NEWS
SONOFF NSPanel mit Lovelace UI
-
Kurze Info
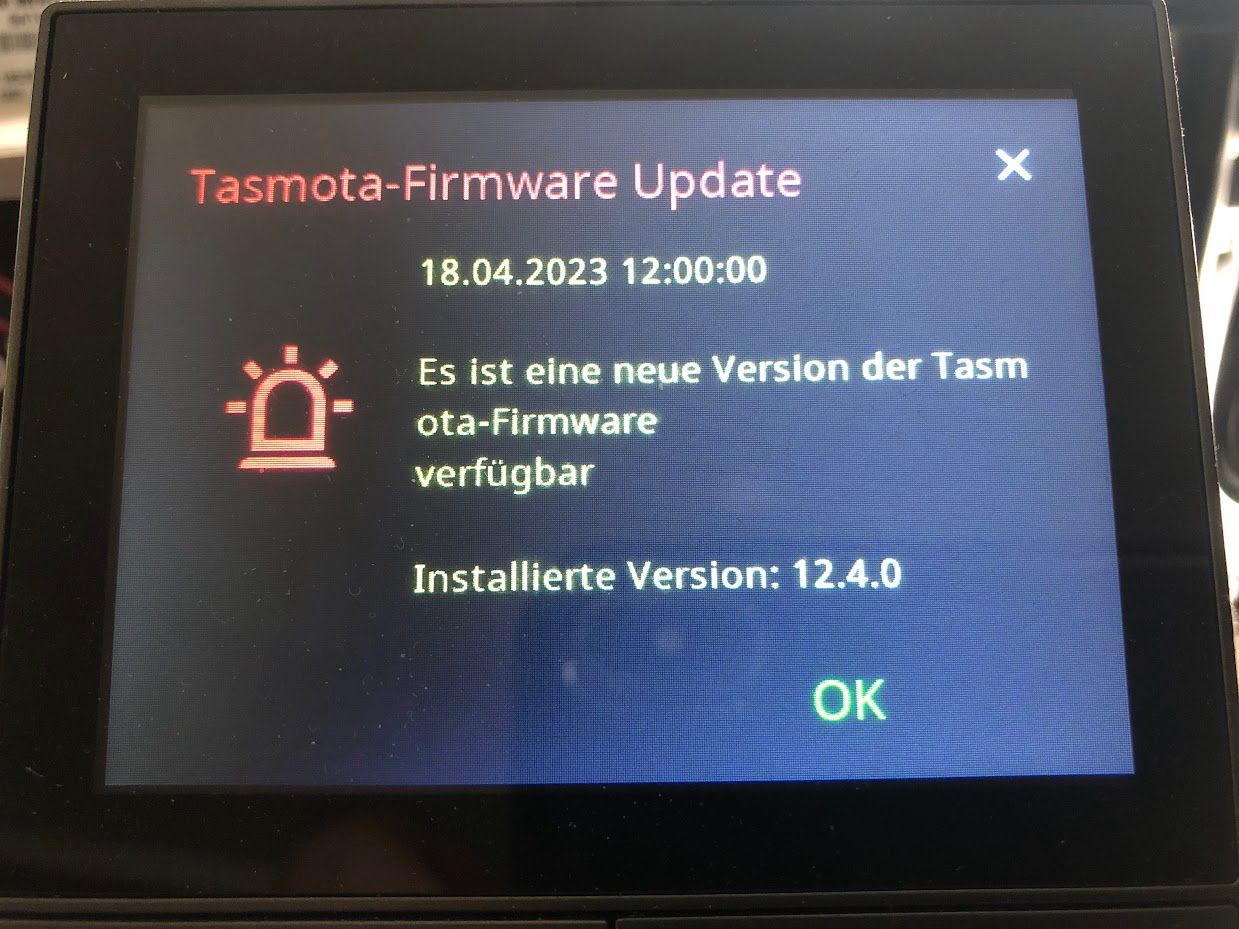
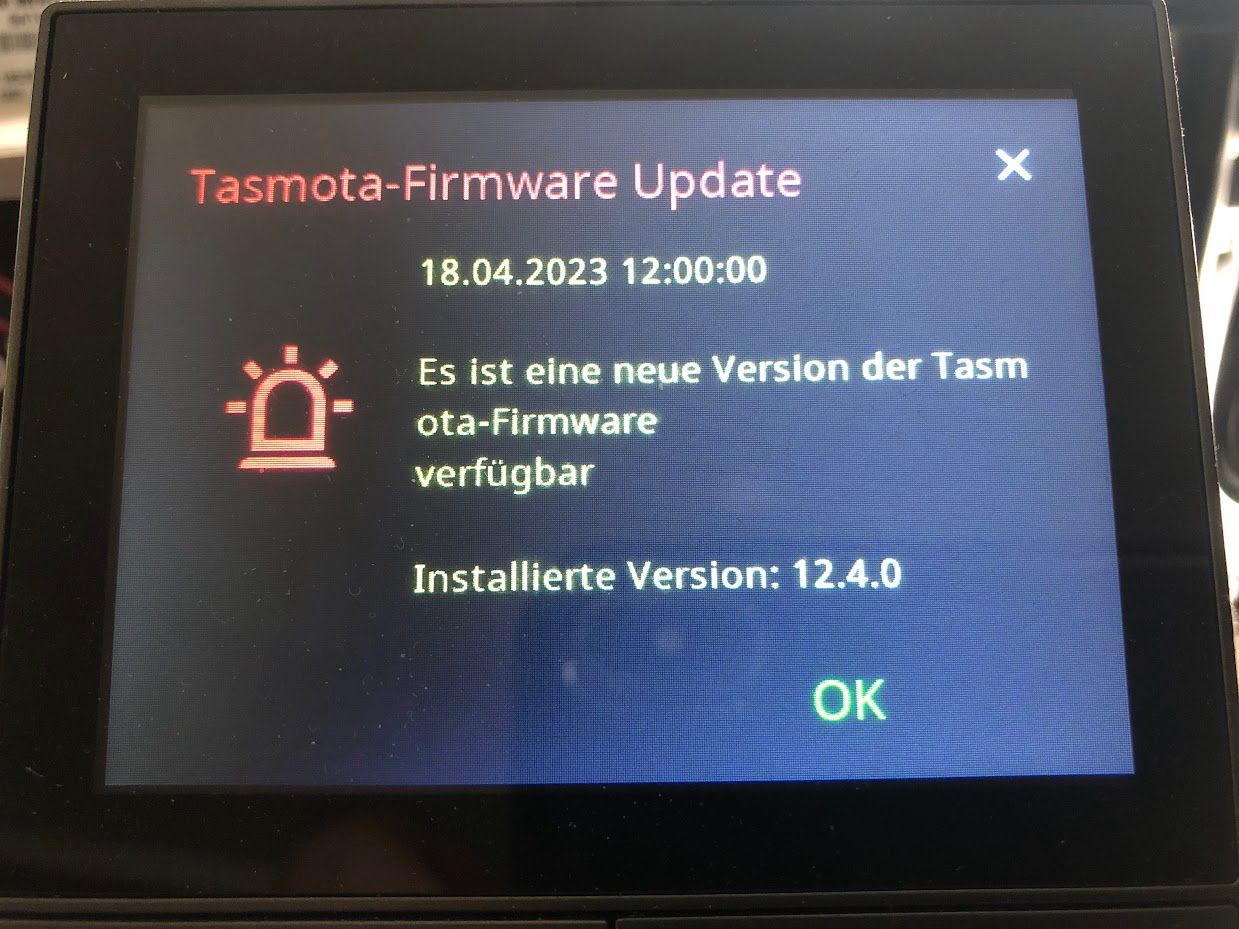
Bei der Meldung zum Tasmota Update ist aufgefallen, das der ButtonXText falsch sein kann.
Durch Änderung des Trigger von der PopupNotifyPage (v4.0.5.5), muss die Reihenfolge zum Setzen der Datenpunkte angepasst werden.
Fix und PR ist in Arbeit@tt-tom Moin Tom, außerdem ist mir aufgefallen, dass die Popup-Notification das Layout der letzten Notification übernimmt, da Farben und Icon nicht gesetzt werden. Das hat durchaus lustige Effekte, wenn die letzte Notification, wie bei mir, eine Divera-Alarmierung für die freiw. Feuerwehr war :smirk: :

Wenn ihr das eh fixet, könnte man vielleicht über ein Std.-Layout für die Update-Nachrichten nachdenken...
Gruß, Lars
-
@tt-tom Moin Tom, außerdem ist mir aufgefallen, dass die Popup-Notification das Layout der letzten Notification übernimmt, da Farben und Icon nicht gesetzt werden. Das hat durchaus lustige Effekte, wenn die letzte Notification, wie bei mir, eine Divera-Alarmierung für die freiw. Feuerwehr war :smirk: :

Wenn ihr das eh fixet, könnte man vielleicht über ein Std.-Layout für die Update-Nachrichten nachdenken...
Gruß, Lars
-
@l4rs danke für dein Feedback, ja das werden wir mit aufnehmen. Der Fix ist aber schon durch. Damit kommt es erst mit dem nächsten Update mit.
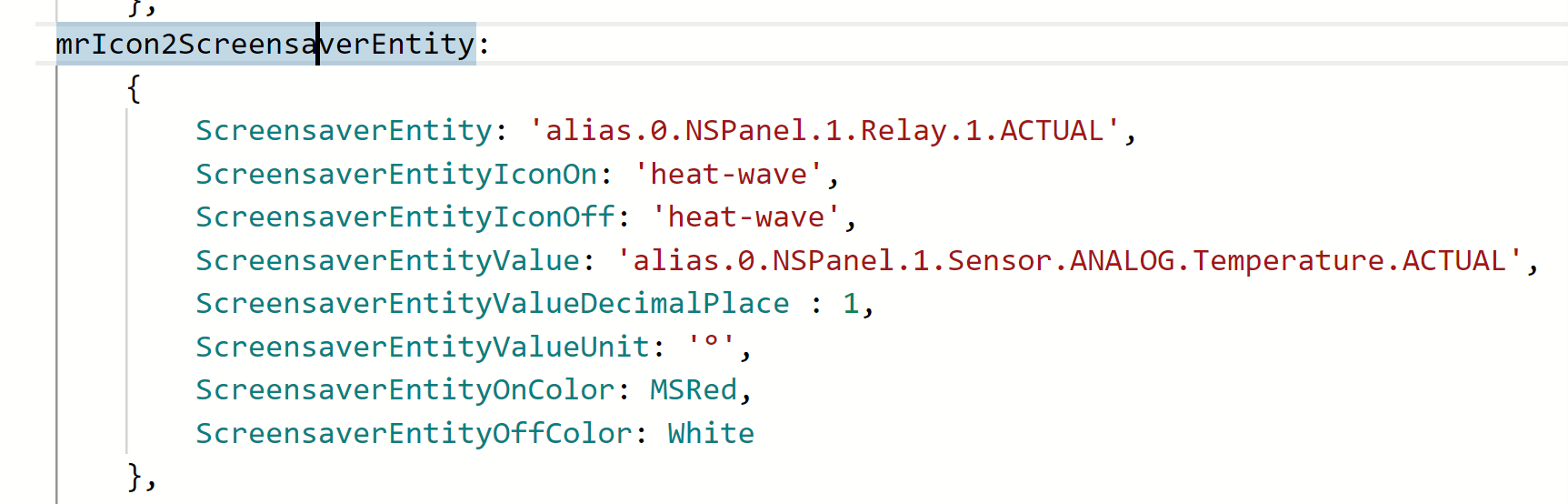
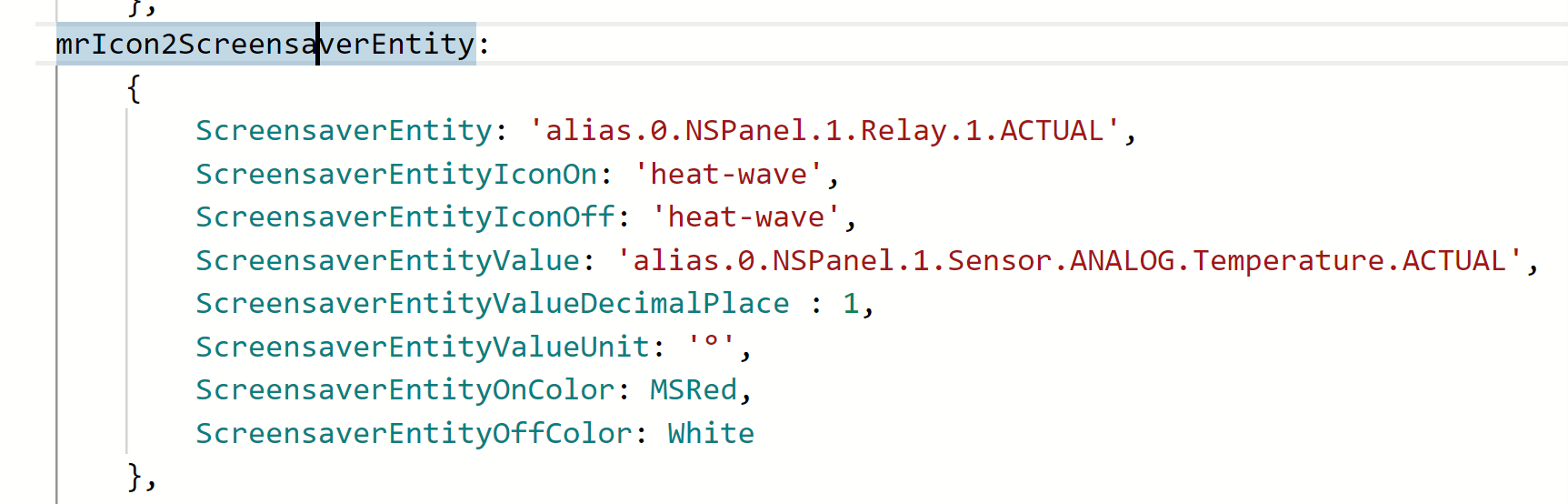
ok danke Euch soweit! Hab die Temperatur nun einfach bei mrIcon2ScreensaverEntity dazugenommen. Nun würde ich gerne das Wärme-Icon rot darstellen, wenn die Heizung an ist. Die Heizung wird über das Relay 1 gesteuert.
Aber da hab ich wohl noch ein Fehler drin. Weiss jmd warum es nicht geht?
-
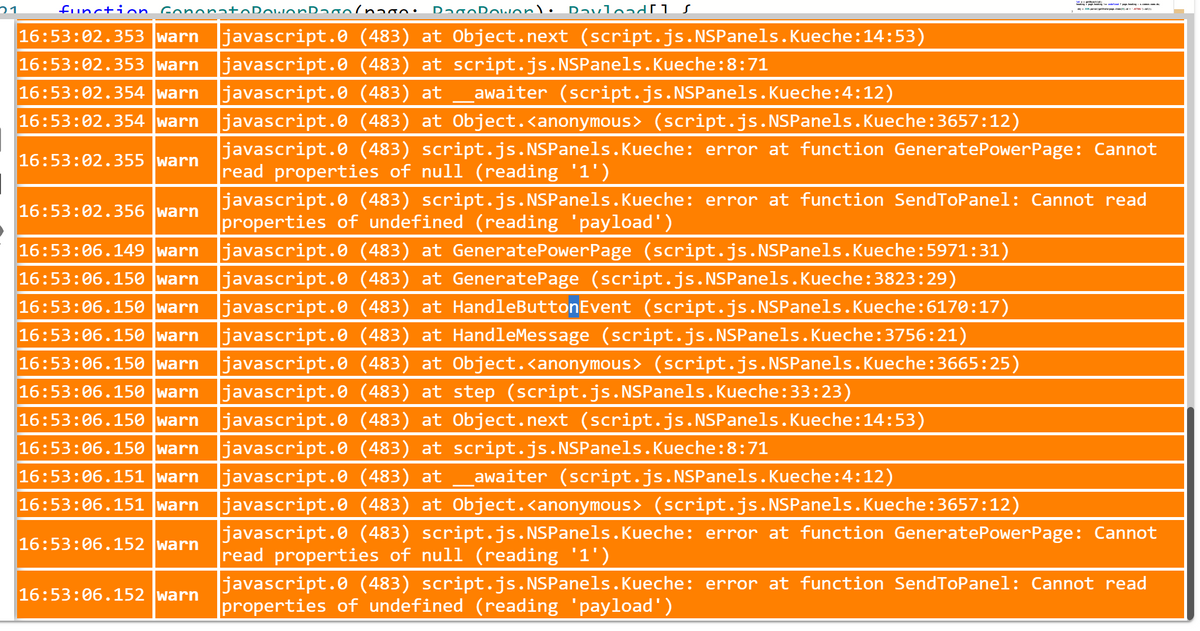
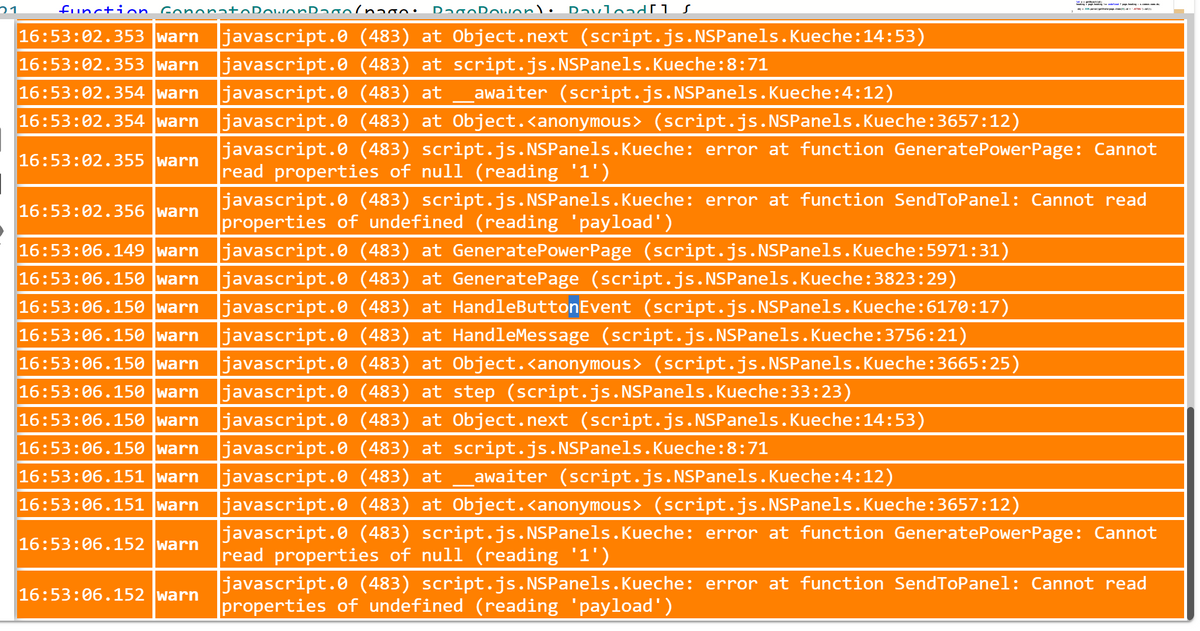
Hab noch ein 2. Topic. Mein letzte Karte ist cardPower. Das scheint auch die schwierigste Karte zu sein. Ich habe DPs, Alias und Blockly angelegt und angepasst.
Im Blockly sieht noch alles gut aus. Keine Warnungen und die DPs werden korrekt befüllt. Aber im normalen NSPanel TS Skript kommen dann die Warnungen. Jmd eine Idee?let CardPowerExample = <PagePower> { 'type': 'cardPower', 'heading': 'Strom', 'useColor': true, 'items': [ <PageItem>{ id: 'alias.0.NSPanels.Strom.ACTUAL' } // <PageItem>{ } // aktivieren für Demomodus der PowerCard, dafür ersten PageItem auskommentieren ] };
Nicht sicher um es an den paar Zeilen Code liegt oder doch mit dem vorgelagerten Blockly irgendwie.
Hab diese Doku verwendet:
https://github.com/joBr99/nspanel-lovelace-ui/wiki/ioBroker-Card-Definitionen-(Seiten) -
ok danke Euch soweit! Hab die Temperatur nun einfach bei mrIcon2ScreensaverEntity dazugenommen. Nun würde ich gerne das Wärme-Icon rot darstellen, wenn die Heizung an ist. Die Heizung wird über das Relay 1 gesteuert.
Aber da hab ich wohl noch ein Fehler drin. Weiss jmd warum es nicht geht?
@eierfeile da gibt es ein Problem im Script. Bei mir reagiert Icon 1 auch nicht auf Änderung von true/false. bin dran
-
Hab noch ein 2. Topic. Mein letzte Karte ist cardPower. Das scheint auch die schwierigste Karte zu sein. Ich habe DPs, Alias und Blockly angelegt und angepasst.
Im Blockly sieht noch alles gut aus. Keine Warnungen und die DPs werden korrekt befüllt. Aber im normalen NSPanel TS Skript kommen dann die Warnungen. Jmd eine Idee?let CardPowerExample = <PagePower> { 'type': 'cardPower', 'heading': 'Strom', 'useColor': true, 'items': [ <PageItem>{ id: 'alias.0.NSPanels.Strom.ACTUAL' } // <PageItem>{ } // aktivieren für Demomodus der PowerCard, dafür ersten PageItem auskommentieren ] };
Nicht sicher um es an den paar Zeilen Code liegt oder doch mit dem vorgelagerten Blockly irgendwie.
Hab diese Doku verwendet:
https://github.com/joBr99/nspanel-lovelace-ui/wiki/ioBroker-Card-Definitionen-(Seiten)@eierfeile lass mal das ACTUAL weg.
zu 90% verweisen wir im Script auf die Channel, nicht die Datenpunkte.
-
@eierfeile lass mal das ACTUAL weg.
zu 90% verweisen wir im Script auf die Channel, nicht die Datenpunkte.
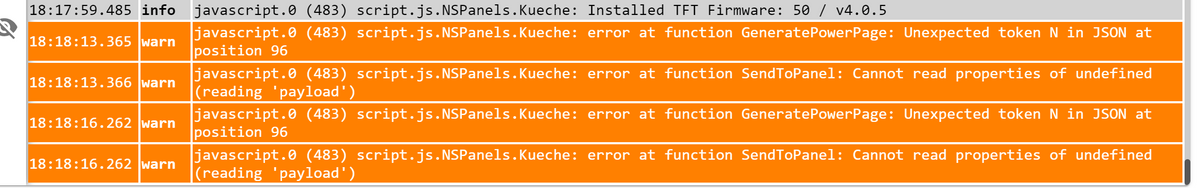
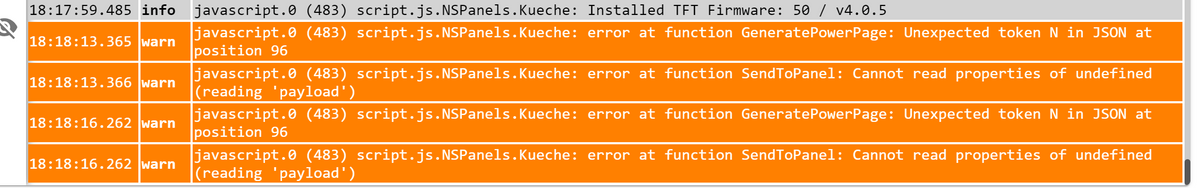
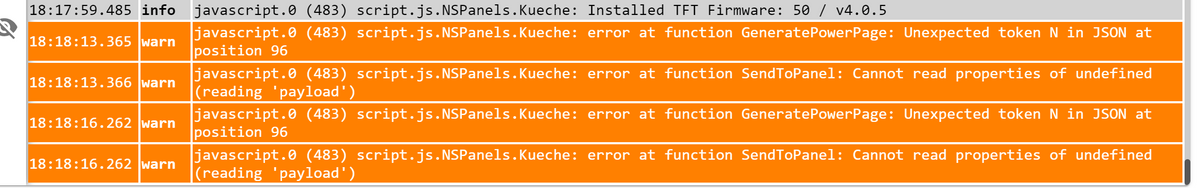
@tt-tom ah ok. Es sieht auch etwas besser aus. Aber leider sind noch 4 Warnungen da.
Ist ggf. doch in dem generierten JSON was falsch?
Ich habe nur 2 Kategorien zur Auswertung ("solar power variant" und "transmission tower"), daher habe ich die meisten DP nicht befüllt:
[{ "id" : 0, "value": "", "unit": "" , "icon" : "home" , "iconColor" : 0}, { "id" : 1, "value": NaN, "unit": "" , "direction" : "in" , "icon" : "" , "iconColor" : NaN , "speed" : NaN}, { "id" : 2, "value": 66.5, "unit": "W" , "direction" : "in" , "icon" : "solar-power-variant" , "iconColor" : -85 , "speed" : 32}, { "id" : 3, "value": 0, "unit": "" , "direction" : "in" , "icon" : "" , "iconColor" : NaN , "speed" : NaN}, { "id" : 4, "value": 0, "unit": "" , "direction" : "in" , "icon" : "" , "iconColor" : NaN , "speed" : NaN}, { "id" : 5, "value": NaN, "unit": "W" , "direction" : "in" , "icon" : "transmission-tower" , "iconColor" : 0 , "speed" : 2}, { "id" : 6, "value": 0, "unit": "" , "direction" : "in" , "icon" : "" , "iconColor" : NaN , "speed" : NaN}] -
@tt-tom ah ok. Es sieht auch etwas besser aus. Aber leider sind noch 4 Warnungen da.
Ist ggf. doch in dem generierten JSON was falsch?
Ich habe nur 2 Kategorien zur Auswertung ("solar power variant" und "transmission tower"), daher habe ich die meisten DP nicht befüllt:
[{ "id" : 0, "value": "", "unit": "" , "icon" : "home" , "iconColor" : 0}, { "id" : 1, "value": NaN, "unit": "" , "direction" : "in" , "icon" : "" , "iconColor" : NaN , "speed" : NaN}, { "id" : 2, "value": 66.5, "unit": "W" , "direction" : "in" , "icon" : "solar-power-variant" , "iconColor" : -85 , "speed" : 32}, { "id" : 3, "value": 0, "unit": "" , "direction" : "in" , "icon" : "" , "iconColor" : NaN , "speed" : NaN}, { "id" : 4, "value": 0, "unit": "" , "direction" : "in" , "icon" : "" , "iconColor" : NaN , "speed" : NaN}, { "id" : 5, "value": NaN, "unit": "W" , "direction" : "in" , "icon" : "transmission-tower" , "iconColor" : 0 , "speed" : 2}, { "id" : 6, "value": 0, "unit": "" , "direction" : "in" , "icon" : "" , "iconColor" : NaN , "speed" : NaN}]@eierfeile sehe es gerade bei 6. Value steht 0 statt "". teste ich gleich
-
@tt-tom ah ok. Es sieht auch etwas besser aus. Aber leider sind noch 4 Warnungen da.
Ist ggf. doch in dem generierten JSON was falsch?
Ich habe nur 2 Kategorien zur Auswertung ("solar power variant" und "transmission tower"), daher habe ich die meisten DP nicht befüllt:
[{ "id" : 0, "value": "", "unit": "" , "icon" : "home" , "iconColor" : 0}, { "id" : 1, "value": NaN, "unit": "" , "direction" : "in" , "icon" : "" , "iconColor" : NaN , "speed" : NaN}, { "id" : 2, "value": 66.5, "unit": "W" , "direction" : "in" , "icon" : "solar-power-variant" , "iconColor" : -85 , "speed" : 32}, { "id" : 3, "value": 0, "unit": "" , "direction" : "in" , "icon" : "" , "iconColor" : NaN , "speed" : NaN}, { "id" : 4, "value": 0, "unit": "" , "direction" : "in" , "icon" : "" , "iconColor" : NaN , "speed" : NaN}, { "id" : 5, "value": NaN, "unit": "W" , "direction" : "in" , "icon" : "transmission-tower" , "iconColor" : 0 , "speed" : 2}, { "id" : 6, "value": 0, "unit": "" , "direction" : "in" , "icon" : "" , "iconColor" : NaN , "speed" : NaN}]@eierfeile deine ganzen NaN müssen Leerstrings sein. So muss es aussehen.
{ "id": 3, "value": "", "unit": "", "icon": "", "iconColor": "", "speed": "" },wie stellst du die Daten zusammen??
-
@eierfeile sehe es gerade bei 6. Value steht 0 statt "". teste ich gleich
@eierfeile hm find es leider nicht woher das im Blockly herkommt. Ich dachte ich hab alle Kategorien gleich behandelt. aber offenbar geht es bei manchen und bei manchen nicht. Das Blockly kann ich nicht posten, da zu gross. Aber hat jmd ein Tipp woher die offenbar falschen Werte herkommen?
-
@eierfeile hm find es leider nicht woher das im Blockly herkommt. Ich dachte ich hab alle Kategorien gleich behandelt. aber offenbar geht es bei manchen und bei manchen nicht. Das Blockly kann ich nicht posten, da zu gross. Aber hat jmd ein Tipp woher die offenbar falschen Werte herkommen?
@eierfeile wo hast du das Blockly her?
-
@eierfeile wo hast du das Blockly her?
-
@eierfeile okay sehe ich mir an. jetzt erstmal zu deinem ersten Problem zurück. lass da auch mal ACTUAL weg.
musste bei mir mal den Java Adapter neu starten, dann Funktionierte wieder alles.
-
@eierfeile okay sehe ich mir an. jetzt erstmal zu deinem ersten Problem zurück. lass da auch mal ACTUAL weg.
musste bei mir mal den Java Adapter neu starten, dann Funktionierte wieder alles.
-
@eierfeile das Script ist eine Simulation mit dynamischen Werten und sieht eine leere Kachel nicht vor.
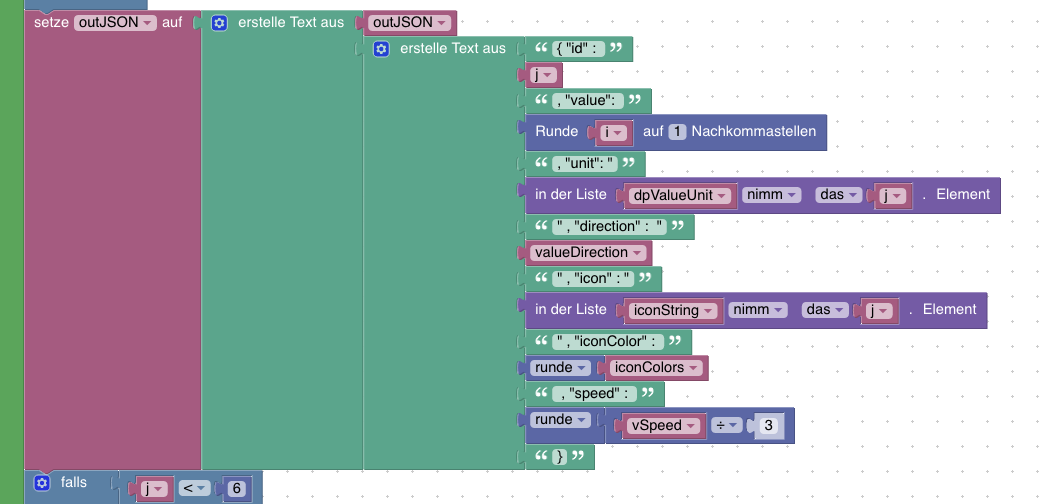
Für dein Prduktivsystem muss ein neues bzw. angepasstes Script her. Vielleicht kann dir hier ein User unterstützen, der die Card nutzt.EDIT:

hier wird der JSON String zusammengestellt. Da wo runde steht kann es mit einem Leerstring nix anfangen, dass müsste abgefangen werden.
-
@tt-tom ne, dann zeigt er gar nichts mehr oben rechts an. Sowohl die IST-Temperatur als auch das Icon sind dann weg.
@eierfeile
ACTUAL nur bei ScreensaverEntity
zeige mal nochmal deine aktuelle Config.Großes EDIT: jetzt habe ich erst gesehen das du über den ALIAS gehst. Da ist natürlich ACTUAL richtig.
vielleicht solltest du den Java adapter auch mal neu starten. -
@eierfeile
ACTUAL nur bei ScreensaverEntity
zeige mal nochmal deine aktuelle Config.Großes EDIT: jetzt habe ich erst gesehen das du über den ALIAS gehst. Da ist natürlich ACTUAL richtig.
vielleicht solltest du den Java adapter auch mal neu starten.@tt-tom ja neustart hab ich gemacht. Gleiches Verhalten bzw Fehlermeldung sobald ich de cardpower aufrufen will
let CardPowerExample = <PagePower> { 'type': 'cardPower', 'heading': 'Strom', 'useColor': true, 'items': [ <PageItem>{ id: 'alias.0.NSPanels.Strom' } // <PageItem>{ } // aktivieren für Demomodus der PowerCard, dafür ersten PageItem auskommentieren ] }; -
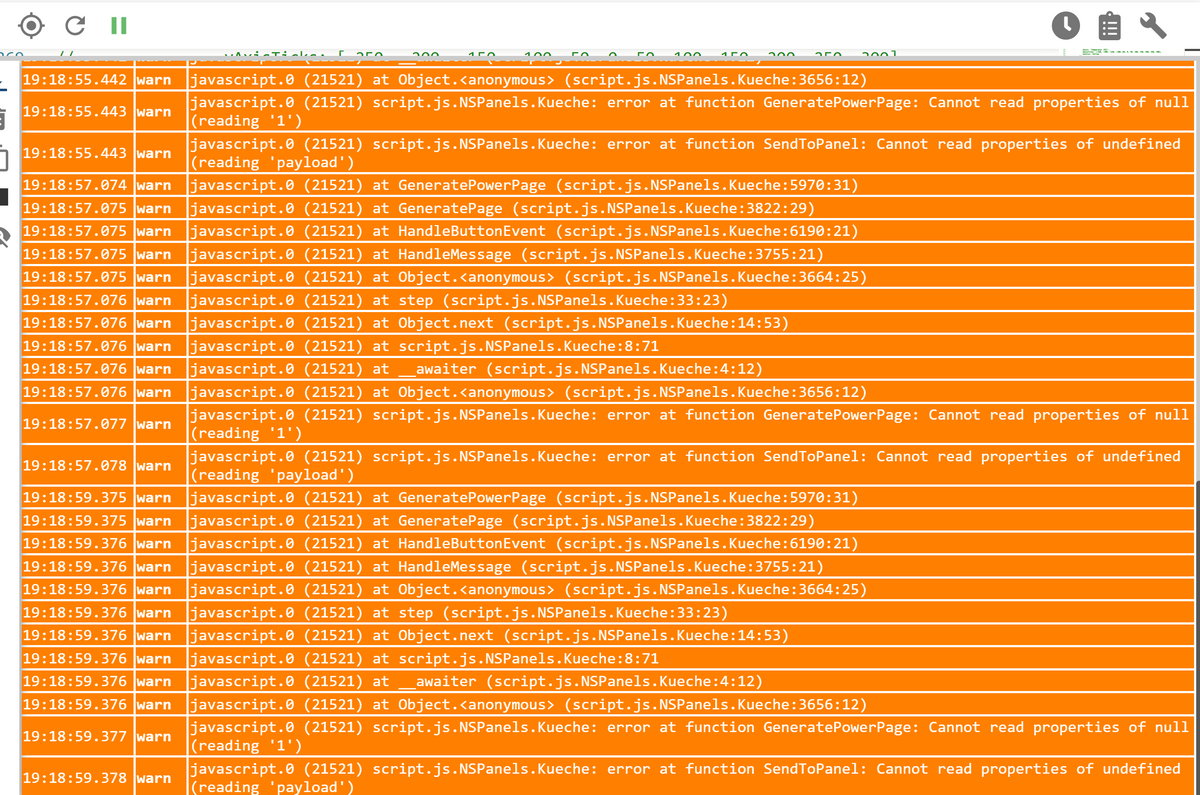
@tt-tom ja neustart hab ich gemacht. Gleiches Verhalten bzw Fehlermeldung sobald ich de cardpower aufrufen will
let CardPowerExample = <PagePower> { 'type': 'cardPower', 'heading': 'Strom', 'useColor': true, 'items': [ <PageItem>{ id: 'alias.0.NSPanels.Strom' } // <PageItem>{ } // aktivieren für Demomodus der PowerCard, dafür ersten PageItem auskommentieren ] };@eierfeile stoppe mal das Blockly und ersetze im Datenpunkt die NaN durch "". Danach rufe die Seite noch mal auf.
-
@tt-tom ja neustart hab ich gemacht. Gleiches Verhalten bzw Fehlermeldung sobald ich de cardpower aufrufen will
let CardPowerExample = <PagePower> { 'type': 'cardPower', 'heading': 'Strom', 'useColor': true, 'items': [ <PageItem>{ id: 'alias.0.NSPanels.Strom' } // <PageItem>{ } // aktivieren für Demomodus der PowerCard, dafür ersten PageItem auskommentieren ] };@eierfeile mit ACTUAL sind es wieder mehr FMS

-
@eierfeile mit ACTUAL sind es wieder mehr FMS

@eierfeile lass uns erstmal ein Problem beheben. Bei der Page muss der String stimmen sonst gibt es Fehler. Kommentiere die Page erstmal aus und wir sehen uns das Statusicon an. okay?














