NEWS
[gelöst] Elegantere Programmierung?
-
@skorpil sagte: Meinung?
Du deklarierst z.B.
thempKuecheMerkals Datenpunkt-ID - was die Fehlermeldungen erzeugt, aber dann soll sie den Wert des DP enthalten. Ändere Zeilen 27 bis 29 so, dass die Variablen bei Skriptstart den Sollwert enthalten, falls er > 0 ist. Sonst initialisiere sie mit einem typischen Wert.var thempKuecheMerk = getState(IDthermKueche).val; if (thempKuecheMerk < 10) thempKuecheMerk = 20; -
@skorpil sagte: Meinung?
Du deklarierst z.B.
thempKuecheMerkals Datenpunkt-ID - was die Fehlermeldungen erzeugt, aber dann soll sie den Wert des DP enthalten. Ändere Zeilen 27 bis 29 so, dass die Variablen bei Skriptstart den Sollwert enthalten, falls er > 0 ist. Sonst initialisiere sie mit einem typischen Wert.var thempKuecheMerk = getState(IDthermKueche).val; if (thempKuecheMerk < 10) thempKuecheMerk = 20;@paul53 ich hatte mir wieder selber die Karten gelegt...:angry: und Datenpunkt und Wert des Datenpunkts nicht sauber auseinander gehalten. Und zwar hier (usw.):
const IDthempKuecheMerk = 'javascript.0.BenutzerVariablen.ThempMerkerKueche'/*ThempKueche*/; var thempKuecheMerk = getState(IDthempKuecheMerk).val;Jetzt ist das Script angepasst und sollte so funktionieren. Zumindest der Lifetest scheint geklappt zu haben. Schaust Du dennoch noch mal drüber bitte?
// ########################################### // Lueften Terassentuer Werte merken // und schreiben // Deklarationen // ########################################### // Datenpunkte erstellen; createState('BenutzerVariablen.ThempMerkerKueche', '', { name: 'ThempKueche', type: 'number' }); createState('BenutzerVariablen.ThempMerkerWohnzi', '', { name: 'ThempWohnzi', type: 'number' }); createState('BenutzerVariablen.ThempMerkerEsszi', '', { name: 'ThempEsszi', type: 'number' }); const IDthermKueche = 'hm-rpc.0.JEQ0553018.2.SETPOINT'/*Thermostat Kueche 1 SETPOINT*/; const IDthermWohnzi = 'hm-rpc.0.JEQ0552318.2.SETPOINT'/*Thermostat Wohnzimmer 1 SETPOINT*/; const IDthermEsszi = 'hm-rpc.0.JEQ0553158.2.SETPOINT'/*Thermostat Esszimmer 1 SETPOINT*/; const IDthempKuecheMerk = 'javascript.0.BenutzerVariablen.ThempMerkerKueche'/*ThempKueche*/; const IDthempWohnziMerk = 'javascript.0.BenutzerVariablen.ThempMerkerWohnzi'/*ThempWohnzi*/; const IDthempEssziMerk = 'javascript.0.BenutzerVariablen.ThempMerkerEsszi'/*ThempEsszi*/; var thempKuecheMerk = getState(IDthempKuecheMerk).val; var thempWohnziMerk = getState(IDthempWohnziMerk).val; var thempEssziMerk = getState(IDthempEssziMerk).val; const terTuerZustand = 'javascript.0.BenutzerVariablen.TerrTuerLueften'/*TerTuer*/; // ########################################### // Programm // ########################################### on(terTuerZustand, function (dp) { if(!dp.state.val) { // Terassentuer ist "false = geschlossen", dann setze die vorher // gespeicherten Themperaturen und schalte es auf AUTO // Variable zur Einstellung des Termostats var modus = 1; // 1 = AUTO; 2 = CEN // schreibe die momentane Temperaturen in die Merker, setze auf CEN und 0 thermometerSetzen(IDthermKueche, modus); setStateDelayed(IDthermKueche,thempKuecheMerk, 500); thermometerSetzen(IDthermEsszi, modus); setStateDelayed(IDthermEsszi,thempEssziMerk, 500); thermometerSetzen(IDthermWohnzi, modus); setStateDelayed(IDthermWohnzi,thempWohnziMerk, 500); }; if(dp.state.val) { // Terassentuer ist "true = offen", dann merke die // momentanen Temperaturen und schalte die Thermostate auf CEN und aus // Variable zur Einstellung des Termostats var modus = 2; // 1 = AUTO; 2 = CEN // schreibe die momentane Temperaturen in die Merker, setze auf CEN und 0 thermometerSetzen(IDthermKueche, modus); setState(IDthempKuecheMerk, getState(IDthermKueche).val); setStateDelayed(IDthermKueche, 6, 500); thermometerSetzen(IDthermEsszi, modus); setState(IDthempEssziMerk, getState(IDthermEsszi).val); setStateDelayed(IDthermEsszi, 6, 500); thermometerSetzen(IDthermWohnzi, modus); setState(IDthempWohnziMerk, getState(IDthermWohnzi).val); setStateDelayed(IDthermWohnzi, 6, 500); }; }); -
@paul53 ich hatte mir wieder selber die Karten gelegt...:angry: und Datenpunkt und Wert des Datenpunkts nicht sauber auseinander gehalten. Und zwar hier (usw.):
const IDthempKuecheMerk = 'javascript.0.BenutzerVariablen.ThempMerkerKueche'/*ThempKueche*/; var thempKuecheMerk = getState(IDthempKuecheMerk).val;Jetzt ist das Script angepasst und sollte so funktionieren. Zumindest der Lifetest scheint geklappt zu haben. Schaust Du dennoch noch mal drüber bitte?
// ########################################### // Lueften Terassentuer Werte merken // und schreiben // Deklarationen // ########################################### // Datenpunkte erstellen; createState('BenutzerVariablen.ThempMerkerKueche', '', { name: 'ThempKueche', type: 'number' }); createState('BenutzerVariablen.ThempMerkerWohnzi', '', { name: 'ThempWohnzi', type: 'number' }); createState('BenutzerVariablen.ThempMerkerEsszi', '', { name: 'ThempEsszi', type: 'number' }); const IDthermKueche = 'hm-rpc.0.JEQ0553018.2.SETPOINT'/*Thermostat Kueche 1 SETPOINT*/; const IDthermWohnzi = 'hm-rpc.0.JEQ0552318.2.SETPOINT'/*Thermostat Wohnzimmer 1 SETPOINT*/; const IDthermEsszi = 'hm-rpc.0.JEQ0553158.2.SETPOINT'/*Thermostat Esszimmer 1 SETPOINT*/; const IDthempKuecheMerk = 'javascript.0.BenutzerVariablen.ThempMerkerKueche'/*ThempKueche*/; const IDthempWohnziMerk = 'javascript.0.BenutzerVariablen.ThempMerkerWohnzi'/*ThempWohnzi*/; const IDthempEssziMerk = 'javascript.0.BenutzerVariablen.ThempMerkerEsszi'/*ThempEsszi*/; var thempKuecheMerk = getState(IDthempKuecheMerk).val; var thempWohnziMerk = getState(IDthempWohnziMerk).val; var thempEssziMerk = getState(IDthempEssziMerk).val; const terTuerZustand = 'javascript.0.BenutzerVariablen.TerrTuerLueften'/*TerTuer*/; // ########################################### // Programm // ########################################### on(terTuerZustand, function (dp) { if(!dp.state.val) { // Terassentuer ist "false = geschlossen", dann setze die vorher // gespeicherten Themperaturen und schalte es auf AUTO // Variable zur Einstellung des Termostats var modus = 1; // 1 = AUTO; 2 = CEN // schreibe die momentane Temperaturen in die Merker, setze auf CEN und 0 thermometerSetzen(IDthermKueche, modus); setStateDelayed(IDthermKueche,thempKuecheMerk, 500); thermometerSetzen(IDthermEsszi, modus); setStateDelayed(IDthermEsszi,thempEssziMerk, 500); thermometerSetzen(IDthermWohnzi, modus); setStateDelayed(IDthermWohnzi,thempWohnziMerk, 500); }; if(dp.state.val) { // Terassentuer ist "true = offen", dann merke die // momentanen Temperaturen und schalte die Thermostate auf CEN und aus // Variable zur Einstellung des Termostats var modus = 2; // 1 = AUTO; 2 = CEN // schreibe die momentane Temperaturen in die Merker, setze auf CEN und 0 thermometerSetzen(IDthermKueche, modus); setState(IDthempKuecheMerk, getState(IDthermKueche).val); setStateDelayed(IDthermKueche, 6, 500); thermometerSetzen(IDthermEsszi, modus); setState(IDthempEssziMerk, getState(IDthermEsszi).val); setStateDelayed(IDthermEsszi, 6, 500); thermometerSetzen(IDthermWohnzi, modus); setState(IDthempWohnziMerk, getState(IDthermWohnzi).val); setStateDelayed(IDthermWohnzi, 6, 500); }; });@skorpil
Du speicherst zwar die Sollwerte in den Merker-Datenpunkten, liest sie aber nur bei Skriptstart aus - anschließend nicht mehr.
EDIT: Besser so:// ########################################### // Lueften Terassentuer Werte merken // und schreiben // Deklarationen // ########################################### const IDthermKueche = 'hm-rpc.0.JEQ0553018.2.SETPOINT'/*Thermostat Kueche 1 SETPOINT*/; const IDthermWohnzi = 'hm-rpc.0.JEQ0552318.2.SETPOINT'/*Thermostat Wohnzimmer 1 SETPOINT*/; const IDthermEsszi = 'hm-rpc.0.JEQ0553158.2.SETPOINT'/*Thermostat Esszimmer 1 SETPOINT*/; const IDthempKuecheMerk = 'javascript.0.BenutzerVariablen.TempMerkerKueche'/*TempKueche*/; const IDthempWohnziMerk = 'javascript.0.BenutzerVariablen.TempMerkerWohnzi'/*TempWohnzi*/; const IDthempEssziMerk = 'javascript.0.BenutzerVariablen.TempMerkerEsszi'/*TempEsszi*/; const IDterTuerZustand = 'javascript.0.BenutzerVariablen.TerrTuerLueften'/*TerTuer*/; // Datenpunkte erstellen; createState(IDthempKuecheMerk, 6, { name: 'TempKueche', type: 'number' }); createState(IDthempWohnziMerk, 6, { name: 'TempWohnzi', type: 'number' }); createState(IDthempEssziMerk, 6, { name: 'TempEsszi', type: 'number' }); // ########################################### // Programm // ########################################### on(IDterTuerZustand, function (dp) { if(!dp.state.val) { // Terassentuer ist "false = geschlossen", dann setze die vorher // gespeicherten Themperaturen und schalte es auf AUTO // Variable zur Einstellung des Termostats var modus = 1; // 1 = AUTO; 2 = CEN setState(IDthermKueche, getState(IDthempKuecheMerk).val); setState(IDthermEsszi, getState(IDthempEssziMerk).val); setState(IDthermWohnzi, getState(IDthempWohnziMerk).val); setTimeout(function() { thermometerSetzen(IDthermKueche, modus); thermometerSetzen(IDthermEsszi, modus); thermometerSetzen(IDthermWohnzi, modus); }, 500); } else { // Terassentuer ist "true = offen", dann merke die // momentanen Temperaturen und schalte die Thermostate auf CEN und aus // Variable zur Einstellung des Termostats modus = 2; // 1 = AUTO; 2 = CEN // schreibe die momentane Temperaturen in die Merker, setze auf CEN und 0 setState(IDthempKuecheMerk, getState(IDthermKueche).val); setState(IDthempEssziMerk, getState(IDthermEsszi).val); setState(IDthempWohnziMerk, getState(IDthermWohnzi).val); thermometerSetzen(IDthermKueche, modus); thermometerSetzen(IDthermEsszi, modus); thermometerSetzen(IDthermWohnzi, modus); setTimeout(function() { setState(IDthermKueche, 6); setState(IDthermEsszi, 6); setState(IDthermWohnzi, 6); }, 500); } }); -
@skorpil
Du speicherst zwar die Sollwerte in den Merker-Datenpunkten, liest sie aber nur bei Skriptstart aus - anschließend nicht mehr.
EDIT: Besser so:// ########################################### // Lueften Terassentuer Werte merken // und schreiben // Deklarationen // ########################################### const IDthermKueche = 'hm-rpc.0.JEQ0553018.2.SETPOINT'/*Thermostat Kueche 1 SETPOINT*/; const IDthermWohnzi = 'hm-rpc.0.JEQ0552318.2.SETPOINT'/*Thermostat Wohnzimmer 1 SETPOINT*/; const IDthermEsszi = 'hm-rpc.0.JEQ0553158.2.SETPOINT'/*Thermostat Esszimmer 1 SETPOINT*/; const IDthempKuecheMerk = 'javascript.0.BenutzerVariablen.TempMerkerKueche'/*TempKueche*/; const IDthempWohnziMerk = 'javascript.0.BenutzerVariablen.TempMerkerWohnzi'/*TempWohnzi*/; const IDthempEssziMerk = 'javascript.0.BenutzerVariablen.TempMerkerEsszi'/*TempEsszi*/; const IDterTuerZustand = 'javascript.0.BenutzerVariablen.TerrTuerLueften'/*TerTuer*/; // Datenpunkte erstellen; createState(IDthempKuecheMerk, 6, { name: 'TempKueche', type: 'number' }); createState(IDthempWohnziMerk, 6, { name: 'TempWohnzi', type: 'number' }); createState(IDthempEssziMerk, 6, { name: 'TempEsszi', type: 'number' }); // ########################################### // Programm // ########################################### on(IDterTuerZustand, function (dp) { if(!dp.state.val) { // Terassentuer ist "false = geschlossen", dann setze die vorher // gespeicherten Themperaturen und schalte es auf AUTO // Variable zur Einstellung des Termostats var modus = 1; // 1 = AUTO; 2 = CEN setState(IDthermKueche, getState(IDthempKuecheMerk).val); setState(IDthermEsszi, getState(IDthempEssziMerk).val); setState(IDthermWohnzi, getState(IDthempWohnziMerk).val); setTimeout(function() { thermometerSetzen(IDthermKueche, modus); thermometerSetzen(IDthermEsszi, modus); thermometerSetzen(IDthermWohnzi, modus); }, 500); } else { // Terassentuer ist "true = offen", dann merke die // momentanen Temperaturen und schalte die Thermostate auf CEN und aus // Variable zur Einstellung des Termostats modus = 2; // 1 = AUTO; 2 = CEN // schreibe die momentane Temperaturen in die Merker, setze auf CEN und 0 setState(IDthempKuecheMerk, getState(IDthermKueche).val); setState(IDthempEssziMerk, getState(IDthermEsszi).val); setState(IDthempWohnziMerk, getState(IDthermWohnzi).val); thermometerSetzen(IDthermKueche, modus); thermometerSetzen(IDthermEsszi, modus); thermometerSetzen(IDthermWohnzi, modus); setTimeout(function() { setState(IDthermKueche, 6); setState(IDthermEsszi, 6); setState(IDthermWohnzi, 6); }, 500); } });@paul53 ich wußte nicht, dass man createState auch so verwenden kann:
createState(IDthempEssziMerk, 6, { name: 'ThempEsszi', type: 'number' });Danke.
Verwendung von if else und das Auslesen der Merker Datenpunkte: ich bin begeistert.
Klasse u., vielen Dank. Ich teste morgen
-
@paul53 ich wußte nicht, dass man createState auch so verwenden kann:
createState(IDthempEssziMerk, 6, { name: 'ThempEsszi', type: 'number' });Danke.
Verwendung von if else und das Auslesen der Merker Datenpunkte: ich bin begeistert.
Klasse u., vielen Dank. Ich teste morgen
-
Alleine diese 313 Posts zu lesen ist doch schon fast ein eigenes JS Tutorial! :-)
Echt toll, wie hier geholfen wird!!! -
const fensterArray = [ "0_userdata.0.Fenster1", "0_userdata.0.Fenster2", "0_userdata.0.Fenster3" ]; on(fensterArray, async (data) => { var fensterString = [`Aktuell ist`]; for (var i = 0; i < fensterArray.length; i++) { if (getState(fensterArray[i]).val) { fensterString.push((fensterArray[i])); fensterString.push(`offen!`); } } if (fensterString.length == 1) { fensterString.push(`alles geschlossen!`); } console.log(fensterString.join(" ")); });Ich würde gerne aus dem Array "fensterArray" nur den Namen in das Array "fensterString" pushen. In meinem Skript wird die komplette ID gepusht. Jemand ne Lösung?
Danke :-)
-
const fensterArray = [ "0_userdata.0.Fenster1", "0_userdata.0.Fenster2", "0_userdata.0.Fenster3" ]; on(fensterArray, async (data) => { var fensterString = [`Aktuell ist`]; for (var i = 0; i < fensterArray.length; i++) { if (getState(fensterArray[i]).val) { fensterString.push((fensterArray[i])); fensterString.push(`offen!`); } } if (fensterString.length == 1) { fensterString.push(`alles geschlossen!`); } console.log(fensterString.join(" ")); });Ich würde gerne aus dem Array "fensterArray" nur den Namen in das Array "fensterString" pushen. In meinem Skript wird die komplette ID gepusht. Jemand ne Lösung?
Danke :-)
@karel-puhli sagte: nur den Namen in das Array "fensterString" pushen.
fensterString.push(getObject(fensterArray[i]).common.name); -
@karel-puhli sagte: nur den Namen in das Array "fensterString" pushen.
fensterString.push(getObject(fensterArray[i]).common.name);@paul53 sagte in [gelöst] Elegantere Programmierung?:
fensterString.push(getObject(fensterArray[i]).common.name);
getObject() :+1:
Danke Paul!!!!
-
Alleine diese 313 Posts zu lesen ist doch schon fast ein eigenes JS Tutorial! :-)
Echt toll, wie hier geholfen wird!!! -
@karel-puhli das stimmt! Ich bin auch den Kollegen wahnsinnig dankbar! Und besonders hervorzuheben @paul53
Dat stimmt! Mit Profis arbeiten ist immer von Vorteil! ;-)
-
Dat stimmt! Mit Profis arbeiten ist immer von Vorteil! ;-)
@karel-puhli ich habe ein Helferlein gefunden, welche man auch ganz gut für Basic Fragen nutzen kann
Es arbeitet zwar noch sehr, sehr basic und hat bei meiner Anfrage KEIN verwertbares Ergebnis geliefert.
Aber eine Fehler im Script bei einer andere. Anfrage hat er schon gefunden. Denn man will ja den Kollegen hier auch nicht zu oft auf den Wecker gehen.
-
@paul53 ich habe eine Logik Frage. Wann triggert diese On Anweisung:
on([urlaub, sommer], change : any, function () {Und wann diese?
on([urlaub, sommer], function () {Oder anders gefragt: würde die letzte On Anweisung triggern, wenn beide den Wert 0 haben.
Mein Ziel ist, dass bei JEDER Änderung der Variablen "sommer" und "urlaub" das Script ausgeführt wird. Denn die verschiedenen Fälleprüfe ich anschließend mit einer IF Anweisung der Form:
if(getState(urlaub).val == 0 && getState(sommer).val == 0) { // oder if(getState(urlaub).val == 0 && getState(sommer).val == 1) { // oder if(getState(urlaub).val == 1 && getState(sommer).val == 0) { // oder if(getState(urlaub).val == 1 && getState(sommer).val == 1) { -
@paul53 ich habe eine Logik Frage. Wann triggert diese On Anweisung:
on([urlaub, sommer], change : any, function () {Und wann diese?
on([urlaub, sommer], function () {Oder anders gefragt: würde die letzte On Anweisung triggern, wenn beide den Wert 0 haben.
Mein Ziel ist, dass bei JEDER Änderung der Variablen "sommer" und "urlaub" das Script ausgeführt wird. Denn die verschiedenen Fälleprüfe ich anschließend mit einer IF Anweisung der Form:
if(getState(urlaub).val == 0 && getState(sommer).val == 0) { // oder if(getState(urlaub).val == 0 && getState(sommer).val == 1) { // oder if(getState(urlaub).val == 1 && getState(sommer).val == 0) { // oder if(getState(urlaub).val == 1 && getState(sommer).val == 1) {@skorpil sagte: Wann triggert diese On Anweisung:
Diese Anweisung ist falsch. Richtig:
on({id: [urlaub, sommer], change: any}, function () {Sie triggert bei jeder Aktualisierung des Zeitstempels eines der Datenpunkte, auch dann, wenn sich der Wert nicht ändert. Sie ist identisch mit dieser Anweisung:
on({id: [urlaub, sommer]}, function () {@skorpil sagte in [gelöst] Elegantere Programmierung?:
Und wann diese?
Diese Anweisung triggert bei Wertänderung eines der beiden Datenpunkte.
-
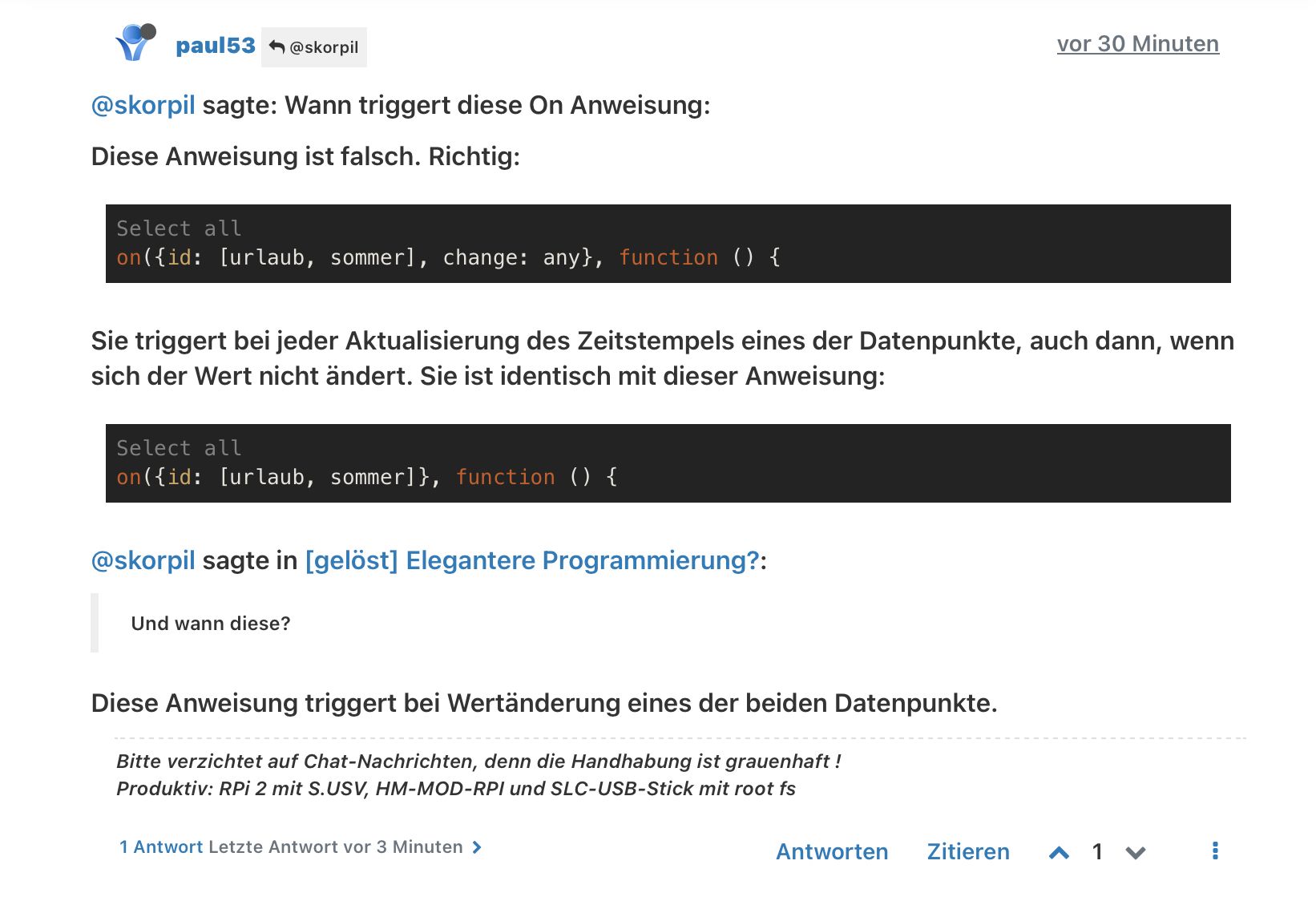
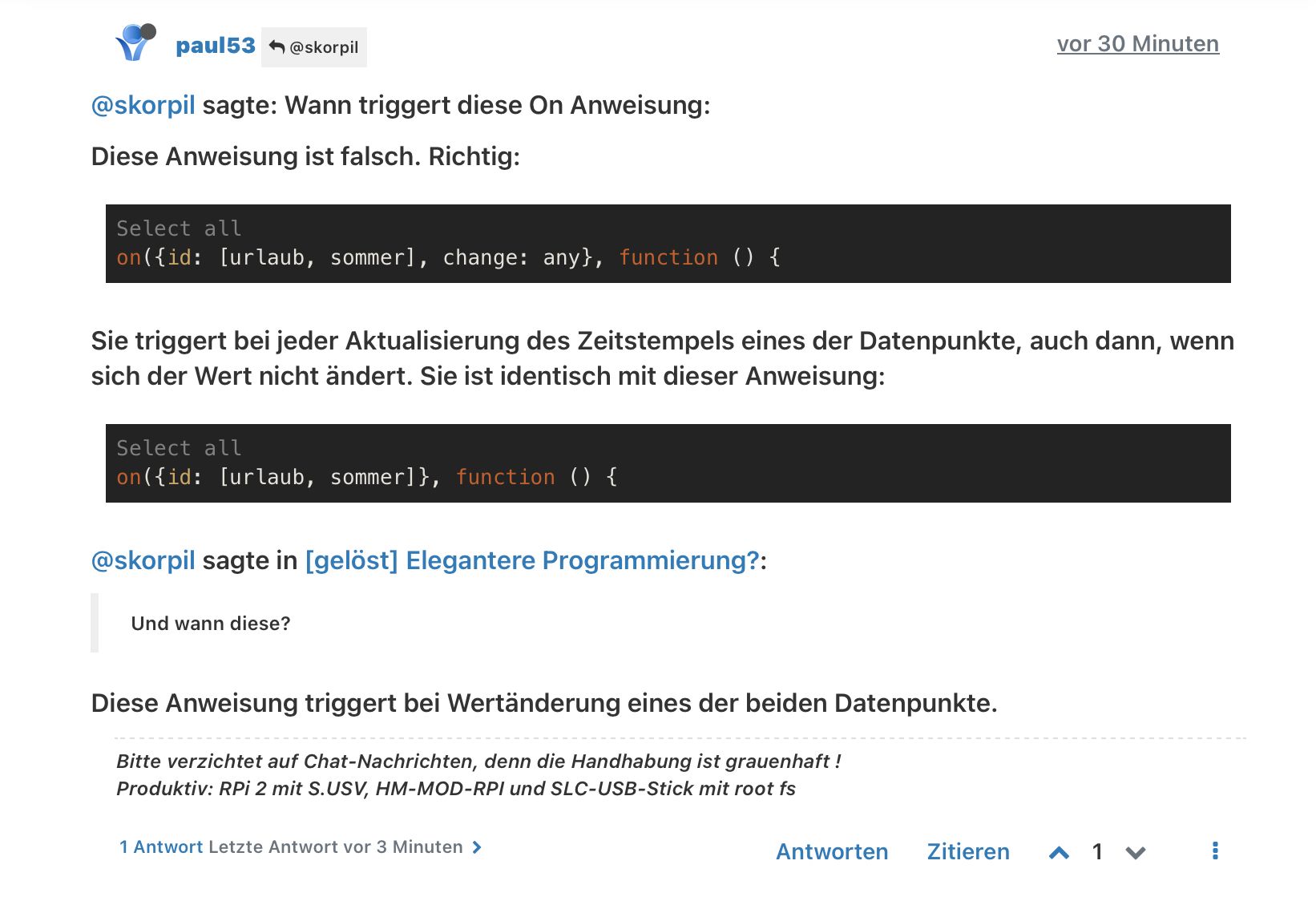
@skorpil sagte: Wann triggert diese On Anweisung:
Diese Anweisung ist falsch. Richtig:
on({id: [urlaub, sommer], change: any}, function () {Sie triggert bei jeder Aktualisierung des Zeitstempels eines der Datenpunkte, auch dann, wenn sich der Wert nicht ändert. Sie ist identisch mit dieser Anweisung:
on({id: [urlaub, sommer]}, function () {@skorpil sagte in [gelöst] Elegantere Programmierung?:
Und wann diese?
Diese Anweisung triggert bei Wertänderung eines der beiden Datenpunkte.
@paul53 Sorry, Deine Antwort sieht bei mir so aus:

Das ist irgendwie missverständlich. „Diese Anweisung ist falsch“ Welche?
Ich will nicht, dass bei jeder Änderung des ZEITSTEMPEL das Script ausgeführt wird. Das wäre hier ja Quatsch. Also ist
on([urlaub, sommer], function () {richtig? Bei WertÄNDERUNG? Oder muss „id:“ noch dazu. Das war ja bei mir nicht der Fall. Bin verwirrt!
-
@paul53 Sorry, Deine Antwort sieht bei mir so aus:

Das ist irgendwie missverständlich. „Diese Anweisung ist falsch“ Welche?
Ich will nicht, dass bei jeder Änderung des ZEITSTEMPEL das Script ausgeführt wird. Das wäre hier ja Quatsch. Also ist
on([urlaub, sommer], function () {richtig? Bei WertÄNDERUNG? Oder muss „id:“ noch dazu. Das war ja bei mir nicht der Fall. Bin verwirrt!
@skorpil sagte in [gelöst] Elegantere Programmierung?:
Also ist
on([urlaub, sommer], function () {richtig?
Richtig!!! Da muss kein id: dazu. Hier hast du einen String / ein Array mit Strings. Diese on fkt triggert nur auf Änderung!
Wenn du anstatt des Strings, ein Object in die on fkt packst, muss id: dazu. In diesem Object kannst du weitere Parameter wie val: oder ack: oder change: dazu nehmen und die Fkt schärfer auf einen bestimmten Anwendungsfall zuschneiden.
on([dp1, "0_userdata.0.ButtonTest"], async (data) => {hier ein Bsp. als Array mit Strings (egal ob Variable oder der String direkt).
on({id: id1, val: true, change: "ne"}, async function(data) {Und hier ein Bsp mit Objekt.
btw: das eine ist eine Pfeilfuntkion (=>), das andere die "normale" Schreibweise. Macht aber das selbe.
-
@skorpil sagte in [gelöst] Elegantere Programmierung?:
Also ist
on([urlaub, sommer], function () {richtig?
Richtig!!! Da muss kein id: dazu. Hier hast du einen String / ein Array mit Strings. Diese on fkt triggert nur auf Änderung!
Wenn du anstatt des Strings, ein Object in die on fkt packst, muss id: dazu. In diesem Object kannst du weitere Parameter wie val: oder ack: oder change: dazu nehmen und die Fkt schärfer auf einen bestimmten Anwendungsfall zuschneiden.
on([dp1, "0_userdata.0.ButtonTest"], async (data) => {hier ein Bsp. als Array mit Strings (egal ob Variable oder der String direkt).
on({id: id1, val: true, change: "ne"}, async function(data) {Und hier ein Bsp mit Objekt.
btw: das eine ist eine Pfeilfuntkion (=>), das andere die "normale" Schreibweise. Macht aber das selbe.
@karel-puhli merci für die Aufklärung


