NEWS
[Gelöst] Benötige Hilfe mit Node-Red in Verbindung mit homee
-
funktioniert alles super, wenn du mir jetzt noch verrätst, wie ich den Status mit verschiedenen Schriftfarben belegen kann?
Verfügbar = #8f8f8f
nicht verfügbar = rot
wird aktualisiert = orangeDanach bin ich mit dem ersten Flow durch und kann ihn dir mal posten
@oli sagte in Benötige Hilfe mit Node-Red in Verbindung mit homee:
funktioniert alles super, wenn du mir jetzt noch verrätst, wie ich den Status mit verschiedenen Schriftfarben belegen kann?
Verfügbar = #8f8f8f
nicht verfügbar = rot
wird aktualisiert = orangeDanach bin ich mit dem ersten Flow durch und kann ihn dir mal posten
Du meinst
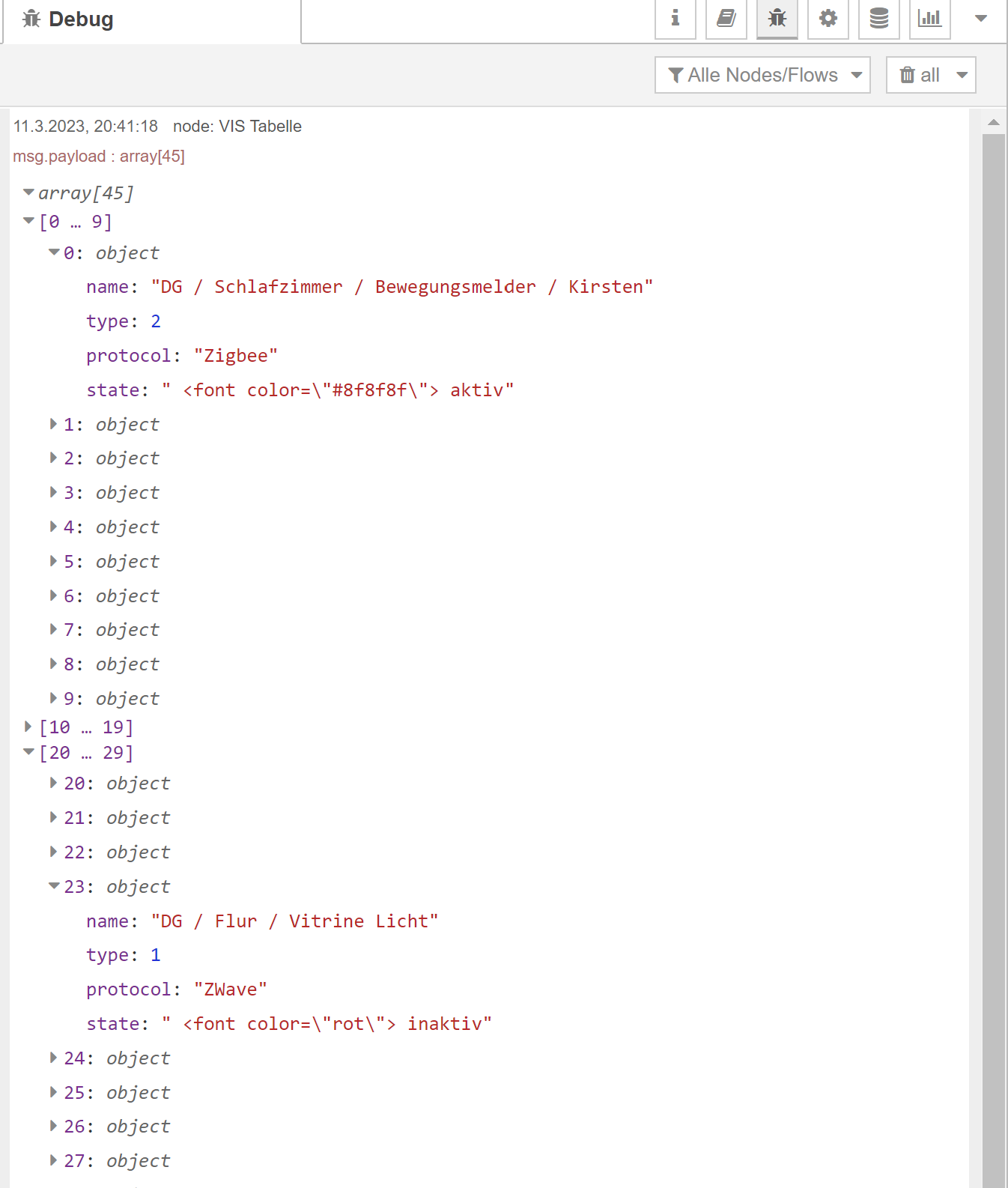
"state": " <font color=\"#8f8f8f\"> aktiv" "state": " <font color=\"rot\"> inaktiv" "state": " <font color=\"orange\"> wird aktualisiert" -
@oli sagte in Benötige Hilfe mit Node-Red in Verbindung mit homee:
funktioniert alles super, wenn du mir jetzt noch verrätst, wie ich den Status mit verschiedenen Schriftfarben belegen kann?
Verfügbar = #8f8f8f
nicht verfügbar = rot
wird aktualisiert = orangeDanach bin ich mit dem ersten Flow durch und kann ihn dir mal posten
Du meinst
"state": " <font color=\"#8f8f8f\"> aktiv" "state": " <font color=\"rot\"> inaktiv" "state": " <font color=\"orange\"> wird aktualisiert" -
@mickym
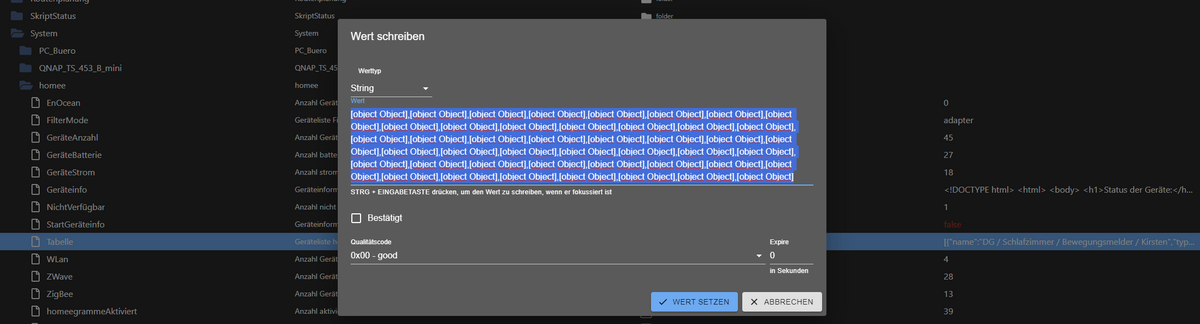
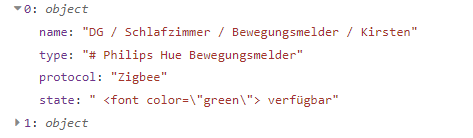
ja, und wo trage ich das ein?Sorry, eine Frage habe ich trotzdem noch, kannst du mir sagen, warum der Eintrag der Tabelle im Exporer im Klartext kommt und wenn ich den Datenpunkt öffne nur Objekt darin steht?

-
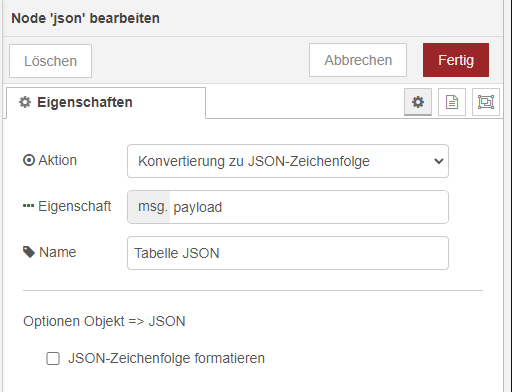
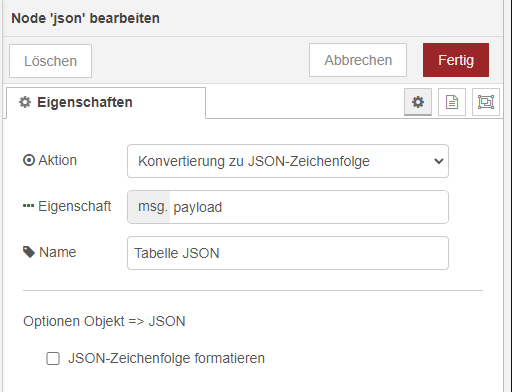
@oli Wenn Du den Wert in einen Datenpunkt schreiben willst, musst Du das Objekt als JSON String abspeichern. Also vorher noch eine JSON Node vor die iobroker_out Node machen.
-
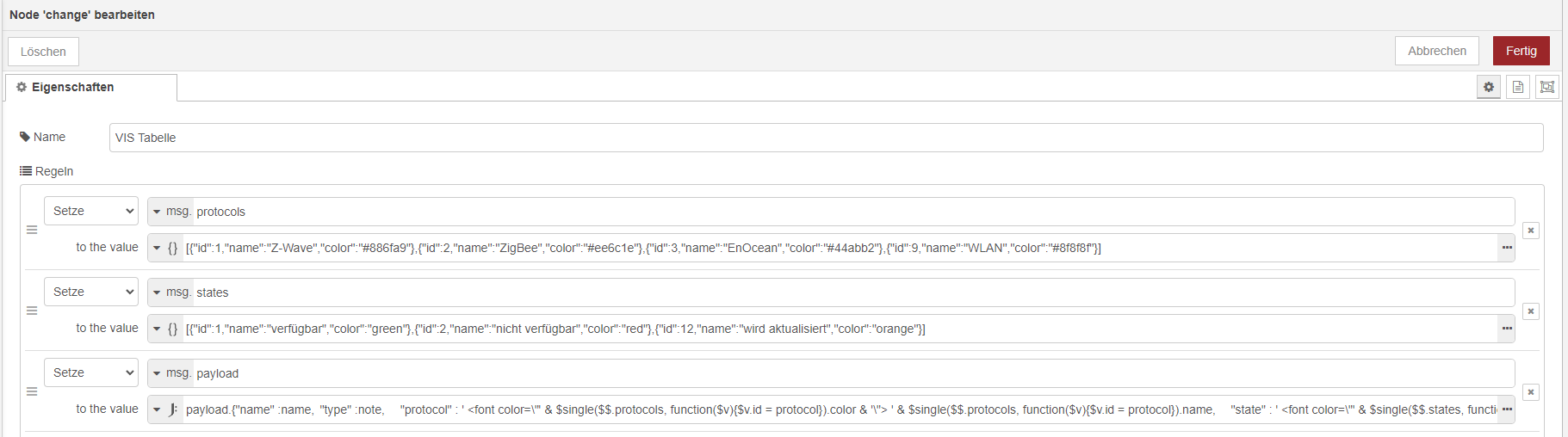
@oli So ab jetzt kannst aber selber rumprobieren. Nun zeigt sich gleich der Vorteil der 2. Variante.
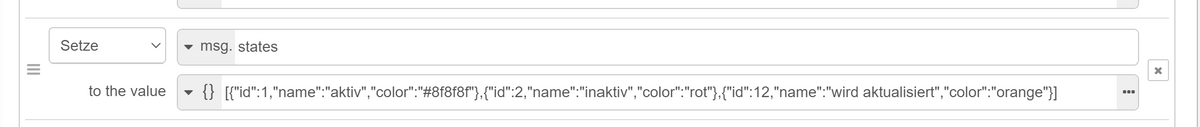
Du kannst jetzt ein weiteres Attribute in deine lookup Objekte aufnehmen. Habe also nun color mit aufgenommen:
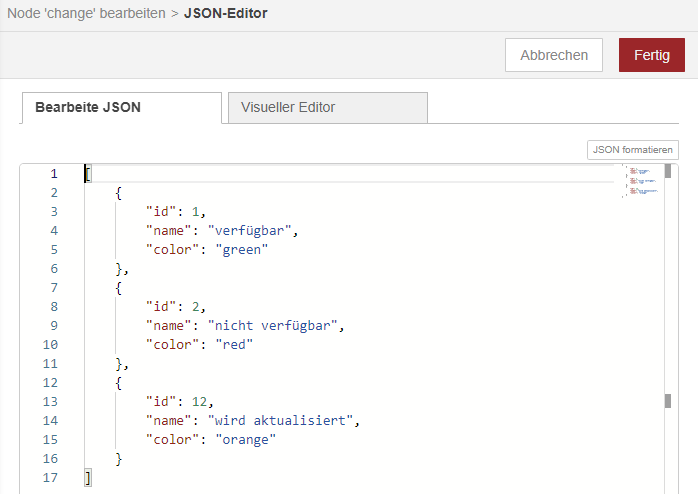
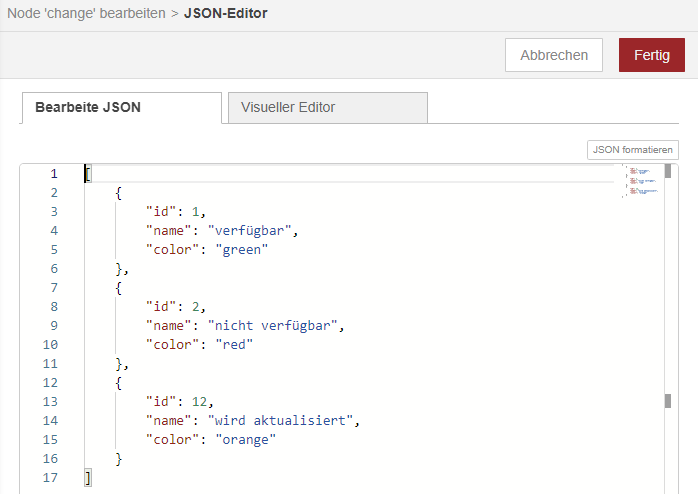
Also das states - Array enthält einfach eine neue Eigenschaft:
[ { "id": 1, "name": "aktiv", "color": "#8f8f8f" }, { "id": 2, "name": "inaktiv", "color": "rot" }, { "id": 12, "name": "wird aktualisiert", "color": "orange" } ]Das doofe sind nur diese Zeichen für den HTML-Code.
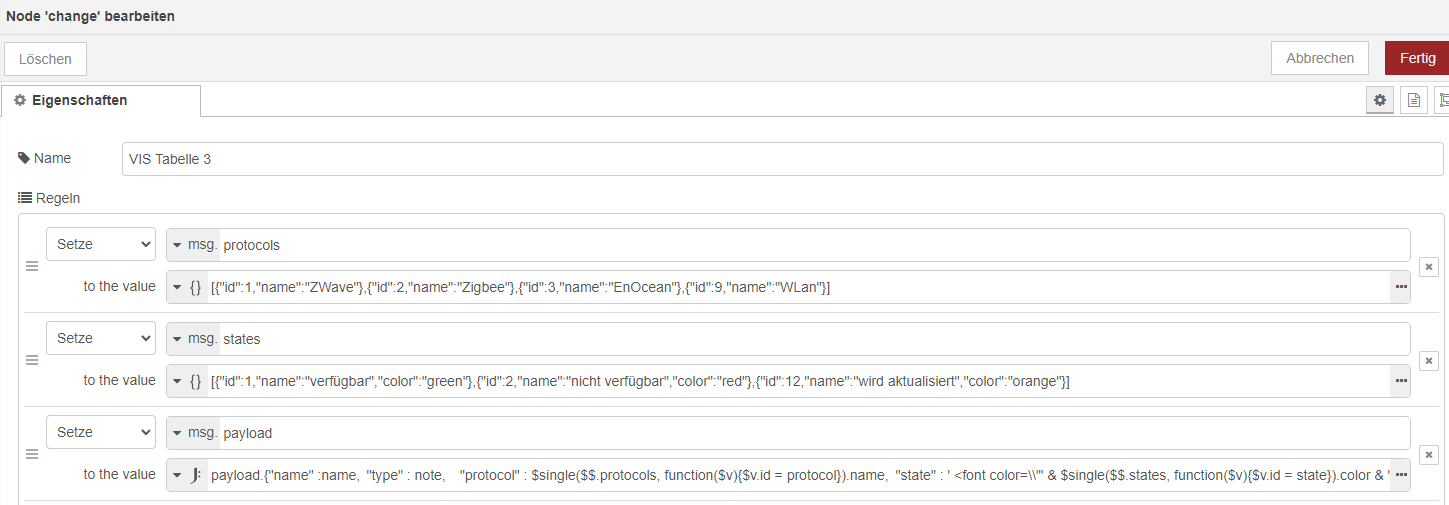
Aber finally here is the JSONATA Code:payload.{"name" :name, "type" : cube_type, "protocol" : $single($$.protocols, function($v){$v.id = protocol}).name, "state" : ' <font color=\\"' & $single($$.states, function($v){$v.id = state}).color & '\\"> ' & $single($$.states, function($v){$v.id = state}).name }

Nun solltest Du aber übertragen und selbst die Zusammenhänge begriffen haben. ;)
Wenn Du also die Farbe ändern willst, dann musst Du nur noch die Farbe in den Objektes des states Array ändern.
-
@oli So ab jetzt kannst aber selber rumprobieren. Nun zeigt sich gleich der Vorteil der 2. Variante.
Du kannst jetzt ein weiteres Attribute in deine lookup Objekte aufnehmen. Habe also nun color mit aufgenommen:
Also das states - Array enthält einfach eine neue Eigenschaft:
[ { "id": 1, "name": "aktiv", "color": "#8f8f8f" }, { "id": 2, "name": "inaktiv", "color": "rot" }, { "id": 12, "name": "wird aktualisiert", "color": "orange" } ]Das doofe sind nur diese Zeichen für den HTML-Code.
Aber finally here is the JSONATA Code:payload.{"name" :name, "type" : cube_type, "protocol" : $single($$.protocols, function($v){$v.id = protocol}).name, "state" : ' <font color=\\"' & $single($$.states, function($v){$v.id = state}).color & '\\"> ' & $single($$.states, function($v){$v.id = state}).name }

Nun solltest Du aber übertragen und selbst die Zusammenhänge begriffen haben. ;)
Wenn Du also die Farbe ändern willst, dann musst Du nur noch die Farbe in den Objektes des states Array ändern.
@mickym
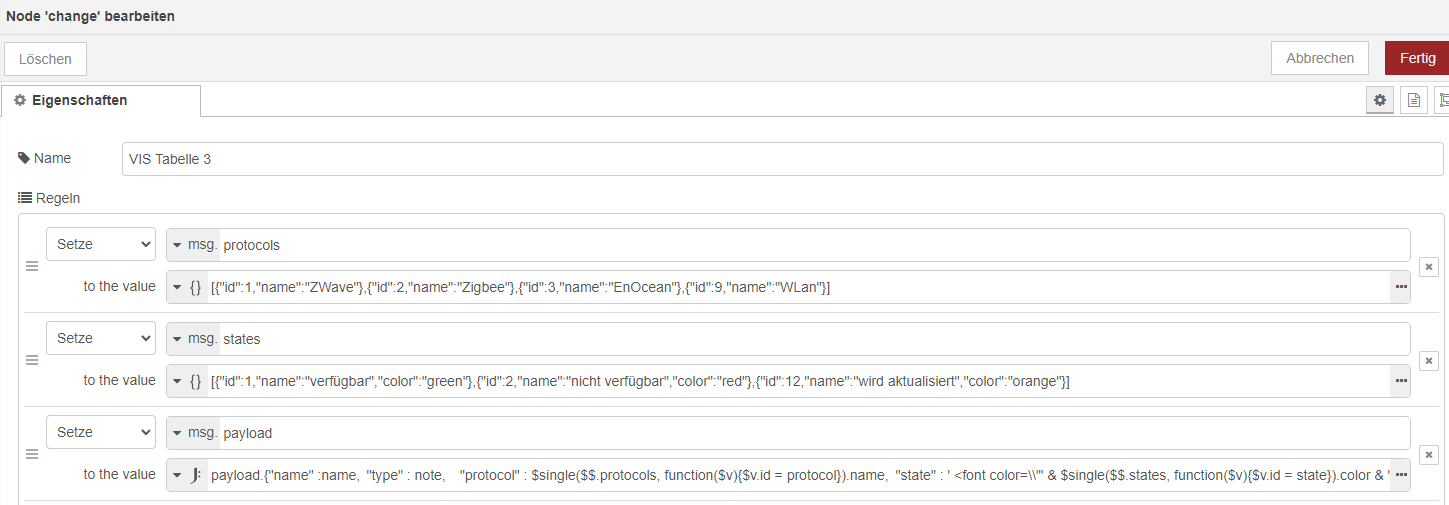
sorry, ich bin wahrscheinlich echt zu doof für das ProgrammEinstellungen Tabelle 3


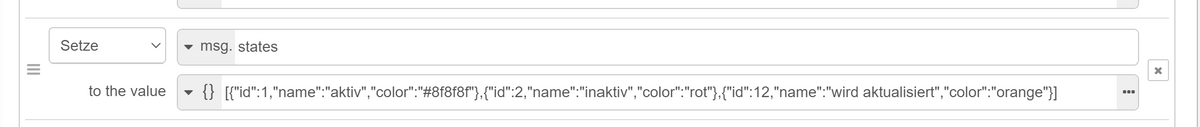
Einstellungen JSON

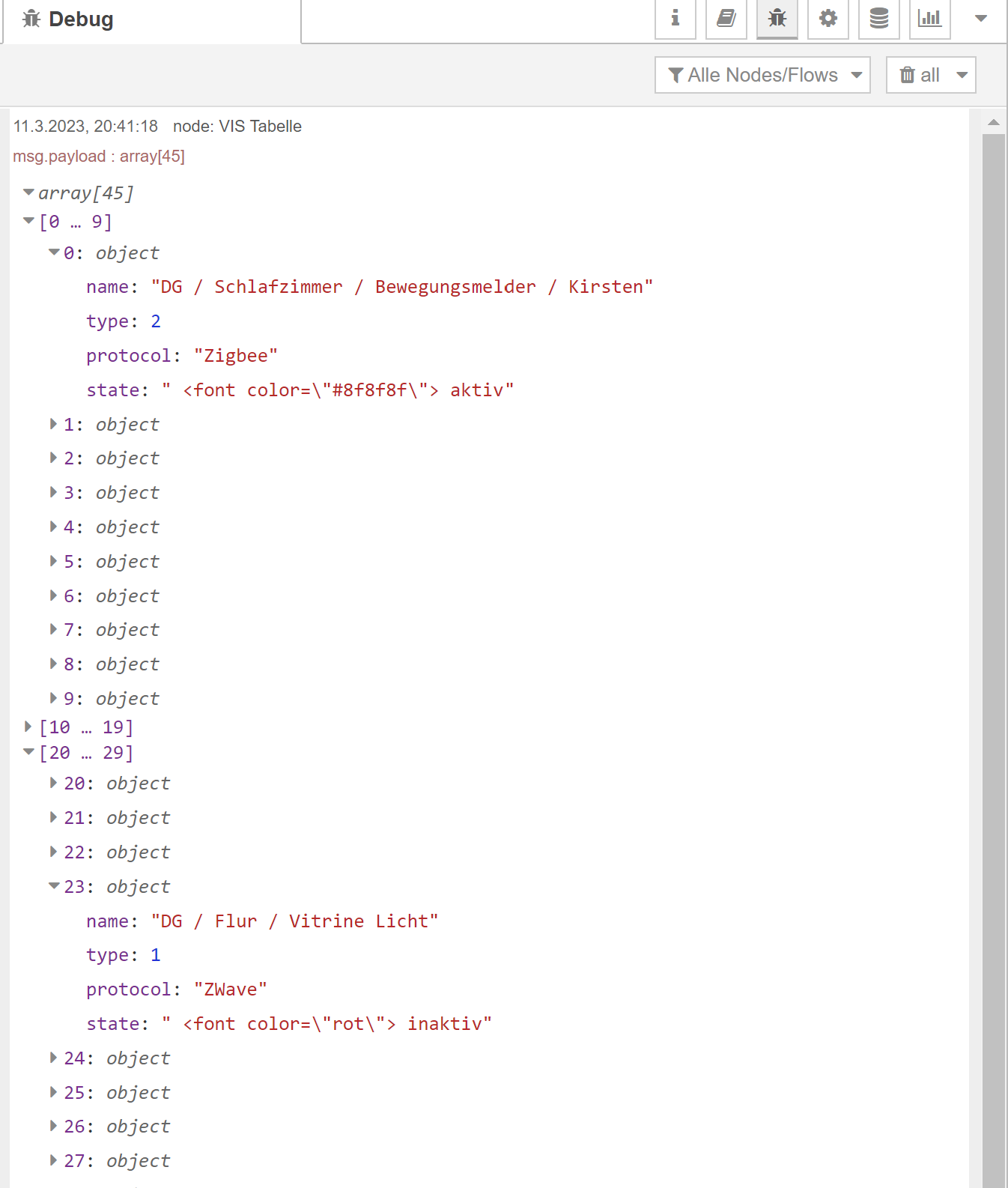
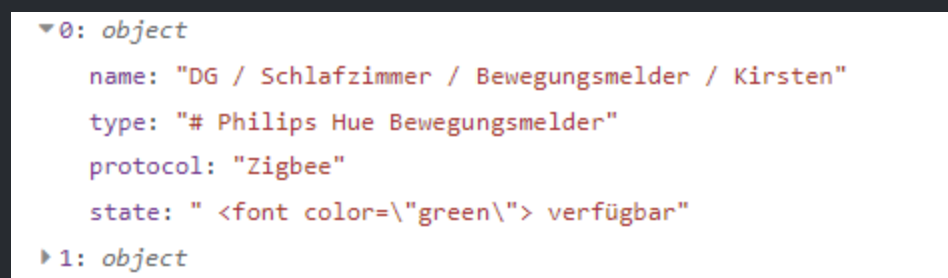
Ausgabe Debug
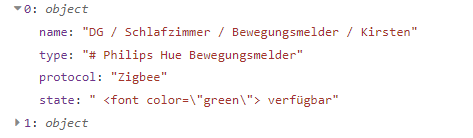
{"name":"DG / Schlafzimmer / Bewegungsmelder / Kirsten","type":"# Philips Hue Bewegungsmelder","protocol":"Zigbee","state":" <font color=\\\"green\\\"> verfügbar"}Ausgabe Datenpunkt
{ "name": "DG / Schlafzimmer / Bewegungsmelder / Kirsten", "type": "# Philips Hue Bewegungsmelder", "protocol": "Zigbee", "state": " <font color=\\\"green\\\"> verfügbar" },
Was mach ich bitte falsch? :disappointed_relieved:
-
@mickym
sorry, ich bin wahrscheinlich echt zu doof für das ProgrammEinstellungen Tabelle 3


Einstellungen JSON

Ausgabe Debug
{"name":"DG / Schlafzimmer / Bewegungsmelder / Kirsten","type":"# Philips Hue Bewegungsmelder","protocol":"Zigbee","state":" <font color=\\\"green\\\"> verfügbar"}Ausgabe Datenpunkt
{ "name": "DG / Schlafzimmer / Bewegungsmelder / Kirsten", "type": "# Philips Hue Bewegungsmelder", "protocol": "Zigbee", "state": " <font color=\\\"green\\\"> verfügbar" },
Was mach ich bitte falsch? :disappointed_relieved:
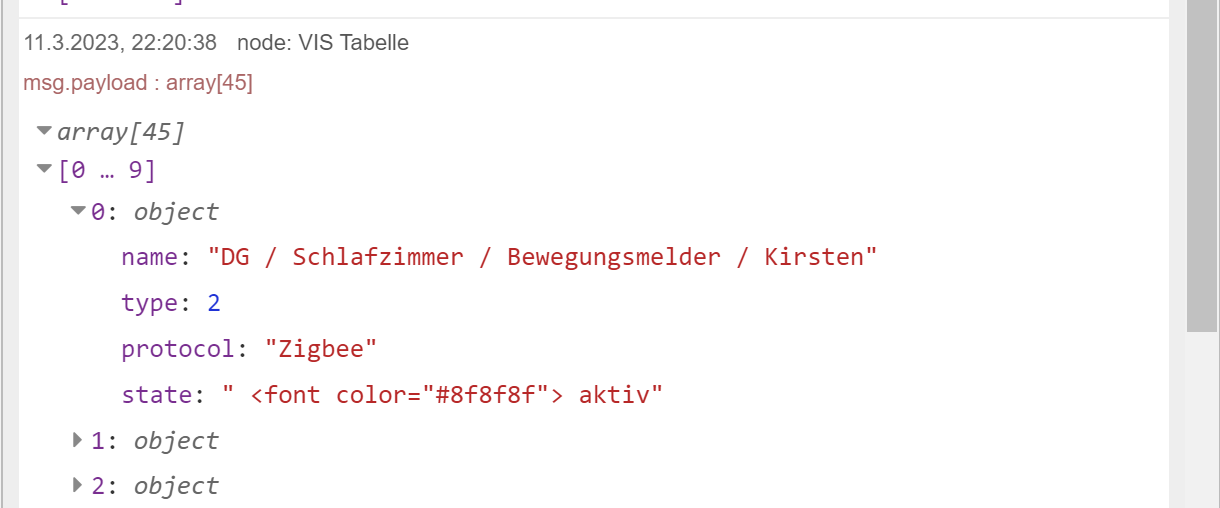
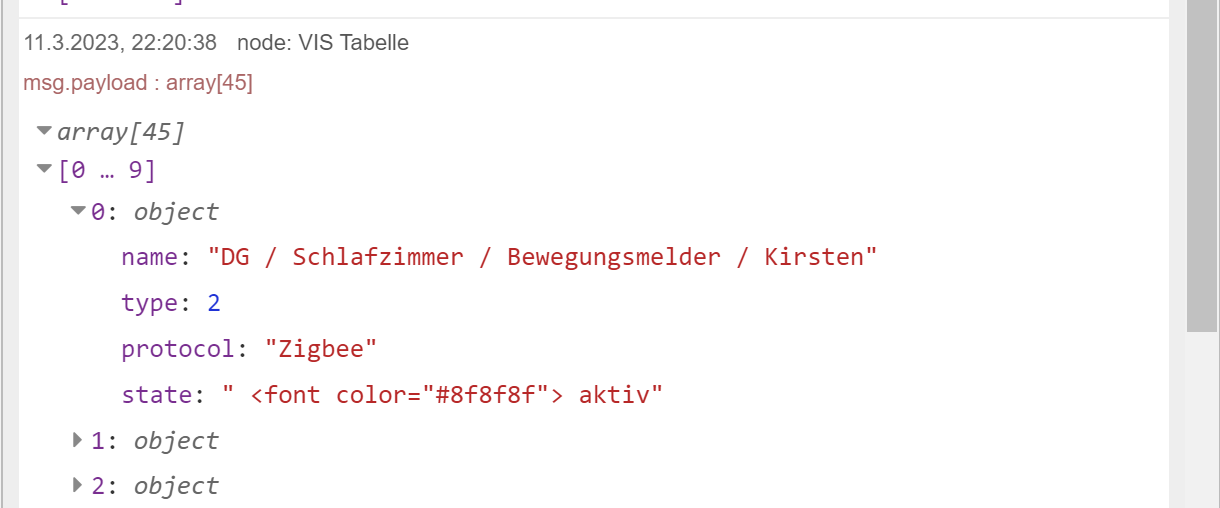
Was stimmt denn daran nicht?

{"name":"DG / Schlafzimmer / Bewegungsmelder / Kirsten","type":2,"protocol":"Zigbee","state":" <font color=\\\"#8f8f8f\\\"> aktiv"}=============================================================================
Ansonsten wenn das mit dem Maskieren doppelt gemoppelt ist, dann machst einfach den Schrägstrich weg:

dann wird das automatisch gemacht:
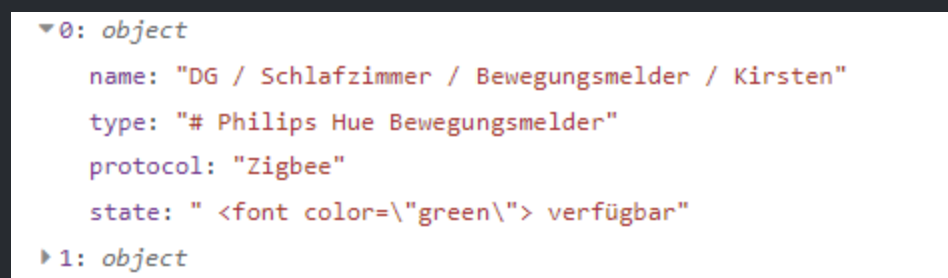
{"name":"DG / Schlafzimmer / Bewegungsmelder / Kirsten","type":2,"protocol":"Zigbee","state":" <font color=\"#8f8f8f\"> aktiv"}das Debug-Fenster stellt das Anführungszeichen eh korrekt dar und muss nicht demaskiert werden:

Ist halt immer eine Rumprobiererei mit den blöden Codes.
-
Was stimmt denn daran nicht?

{"name":"DG / Schlafzimmer / Bewegungsmelder / Kirsten","type":2,"protocol":"Zigbee","state":" <font color=\\\"#8f8f8f\\\"> aktiv"}=============================================================================
Ansonsten wenn das mit dem Maskieren doppelt gemoppelt ist, dann machst einfach den Schrägstrich weg:

dann wird das automatisch gemacht:
{"name":"DG / Schlafzimmer / Bewegungsmelder / Kirsten","type":2,"protocol":"Zigbee","state":" <font color=\"#8f8f8f\"> aktiv"}das Debug-Fenster stellt das Anführungszeichen eh korrekt dar und muss nicht demaskiert werden:

Ist halt immer eine Rumprobiererei mit den blöden Codes.
-
@oli sagte in Benötige Hilfe mit Node-Red in Verbindung mit homee:
@mickym
kaum weiß man wo es steht, schon klappt es :-)Wollte gerade sagen:

schaut bei mir gut aus. ;)
-
@oli sagte in Benötige Hilfe mit Node-Red in Verbindung mit homee:
@mickym
kaum weiß man wo es steht, schon klappt es :-)Wollte gerade sagen:

schaut bei mir gut aus. ;)
@mickym
hallo, ich bin es schon wieder mal. Ich wollte mir die Anzahl der Batteriebetriebenen Geräte auslesen, dazu habe ich bereits folgendes versucht:Filter der Attribute entfernt

payload ~> |$.nodes|{"name":$decodeUrlComponent(name), "note":$decodeUrlComponent(note), "phonetic_name":$decodeUrlComponent(phonetic_name)},""|Folgende Abfrage versucht, klappt aber leider nicht
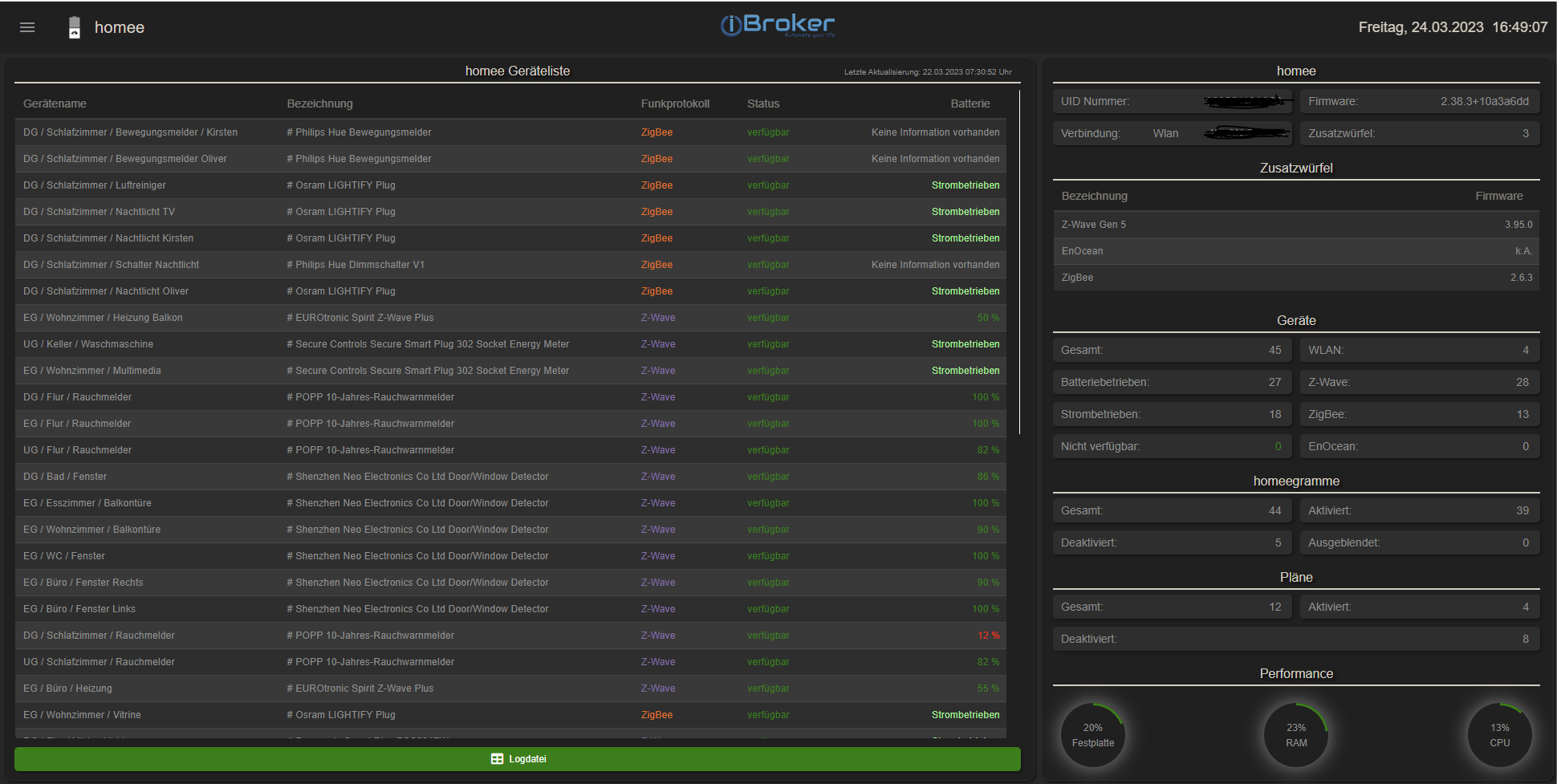
hier mal eine Geräteabfrage
Der Wert befindet sich irgendwo in den Attributen unter den Punkt "Typ" mit dem Wert "8" und ist nur vorhanden, wenn das Gerät mit Batterie betrieben wird, also bei keiner Steckdose oder der gleichen.
Zusätzlich würde ich gerne den Punkt "current_value", der sich in den selben Attribut befindet, wie der Punkt "Typ" mit dem Wert "8" mit in meine Tabelle aufnehmen.
Aber leider stelle ich mich wieder zu doof an
-
@mickym
hallo, ich bin es schon wieder mal. Ich wollte mir die Anzahl der Batteriebetriebenen Geräte auslesen, dazu habe ich bereits folgendes versucht:Filter der Attribute entfernt

payload ~> |$.nodes|{"name":$decodeUrlComponent(name), "note":$decodeUrlComponent(note), "phonetic_name":$decodeUrlComponent(phonetic_name)},""|Folgende Abfrage versucht, klappt aber leider nicht
hier mal eine Geräteabfrage
Der Wert befindet sich irgendwo in den Attributen unter den Punkt "Typ" mit dem Wert "8" und ist nur vorhanden, wenn das Gerät mit Batterie betrieben wird, also bei keiner Steckdose oder der gleichen.
Zusätzlich würde ich gerne den Punkt "current_value", der sich in den selben Attribut befindet, wie der Punkt "Typ" mit dem Wert "8" mit in meine Tabelle aufnehmen.
Aber leider stelle ich mich wieder zu doof an
@oli Na das ist ja auch nicht alles banal, was Du willst. Ich muss da auch oft rumprobieren, aber nutzt Du denn den Exerciser und beschäftigst Dich auch mit der Theorie?
Hier mal alles im Exerciser - probierst Du den auch?: https://try.jsonata.org/V31K8xJjw -
damit sollte Deine Tabelle entsprechend funktionieren. Also einfach diesen Code in Deine Change Node übernehmen.
(den Export mache ich mal nicht, dann probierst Du direkt und schaust Dir bitte die Theorie dazu an).

Hier die Abfrage Deiner Batterie betriebenen Geräte:
Wenn Du willst, dass einfach keine Eigenschaft Batterie vorhanden sein soll, wenn es keine gibt, dann lässt Du die Abfrage weg.
Dann siehst Du einfach bei den Geräten, die keine Batterie haben, diese Eigenschaft einfach nicht:

-
@mickym
hallo, ich bin es schon wieder mal. Ich wollte mir die Anzahl der Batteriebetriebenen Geräte auslesen, dazu habe ich bereits folgendes versucht:Filter der Attribute entfernt

payload ~> |$.nodes|{"name":$decodeUrlComponent(name), "note":$decodeUrlComponent(note), "phonetic_name":$decodeUrlComponent(phonetic_name)},""|Folgende Abfrage versucht, klappt aber leider nicht
hier mal eine Geräteabfrage
Der Wert befindet sich irgendwo in den Attributen unter den Punkt "Typ" mit dem Wert "8" und ist nur vorhanden, wenn das Gerät mit Batterie betrieben wird, also bei keiner Steckdose oder der gleichen.
Zusätzlich würde ich gerne den Punkt "current_value", der sich in den selben Attribut befindet, wie der Punkt "Typ" mit dem Wert "8" mit in meine Tabelle aufnehmen.
Aber leider stelle ich mich wieder zu doof an
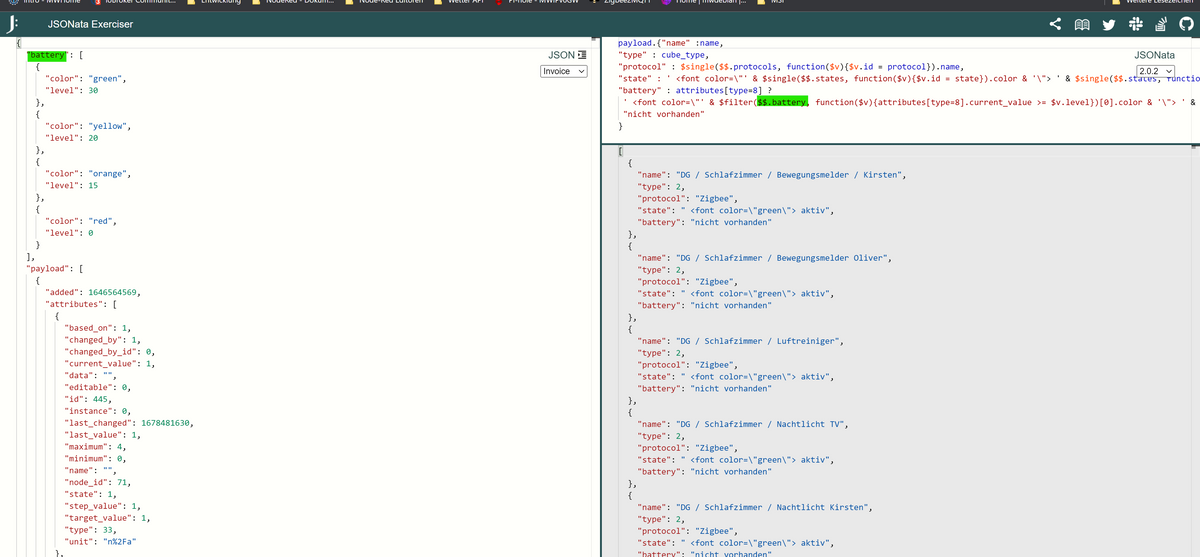
@oli So und bevor Du mich nun löcherst, wie Du verschiedene Farben je Batterielevel erzeugen kannst,
hier die Lösung: https://try.jsonata.org/B9k5-Z-QkUnd hier exemplarisch ein paar Objekte als Auszug:
{ "name": "UG / Keller / Waschmaschine", "type": 1, "protocol": "ZWave", "state": " <font color=\"green\"> aktiv", "battery": "nicht vorhanden" }, { "name": "EG / Wohnzimmer / Multimedia", "type": 1, "protocol": "ZWave", "state": " <font color=\"green\"> aktiv", "battery": "nicht vorhanden" }, { "name": "DG / Flur / Rauchmelder", "type": 1, "protocol": "ZWave", "state": " <font color=\"green\"> aktiv", "battery": " <font color=\"green\"> 98 %" }, { "name": "EG / Flur / Rauchmelder", "type": 1, "protocol": "ZWave", "state": " <font color=\"green\"> aktiv", "battery": " <font color=\"green\"> 100 %" }Wie gesagt ich tüftle da ja auch immer rum. Ich würde jedoch bitten, dass Du - bevor Du Dir was Neues einfallen lässt, vielleicht lieber Fragen zum Code stellst, um das ja irgendwann auch selbstständig machen zu können.
Ich helfe immer gerne, aber wenn Neuanforderungen im Tagesrhythmus kommen, dann hat man die Theorie kaum verinnerlicht. Ich habe dafür ja auch Wochen und Monate gebraucht.
Bei Fragen zum Code stehe ich gerne zur Verfügung.
Ich möchte nicht wissen wie lange ein Javascript Code ist, aber um diese Tabelle zu erzeugen:
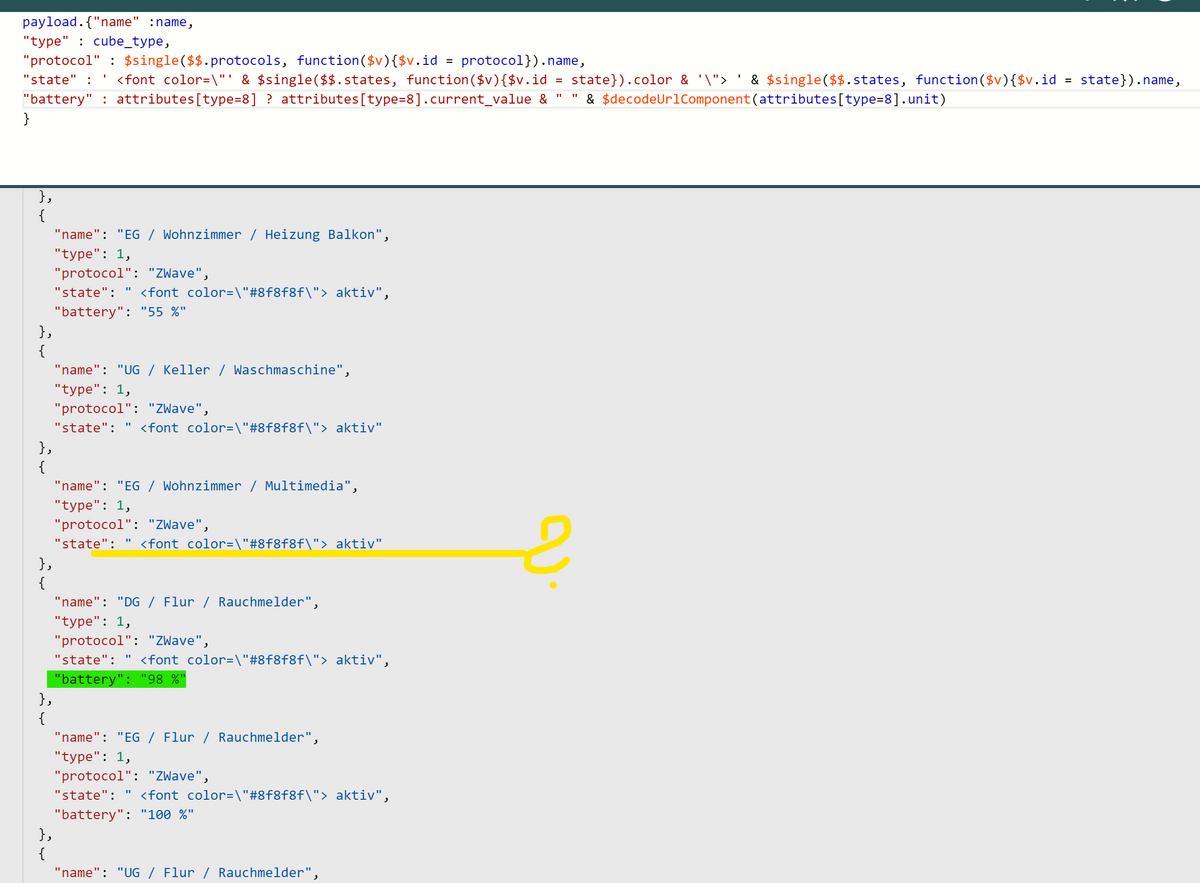
payload.{"name" :name, "type" : cube_type, "protocol" : $single($$.protocols, function($v){$v.id = protocol}).name, "state" : ' <font color=\"' & $single($$.states, function($v){$v.id = state}).color & '\"> ' & $single($$.states, function($v){$v.id = state}).name, "battery" : attributes[type=8] ? ' <font color=\"' & $filter($$.battery, function($v){attributes[type=8].current_value >= $v.level})[0].color & '\"> ' & attributes[type=8].current_value & " " & $decodeUrlComponent(attributes[type=8].unit) : "nicht vorhanden" }ist das alles was man braucht. ;) - Du kannst aber auch gerne wieder mit function Nodes rumhantieren, wenn Dir das lieber ist. ;)
-
@oli So und bevor Du mich nun löcherst, wie Du verschiedene Farben je Batterielevel erzeugen kannst,
hier die Lösung: https://try.jsonata.org/B9k5-Z-QkUnd hier exemplarisch ein paar Objekte als Auszug:
{ "name": "UG / Keller / Waschmaschine", "type": 1, "protocol": "ZWave", "state": " <font color=\"green\"> aktiv", "battery": "nicht vorhanden" }, { "name": "EG / Wohnzimmer / Multimedia", "type": 1, "protocol": "ZWave", "state": " <font color=\"green\"> aktiv", "battery": "nicht vorhanden" }, { "name": "DG / Flur / Rauchmelder", "type": 1, "protocol": "ZWave", "state": " <font color=\"green\"> aktiv", "battery": " <font color=\"green\"> 98 %" }, { "name": "EG / Flur / Rauchmelder", "type": 1, "protocol": "ZWave", "state": " <font color=\"green\"> aktiv", "battery": " <font color=\"green\"> 100 %" }Wie gesagt ich tüftle da ja auch immer rum. Ich würde jedoch bitten, dass Du - bevor Du Dir was Neues einfallen lässt, vielleicht lieber Fragen zum Code stellst, um das ja irgendwann auch selbstständig machen zu können.
Ich helfe immer gerne, aber wenn Neuanforderungen im Tagesrhythmus kommen, dann hat man die Theorie kaum verinnerlicht. Ich habe dafür ja auch Wochen und Monate gebraucht.
Bei Fragen zum Code stehe ich gerne zur Verfügung.
Ich möchte nicht wissen wie lange ein Javascript Code ist, aber um diese Tabelle zu erzeugen:
payload.{"name" :name, "type" : cube_type, "protocol" : $single($$.protocols, function($v){$v.id = protocol}).name, "state" : ' <font color=\"' & $single($$.states, function($v){$v.id = state}).color & '\"> ' & $single($$.states, function($v){$v.id = state}).name, "battery" : attributes[type=8] ? ' <font color=\"' & $filter($$.battery, function($v){attributes[type=8].current_value >= $v.level})[0].color & '\"> ' & attributes[type=8].current_value & " " & $decodeUrlComponent(attributes[type=8].unit) : "nicht vorhanden" }ist das alles was man braucht. ;) - Du kannst aber auch gerne wieder mit function Nodes rumhantieren, wenn Dir das lieber ist. ;)
vielen lieben Dank, dass du deine Zeit opferst und mich unterstützt. Der Vorteil ist, dass ich mich im Javascript etwas auskenne und teilweise weis, wie was schreiben muss, hier bin ich im absoluten Blindflug unterwegs und das nervt mich selber.
Eine Frage für habe ich aber noch, bevor ich das nerven aufhöre.
Ich habe festgestellt, dass es verschiedene Batterietypen zum abfragen gibt, jetzt wollte ich es ganz einfach lösen "Ist Typ 8 vorhanden, dann nehme Typ 8, ansonsten nehme Typ 69", aber was soll ich sagen, es klapp natürlich wieder nicht

Muss noch eine hinterher Schieben, wo definiere ich die verschiedenen Farben?
-
vielen lieben Dank, dass du deine Zeit opferst und mich unterstützt. Der Vorteil ist, dass ich mich im Javascript etwas auskenne und teilweise weis, wie was schreiben muss, hier bin ich im absoluten Blindflug unterwegs und das nervt mich selber.
Eine Frage für habe ich aber noch, bevor ich das nerven aufhöre.
Ich habe festgestellt, dass es verschiedene Batterietypen zum abfragen gibt, jetzt wollte ich es ganz einfach lösen "Ist Typ 8 vorhanden, dann nehme Typ 8, ansonsten nehme Typ 69", aber was soll ich sagen, es klapp natürlich wieder nicht

Muss noch eine hinterher Schieben, wo definiere ich die verschiedenen Farben?
@oli Nun so einfach mit dem typ 8 und 69 ist es nicht, aber ich versuche mal eine Lösung.
Muss noch eine hinterher Schieben, wo definiere ich die verschiedenen Farben?
So dass ist eine gute Frage und zeigt mir aber, dass Du den Code nicht verstanden hast. Also wäre es sinnvoll, wenn Du mir die entsprechende Codezeile postest und wir die dann zusammen erläutern.
-
vielen lieben Dank, dass du deine Zeit opferst und mich unterstützt. Der Vorteil ist, dass ich mich im Javascript etwas auskenne und teilweise weis, wie was schreiben muss, hier bin ich im absoluten Blindflug unterwegs und das nervt mich selber.
Eine Frage für habe ich aber noch, bevor ich das nerven aufhöre.
Ich habe festgestellt, dass es verschiedene Batterietypen zum abfragen gibt, jetzt wollte ich es ganz einfach lösen "Ist Typ 8 vorhanden, dann nehme Typ 8, ansonsten nehme Typ 69", aber was soll ich sagen, es klapp natürlich wieder nicht

Muss noch eine hinterher Schieben, wo definiere ich die verschiedenen Farben?
@oli Das mit dem type 69 ist doch gelinde gesagt "Schwachsinn" ;) - sorry. ;)
Da stehen keine sinnvollen Werte drin:
-
@oli Nun so einfach mit dem typ 8 und 69 ist es nicht, aber ich versuche mal eine Lösung.
Muss noch eine hinterher Schieben, wo definiere ich die verschiedenen Farben?
So dass ist eine gute Frage und zeigt mir aber, dass Du den Code nicht verstanden hast. Also wäre es sinnvoll, wenn Du mir die entsprechende Codezeile postest und wir die dann zusammen erläutern.
@mickym
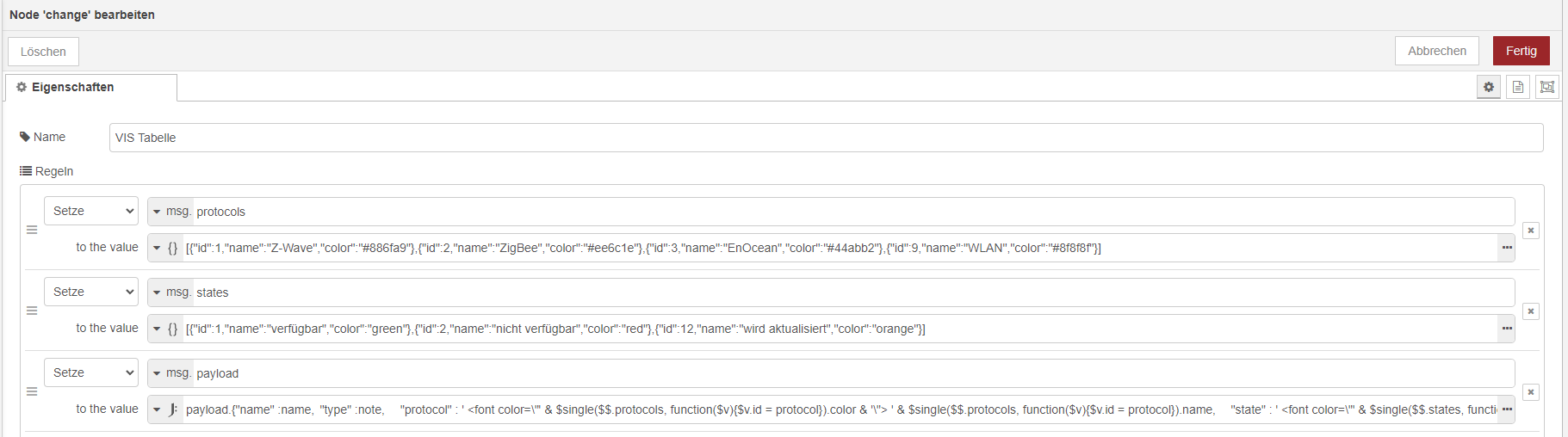
ich habe auch nie behauptet, dass in Node Red überhaupt schon was verstanden habe.payload.{"name" :name, "type" : cube_type, "protocol" : $single($$.protocols, function($v){$v.id = protocol}).name, "state" : ' <font color=\"' & $single($$.states, function($v){$v.id = state}).color & '\"> ' & $single($$.states, function($v){$v.id = state}).name, "battery" : attributes[type=8] ? ' <font color=\"' & $filter($$.battery, function($v){attributes[type=8].current_value >= $v.level})[0].color & '\"> ' & attributes[type=8].current_value & " " & $decodeUrlComponent(attributes[type=8].unit) : "nicht vorhanden" }Also, dass ist ja dein Code, der der unten in die letzte Regel der Change Node rein muss

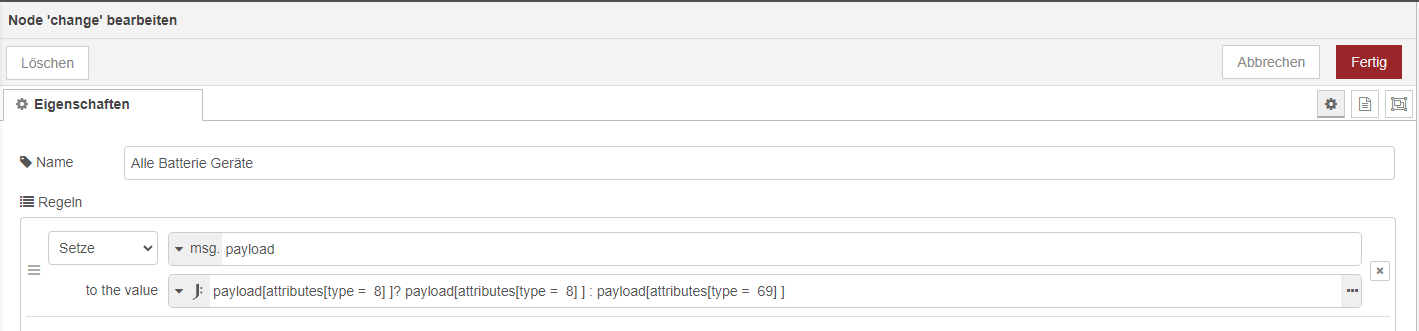
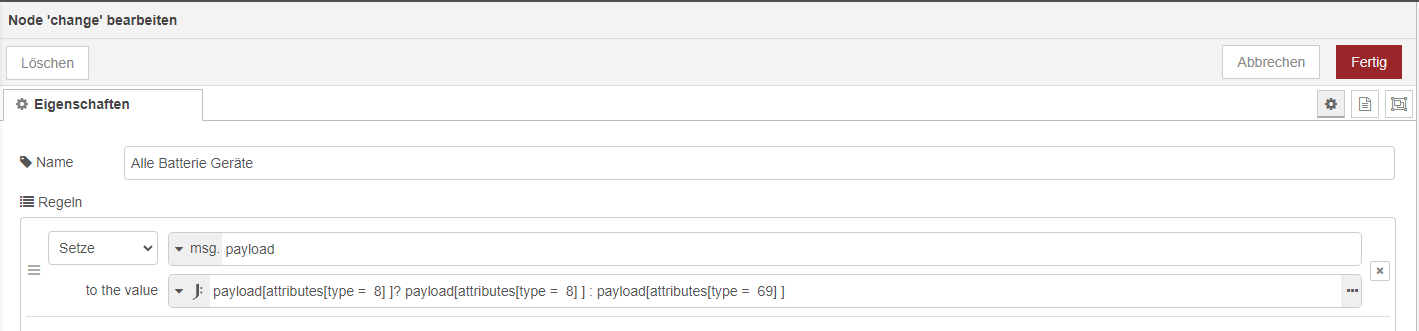
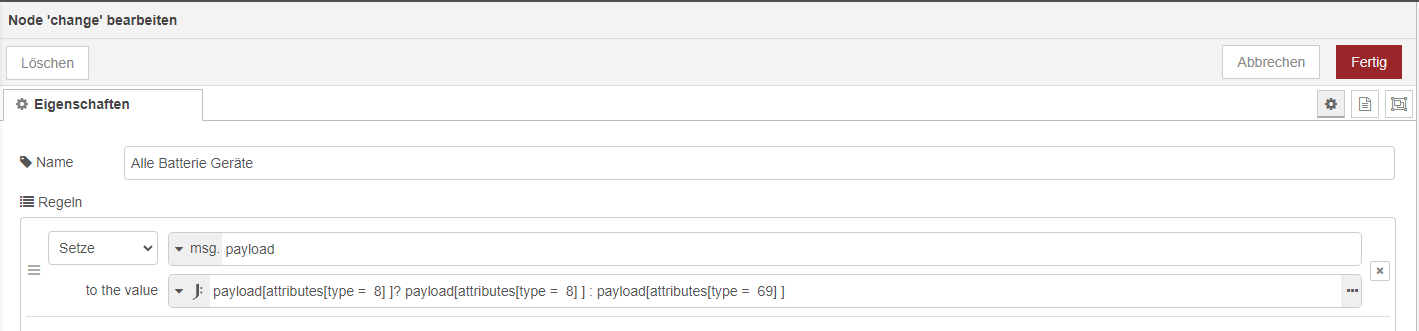
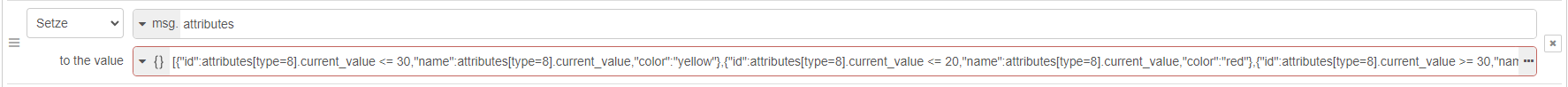
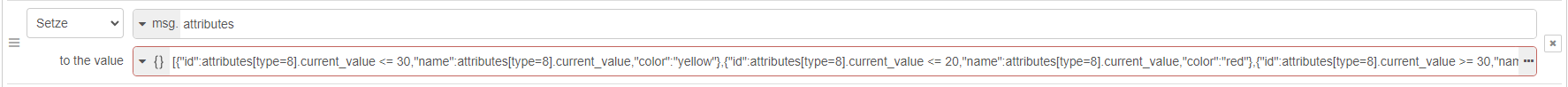
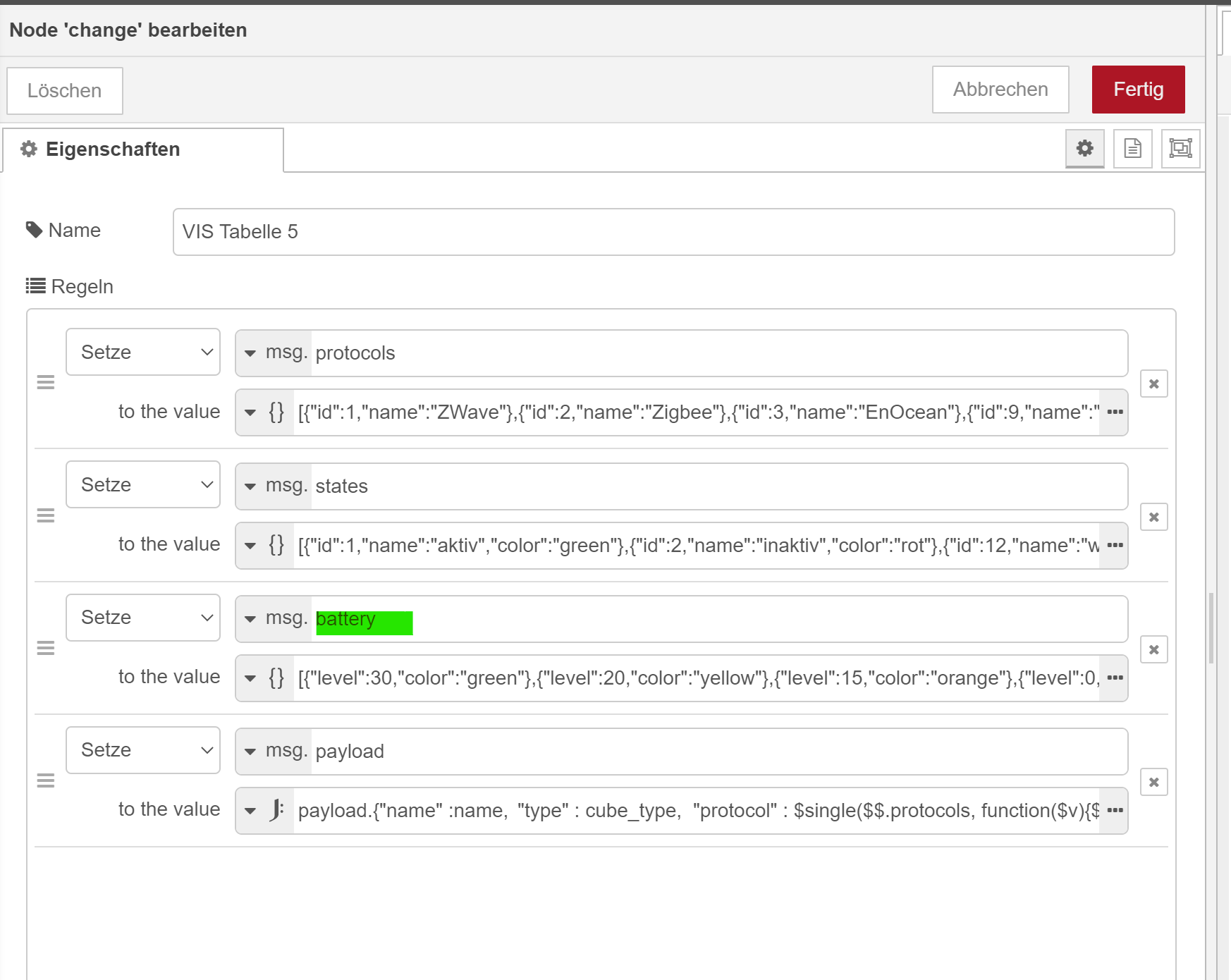
Ich würde eine neue Regel anlegen:

Und ihr der Code
[{"id":attributes[type=8].current_value <= 30,"name":attributes[type=8].current_value,"color":"yellow"},{"id":attributes[type=8].current_value <= 20,"name":attributes[type=8].current_value,"color":"red"},{"id":attributes[type=8].current_value >= 30,"name":attributes[type=8].current_value,"color":"green"}] -
[{"id":268,"node_id":32,"instance":0,"minimum":0,"maximum":50,"current_value":15.3,"target_value":15.3,"last_value":15.4,"unit":"%C2%B0C","step_value":0.5,"editable":0,"type":5,"state":1,"last_changed":1678639577,"changed_by":1,"changed_by_id":0,"based_on":4,"data":"","name":"","options":{"history":{"day":1,"week":26,"month":6}}},{"id":269,"node_id":32,"instance":0,"minimum":0,"maximum":100,"current_value":42,"target_value":42,"last_value":41,"unit":"%25","step_value":1,"editable":0,"type":7,"state":1,"last_changed":1678641980,"changed_by":1,"changed_by_id":0,"based_on":4,"data":"","name":"","options":{"history":{"day":1,"week":26,"month":6}}},{"id":270,"node_id":32,"instance":0,"minimum":0,"maximum":5000,"current_value":538,"target_value":538,"last_value":537,"unit":"ppm","step_value":50,"editable":0,"type":20,"state":1,"last_changed":1678641980,"changed_by":1,"changed_by_id":0,"based_on":4,"data":"","name":"","options":{"history":{"day":1,"week":26,"month":6}}},{"id":271,"node_id":32,"instance":0,"minimum":0,"maximum":4,"current_value":4,"target_value":4,"last_value":3,"unit":"n%2Fa","step_value":1,"editable":0,"type":33,"state":1,"last_changed":1677590493,"changed_by":1,"changed_by_id":0,"based_on":4,"data":"","name":""},{"id":272,"node_id":32,"instance":0,"minimum":0,"maximum":1,"current_value":0,"target_value":0,"last_value":1,"unit":"n%2Fa","step_value":1,"editable":0,"type":69,"state":1,"last_changed":1666168057,"changed_by":1,"changed_by_id":0,"based_on":4,"data":"","name":"","options":{"history":{"day":182,"week":26,"month":6,"stepped":true}}},{"id":478,"node_id":32,"instance":0,"minimum":0,"maximum":1,"current_value":1,"target_value":1,"last_value":0,"unit":"","step_value":1,"editable":1,"type":385,"state":1,"last_changed":0,"changed_by":0,"changed_by_id":0,"based_on":0,"data":"","name":""}]Normalerweise sollte da 0, oder 1 da stehen für den Batteriealarm
-
@mickym
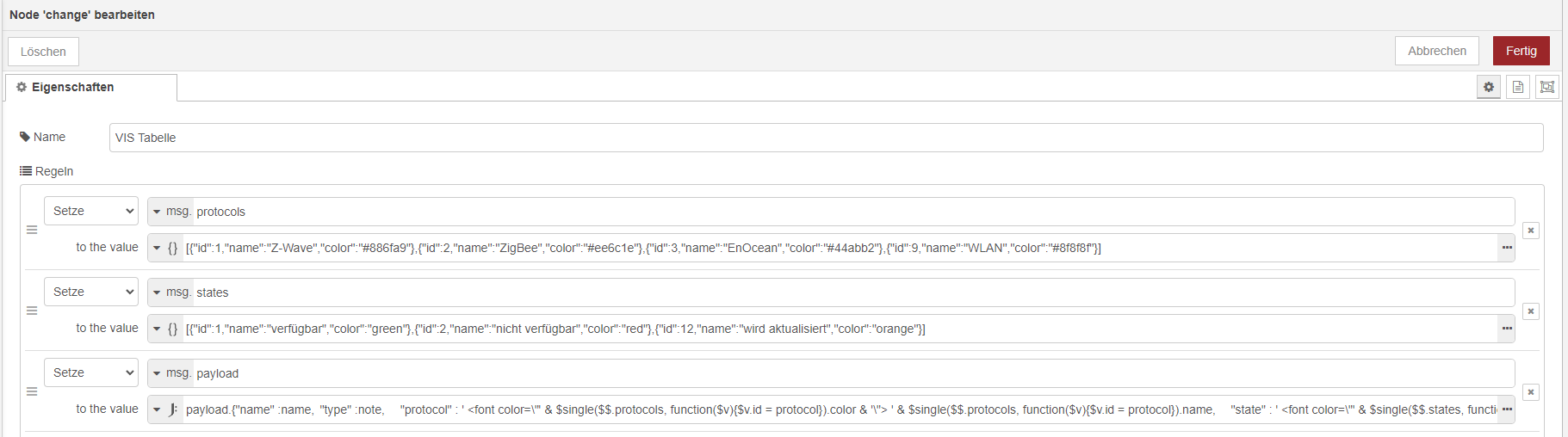
ich habe auch nie behauptet, dass in Node Red überhaupt schon was verstanden habe.payload.{"name" :name, "type" : cube_type, "protocol" : $single($$.protocols, function($v){$v.id = protocol}).name, "state" : ' <font color=\"' & $single($$.states, function($v){$v.id = state}).color & '\"> ' & $single($$.states, function($v){$v.id = state}).name, "battery" : attributes[type=8] ? ' <font color=\"' & $filter($$.battery, function($v){attributes[type=8].current_value >= $v.level})[0].color & '\"> ' & attributes[type=8].current_value & " " & $decodeUrlComponent(attributes[type=8].unit) : "nicht vorhanden" }Also, dass ist ja dein Code, der der unten in die letzte Regel der Change Node rein muss

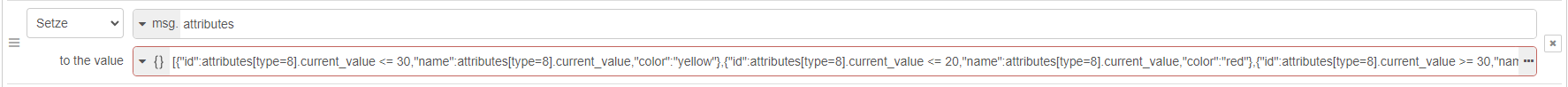
Ich würde eine neue Regel anlegen:

Und ihr der Code
[{"id":attributes[type=8].current_value <= 30,"name":attributes[type=8].current_value,"color":"yellow"},{"id":attributes[type=8].current_value <= 20,"name":attributes[type=8].current_value,"color":"red"},{"id":attributes[type=8].current_value >= 30,"name":attributes[type=8].current_value,"color":"green"}]@oli sagte in Benötige Hilfe mit Node-Red in Verbindung mit homee:
@mickym
ich habe auch nie behauptet, dass in Node Red überhaupt schon was verstanden habe.payload.{"name" :name, "type" : cube_type, "protocol" : $single($$.protocols, function($v){$v.id = protocol}).name, "state" : ' <font color=\"' & $single($$.states, function($v){$v.id = state}).color & '\"> ' & $single($$.states, function($v){$v.id = state}).name, "battery" : attributes[type=8] ? ' <font color=\"' & $filter($$.battery, function($v){attributes[type=8].current_value >= $v.level})[0].color & '\"> ' & attributes[type=8].current_value & " " & $decodeUrlComponent(attributes[type=8].unit) : "nicht vorhanden" }Also, dass ist ja dein Code, der der unten in die letzte Regel der Change Node rein muss

Ich würde eine neue Regel anlegen:

Und ihr der Code
[{"id":attributes[type=8].current_value <= 30,"name":attributes[type=8].current_value,"color":"yellow"},{"id":attributes[type=8].current_value <= 20,"name":attributes[type=8].current_value,"color":"red"},{"id":attributes[type=8].current_value >= 30,"name":attributes[type=8].current_value,"color":"green"}]Nun die relevante Zeile für die Batterie ist doch die:
"battery" : attributes[type=8] ? ' <font color=\"' & $filter($$.battery, function($v){attributes[type=8].current_value >= $v.level})[0].color & '\"> ' & attributes[type=8].current_value & " " & $decodeUrlComponent(attributes[type=8].unit) : "nicht vorhanden"und für das setzen der Farben doch diese hier:
$filter($$.battery, function($v){attributes[type=8].current_value >= $v.level})[0].colorWenn Du dir nun die Beschreibung zu der $filter Funktion in JSONATA anschaust (https://docs.jsonata.org/higher-order-functions#filter) dann ist diese wie folgt definiert:
$filter(array, function)Im Ersten Parameter steht also das array - das durchsucht wird.
In unserem Fall also $$.battery . Die $$ Zeichen stehen immer dafür das im root-Kontext geschaut wird.
Wenn Du also den von mir geposteten Link aufgemacht hast: https://try.jsonata.org/B9k5-Z-Qk

dann siehst Du das in dem Objekt eine Eigenschaft battery mit den Farben und Levels definiert wurde.
Das musst Du halt in der Change Node auch machen:

Darin wird auch nichts gerechnet - sondern das macht alles die Filter Funktion und deswegen solltest Du das ja auch in dem JSONATA Fenster ausprobieren.
da wird nicht jeder Vergleich reingeschrieben.
Die funktion im Filer ist ja so beschrieben:
Returns an array containing only the values in the array parameter that satisfy the function predicate (i.e. function returns Boolean true when passed the value).
Sprich die gibt für jedes Element in dem Array ein true zurück dessen Bedingung in der Funktion erfüllt ist.
function($v){attributes[type=8].current_value >= $v.level})Wenn Du nun in den JSONATA Fenster den Rest mal weg streichst (also das [0].color), dann siehst Du dass jedes Element zurückgegeben wird.
Machen wir das mal und nehmen wir mal diesen ganzen HTML Code weg - und der Batteriewert interessiert auch erst mal nicht.
Hier mal einfach zum Rauskopieren und Nachvollziehen im JSONATA Fenster:
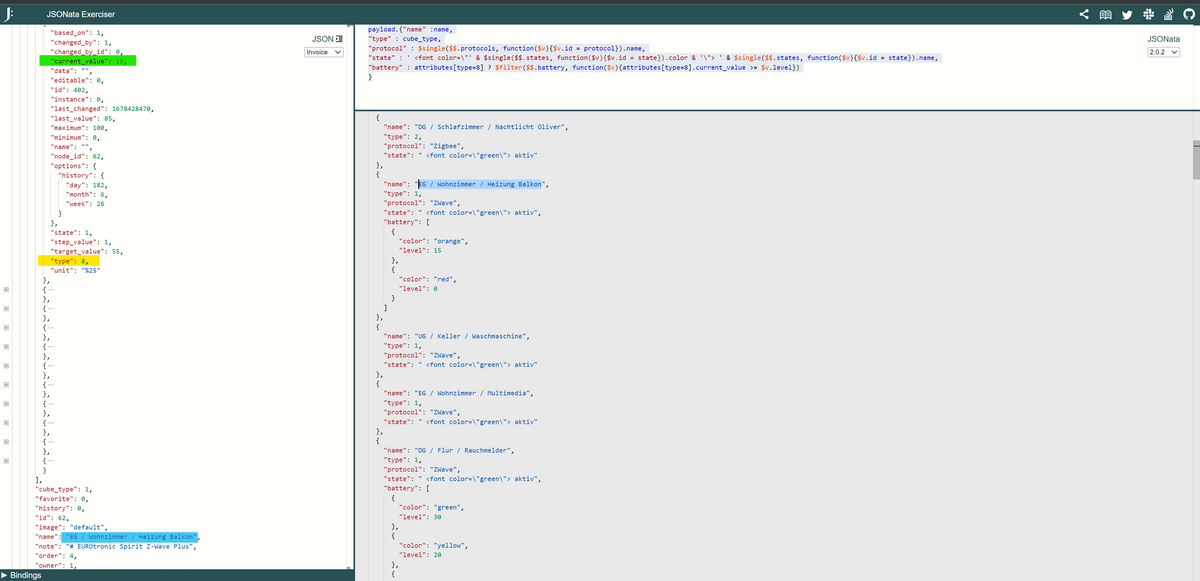
payload.{"name" :name, "type" : cube_type, "protocol" : $single($$.protocols, function($v){$v.id = protocol}).name, "state" : ' <font color=\"' & $single($$.states, function($v){$v.id = state}).color & '\"> ' & $single($$.states, function($v){$v.id = state}).name, "battery" : attributes[type=8] ? $filter($$.battery, function($v){attributes[type=8].current_value >= $v.level}) }Nun sieht man im Ergebnisfenster, dass das Objekt, dass als erstes eine attribute mit type=8 hat, folgendes Gerät ist:
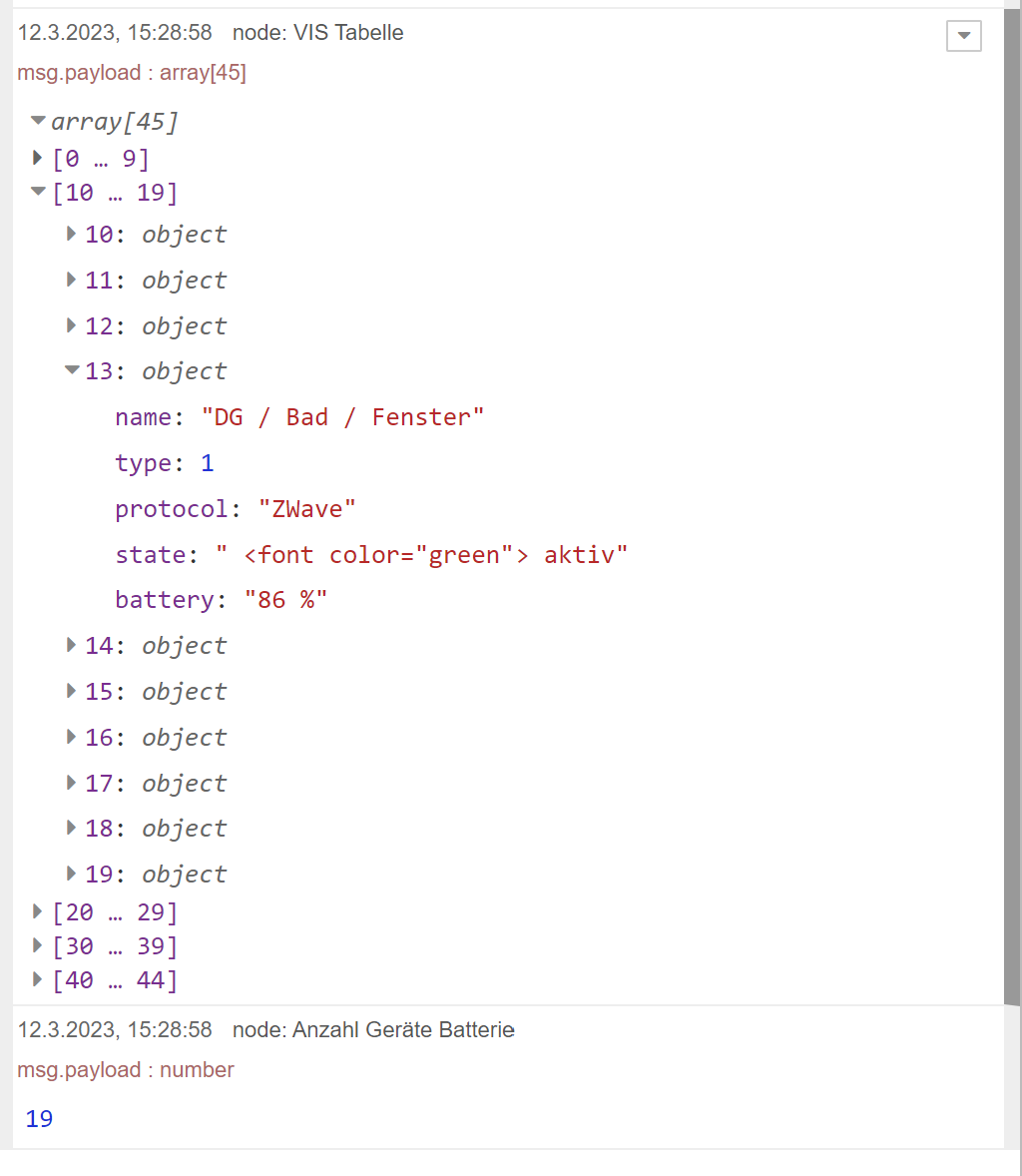
EG / Wohnzimmer / Heizung BalkonDieses Gerät suchen wir jetzt im Eingabebereich:

Wir klappen noch das attribute Element mit der Nummer 8 auf und spielen mit dem current_value. Je nachdem werden mehr oder weniger Elemente zurückgegeben in dem Array, wie die filter Funktion es vorgibt:
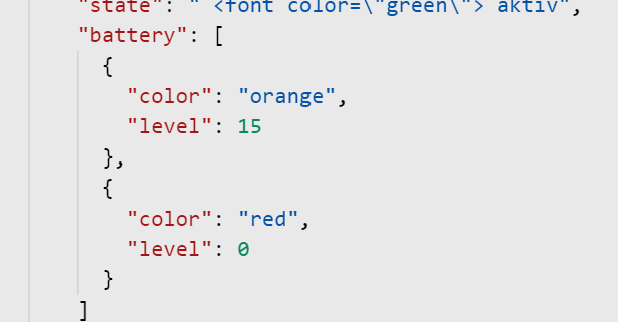
Ist der current_value nur 15, werden nur 2 Array-Elemente zurückgegeben:

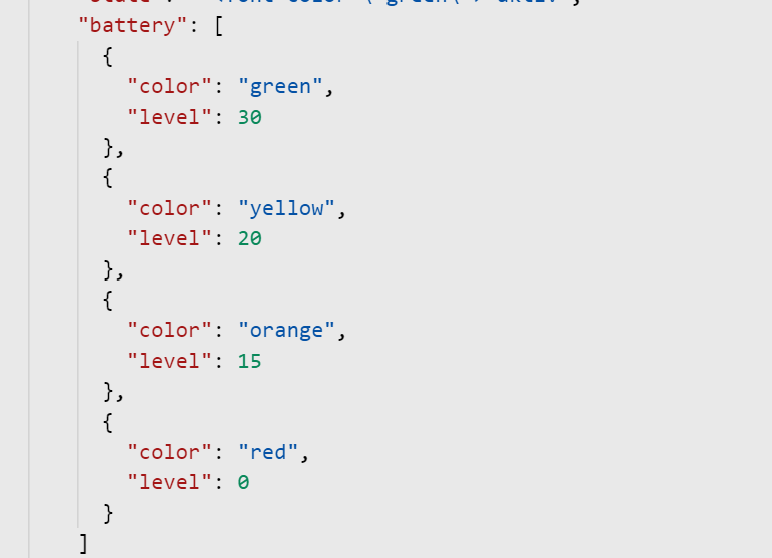
Ist er über 30 werden mehrere Elemente zurückgegeben:

Da die Level absteigend sortiert sind, interessiert uns immer nur das erste Element.
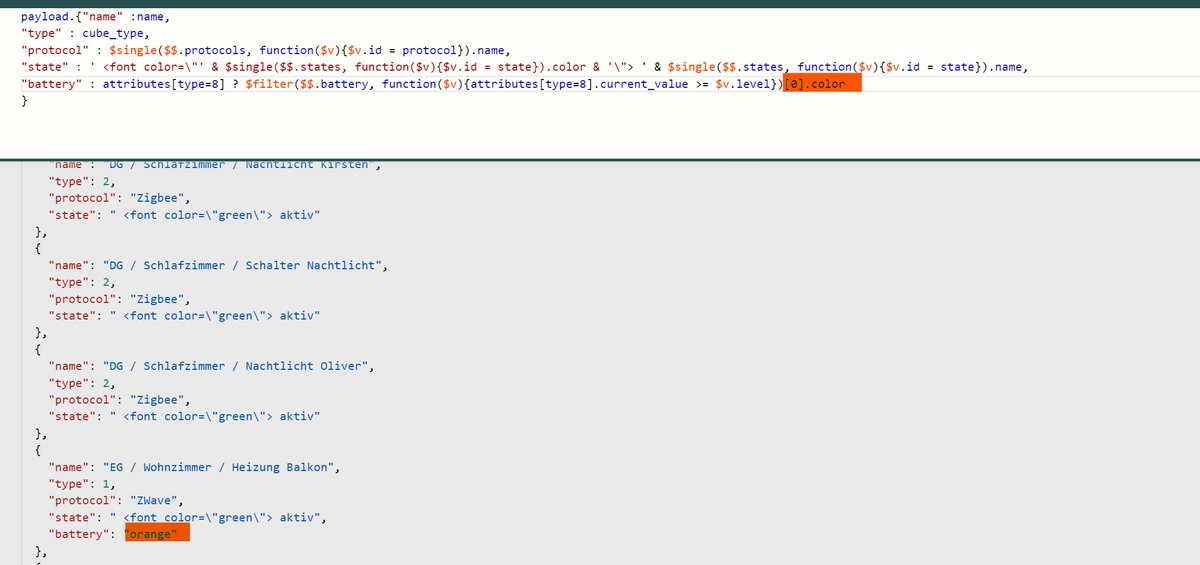
payload.{"name" :name, "type" : cube_type, "protocol" : $single($$.protocols, function($v){$v.id = protocol}).name, "state" : ' <font color=\"' & $single($$.states, function($v){$v.id = state}).color & '\"> ' & $single($$.states, function($v){$v.id = state}).name, "battery" : attributes[type=8] ? $filter($$.battery, function($v){attributes[type=8].current_value >= $v.level})[0] }deshlab wird eine [0] hinter den gesamten Ausdruck gehängt und davon interessiert nur die Farbe. ;)

-
[{"id":268,"node_id":32,"instance":0,"minimum":0,"maximum":50,"current_value":15.3,"target_value":15.3,"last_value":15.4,"unit":"%C2%B0C","step_value":0.5,"editable":0,"type":5,"state":1,"last_changed":1678639577,"changed_by":1,"changed_by_id":0,"based_on":4,"data":"","name":"","options":{"history":{"day":1,"week":26,"month":6}}},{"id":269,"node_id":32,"instance":0,"minimum":0,"maximum":100,"current_value":42,"target_value":42,"last_value":41,"unit":"%25","step_value":1,"editable":0,"type":7,"state":1,"last_changed":1678641980,"changed_by":1,"changed_by_id":0,"based_on":4,"data":"","name":"","options":{"history":{"day":1,"week":26,"month":6}}},{"id":270,"node_id":32,"instance":0,"minimum":0,"maximum":5000,"current_value":538,"target_value":538,"last_value":537,"unit":"ppm","step_value":50,"editable":0,"type":20,"state":1,"last_changed":1678641980,"changed_by":1,"changed_by_id":0,"based_on":4,"data":"","name":"","options":{"history":{"day":1,"week":26,"month":6}}},{"id":271,"node_id":32,"instance":0,"minimum":0,"maximum":4,"current_value":4,"target_value":4,"last_value":3,"unit":"n%2Fa","step_value":1,"editable":0,"type":33,"state":1,"last_changed":1677590493,"changed_by":1,"changed_by_id":0,"based_on":4,"data":"","name":""},{"id":272,"node_id":32,"instance":0,"minimum":0,"maximum":1,"current_value":0,"target_value":0,"last_value":1,"unit":"n%2Fa","step_value":1,"editable":0,"type":69,"state":1,"last_changed":1666168057,"changed_by":1,"changed_by_id":0,"based_on":4,"data":"","name":"","options":{"history":{"day":182,"week":26,"month":6,"stepped":true}}},{"id":478,"node_id":32,"instance":0,"minimum":0,"maximum":1,"current_value":1,"target_value":1,"last_value":0,"unit":"","step_value":1,"editable":1,"type":385,"state":1,"last_changed":0,"changed_by":0,"changed_by_id":0,"based_on":0,"data":"","name":""}]Normalerweise sollte da 0, oder 1 da stehen für den Batteriealarm
@oli Mit dem typ 69 das mag ja sein - aber das passt nicht zu den Werten - dann würde ich lieber einen extra Wert Batteriealarm empfehlen. So kann man das jedenfalls nicht mischen. Wir können generell auf die Prozente verzichten und nur Alarm true oder false ausgeben, oder machen eben eine extra Geschichte daraus oder generell verarbeitest Du es in einem Flow - anstelle einer Tabelle.
-
@Oli Du ich finde es gerade nicht mehr, aber wenn Du lieber mit Javascript programmierst ist doch auch OK. Dann nimm doch wieder die function Node und passe sie halt entsprechend an.
Du musst das nicht lernen, wenn Du eh ein Javascript Programmierer bist. Es geht auch schneller in Javascript - auch wenn Du mehr codieren musst, weil Du mit JSONATA ja nochmal eine Bibliothek dazwischen hast.
Ich unterstütze Dich da auch - aber ich habe keine Lust Code zu schreiben, aber ich denke ich kann ihn nachvollziehen. Zumindest mit der function Node ist mir das ja geglückt.
Ich spare mir jedenfalls eine Menge - wenn Du kein JSONATA lernen willst.