NEWS
Zusammenstellung meiner Tabellen
-
Mittlerweile haben sich in meiner Lovelace-Visualisierung doch einige Tabellen angesammelt.
Bisher habe ich diese immer vereinzelt im Thread der Visu gepostet.Jetzt habe ich mir gedacht, dass ich mal eine Zusammenstellung fertig mache.
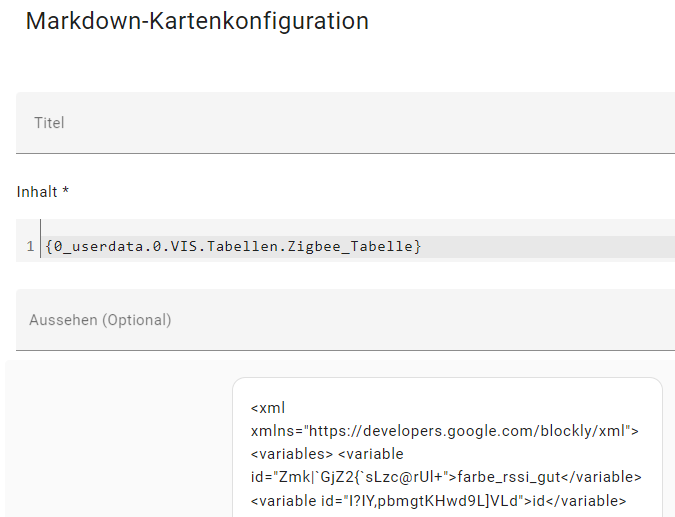
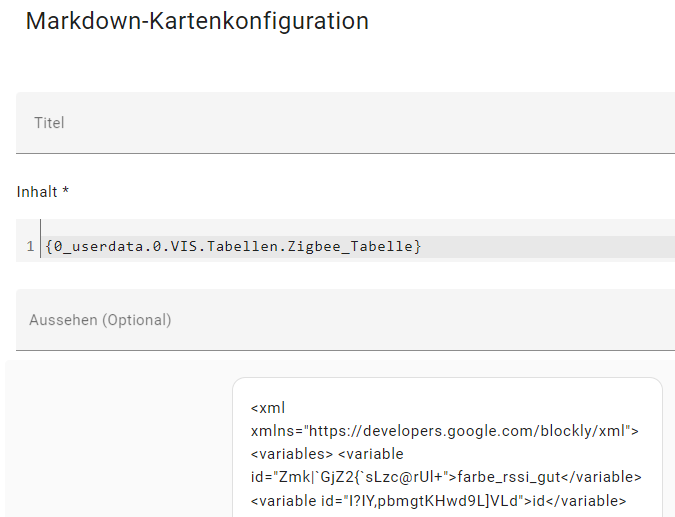
Wenn ich eine neue Tabelle erstelle oder aktualisiere, werde ich diese hier posten.In Lovelace habe ich alle Tabellen über die Markdown Karte eingebunden.
Dazu einfach in der Karte den Datenpunkt mit dem HTML-Code in geschweiften Klammern eingeben.{0_userdata.0.xxx.xxx}In anderen Visualisierungen können die Tabellen auch genutzt werden.
Die Tabellen (müssten alle) so aufgebaut sein, dass es reicht, ganz am Ende vom Blockly den Datenpunkt zu ändern, in den die Tabelle geschrieben werden soll.
Einige Tabellen stammen aus meiner Anfangszeit mit Blockly. Geht also teilweise auch was eleganter. Aber was klappt, das klappt^^.Nun die Tabellen:
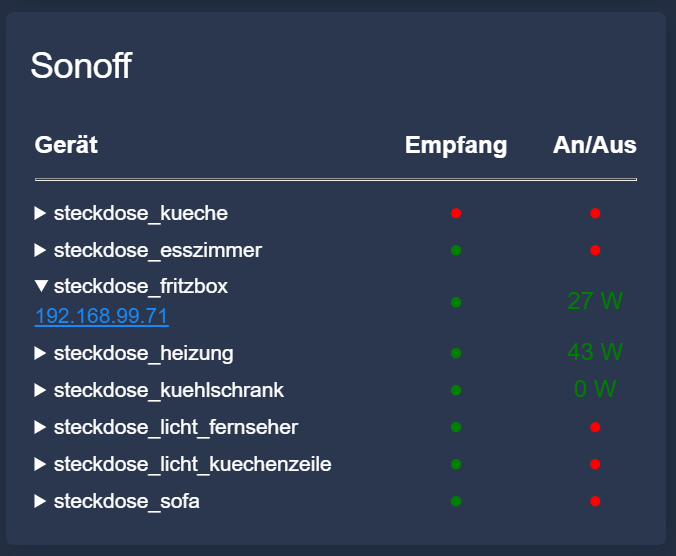
Geräteübersicht Sonoff/Tasmota
sonoff.txtHier werden alle meine Tasmotasteckdosen samt Stromverbrauch aufgelistet. Ich selbst nutze nur Steckdosen mit Leistungsmessern. Wie sich andere Geräte in der Tabelle verhalten, kann ich nicht sagen.
Über den kleinen Pfeil kann man sich die IP der Geräte anzeigen lassen

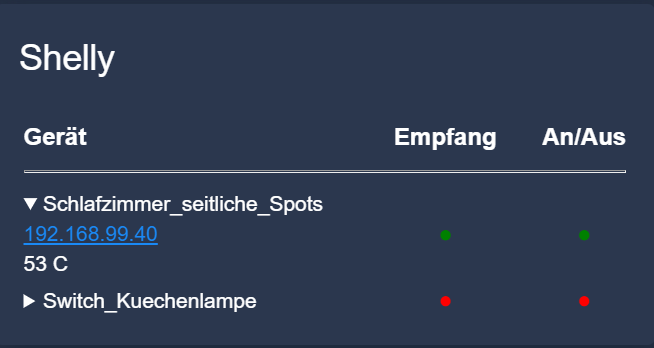
Geräteübersicht Shelly
tabelle_shelly.txtEine Übersicht aller Shellys. Im Gegensatz zur Sonofftabelle werden keine Verbräuche angezeigt, da ich nur Shellys ohne die Verbrauchsmessung besitze.

Geräteübersicht HmIP (über CCU3 eingebunden)
tabelle_hmip.txtEine Übersicht aller HmIP-Geräte. Es wird angezeigt, ob die Geräte empfang haben, ob die Batterie schwach ist und die RSSI Werte für beide Richtungen. Die RSSI Werte ändern den Farbton je nach der Empfangsqualität von grün zu rot.

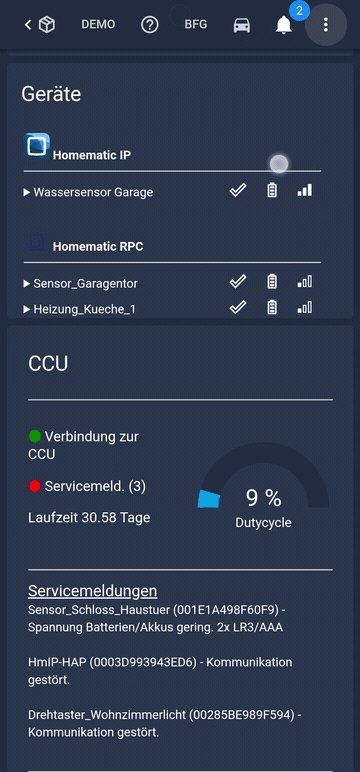
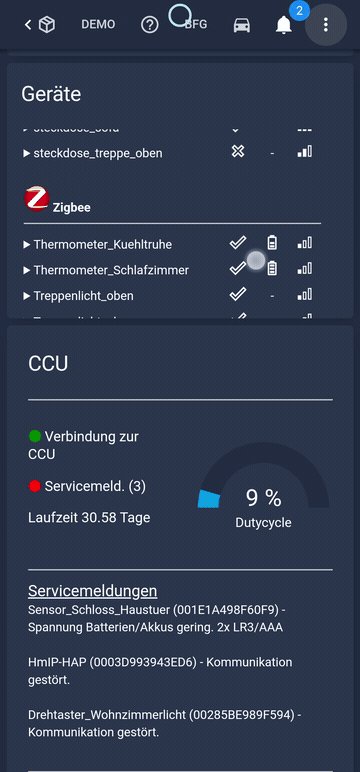
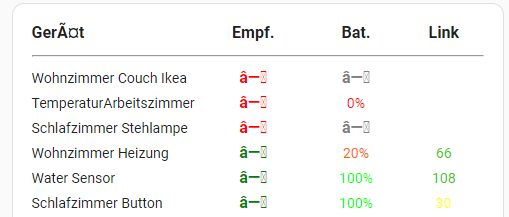
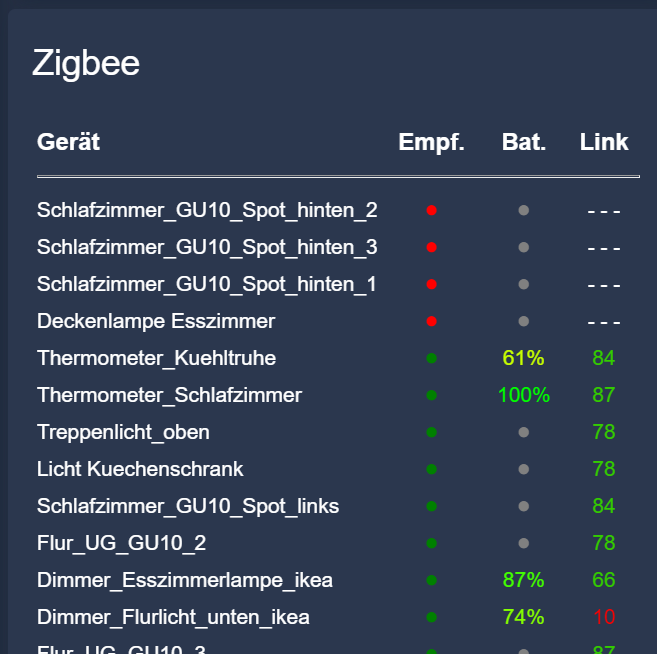
Geräteübersicht Zigbee (Zigbee Adapter)
zigbee.txtEine Übersicht aller Zigbee-Geräte. Es wird angezeigt, ob die Geräte empfang haben, wenn eine Batterie vorhanden ist der Ladeztustand und die Verbindungsqualität. Für den Ladezustand und die Verbindungsqualität ändert sich je nach Zustand die Farbe.

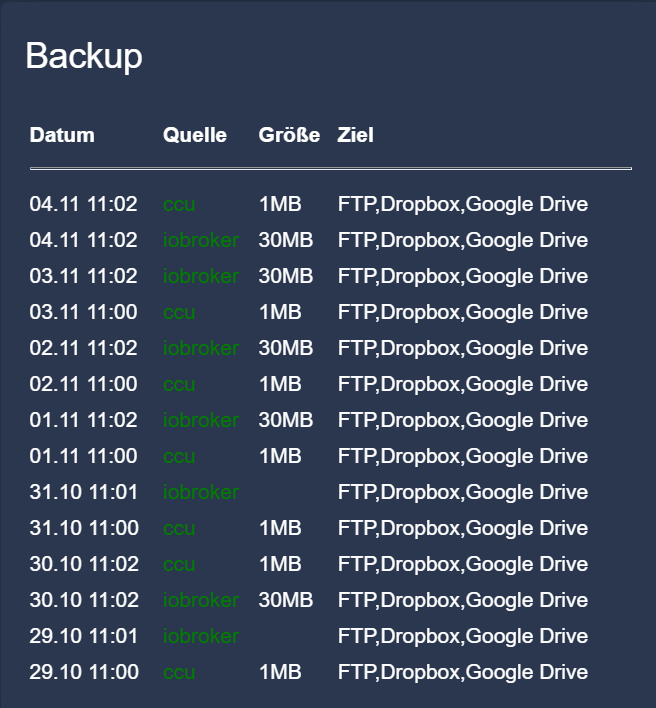
Tabelle Backup (Backitup Adapter)
backup.txtEine Aufstellung der letzten Backups und deren Speicherort. Bei erfolgreichen Backups ist die Quelle grün, bei fehlerhaften Backups rot.

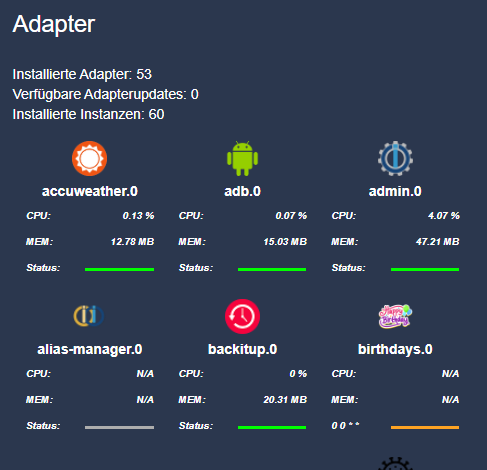
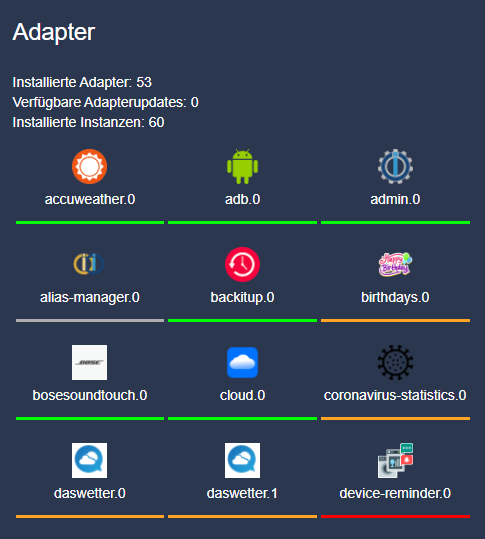
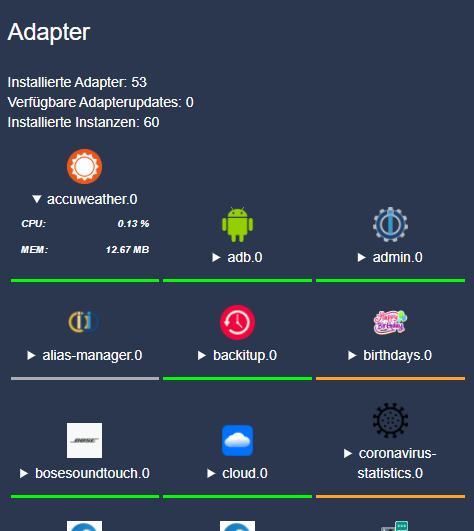
Tabelle Adapterübersicht
adapter.txtEine Aufstellung aller Adapter. Es gibt 3 Ansichten. Bei diesen kann man jeweils noch Details ein oder ausblenden. Im Skript kann man im oberen Bereich sie Ansichten auswählen.
1 = Detailansicht

2 = Große Tabellenansicht ohne Details

2 = Große Tabellenansicht mit Details

3 = Kompakte Tabellenansicht ohne Details

3 = Kompakte Tabellenansicht mit Details (mein Favorit)

Tabelle Wireguard (Wireguard Adapter)
wireguard.txtEine Auflistung aller Peers aus dem Adapter. Es wird der Verbindungssatatus und die Menge der übertragenen Daten angezeigt. Optional kann man sich über den Pfeil noch die IP des Peers auflösen lassen (Aktivierung ganz oben im Skript).

Tabelle Anrufprotokoll (TR64 Adapter)
telefon.txtEine Lister der letzten Anrufe. Wenn der Name des Anrufers im Telefonbuch ist wird dieser angezeigt, ansonsten die Telefonnummer.

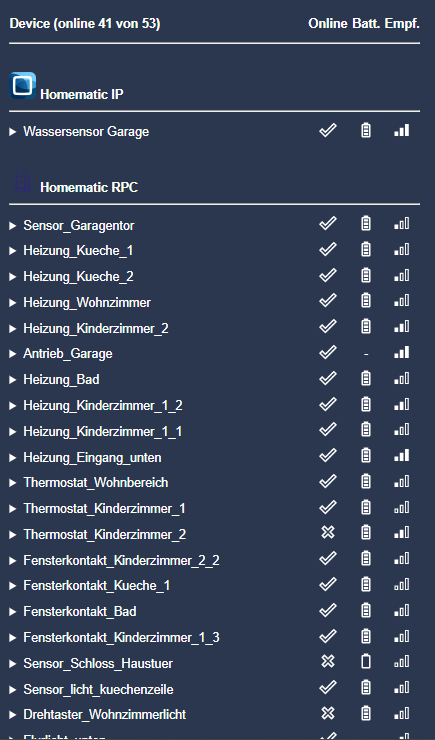
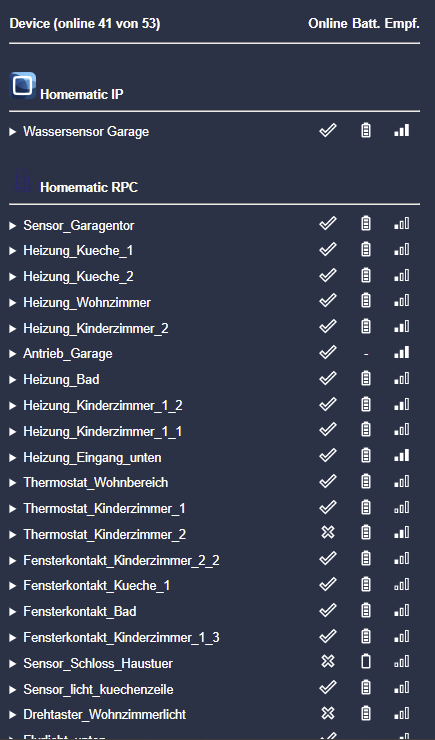
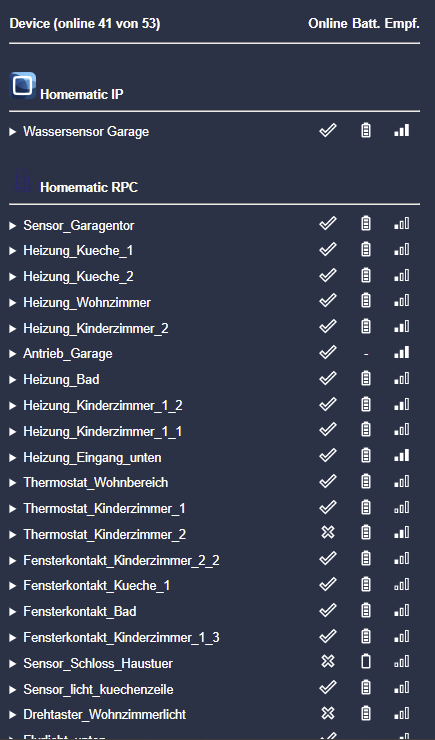
Device Watcher
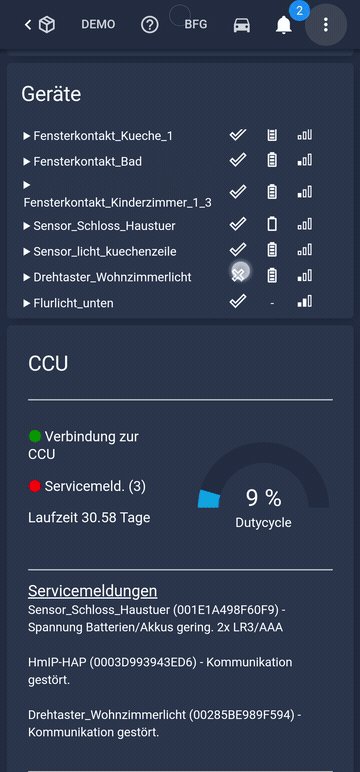
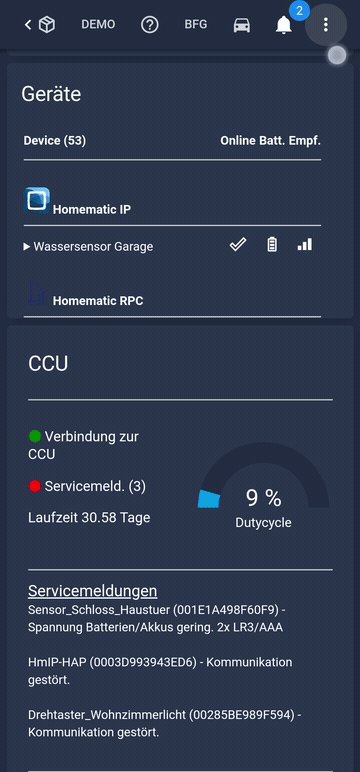
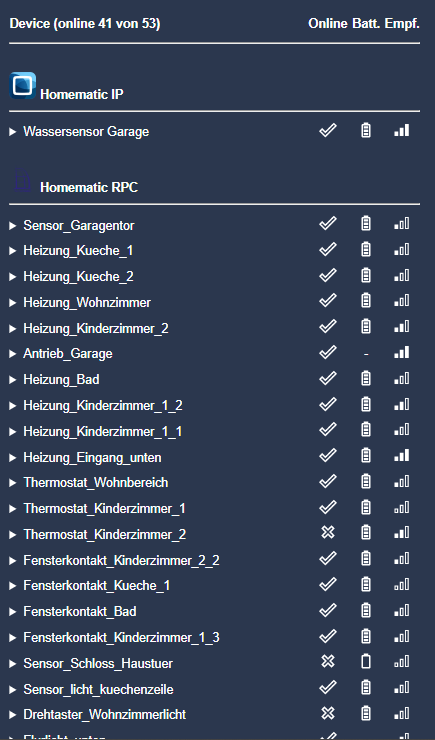
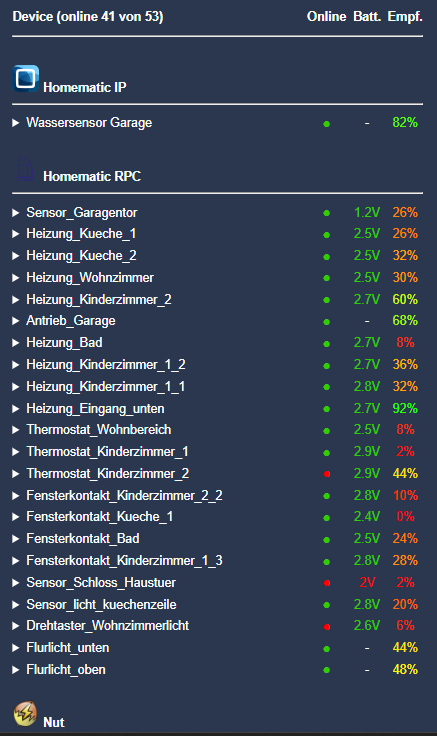
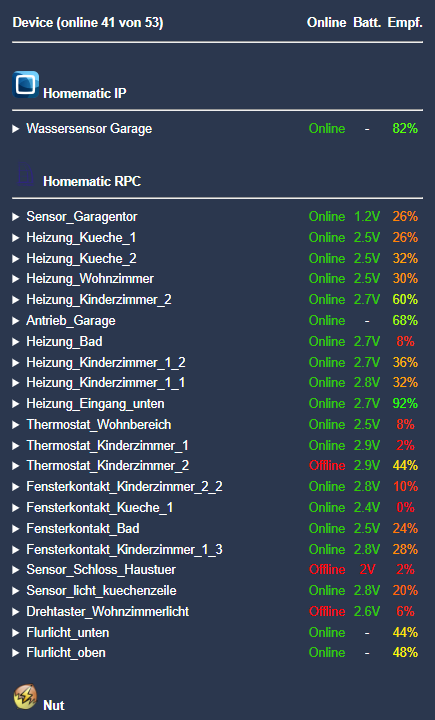
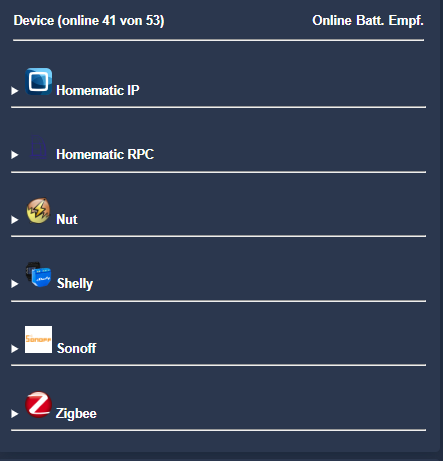
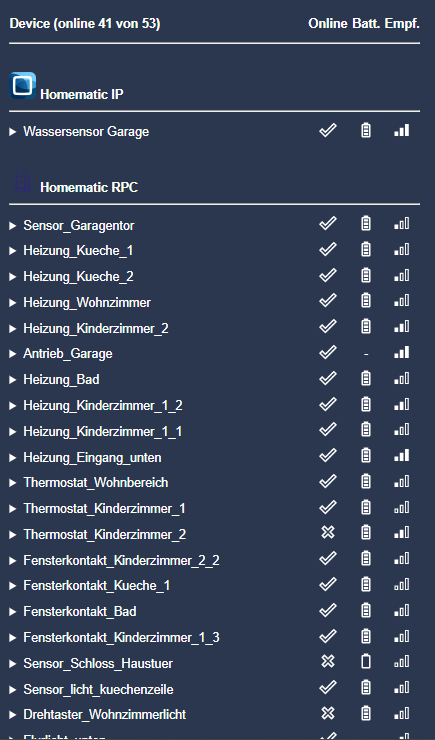
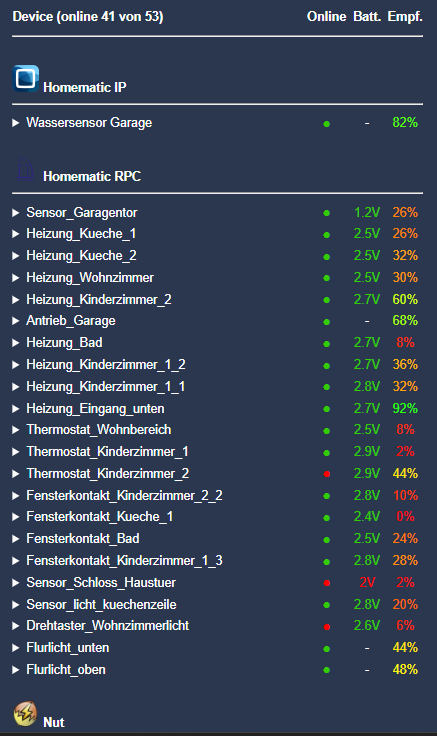
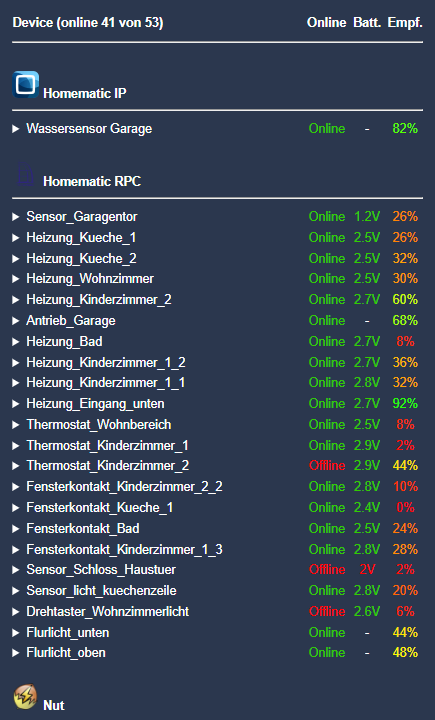
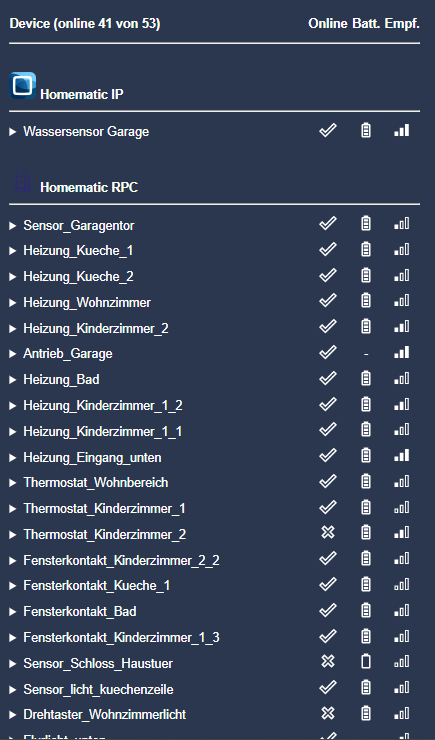
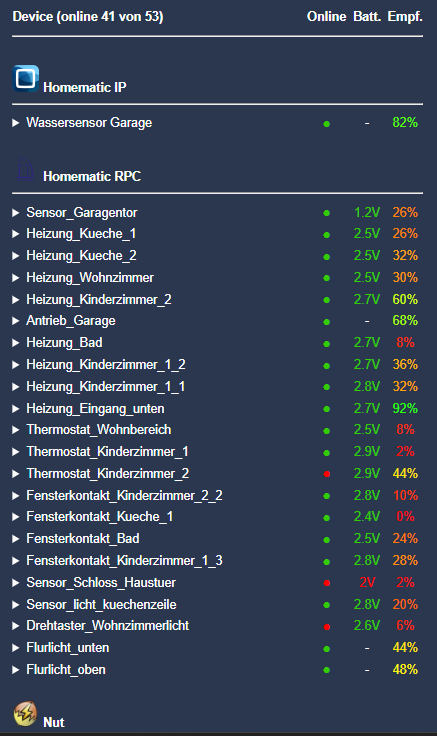
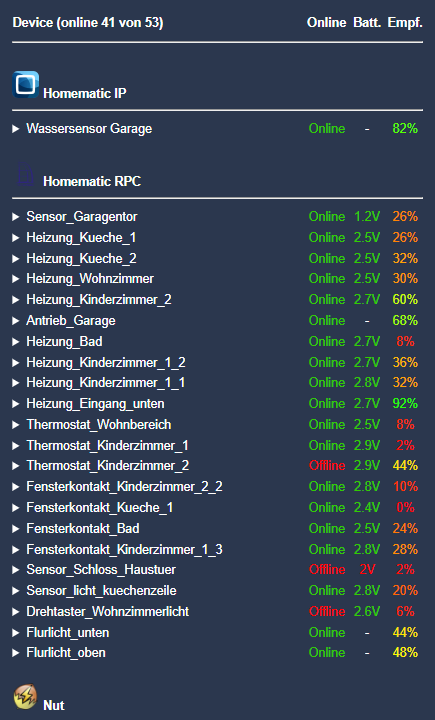
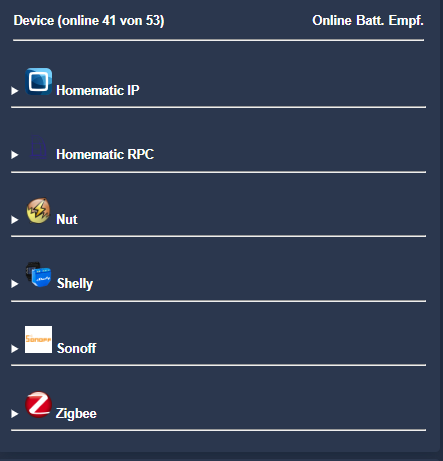
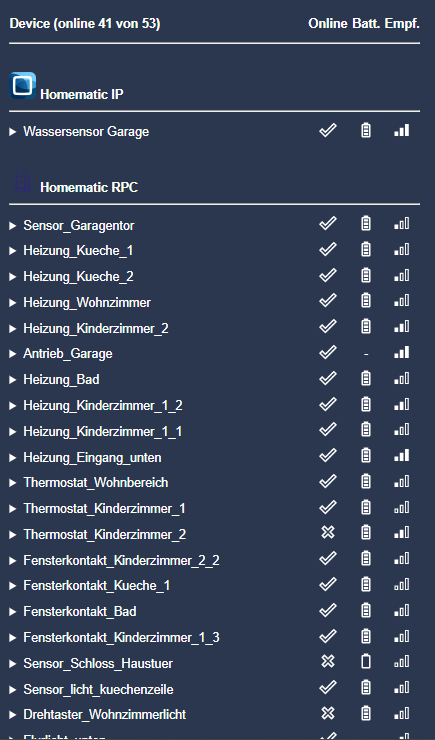
tabelle_device_watcher.txtIn den Bildern seht Ihr fast alle Möglichkeiten wie die Spalten dargestellt werden können.
Ihr könnt aber für jede Spalte separat auswählen, welche Ansicht Ihr haben möchtet (habe jetzt nicht von allen Möglichkeiten einen Screenshot gemacht).Zusätzlich könnt Ihr noch einige Kleinigkeiten ein- und ausblenden.
Dazu gehören:
Die Pfeile für die Informationen, wann ein Gerät zuletzt online war
Die Überschrift mit der Anzahl der Geräte
Die Möglichkeit alle Gerate der Adapter aus- oder ausgeklappt darzustellen
Helle und dunkle Icons
Ob die Bilder der Adapter in der Überschrift anzuzeigen
Die Farbe für gute und schlechte Werte zu definieren, in den Bildern grün und rot (damit es zu Visu passt)
Wie gewohnt, könnt Ihr alle Settings im oberen Bereich über Variablen einstellen.



Tabelle EPG
tabelle_epg.txtDie Tabelle wird mit Daten von https://epg.best/ befüllt.
Der Dienst kostet in der kleinsten Version (100 Sender) 0,99 ct im Monat. Wenn ihr euch registrieren wollt, würde ich mich freuen, wenn Ihr es über diesen Link macht, dann bekomme ich einen Monat gutgeschrieben https://epg.best/register?referrer=112224Was kann die Tabelle?
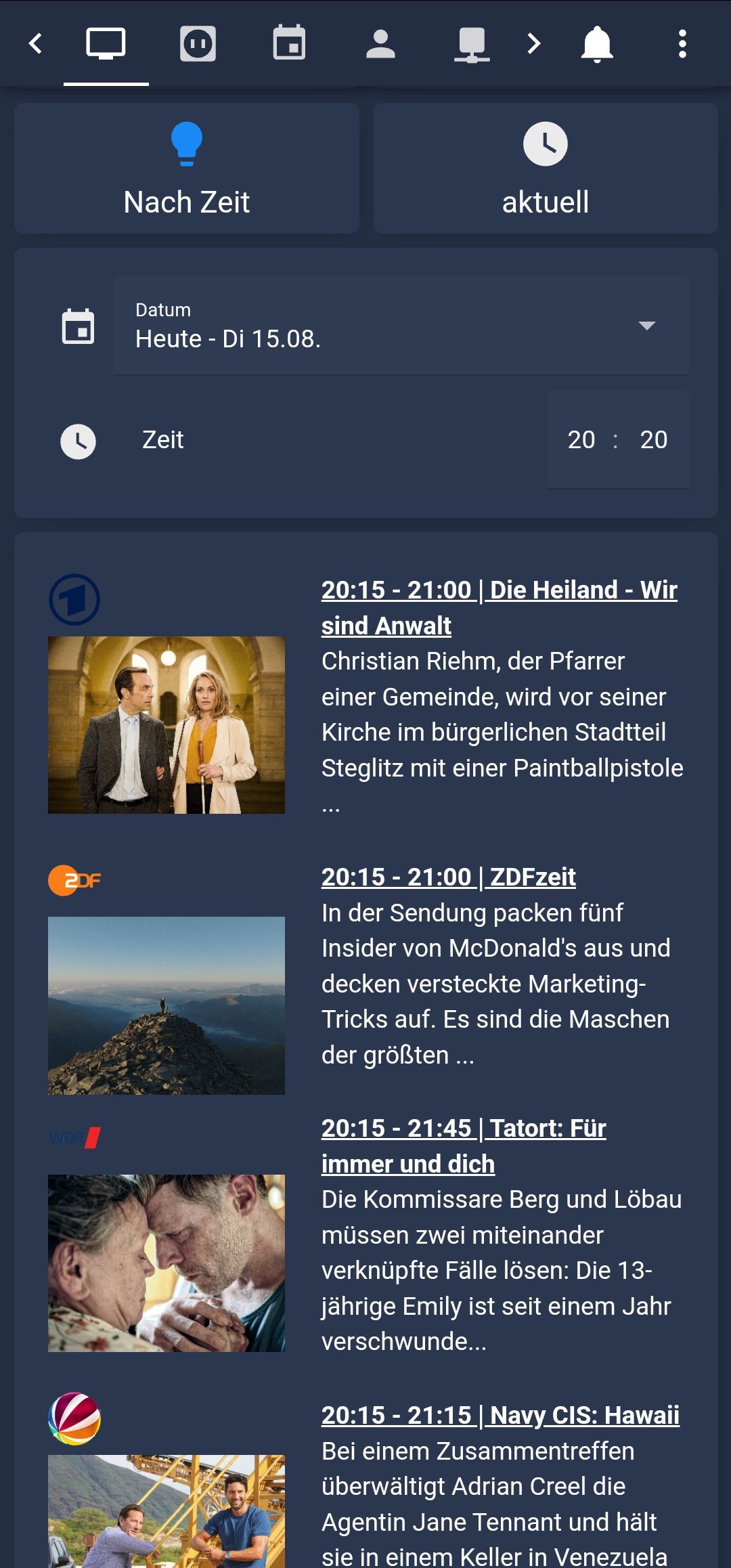
Es kann euch das aktuell laufende Programm ausgegeben werden. Alternativ könnt Ihr ein Datum in den nächsten 7 Tagen mit Uhrzeit angeben und dieses Programm erhalten.Das Skript ist wie folgt aufgebaut:

- Alle Trigger damit sich die Tabelle bei allen änderungen aktualisiert
- Hier wird die xml Datei von best.epg runtergeladen (nachts um kurz nach 12, beim ersten ausführen ggf kurz aus dem Trigger ziehen )und konvertiert. Ändert im zweiten exec Block bitte den Pfad zu euer xml. Die URL könnt ihr dem Portal von best.epg entnehmen. Weiter unten könnt ihr die Sender für die Tabelle sortieren, hier auf die Schreibweise achten.
- Hier werden alle Datenpunkte angelegt, könnt ihr eigentlich nach der ersten Ausführung löschen.
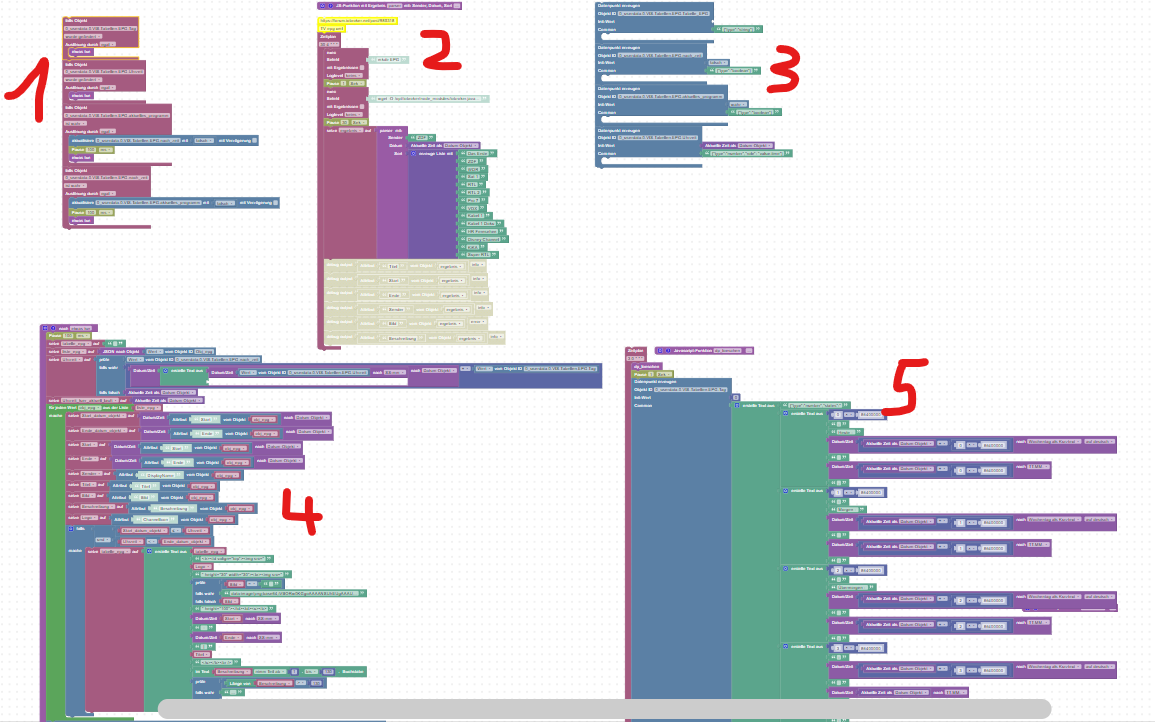
- Hier wird die Tabelle erstellt
- Hier wird ein Datenpunkt generiert, in dem Ihr die nächsten 7 Tage auswählen könnt
Folgende Datenpunkte werden unter 0_userdata.0.VIS.Tabellen.EPG angelegt.
- Tabelle_EPG -> Die EPG Tabelle für die Visualisierung
- Nach_zeit -> generiert Tabelle für angegebene Zeit (PD Tag und Uhrzeit)
- Aktuelles_Programm -> generiert Tabelle für die aktuelle Zeit
- Tag -> Datenpunkt in dem die nächsten 7 Tage ausgewählt werden können
- Uhrzeit -> Die Uhrzeit für den Tag in den nächsten 7 Tagen
Wenn Ihr in eure Visualisierung den DP Uhrzeit einbindet, dann am besten so, dass ihr nur die Zeit eingeben könnt. Das Datum wird nicht übernommen. Dies kommt aus dem DP Tag.

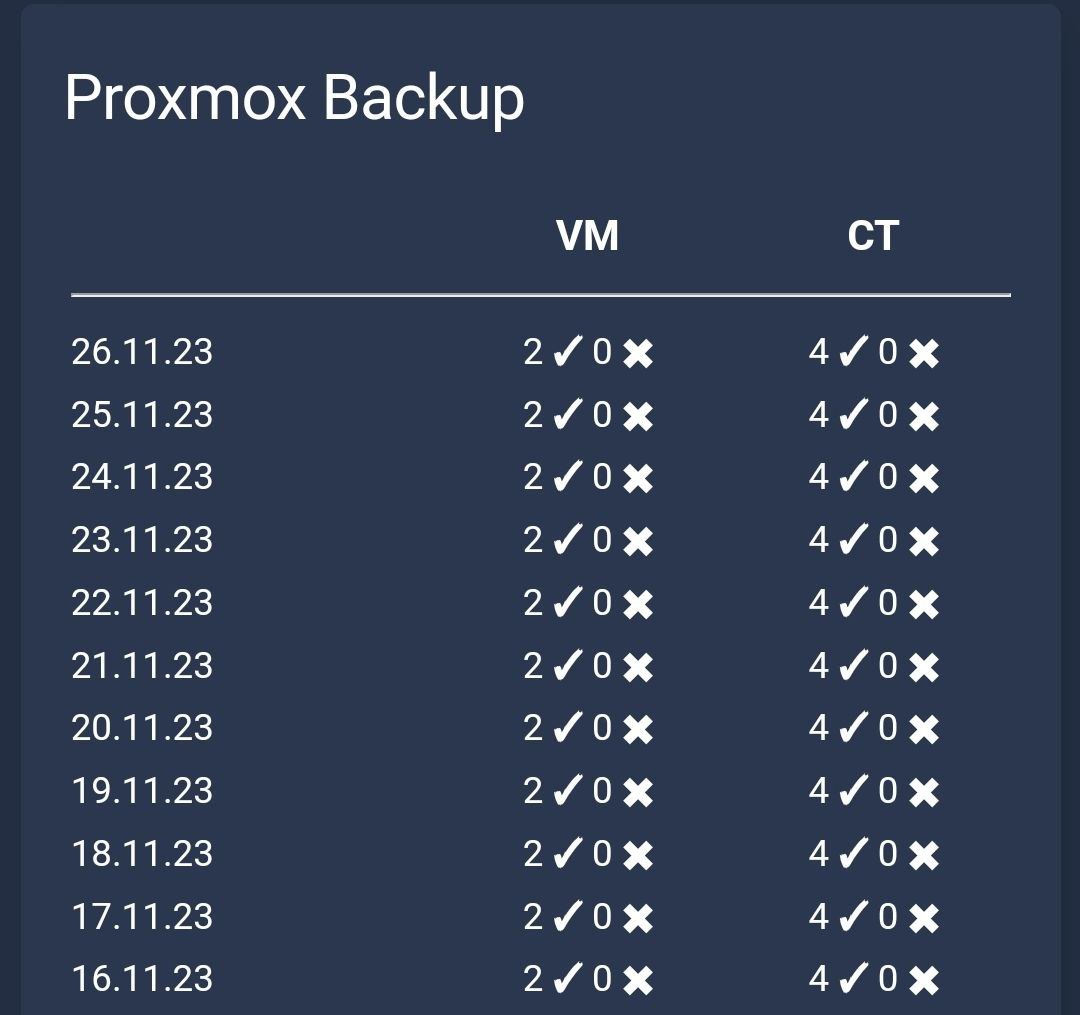
Proxmox Backup
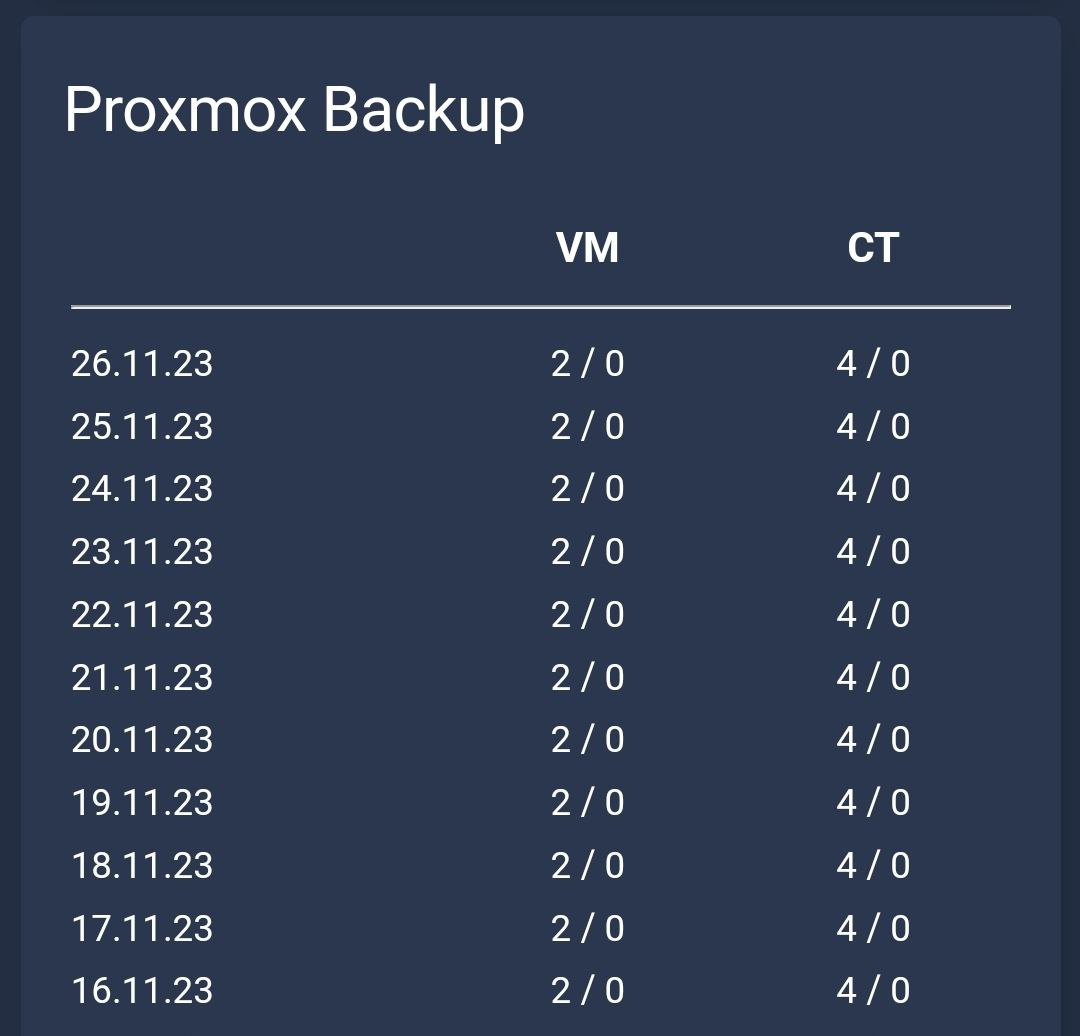
Eigene_Scripte.EDV.Tabelle_Proxmox_Backup.xmlDie Tabelle zeigt einem alle Backups aus der proxmox..storage..backupJson (an eigenen DP anpassen) an.
Eine Zusammenführung verschiedener Backupziele ist aktuell nicht vorgesehen.
Neue Version hochgeladen, die automatisch jeden Storage nach Backups durchsucht.Im Blockly gibt es im oberen Bereich wieder einige Optionen für die Tabelle:
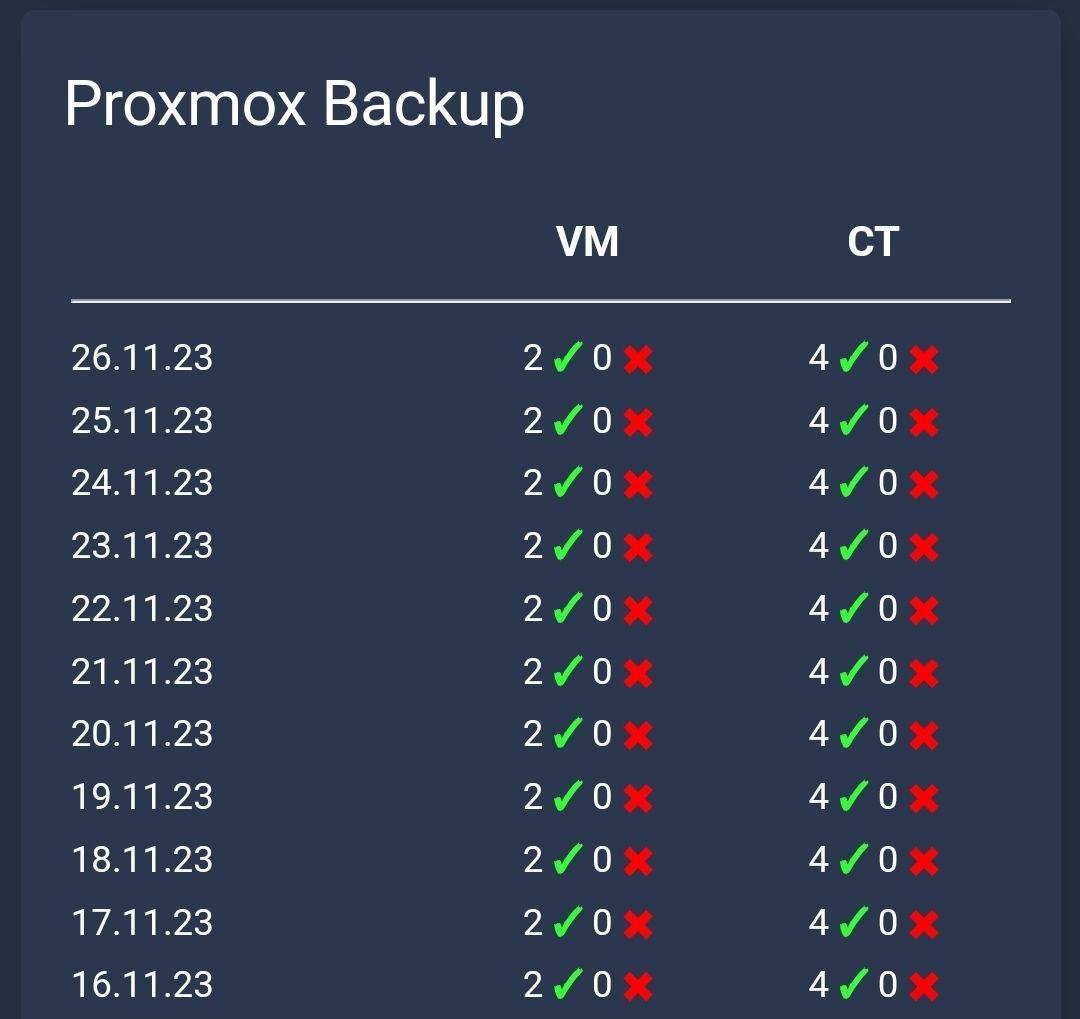
- Eine Möglichkeit die Symbole für ein erfolgreiches bzw. fehlgeschlagenes Backup ein- und auszublenden.
- Eine Option um die genannten Symbole anzupassen
- Die Farben der Symbole anzupassen
- Ein Trennzeichen zwischen erfolgreich und fehlgeschlagen einzublenden
- Das Trennzeichen anzupassen
- Die Tage der anzuzeigenden Backups zu limitieren
Die Tabelle gibt immer die gesamten am Tag gesicherten Maschinen.
Wenn am Tag ein Job mit 2 VMs lauft wird eine 2 angezeigt, wird der selbe Job nochmal ausgeführt wird eine 4 angezeigt.


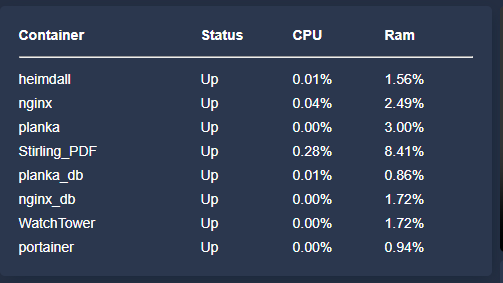
Status Docker
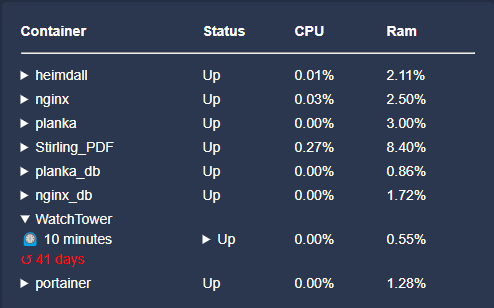
Tabelle_Docker.txtDiese Tabelle gibt euch eine Übersicht über eure Docker Container.
Die Infos werden mittels Linux-Control ausgelesen.
Fragt bitte mittels:docker ps -a --format '{"CONTAINER_ID":"{{.ID}}","IMAGE":"{{.Image}}","CREATED":"{{.CreatedAt}}","STATUS":"{{.Status}}","NAMES":"{{.Names}}"}' | tr -d '\n' | sed 's/}{/},{/g' | sed -e '1s/^/[/' -e '$s/$/]/'den Status der Container und mittels
docker stats --no-stream --format "{{json .}}" | sed -e '1s/^/[/' -e '$s/$/]/' | sed '$!s/$/,/' | tr -d '\n'die Auslastung der Container ab.
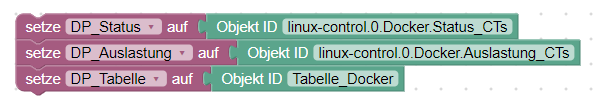
Die Befehle werden in Linux-Control unter "Meine Befehle" eingetragen.Die beiden von Linux-Control generierten Datenpunkte tragt bitte hier im Skript ein:

Unter DP-Tabelle tragt bitte den DP ein, in den die Tabelle geschrieben werden soll.Es gibt auch wieder diverse Möglichkeiten die Tabelle anzupassen.
Wenn alles deaktiviert ist, bekommt man folgende Ansicht:
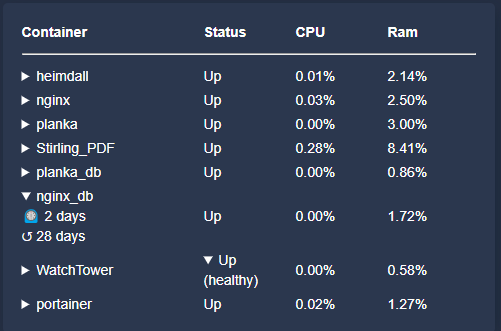
Zusätzlich kann man sich über "Info_Laufzeit", "Info_letztes_Update" und "Erweiterte_Infos_Staus" noch erweiterte Informationen anzeigen lassen, die man mit einem kleinen Pfeil ausklappen kann.

Über "Warnung_veraltet" kann man sich Container anzeigen lassen, die eine gewisse Zeit kein Update erfahren haben, die Dauer lässt sich den eigenen Bedürfnissen anpassen.

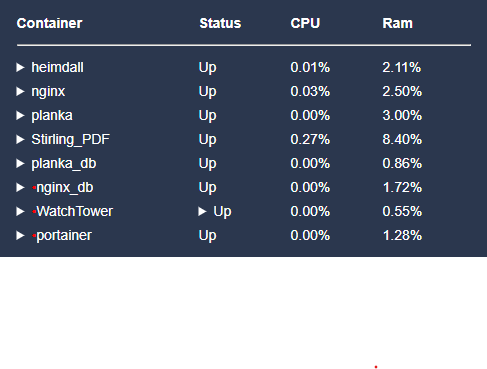
Über "Punkt_veraltet" kann man sich auch dezent mit einem kleinen Punkt vor dem Container darauf hinweisen lassen:

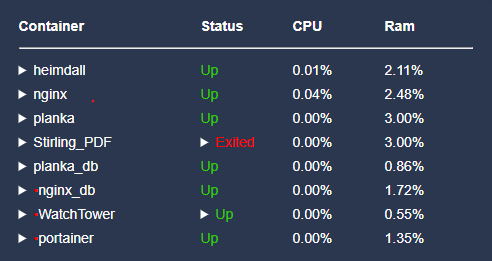
Wer mag, kann sich den Status auch einfärben lassen:

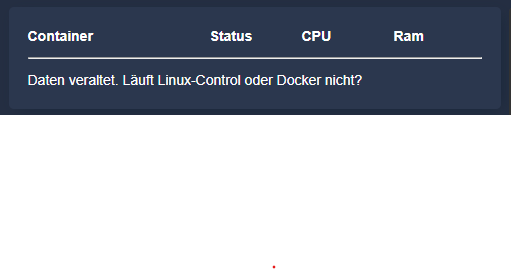
Über die Option "Meldung_DP_veraltet" kann man sich von der Tabelle drauf Hinweisen lassen, dass Linux-Control seit einer konfigurierbaren Zeit keine Updates mehr erhalten hat. Wenn also Linux-Control nicht läuft oder Docker abgestürzt ist.

Alle Optionen und Farben lassen sich unabhängig voneinander ein- und ausschalten.
AgentDVR
Hat einen eigenen Thread bekommen
https://forum.iobroker.net/topic/80405/agentdvr-aufnahmen-in-der-visualisierung-darstellen@david-g Hallo David,
Deine Tabellen sind echt mega :+1: Bei der Adapter Tabelle bekomme ich aber immer diese Meldung:lovelace.0 2022-11-06 10:08:37.173 warn Could not read card /cards/spacer_orange.png: Error: Not exists lovelace.0 2022-11-06 10:08:37.123 warn Could not read card /cards/spacer_green.png: Error: Not existsKannst du mir verraten wo ich die spacer finden könnte? Ich danke schon mal.
-
@david-g Hallo David,
Deine Tabellen sind echt mega :+1: Bei der Adapter Tabelle bekomme ich aber immer diese Meldung:lovelace.0 2022-11-06 10:08:37.173 warn Could not read card /cards/spacer_orange.png: Error: Not exists lovelace.0 2022-11-06 10:08:37.123 warn Could not read card /cards/spacer_green.png: Error: Not existsKannst du mir verraten wo ich die spacer finden könnte? Ich danke schon mal.
@ciddi89
Danke für das Kompliment.
Hab ich gestern auch bemerkt.
Ist nicht die aktuellste Version gewesen.In der aktuellen Version sind die Bilder als base64 eingebunden.
Poste ich gleich.
Wenn es nicht in Code Tags klappt kommt die Tabelle morgen als txt.
Am Wochenende hab ich nur mein Smartphone zur Verfügung. -
@ciddi89
Danke für das Kompliment.
Hab ich gestern auch bemerkt.
Ist nicht die aktuellste Version gewesen.In der aktuellen Version sind die Bilder als base64 eingebunden.
Poste ich gleich.
Wenn es nicht in Code Tags klappt kommt die Tabelle morgen als txt.
Am Wochenende hab ich nur mein Smartphone zur Verfügung.@david-g ah okay, ja super kein stress. Das eilt nun nicht :face_with_cowboy_hat:
-
@david-g ah okay, ja super kein stress. Das eilt nun nicht :face_with_cowboy_hat:
-
@david-g schade. Müsste auf mein profil eigentlich stehen. Swnde sie dir trotzdem. :)
-
@ciddi89
Danke für das Kompliment.
Hab ich gestern auch bemerkt.
Ist nicht die aktuellste Version gewesen.In der aktuellen Version sind die Bilder als base64 eingebunden.
Poste ich gleich.
Wenn es nicht in Code Tags klappt kommt die Tabelle morgen als txt.
Am Wochenende hab ich nur mein Smartphone zur Verfügung. -
@david-g
Müssen die Datenpunkte speziell formatiert werden?Ich habe einen neuen Datenpunkt erstellt

Und dort als Wert den Text eingefügt:

In Lobelace sieht es jedoch nur so aus:

Sorry, dass ich mich so dämlich anstelle.. :/
@adsfa du musst ein neues blockly erstellen und dort den code importieren.
-
@david-g
Müssen die Datenpunkte speziell formatiert werden?Ich habe einen neuen Datenpunkt erstellt

Und dort als Wert den Text eingefügt:

In Lobelace sieht es jedoch nur so aus:

Sorry, dass ich mich so dämlich anstelle.. :/
-
@adsfa
Und am Ende vom Blockly deinen Datenpunkt auswählen, wo deine Tabelle reingeschrieben werden soll. -
@adsfa Hallo, ich meine das auch gebabt zu haben. Die Textdatei mit dem notepad++ öffnen und dann den Inhalt kopieren. Mit dem Browser hatte ich die Probleme auch.

Gruß Bulli -
@adsfa Hallo, ich meine das auch gebabt zu haben. Die Textdatei mit dem notepad++ öffnen und dann den Inhalt kopieren. Mit dem Browser hatte ich die Probleme auch.

Gruß Bulli@bulli-bultmann
Danke dir. Habe die Datei mit "Link speichern unter" lokal gespeichert und dann mit dem Editor geöffnet.
Wenn ich einfach nur auf den Link klicke wird der Text im browser (chrome) falsch dargestellt:

So klappt es echt gut - nochmal danke für das coole script!
-
Hallo,
ich habe nochmal eine neue Tabelle erstellt.
Dieses mal für den Device-Watcher.In den Bildern seht Ihr fast alle Möglichkeiten wie die Spalten dargestellt werden können.
Ihr könnt aber für jede Spalte separat auswählen, welche Ansicht Ihr haben möchtet (habe jetzt nicht von allen Möglichkeiten einen Screenshot gemacht).Zusätzlich könnt Ihr noch einige Kleinigkeiten ein- und ausblenden.
Dazu gehören:
- Die Pfeile für die Informationen, wann ein Gerät zuletzt online war
- Die Überschrift mit der Anzahl der Geräte
- Die Möglichkeit alle Gerate der Adapter aus- oder ausgeklappt darzustellen
- Helle und dunkle Icons
- Ob die Bilder der Adapter in der Überschrift anzuzeigen
- Die Farbe für gute und schlechte Werte zu definieren, in den Bildern grün und rot (damit es zu Visu passt)
Wie gewohnt, könnt Ihr alle Settings im oberen Bereich über Variablen einstellen.




Anbei das Blockly
tebelle_device_watcher.txt -
Hallo,
ich habe nochmal eine neue Tabelle erstellt.
Dieses mal für den Device-Watcher.In den Bildern seht Ihr fast alle Möglichkeiten wie die Spalten dargestellt werden können.
Ihr könnt aber für jede Spalte separat auswählen, welche Ansicht Ihr haben möchtet (habe jetzt nicht von allen Möglichkeiten einen Screenshot gemacht).Zusätzlich könnt Ihr noch einige Kleinigkeiten ein- und ausblenden.
Dazu gehören:
- Die Pfeile für die Informationen, wann ein Gerät zuletzt online war
- Die Überschrift mit der Anzahl der Geräte
- Die Möglichkeit alle Gerate der Adapter aus- oder ausgeklappt darzustellen
- Helle und dunkle Icons
- Ob die Bilder der Adapter in der Überschrift anzuzeigen
- Die Farbe für gute und schlechte Werte zu definieren, in den Bildern grün und rot (damit es zu Visu passt)
Wie gewohnt, könnt Ihr alle Settings im oberen Bereich über Variablen einstellen.




Anbei das Blockly
tebelle_device_watcher.txt@david-g
Hallo
Wenn ich das script in Blockly importiere und starte sollten dann auch die benötigten Datenpunkte generiert werden, oder muss ich die manuell anlegen? -
@david-g
Hallo
Wenn ich das script in Blockly importiere und starte sollten dann auch die benötigten Datenpunkte generiert werden, oder muss ich die manuell anlegen?Den Datenpunkt musst du selber anlegen.
Als Typ String.Dann diesen ganz unten im Skript auswählen.
Der Devices Adapter muss in der im Moment aktuellsten Version installiert sein. -
Den Datenpunkt musst du selber anlegen.
Als Typ String.Dann diesen ganz unten im Skript auswählen.
Der Devices Adapter muss in der im Moment aktuellsten Version installiert sein.@david-g
alles klar, Danke! -
Den Datenpunkt musst du selber anlegen.
Als Typ String.Dann diesen ganz unten im Skript auswählen.
Der Devices Adapter muss in der im Moment aktuellsten Version installiert sein.@david-g Hallo, erstmal vielen Dank für die schöne Tabelle.
Ich hätte allerdings gerne 2 Fragen dazu :)
Bei mir sind die Adapternamen nicht ausgeschrieben, wo kann ich das anpassen?
Und bei der Device Watcher Tabelle, wird bei mir nichts farbig angezeigt obwohl die Datenpunkte Farbe auf wahr gesetzt sind.
Bzw wird es hier überhaupt farbig dargestellt ? ;)
-
@david-g Hallo, erstmal vielen Dank für die schöne Tabelle.
Ich hätte allerdings gerne 2 Fragen dazu :)
Bei mir sind die Adapternamen nicht ausgeschrieben, wo kann ich das anpassen?
Und bei der Device Watcher Tabelle, wird bei mir nichts farbig angezeigt obwohl die Datenpunkte Farbe auf wahr gesetzt sind.
Bzw wird es hier überhaupt farbig dargestellt ? ;)
Hey,
Bei der Adaptertabelle gibt es (weiß grad nicht ob oben bei den Variablen oder mitten im Script) eine Optionen um den Namen abzuschneiden.
Das habe ich gemacht, da lange Adaptername die Tabelle zerhauen.
Die Icons sind immer weiß oder schwarz. Das mit der Farbe bezieht sich auf die Textvarianten.
-
Hey,
Bei der Adaptertabelle gibt es (weiß grad nicht ob oben bei den Variablen oder mitten im Script) eine Optionen um den Namen abzuschneiden.
Das habe ich gemacht, da lange Adaptername die Tabelle zerhauen.
Die Icons sind immer weiß oder schwarz. Das mit der Farbe bezieht sich auf die Textvarianten.
@david-g
Okay, das mit den Icons habe ich mir schon gedacht :)Stimmt dadurch kann die Formation ganz schön durcheinander gebracht werden, ich werde es lassen ;)
Besteht die Möglichkeit die Tabelle scrollbar zu machen?
Durch viele Devices ist Liste dann abgehackt und so lange ist die View nicht :joy:
-
@david-g
Okay, das mit den Icons habe ich mir schon gedacht :)Stimmt dadurch kann die Formation ganz schön durcheinander gebracht werden, ich werde es lassen ;)
Besteht die Möglichkeit die Tabelle scrollbar zu machen?
Durch viele Devices ist Liste dann abgehackt und so lange ist die View nicht :joy:
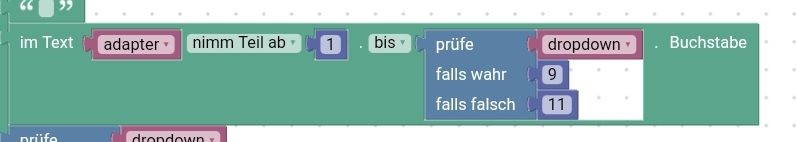
Hier kann man die längen einstellen.
Einmal für die Variante mit dem dropdown (da hat man ja was weniger Platz) und einmal ohne.
Scrollen kann man im html nicht umsetzen. Das interpretiert lovelace sehr rudimentär beim marcdown.
Allerdings über card mod (in Lovelace):
https://community.home-assistant.io/t/card-mod-add-css-styles-to-any-lovelace-card/120744/4275