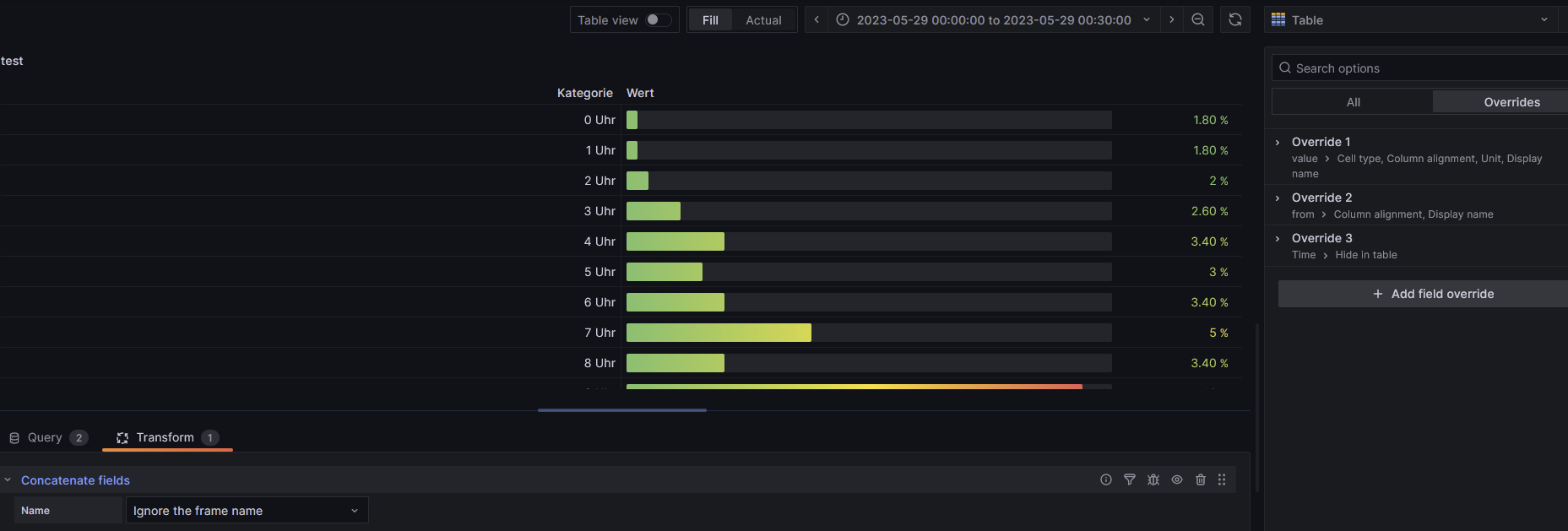
Die zwei Queries in Grafana:
SELECT "from" FROM "autogen"."javascript.0.test.statistiker" WHERE $timeFilter SELECT "value" FROM "autogen"."javascript.0.test.statistiker" WHERE $timeFilterUnd hier die anderen Einstellungen (overrides und transformations) in Grafana:

Wieso schreibe ich das so ausführlich? Vielleicht ist es ja auch für andere Leute interessant:
- Grafana zur Visualisierung der Iobroker-Daten zu nutzen -> Grafana kann man auf dem PC installieren und so Ressourcen beim Iobroker-Rechner (zB Raspberry 1b bei mir) sparen
- Beliebigen Text (zB. der letzte Emailabsender, die letzte Zeile der Iobroker-Log-Datei oder einen Zufallstext zur Begrüßung) im Grafana-Dashboard anzuzeigen (ist im Skript die Kategorie zB. "7 Uhr")
Viel Spass damit! :-)