NEWS
Bool SVG Widge true/false geht nicht?
-
Hi,
ich spiel gerade mit dem Bool SVG Widget rum und muss sagen : Das ist ein sehr cooles Teil :-) :+1:
Leider funktioniert die true/fals Umschaltung nicht. Oder ich habe das falsch verstanden. Ich dachte, je nach dem ob eine Objekt_ID true oder false ist, wird entweder der Code bei true oder bei false ausgeführt.

Leider ist es aber so, dass wenn ich die besagte Objekt ID umschalte (egal von true nach false oder umgekehrt) das Widget dann leer wird und bleibt. Auch wenn man die Objekt ID wieder auf den ursprünglichen Wert zurück stellt.
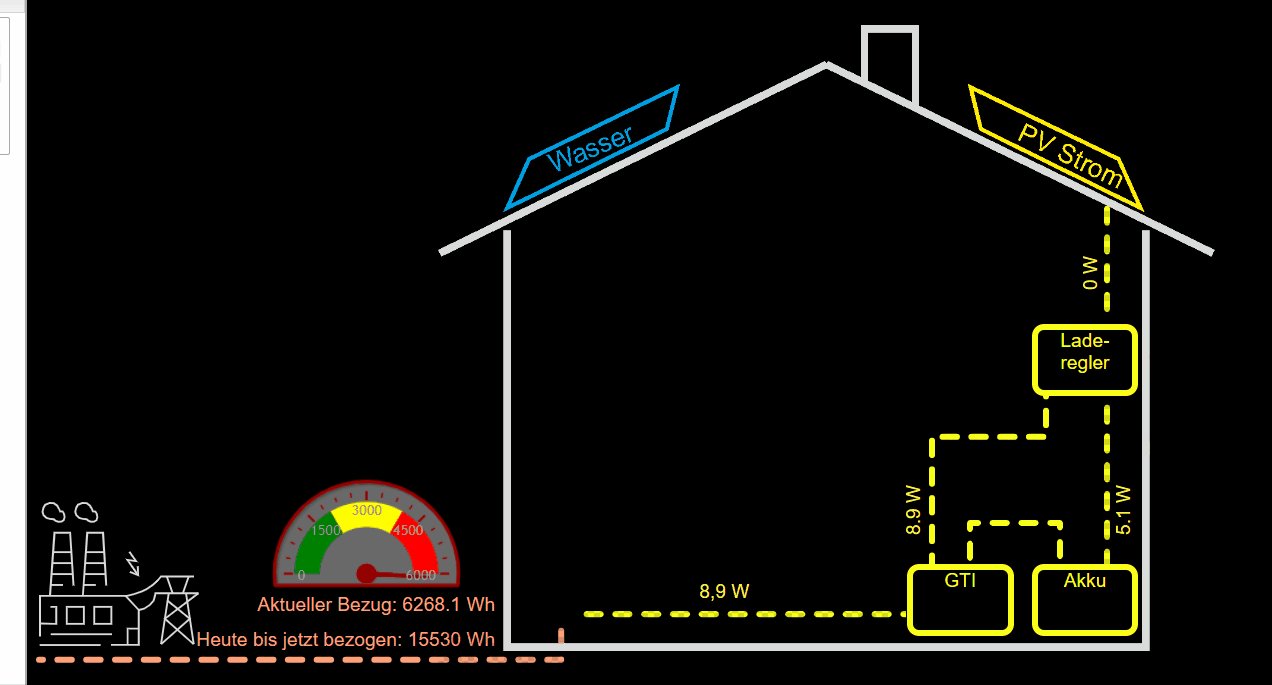
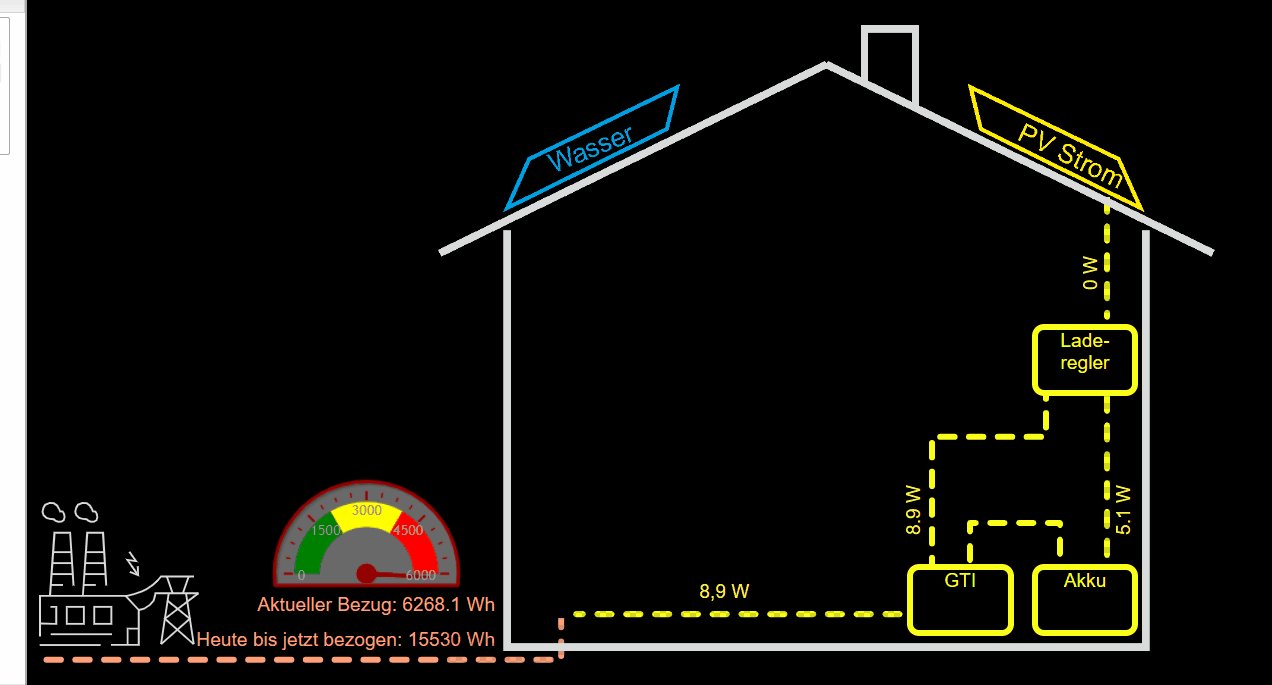
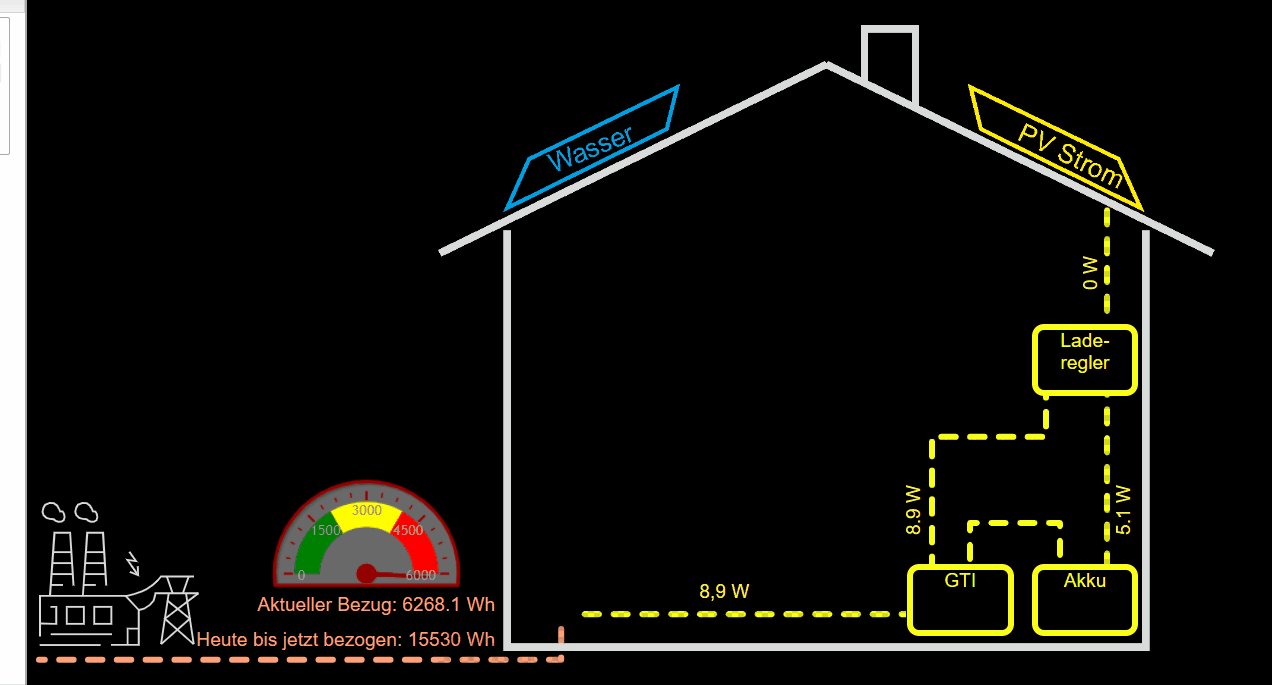
Kann man das iwi korrigieren? Oder gibt es ein alternatives Widget, welches funktioniert? Weil eigentlich möchte ich nur einmal die Linie animiert haben (true) und einmal die Linie statisch (false)

Danke und Grüße, Bernd
Hier der SVG für True:
<line class="ModulLaderegler" x1="5" y1="0" x2="5" y2="100"></line> <style> .ModulLaderegler { fill: none; stroke: #f8ff1a; stroke-width: 5px; stroke-dasharray: 12; stroke-dashoffset: 18; stroke-linecap: round; stroke-linejoin: round; animation: ModulLadereglerAni 1.2s linear infinite; /*animation-direction: reverse;*/ } @keyframes ModulLadereglerAni { 0% { stroke-dashoffset: 48; } 100% { stroke-dashoffset: 0; } } </style>Hier der SVG für false:
<line class="ModulLadereglerFalse" x1="5" y1="0" x2="5" y2="100"></line> <style> .ModulLadereglerFalse { stroke: #b9bc52; stroke-width: 5px; stroke-dasharray: 12; stroke-dashoffset: 18; stroke-linecap: round; stroke-linejoin: round; } </style> -
Hi,
ich spiel gerade mit dem Bool SVG Widget rum und muss sagen : Das ist ein sehr cooles Teil :-) :+1:
Leider funktioniert die true/fals Umschaltung nicht. Oder ich habe das falsch verstanden. Ich dachte, je nach dem ob eine Objekt_ID true oder false ist, wird entweder der Code bei true oder bei false ausgeführt.

Leider ist es aber so, dass wenn ich die besagte Objekt ID umschalte (egal von true nach false oder umgekehrt) das Widget dann leer wird und bleibt. Auch wenn man die Objekt ID wieder auf den ursprünglichen Wert zurück stellt.
Kann man das iwi korrigieren? Oder gibt es ein alternatives Widget, welches funktioniert? Weil eigentlich möchte ich nur einmal die Linie animiert haben (true) und einmal die Linie statisch (false)

Danke und Grüße, Bernd
Hier der SVG für True:
<line class="ModulLaderegler" x1="5" y1="0" x2="5" y2="100"></line> <style> .ModulLaderegler { fill: none; stroke: #f8ff1a; stroke-width: 5px; stroke-dasharray: 12; stroke-dashoffset: 18; stroke-linecap: round; stroke-linejoin: round; animation: ModulLadereglerAni 1.2s linear infinite; /*animation-direction: reverse;*/ } @keyframes ModulLadereglerAni { 0% { stroke-dashoffset: 48; } 100% { stroke-dashoffset: 0; } } </style>Hier der SVG für false:
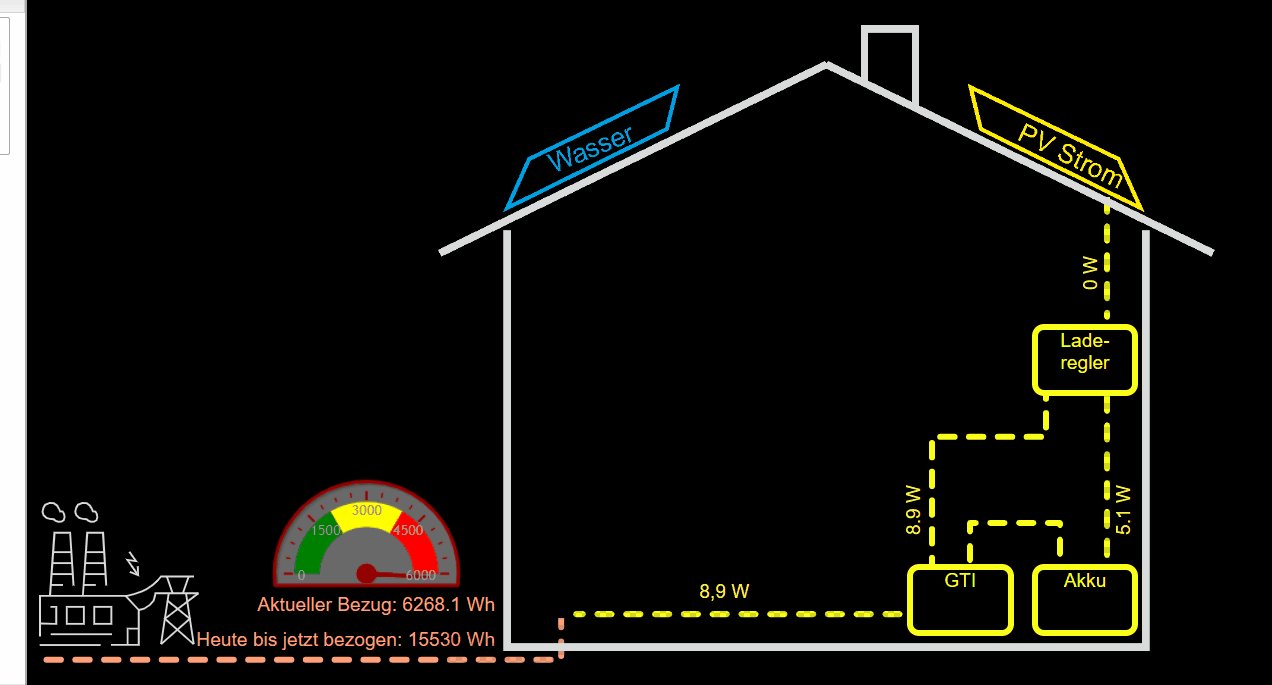
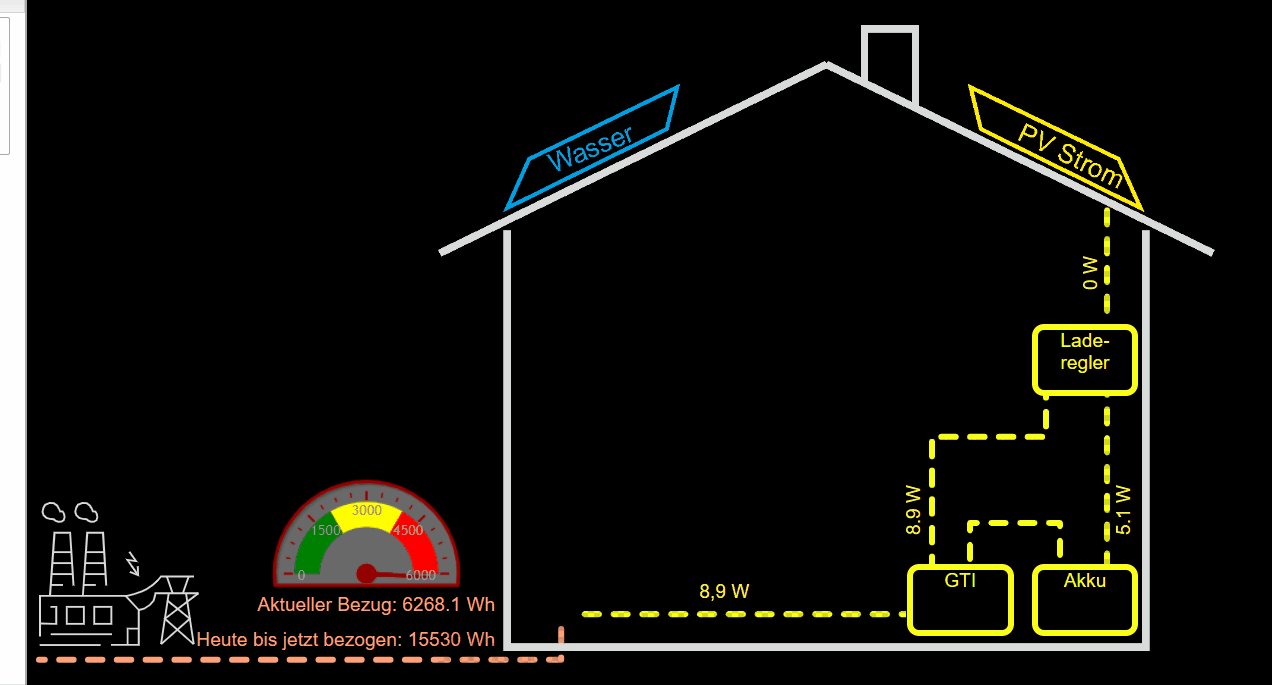
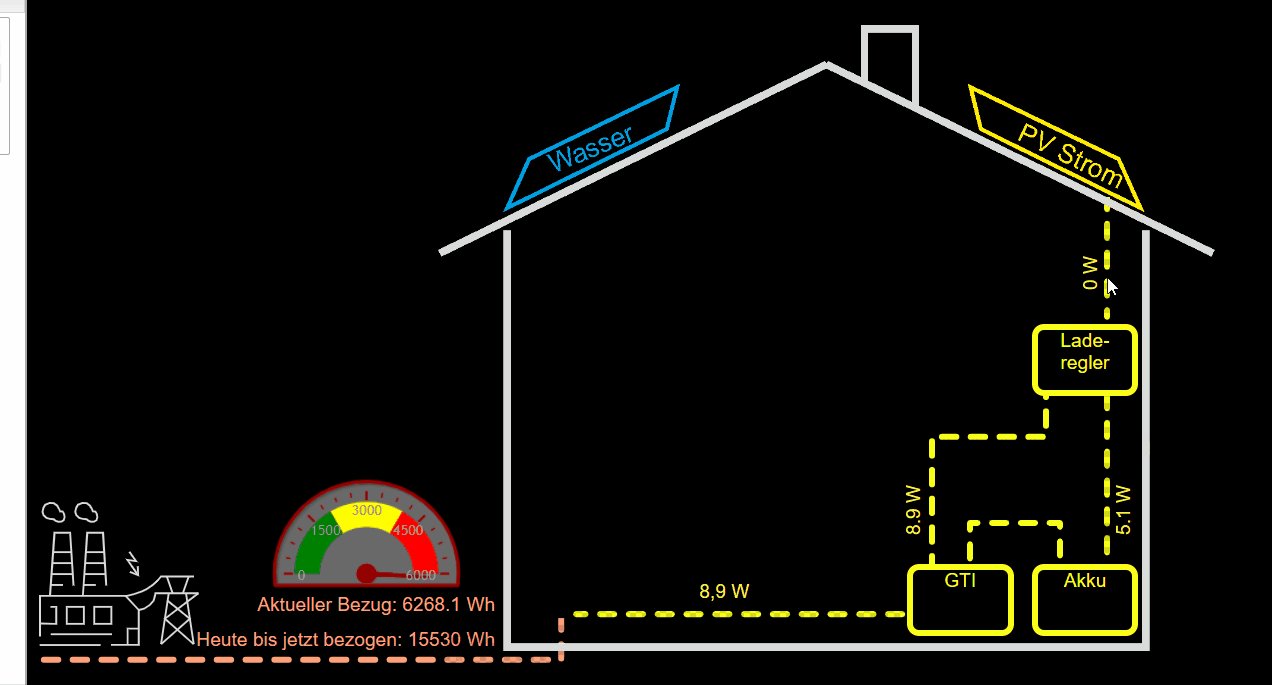
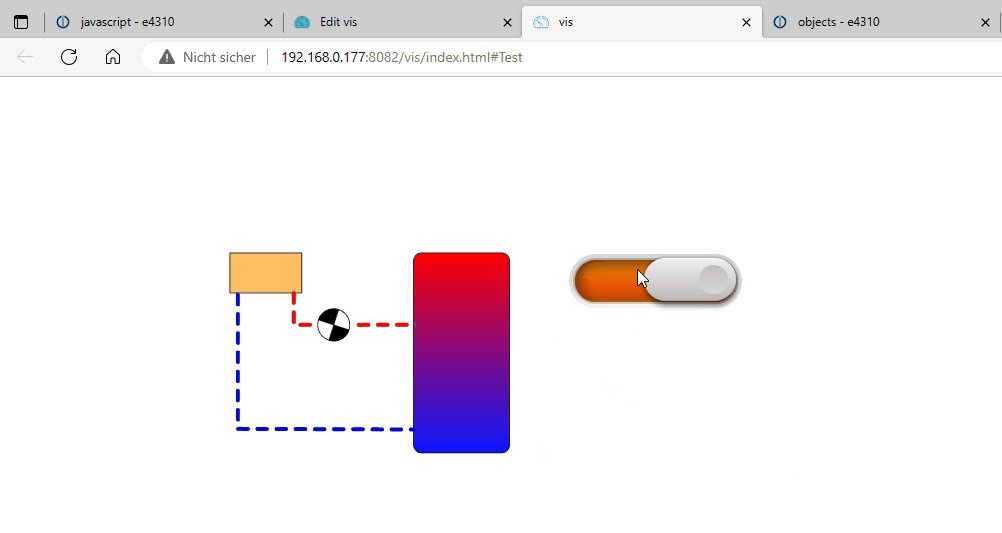
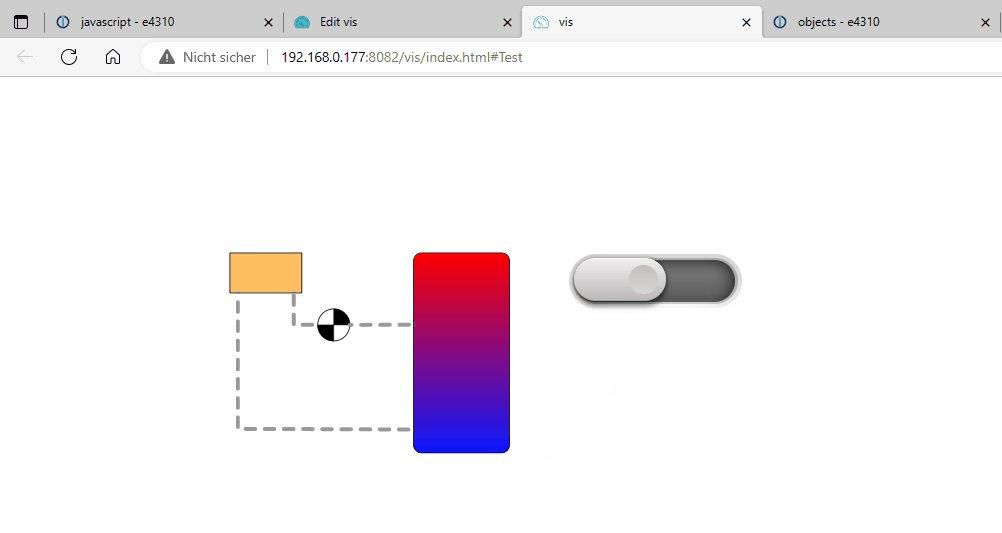
<line class="ModulLadereglerFalse" x1="5" y1="0" x2="5" y2="100"></line> <style> .ModulLadereglerFalse { stroke: #b9bc52; stroke-width: 5px; stroke-dasharray: 12; stroke-dashoffset: 18; stroke-linecap: round; stroke-linejoin: round; } </style>Ich hab jetzt mal weiter rumgespielt mit dem SVG Widget und hier mal ein Beispiel, wie man ohne große Probleme in VIS nahezu alles animieren kann.
Erst mal ein "Bool SVG" widget ins VIS ziehen

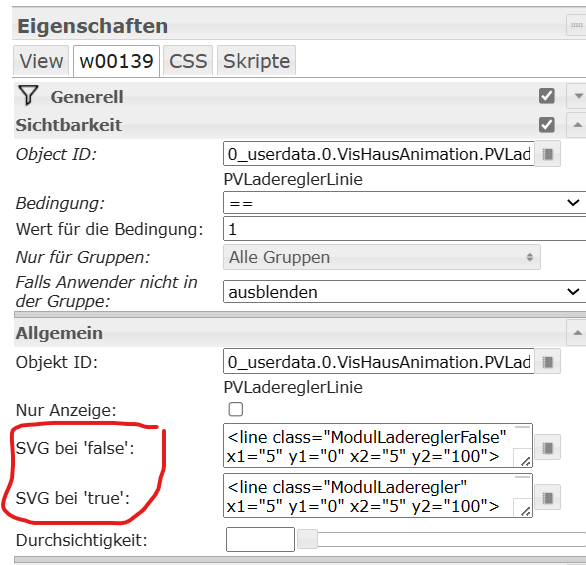
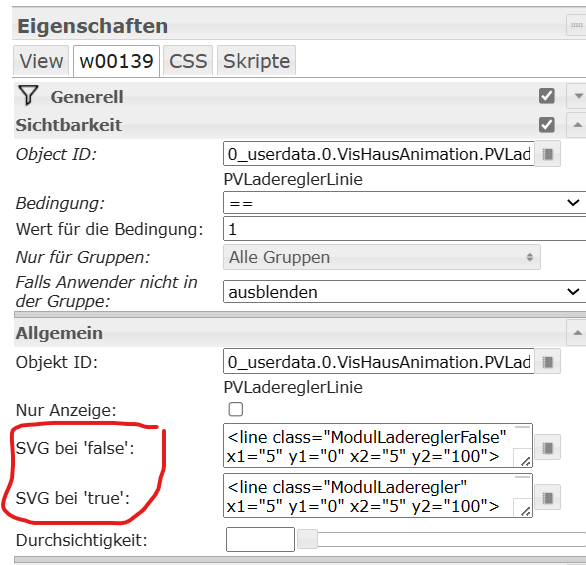
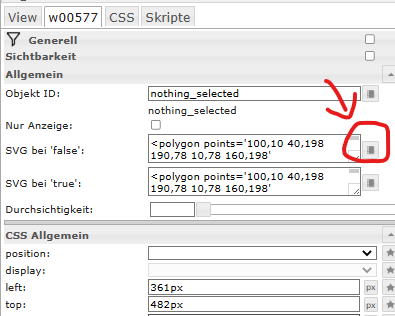
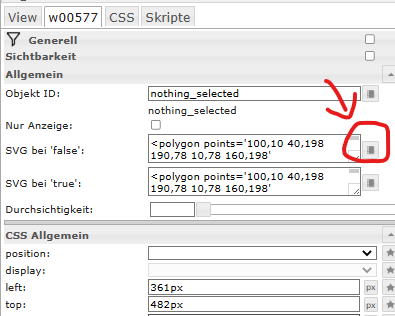
Standardmäßig wird ein grünes 5-Eck angezeigt. In den Widget Eigenschaften bearbeitet man ausschließlich den Code bei "SVG bei 'false' "

Auf das markierte Symbol klicken und diesen Code eingeben:
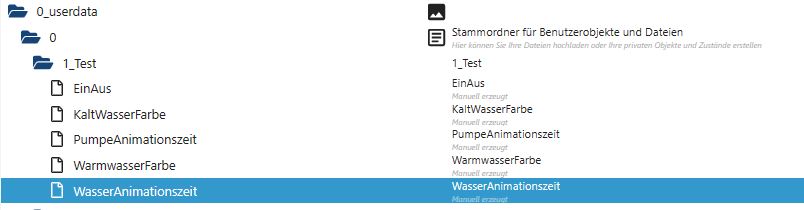
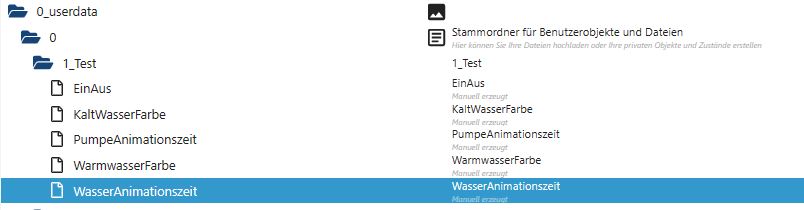
Dann folgende Objekte anlegen:

EinAus = Boolean
KaltWasserFarbe, WarmWasserFarbe = String
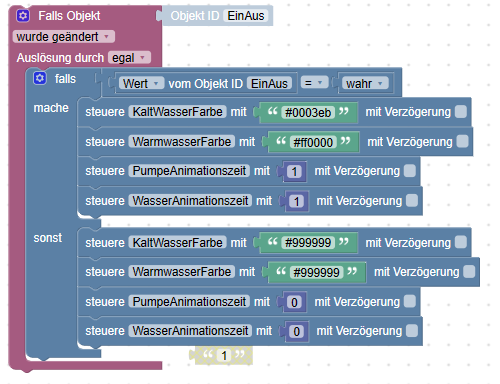
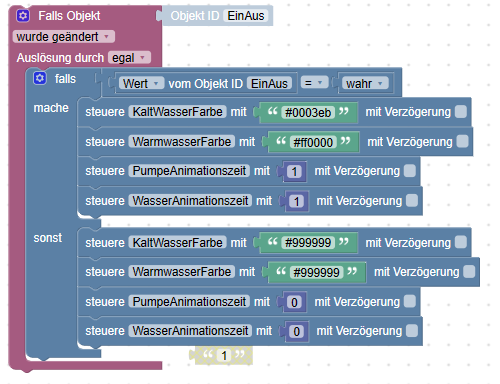
PumpeAnimationszeit, WasserAnimationszeit = ZahlDann noch ein Blockly baune, dass z.B. auf einen Schalter reagiert:

-
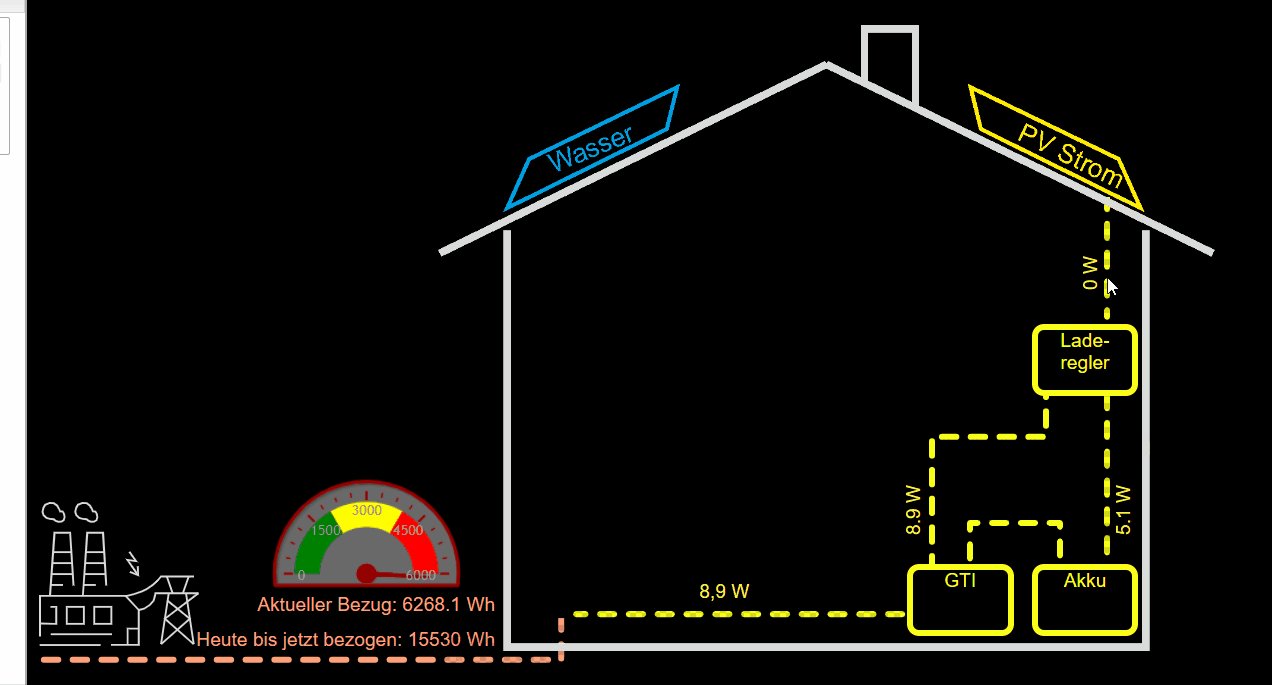
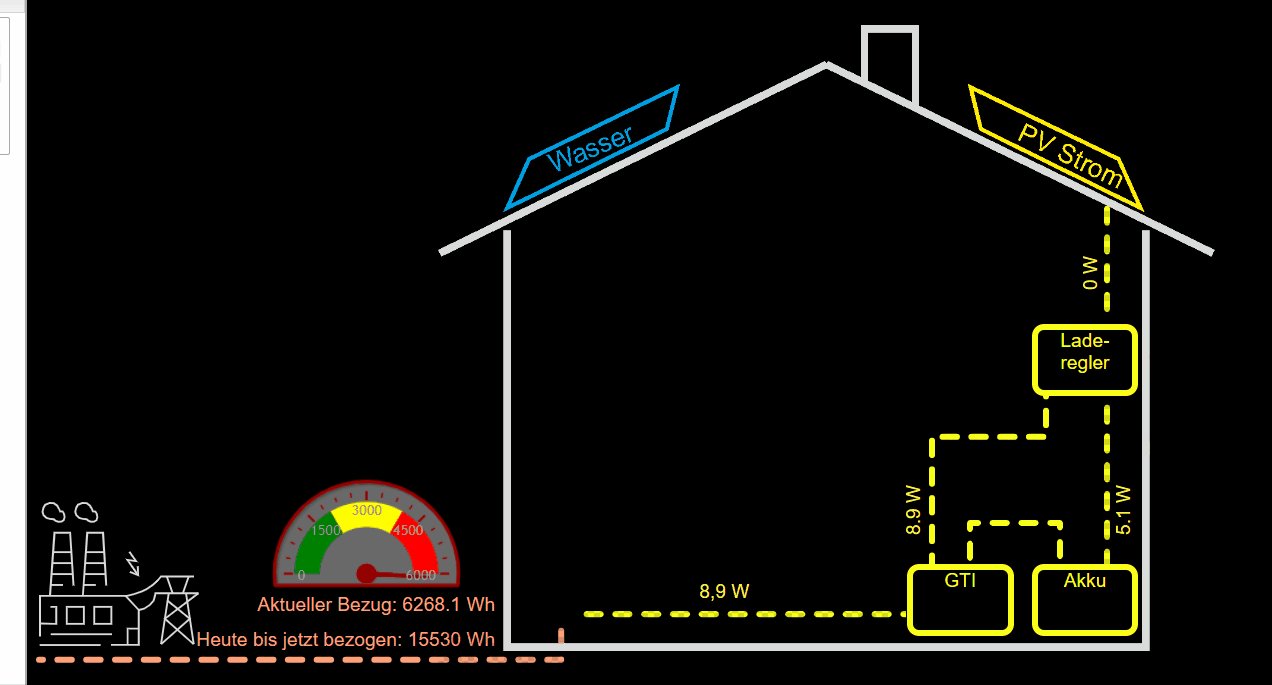
Ich hab jetzt mal weiter rumgespielt mit dem SVG Widget und hier mal ein Beispiel, wie man ohne große Probleme in VIS nahezu alles animieren kann.
Erst mal ein "Bool SVG" widget ins VIS ziehen

Standardmäßig wird ein grünes 5-Eck angezeigt. In den Widget Eigenschaften bearbeitet man ausschließlich den Code bei "SVG bei 'false' "

Auf das markierte Symbol klicken und diesen Code eingeben:
Dann folgende Objekte anlegen:

EinAus = Boolean
KaltWasserFarbe, WarmWasserFarbe = String
PumpeAnimationszeit, WasserAnimationszeit = ZahlDann noch ein Blockly baune, dass z.B. auf einen Schalter reagiert:

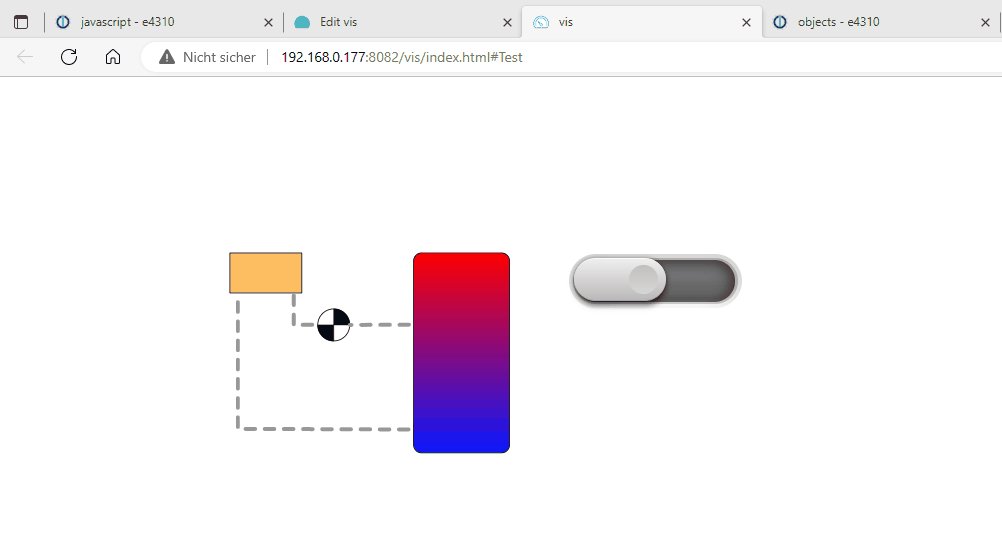
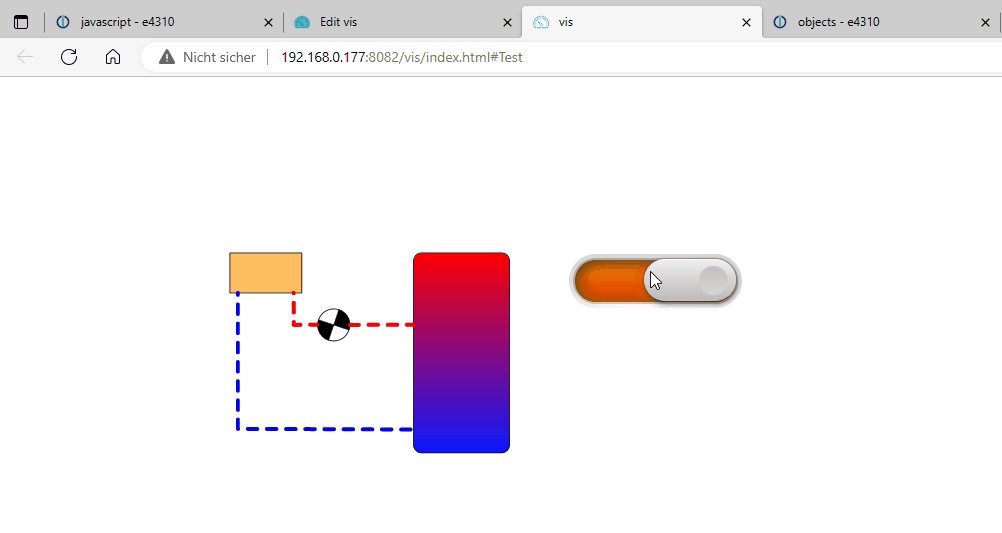
Und Voila... fertig ist die animierte Heizung :-)

Für SVG-Dateien gibt es hier https://boxy-svg.com/app einen sehr praktischen Online-Editor. Sieht zwar simpel aus aber mit dem kann man komplexe Grafiken erstellen. Ohne dass man händisch coden muss.
-
Was mich an dieser Methode so begeistert ist, dass man quasi erst mal im Zeichenprogramm seine Grafik erzeugt. Dabei kann man von einer einfachen Linie bis zu einem komplexen Haus mit allem pi pa po alles entwerfen. Danach kann man dann step by step alles in ruhe animieren.
hier ein paar Webseiten auf denen man schön sieht was machbar ist... und dass geht auch alles in VIS :-)
https://www.mediaevent.de/tutorial/svg-css-transform.html
-
Wenn ich mal endlich die Werte der Heizung in den ioB integrieren würde, sähe es bei mir auch schon anders aus: https://forum.iobroker.net/assets/uploads/files/1601886671515-heizung1.mp4
Speicher und Rohre werden nach Temperatur gefärbt, Fließanimation auch nur wenn Pumpe läuft, Flamme in der Therme wenn sie heizt...
Nur die dynamische Füllmenge des Gastanks habe ich partout nicht hinbekommen. Rechteckig ja, aber bei den Rundungen bin ich nicht weitergekommen. -
Wenn ich mal endlich die Werte der Heizung in den ioB integrieren würde, sähe es bei mir auch schon anders aus: https://forum.iobroker.net/assets/uploads/files/1601886671515-heizung1.mp4
Speicher und Rohre werden nach Temperatur gefärbt, Fließanimation auch nur wenn Pumpe läuft, Flamme in der Therme wenn sie heizt...
Nur die dynamische Füllmenge des Gastanks habe ich partout nicht hinbekommen. Rechteckig ja, aber bei den Rundungen bin ich nicht weitergekommen.Eine einfache Füllstandsanzeige geht:

Bei deinem Gastank: Den Gastank 2x übereinander legen. einmal voll und dann leer drüber. Dann mit "mask-composite" arbeiten? https://css-tricks.com/almanac/properties/m/mask-composite/
-
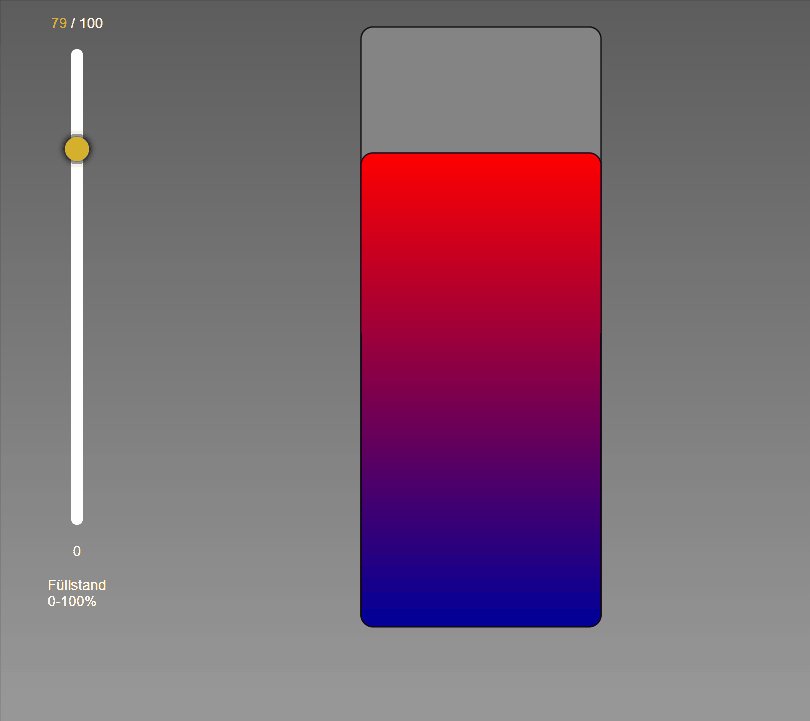
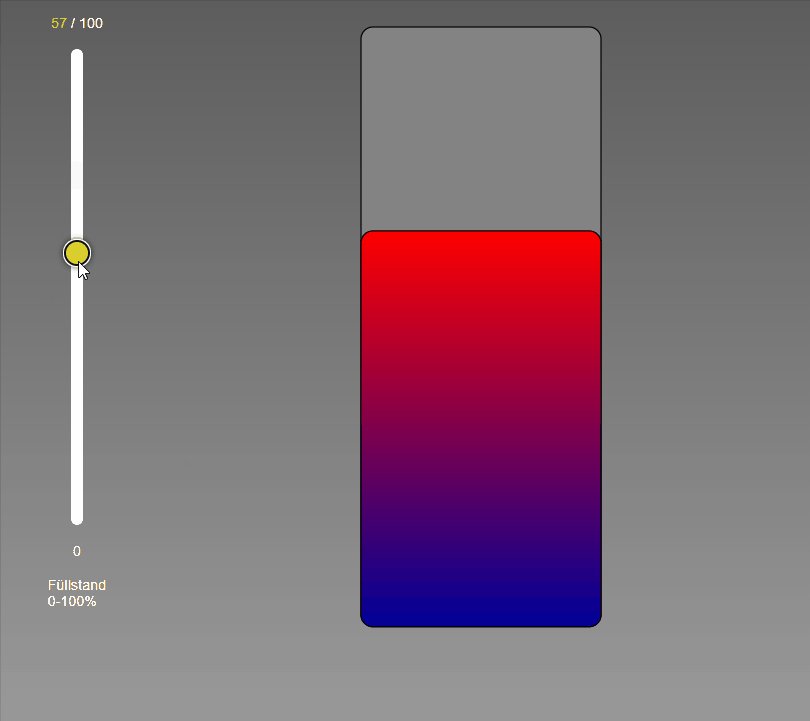
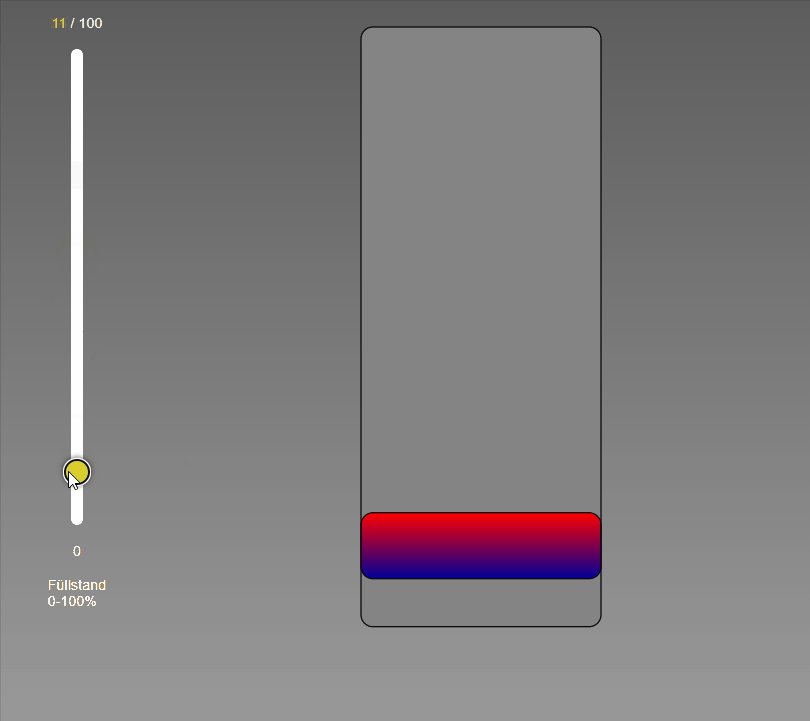
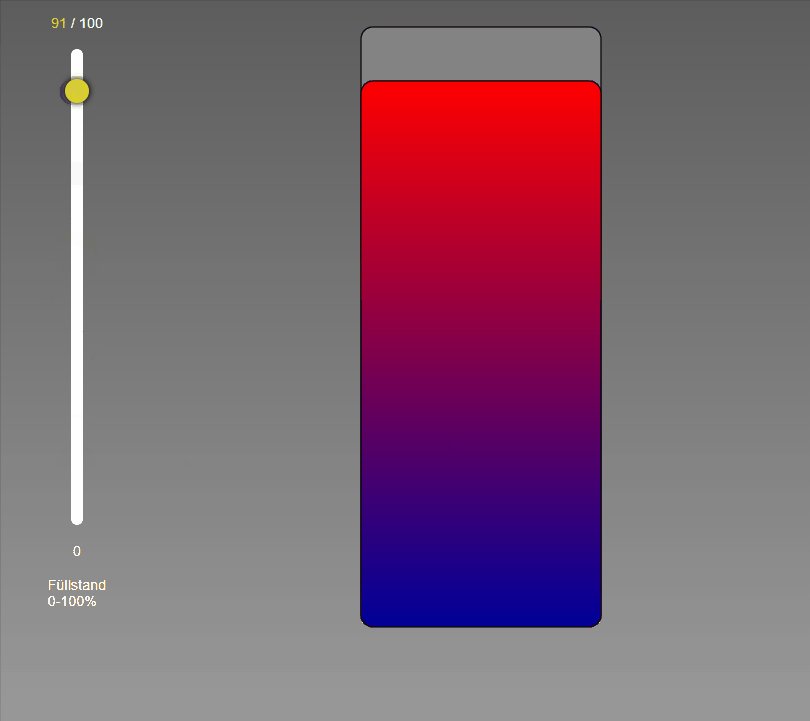
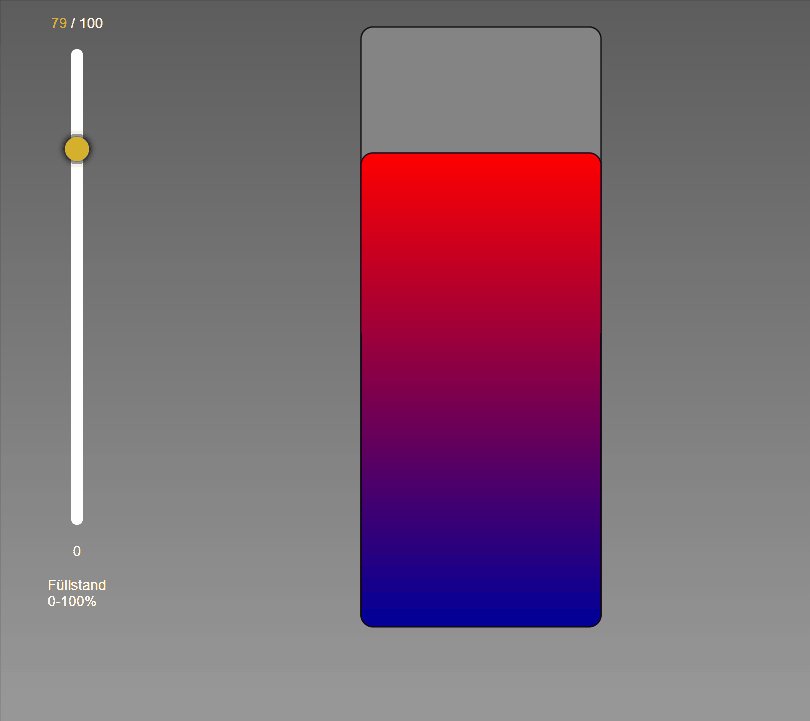
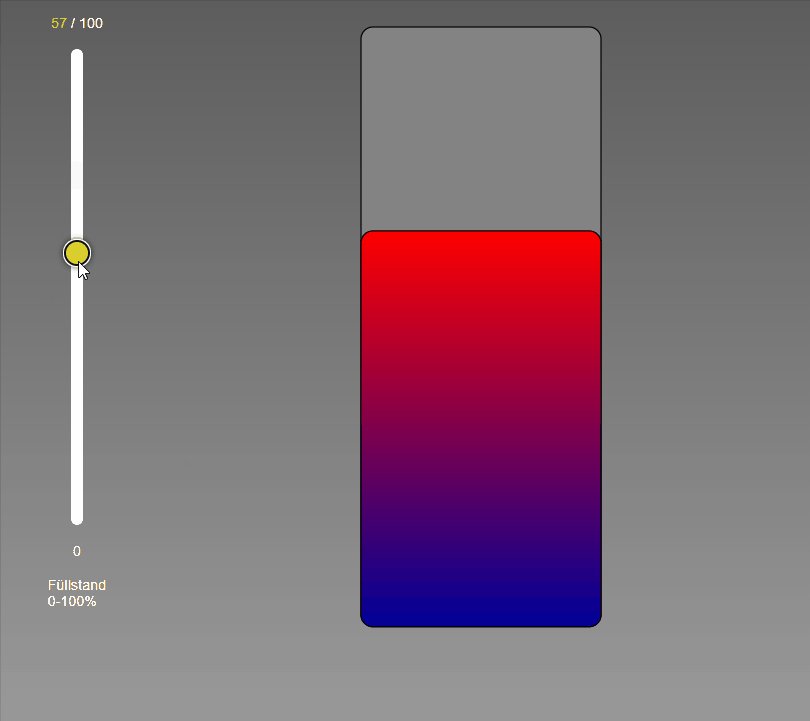
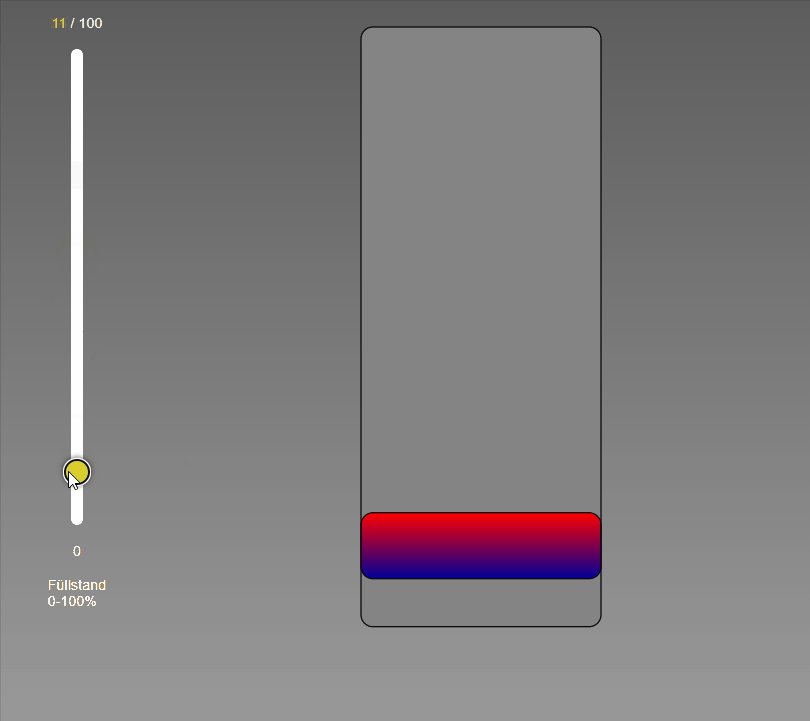
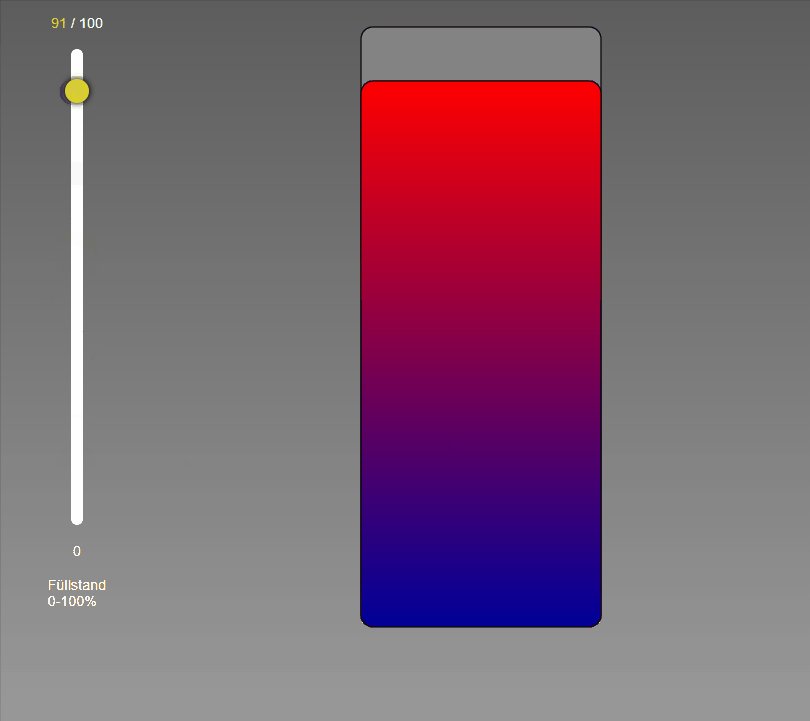
Eine einfache Füllstandsanzeige geht:

Bei deinem Gastank: Den Gastank 2x übereinander legen. einmal voll und dann leer drüber. Dann mit "mask-composite" arbeiten? https://css-tricks.com/almanac/properties/m/mask-composite/
@bernd33-1 Rechteckig kann ja jeder :grinning:
Aber deine Idee hat mich, zumindest glaube ich dass es so funktionieren könnte, auf die richtige Spur gebracht.
Bild des leeren Tanks, Bild nur des vollen Füllstandes (also ohne Tank) und Rechteck über die volle breite des Tanks. Das Rechteck wird nun auf die Größe des leeren Volumens skaliert und mittels "mask-composite subtract" vom Füllstandbild abgezogen. -
@bernd33-1 Rechteckig kann ja jeder :grinning:
Aber deine Idee hat mich, zumindest glaube ich dass es so funktionieren könnte, auf die richtige Spur gebracht.
Bild des leeren Tanks, Bild nur des vollen Füllstandes (also ohne Tank) und Rechteck über die volle breite des Tanks. Das Rechteck wird nun auf die Größe des leeren Volumens skaliert und mittels "mask-composite subtract" vom Füllstandbild abgezogen.


