NEWS
jarvis v3.1.x - just another remarkable vis
-
Hallo zusammen,
wollte mal in die Runde fragen, ob jemand erfolgreich JarVIS im Zusammenspiel mit einem Cloudflare Tunnel nutzt? Es gibt ein Issue in GitHub, aber das ist recht alt und verwaist. Wie genial wäre es, wenn man ohne VPN und Portfreigabe mit sehr hohem Sicherheitsstandard direkt von unterwegs auf JarVIS zugreifen könnte. :-)
-
@johannes1702
Ich nutze zwar Cloudflare u.a. für meine Nextcloud, aber kein Jarvis mit meinem ioBroker, sondern VIS über die Pro Cloud.
Also genutzt nein... aber es gibt einen Cloudflare Adapter https://forum.iobroker.net/post/878184 den ich mangels Zeit noch nicht getestet habe -
@johannes1702
Ich nutze zwar Cloudflare u.a. für meine Nextcloud, aber kein Jarvis mit meinem ioBroker, sondern VIS über die Pro Cloud.
Also genutzt nein... aber es gibt einen Cloudflare Adapter https://forum.iobroker.net/post/878184 den ich mangels Zeit noch nicht getestet habe@fredf Danke dir. Wenn ich das richtig verstanden habe, dann sorgt der Adapter "nur" dafür, dass Cloudflare die aktuelle IP mitgeteilt bekommt. Und das macht bei mir schon ein Cloudflare Client, der in einem Container auf dem Proxmox läuft. Wäre also vermutlich doppelt. ;-)
-
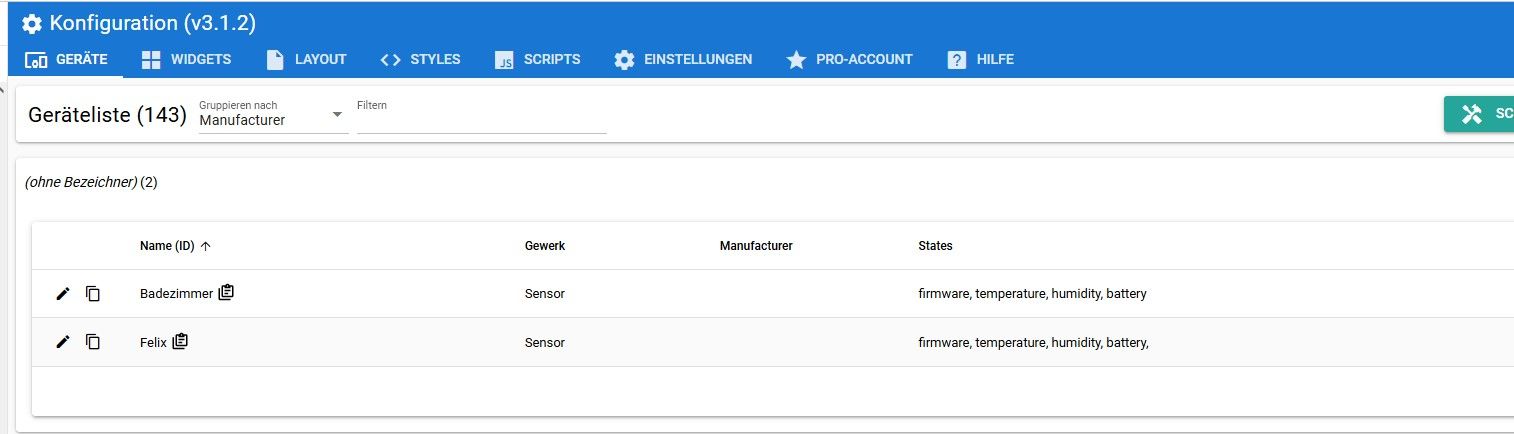
@reinwei Geräte -> ExpertenModus -> attributes
manufacturernachtragen

Wird normalerweise nur vom Importer gesetzt.
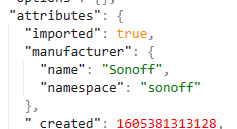
Wichtig!"attributes":{ "imported":false, "manufacturer":{ "name":"MYName", /* KEINE Importer Herstller verwenden! Deutlicher Unterschied zu den Importer-Herstllern */ "namespace":"MYHersteller" /* KEINE Importer Hersteller verwenden! Deutlicher Unterschied zu den Importer-Herstllern */ }, ... /* _created, usw. so drin lassen !! */ }Es gibt jetzt auch ein entsprechendes Programm dazu in der Doku.
-
Hallo zusammen,
wollte mal in die Runde fragen, ob jemand erfolgreich JarVIS im Zusammenspiel mit einem Cloudflare Tunnel nutzt? Es gibt ein Issue in GitHub, aber das ist recht alt und verwaist. Wie genial wäre es, wenn man ohne VPN und Portfreigabe mit sehr hohem Sicherheitsstandard direkt von unterwegs auf JarVIS zugreifen könnte. :-)
Antworte mir mal selbst :-) Habe es geschafft. Trick ist, im Tunnel unter public Hostname sowohl auf den Web, als auch auf den Sicketport einen Host Name anzulegen. Die Adresse ist aber die gleiche. Dann lässt es sich problemlos aufrufen. :-)
-
Antworte mir mal selbst :-) Habe es geschafft. Trick ist, im Tunnel unter public Hostname sowohl auf den Web, als auch auf den Sicketport einen Host Name anzulegen. Die Adresse ist aber die gleiche. Dann lässt es sich problemlos aufrufen. :-)
@johannes1702 Kannst du ein paar Bilder dazu reinstecken, dann nehme ich das in die Doku. Danke.
-
@johannes1702 Kannst du ein paar Bilder dazu reinstecken, dann nehme ich das in die Doku. Danke.
@mcu Ja, mache ich nachher :-)
-
@johannes1702 Kannst du ein paar Bilder dazu reinstecken, dann nehme ich das in die Doku. Danke.
@mcu Schau mal, passt das so?
Formatierung geht etwas flöten, da ich es in Word erstellt habe. Kann dir auch gerne das Word senden.Prerequisite:
• Running instance of Cloudflare Tunnel
• Check this video tutorial for example: https://youtu.be/Q5dG8g4-Sx0
• Details on authentication with Cloudflare: https://youtu.be/wdmbAo02ktQ
• Cloudflare seems to be free, but sometimes they request to provide a payment method. I was not asked to do so, but I saw this in some tutorials.Setting up the access to JarVIS in Cloudflare:
Short:
Create two subdomains with the same name, one pointing to the Web Port and one pointing to the Web Socket Port of JarVIS. Then create an application with the same subdomain.Longer:
Login to Cloudflare, go to your Zero Trust Dashboard: https://one.dash.cloudflare.com/
Select Access – Tunnels – Configure (your Tunnel)
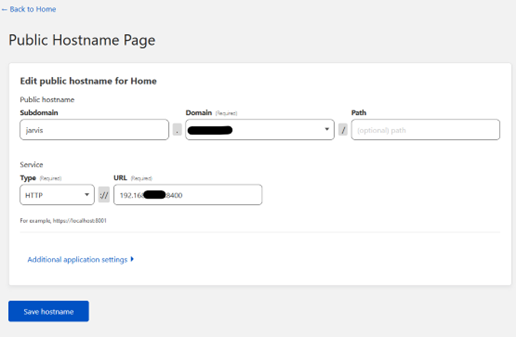
Click the Public Hostname tab, then Add a public hostname
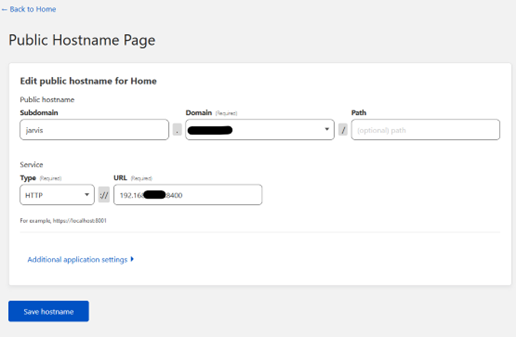
Choose a subdomain select your domain, chose type HTTP and add the IP + Web Port (IP:PORT)
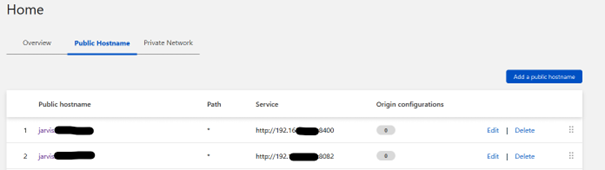
Repeat it for the Socket Port, so make all entries exactly the same, except IP:8400
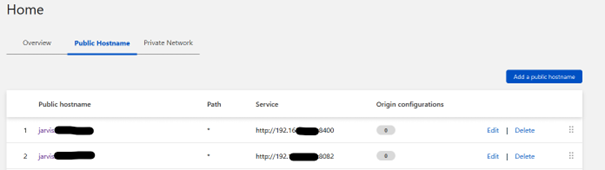
So in the end it will look like this:
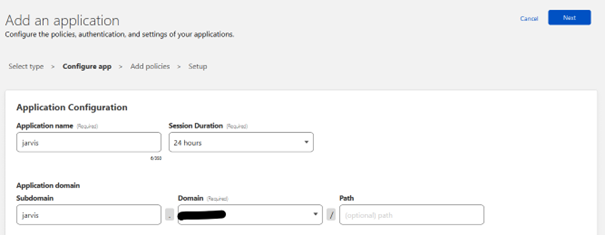
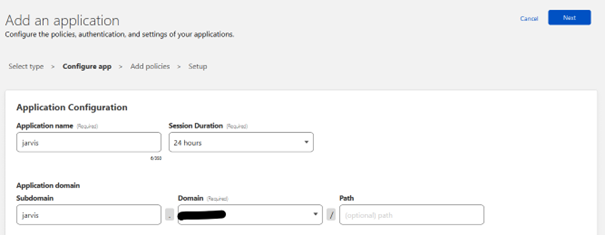
Then click Applications in the menu, create a new Self Hosted Application, e.g. name it jarvis, Subdomain = Jarvis, select your domain. Keep path empty.

Then add a policy (see second video for that too) and then save.
You should then be able to open your JarVIS dashboard with an external url such as https://jarvis.example-home-domain.com. Including automatic SSL encryption and authentication based on your selection. Make sure you set up authentication!
-
@johannes1702
Danke. 1:1 übernommen.
https://mcuiobroker.gitbook.io/jarvis-infos/jarvis-v3/besonderheiten-v3/allgemein/browser-connections/cloudflare-tunnel-johannes1702Version von jarvis ist doch egal?
-
@johannes1702
Danke. 1:1 übernommen.
https://mcuiobroker.gitbook.io/jarvis-infos/jarvis-v3/besonderheiten-v3/allgemein/browser-connections/cloudflare-tunnel-johannes1702Version von jarvis ist doch egal?
@mcu Bzgl. Version weiß ich nicht. Mit der aktuellen stable aber auf jeden Fall.
-
@mcu Bzgl. Version weiß ich nicht. Mit der aktuellen stable aber auf jeden Fall.
@johannes1702 v3.1.2?
-
@johannes1702 v3.1.2?
@mcu Ja, genau
-
@mcu Schau mal, passt das so?
Formatierung geht etwas flöten, da ich es in Word erstellt habe. Kann dir auch gerne das Word senden.Prerequisite:
• Running instance of Cloudflare Tunnel
• Check this video tutorial for example: https://youtu.be/Q5dG8g4-Sx0
• Details on authentication with Cloudflare: https://youtu.be/wdmbAo02ktQ
• Cloudflare seems to be free, but sometimes they request to provide a payment method. I was not asked to do so, but I saw this in some tutorials.Setting up the access to JarVIS in Cloudflare:
Short:
Create two subdomains with the same name, one pointing to the Web Port and one pointing to the Web Socket Port of JarVIS. Then create an application with the same subdomain.Longer:
Login to Cloudflare, go to your Zero Trust Dashboard: https://one.dash.cloudflare.com/
Select Access – Tunnels – Configure (your Tunnel)
Click the Public Hostname tab, then Add a public hostname
Choose a subdomain select your domain, chose type HTTP and add the IP + Web Port (IP:PORT)
Repeat it for the Socket Port, so make all entries exactly the same, except IP:8400
So in the end it will look like this:
Then click Applications in the menu, create a new Self Hosted Application, e.g. name it jarvis, Subdomain = Jarvis, select your domain. Keep path empty.

Then add a policy (see second video for that too) and then save.
You should then be able to open your JarVIS dashboard with an external url such as https://jarvis.example-home-domain.com. Including automatic SSL encryption and authentication based on your selection. Make sure you set up authentication!
@johannes1702 sagte in jarvis v3.1.x - just another remarkable vis
Wenn es jemand nachgebaut hat, freue ich mich zu erfahren, ob es bei euch geklappt hat 😊
-
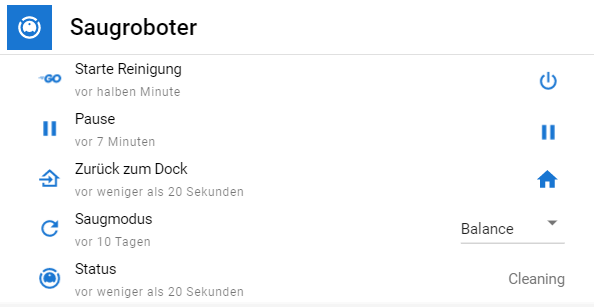
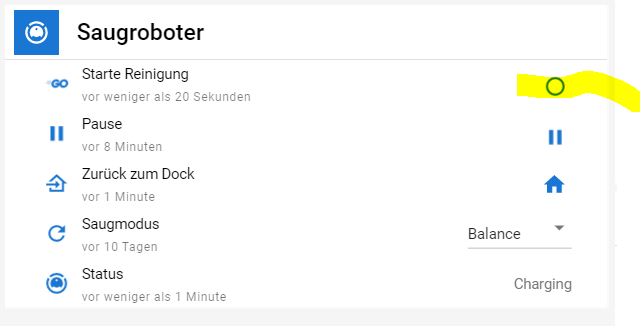
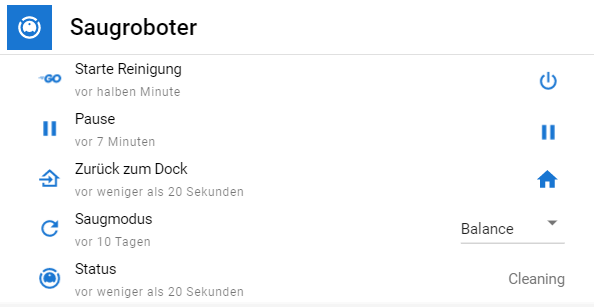
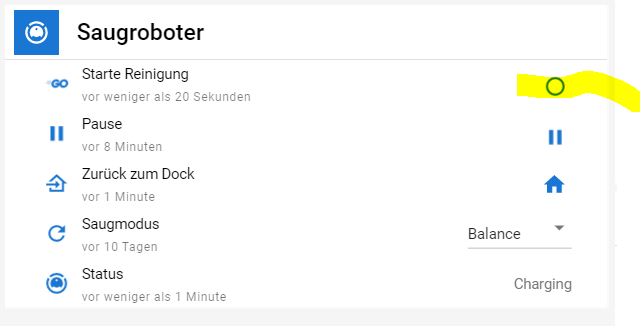
Hallo, habe das Problem dass ich bei nachfolgenden Buttons 2x drücken muss bevor ein Befehl vom Robbi ausgeführt wird:

1x drücken, es erscheint ein Kreis statt dem Logo, drücke ich erneut, wird der Befehl ausgeführt

jemand eine Idee? Trigger Element ist Button Action
-
Hallo, habe das Problem dass ich bei nachfolgenden Buttons 2x drücken muss bevor ein Befehl vom Robbi ausgeführt wird:

1x drücken, es erscheint ein Kreis statt dem Logo, drücke ich erneut, wird der Befehl ausgeführt

jemand eine Idee? Trigger Element ist Button Action
-
Hallo zusammen,
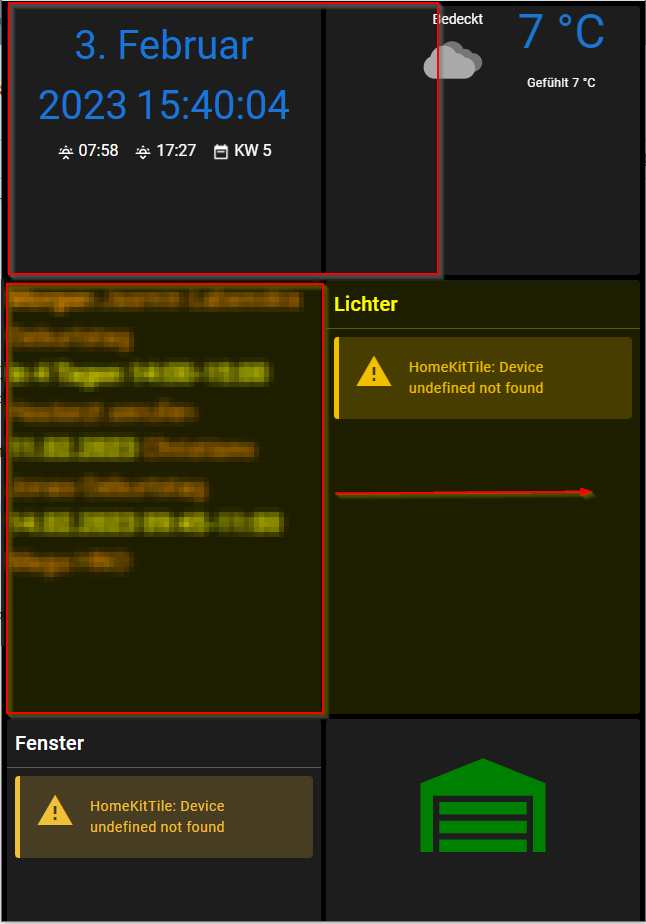
ich hab Schwierigkeiten mit dem Layout.
Ich habe ein Tablet welches im Hochformat die Dinge anzeigen soll.
Die Widgets werden zu gleichen Teilen angezeigt. Ich möchte das aber anders haben:

Zum Beispiel Datum und Uhrzeit soll 3/4 ausfüllen. Die Temperatur 1/4.
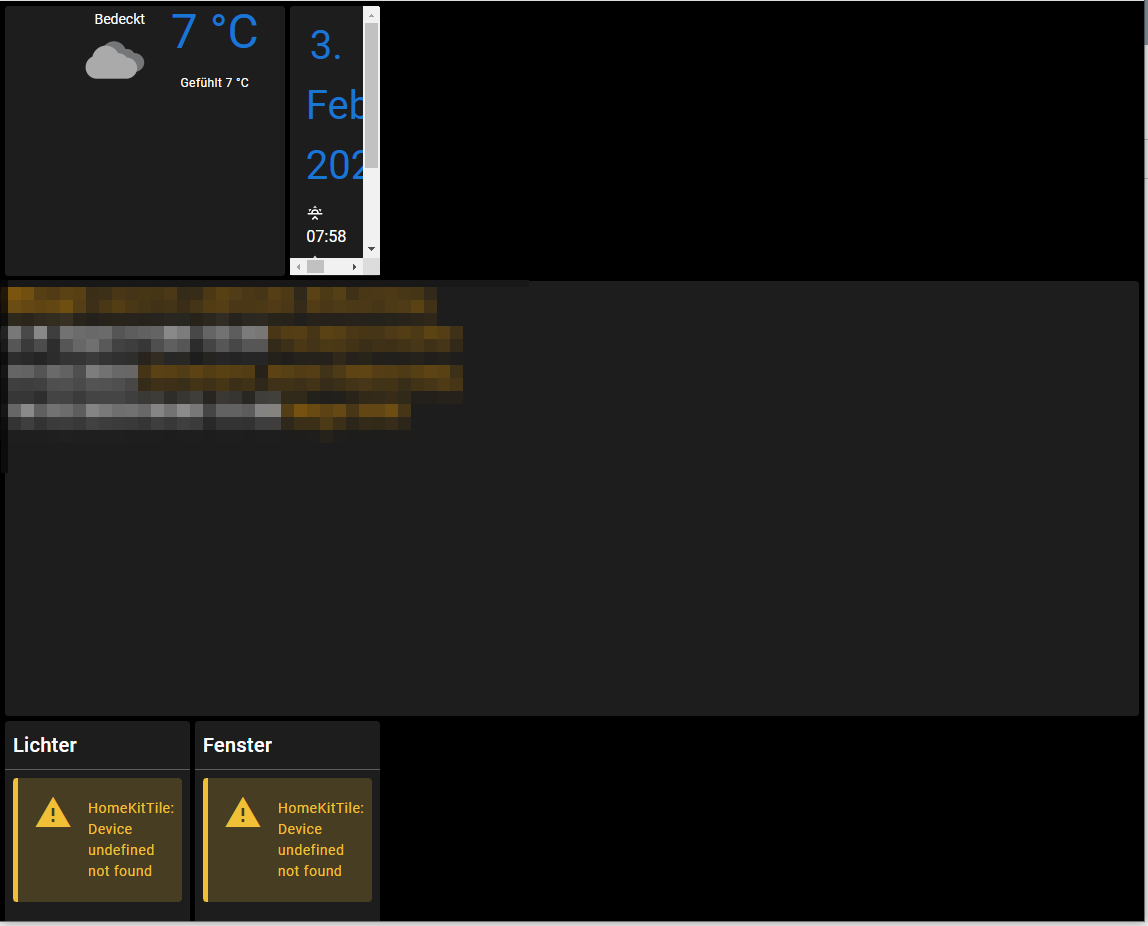
Die Termine (zweiter roter Kasten) soll über die ganze breite angezeigt werden.Wenn ich den Browser größer ziehe, dann werden die Verhältnisse richtig gesetzt:

Ich hab mit den Breakpoints rumgespielt, führt alles nicht zum Ziel.
Hat jemand Ideen was ich noch wie einstellen könnte?
-
Kann mir jemand einen Tipp geben was ich mit HTMLTable falsch mache?
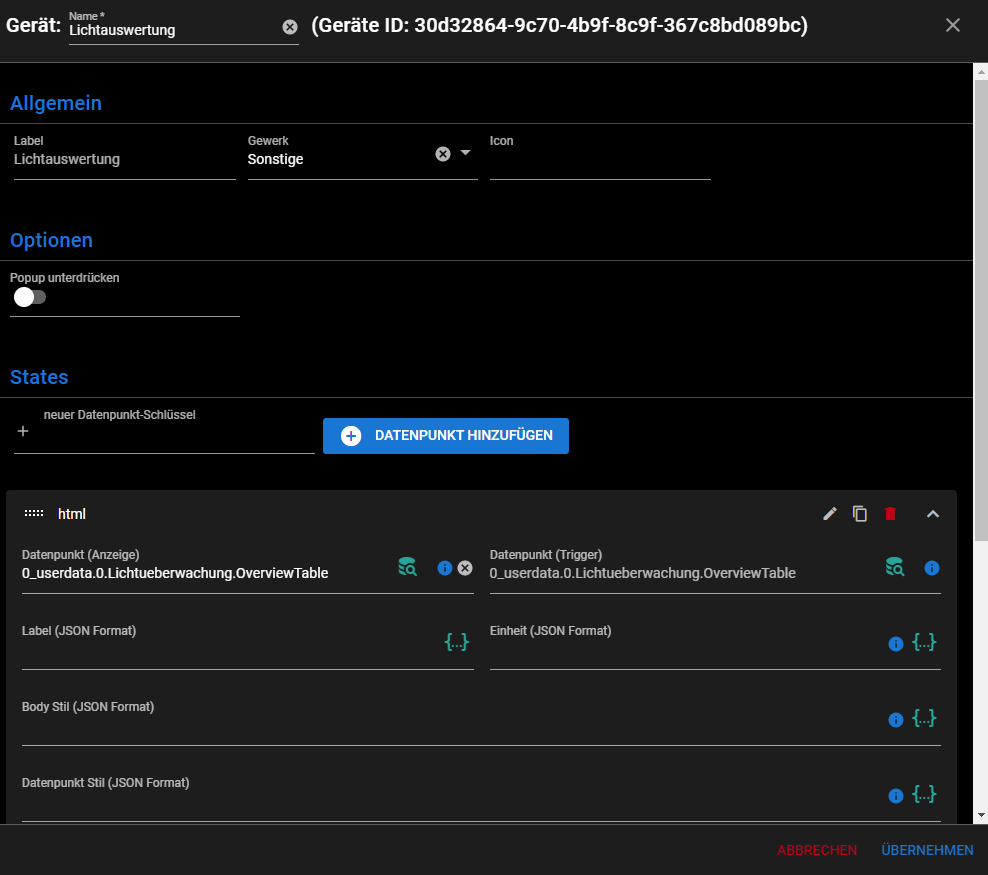
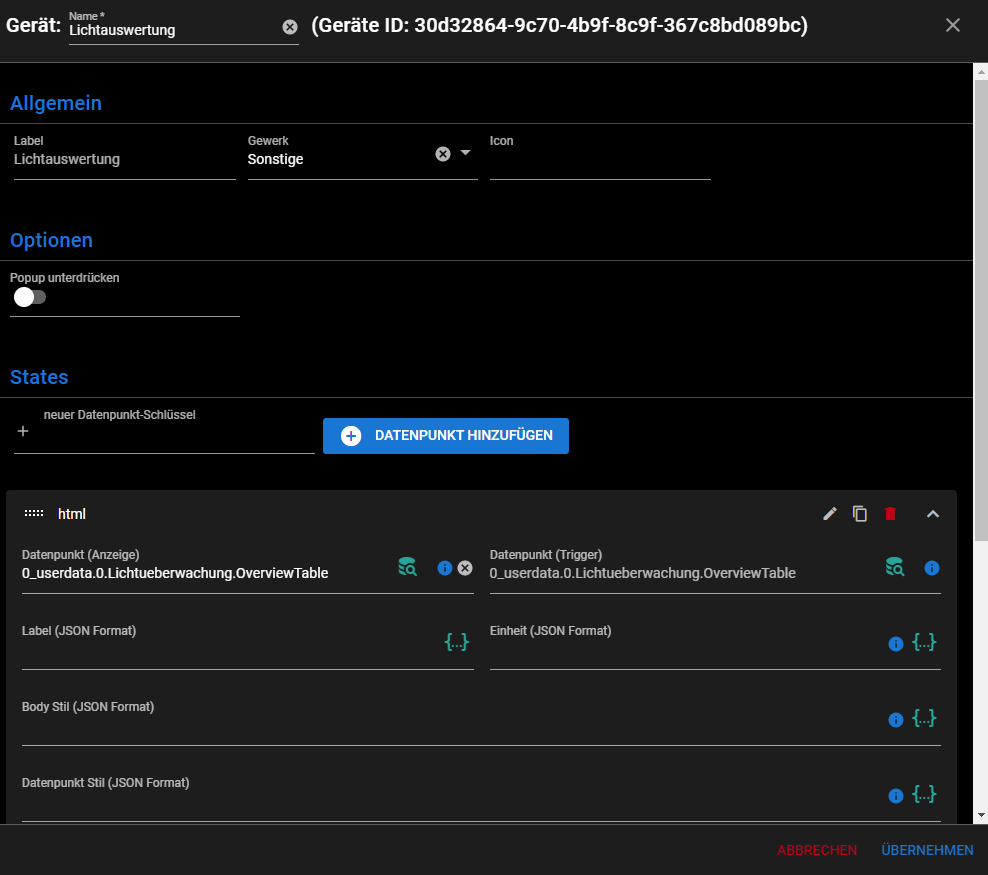
Ich habe von einem Script für Lichtüberwachung:<table style='width:100%; border-collapse: collapse; border: 0px solid black;'><caption><div style='height: 20px; padding-top: 0px; padding-bottom: 5px; font-size:1.4em; font-weight: bold;'>Lichterstatus</div></caption><thead><tr><th width='100%' style='text-align:center; height: 20px; padding-bottom: 5px;'><img width=25px height=25px style= vertical-align:-5px src=img/bulb_on.png >Badezimmer 1<br><img width=25px height=25px style= vertical-align:-5px src=img/bulb_on.png >Küche 1<br><img width=25px height=25px style= vertical-align:-5px src=img/bulb_on.png >Korridor 1<br><img width=25px height=25px style= vertical-align:-5px src=img/bulb_on.png >ZoeBuero 1<br><img width=25px height=25px style= vertical-align:-5px src=img/bulb_on.png >ZoeSchlaf 1</th></tr></thead><tbody></tbody></table><div style='height: 100%; overflow-y:auto; overflow-x:hidden;'><table style='width:100%; border-collapse: collapse;'><thead><tr><th width='40px' style='text-align:left;'</th><th width='20px' style='text-align:center;'></th><th style='text-align:left;'></th></tr></thead><tbody><tr><td style='border: 1px solid black; background-color:green;'><img height=40px src='/icons-mfd-svg/light_light.svg'></td><td style='border: 1px solid black; padding-left: 10px; padding-right: 10px; font-size:1.1em; font-weight: bold; text-align:center; background-color:green;'>0</td><td style='border: 1px solid black; padding-left: 10px; padding-right: 10px; font-size:1.1em; font-weight: bold; background-color:green;'>Ankleide<br><div style='font-size:0.7em; font-weight:normal;'>ausgeschaltet: 17:03:09 05.02.2023</div></td></tr><tr><td style='border: 1px solid black; background-color:red;'><img height=40px src='/icons-mfd-svg/light_light_dim_100.svg'></td><td style='border: 1px solid black; padding-left: 10px; padding-right: 10px; font-size:1.1em; font-weight: bold; text-align:center;background-color:red;'>1</td><td style='border: 1px solid black; padding-left: 10px; padding-right: 10px; font-size:1.1em; font-weight: bold; background-color:red;'>Badezimmer<br><div style='font-size:0.8em; font-weight:bold;'>eingeschaltet: 16:52:49 05.02.2023</div></td></tr><tr><td style='border: 1px solid black; background-color:green;'><img height=40px src='/icons-mfd-svg/light_light.svg'></td><td style='border: 1px solid black; padding-left: 10px; padding-right: 10px; font-size:1.1em; font-weight: bold; text-align:center; background-color:green;'>0</td><td style='border: 1px solid black; padding-left: 10px; padding-right: 10px; font-size:1.1em; font-weight: bold; background-color:green;'>Office<br><div style='font-size:0.7em; font-weight:normal;'>ausgeschaltet: 16:55:55 05.02.2023</div></td></tr><tr><td style='border: 1px solid black; background-color:green;'><img height=40px src='/icons-mfd-svg/light_light.svg'></td><td style='border: 1px solid black; padding-left: 10px; padding-right: 10px; font-size:1.1em; font-weight: bold; text-align:center; background-color:green;'>0</td><td style='border: 1px solid black; padding-left: 10px; padding-right: 10px; font-size:1.1em; font-weight: bold; background-color:green;'>Eingang<br><div style='font-size:0.7em; font-weight:normal;'>ausgeschaltet: 22:53:19 04.02.2023</div></td></tr><tr><td style='border: 1px solid black; background-color:green;'><img height=40px src='/icons-mfd-svg/light_light.svg'></td><td style='border: 1px solid black; padding-left: 10px; padding-right: 10px; font-size:1.1em; font-weight: bold; text-align:center; background-color:green;'>0</td><td style='border: 1px solid black; padding-left: 10px; padding-right: 10px; font-size:1.1em; font-weight: bold; background-color:green;'>Essbereich<br><div style='font-size:0.7em; font-weight:normal;'>ausgeschaltet: 17:32:06 12.01.2023</div></td></tr><tr><td style='border: 1px solid black; background-color:red;'><img height=40px src='/icons-mfd-svg/light_light_dim_100.svg'></td><td style='border: 1px solid black; padding-left: 10px; padding-right: 10px; font-size:1.1em; font-weight: bold; text-align:center;background-color:red;'>1</td><td style='border: 1px solid black; padding-left: 10px; padding-right: 10px; font-size:1.1em; font-weight: bold; background-color:red;'>Küche<br><div style='font-size:0.8em; font-weight:bold;'>eingeschaltet: 16:31:21 05.02.2023</div></td></tr><tr><td style='border: 1px solid black; background-color:red;'><img height=40px src='/icons-mfd-svg/light_light_dim_100.svg'></td><td style='border: 1px solid black; padding-left: 10px; padding-right: 10px; font-size:1.1em; font-weight: bold; text-align:center;background-color:red;'>1</td><td style='border: 1px solid black; padding-left: 10px; padding-right: 10px; font-size:1.1em; font-weight: bold; background-color:red;'>Korridor<br><div style='font-size:0.8em; font-weight:bold;'>eingeschaltet: 16:46:37 05.02.2023</div></td></tr><tr><td style='border: 1px solid black; background-color:green;'><img height=40px src='/icons-mfd-svg/light_light.svg'></td><td style='border: 1px solid black; padding-left: 10px; padding-right: 10px; font-size:1.1em; font-weight: bold; text-align:center; background-color:green;'>0</td><td style='border: 1px solid black; padding-left: 10px; padding-right: 10px; font-size:1.1em; font-weight: bold; background-color:green;'>Schlafzimmer<br><div style='font-size:0.7em; font-weight:normal;'>ausgeschaltet: 23:42:36 04.02.2023</div></td></tr><tr><td style='border: 1px solid black; background-color:green;'><img height=40px src='/icons-mfd-svg/light_light.svg'></td><td style='border: 1px solid black; padding-left: 10px; padding-right: 10px; font-size:1.1em; font-weight: bold; text-align:center; background-color:green;'>0</td><td style='border: 1px solid black; padding-left: 10px; padding-right: 10px; font-size:1.1em; font-weight: bold; background-color:green;'>Speis<br><div style='font-size:0.7em; font-weight:normal;'>ausgeschaltet: 14:32:39 05.02.2023</div></td></tr><tr><td style='border: 1px solid black; background-color:green;'><img height=40px src='/icons-mfd-svg/light_light.svg'></td><td style='border: 1px solid black; padding-left: 10px; padding-right: 10px; font-size:1.1em; font-weight: bold; text-align:center; background-color:green;'>0</td><td style='border: 1px solid black; padding-left: 10px; padding-right: 10px; font-size:1.1em; font-weight: bold; background-color:green;'>Vorraum<br><div style='font-size:0.7em; font-weight:normal;'>ausgeschaltet: 23:39:12 04.02.2023</div></td></tr><tr><td style='border: 1px solid black; background-color:green;'><img height=40px src='/icons-mfd-svg/light_light.svg'></td><td style='border: 1px solid black; padding-left: 10px; padding-right: 10px; font-size:1.1em; font-weight: bold; text-align:center; background-color:green;'>0</td><td style='border: 1px solid black; padding-left: 10px; padding-right: 10px; font-size:1.1em; font-weight: bold; background-color:green;'>Waschraum<br><div style='font-size:0.7em; font-weight:normal;'>ausgeschaltet: 15:41:38 05.02.2023</div></td></tr><tr><td style='border: 1px solid black; background-color:green;'><img height=40px src='/icons-mfd-svg/light_light.svg'></td><td style='border: 1px solid black; padding-left: 10px; padding-right: 10px; font-size:1.1em; font-weight: bold; text-align:center; background-color:green;'>0</td><td style='border: 1px solid black; padding-left: 10px; padding-right: 10px; font-size:1.1em; font-weight: bold; background-color:green;'>WC<br><div style='font-size:0.7em; font-weight:normal;'>ausgeschaltet: 14:50:16 05.02.2023</div></td></tr><tr><td style='border: 1px solid black; background-color:green;'><img height=40px src='/icons-mfd-svg/light_light.svg'></td><td style='border: 1px solid black; padding-left: 10px; padding-right: 10px; font-size:1.1em; font-weight: bold; text-align:center; background-color:green;'>0</td><td style='border: 1px solid black; padding-left: 10px; padding-right: 10px; font-size:1.1em; font-weight: bold; background-color:green;'>Wohnzimmer<br><div style='font-size:0.7em; font-weight:normal;'>ausgeschaltet: 17:45:52 04.02.2023</div></td></tr><tr><td style='border: 1px solid black; background-color:green;'><img height=40px src='/icons-mfd-svg/light_light.svg'></td><td style='border: 1px solid black; padding-left: 10px; padding-right: 10px; font-size:1.1em; font-weight: bold; text-align:center; background-color:green;'>0</td><td style='border: 1px solid black; padding-left: 10px; padding-right: 10px; font-size:1.1em; font-weight: bold; background-color:green;'>Yogaraum<br><div style='font-size:0.7em; font-weight:normal;'>ausgeschaltet: 17:03:12 05.02.2023</div></td></tr><tr><td style='border: 1px solid black; background-color:red;'><img height=40px src='/icons-mfd-svg/light_light_dim_100.svg'></td><td style='border: 1px solid black; padding-left: 10px; padding-right: 10px; font-size:1.1em; font-weight: bold; text-align:center;background-color:red;'>1</td><td style='border: 1px solid black; padding-left: 10px; padding-right: 10px; font-size:1.1em; font-weight: bold; background-color:red;'>ZoeBuero<br><div style='font-size:0.8em; font-weight:bold;'>eingeschaltet: 16:40:30 05.02.2023</div></td></tr><tr><td style='border: 1px solid black; background-color:red;'><img height=40px src='/icons-mfd-svg/light_light_dim_100.svg'></td><td style='border: 1px solid black; padding-left: 10px; padding-right: 10px; font-size:1.1em; font-weight: bold; text-align:center;background-color:red;'>1</td><td style='border: 1px solid black; padding-left: 10px; padding-right: 10px; font-size:1.1em; font-weight: bold; background-color:red;'>ZoeSchlaf<br><div style='font-size:0.8em; font-weight:bold;'>eingeschaltet: 16:36:11 05.02.2023</div></td></tr></tbody></table></div>Dann erstelle ich ein Gerät - > Sonstiges mit dem Datenpunkt "html" worin der Datenpunkt von IoBroker eingetragen ist:

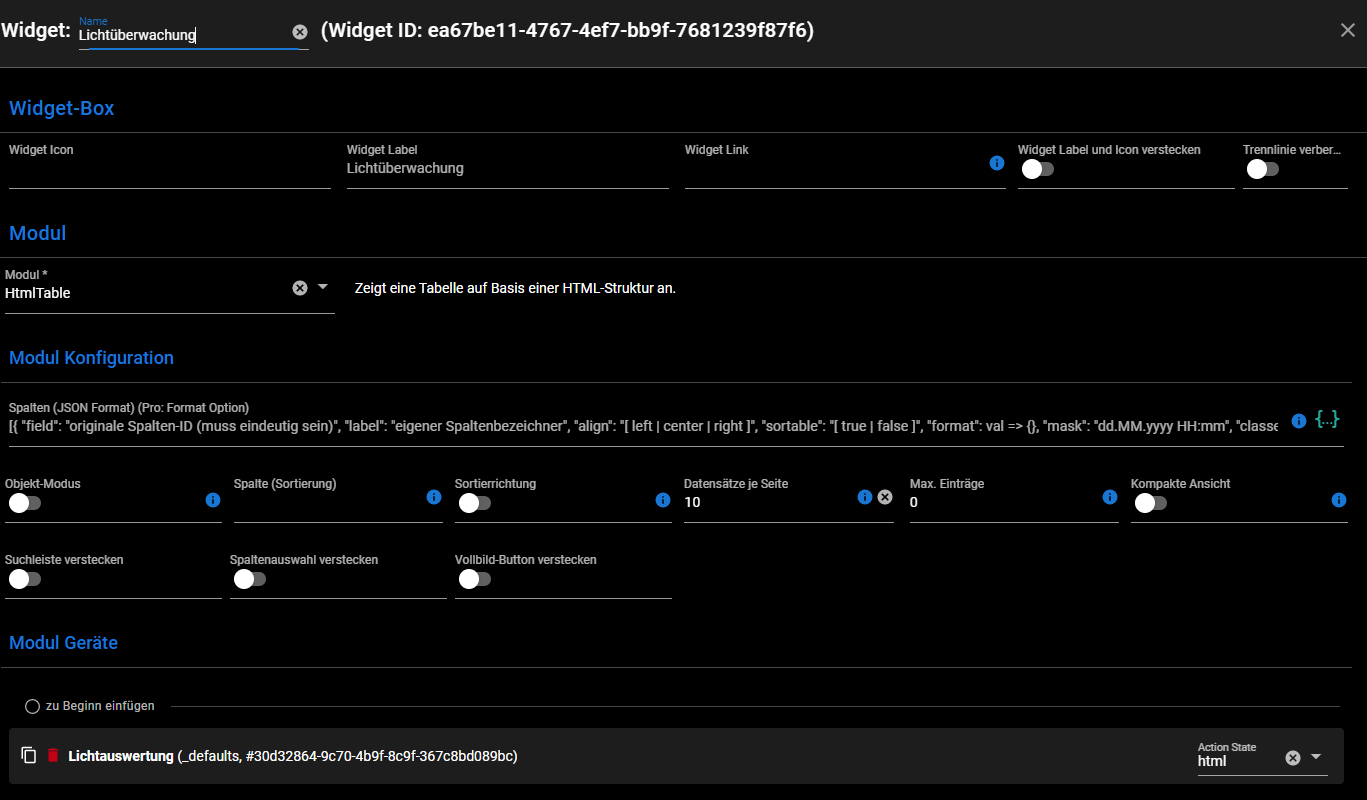
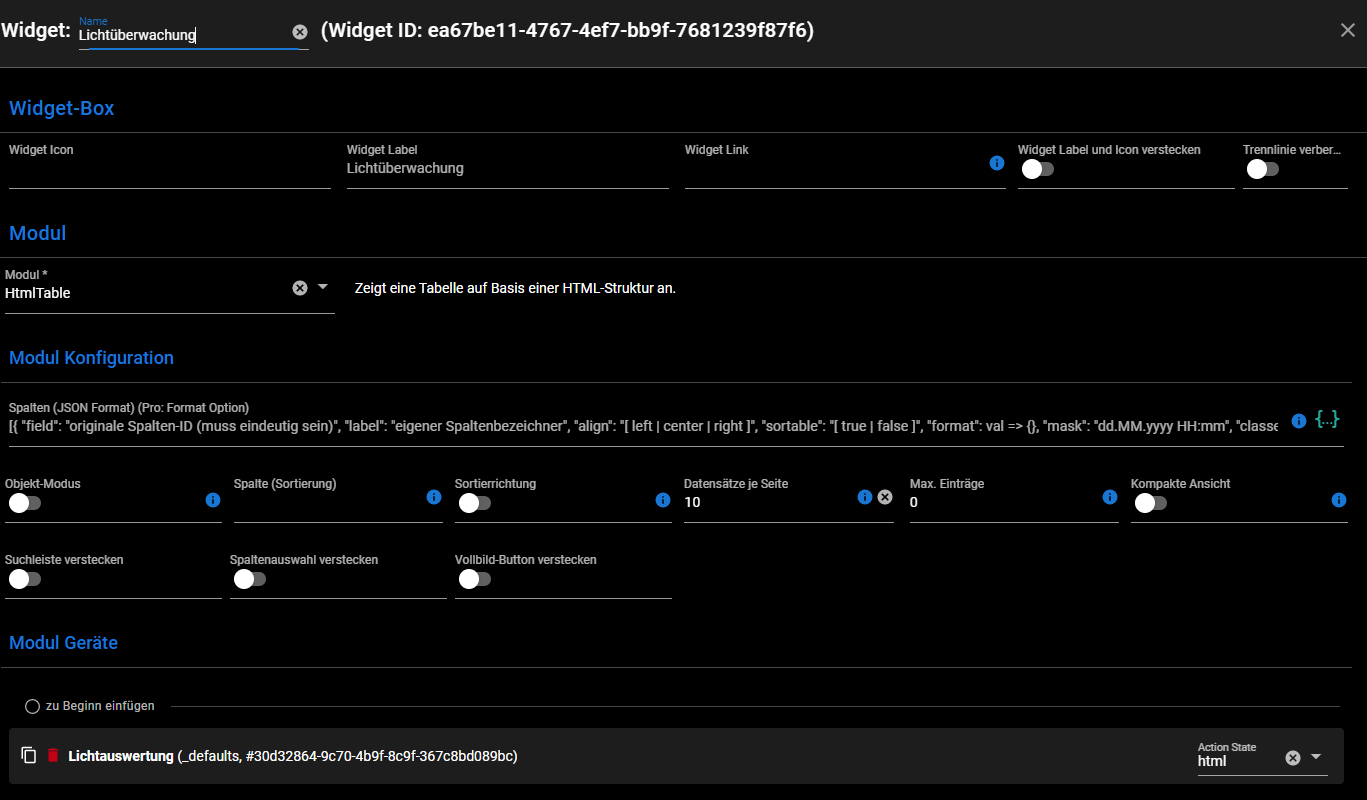
Dann ein Widget "HTMLTable":

Dieses Widget füge ich im Layout ein,
ich sehe aber nur:

Kann es vielleicht daran liegen das die HTML Tabelle mit "</div> endet?
-
Kann mir jemand einen Tipp geben was ich mit HTMLTable falsch mache?
Ich habe von einem Script für Lichtüberwachung:<table style='width:100%; border-collapse: collapse; border: 0px solid black;'><caption><div style='height: 20px; padding-top: 0px; padding-bottom: 5px; font-size:1.4em; font-weight: bold;'>Lichterstatus</div></caption><thead><tr><th width='100%' style='text-align:center; height: 20px; padding-bottom: 5px;'><img width=25px height=25px style= vertical-align:-5px src=img/bulb_on.png >Badezimmer 1<br><img width=25px height=25px style= vertical-align:-5px src=img/bulb_on.png >Küche 1<br><img width=25px height=25px style= vertical-align:-5px src=img/bulb_on.png >Korridor 1<br><img width=25px height=25px style= vertical-align:-5px src=img/bulb_on.png >ZoeBuero 1<br><img width=25px height=25px style= vertical-align:-5px src=img/bulb_on.png >ZoeSchlaf 1</th></tr></thead><tbody></tbody></table><div style='height: 100%; overflow-y:auto; overflow-x:hidden;'><table style='width:100%; border-collapse: collapse;'><thead><tr><th width='40px' style='text-align:left;'</th><th width='20px' style='text-align:center;'></th><th style='text-align:left;'></th></tr></thead><tbody><tr><td style='border: 1px solid black; background-color:green;'><img height=40px src='/icons-mfd-svg/light_light.svg'></td><td style='border: 1px solid black; padding-left: 10px; padding-right: 10px; font-size:1.1em; font-weight: bold; text-align:center; background-color:green;'>0</td><td style='border: 1px solid black; padding-left: 10px; padding-right: 10px; font-size:1.1em; font-weight: bold; background-color:green;'>Ankleide<br><div style='font-size:0.7em; font-weight:normal;'>ausgeschaltet: 17:03:09 05.02.2023</div></td></tr><tr><td style='border: 1px solid black; background-color:red;'><img height=40px src='/icons-mfd-svg/light_light_dim_100.svg'></td><td style='border: 1px solid black; padding-left: 10px; padding-right: 10px; font-size:1.1em; font-weight: bold; text-align:center;background-color:red;'>1</td><td style='border: 1px solid black; padding-left: 10px; padding-right: 10px; font-size:1.1em; font-weight: bold; background-color:red;'>Badezimmer<br><div style='font-size:0.8em; font-weight:bold;'>eingeschaltet: 16:52:49 05.02.2023</div></td></tr><tr><td style='border: 1px solid black; background-color:green;'><img height=40px src='/icons-mfd-svg/light_light.svg'></td><td style='border: 1px solid black; padding-left: 10px; padding-right: 10px; font-size:1.1em; font-weight: bold; text-align:center; background-color:green;'>0</td><td style='border: 1px solid black; padding-left: 10px; padding-right: 10px; font-size:1.1em; font-weight: bold; background-color:green;'>Office<br><div style='font-size:0.7em; font-weight:normal;'>ausgeschaltet: 16:55:55 05.02.2023</div></td></tr><tr><td style='border: 1px solid black; background-color:green;'><img height=40px src='/icons-mfd-svg/light_light.svg'></td><td style='border: 1px solid black; padding-left: 10px; padding-right: 10px; font-size:1.1em; font-weight: bold; text-align:center; background-color:green;'>0</td><td style='border: 1px solid black; padding-left: 10px; padding-right: 10px; font-size:1.1em; font-weight: bold; background-color:green;'>Eingang<br><div style='font-size:0.7em; font-weight:normal;'>ausgeschaltet: 22:53:19 04.02.2023</div></td></tr><tr><td style='border: 1px solid black; background-color:green;'><img height=40px src='/icons-mfd-svg/light_light.svg'></td><td style='border: 1px solid black; padding-left: 10px; padding-right: 10px; font-size:1.1em; font-weight: bold; text-align:center; background-color:green;'>0</td><td style='border: 1px solid black; padding-left: 10px; padding-right: 10px; font-size:1.1em; font-weight: bold; background-color:green;'>Essbereich<br><div style='font-size:0.7em; font-weight:normal;'>ausgeschaltet: 17:32:06 12.01.2023</div></td></tr><tr><td style='border: 1px solid black; background-color:red;'><img height=40px src='/icons-mfd-svg/light_light_dim_100.svg'></td><td style='border: 1px solid black; padding-left: 10px; padding-right: 10px; font-size:1.1em; font-weight: bold; text-align:center;background-color:red;'>1</td><td style='border: 1px solid black; padding-left: 10px; padding-right: 10px; font-size:1.1em; font-weight: bold; background-color:red;'>Küche<br><div style='font-size:0.8em; font-weight:bold;'>eingeschaltet: 16:31:21 05.02.2023</div></td></tr><tr><td style='border: 1px solid black; background-color:red;'><img height=40px src='/icons-mfd-svg/light_light_dim_100.svg'></td><td style='border: 1px solid black; padding-left: 10px; padding-right: 10px; font-size:1.1em; font-weight: bold; text-align:center;background-color:red;'>1</td><td style='border: 1px solid black; padding-left: 10px; padding-right: 10px; font-size:1.1em; font-weight: bold; background-color:red;'>Korridor<br><div style='font-size:0.8em; font-weight:bold;'>eingeschaltet: 16:46:37 05.02.2023</div></td></tr><tr><td style='border: 1px solid black; background-color:green;'><img height=40px src='/icons-mfd-svg/light_light.svg'></td><td style='border: 1px solid black; padding-left: 10px; padding-right: 10px; font-size:1.1em; font-weight: bold; text-align:center; background-color:green;'>0</td><td style='border: 1px solid black; padding-left: 10px; padding-right: 10px; font-size:1.1em; font-weight: bold; background-color:green;'>Schlafzimmer<br><div style='font-size:0.7em; font-weight:normal;'>ausgeschaltet: 23:42:36 04.02.2023</div></td></tr><tr><td style='border: 1px solid black; background-color:green;'><img height=40px src='/icons-mfd-svg/light_light.svg'></td><td style='border: 1px solid black; padding-left: 10px; padding-right: 10px; font-size:1.1em; font-weight: bold; text-align:center; background-color:green;'>0</td><td style='border: 1px solid black; padding-left: 10px; padding-right: 10px; font-size:1.1em; font-weight: bold; background-color:green;'>Speis<br><div style='font-size:0.7em; font-weight:normal;'>ausgeschaltet: 14:32:39 05.02.2023</div></td></tr><tr><td style='border: 1px solid black; background-color:green;'><img height=40px src='/icons-mfd-svg/light_light.svg'></td><td style='border: 1px solid black; padding-left: 10px; padding-right: 10px; font-size:1.1em; font-weight: bold; text-align:center; background-color:green;'>0</td><td style='border: 1px solid black; padding-left: 10px; padding-right: 10px; font-size:1.1em; font-weight: bold; background-color:green;'>Vorraum<br><div style='font-size:0.7em; font-weight:normal;'>ausgeschaltet: 23:39:12 04.02.2023</div></td></tr><tr><td style='border: 1px solid black; background-color:green;'><img height=40px src='/icons-mfd-svg/light_light.svg'></td><td style='border: 1px solid black; padding-left: 10px; padding-right: 10px; font-size:1.1em; font-weight: bold; text-align:center; background-color:green;'>0</td><td style='border: 1px solid black; padding-left: 10px; padding-right: 10px; font-size:1.1em; font-weight: bold; background-color:green;'>Waschraum<br><div style='font-size:0.7em; font-weight:normal;'>ausgeschaltet: 15:41:38 05.02.2023</div></td></tr><tr><td style='border: 1px solid black; background-color:green;'><img height=40px src='/icons-mfd-svg/light_light.svg'></td><td style='border: 1px solid black; padding-left: 10px; padding-right: 10px; font-size:1.1em; font-weight: bold; text-align:center; background-color:green;'>0</td><td style='border: 1px solid black; padding-left: 10px; padding-right: 10px; font-size:1.1em; font-weight: bold; background-color:green;'>WC<br><div style='font-size:0.7em; font-weight:normal;'>ausgeschaltet: 14:50:16 05.02.2023</div></td></tr><tr><td style='border: 1px solid black; background-color:green;'><img height=40px src='/icons-mfd-svg/light_light.svg'></td><td style='border: 1px solid black; padding-left: 10px; padding-right: 10px; font-size:1.1em; font-weight: bold; text-align:center; background-color:green;'>0</td><td style='border: 1px solid black; padding-left: 10px; padding-right: 10px; font-size:1.1em; font-weight: bold; background-color:green;'>Wohnzimmer<br><div style='font-size:0.7em; font-weight:normal;'>ausgeschaltet: 17:45:52 04.02.2023</div></td></tr><tr><td style='border: 1px solid black; background-color:green;'><img height=40px src='/icons-mfd-svg/light_light.svg'></td><td style='border: 1px solid black; padding-left: 10px; padding-right: 10px; font-size:1.1em; font-weight: bold; text-align:center; background-color:green;'>0</td><td style='border: 1px solid black; padding-left: 10px; padding-right: 10px; font-size:1.1em; font-weight: bold; background-color:green;'>Yogaraum<br><div style='font-size:0.7em; font-weight:normal;'>ausgeschaltet: 17:03:12 05.02.2023</div></td></tr><tr><td style='border: 1px solid black; background-color:red;'><img height=40px src='/icons-mfd-svg/light_light_dim_100.svg'></td><td style='border: 1px solid black; padding-left: 10px; padding-right: 10px; font-size:1.1em; font-weight: bold; text-align:center;background-color:red;'>1</td><td style='border: 1px solid black; padding-left: 10px; padding-right: 10px; font-size:1.1em; font-weight: bold; background-color:red;'>ZoeBuero<br><div style='font-size:0.8em; font-weight:bold;'>eingeschaltet: 16:40:30 05.02.2023</div></td></tr><tr><td style='border: 1px solid black; background-color:red;'><img height=40px src='/icons-mfd-svg/light_light_dim_100.svg'></td><td style='border: 1px solid black; padding-left: 10px; padding-right: 10px; font-size:1.1em; font-weight: bold; text-align:center;background-color:red;'>1</td><td style='border: 1px solid black; padding-left: 10px; padding-right: 10px; font-size:1.1em; font-weight: bold; background-color:red;'>ZoeSchlaf<br><div style='font-size:0.8em; font-weight:bold;'>eingeschaltet: 16:36:11 05.02.2023</div></td></tr></tbody></table></div>Dann erstelle ich ein Gerät - > Sonstiges mit dem Datenpunkt "html" worin der Datenpunkt von IoBroker eingetragen ist:

Dann ein Widget "HTMLTable":

Dieses Widget füge ich im Layout ein,
ich sehe aber nur:

Kann es vielleicht daran liegen das die HTML Tabelle mit "</div> endet?
@marsmännchen Zeig malndas Script. Und ja vermutlich liegt es am </div>.