NEWS
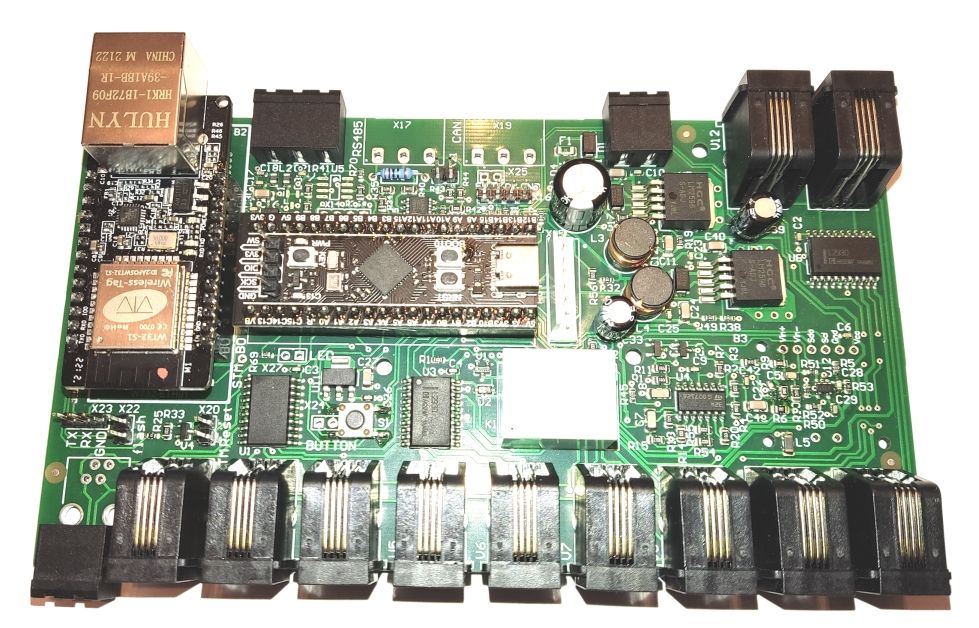
Neu entwickelter Heizungs-Controller für ELV HmIP-VDMot
-
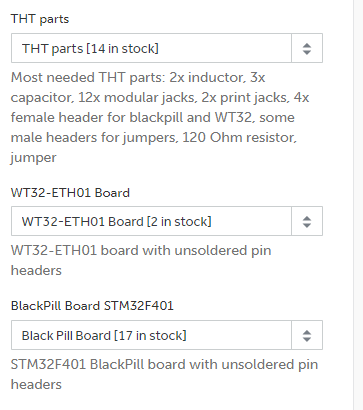
Was von Tindie muss man den Bestellen damit man es komplett hat?
Alles.

Dazu noch ein Hutschienen-Gehäuse bestellen. (gibts nicht auf Tindie)
12V Netzteil.Gruß
-
Hallo zusammen,
ich klinke mich mal am Rande mit ein.Mein Vorschlag zur HeatingControl App war, dass im VdMot ein extra (subscription, nicht publish) Topic erstellt werden könnte, damit dieser direkt auf an/aus Befehle reagiert, falls die App nur diese Art von Befehlen absetzen kann. Dieses Topic würde dann parallel zum Target Wert (0...100%) laufen und die beiden Zustände 0% bzw. 100% abbilden.
Der VdMot Controller ist dann natürlich nichts weiter als ein aufwendiger 0/1 Ventilsteller...Scheinbar braucht die HeatingControl App aber noch weitere Outputs vom VdMot, damit sie diesen erkennen und in iobroker zuordnen kann. Da ich kein iobroker nutze, kann ich das nur erschwert nachprüfen.
VG
-
@gargano sagte in Neu entwickelter Heizungs-Controller für ELV HmIP-VDMot:
Da der NSPanel keine Heizprogramme kann, werde ich es so machen :
Heatingcontrol für die Sollwerte verwenden, damit kann ich dann auch Heizprogramme fahren.
Sollwerte werden über Heatingcontrol auf den NSPanel geschrieben.
Bei Änderung der Soll / Ist Werte vom NSPanel werden diese über MQTT dem VDMot mitgeteilt. der Rest macht der PI-Regler vom VDMot.Hi Gargano,
hast du Deine NSPanel inzwischen und kannst Du vielleicht mal darlegen, wie Du dies genau umsetzen wirst? Sprich ich habe irgendwie einen Knoten im Kopf wie "Änderungen über MQTT dem VDMot mitteilen" geschehen sollen.
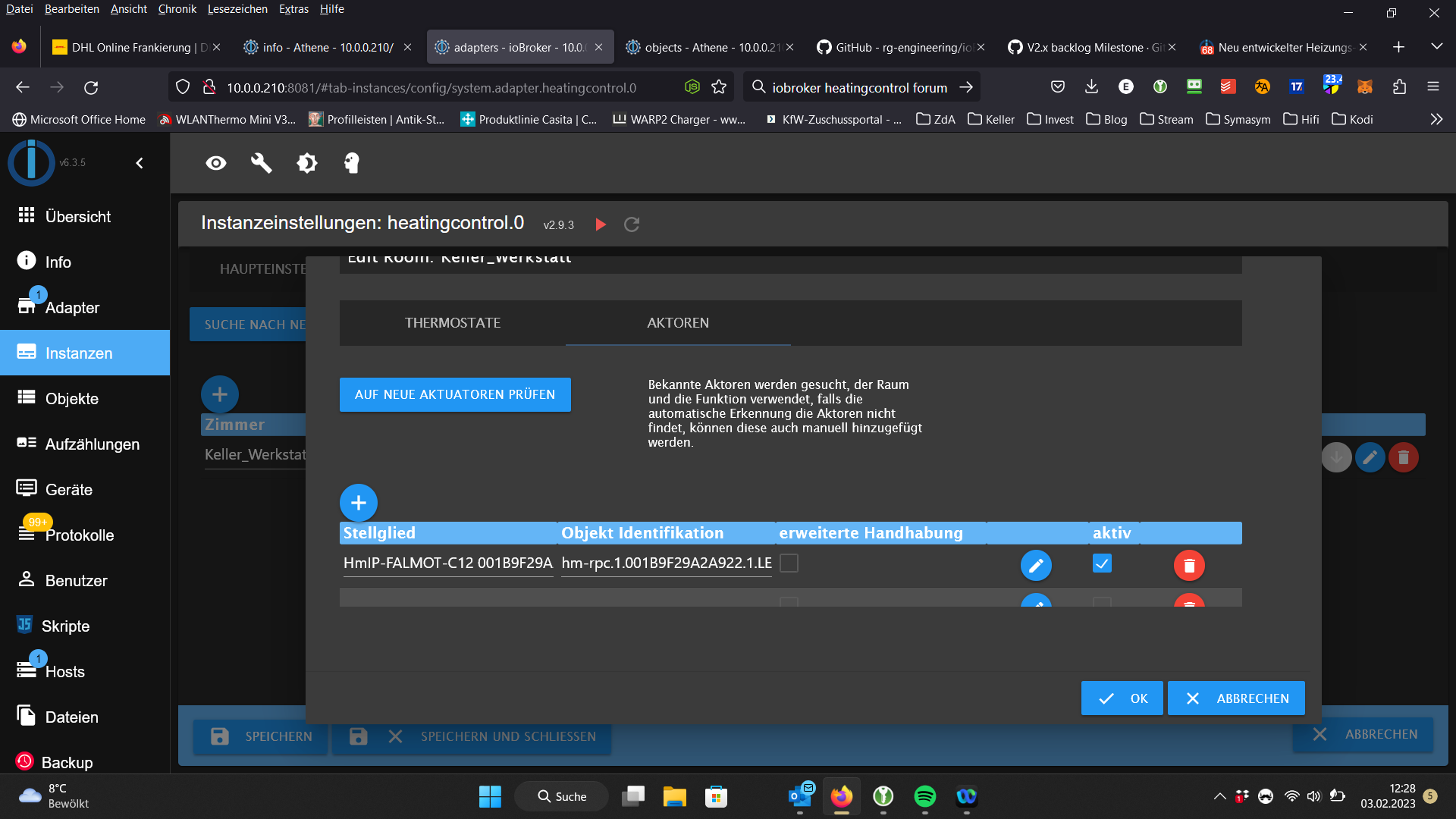
Bei der Heatingcontrol APP muss ja der Aktor mit dem Stellglied und der Objekt Identifikation eingetragen werden.

Was trägst Du dort ein?Mein VDmot Boards sind da und auch schon zusammen gebaut und geflasht. Jetzt fehlt nur noch der Einbau und die Inbetriebnahme, dann wird es endlich wärmer als 13 Grad im Keller.
Ich habe auch mit Andreas gesschrieben und er sagte ich könne mal per MQTT Explorer die Angaben für Heatingcontrol senden, dann würde er schauen, wie er einen Sub Eintrag erstellen kann, der true/false auswirft. Aber da bin ich überfordert...
Kannst Du bei dem einen oder dem anderen helfen?
Gruß Elluminatus
@elluminatus
Hast Du das jetzt umsetzen können mit dem Script ?const idWohn_Temp="alias.0.NSPanels.Wohn.Sensor.ANALOG.Temperature.ACTUAL"; const idWohn_SetPoint="heatingcontrol.0.Rooms.Wohnzimmer.CurrentTarget"; const idWohn_FB_Value="mqtt.1.VdMotFBH.valves.Wohn.tValue"; const idWohn_FB_Target="mqtt.1.VdMotFBH.valves.Wohn.tTarget"; on({id: idWohn_Temp, change: 'ne'}, function (obj) { setState(idWohn_FB_Value,obj.state.val); }); on({id: idWohn_SetPoint, change: 'ne'}, function (obj) { setState(idWohn_FB_Target,obj.state.val); });Falls ich sonst noch helfen kann, immer her mit den Fragen...
VG
MOD EDIT: LOG IN CODE TAGS </> GESETZT
-
@elluminatus
Hast Du das jetzt umsetzen können mit dem Script ?const idWohn_Temp="alias.0.NSPanels.Wohn.Sensor.ANALOG.Temperature.ACTUAL"; const idWohn_SetPoint="heatingcontrol.0.Rooms.Wohnzimmer.CurrentTarget"; const idWohn_FB_Value="mqtt.1.VdMotFBH.valves.Wohn.tValue"; const idWohn_FB_Target="mqtt.1.VdMotFBH.valves.Wohn.tTarget"; on({id: idWohn_Temp, change: 'ne'}, function (obj) { setState(idWohn_FB_Value,obj.state.val); }); on({id: idWohn_SetPoint, change: 'ne'}, function (obj) { setState(idWohn_FB_Target,obj.state.val); });Falls ich sonst noch helfen kann, immer her mit den Fragen...
VG
MOD EDIT: LOG IN CODE TAGS </> GESETZT
@gargano Hi danke der Nachfrage. Ich habe den Heizungscontroller da und er läuft. Am Wochenende werde ich dazu kommen ihn einzubauen. Dann melde ich mich an dieser Stelle wieder.
Beste Grüße
Elluminatus -
@gargano Hi danke der Nachfrage. Ich habe den Heizungscontroller da und er läuft. Am Wochenende werde ich dazu kommen ihn einzubauen. Dann melde ich mich an dieser Stelle wieder.
Beste Grüße
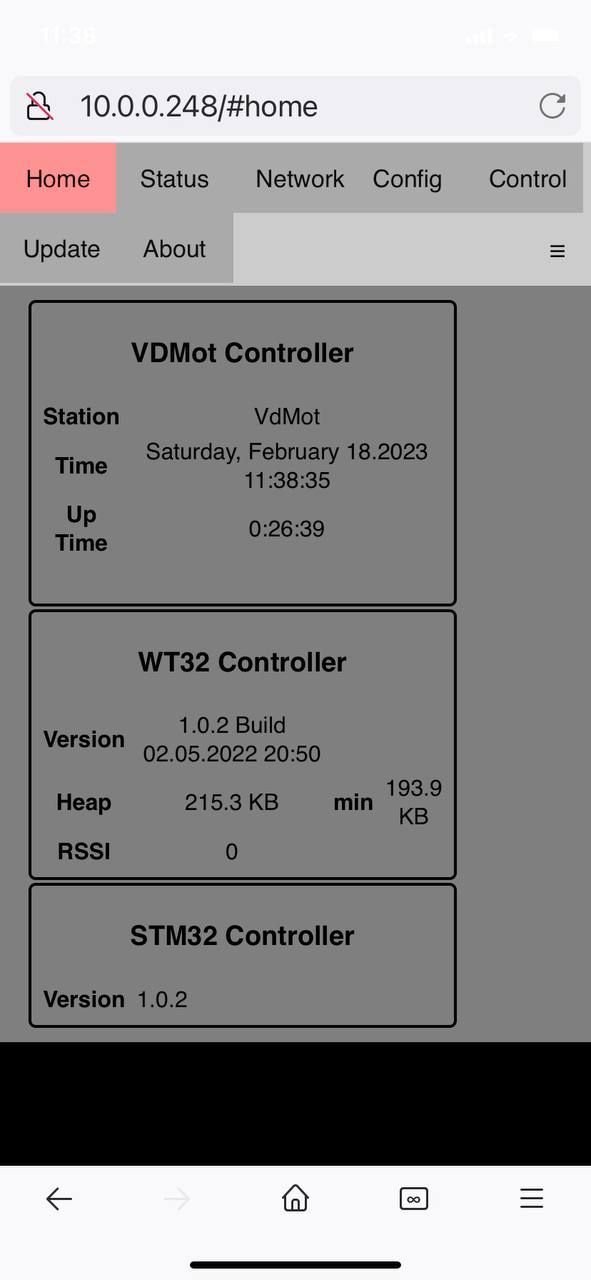
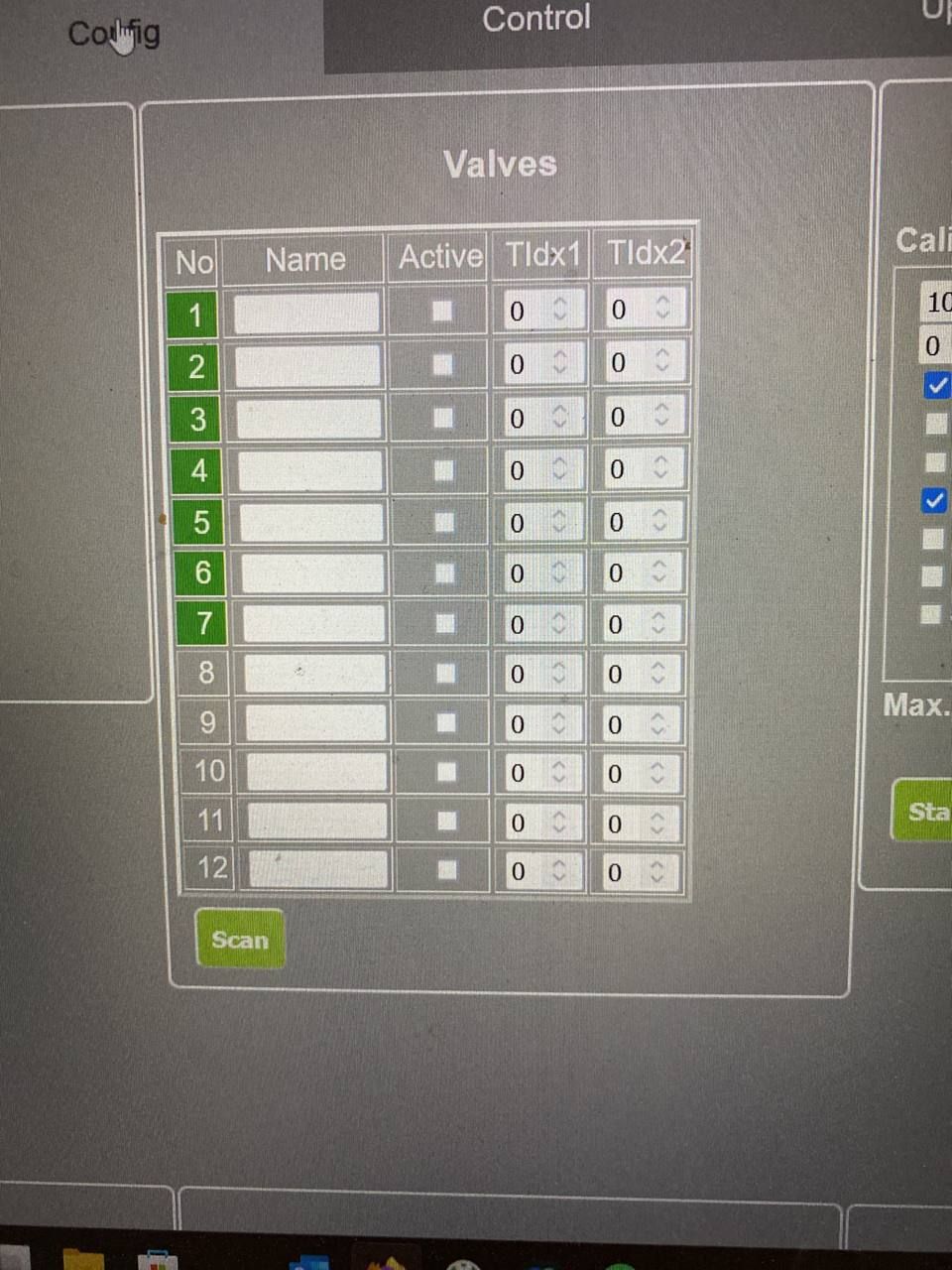
ElluminatusSo, kurzer Zwischenbericht: angeschlossen ist der Controller, erreichbar ist er und die Ventile erkennt er auch:



Anbindung an MQTT klappt auch.
-
@elluminatus
Nimm bitte die V1.0.8 Beta.
Andreas hat noch nicht released, kannst aber von meinem Github runterladen
VdMot 1.0.8 Beta
Du hast wahrscheinlich die C2 Platine.Ich habe inzwischen auch den NSPanel in der U-Putz Dose versenkt.
Im unteren Teil ist der DHT20, Temperatur und Luftfeuchte Sensor über I²C Bus am NSPanel angeschlossen.
Da war vorher der Lichtschalter, Deckel fehlt noch.![20230219_084525[1].jpg](/assets/uploads/files/1676796385681-20230219_084525-1-resized.jpg)
-
@elluminatus
Nimm bitte die V1.0.8 Beta.
Andreas hat noch nicht released, kannst aber von meinem Github runterladen
VdMot 1.0.8 Beta
Du hast wahrscheinlich die C2 Platine.Ich habe inzwischen auch den NSPanel in der U-Putz Dose versenkt.
Im unteren Teil ist der DHT20, Temperatur und Luftfeuchte Sensor über I²C Bus am NSPanel angeschlossen.
Da war vorher der Lichtschalter, Deckel fehlt noch.![20230219_084525[1].jpg](/assets/uploads/files/1676796385681-20230219_084525-1-resized.jpg)
@gargano Das sieht perfekt aus. Die 0.8 Beta hole ich mir. Welche Dateien brauche ich für das Update?
Für WT32 die ESP32_firmware.bin und
für STM32 die STM32_C2_firmware.bin?
Mit der Partitions.bin muss ich nichts machen, richtig?Ich bekomme mit Deinem Skript auch derzeit folgende Warnmeldung:
"You are assigning a number to the state "mqtt.0.FBH-KE-HWR.valves.Werkstatt.tValue" which expects a string. Please fix your code to use a string or change the state type to number. "
Beste Grüße
Elluminatus -
@gargano Das sieht perfekt aus. Die 0.8 Beta hole ich mir. Welche Dateien brauche ich für das Update?
Für WT32 die ESP32_firmware.bin und
für STM32 die STM32_C2_firmware.bin?
Mit der Partitions.bin muss ich nichts machen, richtig?Ich bekomme mit Deinem Skript auch derzeit folgende Warnmeldung:
"You are assigning a number to the state "mqtt.0.FBH-KE-HWR.valves.Werkstatt.tValue" which expects a string. Please fix your code to use a string or change the state type to number. "
Beste Grüße
Elluminatus@elluminatus Dann ändere bitte den Typ von tValue in den Objekten:
{
"_id": "mqtt.2.VdMotFBH.valves.Bad.tValue",
"common": {
"name": "/VdMotFBH/valves/Bad/tValue",
"write": true,
"read": true,
"role": "variable",
"desc": "mqtt server variable",
"type": "number"
}, -
@elluminatus Dann ändere bitte den Typ von tValue in den Objekten:
{
"_id": "mqtt.2.VdMotFBH.valves.Bad.tValue",
"common": {
"name": "/VdMotFBH/valves/Bad/tValue",
"write": true,
"read": true,
"role": "variable",
"desc": "mqtt server variable",
"type": "number"
},@gargano Danke sehr, mache ich.
Und sagst Du mir noch welche Dateien ich für das 1.0.8 Update brauche?
Für WT32 die ESP32_firmware.bin und
für STM32 die STM32_C2_firmware.bin?
Mit der Partitions.bin muss ich nichts machen, richtig?So also der number Fehler ist weg.
-
@gargano Danke sehr, mache ich.
Und sagst Du mir noch welche Dateien ich für das 1.0.8 Update brauche?
Für WT32 die ESP32_firmware.bin und
für STM32 die STM32_C2_firmware.bin?
Mit der Partitions.bin muss ich nichts machen, richtig?So also der number Fehler ist weg.
@elluminatus
Partitions hast Du ja schon, da also nichts machen.Für den WT32 die ESP32_firmware.bin
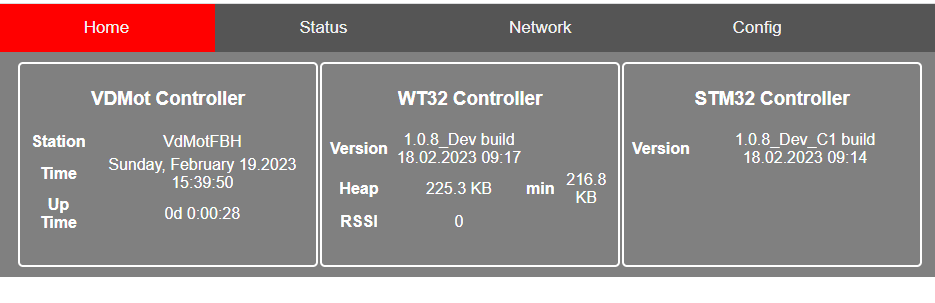
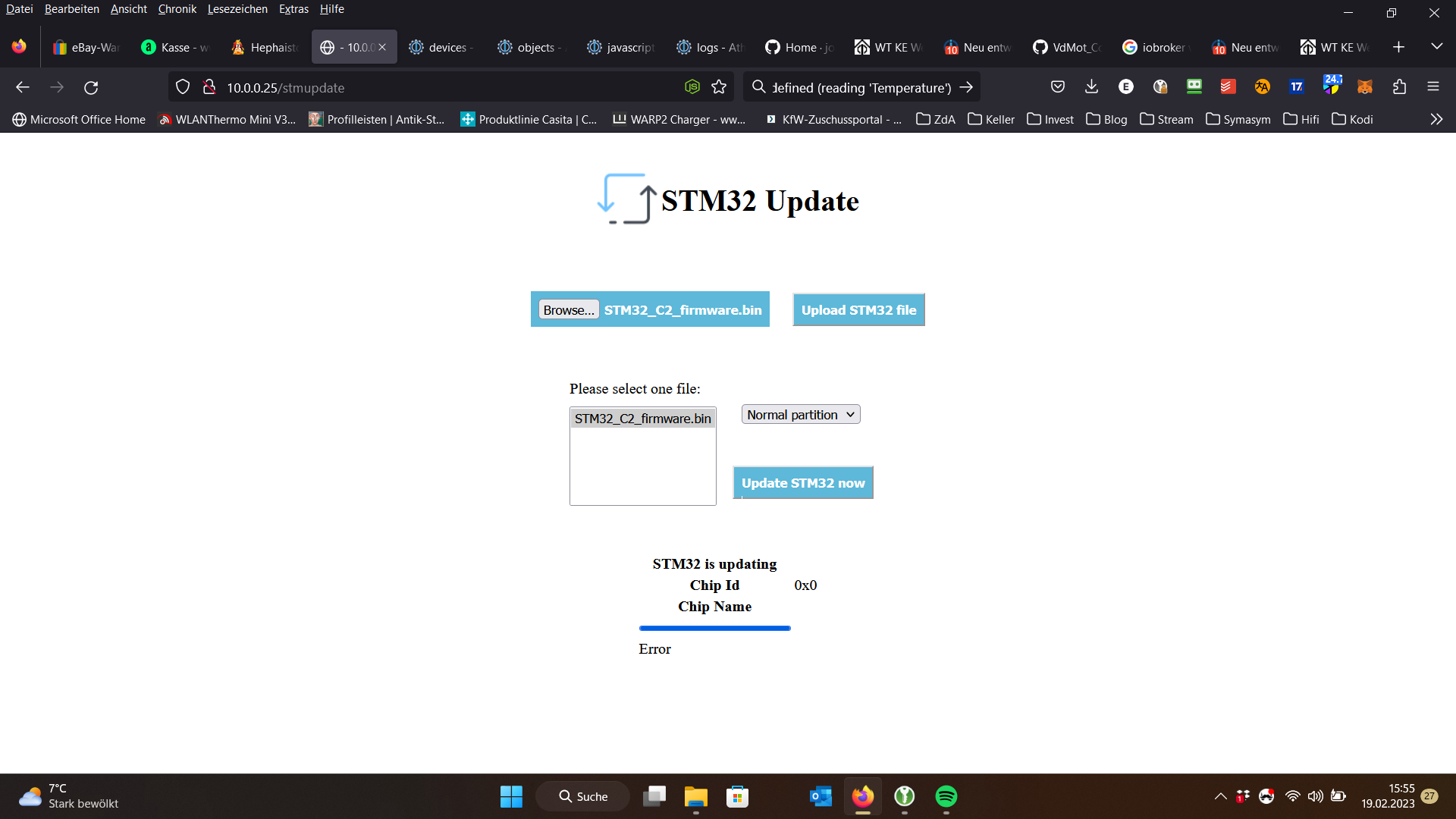
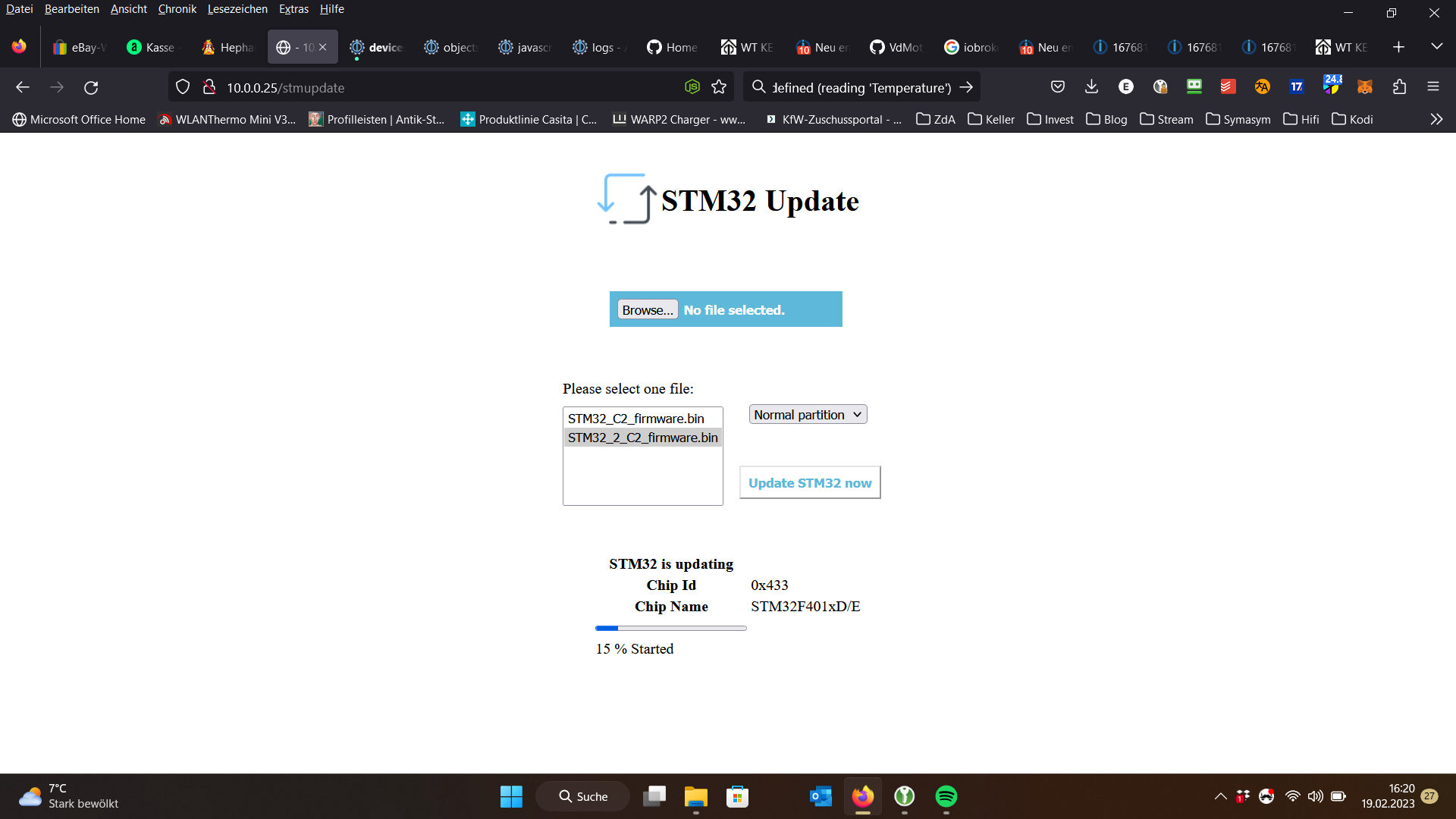
und für den STM32 die STM32_C2_firmware.bin. Du hast ja sicherlich die C2 Hardware..sollte dann so auschauen :

-
@elluminatus
Partitions hast Du ja schon, da also nichts machen.Für den WT32 die ESP32_firmware.bin
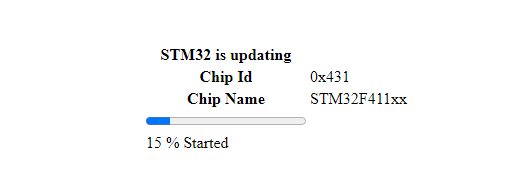
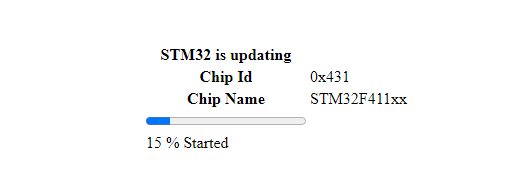
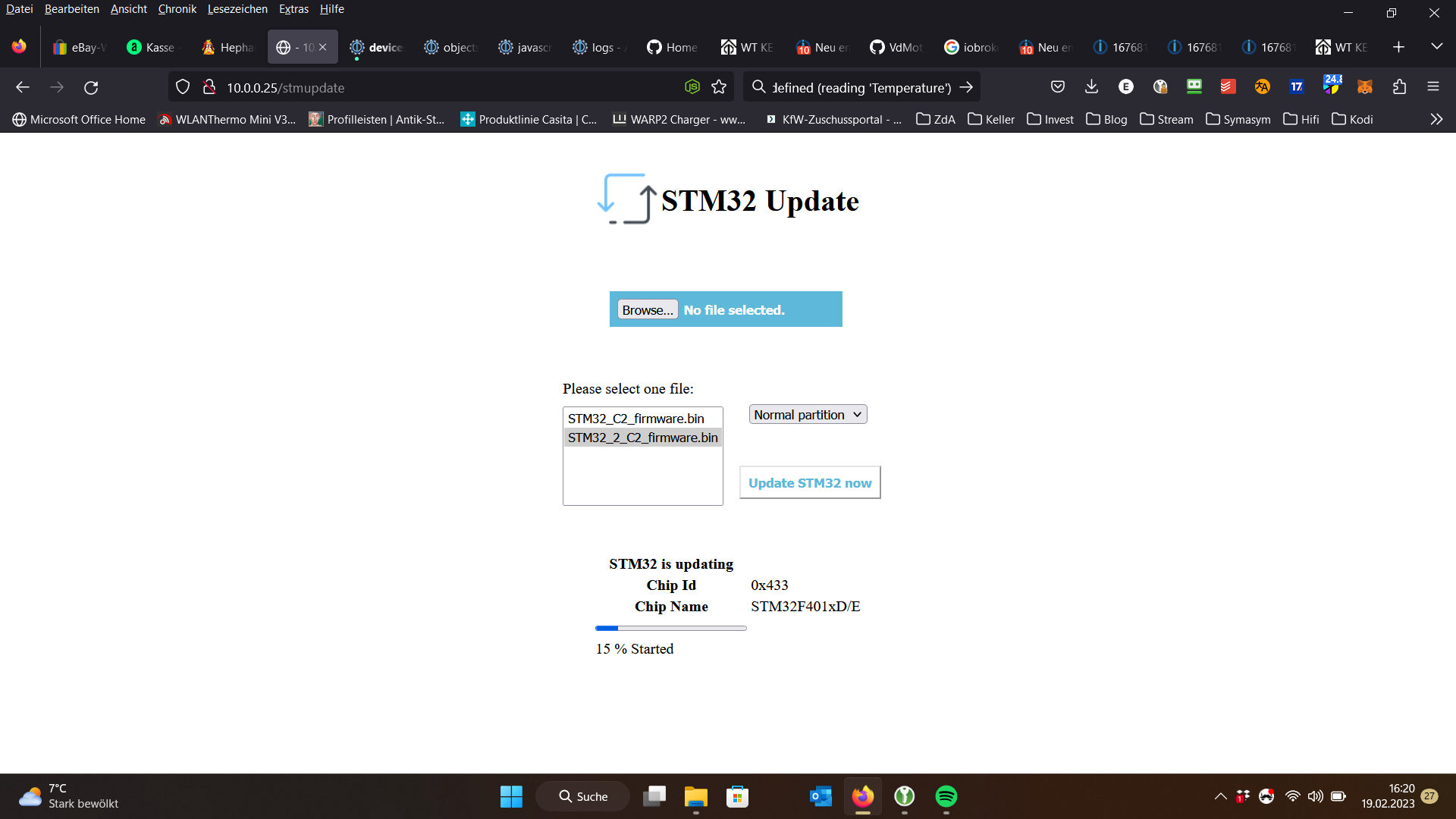
und für den STM32 die STM32_C2_firmware.bin. Du hast ja sicherlich die C2 Hardware..sollte dann so auschauen :

@gargano Okay versuche ich.


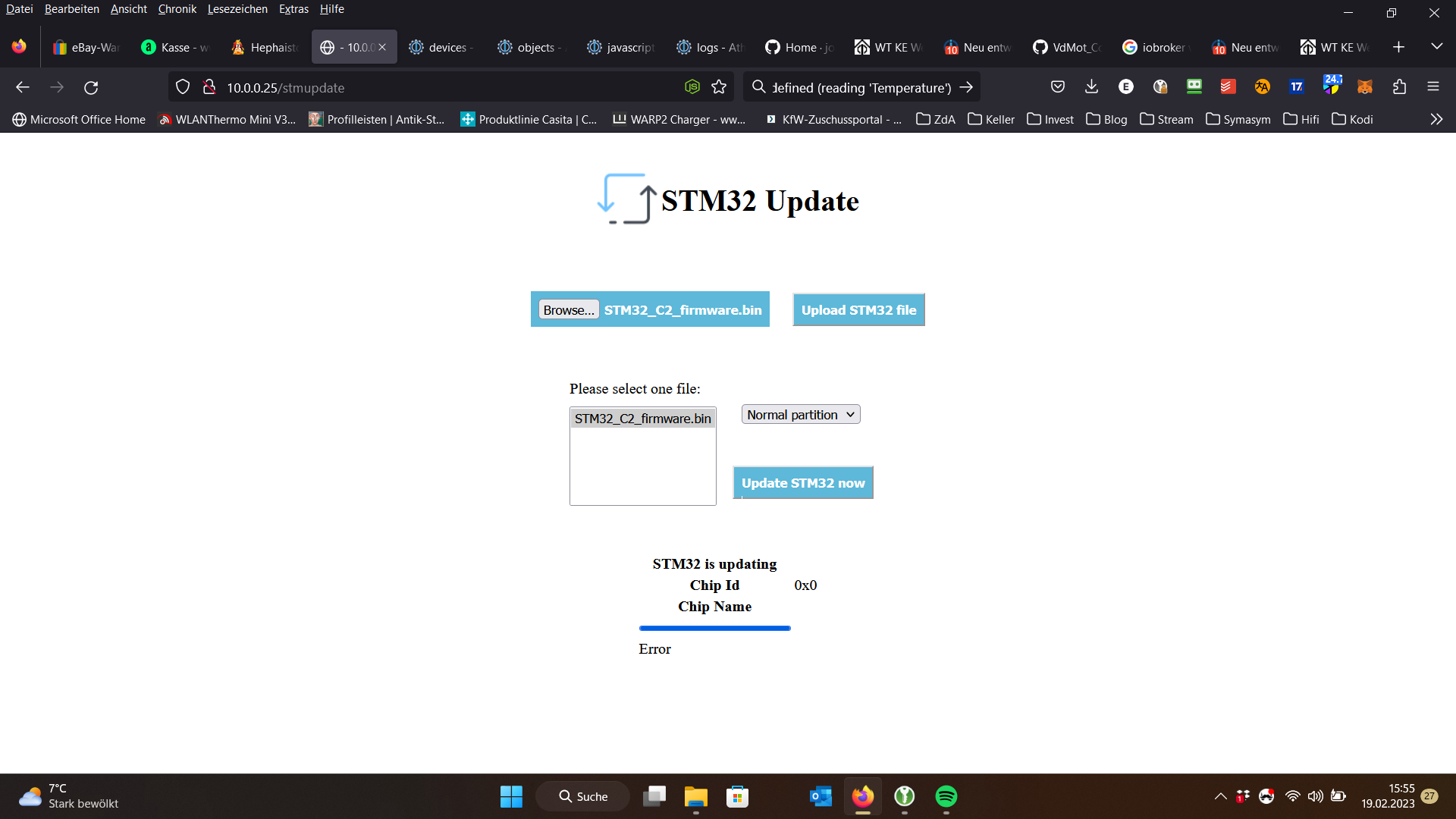
Ich bekomme beim Update Versuch ein Error... Muss ich das Filesystem vorher formatieren und dann erst hochladen?
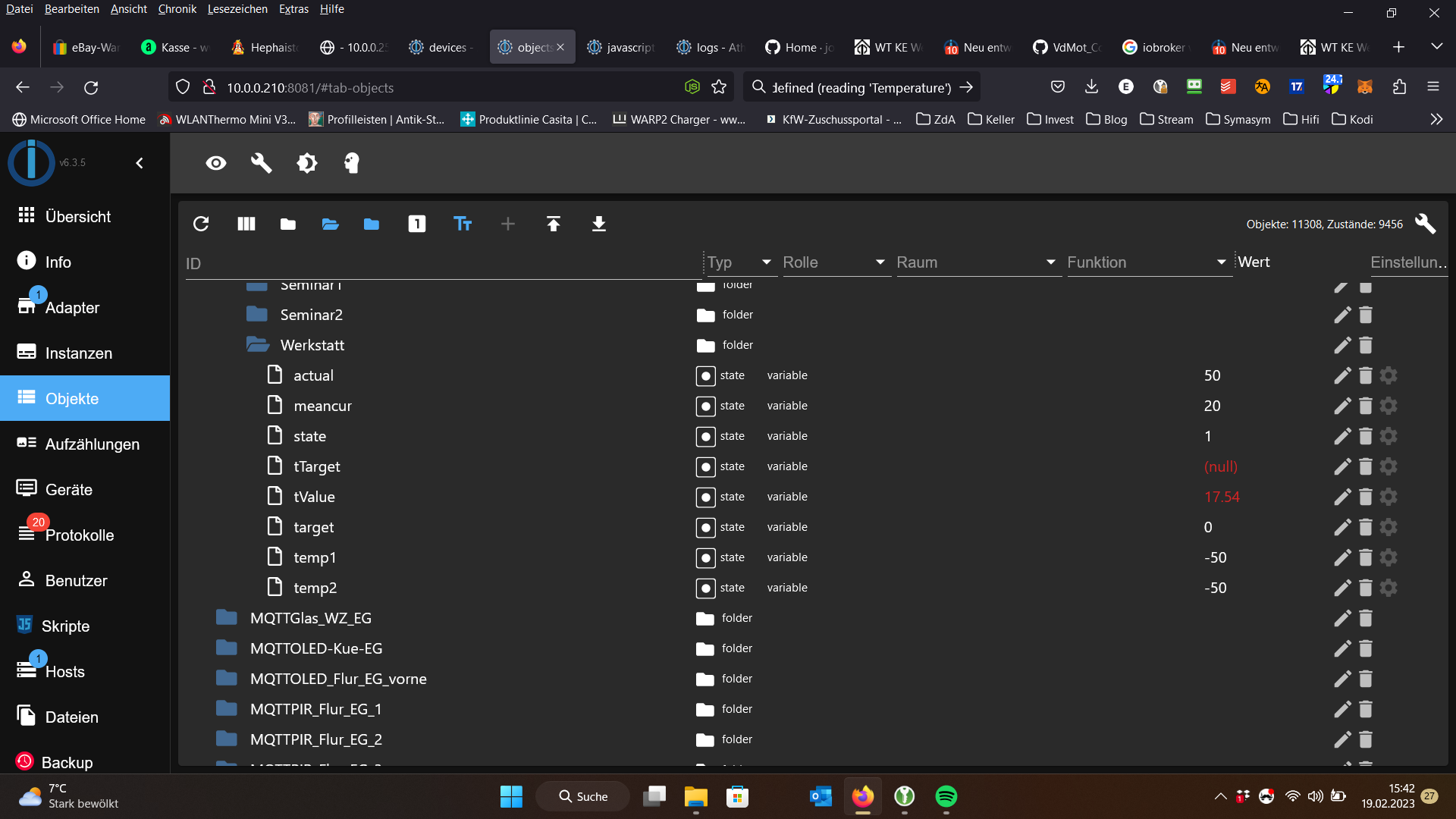
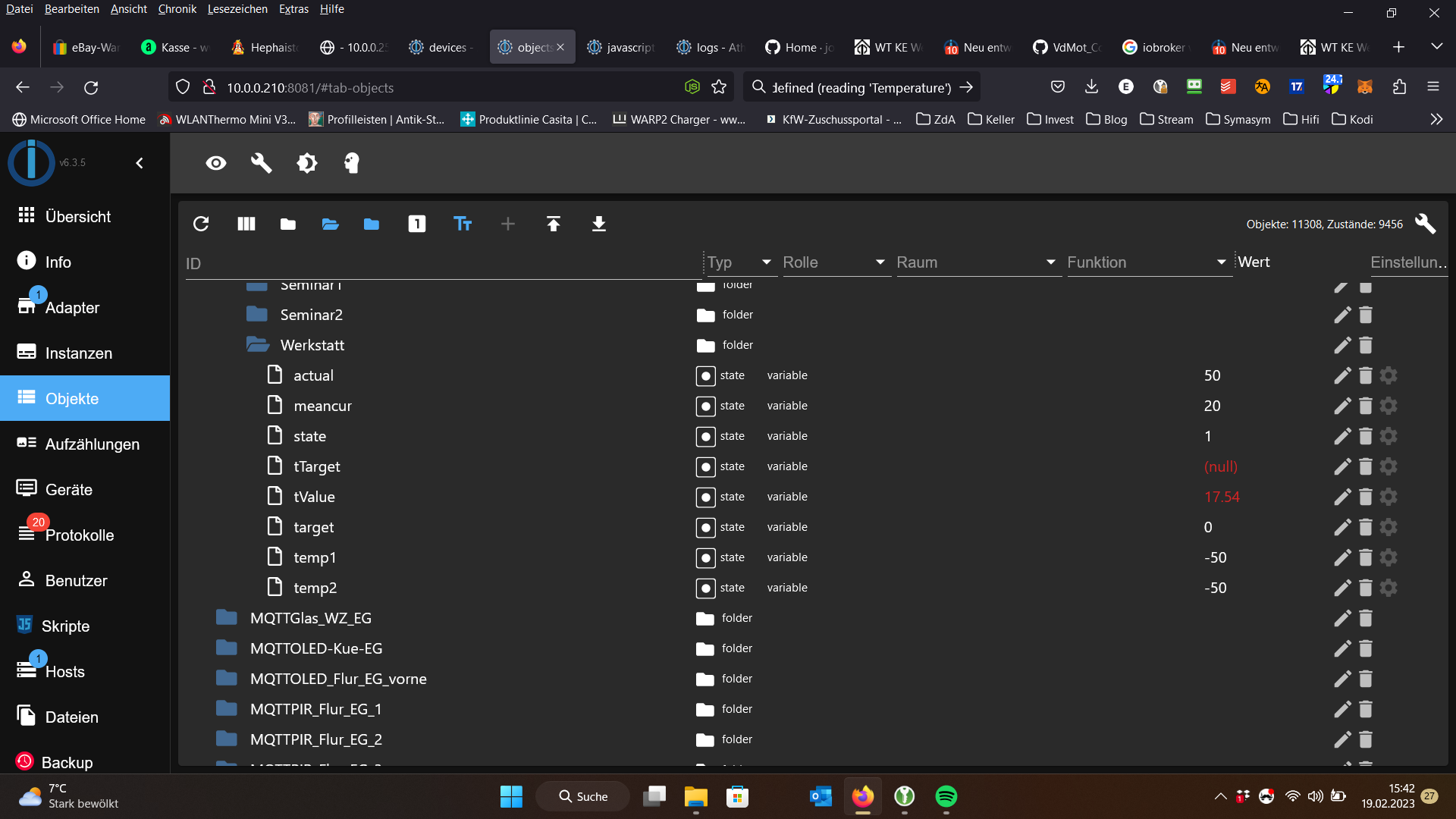
Habe noch eine Sache gesehen:

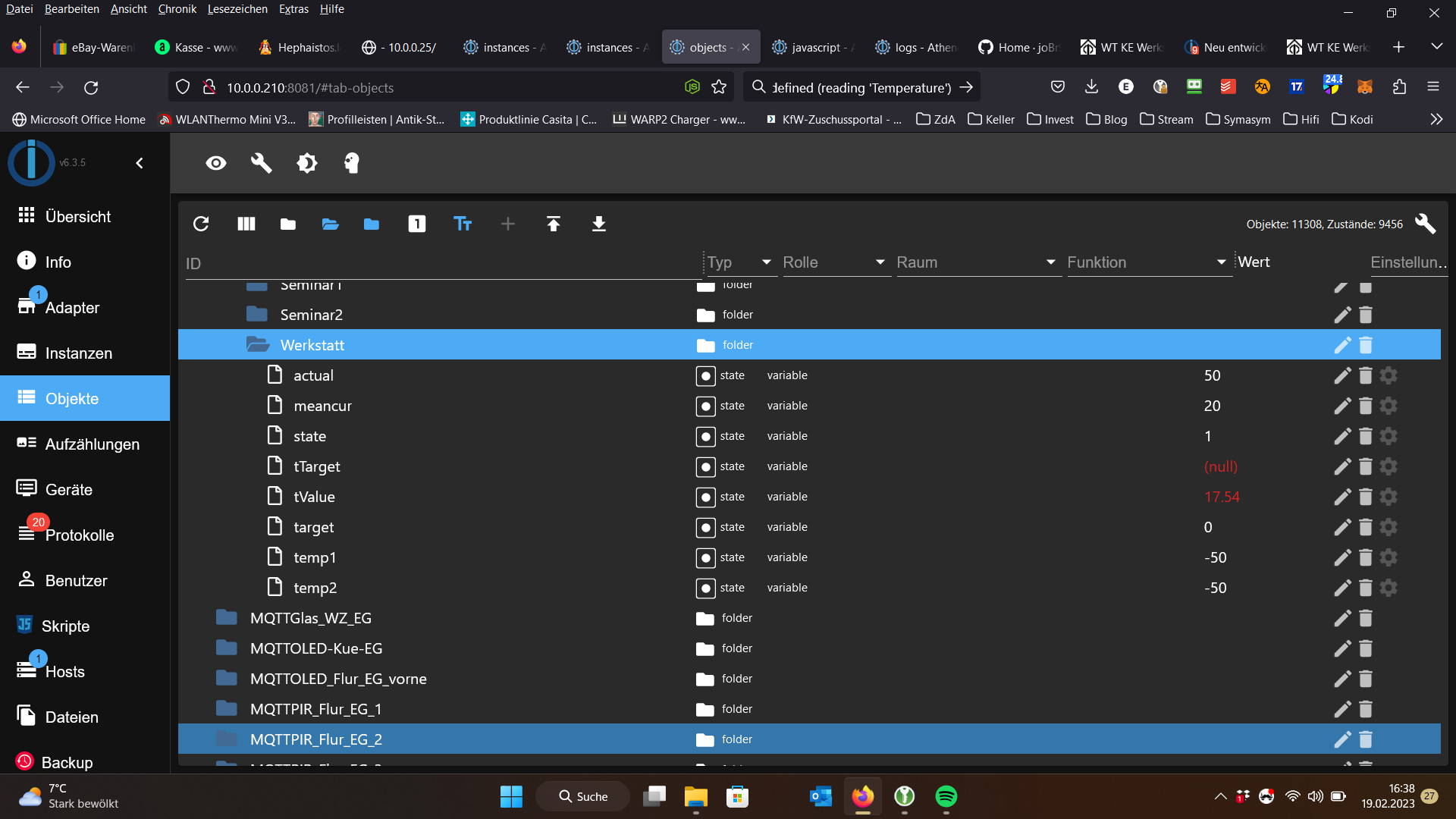
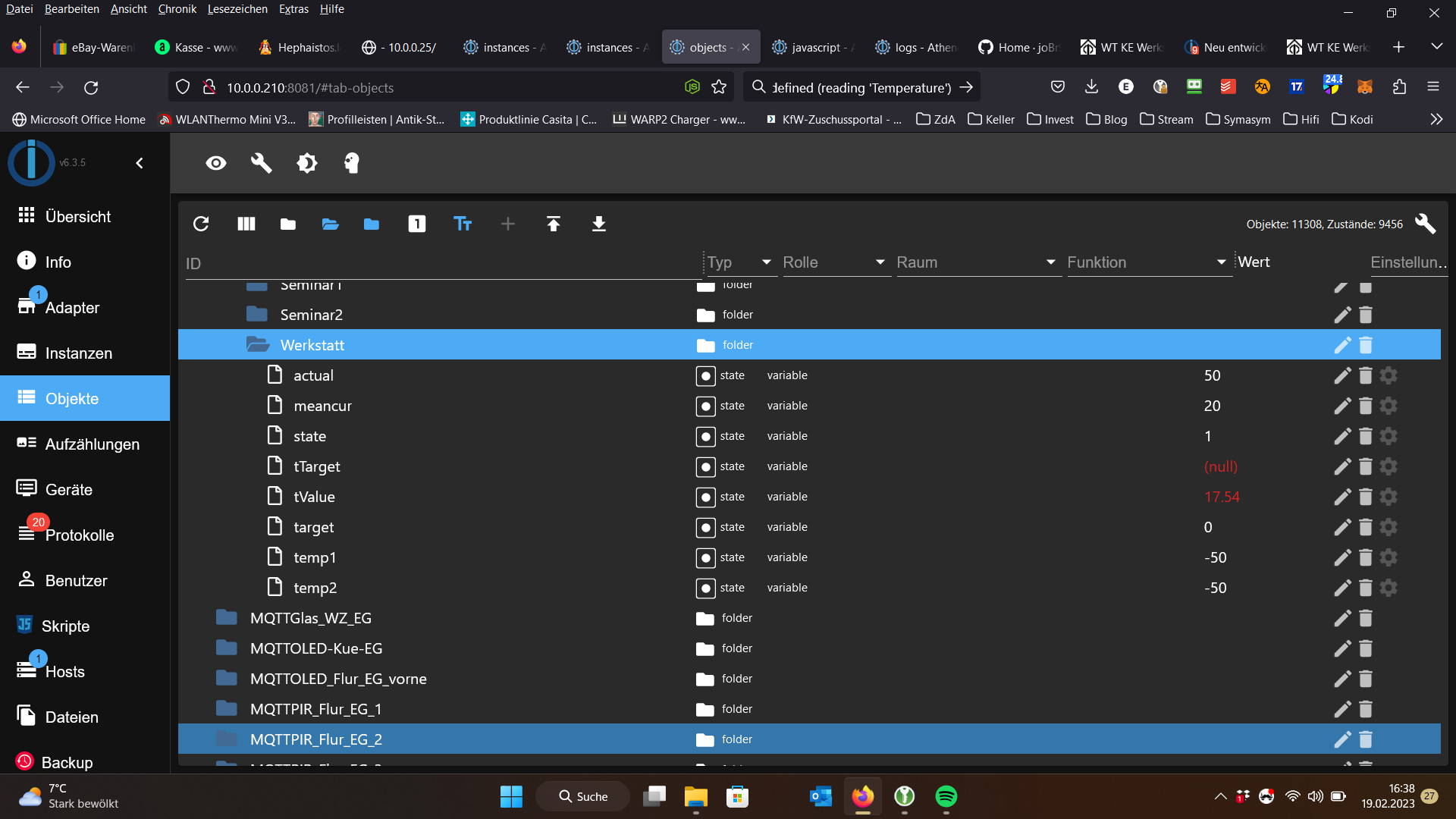
Die Anzeige bei tValue ist rot und bleibt immer bei 17.54. Ist das zunächst so in Ordnung?
-
@gargano Okay versuche ich.


Ich bekomme beim Update Versuch ein Error... Muss ich das Filesystem vorher formatieren und dann erst hochladen?
Habe noch eine Sache gesehen:

Die Anzeige bei tValue ist rot und bleibt immer bei 17.54. Ist das zunächst so in Ordnung?
@elluminatus
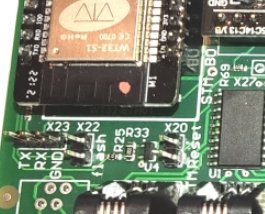
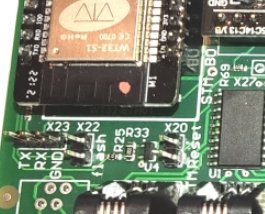
Da gibt es auf der Platine einen Steckjumper zwischen WTH32 und dem Motorstecker :
X 20 STM Reset
sollte immer gesteckt sein.
Wenn nicht gesteckt, kann er auch nicht updaten ,
Wenn Du keinen Jumper hast, kannst auch eine Drahtbrücke drauflöten.Sollte so aussehen :

IoBroker :
tTarget (=Soll Temperatur) sollte aber auch nicht (null) sein und tValue sollte sich mit der Temperatur vom Raum ändern.Zeig mal Dein Script bitte.
-
@elluminatus
Da gibt es auf der Platine einen Steckjumper zwischen WTH32 und dem Motorstecker :
X 20 STM Reset
sollte immer gesteckt sein.
Wenn nicht gesteckt, kann er auch nicht updaten ,
Wenn Du keinen Jumper hast, kannst auch eine Drahtbrücke drauflöten.Sollte so aussehen :

IoBroker :
tTarget (=Soll Temperatur) sollte aber auch nicht (null) sein und tValue sollte sich mit der Temperatur vom Raum ändern.Zeig mal Dein Script bitte.
@gargano Das war der Hinweis zum Update, danke sehr:

Hier das Skript:
const idWohn_Temp="alias.0.Thermostate.KE_Werkstatt.ACTUAL"; const idWohn_SetPoint="heatingcontrol.0.Rooms.Keller_Werkstatt.CurrentTarget"; const idWohn_FB_Value="mqtt.0.FBH-KE-HWR.valves.Werkstatt.tValue"; const idWohn_FB_Target="mqtt.0.FBH-KE-HWR.valves.Werkstatt.tTarget"; on({id: idWohn_Temp, change: 'ne'}, function (obj) { setState(idWohn_FB_Value,obj.state.val); }); on({id: idWohn_SetPoint, change: 'ne'}, function (obj) { setState(idWohn_FB_Target,obj.state.val); }); -
@gargano Das war der Hinweis zum Update, danke sehr:

Hier das Skript:
const idWohn_Temp="alias.0.Thermostate.KE_Werkstatt.ACTUAL"; const idWohn_SetPoint="heatingcontrol.0.Rooms.Keller_Werkstatt.CurrentTarget"; const idWohn_FB_Value="mqtt.0.FBH-KE-HWR.valves.Werkstatt.tValue"; const idWohn_FB_Target="mqtt.0.FBH-KE-HWR.valves.Werkstatt.tTarget"; on({id: idWohn_Temp, change: 'ne'}, function (obj) { setState(idWohn_FB_Value,obj.state.val); }); on({id: idWohn_SetPoint, change: 'ne'}, function (obj) { setState(idWohn_FB_Target,obj.state.val); });@elluminatus
Sieht eigentlich ok aus.
Was steht denn beim Objektheatingcontrol.0.Rooms.Keller_Werkstatt.CurrentTargetOder hast Du noch kein Profil erstellt ?
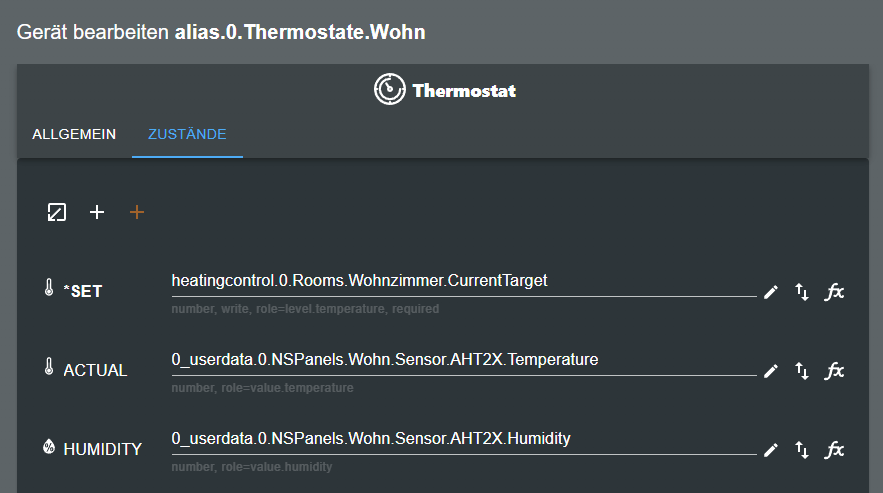
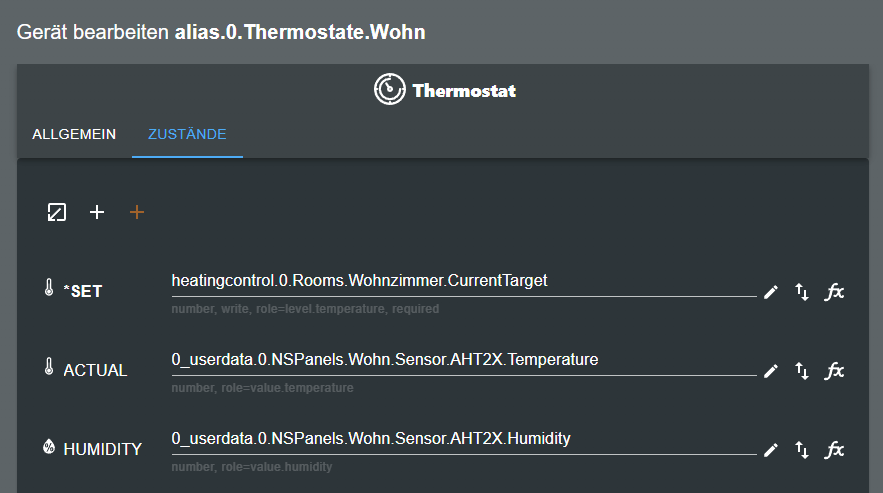
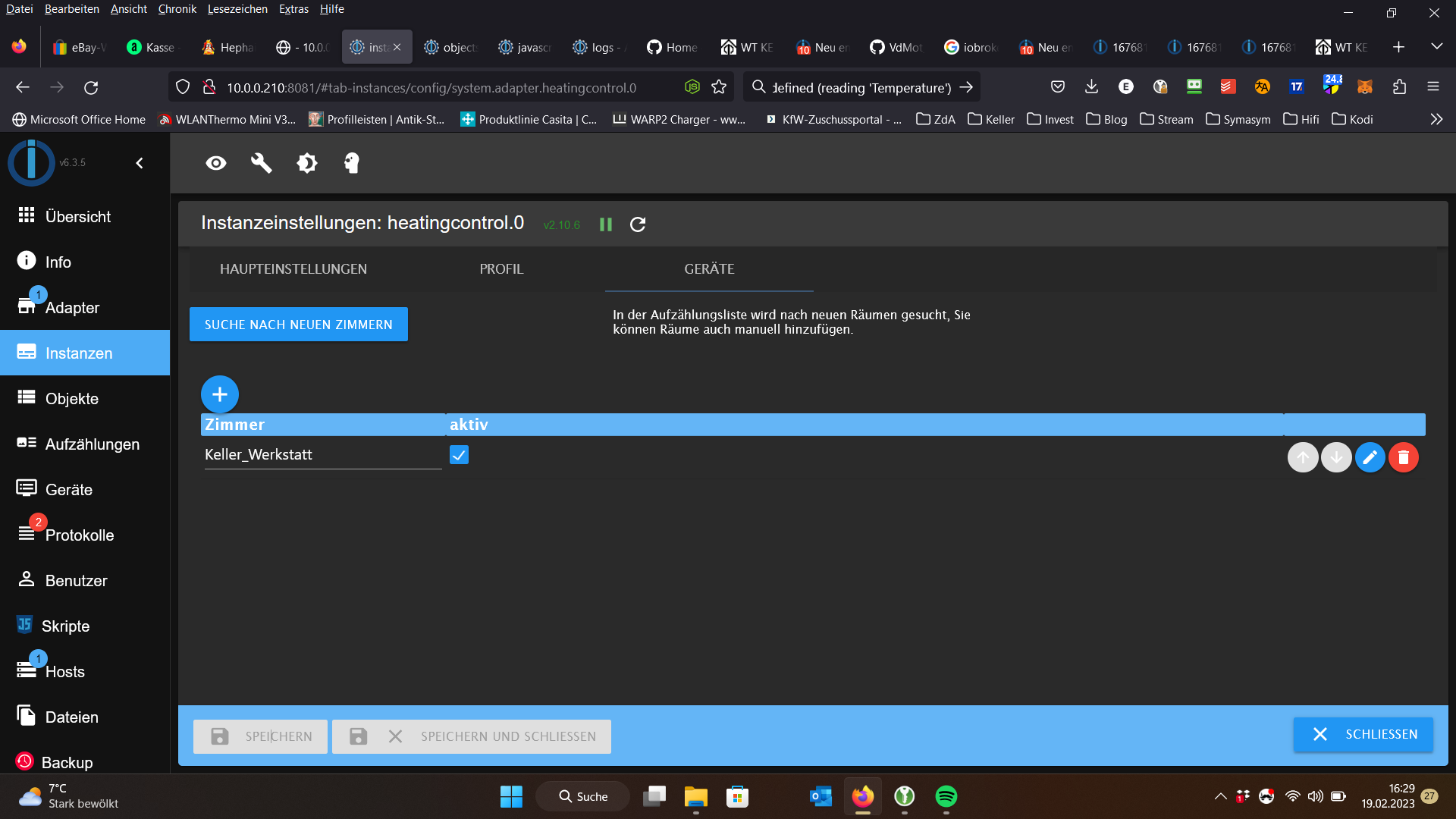
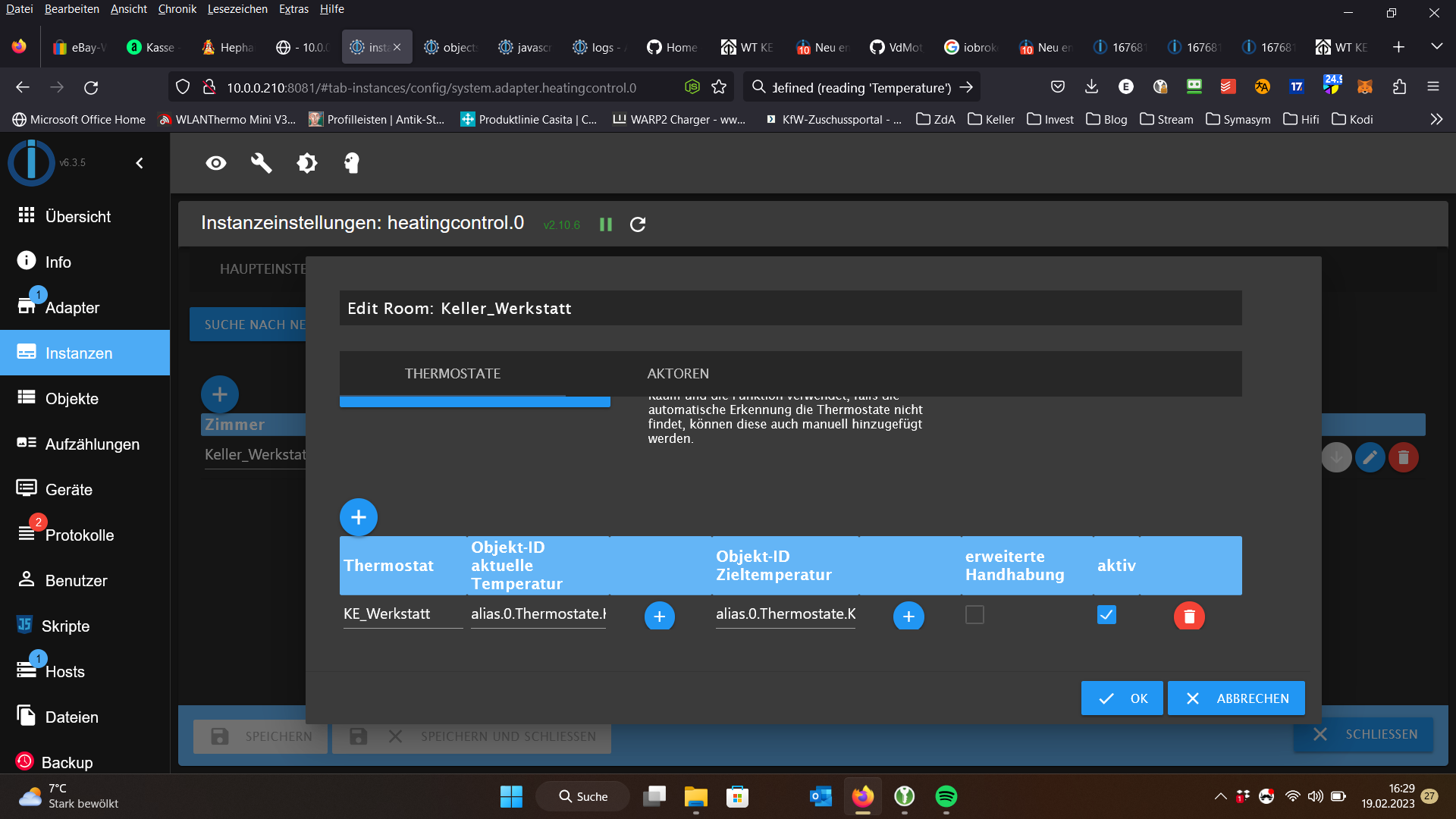
Ich habe mir unter Geräte ein Thermostat angelegt

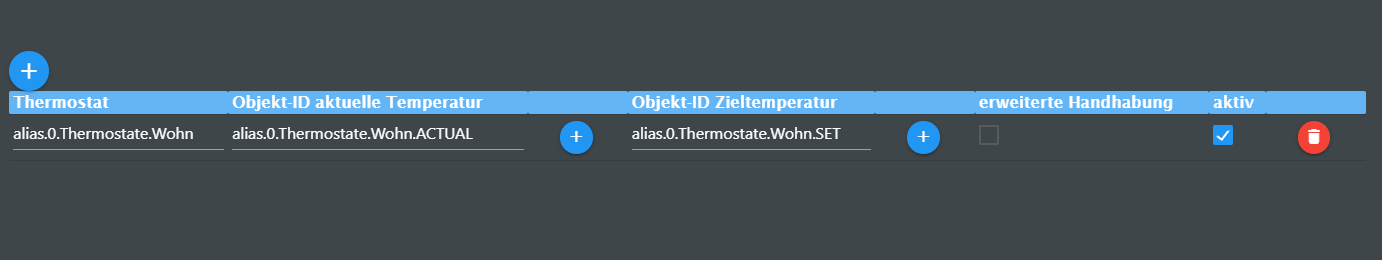
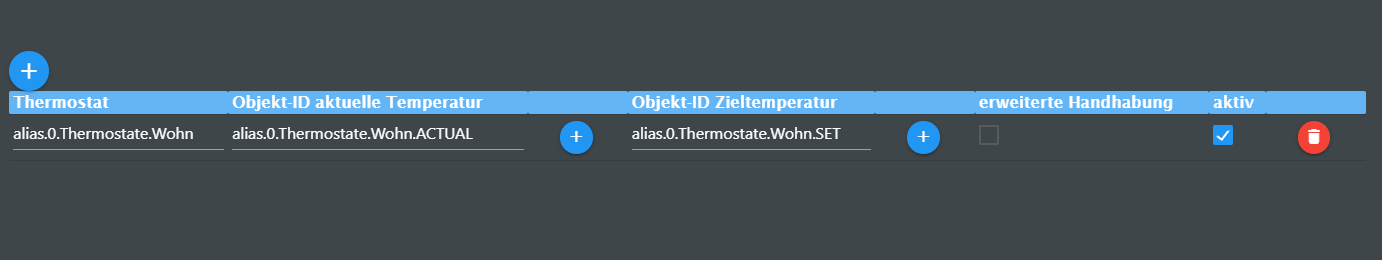
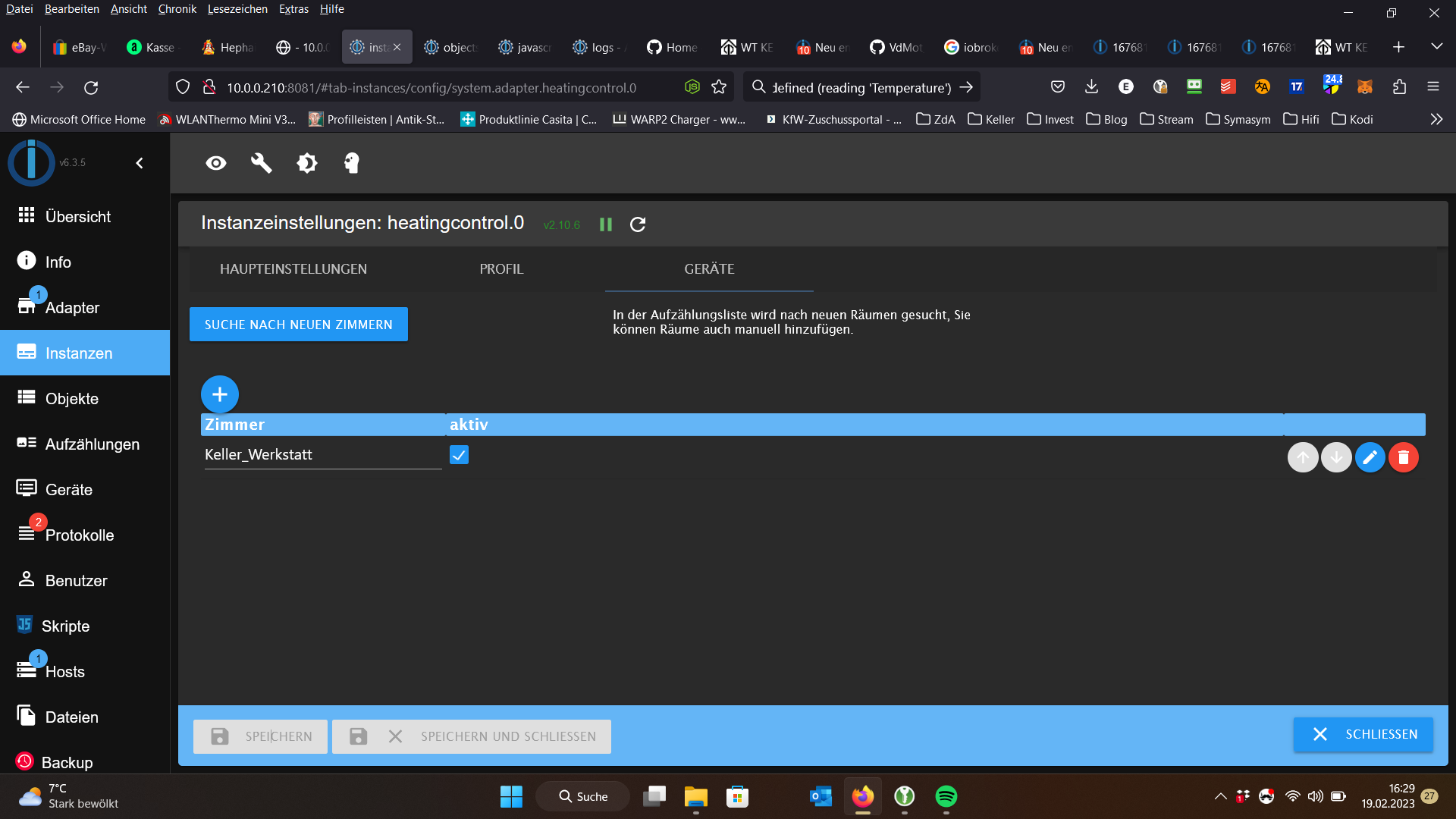
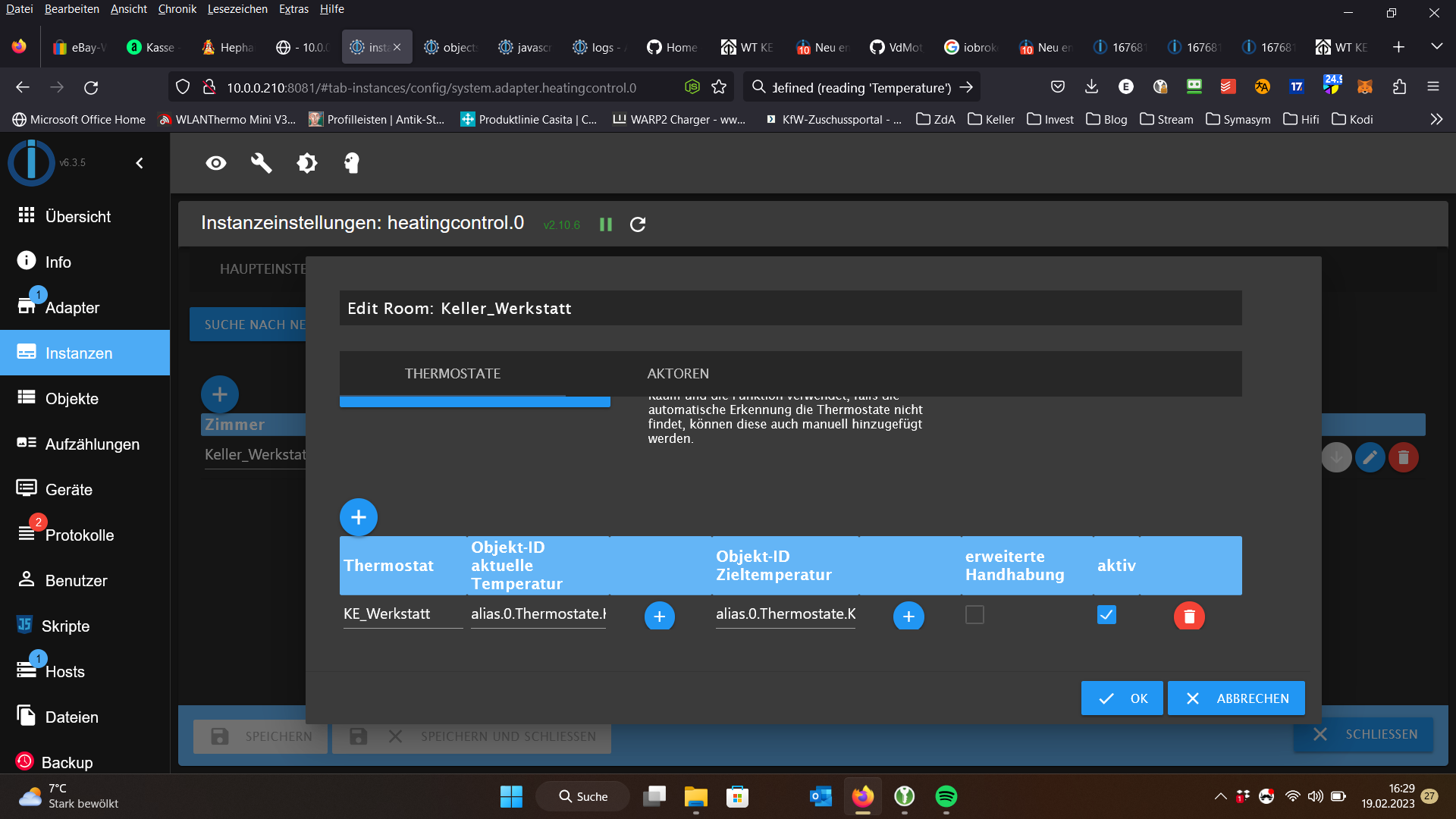
und unter Heating Control dann dies eingetragen

-
@elluminatus
Sieht eigentlich ok aus.
Was steht denn beim Objektheatingcontrol.0.Rooms.Keller_Werkstatt.CurrentTargetOder hast Du noch kein Profil erstellt ?
Ich habe mir unter Geräte ein Thermostat angelegt

und unter Heating Control dann dies eingetragen

@gargano Oh je, ja klar, das Profil scheint es zu sein. Es ist nicht aktiviert gewesen.
Ich ändere das mal... Moment
Moment
-
@gargano Oh je, ja klar, das Profil scheint es zu sein. Es ist nicht aktiviert gewesen.
Ich ändere das mal... Moment
Moment
-
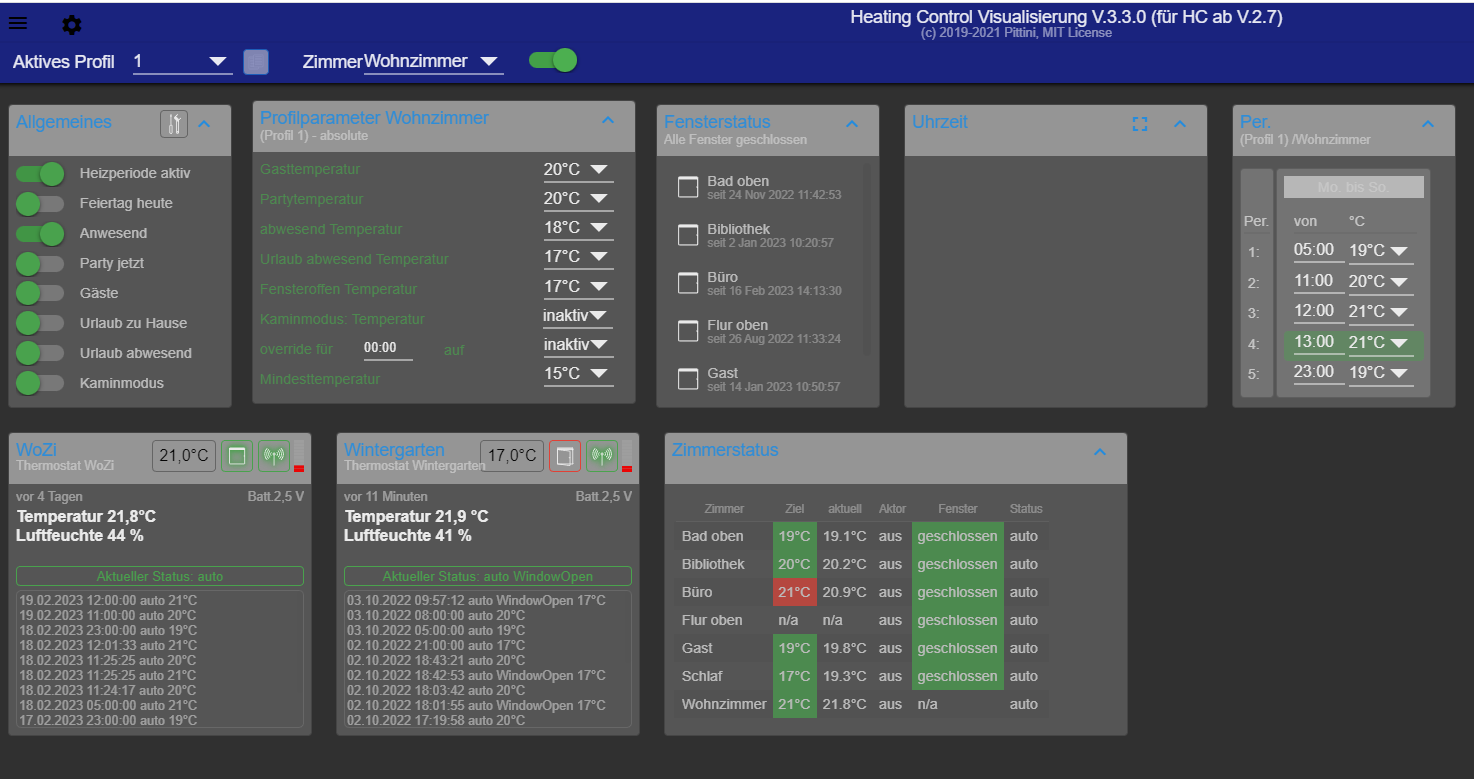
@gargano Also diese Visualisierung ist mir neu, wo finde ich die? Muss da etwas installiert werden?
-
@elluminatus Such mal unter
iobroker Heating Control VisualisierungDas ist eine VIS Vorlage im Github:
iobroker heating control -
@gargano Okay, also eine Vis nutze ich derzeit gar nicht. Aber dafür habe ich ja eigentlich das NSPanel um die Temperatur im Raum auszuwählen. Ich dachte dies wird dann im Heatingcontrol eingetragen?
Habe ja jetzt
- Einen separaten Temp Sensor pro Raum
- NS Panel um Wunschtemp auszuwählen
- Den VDmot um die Motorventile zu steuern
Es ist auch nboch rot:

-
@gargano Okay, also eine Vis nutze ich derzeit gar nicht. Aber dafür habe ich ja eigentlich das NSPanel um die Temperatur im Raum auszuwählen. Ich dachte dies wird dann im Heatingcontrol eingetragen?
Habe ja jetzt
- Einen separaten Temp Sensor pro Raum
- NS Panel um Wunschtemp auszuwählen
- Den VDmot um die Motorventile zu steuern
Es ist auch nboch rot:

@elluminatus Heating control ist eigentlich dafür gedacht Profile zu erstellen. Also Nachtabsenkung, Urlaub etc.
Wenn Du das alles nicht brauchst, dann brauchst Du auch kein Heating Control.Dann musst Du im Panel Script ein Thermostat anlegen :
let Wohn_Themostat = <PageThermo>
{
'type': 'cardThermo',
'heading': 'Wohn Thermostat',
'useColor': true,
'items': [<PageItem>{ id: 'alias.0.Thermostate.Keller_Werkstatt', minValue: 10, maxValue: 30 }]
};Und Dein copy script anpassen auf die neuen Objekte