NEWS
Abfrage MQTT Variable
-
@codierknecht Danke fuer die Schnelle Antwort!
um wieder in das ganze thema Java einzusteigen wollte ich noch den Korrekten Zählerstand in die
Uservariable schreiben... irgendwo scheint hier noch etwas zu haken...
desweiteren Stelle ich mir die Frage, wie oft wird das Script pro Zeiteinheit ueberhaupt ausgefuehrt?
@neueklasse sagte in Abfrage MQTT Variable:
@codierknecht Danke fuer die Schnelle Antwort!
um wieder in das ganze thema Java einzusteigen ….
Du steigst nicht in Java ein, sondern in Javascript. Das ist ein gewaltiger Unterschied.
;) -
@neueklasse sagte in Abfrage MQTT Variable:
@codierknecht Danke fuer die Schnelle Antwort!
um wieder in das ganze thema Java einzusteigen ….
Du steigst nicht in Java ein, sondern in Javascript. Das ist ein gewaltiger Unterschied.
;)@mickym Stimmt!
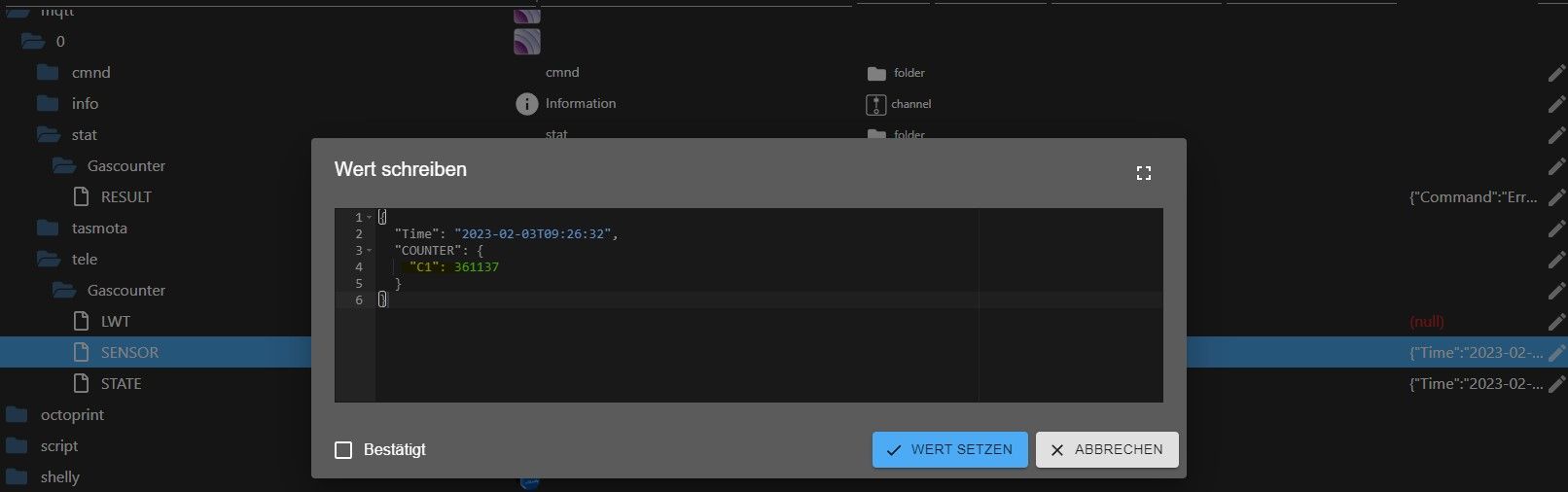
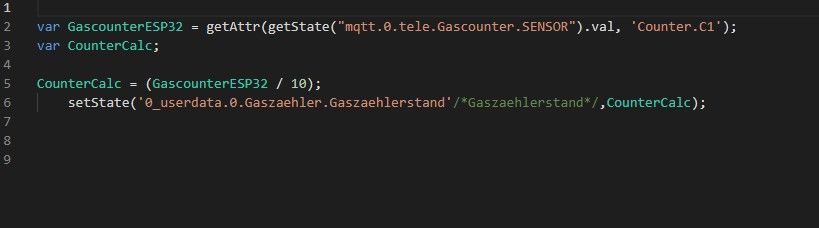
javascript.0 (193) script.js.User_Scripts.Gascounter: setForeignState(id=0_userdata.0.Gaszaehler.Gaszaehlerstand, state={"val":null,"ack":false,"ts":1675419639482,"q":0,"from":"system.adapter.javascript.0","lc":1675419639482,"c":"script.js.User_Scripts.Gascounter"})
auf die vorherige sowie 'kurze' variante gibt es eine subscription, aber bei value steht "null" drin. (oben gezeigter Log)
-
@codierknecht
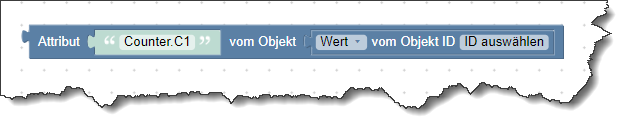
getAttr() wurde für Blockly entwickelt und wird in Javascript nicht benötigt.@neueklasse sagte in Abfrage MQTT Variable:
wie oft wird das Script pro Zeiteinheit ueberhaupt ausgefuehrt?
Man benötigt einen Trigger.
const idSensor = 'mqtt.0.tele.Gascounter.SENSOR'; const idZaehler = '0_userdata.0.Gaszaehler.Gaszaehlerstand'; on(idSensor, function(dp) { let zaehler = Math.round(dp.state.val.Counter.C1) / 10; setState(idZaehler, zaehler, true); }); -
@codierknecht
getAttr() wurde für Blockly entwickelt und wird in Javascript nicht benötigt.@neueklasse sagte in Abfrage MQTT Variable:
wie oft wird das Script pro Zeiteinheit ueberhaupt ausgefuehrt?
Man benötigt einen Trigger.
const idSensor = 'mqtt.0.tele.Gascounter.SENSOR'; const idZaehler = '0_userdata.0.Gaszaehler.Gaszaehlerstand'; on(idSensor, function(dp) { let zaehler = Math.round(dp.state.val.Counter.C1) / 10; setState(idZaehler, zaehler, true); });hier bekomme ich einen
error javascript.0 (193) at Object.<anonymous> (script.js.User_Scripts.Gascounter:8:51)
(in Zeile 8 befindet sich "let zaehler =")
hatte vorher einen Denkfehler, das durch 10 Teilen ist falsch.. ich moechte hier nur von
Integer auf float (statt 1234567 auf 12345.67) -
hier bekomme ich einen
error javascript.0 (193) at Object.<anonymous> (script.js.User_Scripts.Gascounter:8:51)
(in Zeile 8 befindet sich "let zaehler =")
hatte vorher einen Denkfehler, das durch 10 Teilen ist falsch.. ich moechte hier nur von
Integer auf float (statt 1234567 auf 12345.67)@neueklasse sagte: nur von Integer auf float (statt 1234567 auf 12345.67)
Dann kann das Runden weggelassen werden. Laut erstem Beitrag muss "COUNTER" groß geschrieben werden.
const idSensor = 'mqtt.0.tele.Gascounter.SENSOR'; const idZaehler = '0_userdata.0.Gaszaehler.Gaszaehlerstand'; on(idSensor, function(dp) { let zaehler = dp.state.val.COUNTER.C1 / 100; setState(idZaehler, zaehler, true); }); -
@neueklasse sagte: nur von Integer auf float (statt 1234567 auf 12345.67)
Dann kann das Runden weggelassen werden. Laut erstem Beitrag muss "COUNTER" groß geschrieben werden.
const idSensor = 'mqtt.0.tele.Gascounter.SENSOR'; const idZaehler = '0_userdata.0.Gaszaehler.Gaszaehlerstand'; on(idSensor, function(dp) { let zaehler = dp.state.val.COUNTER.C1 / 100; setState(idZaehler, zaehler, true); });@paul53 COUNTER Grossgeschrieben, das hatte ich auch versucht, ändert leider nichts an dem Error
-
@codierknecht
getAttr() wurde für Blockly entwickelt und wird in Javascript nicht benötigt.@neueklasse sagte in Abfrage MQTT Variable:
wie oft wird das Script pro Zeiteinheit ueberhaupt ausgefuehrt?
Man benötigt einen Trigger.
const idSensor = 'mqtt.0.tele.Gascounter.SENSOR'; const idZaehler = '0_userdata.0.Gaszaehler.Gaszaehlerstand'; on(idSensor, function(dp) { let zaehler = Math.round(dp.state.val.Counter.C1) / 10; setState(idZaehler, zaehler, true); });@paul53 sagte in Abfrage MQTT Variable:
getAttr() wurde für Blockly entwickelt und wird in Javascript nicht benötigt.
Danke für den Hinweis - sollte aber doch trotzdem funktionieren.
Das hier funzt jedenfalls einwandfrei:
const idSensor = 'mqtt.0.tele.Gascounter.SENSOR'; const idZaehler = '0_userdata.0.Gaszaehler.Gaszaehlerstand'; on({id: idSensor, change: "ne"}, async function (obj) { let zaehler = parseInt(getAttr(obj.state.val, "COUNTER.C1")) / 100; setState(idZaehler, zaehler, true); }); -
@paul53 sagte in Abfrage MQTT Variable:
getAttr() wurde für Blockly entwickelt und wird in Javascript nicht benötigt.
Danke für den Hinweis - sollte aber doch trotzdem funktionieren.
Das hier funzt jedenfalls einwandfrei:
const idSensor = 'mqtt.0.tele.Gascounter.SENSOR'; const idZaehler = '0_userdata.0.Gaszaehler.Gaszaehlerstand'; on({id: idSensor, change: "ne"}, async function (obj) { let zaehler = parseInt(getAttr(obj.state.val, "COUNTER.C1")) / 100; setState(idZaehler, zaehler, true); });@codierknecht Jap, das funzt! Danke,
@paul53 mich würde trotzdem interessieren wieso es ohne die getAttr im moment noch nicht geht.
-
@paul53 COUNTER Grossgeschrieben, das hatte ich auch versucht, ändert leider nichts an dem Error
@neueklasse sagte: ändert leider nichts an dem Error
Dann enthält der Datenpunkt kein Objekt, sondern ein JSON.
const idSensor = 'mqtt.0.tele.Gascounter.SENSOR'; const idZaehler = '0_userdata.0.Gaszaehler.Gaszaehlerstand'; on(idSensor, function(dp) { let zaehler = JSON.parse(dp.state.val).COUNTER.C1 / 100; setState(idZaehler, zaehler, true); }); -
@neueklasse sagte: ändert leider nichts an dem Error
Dann enthält der Datenpunkt kein Objekt, sondern ein JSON.
const idSensor = 'mqtt.0.tele.Gascounter.SENSOR'; const idZaehler = '0_userdata.0.Gaszaehler.Gaszaehlerstand'; on(idSensor, function(dp) { let zaehler = JSON.parse(dp.state.val).COUNTER.C1 / 100; setState(idZaehler, zaehler, true); });@paul53 sagte in Abfrage MQTT Variable:
Dann enthält der Datenpunkt kein Objekt, sondern ein JSON.
Davon war ich bei MQTT einfach mal ausgegangen ;-)
-
@codierknecht Jap, das funzt! Danke,
@paul53 mich würde trotzdem interessieren wieso es ohne die getAttr im moment noch nicht geht.
@neueklasse sagte in Abfrage MQTT Variable:
mich würde trotzdem interessieren wieso es ohne die getAttr im moment noch nicht geht.
Mich auch :grin:
-
@codierknecht Jap, das funzt! Danke,
@paul53 mich würde trotzdem interessieren wieso es ohne die getAttr im moment noch nicht geht.
@neueklasse sagte: wieso es ohne die getAttr im moment noch nicht geht.
Es fehlte JSON.parse().
-
@neueklasse sagte: wieso es ohne die getAttr im moment noch nicht geht.
Es fehlte JSON.parse().
@paul53
Jepp - wenn man dann auch die korrekte Groß- und Kleinschreibung verwendet, klappt's auch mit dem Nachbarn :man-facepalming:
In meinem Test-DP stand das noch alsCounter. -
@neueklasse sagte: ändert leider nichts an dem Error
Dann enthält der Datenpunkt kein Objekt, sondern ein JSON.
const idSensor = 'mqtt.0.tele.Gascounter.SENSOR'; const idZaehler = '0_userdata.0.Gaszaehler.Gaszaehlerstand'; on(idSensor, function(dp) { let zaehler = JSON.parse(dp.state.val).COUNTER.C1 / 100; setState(idZaehler, zaehler, true); });@paul53, @Codierknecht Funktionieren beide! Danke ihr Beiden!!
ist das hier der richtige thread für... gibt es eine moeglichkeit von einer
zahl z.b. 32,4 in der VIS nur die 2. Stelle auszugeben?also bei ems-esp.0.boiler.actual boiler temperature => hier betraegt die Object ID 32,4. wenn ich nur die 2. Stelle anzeigen lassen wollen würde, gibt es hier eine möglichkeit, oder muss ich separate Variablen erstellen in die ich per script die einzelnen stellen verteile?
-
@paul53, @Codierknecht Funktionieren beide! Danke ihr Beiden!!
ist das hier der richtige thread für... gibt es eine moeglichkeit von einer
zahl z.b. 32,4 in der VIS nur die 2. Stelle auszugeben?also bei ems-esp.0.boiler.actual boiler temperature => hier betraegt die Object ID 32,4. wenn ich nur die 2. Stelle anzeigen lassen wollen würde, gibt es hier eine möglichkeit, oder muss ich separate Variablen erstellen in die ich per script die einzelnen stellen verteile?
@neueklasse
Da soll also tatsächlich nur eine "2" stehen?
Würde mit einem Binding funktionieren - z.B. in einem HTML-Widget{val:ems-esp.0.boiler.actual_boiler_temperature; val.substr(1,1)}Ich habe hier mal vorausgesetzt, dass in der Objekt-ID nicht wirklich Leerzeichen enthalten sind.
-
@neueklasse
Da soll also tatsächlich nur eine "2" stehen?
Würde mit einem Binding funktionieren - z.B. in einem HTML-Widget{val:ems-esp.0.boiler.actual_boiler_temperature; val.substr(1,1)}Ich habe hier mal vorausgesetzt, dass in der Objekt-ID nicht wirklich Leerzeichen enthalten sind.
@codierknecht Super, funktioniert, danke! Jetzt kann ich mit den neuen erkenntnissen herumexperimentieren!
-
@paul53
Jepp - wenn man dann auch die korrekte Groß- und Kleinschreibung verwendet, klappt's auch mit dem Nachbarn :man-facepalming:
In meinem Test-DP stand das noch alsCounter.die 'idAnpassfaktor' betraegt 0,999987 ich habe es bereits mit parseFloat und get Attr getestet, leider geht
das nicht so wie ich möchte...">> <<" ist zur veranschaulichung
const idSensor = 'mqtt.0.tele.Gascounter.SENSOR'; const idZaehler = '0_userdata.0.Gaszaehler.Gaszaehlerstand'; const idVerbrauch = '0_userdata.0.Gaszaehler.Gasverbrauch'; const idZustandszahl = '0_userdata.0.Gaszaehler.Umrechnung.Zustandszahl'; const idBrennwert = '0_userdata.0.Gaszaehler.Umrechnung.Brennwert'; const idAnpassfaktor = '0_userdata.0.Gaszaehler.Umrechnung.Anpassfaktor'; on({id: idSensor, change: "ne"}, async function (obj) { let zaehler = parseInt(getAttr(obj.state.val, "COUNTER.C1")) / 100 * >> idAnpassfaktor <<; var roundedm3 = Math.round((zaehler + Number.EPSILON) * 100) / 100; var roundedkwh = Math.round((zaehler + Number.EPSILON) * 100 * 0.95 * 11.1) / 100; setState(idZaehler, roundedm3, true); setState(idVerbrauch, roundedkwh, true); });wie wäre hier der Korrekte Syntax?
-
die 'idAnpassfaktor' betraegt 0,999987 ich habe es bereits mit parseFloat und get Attr getestet, leider geht
das nicht so wie ich möchte...">> <<" ist zur veranschaulichung
const idSensor = 'mqtt.0.tele.Gascounter.SENSOR'; const idZaehler = '0_userdata.0.Gaszaehler.Gaszaehlerstand'; const idVerbrauch = '0_userdata.0.Gaszaehler.Gasverbrauch'; const idZustandszahl = '0_userdata.0.Gaszaehler.Umrechnung.Zustandszahl'; const idBrennwert = '0_userdata.0.Gaszaehler.Umrechnung.Brennwert'; const idAnpassfaktor = '0_userdata.0.Gaszaehler.Umrechnung.Anpassfaktor'; on({id: idSensor, change: "ne"}, async function (obj) { let zaehler = parseInt(getAttr(obj.state.val, "COUNTER.C1")) / 100 * >> idAnpassfaktor <<; var roundedm3 = Math.round((zaehler + Number.EPSILON) * 100) / 100; var roundedkwh = Math.round((zaehler + Number.EPSILON) * 100 * 0.95 * 11.1) / 100; setState(idZaehler, roundedm3, true); setState(idVerbrauch, roundedkwh, true); });wie wäre hier der Korrekte Syntax?
let zaehler = parseInt(getAttr(obj.state.val, "COUNTER.C1")) / 100 * getState(idAnpassfaktor).val;