NEWS
[gelöst] Elegantere Programmierung?
-
const fensterArray = [ "0_userdata.0.Fenster1", "0_userdata.0.Fenster2", "0_userdata.0.Fenster3" ]; on(fensterArray, async (data) => { var fensterString = [`Aktuell ist`]; for (var i = 0; i < fensterArray.length; i++) { if (getState(fensterArray[i]).val) { fensterString.push((fensterArray[i])); fensterString.push(`offen!`); } } if (fensterString.length == 1) { fensterString.push(`alles geschlossen!`); } console.log(fensterString.join(" ")); });Ich würde gerne aus dem Array "fensterArray" nur den Namen in das Array "fensterString" pushen. In meinem Skript wird die komplette ID gepusht. Jemand ne Lösung?
Danke :-)
@karel-puhli sagte: nur den Namen in das Array "fensterString" pushen.
fensterString.push(getObject(fensterArray[i]).common.name); -
@karel-puhli sagte: nur den Namen in das Array "fensterString" pushen.
fensterString.push(getObject(fensterArray[i]).common.name);@paul53 sagte in [gelöst] Elegantere Programmierung?:
fensterString.push(getObject(fensterArray[i]).common.name);
getObject() :+1:
Danke Paul!!!!
-
Alleine diese 313 Posts zu lesen ist doch schon fast ein eigenes JS Tutorial! :-)
Echt toll, wie hier geholfen wird!!! -
@karel-puhli das stimmt! Ich bin auch den Kollegen wahnsinnig dankbar! Und besonders hervorzuheben @paul53
Dat stimmt! Mit Profis arbeiten ist immer von Vorteil! ;-)
-
Dat stimmt! Mit Profis arbeiten ist immer von Vorteil! ;-)
@karel-puhli ich habe ein Helferlein gefunden, welche man auch ganz gut für Basic Fragen nutzen kann
Es arbeitet zwar noch sehr, sehr basic und hat bei meiner Anfrage KEIN verwertbares Ergebnis geliefert.
Aber eine Fehler im Script bei einer andere. Anfrage hat er schon gefunden. Denn man will ja den Kollegen hier auch nicht zu oft auf den Wecker gehen.
-
@paul53 ich habe eine Logik Frage. Wann triggert diese On Anweisung:
on([urlaub, sommer], change : any, function () {Und wann diese?
on([urlaub, sommer], function () {Oder anders gefragt: würde die letzte On Anweisung triggern, wenn beide den Wert 0 haben.
Mein Ziel ist, dass bei JEDER Änderung der Variablen "sommer" und "urlaub" das Script ausgeführt wird. Denn die verschiedenen Fälleprüfe ich anschließend mit einer IF Anweisung der Form:
if(getState(urlaub).val == 0 && getState(sommer).val == 0) { // oder if(getState(urlaub).val == 0 && getState(sommer).val == 1) { // oder if(getState(urlaub).val == 1 && getState(sommer).val == 0) { // oder if(getState(urlaub).val == 1 && getState(sommer).val == 1) { -
@paul53 ich habe eine Logik Frage. Wann triggert diese On Anweisung:
on([urlaub, sommer], change : any, function () {Und wann diese?
on([urlaub, sommer], function () {Oder anders gefragt: würde die letzte On Anweisung triggern, wenn beide den Wert 0 haben.
Mein Ziel ist, dass bei JEDER Änderung der Variablen "sommer" und "urlaub" das Script ausgeführt wird. Denn die verschiedenen Fälleprüfe ich anschließend mit einer IF Anweisung der Form:
if(getState(urlaub).val == 0 && getState(sommer).val == 0) { // oder if(getState(urlaub).val == 0 && getState(sommer).val == 1) { // oder if(getState(urlaub).val == 1 && getState(sommer).val == 0) { // oder if(getState(urlaub).val == 1 && getState(sommer).val == 1) {@skorpil sagte: Wann triggert diese On Anweisung:
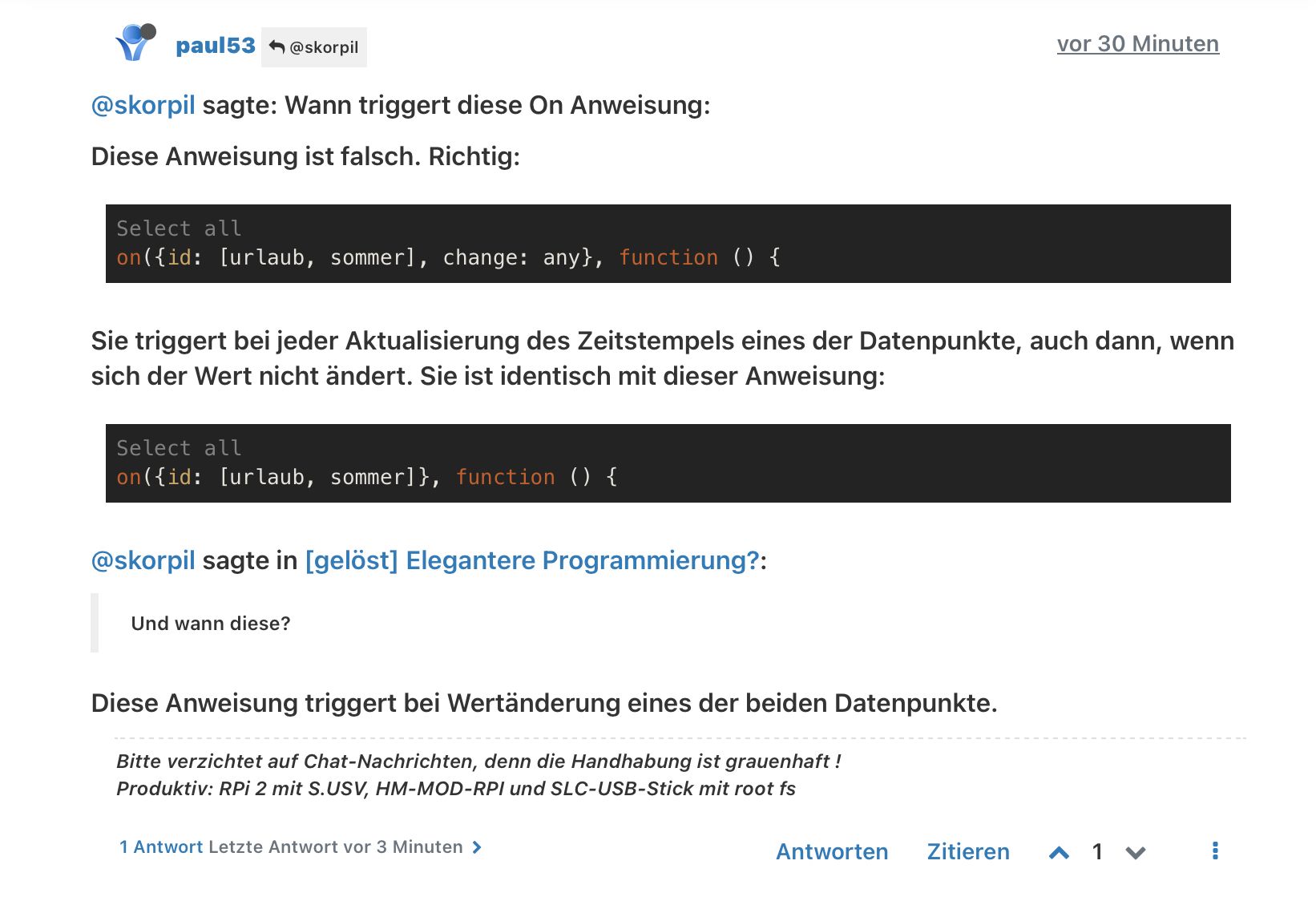
Diese Anweisung ist falsch. Richtig:
on({id: [urlaub, sommer], change: any}, function () {Sie triggert bei jeder Aktualisierung des Zeitstempels eines der Datenpunkte, auch dann, wenn sich der Wert nicht ändert. Sie ist identisch mit dieser Anweisung:
on({id: [urlaub, sommer]}, function () {@skorpil sagte in [gelöst] Elegantere Programmierung?:
Und wann diese?
Diese Anweisung triggert bei Wertänderung eines der beiden Datenpunkte.
-
@skorpil sagte: Wann triggert diese On Anweisung:
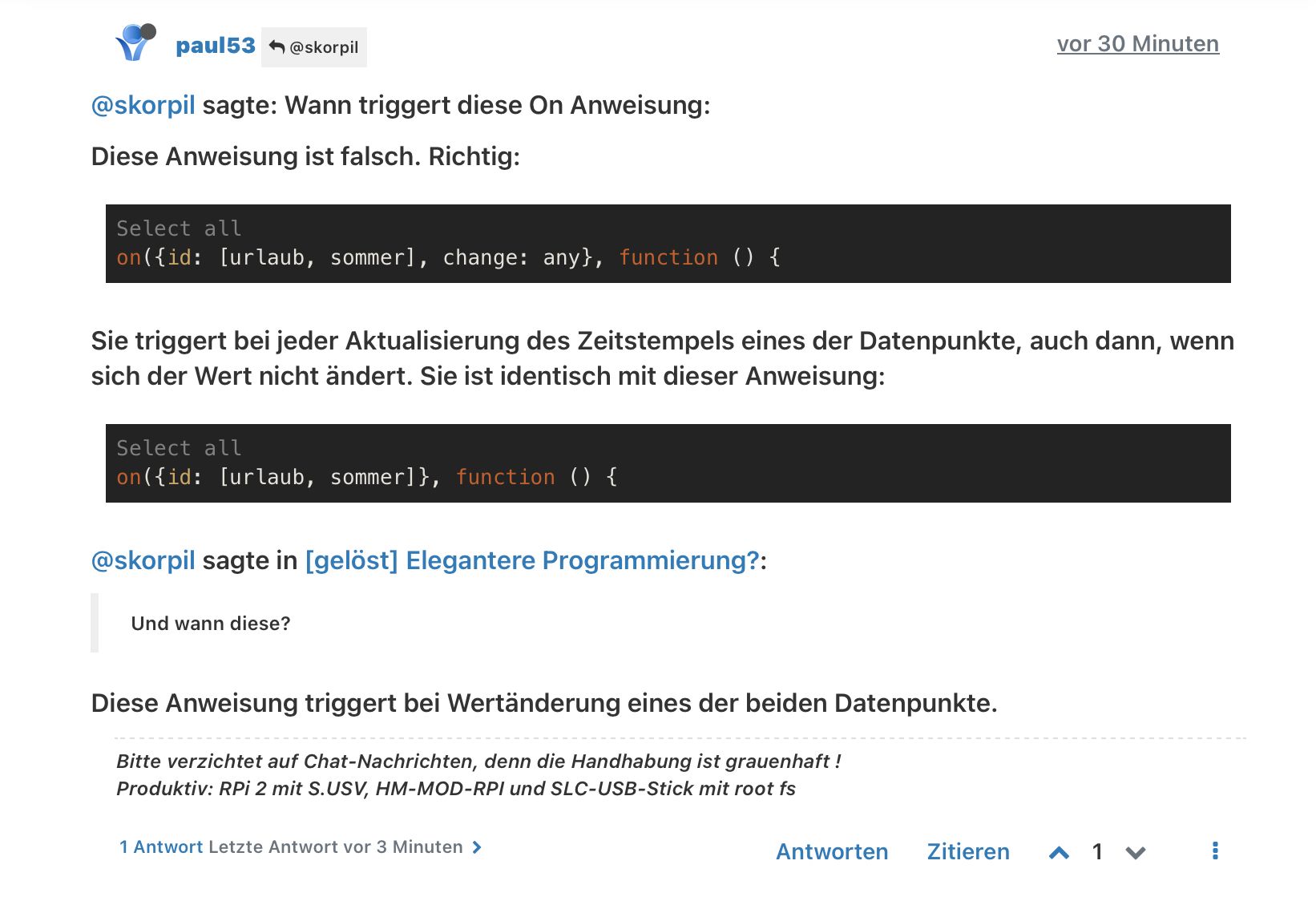
Diese Anweisung ist falsch. Richtig:
on({id: [urlaub, sommer], change: any}, function () {Sie triggert bei jeder Aktualisierung des Zeitstempels eines der Datenpunkte, auch dann, wenn sich der Wert nicht ändert. Sie ist identisch mit dieser Anweisung:
on({id: [urlaub, sommer]}, function () {@skorpil sagte in [gelöst] Elegantere Programmierung?:
Und wann diese?
Diese Anweisung triggert bei Wertänderung eines der beiden Datenpunkte.
@paul53 Sorry, Deine Antwort sieht bei mir so aus:

Das ist irgendwie missverständlich. „Diese Anweisung ist falsch“ Welche?
Ich will nicht, dass bei jeder Änderung des ZEITSTEMPEL das Script ausgeführt wird. Das wäre hier ja Quatsch. Also ist
on([urlaub, sommer], function () {richtig? Bei WertÄNDERUNG? Oder muss „id:“ noch dazu. Das war ja bei mir nicht der Fall. Bin verwirrt!
-
@paul53 Sorry, Deine Antwort sieht bei mir so aus:

Das ist irgendwie missverständlich. „Diese Anweisung ist falsch“ Welche?
Ich will nicht, dass bei jeder Änderung des ZEITSTEMPEL das Script ausgeführt wird. Das wäre hier ja Quatsch. Also ist
on([urlaub, sommer], function () {richtig? Bei WertÄNDERUNG? Oder muss „id:“ noch dazu. Das war ja bei mir nicht der Fall. Bin verwirrt!
@skorpil sagte in [gelöst] Elegantere Programmierung?:
Also ist
on([urlaub, sommer], function () {richtig?
Richtig!!! Da muss kein id: dazu. Hier hast du einen String / ein Array mit Strings. Diese on fkt triggert nur auf Änderung!
Wenn du anstatt des Strings, ein Object in die on fkt packst, muss id: dazu. In diesem Object kannst du weitere Parameter wie val: oder ack: oder change: dazu nehmen und die Fkt schärfer auf einen bestimmten Anwendungsfall zuschneiden.
on([dp1, "0_userdata.0.ButtonTest"], async (data) => {hier ein Bsp. als Array mit Strings (egal ob Variable oder der String direkt).
on({id: id1, val: true, change: "ne"}, async function(data) {Und hier ein Bsp mit Objekt.
btw: das eine ist eine Pfeilfuntkion (=>), das andere die "normale" Schreibweise. Macht aber das selbe.
-
@skorpil sagte in [gelöst] Elegantere Programmierung?:
Also ist
on([urlaub, sommer], function () {richtig?
Richtig!!! Da muss kein id: dazu. Hier hast du einen String / ein Array mit Strings. Diese on fkt triggert nur auf Änderung!
Wenn du anstatt des Strings, ein Object in die on fkt packst, muss id: dazu. In diesem Object kannst du weitere Parameter wie val: oder ack: oder change: dazu nehmen und die Fkt schärfer auf einen bestimmten Anwendungsfall zuschneiden.
on([dp1, "0_userdata.0.ButtonTest"], async (data) => {hier ein Bsp. als Array mit Strings (egal ob Variable oder der String direkt).
on({id: id1, val: true, change: "ne"}, async function(data) {Und hier ein Bsp mit Objekt.
btw: das eine ist eine Pfeilfuntkion (=>), das andere die "normale" Schreibweise. Macht aber das selbe.
@karel-puhli merci für die Aufklärung


