NEWS
[gelöst] in SayIt Wetter und Geburtstagsscript -> Müllkalender mit einbinden
-
Hallo tempestas,
Vielen Dank für dein Feedback.
Also ich würde wenn gerne beide Varianten probieren.
Zum einen damit ich sehe welche der beiden Varianten für mich praktikabler ist und zum anderen das ich auch einen Lerneffekt dabei habe.
Mit VIS finde ich mich bereits schon gut zurecht und bin ständig am weiterlernen danke der tollen User und deren Hilfe hier.
Also wenn du / ihr mir hier weiter ein wenig behilflich sein könntet wäre das natürlich Superklasse. :)
Danke schon mal im Voraus
lg
mandragora
-
Hallo tempestas,
Ich habe den Ical installiert und meine Testtermine eingetragen.
In der VIS werden die Termine auch angezeigt.
Einzig alleine verwirrt mich die aktuelle Anzeige wenn heute ein Termin ist.
Hab heute eine Testtermin "Gelber Sack" eingetragen.
Ein Cronjob läuft jeden Tag um 0600 Uhr am Morgen der mir den Kalender aktualisiert.
Hat heute auch wunderbar geklappt jedoch ist heute der 19.09 und nicht der 20.09 der mir angezeigt wird.
Im Kalender ist alles korrekt eingetragen.
Oder bedeutet das das der Termin bis 20.09 00:00 Uhr dauert ? Das würde mir das ganze erklären.
Danke dir
lg
mandragora
3209_chrome_2017-09-19_12-23-24.png -
Hallo mandragora,
die Darstellung heißt, dass es ein ganztägiger Termin ist, der bis morgen, als zum 20.9, läuft.
Leider machen diese Darstellungen bei meinem Skript Probleme (habe ich nämlich auch); aber vielleicht lässt es sich lösen.
Sind deine Testdaten so, wie sie auch in "echt" sein werden? Wenn wir das Skript nun anpassen wäre es ärgerlich, wenn die echten Daten nicht
02.10.2017 Gelber Sack
sondern
02.10.2017 Abfuhr Gelber Sack
oder
02.10.2017 Abholung: Gelber Sack
lauten würde. Bitte daher nochmal zu schauen bzw zu bestätigen, in welcher Form die Daten dann vorliegen werden. Holst du dir eine Datei von deinem Stadtwerken bzw Müllabfuhr? Oder wie machst du das?
-
Hallo tempestas
Also ich hole mir die Daten über ical von meinem google Kalender.
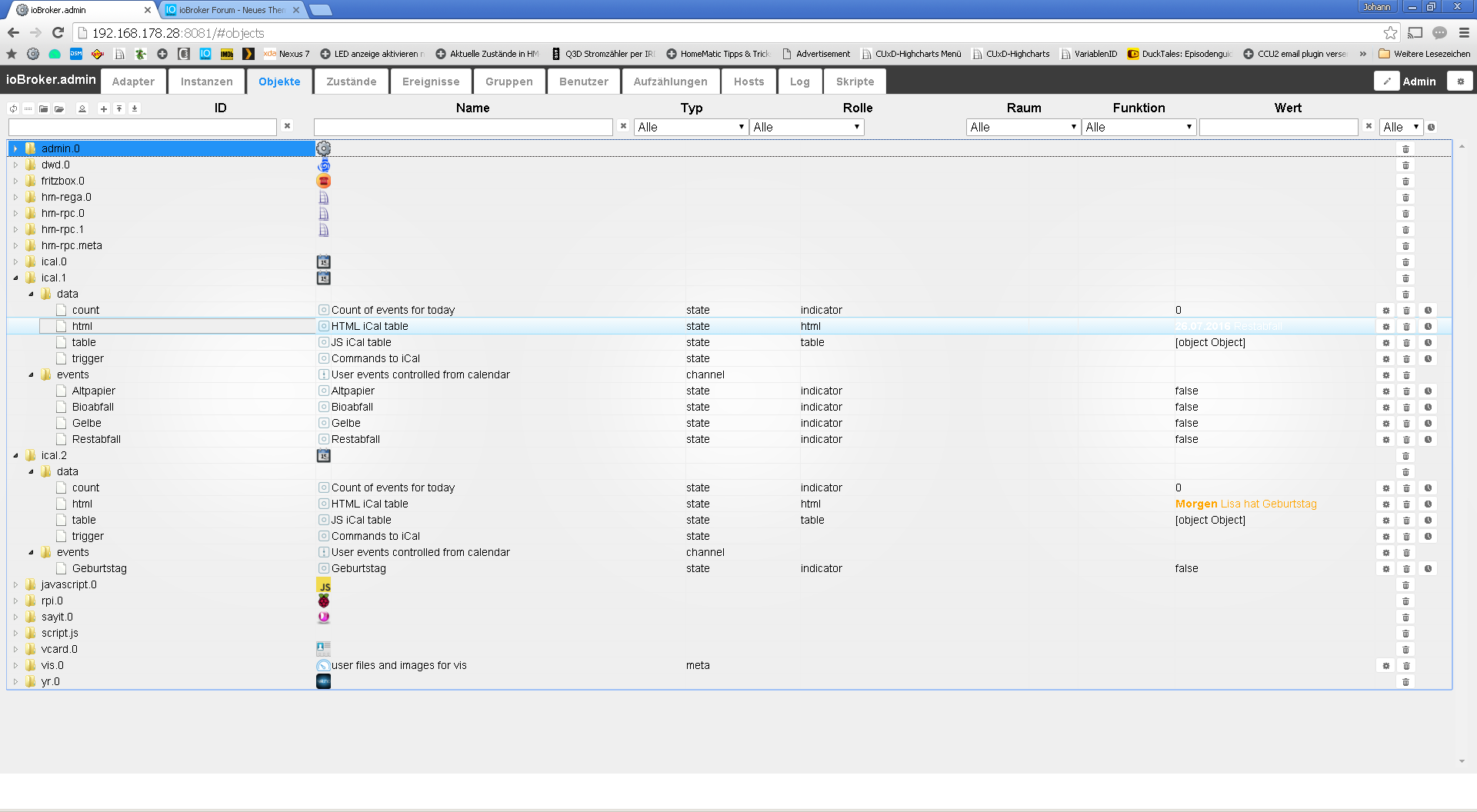
Hier sind die Daten so eingetragen wie auf dem Screenshot zu erkennen ist.
Die möchte ich dann auch im Echtsystem so haben.
Danke dir und LG
mandragora
-
ok.
Also Version 1, einfach nur als Kalender, hast du dann ja schon umgesetzt.
Frage: Gelber Sack sehe ich. Was ist mit Restmüll, Biotonne und Papier? Wie lauten da die Schreibweisen? Ich kann auf deinem Screen "Müllabfuhr" sehen, aber worauf bezieht sich das?
-
Hallo
Müllabführ = Restmüll
Biotonne hab ich nicht
Hab dann noch
Altpapier
Gelber Sack
Sperrmüll
Mehr hab ich nicht..
Danke dir
lg
mandragora
-
Hallo Mandro,
dann nimm mal bitte das Skript aus diesem Posting:
http://forum.iobroker.net/viewtopic.php … &start=132
und in der Zeile, in der die Suchvariable definiert wird statt "Rest" bitte "Müll" rein
in dieser Zeile:
var inhalt = getState("ical.2.data.html"/HTML iCal table/); // an deinen eigenen Kalender anpassen
änderst du bitte auf deine ical Instanz. Wahrscinelich ist es die 0, wenn du nur eine Instanz hast.
WICHTIG; Dein Kalender darf nicht "Ersetze Datum mit Worten" aktiviert haben.
Lass das Skript einmal laufen und poste das Log hier rein.
-
Hallo tempestas
Habs mal so wie von dir beschrieben gemacht.
14:15:47.136 [info] javascript.0 Start javascript script.js.Müllscript 14:15:47.137 [info] javascript.0 script.js.Müllscript: 02.10.2017 Gelber Sack 05.10.2017 Müllabfuhr 06.10.2017 Sperrmüll 23.10.2017 Altpapier 03.11.2017 Sperrmüll 03.11.2017 Müllabfuhr 27.11.2017 Gelber Sack 30.11.2017 Müllabfuhr 01.12.2017 Sperrmüll 04.12.2017 Altpapier 14:15:47.138 [info] javascript.0 script.js.Müllscript: pos ist: 38 14:15:47.138 [info] javascript.0 script.js.Müllscript: Datum ist: 05.10.2017 14:15:47.140 [info] javascript.0 script.js.Müllscript: pos1: 3 14:15:47.141 [info] javascript.0 script.js.Müllscript: pos2: 6 14:15:47.142 [info] javascript.0 script.js.Müllscript: 05 , 10 , 2017 14:15:47.143 [info] javascript.0 script.js.Müllscript: Wed Sep 20 2017 14:15:47 GMT+0200 (CEST) 14:15:47.145 [info] javascript.0 script.js.Müllscript: Datum heute ist: 2092017 14:15:47.147 [info] javascript.0 script.js.Müllscript: Tage aktueller Monat: 30 14:15:47.148 [info] javascript.0 script.js.Müllscript: Tage bis zum nächsten Müll: 15 14:15:47.149 [info] javascript.0 script.js.Müllscript: registered 0 subscriptions and 0 schedulesLog schaut soweit auch mal gut aus
lg
mandragora
-
Hallo
Der Reiter ist vorhanden und mit 0 befüllt anstatt mit 15
lg
mandragora
3209_chrome_2017-09-20_14-51-20.png -
Hi nochmals,
Bingo.. jetzt passt es :)
thx
lg
mandragora
-
ok, dann kannst du jetzt bitte noch folgendes tun:
setzte an den Anfang des Skripts, vor diesen Teil
// Kalender auslesen (HTML Format)
folgendes:
function muell(){ [hier dann der Rest des skriptes, wie es bereits eingefügt ist]und ganz ans Ende:
}danach fügst du dann noch ein:
schedule("1 0 * * *", function(){ muell()}); // bei Start muell();damit wird einmal am Tag das Skript ausgeführt
Bin allerdings wahrlich kein JS Experte und es könnte sein, dass estwas davon nicht funktioniert wie erwartet. Insbesondere, wenn es Tag des Mülls ist könnte es Probleme geben. Wie gesagt ist diese "ganztägig" Darstellung bei mir im Versuch mal ein Problem gewesen. Schauen wir mal, wie es bei dir in 5 Tagen aussieht.
Wenn es läuft können wir das Skript im ganzen einfach 3 mal kopieren und nur das jeweilige Suchwort anpassen und den state für die Speicherung der Tage anpassen.
Man könnte auch alles in einem machen, aber dafür müsste ich mich mehr damit beschäftigen - bin wie gesagt selber bestenfalls interessierter Laie.
-
Hallo tempestas,
Danke dir
Hab ich eingefügt und läuft ohne Probleme durch
g 16:27:42.624 [info] javascript.0 Stop script script.js.Müllscript 16:27:42.684 [info] javascript.0 Start javascript script.js.Müllscript 16:27:42.685 [info] javascript.0 script.js.Müllscript: 02.10.2017 Gelber Sack 05.10.2017 Müllabfuhr 06.10.2017 Sperrmüll 23.10.2017 Altpapier 03.11.2017 Sperrmüll 03.11.2017 Müllabfuhr 27.11.2017 Gelber Sack 30.11.2017 Müllabfuhr 01.12.2017 Sperrmüll 04.12.2017 Altpapier 29.12.2017 Müllabfuhr 16:27:42.686 [info] javascript.0 script.js.Müllscript: pos ist: 38 16:27:42.687 [info] javascript.0 script.js.Müllscript: Datum ist: 05.10.2017 16:27:42.688 [info] javascript.0 script.js.Müllscript: pos1: 3 16:27:42.688 [info] javascript.0 script.js.Müllscript: pos2: 6 16:27:42.689 [info] javascript.0 script.js.Müllscript: 05 , 10 , 2017 16:27:42.690 [info] javascript.0 script.js.Müllscript: Thu Sep 21 2017 16:27:42 GMT+0200 (CEST) 16:27:42.691 [info] javascript.0 script.js.Müllscript: Datum heute ist: 2192017 16:27:42.692 [info] javascript.0 script.js.Müllscript: Tage aktueller Monat: 30 16:27:42.693 [info] javascript.0 script.js.Müllscript: Tage bis zum nächsten Müll: 14 16:27:42.693 [info] javascript.0 script.js.Müllscript: registered 0 subscriptions and 1 schedulelg
mandragora
-
das freut mich.
Dann wird es spannend, wenn das "Event" eintritt, ob es dann Probleme gibt wg. der Ganztägigkeit. Abwarten.
Du kannst dann wenn du willst wie gesagt das Skript kopieren und für die anderen Müllsorten erstellen.
Lediglich die States musst du anpassen und den Suchbegriff.
In Vis nimmst du dir dann ein Widget, z.B. das, was noxx hier zwei Seiten weiter vorne genutzt hat und verlinkst auf die states. So bekommst du dann die Tage visualisiert.
Nachtrag:
Das Log ist nun natürlich durch die Ausführung nach der Änderung entstanden.
Wenn es korrekt vom Schedule ausgeführt werden sollte, wirst du es mit der Uhrzeit Mitternacht entsprechend finden.
-
Hallo tempestas
Vielen Dank für all deine Bemühungen.
Habs jetzt mit einem Kalender hinbekommen und hab das Metro Widget genommen für die visuelle Anzeige.
Nun hab ich versucht eine zweite Instanz vom Ical für das Altpapier zu machen. (Werde für jeden Müll eine eigene Instanz machen)
Hat soweit auch funktioniert und die Einträge werden unter Objekte vom Google Kalender angezeigt.
Nun hab ich auch dein Script angepasst und für das Altpapier angelegt.
Jetzt hab ich aber irgendwo einen kleinen Fehler und mir werden die werte rot null angezeigt.
Denke ist nur ein kleiner Fehler
Kannst du mir bitte sagen was ich hier falsch gemacht habe.
VIelen herzlichen Dank nochmals für alles.
lg
mandragora
Log vom Altpapier
21:20:34.230 [info] javascript.0 Stop script script.js.Altpapierscript 21:20:35.878 [info] javascript.0 Start javascript script.js.Altpapierscript 21:20:35.878 [info] javascript.0 script.js.Altpapierscript: 02.10.2017 Gelber Sack 27.11.2017 Gelber Sack 21:20:35.879 [info] javascript.0 script.js.Altpapierscript: pos ist: -1 21:20:35.879 [info] javascript.0 script.js.Altpapierscript: Datum ist: 21:20:35.879 [info] javascript.0 script.js.Altpapierscript: pos1: 0 21:20:35.879 [info] javascript.0 script.js.Altpapierscript: pos2: 0 21:20:35.879 [info] javascript.0 script.js.Altpapierscript: , , 21:20:35.879 [info] javascript.0 script.js.Altpapierscript: Thu Sep 21 2017 21:20:35 GMT+0200 (CEST) 21:20:35.879 [info] javascript.0 script.js.Altpapierscript: Datum heute ist: 2192017 21:20:35.880 [info] javascript.0 script.js.Altpapierscript: Tage aktueller Monat: 30 21:20:35.880 [info] javascript.0 script.js.Altpapierscript: Tage bis zum nächsten Müll: NaN 21:20:35.880 [info] javascript.0 script.js.Altpapierscript: registered 0 subscriptions and 1 scheduleScript vom Altpapier
// TESTSKRIPT FÜR NOXX // Annahme ist, dass jede Müllart mindestens einmal im Monat abgeholt wird. Nicht getestet und eventuell problematisch ist es, wenn Müll seltener abgeholt wird. debug = true; // Anlegen JS State für VIS createState('javascript.0.muell.rest', 0); //. gelb, blau usw entsprechend erstellen // Suchvariablen var such1= "Altpapier"; // weitere Varialben für die anderen Müllsorten eintragen function muell(){ // Kalender auslesen (HTML Format) // ************************************************************************************** // Termine auswerten aus html. Bereinigung der HTML Tags und Konvertierung in Plain Text // ************************************************************************************** var inhalt = getState("ical.1.data.html"/*HTML iCal table*/); // an deinen eigenen Kalender anpassen var inhaltString = inhalt.val.toString(); var inhaltStringReplace = inhaltString; var inhaltStringText; var i_search; // remove all inside SCRIPT and STYLE tags inhaltStringReplace=inhaltStringReplace.replace(/<script.*>[\w\W]{1,}(.*?)[\w\W]{1,}<\/script>/gi, ""); inhaltStringReplace=inhaltStringReplace.replace(/<style.*>[\w\W]{1,}(.*?)[\w\W]{1,}<\/style>/gi, ""); // remove BR tags inhaltStringReplace=inhaltStringReplace.replace(/ /gi, ""); inhaltStringReplace=inhaltStringReplace.replace(/<br\s\>/gi, ""); inhaltStringReplace=inhaltStringReplace.replace(/<br\>/gi, ""); // remove all else inhaltStringReplace=inhaltStringReplace.replace(/<(?:.|\s)*?>/g, ""); // get rid of html-encoded characters: inhaltStringReplace=inhaltStringReplace.replace(/ /gi," "); inhaltStringReplace=inhaltStringReplace.replace(/&/gi,"&"); inhaltStringReplace=inhaltStringReplace.replace(/"/gi,'"'); inhaltStringReplace=inhaltStringReplace.replace(//gi,'>'); if(debug) log(inhaltStringReplace); // n-ten Treffer finden function nthIndex(str, pat, n){ var L= str.length, i= -1; while(n-- && i++ <l){ i="str.indexOf(pat," i);/if/(i/</0)/break;/}/i_search="i;" funktion/zum/tage/im/monat/zählen/function/daysinmonth(month,/year)/{/return/new/date(year,/month,/0).getdate();/position/bestimmen/var/pos="inhaltStringReplace.indexOf(" such1,/1);/if(debug)/log("pos/ist:/"+pos);/inhaltstringtext="inhaltStringReplace.substring((pos-13),pos-1);" log("datum/"+inhaltstringtext);/nthindex(inhaltstringtext,/".",/t_m="inhaltStringText.slice(0," i_search);/pos1="i_search+1;" log("pos1:/"/+pos1/);/2);/m_m="inhaltStringText.slice(pos1," pos2="i_search+1;" log("pos2:/+pos2/j_m="inhaltStringText.slice(pos2," inhaltstringtext.len/log(t_m/+"/,/+m_m/+j_m);/datum/heute/ermitteln/today="new" date();/log(today);/tag/t="today.getDate();" m="today.getMonth()+1;" jahr/j="today.getFullYear();" "+t+m+j);/berechnung/tagesdifferenzen/diff="0;" dim="DaysInMonth(m," j);/des/aktuellen/monats/log("tage/aktueller/monat:/"+dim);/if(j_m="">j || m_m > m) { // Prüfung: Jahr_Müll größer als aktuelles Jahr? Relevant bei Jahreswechsel ODEr Monat Müll größer aktueller Monat? diff = parseInt(dim) - parseInt(t) + parseInt(t_m); } else diff = parseInt(t_m) - parseInt(t); if(debug) log("Tage bis zum nächsten Müll: "+diff); setState('javascript.0.muell.rest', diff); } schedule("1 0 * * *", function(){ muell()}); // bei Start muell();</l){></br\></br\s\></style.*></script.*>Script vom Müllkalender
// TESTSKRIPT FÜR NOXX // Annahme ist, dass jede Müllart mindestens einmal im Monat abgeholt wird. Nicht getestet und eventuell problematisch ist es, wenn Müll seltener abgeholt wird. debug = true; // Anlegen JS State für VIS createState('javascript.0.muell.rest', 0); //. gelb, blau usw entsprechend erstellen // Suchvariablen var such1= "Müll"; // weitere Varialben für die anderen Müllsorten eintragen function muell(){ // Kalender auslesen (HTML Format) // ************************************************************************************** // Termine auswerten aus html. Bereinigung der HTML Tags und Konvertierung in Plain Text // ************************************************************************************** var inhalt = getState("ical.0.data.html"/*HTML iCal table*/); // an deinen eigenen Kalender anpassen var inhaltString = inhalt.val.toString(); var inhaltStringReplace = inhaltString; var inhaltStringText; var i_search; // remove all inside SCRIPT and STYLE tags inhaltStringReplace=inhaltStringReplace.replace(/<script.*>[\w\W]{1,}(.*?)[\w\W]{1,}<\/script>/gi, ""); inhaltStringReplace=inhaltStringReplace.replace(/<style.*>[\w\W]{1,}(.*?)[\w\W]{1,}<\/style>/gi, ""); // remove BR tags inhaltStringReplace=inhaltStringReplace.replace(/ /gi, ""); inhaltStringReplace=inhaltStringReplace.replace(/<br\s\>/gi, ""); inhaltStringReplace=inhaltStringReplace.replace(/<br\>/gi, ""); // remove all else inhaltStringReplace=inhaltStringReplace.replace(/<(?:.|\s)*?>/g, ""); // get rid of html-encoded characters: inhaltStringReplace=inhaltStringReplace.replace(/ /gi," "); inhaltStringReplace=inhaltStringReplace.replace(/&/gi,"&"); inhaltStringReplace=inhaltStringReplace.replace(/"/gi,'"'); inhaltStringReplace=inhaltStringReplace.replace(//gi,'>'); if(debug) log(inhaltStringReplace); // n-ten Treffer finden function nthIndex(str, pat, n){ var L= str.length, i= -1; while(n-- && i++ <l){ i="str.indexOf(pat," i);/if/(i/</0)/break;/}/i_search="i;" funktion/zum/tage/im/monat/zählen/function/daysinmonth(month,/year)/{/return/new/date(year,/month,/0).getdate();/position/bestimmen/var/pos="inhaltStringReplace.indexOf(" such1,/1);/if(debug)/log("pos/ist:/"+pos);/inhaltstringtext="inhaltStringReplace.substring((pos-13),pos-1);" log("datum/"+inhaltstringtext);/nthindex(inhaltstringtext,/".",/t_m="inhaltStringText.slice(0," i_search);/pos1="i_search+1;" log("pos1:/"/+pos1/);/2);/m_m="inhaltStringText.slice(pos1," pos2="i_search+1;" log("pos2:/+pos2/j_m="inhaltStringText.slice(pos2," inhaltstringtext.len/log(t_m/+"/,/+m_m/+j_m);/datum/heute/ermitteln/today="new" date();/log(today);/tag/t="today.getDate();" m="today.getMonth()+1;" jahr/j="today.getFullYear();" "+t+m+j);/berechnung/tagesdifferenzen/diff="0;" dim="DaysInMonth(m," j);/des/aktuellen/monats/log("tage/aktueller/monat:/"+dim);/if(j_m="">j || m_m > m) { // Prüfung: Jahr_Müll größer als aktuelles Jahr? Relevant bei Jahreswechsel ODEr Monat Müll größer aktueller Monat? diff = parseInt(dim) - parseInt(t) + parseInt(t_m); } else diff = parseInt(t_m) - parseInt(t); if(debug) log("Tage bis zum nächsten Müll: "+diff); setState('javascript.0.muell.rest', diff); } schedule("1 0 * * *", function(){ muell()}); // bei Start muell();</l){></br\></br\s\></style.*></script.*> -
Edit: Stand in deinem Posting nicht gerade eben noch was von Gelber Sack? Das habe ich mir doch nicht eingebildet? Nein, habe ich nicht. Zitate passen. Meine Antwort ist jetzt gedacht für Gelber Sack.
Guten morgen Mandra,
ja, das bekommen wir denke ich schnell hin. Du hast dich an einer Stelle selbst überlistet (Altpapier vs Gelber Sack).
Da mein Eindruck ist, dass hier und da eventuell aber noch ein wenig mehr Hilfestellung sinnig wäre, damit es nicht nur läuft sondern auch verstanden wird sieh es mir nach, wenn meine Antwort etwas länger wird :) Ist nur freundlich gemeint. Falls du alles schon wusstest hilft es vielleicht einem anderen, schadet ja auch nicht.
> Nun hab ich versucht eine zweite Instanz vom Ical für meinen Gelben Sack zu machen. (Werde für jeden Müll eine eigene Instanz machen)Das kannst du machen, musst du aber nicht. Das liegt allein bei dir. Wenn du es so machst möchte ich dir empfehlen, im Reiter "Instanzen" bei den jeweiligen Müll-Icals die Aktualisierung zu reduzieren auf z.B. nur einmal am Tag. Bei Instanzen findest du deine iCals und relativ weit rechts eine Spalte "Zeitplanung". Die kannst du anklicken.
Wenn du einfach
> 0 4 * * *einträgst, wird jeden Tag um 4.00h morgens einmal aktualisiert. Das sollte für Müll reichen.Hintergrund: eine ical Instanz ruht meist außer bei der Aktualisierung, braucht dann aber imho relativ viel Ram. Wenn du nun z.B. nur einen RASPI nutzt wie ich und (unnötigerweise) der Müll alle 5 Minuten geprüft wird bei 4 Kalendern, wird der RASPI iun der Zeit Ram-technisch schon sehr beansprucht.
Rein technisch ist es nicht notwendig, 4 Instanzen zu nutzen (merke: Instanz für Adapter, Skript für jede Müllsorte. Bei letzterem würde ich vier nehmen, da es hier egal ist und einfach per c&p umsetzbar). Aber wenn es für dich Gründe gibt das zu tun, ist es natürlich machbar.
Ich sehe aber auf deinem Screenshot, dass im ical.0. unter events bereits drei von vier Müllsorten drin sind, was für mich ein Hinweis ist, dass du alle vier Sorten im gleichen Kalender pflegen könntest? Wenn das so ist, reicht eine Instanz!
So, weiter gehts:
> Nun hab ich auch dein Script angepasst und für den gelben Sack angelegt.Ich sehe in deinem Code, dass du als state in Javascript allerdings nicht den gleben Sack angelegt hast sondern Altpapier. Das ist technisch egal, aber wird dich später verwirren:
Siehe diese Codezeile:
// Anlegen JS State für VIS createState('javascript.0.altpapier.rest', 0); //. gelb, blau usw entsprechend erstellenWas passiert hier? Du erzeugst einen State in der Javascript Instanz. Guck mal auf deinen Screen. Dort siehst du, das unter dem Ordner Javascript.0 jetzt ein Ordner "muell" und darunter "rest" gibt. Das ist aus dem ersten Skript erzeugt worden.
Dein neues Skript hat nun unter Javascrip.0 einen Order "Altpapier" und darunter "rest" angelegt. Abgesehen von der Unlogik, den gelben Sack unter "Altpapier" zu verfrachten wäre es auch schöner, wenn es so aufgebaut wäre:
Ordner: javascript.0
Ordner: muell
darin states: rest, gelber sack, altpapier, usw usf.
Du kannst diesen "falschen" State samt Ordner löschen. Einfach rechts auf die Mülltonne klicken und ok, es passiert nichts schlimmes, wir legen den richtigen State gleich neu an.
Vorschlag meinerseits:
// Anlegen JS State für VIS createState('javascript.0.muell.gelb', 0);So wird der State "gelb" unter dem Pfad javascript.0.muell erstellt und ist damit auf der gleichen Ebene wie auch "rest".
Nächstes Thema:
// Suchvariablen var such1= "Altpapier"; // weitere Varialben für die anderen Müllsorten eintragenDu suchst nach Altpapier; das ist stimmig, wenn du vielleicht gar nicht nach Gelber Sack suchen wolltest. Dann ergäbe auch der zuerst angelegte State Sinn (wobei ich dennoch meinem Pfad-Vorschlag folgen würde). Es erklärt aber, wieso das Skript nicht funktioniert.
Wenn ich es richtig verstanden habe, und so sieht es auch auf dem Screenshot aus, hast du in der ical.1. Instanz NUR den Gelben Sack enthalten. Dann kann mit dem Suchwort "Altpapier" auch kein Treffer erfolgen, denn du hast hier
var inhalt = getState("ical.1.data.html"/*HTML iCal table*/); // an deinen eigenen Kalender anpassenja die neue Instanz angegeben. Würdest du hier ical.0 nutzen, sollte Altpapier funktionieren. Denn laut Screenshot sehe ich, dass in der 0er Instanz Altpapier gepflegt ist.
Aber es geht ja um den gelben Sack.
Du musst also das Suchwort z.B. auf "Gelb" abändern (das reicht, es muss nicht vollständig "Gelber Sack" sein).
Zu guter Letzt:
Der Grund, warum du nun in beiden states "null" stehen hast ist dieser, fast ganz am Ende des Skripts
setState('javascript.0.muell.rest', diff);Der muss natürlich auch noch angepasst werden an den neuen State also dann eben so
setState('javascript.0.muell.gelb', diff);Du hast jetzt ausvershene, weil ich vergessen hatte mitzuteilen, dass auch dieser Teil angepasst werden muss, mit dem neue Skript den alten State überschrieben. Da das neue skript wg. "Gelb vs Altpapier" ja Fehler produziert, wurde eben ein Nullwert eingetragen.
Zur Erklärung, was das Skript tut:
1: es liest deinen ical aus und zwar html, da (wie bei dir auch) das Segment "table" meist nur mit "object" gefüllt ist (nicht bei allen Usern, Grund unbekannt).
2: HTML ist allerdings nicht ohne weiteres sinnig weiter nutzbar, daher wird es zunächst von allen Code Tags befreit, so dass der blanke Text übrig bleibt.
3: Über das Suchwort wird eine Position im blanken Text gesucht und von dort eine definierte Anzahl an Stellen nach vorne gegangen, denn das Datum steht ja immer vor der Müllsorte; daher war es auch so wichtig zu wissen, ob dein Kalender immer gleich aussieht. Von dort aus wird dann eine definierte Anzahl an Stellen ausgeschnitten, nämlich das Datum
4: dieses Datum zerlegt das Skript in seine Einzelteile, d.h. Tag, Monat und Jahr und vergleicht diese mit dem aktuellen Datum und ermittelt so die Tage bis zum gesuchten Müll und schreibt diese in den State.
5: diesen State-Wert kannst du dir dann in VIS anzeigen lassen.
Ich hoffe, das obige hilft dir.
Zusammengefasst:
a) ical reicht einer
b) du hattest einen Missmatch bei Suchwort und dem, was du wahrscheinlich eigentlich wolltest (gelb vs Altpapier) und daher dann auch unpassende Instanzen.
LG
-
Hallo tempestas,
Woow. Ich kann mich nur nochmals bei dir für deine tollen Ausführungen bedanken.
So verstehe das Ganze sogar ich :) (hoffe ich zumindest mal)
Das mit den mehreren Instanzen ist mir jetzt auch klar und ich habe mein angelegten Instanzen wieder gelöscht und auf eine reduziert.
Hast schon recht gehabt das ich zuvor gelber Sack hatte aber das hab ich dann auf Altapier geändert da ich es bei mir anders gehabt hatte.. aber egal.. war schon ein wenig verwirrt gestern..
sorry deshalb wenn ich bei dir auch für Verwirrung gesorgt habe :)
Ich hab jetzt mal mein Script so abgeändert:
// TESTSKRIPT FÜR NOXX // Annahme ist, dass jede Müllart mindestens einmal im Monat abgeholt wird. Nicht getestet und eventuell problematisch ist es, wenn Müll seltener abgeholt wird. debug = true; // Anlegen JS State für VIS createState('javascript.0.muell.rest', 0); //. gelb, blau usw entsprechend erstellen createState('javascript.0.muell.gelb', 0); createState('javascript.0.muell.sperr', 0); createState('javascript.0.muell.alt', 0); // Suchvariablen var such1= "Müll"; // weitere Varialben für die anderen Müllsorten eintragen var such1= "Sack"; var such1= "Gelb"; var such1= "Alt"; function muell(){ // Kalender auslesen (HTML Format) // ************************************************************************************** // Termine auswerten aus html. Bereinigung der HTML Tags und Konvertierung in Plain Text // ************************************************************************************** var inhalt = getState("ical.0.data.html"/*HTML iCal table*/); // an deinen eigenen Kalender anpassen var inhaltString = inhalt.val.toString(); var inhaltStringReplace = inhaltString; var inhaltStringText; var i_search; // remove all inside SCRIPT and STYLE tags inhaltStringReplace=inhaltStringReplace.replace(/<script.*>[\w\W]{1,}(.*?)[\w\W]{1,}<\/script>/gi, ""); inhaltStringReplace=inhaltStringReplace.replace(/<style.*>[\w\W]{1,}(.*?)[\w\W]{1,}<\/style>/gi, ""); // remove BR tags inhaltStringReplace=inhaltStringReplace.replace(/ /gi, ""); inhaltStringReplace=inhaltStringReplace.replace(/<br\s\>/gi, ""); inhaltStringReplace=inhaltStringReplace.replace(/<br\>/gi, ""); // remove all else inhaltStringReplace=inhaltStringReplace.replace(/<(?:.|\s)*?>/g, ""); // get rid of html-encoded characters: inhaltStringReplace=inhaltStringReplace.replace(/ /gi," "); inhaltStringReplace=inhaltStringReplace.replace(/&/gi,"&"); inhaltStringReplace=inhaltStringReplace.replace(/"/gi,'"'); inhaltStringReplace=inhaltStringReplace.replace(//gi,'>'); if(debug) log(inhaltStringReplace); // n-ten Treffer finden function nthIndex(str, pat, n){ var L= str.length, i= -1; while(n-- && i++ <l){ i="str.indexOf(pat," i);/if/(i/</0)/break;/}/i_search="i;" funktion/zum/tage/im/monat/zählen/function/daysinmonth(month,/year)/{/return/new/date(year,/month,/0).getdate();/position/bestimmen/var/pos="inhaltStringReplace.indexOf(" such1,/1);/if(debug)/log("pos/ist:/"+pos);/inhaltstringtext="inhaltStringReplace.substring((pos-13),pos-1);" log("datum/"+inhaltstringtext);/nthindex(inhaltstringtext,/".",/t_m="inhaltStringText.slice(0," i_search);/pos1="i_search+1;" log("pos1:/"/+pos1/);/2);/m_m="inhaltStringText.slice(pos1," pos2="i_search+1;" log("pos2:/+pos2/j_m="inhaltStringText.slice(pos2," inhaltstringtext.len/log(t_m/+"/,/+m_m/+j_m);/datum/heute/ermitteln/today="new" date();/log(today);/tag/t="today.getDate();" m="today.getMonth()+1;" jahr/j="today.getFullYear();" "+t+m+j);/berechnung/tagesdifferenzen/diff="0;" dim="DaysInMonth(m," j);/des/aktuellen/monats/log("tage/aktueller/monat:/"+dim);/if(j_m="">j || m_m > m) { // Prüfung: Jahr_Müll größer als aktuelles Jahr? Relevant bei Jahreswechsel ODEr Monat Müll größer aktueller Monat? diff = parseInt(dim) - parseInt(t) + parseInt(t_m); } else diff = parseInt(t_m) - parseInt(t); if(debug) log("Tage bis zum nächsten Müll: "+diff); setState('javascript.0.muell.rest', diff); setState('javascript.0.muell.gelb', diff); setState('javascript.0.muell.sperr', diff); setState('javascript.0.muell.alt', diff); } schedule("1 0 * * *", function(){ muell()}); // bei Start muell();</l){></br\></br\s\></style.*></script.*>Hab im ical0 auch alle Müllsorten (4 an der Zahl) eingetragen.
Siehe Bild
Das Log sagt mir folgendes wenn ich das Script starte:
21:46:09.381 [info] javascript.0 Stop script script.js.Müllabfuhrscript 21:46:09.430 [info] javascript.0 Start javascript script.js.Müllabfuhrscript 21:46:09.431 [info] javascript.0 script.js.Müllabfuhrscript: 02.10.2017 Gelber Sack 05.10.2017 Müllabfuhr 06.10.2017 Sperrmüll 23.10.2017 Altpapier 03.11.2017 Sperrmüll 03.11.2017 Müllabfuhr 27.11.2017 Gelber Sack 30.11.2017 Müllabfuhr 01.12.2017 Sperrmüll 04.12.2017 Altpapier 29.12.2017 Müllabfuhr 21:46:09.431 [info] javascript.0 script.js.Müllabfuhrscript: pos ist: 85 21:46:09.432 [info] javascript.0 script.js.Müllabfuhrscript: Datum ist: 23.10.2017 21:46:09.432 [info] javascript.0 script.js.Müllabfuhrscript: pos1: 3 21:46:09.432 [info] javascript.0 script.js.Müllabfuhrscript: pos2: 6 21:46:09.432 [info] javascript.0 script.js.Müllabfuhrscript: 23 , 10 , 2017 21:46:09.433 [info] javascript.0 script.js.Müllabfuhrscript: Fri Sep 22 2017 21:46:09 GMT+0200 (CEST) 21:46:09.433 [info] javascript.0 script.js.Müllabfuhrscript: Datum heute ist: 2292017 21:46:09.433 [info] javascript.0 script.js.Müllabfuhrscript: Tage aktueller Monat: 30 21:46:09.433 [info] javascript.0 script.js.Müllabfuhrscript: Tage bis zum nächsten Müll: 31 21:46:09.434 [info] javascript.0 script.js.Müllabfuhrscript: registered 0 subscriptions and 1 scheduleHier scheint was noch nicht zu passen.
Tage bis zum nächste Müll sind demnach nicht 0 sondern 10 (gelber Sack) und nicht 31 für die restlichen Müllsorten (13 Tage wären es bis zur Müllabfuhr und 14 Tage bis zum Sperrmüll)
Wo hat sich hier noch ein Fehler eingeschlichen ?
Vielen herzlichen Dank nochmals für deine Geduld und Bemühungen.
Danke
lg
mandragora
3209_2017-09-22_21h47_20.jpg -
Hallo amndra,
die Lösung ist einfach:
du hast jetzt in das Skript vier Variablen eingebaut - aber eben auch nicht. Schau mal oben:
dort steht nun
var such1 = xyz
var such1 = abc
usw. Damit hast du quasi der Suchvariablen vier Werte zugewiesen und der letzte ist "Altpapier". Diesen Wert nimmt die Variable an und wenn ich schaue, stimmen dann 31 Tage dann auch per Stand gestern.
Leider ist es mit dem Skript so nicht so einfach möglich, vier Müllsorten zu suchen. Du musst bitte das Skript vier mal kopieren und als vier einzelne Skripte anlegen, einmal mit dem Suchbegriff für Gelber Sack, einmal Altpapier usw.
Am Ende dann bei "setState" bitte die jeweils nicht benötigten Dinger rauswerfen.
Damit sollte es dann zumindest schonmal laufen.
Mehrere Skripte schaden auch nicht.
Ich mache mir mal Gedanken, wie man das alles in ein Skript verfrachten kann, bin aber selber nur absoluter JS Laie und brauche immer viel Zeit (und ne Menge Trial & Error). Daher kann das dauern.
Wie gesagt, 4 Skripte tuns erstmal