NEWS
[gelöst] in SayIt Wetter und Geburtstagsscript -> Müllkalender mit einbinden
-
Ja, das liegt schon initial bei irgendwas.
Der Kalender gibt keine Daten aus sondern "object".
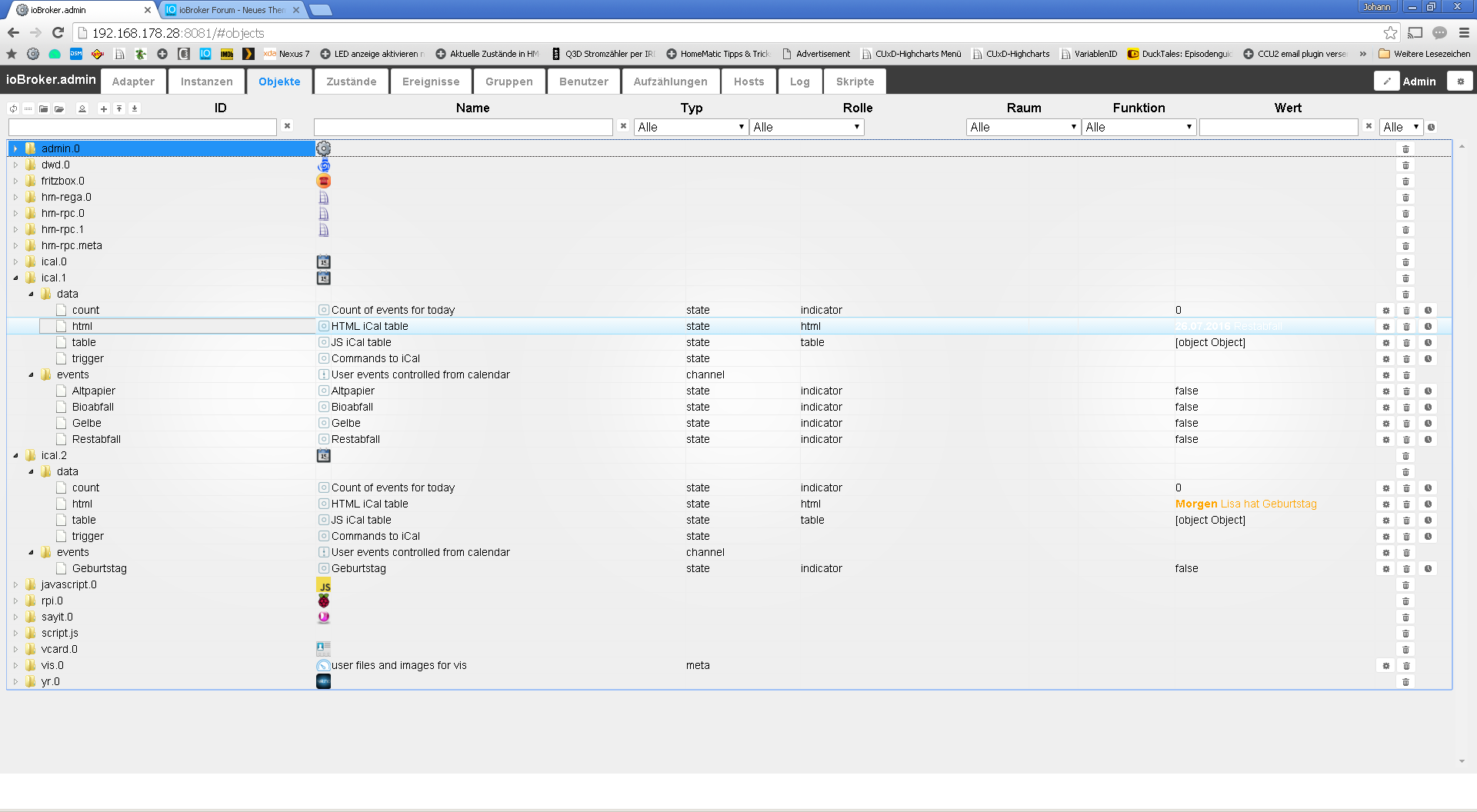
Ich sehe schon, du nutzt ical.0.data.table.
Das geht schonmal nicht; du musst html nehmen, wie es auch im Skript steht. Die "table" ist aus unbekannten Gründen bei vielen, offenbar dir, bei mir und z.B. auch Pix, immer nur mit "object" gefüllt.
Dann sehe ich noch, dass du die Suchvariablen in einen Array geschrieben hast. Ich denke nicht, dass das so geht. Mein Skript war als Vorlage zum anpassen gedacht. Versuche erstmal, nur eine Müllsorte zu tracken; wenn das geht, kann man auf mehr sorten umstellen. Ich denke, dann musst du das mit einer Schleife über die verschiedenen Suchbegriffe machen. Dann könnte auch ein Array gehen, muss man aber umschreiben, den Code. `
ok, läuft, wert wird wohl erst geschrieben, wenns das 2te mal läuft. beim ersten start ist der wert 0.
wie setzt man hier ne schedule an, das das script 1x am tag gestartet wird?
Edit: Läuft, aber nicht bei allen Tonnen.
Habe daraus 4 Skripte gemacht, 2 gehen (grün/biotonne und gelb), 2 nicht (schwarz/Reststoff und blau).
<span style="font-weight: bold; color:blue"><span class="icalNormal">Übermorgen </span></span> Abfuhr: Reststoff</span> </span><br/><span style="font-weight: bold; color:blue"><span class="icalNormal">In 4 Tagen </span></span> Abfuhr: Blaue Tonne</span> </span><br/><span style="font-weight: bold; color:blue"><span class="icalNormal">21.08.2017 </span></span> Abfuhr: Biotonne</span> </span><br/><span style="font-weight: bold; color:blue"><span class="icalNormal">23.08.2017 </span></span> Abfuhr: Gelbe Tonne</span> </span><br/><span style="font-weight: bold; color:blue"><span class="icalNormal">04.09.2017 </span></span> Abfuhr: Biotonne</span> </span><br/><span style="font-weight: bold; color:blue"><span class="icalNormal">11.09.2017 </span></span> Abfuhr: Reststoff</span></span>18:25:25.652 [info] javascript.0 Stop script script.js.common.Müllkalender_Schwarz 18:25:26.043 [info] javascript.0 Start javascript script.js.common.Müllkalender_Schwarz 18:25:26.045 [info] javascript.0 script.js.common.Müllkalender_Schwarz: Übermorgen Abfuhr: Reststoff In 4 Tagen Abfuhr: Blaue Tonne 21.08.2017 Abfuhr: Biotonne 23.08.2017 Abfuhr: Gelbe Tonne 04.09.2017 Abfuhr: Biotonne 11.09.2017 Abfuhr: Reststoff 18:25:26.045 [info] javascript.0 script.js.common.Müllkalender_Schwarz: pos ist: 21 18:25:26.046 [info] javascript.0 script.js.common.Müllkalender_Schwarz: Datum ist: en Abfuhr: 18:25:26.046 [info] javascript.0 script.js.common.Müllkalender_Schwarz: pos1: 0 18:25:26.046 [info] javascript.0 script.js.common.Müllkalender_Schwarz: pos2: 0 18:25:26.047 [info] javascript.0 script.js.common.Müllkalender_Schwarz: en Abfuhr , en Abfuhr , en Abfuhr: 18:25:26.047 [info] javascript.0 script.js.common.Müllkalender_Schwarz: Sat Aug 12 2017 18:25:26 GMT+0200 (CEST) 18:25:26.047 [info] javascript.0 script.js.common.Müllkalender_Schwarz: Datum heute ist: 1282017 18:25:26.048 [info] javascript.0 script.js.common.Müllkalender_Schwarz: Tage aktueller Monat: 31 18:25:26.048 [info] javascript.0 script.js.common.Müllkalender_Schwarz: Tage bis zum nächsten Müll: NaN 18:25:26.048 [info] javascript.0 script.js.common.Müllkalender_Schwarz: registered 0 subscriptions and 0 schedulesSkript Schwarz (Reststoff)
// TESTSKRIPT FÜR NOXX // Annahme ist, dass jede Müllart mindestens einmal im Monat abgeholt wird. Nicht getestet und eventuell problematisch ist es, wenn Müll seltener abgeholt wird. debug = true; // Anlegen JS State für VIS createState('javascript.0.muell.schwarz', 0); //. gelb, blau usw entsprechend erstellen // Suchvariablen // ['Reststoff', 'Blaue Tonne', 'Biotonne', 'Gelbe Tonne'] var such1= "Reststoff"; // weitere Varialben für die anderen Müllsorten eintragen // Kalender auslesen (HTML Format) // ************************************************************************************** // Termine auswerten aus html. Bereinigung der HTML Tags und Konvertierung in Plain Text // ************************************************************************************** var inhalt = getState("ical.0.data.html"/*HTML iCal table*/); // an deinen eigenen Kalender anpassen var inhaltString = inhalt.val.toString(); var inhaltStringReplace = inhaltString; var inhaltStringText; var i_search; // remove all inside SCRIPT and STYLE tags inhaltStringReplace=inhaltStringReplace.replace(/<script.*>[\w\W]{1,}(.*?)[\w\W]{1,}<\/script>/gi, ""); inhaltStringReplace=inhaltStringReplace.replace(/<style.*>[\w\W]{1,}(.*?)[\w\W]{1,}<\/style>/gi, ""); // remove BR tags inhaltStringReplace=inhaltStringReplace.replace(/ /gi, ""); inhaltStringReplace=inhaltStringReplace.replace(/<br\s\>/gi, ""); inhaltStringReplace=inhaltStringReplace.replace(/<br\>/gi, ""); // remove all else inhaltStringReplace=inhaltStringReplace.replace(/<(?:.|\s)*?>/g, ""); // get rid of html-encoded characters: inhaltStringReplace=inhaltStringReplace.replace(/ /gi," "); inhaltStringReplace=inhaltStringReplace.replace(/&/gi,"&"); inhaltStringReplace=inhaltStringReplace.replace(/"/gi,'"'); inhaltStringReplace=inhaltStringReplace.replace(//gi,'>'); if(debug) log(inhaltStringReplace); // n-ten Treffer finden function nthIndex(str, pat, n){ var L= str.length, i= -1; while(n-- && i++ <l){ i="str.indexOf(pat," i);/if/(i/</0)/break;/}/i_search="i;" funktion/zum/tage/im/monat/zählen/function/daysinmonth(month,/year)/{/return/new/date(year,/month,/0).getdate();/position/bestimmen/var/pos="inhaltStringReplace.indexOf(" such1,/1);/if(debug)/log("pos/ist:/"+pos);/inhaltstringtext="inhaltStringReplace.substring((pos-13),pos-1);" log("datum/"+inhaltstringtext);/nthindex(inhaltstringtext,/".",/t_m="inhaltStringText.slice(0," i_search);/pos1="i_search+1;" log("pos1:/"/+pos1/);/2);/m_m="inhaltStringText.slice(pos1," pos2="i_search+1;" log("pos2:/+pos2/j_m="inhaltStringText.slice(pos2," inhaltstringtext.len/log(t_m/+"/,/+m_m/+j_m);/datum/heute/ermitteln/today="new" date();/log(today);/tag/t="today.getDate();" m="today.getMonth()+1;" jahr/j="today.getFullYear();" "+t+m+j);/berechnung/tagesdifferenzen/diff="0;" dim="DaysInMonth(m," j);/des/aktuellen/monats/log("tage/aktueller/monat:/"+dim);/if(j_m="">j || m_m > m) { // Prüfung: Jahr_Müll größer als aktuelles Jahr? Relevant bei Jahreswechsel ODEr Monat Müll größer aktueller Monat? diff = parseInt(dim) - parseInt(t) + parseInt(t_m); } else diff = parseInt(t_m) - parseInt(t); if(debug) log("Tage bis zum nächsten Müll: "+diff); setState('javascript.0.muell.schwarz', diff);</l){></br\></br\s\></style.*></script.*>Edit:
Mein Fehler, Ersetzt Datum mit Worten darf nicht aktiv sein.
Ist aber irgendwo ein Fehler im Script.
Läuft zwar durch, aber alle Tonne werden in 5 Tagen demnach abgeholt. In 5 Tagen (also der 17.08) ist aber nix.
18:46:35.641 [info] javascript.0 Stop script script.js.common.Müllkalender_Blau 18:46:36.193 [info] javascript.0 Start javascript script.js.common.Müllkalender_Blau 18:46:36.195 [info] javascript.0 script.js.common.Müllkalender_Blau: 14.08.2017 Abfuhr: Reststoff 16.08.2017 Abfuhr: Blaue Tonne 21.08.2017 Abfuhr: Biotonne 23.08.2017 Abfuhr: Gelbe Tonne 04.09.2017 Abfuhr: Biotonne 11.09.2017 Abfuhr: Reststoff 18:46:36.195 [info] javascript.0 script.js.common.Müllkalender_Blau: pos ist: 52 18:46:36.195 [info] javascript.0 script.js.common.Müllkalender_Blau: Datum ist: 17 Abfuhr: 18:46:36.196 [info] javascript.0 script.js.common.Müllkalender_Blau: pos1: 0 18:46:36.196 [info] javascript.0 script.js.common.Müllkalender_Blau: pos2: 0 18:46:36.196 [info] javascript.0 script.js.common.Müllkalender_Blau: 17 Abfuhr , 17 Abfuhr , 17 Abfuhr: 18:46:36.196 [info] javascript.0 script.js.common.Müllkalender_Blau: Sat Aug 12 2017 18:46:36 GMT+0200 (CEST) 18:46:36.202 [info] javascript.0 script.js.common.Müllkalender_Blau: Datum heute ist: 1282017 18:46:36.202 [info] javascript.0 script.js.common.Müllkalender_Blau: Tage aktueller Monat: 31 18:46:36.203 [info] javascript.0 script.js.common.Müllkalender_Blau: Tage bis zum nächsten Müll: 5 18:46:36.203 [info] javascript.0 script.js.common.Müllkalender_Blau: registered 0 subscriptions and 0 schedules
-
Ich sehe schon, was das Problem ist.
Per Handy allerdings blöd zu korrigieren.
Das Thema ist, dass das Skript über ein Suchwort wie "blau " den Müll sucht und dann das Datum, dass vor diesem Wert steht.
Je nach Aufbau muss man aber eine unterschiedliche Summe an Stellen nach vorne gehen.
In meinem Skript sind es 13.
Bei dir passt das beim Restmüll zB nicht aber auch nicht bei Blau.
Grund für die 5 Tage ist:
ParseInt () macht aus dem extrahierten String "17 Abfuhr" dann die 17. Also denkt das Skript, am 17 ist was. Dabei idt das nur ein Teil eines falsch extrahierten Strings. Grund siehe oben.
Ich weiss noch nicht, wie man das dynamisch anpassen könnte. Muss ich überlegen.
-
Habe die Zeile 80 angepasst. Nun gehts wohl
var inhaltStringText = inhaltStringReplace.substring((pos-21),pos-9);
Habe erstmal die Metro Widgets genommen, muss mal gucken ob man
noch was schickeres findet.
Gruß
14:55:32.260 [info] javascript.0 Stop script script.js.common.Müllkalender_Gelb 14:55:32.628 [info] javascript.0 Start javascript script.js.common.Müllkalender_Gelb 14:55:32.631 [info] javascript.0 script.js.common.Müllkalender_Gelb: 14.08.2017 Abfuhr: Reststoff 16.08.2017 Abfuhr: Blaue Tonne 21.08.2017 Abfuhr: Biotonne 23.08.2017 Abfuhr: Gelbe Tonne 04.09.2017 Abfuhr: Biotonne 11.09.2017 Abfuhr: Reststoff 13.09.2017 Abfuhr: Blaue Tonne 14:55:32.632 [info] javascript.0 script.js.common.Müllkalender_Gelb: pos ist: 115 14:55:32.632 [info] javascript.0 script.js.common.Müllkalender_Gelb: Datum ist: 23.08.2017 14:55:32.632 [info] javascript.0 script.js.common.Müllkalender_Gelb: pos1: 3 14:55:32.632 [info] javascript.0 script.js.common.Müllkalender_Gelb: pos2: 6 14:55:32.633 [info] javascript.0 script.js.common.Müllkalender_Gelb: 23 , 08 , 2017 14:55:32.633 [info] javascript.0 script.js.common.Müllkalender_Gelb: Sun Aug 13 2017 14:55:32 GMT+0200 (CEST) 14:55:32.633 [info] javascript.0 script.js.common.Müllkalender_Gelb: Datum heute ist: 1382017 14:55:32.633 [info] javascript.0 script.js.common.Müllkalender_Gelb: Tage aktueller Monat: 31 14:55:32.633 [info] javascript.0 script.js.common.Müllkalender_Gelb: Tage bis zum nächsten Müll: 10 14:55:32.633 [info] javascript.0 script.js.common.Müllkalender_Gelb: registered 0 subscriptions and 0 schedules -
-
danke, aber ich sehe nicht, wie ich das ganze script damit um 00.00 neu starten kann
-
Eigentlich sollte es gehen, dass du alles als eine Function schreibst. Sprich vorne einmal "function muell() { HIER KOMMT DER CODE AUS DEN VORIGEN POSTINGS }
und dann haust du ans Ende hinten die Function den Cron Schedule, der z.B. immer um 00.01h ausgeführt wird.
schedule("1 0 * * *", function(){ muell()});
-
Hallo Leute,
Möchte den Müllkalender wie her beschrieben auch gerne für mich realisieren.
Hab das Script in Scripteditor als Javascript eingefügt.
Bitte verzeiht mir jetzt wenn ich blöd frage.
Aber wie schaffe ich es das mir das Javascript in meiner VIS (App) angezeigt wird.
Irgendwie fehlt mir hier die Idee.
Danke schon mal für eure Hilfe.
lg
mandragora
-
Hallo Mandraroga,
vorab: hier in diesem Thread sind inzwischen diverse Themen bearbeitet worden. Daher, um sicherzugehen:
Auch du möchtest, wie es noxx basierend auf meiner Vorlage getan hat, via Script die Tage bis zum Müll extrahieren und diese grafisch in VIS anzeigen lassen? Das wäre die komplexere (da Script notwendig inklusive anlegen von States) Variante.
Oder reicht es dir, einen Kalender in VIS anzuzeigen in dem z.B. steht
25.9.2017 Gelber Sack
??
Das wäre die deutlich einfachere Variante.
Persönlich rate ich dir nur basierend auf dem, was ich bislang gelesen habe, zu Variante 2. Denn mir scheint es, als seist du noch ganz am Anfang mit VIS und Javascript. Die Variante 1 ist aus meiner Sicht nicht für absolute Einsteiger, die weder VIS noch Javascript kennen, geeignet. Der Frustrationsfaktor dürfte sehr hoch sein.
Bei Skripten empfiehlt es sich immer, diese auch (zumindest möglichst weitgehend, 100% ist meist nicht notwendig) zu verstehen, denn sonst kann man sie nie an die eigenen Bedürfnisse anpassen und schon gar nicht etwaige Fehler aussortieren.
Um dir einfach einen Kalender in VIS anzeigen zu lassen brauchst du:
1. iCal Adapter installiert und konfiguriert (z.B. auf deinen google Calender verweisend oder du lädst lokal etwas rein)
2. in VIS nimmst du dann das Widget "Basic String - Unescaped".
Dort gibst du unter Allgemein - Object ID dann deinen ical an, also z.B. "ical.0.data.html".
Dann solltest du deine Termine in VIS sehen.
Beachte bitte, dass es sein kann, dass der ical noch nicht befüllt wurde, wenn du das sehr schnell hintereinander abarbeitest. Der Ical aktualisiert sich immer nach einer vorgegebenen Zeit, welche du im Adapter einstellen kannst.
Falls du unbedingt Variante 1 willst, bekommen wir das sicherlich auch hin
-
Hallo Leute,
Möchte den Müllkalender wie her beschrieben auch gerne für mich realisieren.
Hab das Script in Scripteditor als Javascript eingefügt.
Bitte verzeiht mir jetzt wenn ich blöd frage.
Aber wie schaffe ich es das mir das Javascript in meiner VIS (App) angezeigt wird.
Irgendwie fehlt mir hier die Idee.
Danke schon mal für eure Hilfe.
lg
mandragora `
habs aktuell so, bin noch am expermimentieren
2880_1.png -
Hallo tempestas,
Vielen Dank für dein Feedback.
Also ich würde wenn gerne beide Varianten probieren.
Zum einen damit ich sehe welche der beiden Varianten für mich praktikabler ist und zum anderen das ich auch einen Lerneffekt dabei habe.
Mit VIS finde ich mich bereits schon gut zurecht und bin ständig am weiterlernen danke der tollen User und deren Hilfe hier.
Also wenn du / ihr mir hier weiter ein wenig behilflich sein könntet wäre das natürlich Superklasse. :)
Danke schon mal im Voraus
lg
mandragora
-
Hallo tempestas,
Ich habe den Ical installiert und meine Testtermine eingetragen.
In der VIS werden die Termine auch angezeigt.
Einzig alleine verwirrt mich die aktuelle Anzeige wenn heute ein Termin ist.
Hab heute eine Testtermin "Gelber Sack" eingetragen.
Ein Cronjob läuft jeden Tag um 0600 Uhr am Morgen der mir den Kalender aktualisiert.
Hat heute auch wunderbar geklappt jedoch ist heute der 19.09 und nicht der 20.09 der mir angezeigt wird.
Im Kalender ist alles korrekt eingetragen.
Oder bedeutet das das der Termin bis 20.09 00:00 Uhr dauert ? Das würde mir das ganze erklären.
Danke dir
lg
mandragora
3209_chrome_2017-09-19_12-23-24.png -
Hallo mandragora,
die Darstellung heißt, dass es ein ganztägiger Termin ist, der bis morgen, als zum 20.9, läuft.
Leider machen diese Darstellungen bei meinem Skript Probleme (habe ich nämlich auch); aber vielleicht lässt es sich lösen.
Sind deine Testdaten so, wie sie auch in "echt" sein werden? Wenn wir das Skript nun anpassen wäre es ärgerlich, wenn die echten Daten nicht
02.10.2017 Gelber Sack
sondern
02.10.2017 Abfuhr Gelber Sack
oder
02.10.2017 Abholung: Gelber Sack
lauten würde. Bitte daher nochmal zu schauen bzw zu bestätigen, in welcher Form die Daten dann vorliegen werden. Holst du dir eine Datei von deinem Stadtwerken bzw Müllabfuhr? Oder wie machst du das?
-
Hallo tempestas
Also ich hole mir die Daten über ical von meinem google Kalender.
Hier sind die Daten so eingetragen wie auf dem Screenshot zu erkennen ist.
Die möchte ich dann auch im Echtsystem so haben.
Danke dir und LG
mandragora
-
ok.
Also Version 1, einfach nur als Kalender, hast du dann ja schon umgesetzt.
Frage: Gelber Sack sehe ich. Was ist mit Restmüll, Biotonne und Papier? Wie lauten da die Schreibweisen? Ich kann auf deinem Screen "Müllabfuhr" sehen, aber worauf bezieht sich das?
-
Hallo
Müllabführ = Restmüll
Biotonne hab ich nicht
Hab dann noch
Altpapier
Gelber Sack
Sperrmüll
Mehr hab ich nicht..
Danke dir
lg
mandragora
-
Hallo Mandro,
dann nimm mal bitte das Skript aus diesem Posting:
http://forum.iobroker.net/viewtopic.php … &start=132
und in der Zeile, in der die Suchvariable definiert wird statt "Rest" bitte "Müll" rein
in dieser Zeile:
var inhalt = getState("ical.2.data.html"/HTML iCal table/); // an deinen eigenen Kalender anpassen
änderst du bitte auf deine ical Instanz. Wahrscinelich ist es die 0, wenn du nur eine Instanz hast.
WICHTIG; Dein Kalender darf nicht "Ersetze Datum mit Worten" aktiviert haben.
Lass das Skript einmal laufen und poste das Log hier rein.