NEWS
Test lovelace 5.x
-
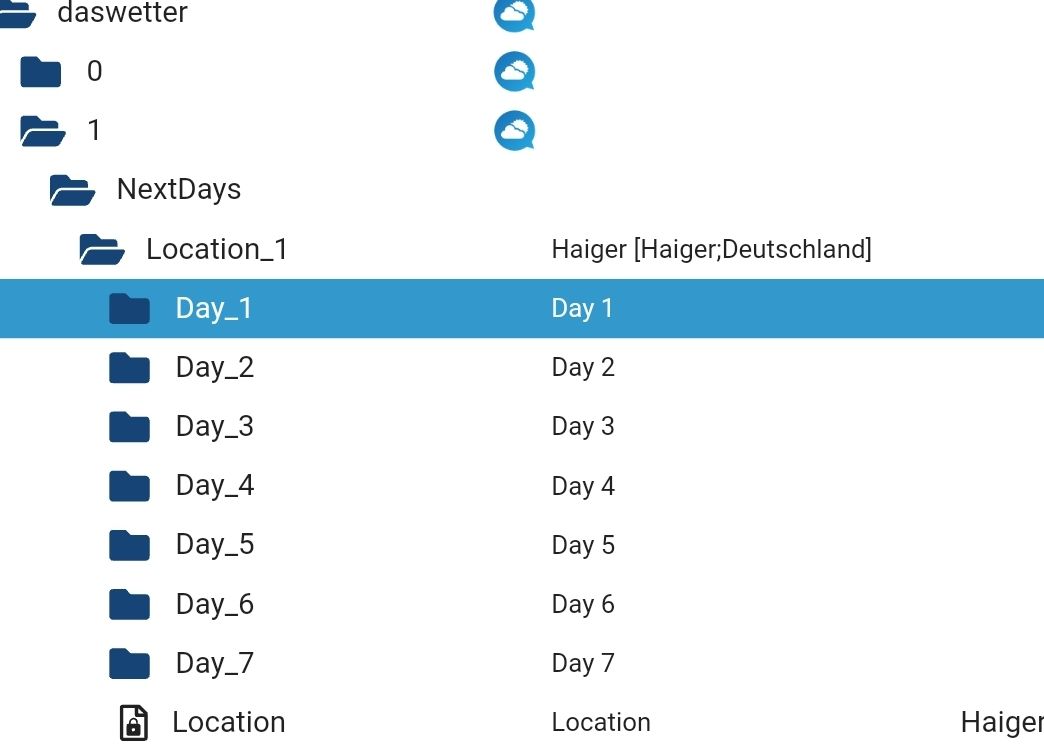
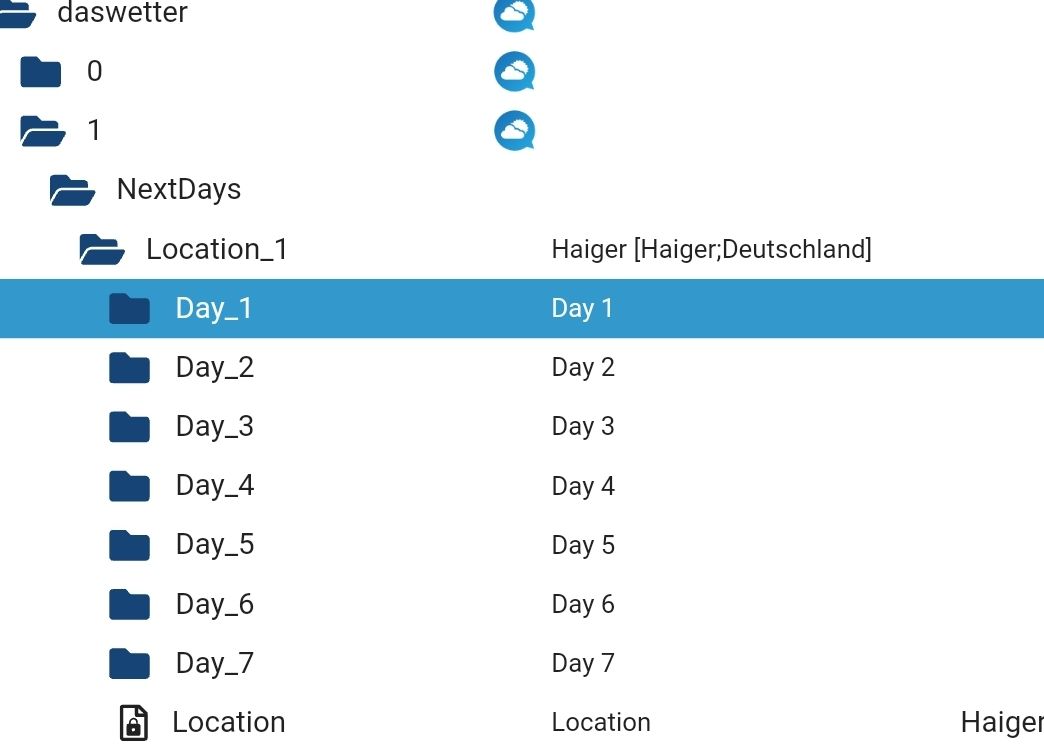
Die Karte zeigt doch die nächsten Tage an.
Da sollte man doch eher diese Datenpunkte nehmen.
Im Adapter habe ich Pfad 1 angehen. Langsam werden wir hier aber ziemlich offtopic....
Wenn es nicht wird mach nutze einen eigenen Thread zu auf.
@david-g
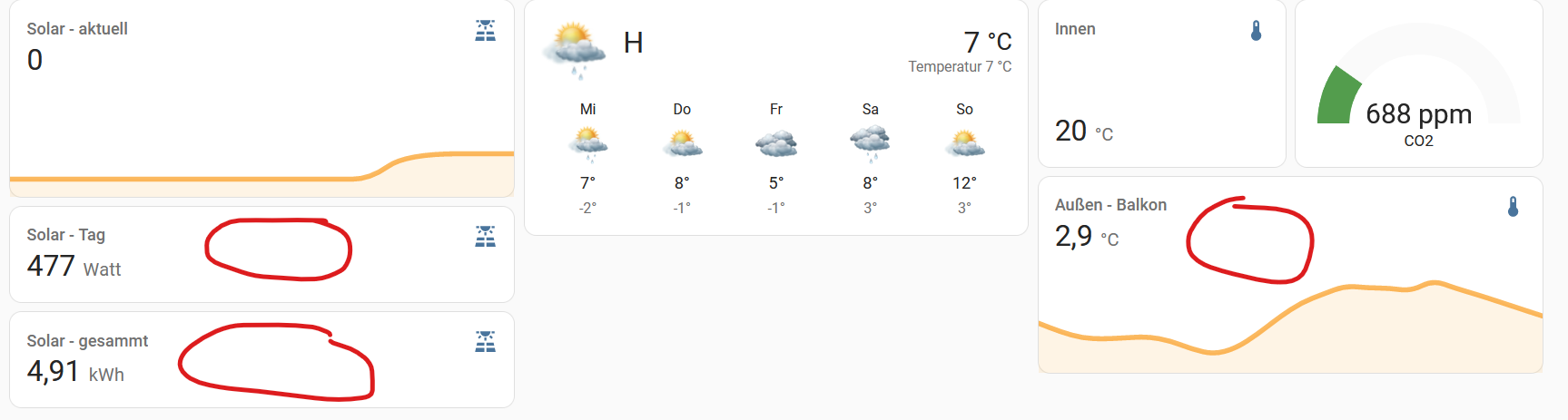
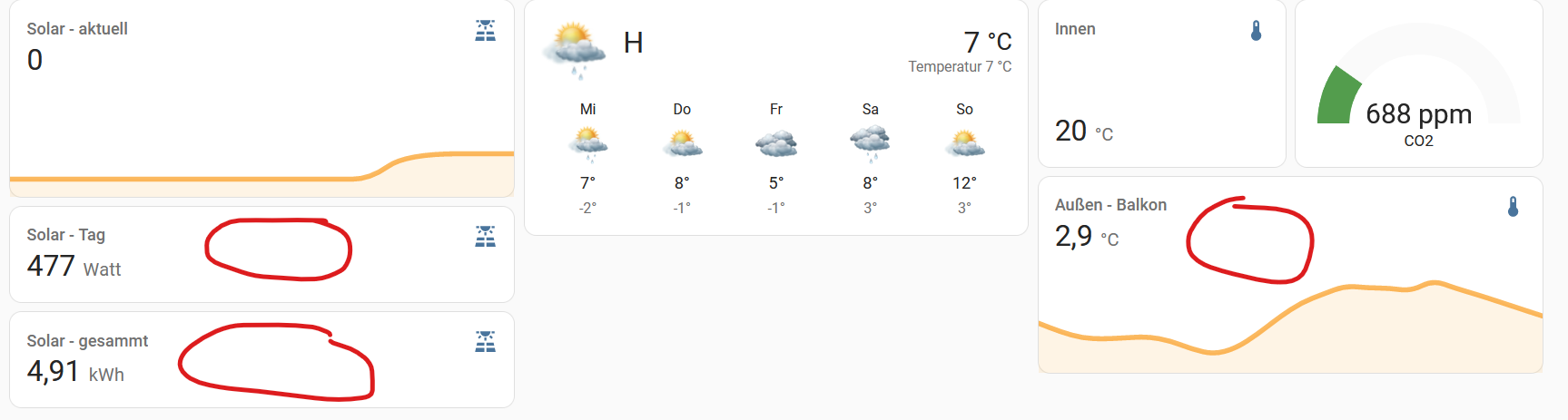
Ja die Tage sind schon drin, aber die ändern sich ja erst morgen. Um zu sehen ob einstellungen wirksam sind ist die aktuelle Temp. gut geeigent, wenn auf der Wetter HP 5° steht sollte im DP auch 5° stehen. Wenn nicht, wie hier, weiter probieren. Aber OK ich gucke mal und mach notfalls nen eigenen Thread auf. Resonanz isz aber hier, von dir abgsehen, eher mau. liegts an der Wetter App oder an Lovelace weil es zu wenige Nutzer damit gibt?? -
Die Karte zeigt doch die nächsten Tage an.
Da sollte man doch eher diese Datenpunkte nehmen.
Im Adapter habe ich Pfad 1 angehen. Langsam werden wir hier aber ziemlich offtopic....
Wenn es nicht wird mach nutze einen eigenen Thread zu auf.
@david-g
hab da aber noch mal ne andere Frage glaube da kannst du auch helfen.
Würde gern bei den Solarwerten den Betrag in € stehen haben, also einfache Multiplikation.
Am besten auch in der Kachel drin, kein extra Feld dafür.Geht das?
Bei der Temp Kurve wären die min,max Werte schön. Gehen solche Sachen generell nur mit extra Kacheln? -
@david-g
hab da aber noch mal ne andere Frage glaube da kannst du auch helfen.
Würde gern bei den Solarwerten den Betrag in € stehen haben, also einfache Multiplikation.
Am besten auch in der Kachel drin, kein extra Feld dafür.Geht das?
Bei der Temp Kurve wären die min,max Werte schön. Gehen solche Sachen generell nur mit extra Kacheln?Da würde ich wohl die glance nehmen. Brauchst für die € aber einen extra Datenpunkt. Also auch ein kleines Blockly.

Icons lassen sich pro Entität anpassen.Oder per Markdown und eine kleine Tabelle, darin kann man auch (mehr schlecht als recht) rechnen.
Da dauert es aber noch, bin ich ein Beispiel machen kann....Bei den Grafen kann ich nichts sagen. Habe ich noch nie verwendet. Stelle alles mit echarts dar und binde es ein.
-
@david-g
OK muss ich mal probieren, Blockly wäre aber auch Neuland für mich.
Kann man eigentlich die Schriftgröße der Werte oder die größe der Karte selbst öndern?
PS: noch kurzer Zwischenbericht zum Wetter:
Vorherssage kommt aktuell, steht heuet auf Donerstag, aktuelle Temp. ist aber falsch, das muss dann ja aber ein Problem vom Widget sein das er den falschen DP nimmt. -
@david-g
OK muss ich mal probieren, Blockly wäre aber auch Neuland für mich.
Kann man eigentlich die Schriftgröße der Werte oder die größe der Karte selbst öndern?
PS: noch kurzer Zwischenbericht zum Wetter:
Vorherssage kommt aktuell, steht heuet auf Donerstag, aktuelle Temp. ist aber falsch, das muss dann ja aber ein Problem vom Widget sein das er den falschen DP nimmt.For So kleine Umrechnungen ist blockly SEHR einfach. Wie Lego wenn es bei so simplen Sachen bleibt.
Die Schriftgröße kann man über card mod ändern. Eine custom card. Das ist allerdings recht kompliziert,auchberst einmal mit gearbeitet.
In der Markdown Karte geht's sehr einfach, wenn man etwas html kann. -
Hi,
ich möchte gerne das Bild der Ring-Doorbell in Lovelace anzeigen lassen.
Den Ring-Adapter habe ich installiert.
Weiter komme ich nicht :confounded:
Ich schaffe es nicht, eine Entität zu erzeugen, oder die livestream-files in einer HTML-Karte darzustellen.Kann mir jemand helfen?
Danke! -
Hi,
ich möchte gerne das Bild der Ring-Doorbell in Lovelace anzeigen lassen.
Den Ring-Adapter habe ich installiert.
Weiter komme ich nicht :confounded:
Ich schaffe es nicht, eine Entität zu erzeugen, oder die livestream-files in einer HTML-Karte darzustellen.Kann mir jemand helfen?
Danke!Was bietet dir der Adapter denn an?
Serienmäßig geht es mit lovelace nur, wenn du einen Stream hast wo du ein jpg rausholen kannst. Falls der Adapter eine komplette Website mit stream bereitstellt kannst den als iframe einbinden.Ansonsten musst man das über Umwege lösen.
Zb in vis eine view mit dem stream bauen und ich lovelace einbinden. -
Was bietet dir der Adapter denn an?
Serienmäßig geht es mit lovelace nur, wenn du einen Stream hast wo du ein jpg rausholen kannst. Falls der Adapter eine komplette Website mit stream bereitstellt kannst den als iframe einbinden.Ansonsten musst man das über Umwege lösen.
Zb in vis eine view mit dem stream bauen und ich lovelace einbinden. -
@david-g
Danke für die schnelle Antwort.
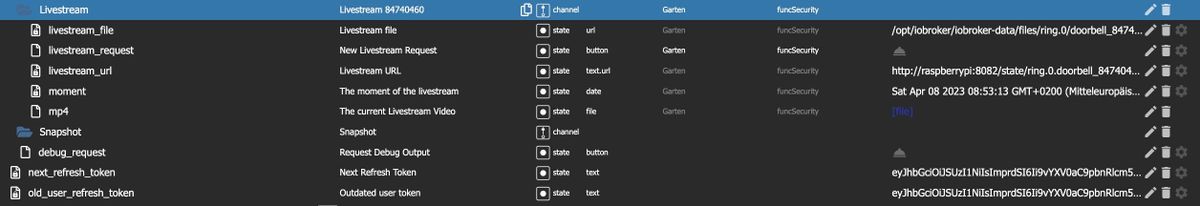
Der Adapter bietet ein livestream-file und eine livestream-url.

-
Was bietet dir der Adapter denn an?
Serienmäßig geht es mit lovelace nur, wenn du einen Stream hast wo du ein jpg rausholen kannst. Falls der Adapter eine komplette Website mit stream bereitstellt kannst den als iframe einbinden.Ansonsten musst man das über Umwege lösen.
Zb in vis eine view mit dem stream bauen und ich lovelace einbinden.@david-g sagte in Test lovelace 3.x:
Zb in vis eine view mit dem stream bauen und ich lovelace einbinden.
Über vis scheint es zu klappen, das habe ich schon gelesen.
Wie klappt denn da die Einbindung in Lovelace? -
@m1r0o
Bei den Karten gibt es eine Karte die sich Webseite nennt. Da einfach die URL zu der view eingeben.@david-g
DAs klappt so halb. Der Stream ist nicht immer live.
Problem: Es gibt einen Datenpunkt: New livestream request. Wenn dieser Taster betätigt wird, aktualisiert sich die lievestream url, welche auf der Karte ebenfalls aktualisiert werden müsste.
Ist das realisierbar.Danke
-
@david-g
DAs klappt so halb. Der Stream ist nicht immer live.
Problem: Es gibt einen Datenpunkt: New livestream request. Wenn dieser Taster betätigt wird, aktualisiert sich die lievestream url, welche auf der Karte ebenfalls aktualisiert werden müsste.
Ist das realisierbar.Danke
-
Falls dein Stream ein MJPG ist dann so
- type: markdown content: > # <center>Haustür</center> <a href="/lovelace/kamera-haustuer"><img src='{synology.0.SurveillanceStation.cameras.Haustür.linkMjpegHttpPath}' />in den { } muss dein Datenpunkt rein
,
Beste Grüße
XBiT -
@m1r0o sagte in Test lovelace 3.x:
@david-g Direkt Lovelace über die Website-Karte
Da gibt's leider keine Möglichkeit. Zumindest keine die ich wüsste außer den Umweg über vis.
@david-g
Mit vis habe ich mich nie beschäftigt, weiß leider gar nicht wo ich anfangen soll.In diesem Thread wurde genau mein Problem gelöst:
In dem vom RING Adapter angelegten Datenpunkt ist die URL mit Angabe des Hostes abgelegt, dass war nicht so gut, ich habe den Hostnamen gegen die Host IP per Script getauscht.
on({id: 'ring.0.doorbell_21502358.livestream_url', change: "ne"}, async function (obj) { var string = getState("ring.0.doorbell_21502358.livestream_url").val; var newstring newstring=string.replace("http://DESKTOP-RQ1PD76(SmartHome)","http://192.168.178.xxx"); log(newstring); setState("ring.0.doorbell_21502358.livestream_url",newstring) });Aus "http://DESKTOP-RQ1PD76(SmartHome):8082/ring.0/doorbell_21502358/livestream21502358_1629730800258.mp4" ist nun
http://192.168.178.xxx:8082/ring.0/doorbell_21502358/livestream21502358_1629730800258.mp4 geworden.Der Eintrag im HTML-Widget sieht jetzt so aus:
<video height="448px" width="800" autoplay muted loop="true"> <source src="{ring.0.doorbell_21502358.livestream_url}" type="video/mp4"> </video>Das klappt.
Ich habe mit ein Skript analog zum oberen geschrieben und den HTML-Eintrag in eine Markdown-Karte geschrieben. Die Karte bleibt aber weiß.
Ich weiß also nicht, was ich für Lovelace wo eintragen muss. Wenn du mir da einen Tipp geben kannst, würde ich versuchen es zu realisieren.
@XBiT: Das hat bei mir so nicht geklappt, danke.
-
@david-g
Mit vis habe ich mich nie beschäftigt, weiß leider gar nicht wo ich anfangen soll.In diesem Thread wurde genau mein Problem gelöst:
In dem vom RING Adapter angelegten Datenpunkt ist die URL mit Angabe des Hostes abgelegt, dass war nicht so gut, ich habe den Hostnamen gegen die Host IP per Script getauscht.
on({id: 'ring.0.doorbell_21502358.livestream_url', change: "ne"}, async function (obj) { var string = getState("ring.0.doorbell_21502358.livestream_url").val; var newstring newstring=string.replace("http://DESKTOP-RQ1PD76(SmartHome)","http://192.168.178.xxx"); log(newstring); setState("ring.0.doorbell_21502358.livestream_url",newstring) });Aus "http://DESKTOP-RQ1PD76(SmartHome):8082/ring.0/doorbell_21502358/livestream21502358_1629730800258.mp4" ist nun
http://192.168.178.xxx:8082/ring.0/doorbell_21502358/livestream21502358_1629730800258.mp4 geworden.Der Eintrag im HTML-Widget sieht jetzt so aus:
<video height="448px" width="800" autoplay muted loop="true"> <source src="{ring.0.doorbell_21502358.livestream_url}" type="video/mp4"> </video>Das klappt.
Ich habe mit ein Skript analog zum oberen geschrieben und den HTML-Eintrag in eine Markdown-Karte geschrieben. Die Karte bleibt aber weiß.
Ich weiß also nicht, was ich für Lovelace wo eintragen muss. Wenn du mir da einen Tipp geben kannst, würde ich versuchen es zu realisieren.
@XBiT: Das hat bei mir so nicht geklappt, danke.
Du kannst das so nicht in markdown setzen.
Markdown ist was ganz "dummes" und kann nur was Text, Bilder und Tabellen anzeigen.Du musst dir in vis (da habe ich auch keine Ahnung von) mit diesem HTML widget eine view bauen. Vermutlich am besten ganzseitige?
Diese kannst du dann als Website (nicht markdown) einbinden.
-
@david-g
Mit vis habe ich mich nie beschäftigt, weiß leider gar nicht wo ich anfangen soll.In diesem Thread wurde genau mein Problem gelöst:
In dem vom RING Adapter angelegten Datenpunkt ist die URL mit Angabe des Hostes abgelegt, dass war nicht so gut, ich habe den Hostnamen gegen die Host IP per Script getauscht.
on({id: 'ring.0.doorbell_21502358.livestream_url', change: "ne"}, async function (obj) { var string = getState("ring.0.doorbell_21502358.livestream_url").val; var newstring newstring=string.replace("http://DESKTOP-RQ1PD76(SmartHome)","http://192.168.178.xxx"); log(newstring); setState("ring.0.doorbell_21502358.livestream_url",newstring) });Aus "http://DESKTOP-RQ1PD76(SmartHome):8082/ring.0/doorbell_21502358/livestream21502358_1629730800258.mp4" ist nun
http://192.168.178.xxx:8082/ring.0/doorbell_21502358/livestream21502358_1629730800258.mp4 geworden.Der Eintrag im HTML-Widget sieht jetzt so aus:
<video height="448px" width="800" autoplay muted loop="true"> <source src="{ring.0.doorbell_21502358.livestream_url}" type="video/mp4"> </video>Das klappt.
Ich habe mit ein Skript analog zum oberen geschrieben und den HTML-Eintrag in eine Markdown-Karte geschrieben. Die Karte bleibt aber weiß.
Ich weiß also nicht, was ich für Lovelace wo eintragen muss. Wenn du mir da einen Tipp geben kannst, würde ich versuchen es zu realisieren.
@XBiT: Das hat bei mir so nicht geklappt, danke.
eine Möglichkeit wäre es noch es so zu versuchen wie bei der Tagesschau in 100sec.
- type: markdown content: >- # <center>News</center> <video src='{0_userdata.0.Links.Tagesschau.URL.Tagesschau100s}' width="100%" height="100%" poster="/cards/tagesschau_100sec.png" autobuffer controls>da der Wert von Datenpunkt
https://media.tagesschau.de/video/2023/0410/TV-20230410-1007-5800.webxxl.h264.mp4ist also auch eine mp4 sollte es eventuell gehen.
EDIT: kann sein das noch autoplay rein muss damit es gleich abgespielt wird.
Beste Grüße
XBiT -
eine Möglichkeit wäre es noch es so zu versuchen wie bei der Tagesschau in 100sec.
- type: markdown content: >- # <center>News</center> <video src='{0_userdata.0.Links.Tagesschau.URL.Tagesschau100s}' width="100%" height="100%" poster="/cards/tagesschau_100sec.png" autobuffer controls>da der Wert von Datenpunkt
https://media.tagesschau.de/video/2023/0410/TV-20230410-1007-5800.webxxl.h264.mp4ist also auch eine mp4 sollte es eventuell gehen.
EDIT: kann sein das noch autoplay rein muss damit es gleich abgespielt wird.
Beste Grüße
XBiT


