NEWS
jarvis v3.1.x - just another remarkable vis
-
@sigi234 sagte in jarvis v3.1.0-beta - just another remarkable vis:
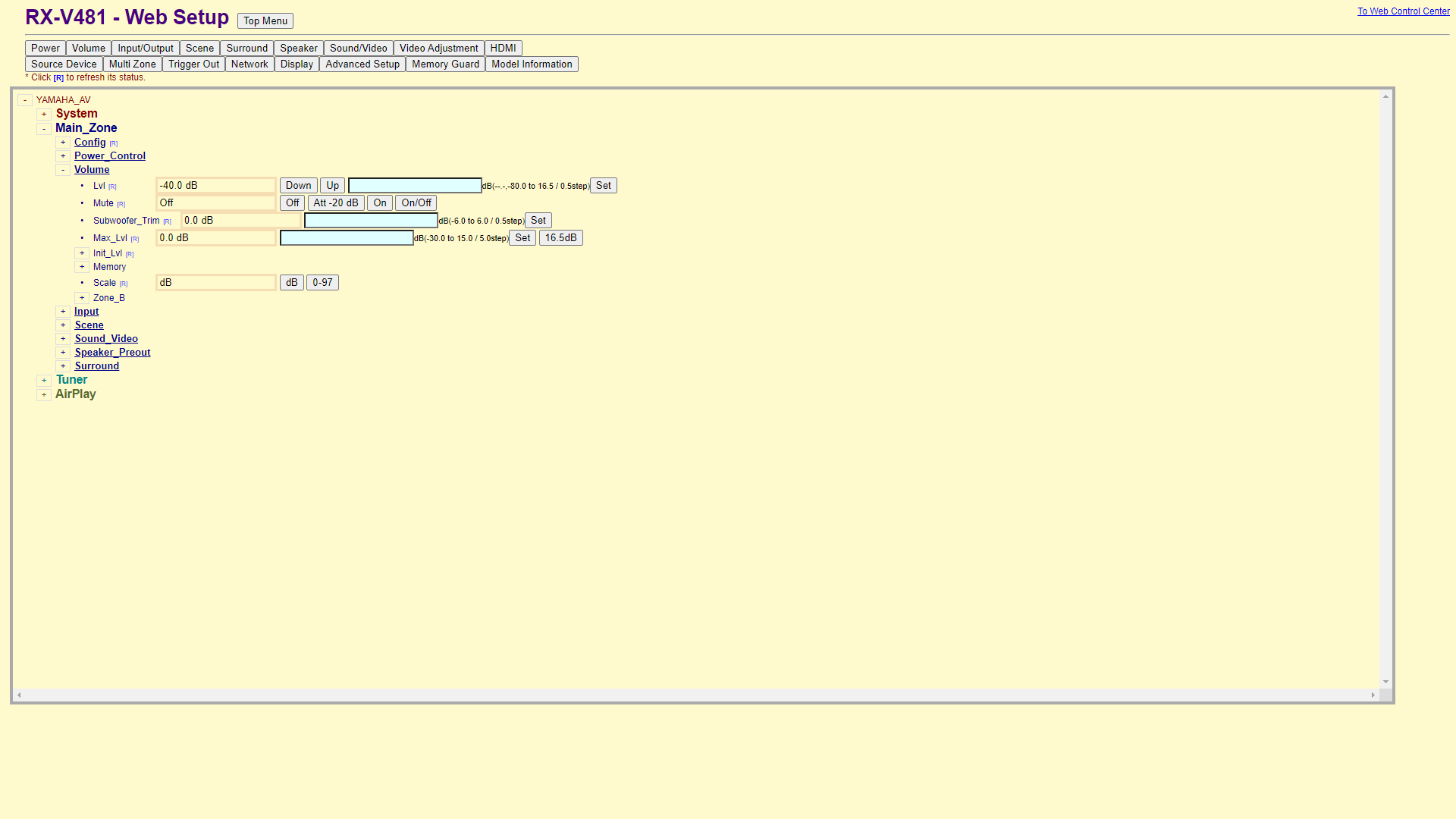
RX-V481_08125F03
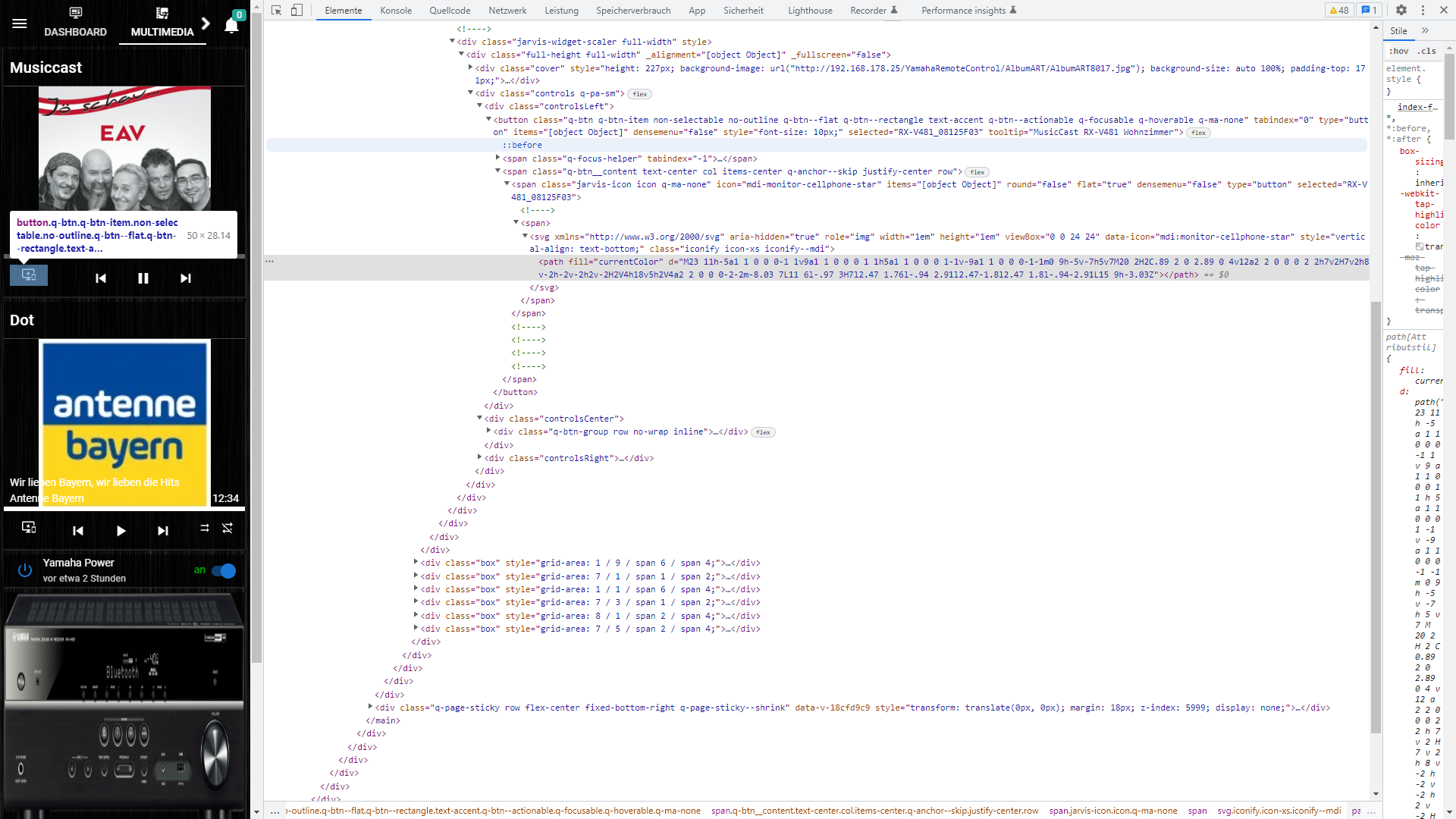
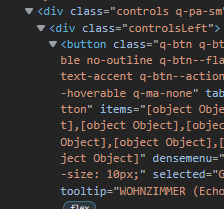
Wenn man auf dem Auswahl Button (links) auf rechte Maustaste klickt und dann auf Untersuchen geht
-> dann sieht man im DOM

Was steht dann inselected= ... ? -
-
Hallo zusammen,
ich habe damit begonnen meine Vis mit jarvis zu bauen. So langsam erkenne ich die Vorteile :).
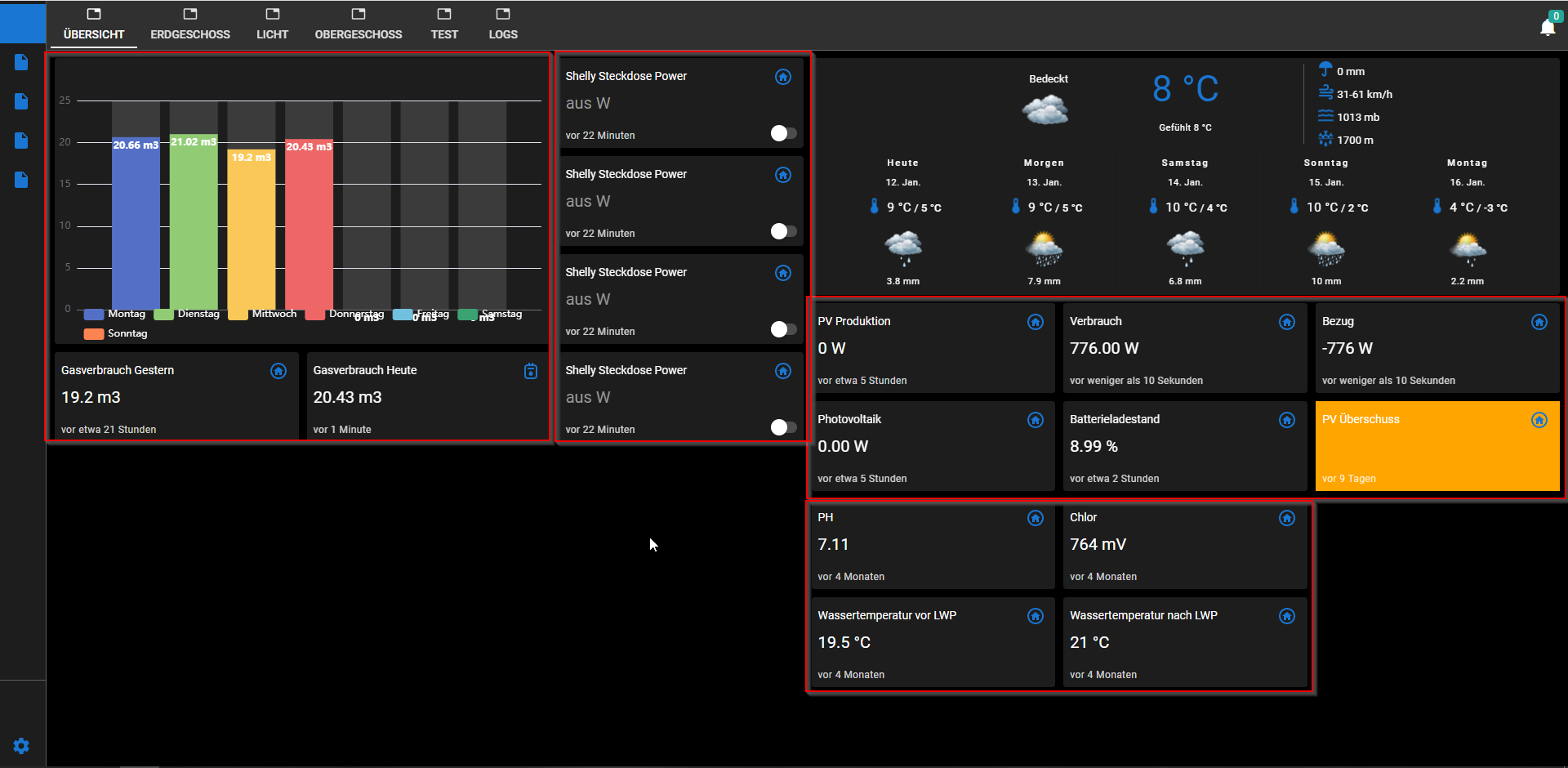
Mir gefallen die HomeKitTile Widgets, weil die sehr flexibel sind, wo ich was positionieren kann.
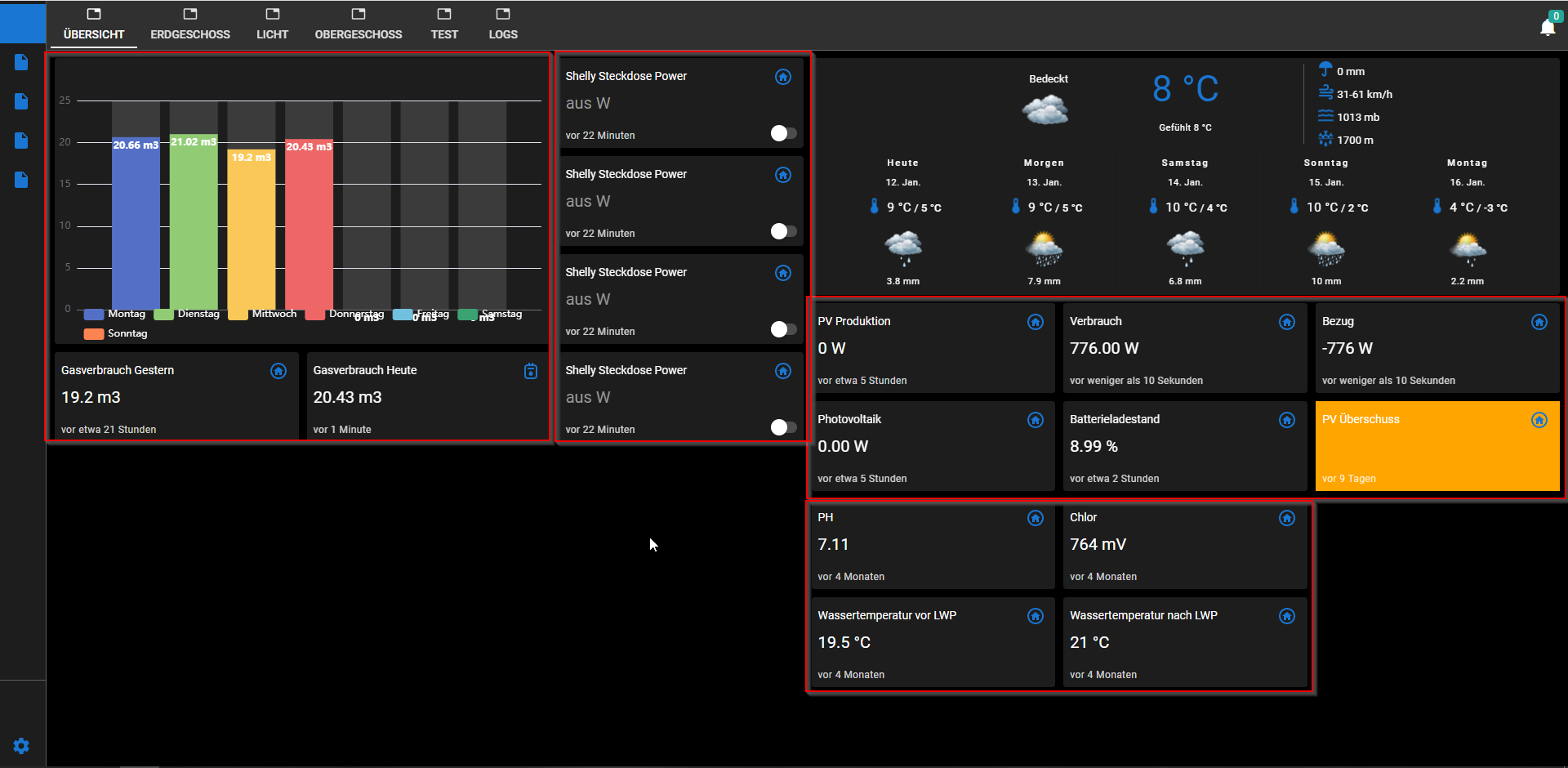
Leider gibt es nicht sowas wie eine HomeKitTileList oder so. Ich würde gerne bestimmte Widgets gruppieren, wie im Bild rot dargestellt, damit man visuell erkennt, die gehören zusammen.

Habt ihr Ideen wie ich das umsetzen könnte?
-
@mcu sagte in jarvis v3.1.0-beta - just another remarkable vis:
@sigi234 Hast du schon den Volume-DP gefunden, der auch beim musiccast zieht?
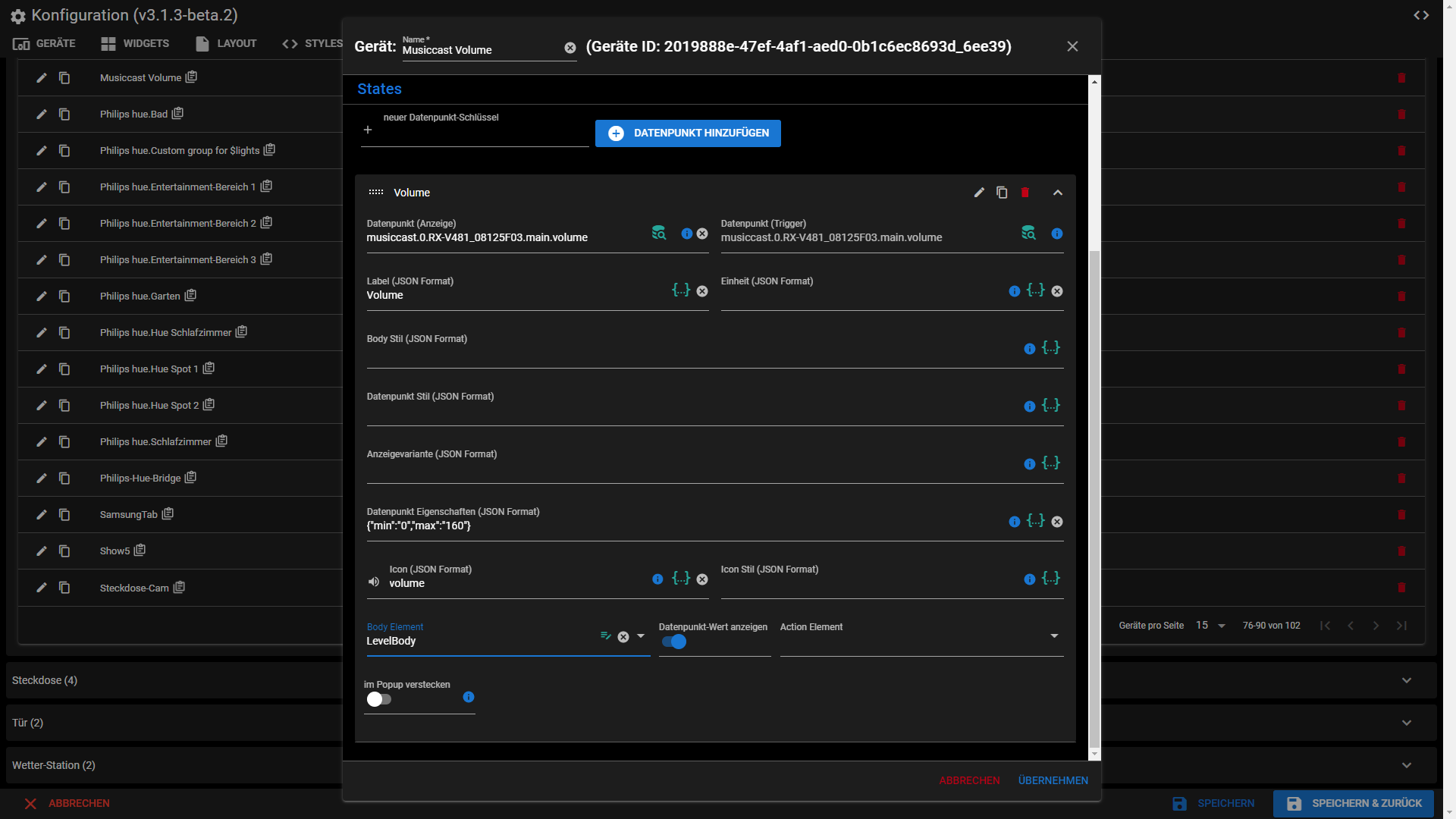
Nein, wenn ich den DP direkt in den Objekten eingebe geht es aber, mit dem Slider nicht. Teste am Vormittag weiter.
Edit:
Dieser geht jetzt mit 0-100 (hab ich so eingestellt)
{ "type": "state", "common": { "name": "Volume", "type": "number", "min": 0, "max": 161, "read": true, "write": true, "role": "level.volume", "desc": "State and Control of Volume" }, "native": {}, "from": "system.adapter.musiccast.0", "user": "system.user.admin", "ts": 1654774962942, "_id": "musiccast.0.RX-V481_08125F03.main.volume", "acl": { "object": 1636, "state": 1636, "owner": "system.user.admin", "ownerGroup": "system.group.administrator" } } -
Hallo zusammen,
ich habe damit begonnen meine Vis mit jarvis zu bauen. So langsam erkenne ich die Vorteile :).
Mir gefallen die HomeKitTile Widgets, weil die sehr flexibel sind, wo ich was positionieren kann.
Leider gibt es nicht sowas wie eine HomeKitTileList oder so. Ich würde gerne bestimmte Widgets gruppieren, wie im Bild rot dargestellt, damit man visuell erkennt, die gehören zusammen.

Habt ihr Ideen wie ich das umsetzen könnte?
-
@mcu sagte in jarvis v3.1.0-beta - just another remarkable vis:
@sigi234 Hast du schon den Volume-DP gefunden, der auch beim musiccast zieht?
Nein, wenn ich den DP direkt in den Objekten eingebe geht es aber, mit dem Slider nicht. Teste am Vormittag weiter.
Edit:
Dieser geht jetzt mit 0-100 (hab ich so eingestellt)
{ "type": "state", "common": { "name": "Volume", "type": "number", "min": 0, "max": 161, "read": true, "write": true, "role": "level.volume", "desc": "State and Control of Volume" }, "native": {}, "from": "system.adapter.musiccast.0", "user": "system.user.admin", "ts": 1654774962942, "_id": "musiccast.0.RX-V481_08125F03.main.volume", "acl": { "object": 1636, "state": 1636, "owner": "system.user.admin", "ownerGroup": "system.group.administrator" } } -
@sigi234 Hast du das in dem Objekt eingestellt min und max oder wo?
Ich frage nur, da ich das Volume einstellbar machen möchte.

@mcu sagte in jarvis v3.1.0-beta - just another remarkable vis:
@sigi234 Hast du das in dem Objekt eingestellt min und max oder wo?
Ich frage nur, da ich das Volume einstellbar machen möchte.


Hab es jetzt von 0 -160 eingestellt, funktioniert.
Hinweis:
Es kommt immer auf den Verstärker an welchen DP man nehmen muss. Bei meinen kann ich im Setup des Verstärkers einstellen wie er die Lautstärke regeln soll.

Entscheidend ist der Wert Scale
-
jarvis - just another remarkable vis
Besonderes Dank an @MCU, @RkcCorian und die vielen Tester, die die alpha unermüdlich auf Bugs getestet haben.
:question: Was ist jarvis? // Warum jarvis?
siehe https://forum.iobroker.net/post/711191
:exclamation: v3.0.x vs. v3.1.x: Was ist zu beachten?
Es gibt strukturelle Änderungen im Datenpunkt
jarvis.X.widgets. Hier erfolgt eine Konvertierung beim Upgrade zu v3.1. Mit der Version v3.0.15 ist diese Änderungen auch rückwärtskompatibel, so dass einfach zwischen den Versionen gewechselt werden kann.:star2: v3.0.x vs. v3.1x: Was ist neu?
siehe https://github.com/users/Zefau/projects/2/views/15
Highlights :exclamation:
- (pro) Eigene Skripte laden / ausführen (#492), dadurch auch Nutzung von jQuery bzw. anderen Frameworks (#1805)
- (pro) Laden externer CSS-Dateien (Import für CSS) (#1728)
- (pro) Bindings: Für Seiten und Tabs (#1352)
- (pro) Bindings: Erweitert auf Feld (Body Stil, Icon Stil, usw) und Ergebnis (#1021)
- (pro) Bindings: selected TAB Stil definieren (#1733)
- (pro) Auswahlwert mit Funktionen (#1018)
- (pro) Log in / Authentication (#662)
- (pro) Secure configuration / settings via password or pin (#166)
- Widget Mobile Sortierung angeben (#571)
- Modul ScriptStatus (neu): Überblick über alle Skripte von ioBroker.javascript inkl. starten / stoppen (#38)
- Modul AdapterLog (neu): Überblick über das ioBroker Log (#37)
- Modul Map: Standort-Verfolgung von Geräten (#1784)
- Modul JsonTable: JSON-Objekte anzeigbar machen (#1829)
- (pro) Modul HistoryGraph: Series-Einstellungen einstellbar (#1377)
- (pro) Modul HistoryGraph:
formatterCallback der yAchse(n) / xAchse konfigurierbar (#1459) - (pro) Modul HistoryGraph:
min/maxCallback der xAchse konfigurierbar (#2050) - Pro-Bezahlung per Überweisung (ohne PayPal) (#1900)
Weitere Features
- Modul iFrame: Interaktion verhindern (#1880)
- Modul iFrame: Erweiterung Sandbox-Optionen (#1679)
- Modul HomeKitTile: Geräte Icon als Icon verwenden (#1418)
- Modul DisplayImage: Bild auf Basis eines Datenpunkts ein- / ausblenden (#1409)
- Modul DateTime: Trennung von Datum- und Zeitangabe (zum dediziertem Styling) (#1724 / #1242)
- Modul DateTime: Zeit wird serverzeitig (aus ioBroker) geladen und nicht client-seitig (#1951)
- Widget per Button als Vollbild darstellen (#589)
- Widget-Vollbild auch durch Doppelklick (#1732)
- Untermenü auf mobiler Seite (#1348)
- Sprung ins Layout direkt zur aktuellen Seite (via F9) (#1059)
Komponenten
- TimePickerBody/Action sowie DatePickerBody/Action (Zeitsteuerung & Timer) (#569)
- ButtonGroup: mehrere Buttons nebeneinander (#871 / #572)
setOn/setOffals Callback (#1926), siehe Wiki- SaturationSliderBody / WhiteSliderBody (neu) (#1448)
- LightHueAction / LightColorAction (ColorPicker) (#602)
- SecondaryStates: Labels ein-/ausblenden (#690)
- SecondaryStates: Farbgestaltung an-/ausschalten (#723)
- BlindLevelAction: Auch für elektrische Fenster (#1583)
- SwitchAction: Acknowledge flag (#647)
- Impulsdauer Taster konfigurierbar (#1893)
- LightColorState; Wählbares Icon mit der State-Farbe anzeigen (#1848)
- LightHueBody: Max-HUE einstellbar machen (#1425)
Einstellungen
- Hamburger Menü für Seiten Navigation bei nur einer vorhandenen Seite ausblenden (#1624)
- Hide Scrollbar (#287)
- Option to disable Swipe (#1274)
- regelmäßiger Reload konfigurierbar (#1952)
Design
- provide selected colours as CSS variable (#1406)
- Geräte-Popup mit zusätzlicher Klasse (#1639)
- HistoryGraph / Chart: Nutzung von CSS-Variablen für Farben (#1313)
- HistoryGraph: zusätzliche CSS-Selektor-Klassen (#1522)
AdapterImport
- Import Silvercrest Branded HMIP Window Contacts (#1822)
- Fehlende/unvollständige HM-IP Geräte (#1613)
- Import / adapt devices and layout from ioBroker.zigbee2mqtt (#2033)
- Neues HomematicIP Thermostat HmIP-eTRV-C-2 (#1957)
- Homematic IP Geräte - HmIP-FSM16 - HmIP-PDT (#1683)
- Asksin++ Homebrew Geräte (#1612)
- Homematic IP Wired (#1746)
- Sollten euch noch Geräte fehlen, bitte ein Issue auf GitHub öffnen (via https://github.com/Zefau/ioBroker.jarvis/issues)
Sonstiges
- Adapter Info in ioBroker - Link zum Wiki (#1620)
- Upgrade to Vue 3 (#1214)
- Refactor and Performance Improvements (#1655)
- Prüfung verwendeter IDs auf Duplikate (#1366)
:speaking_head_in_silhouette: jarvis übersetzen / translate jarvis
Gibt es jemanden, der eine andere Sprache nativ als Muttersprache spricht und Lust hat, jarvis zu übersetzen?
Siehe https://github.com/Zefau/jarvis.i18n
__
Anyone who speaks another language fluently / mother tongue and likes to translate jarvis?
See https://github.com/Zefau/jarvis.i18n
:heartpulse: v3: Unterstützung durch Pro-Account
Die v3 führt einen Pro-Account ein, mit der diverse Pro-Features genutzt werden können. Ab v3 ist jarvis damit Freemium, was bedeutet, dass jarvis grundsätzlich in vielen Belangen kostenlos ist (und bleibt), ihr aber das Projekt unterstützen könnt und dann einen gewissen erweiterten Umfang habt. Eine Auflistung von Pro-Features gibt es via Github-Issues. Außerdem gibt es eine Diskussion zum Thema Pro-Account inkl. Feature-Auflistung.
Das Abonnement kann in den jarvis Einstellungen via PayPal gekauft werden, ist jederzeit kündbar und läuft bei Kündigung bis zum bezahlten Ende fort (also mindestens 1 Jahr). Sofern es Schwierigkeiten gibt, meldet euch gerne bei mir via ioBroker.jarvis@mailbox.org.
:exclamation: Nach dem Kauf bitte die Lizenz in den Datenpunkt
jarvis.0.info.prokopieren, sofern dies automatisch nicht geklappt haben sollte.Bitte versteht die eingeführte Möglichkeit des Abonnements nicht nur als reine Bezahlung, sondern auch als Unterstützung zur Weiterentwicklung des Adapters. Vielen Dank für euren Support!
-
@sigi234 Noch ein offener Issue
https://github.com/Zefau/ioBroker.jarvis/issues/2052@mcu sagte in jarvis v3.1.0-beta - just another remarkable vis:
Noch ein offener Issue
Oh, hab sogar gevotet. :grinning:
Ich werde Alt...
-
@mcu sagte in jarvis v3.1.0-beta - just another remarkable vis:
Noch ein offener Issue
Oh, hab sogar gevotet. :grinning:
Ich werde Alt...
-
@mcu sagte in jarvis v3.1.0-beta - just another remarkable vis:
@sigi234 Welcher Button soll es denn in Deinem Fall sein?
?
-
@mcu sagte in jarvis v3.1.0-beta - just another remarkable vis:
@sigi234 Welcher Button soll es denn in Deinem Fall sein?
?
-
@mcu sagte in jarvis v3.1.0-beta - just another remarkable vis:
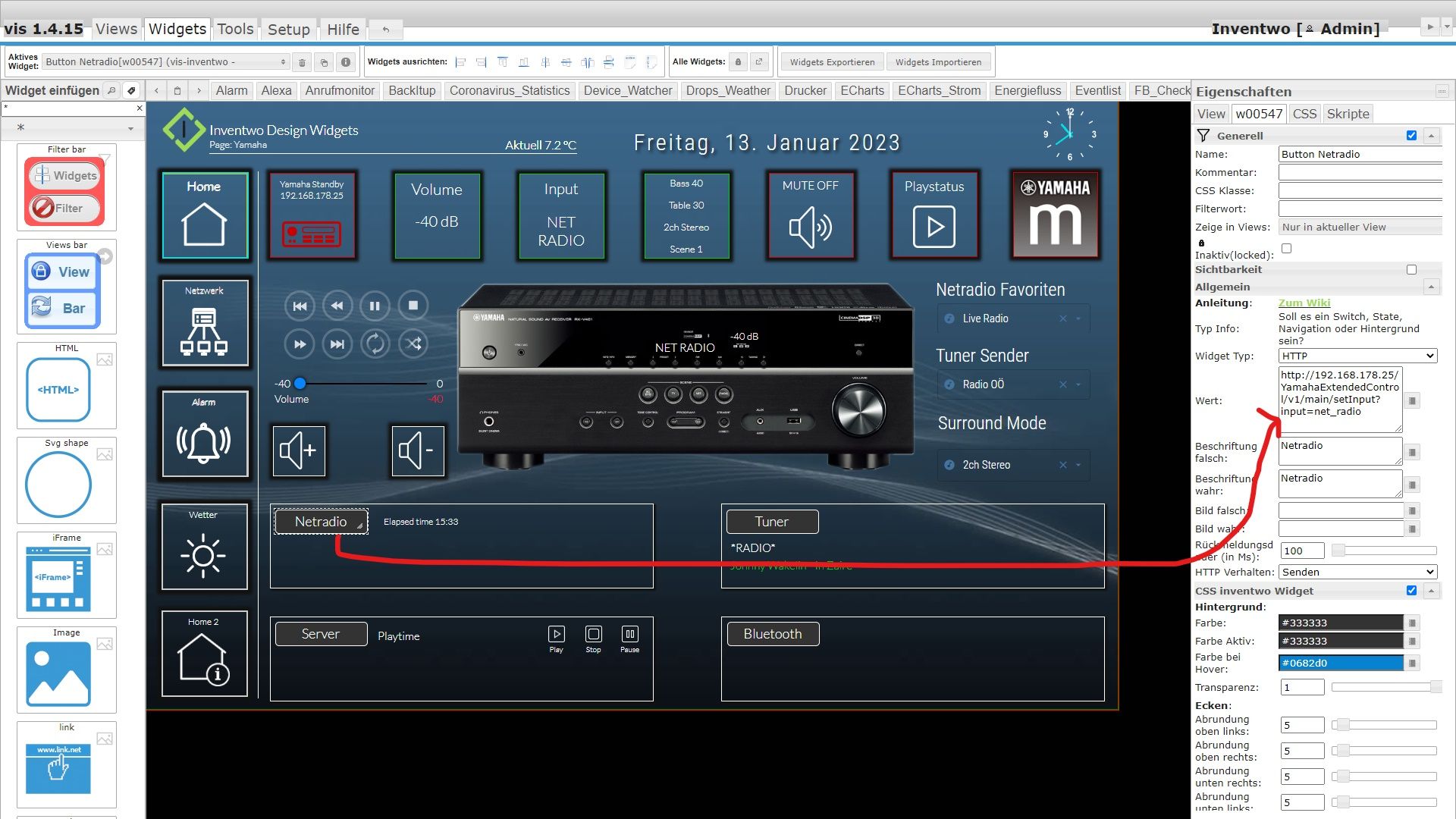
@sigi234 Mit welchem Element möchtest du den http-Befehl absetzen können?
State List dropdown action
Habe 4 Befehle zum schalten von : Netradio-Server-Tuner-Bluetooth
-
@mcu sagte in jarvis v3.1.0-beta - just another remarkable vis:
@sigi234 Mit welchem Element möchtest du den http-Befehl absetzen können?
State List dropdown action
Habe 4 Befehle zum schalten von : Netradio-Server-Tuner-Bluetooth
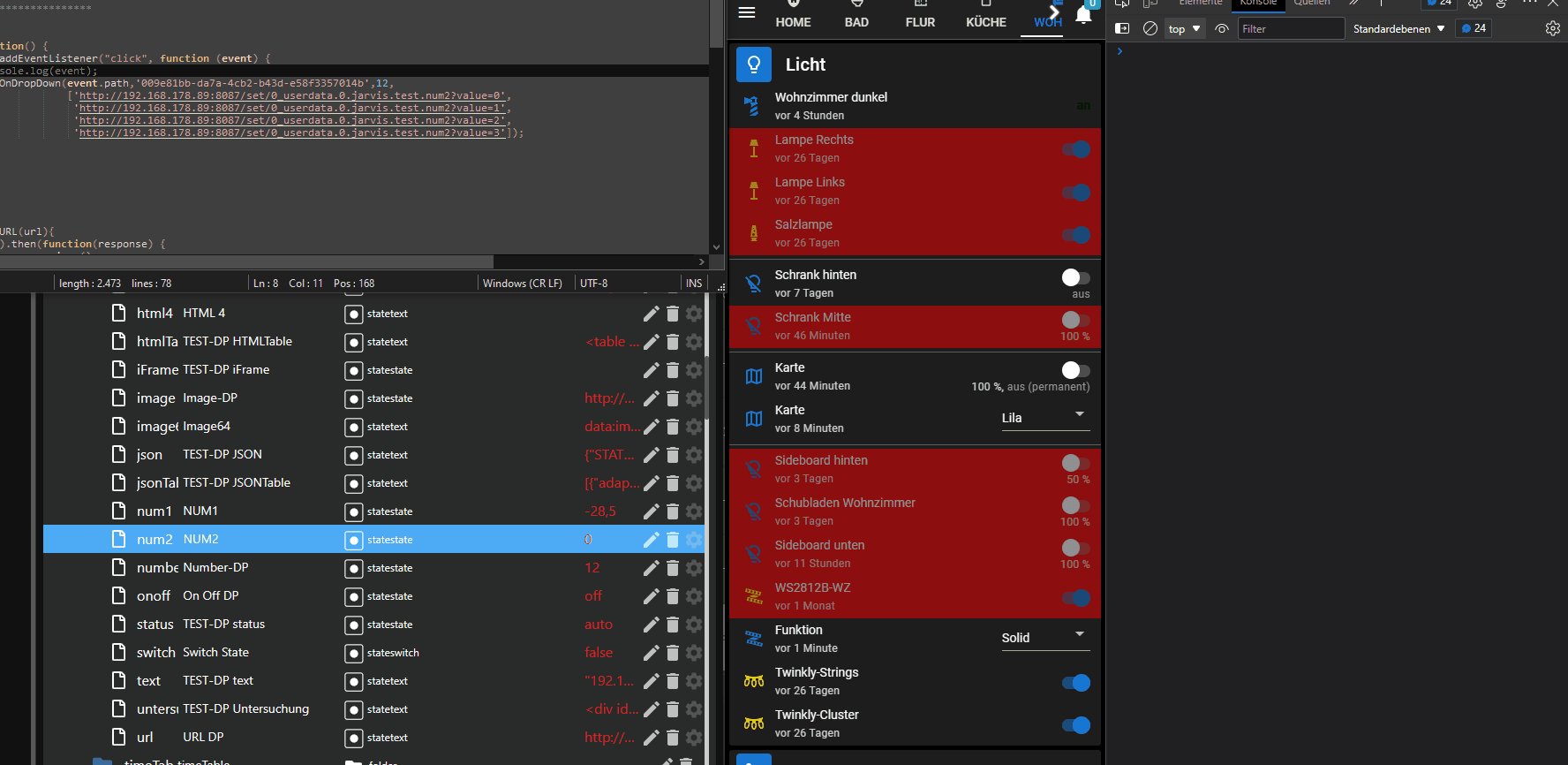
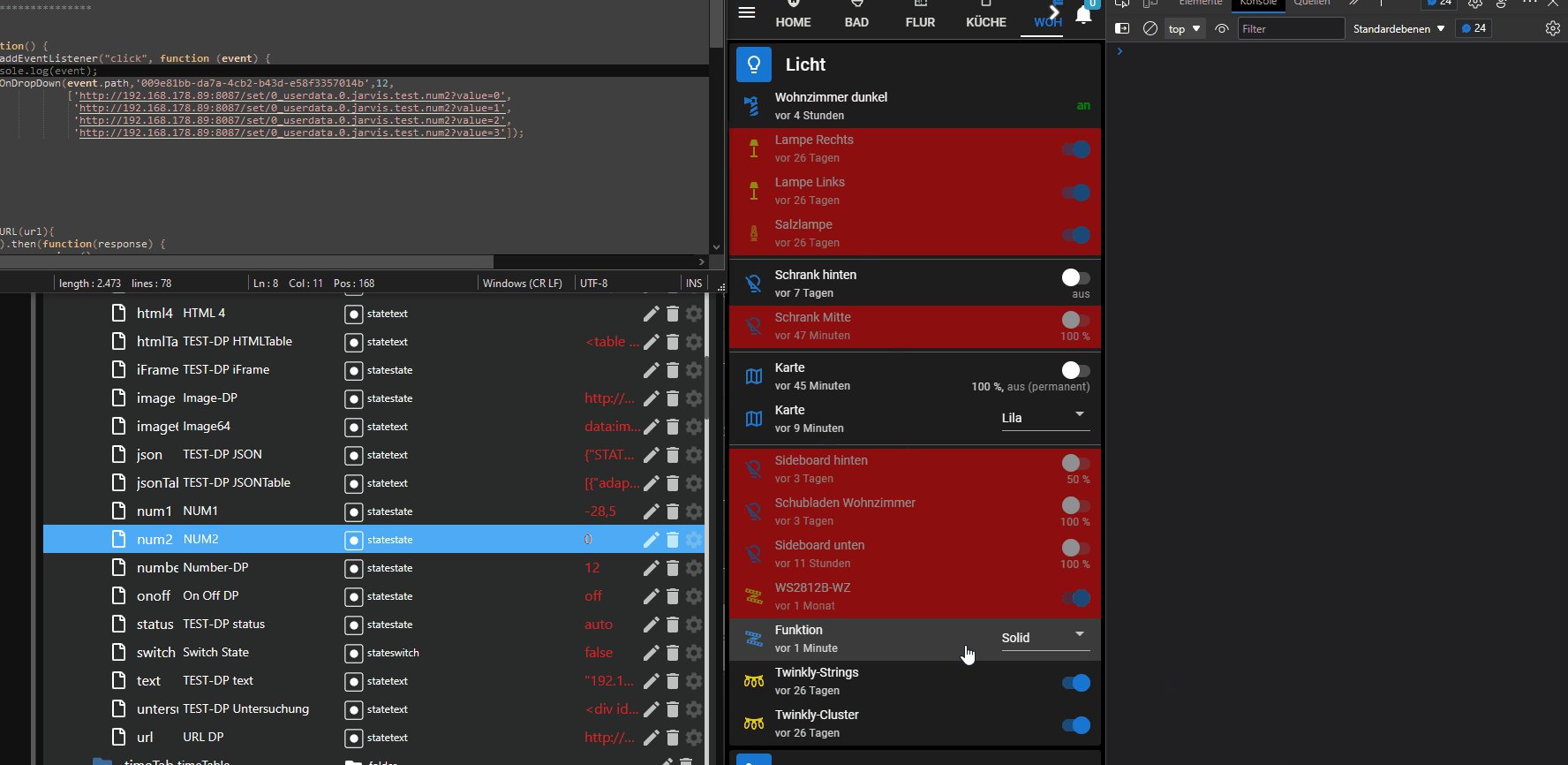
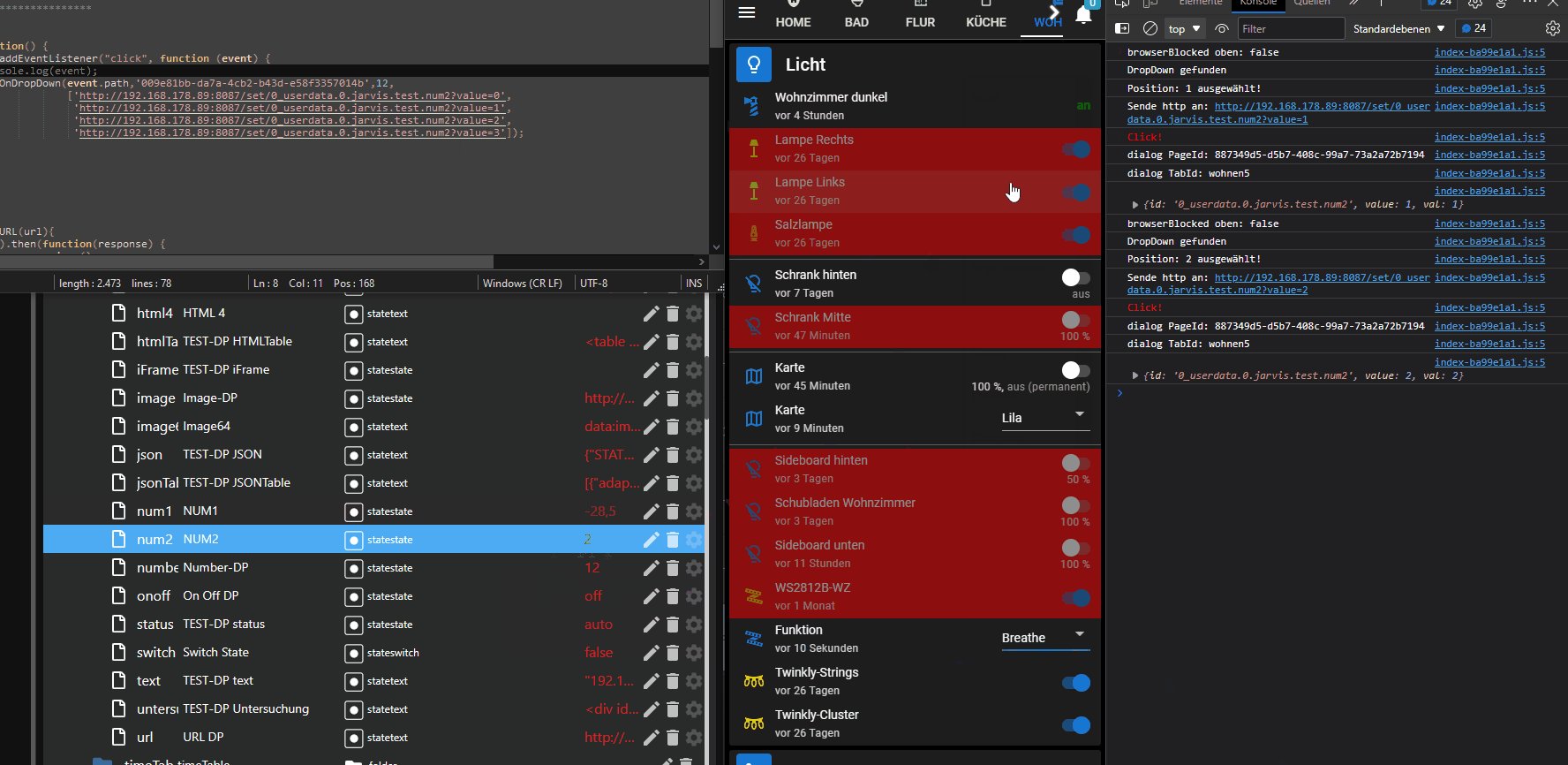
@sigi234
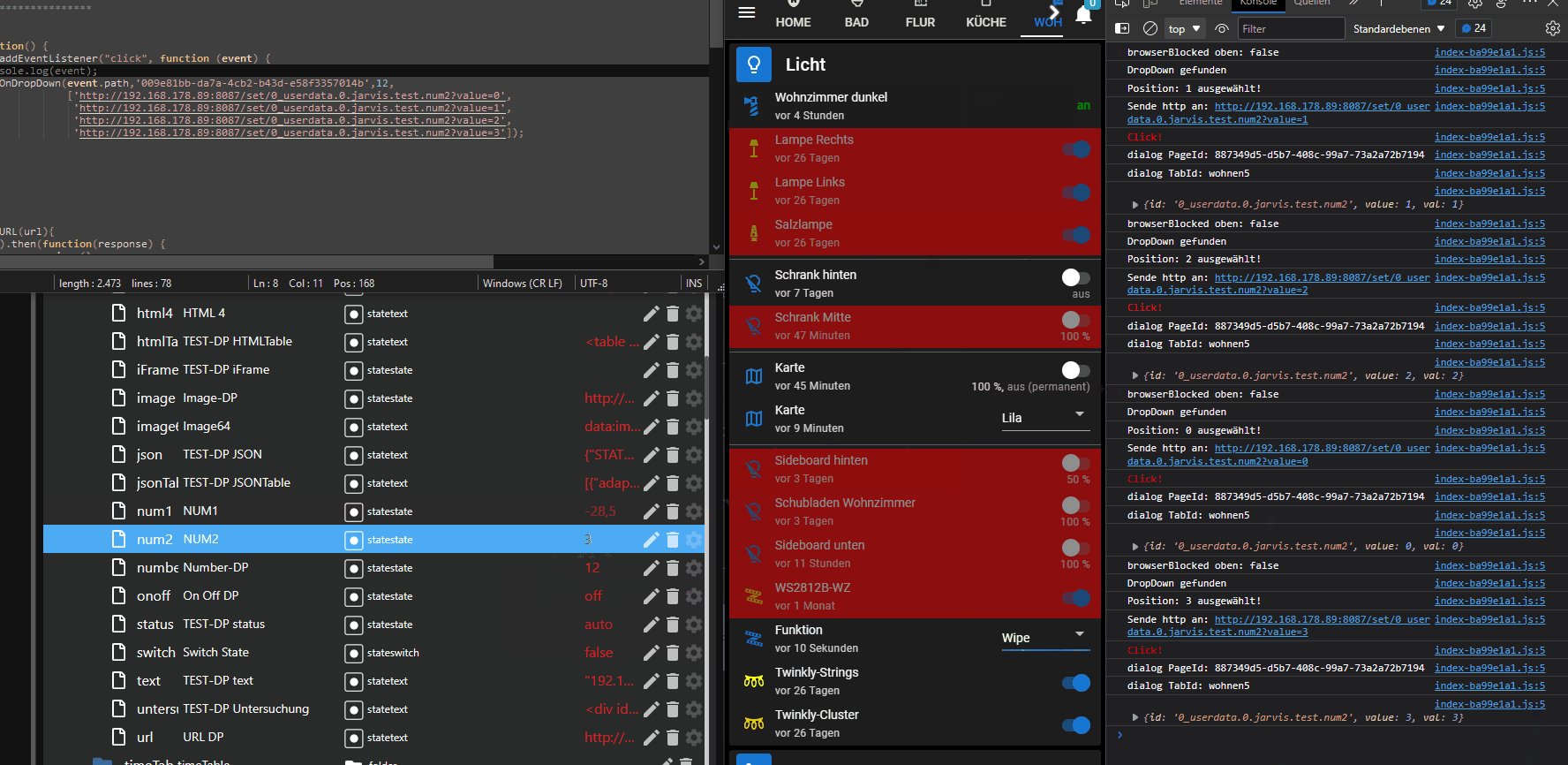
Ich habe es mal als Beispiel im Gif gezeigt. Muss es noch Dokumentieren, also bis morgen.
Wäre das für Dich so ok?
Doch schon fertig:
https://mcuiobroker.gitbook.io/jarvis-infos/jarvis-v3/besonderheiten-v3/scripts-3.1.x-pro/statelist/httpdropdown -
Ich will einen Wert blinken lassen, dazu wollte ich in der Anzeigevariante eines Gerätes folgendes schreiben:
{">7":"<span class='blink'>" + string(val) + "</span>"}Die Doku https://mcuiobroker.gitbook.io/jarvis-infos/jarvis-v2/beispiele/geraete-einstellungen/anzeigevariante beschreibt einen statischen Text. Ich würde gerne den state blinken lassen.
Entweder kann ich den Werte in der Anzeigevariante nicht nutzen oder die Kombination aus " und ' passt einfach nicht.Hat jemand Ideen?
-
Ich will einen Wert blinken lassen, dazu wollte ich in der Anzeigevariante eines Gerätes folgendes schreiben:
{">7":"<span class='blink'>" + string(val) + "</span>"}Die Doku https://mcuiobroker.gitbook.io/jarvis-infos/jarvis-v2/beispiele/geraete-einstellungen/anzeigevariante beschreibt einen statischen Text. Ich würde gerne den state blinken lassen.
Entweder kann ich den Werte in der Anzeigevariante nicht nutzen oder die Kombination aus " und ' passt einfach nicht.Hat jemand Ideen?
Welche Version?
-
Ich will einen Wert blinken lassen, dazu wollte ich in der Anzeigevariante eines Gerätes folgendes schreiben:
{">7":"<span class='blink'>" + string(val) + "</span>"}Die Doku https://mcuiobroker.gitbook.io/jarvis-infos/jarvis-v2/beispiele/geraete-einstellungen/anzeigevariante beschreibt einen statischen Text. Ich würde gerne den state blinken lassen.
Entweder kann ich den Werte in der Anzeigevariante nicht nutzen oder die Kombination aus " und ' passt einfach nicht.Hat jemand Ideen?
@dering
Dann nutze den Datenpunkt Stil{">7":{"animation":"blinker 2s linear infinite"}}In Styles muss vorher der keyframes blinker definiert sein.
Styles@keyframes blinker { 50% {opacity: 0;} }